Freehand9使用教程:创建带透视效果的变形封套
软件云 人气:0封套和透视网格是 freehand9 新增的特性,非常好用但也存在一些限制:那就是粘贴到蒙板内部的对象,封套和透视网格对它不起作用!下面我们用一种方法来解决它。
步骤一:

上面所示的剪切路径由转化为路径的文字和两个矩形构成。其中文字路径中粘贴有分别是橙,绿两种颜色的两个矩形。
步骤二:
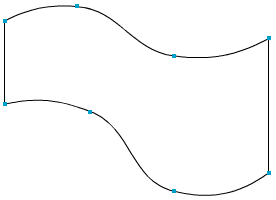
我们新建一个准备用来做封套的路径对象,我们将打开 envelope 面板来使用它,首先将这个路径选择并拷贝。
步骤三:
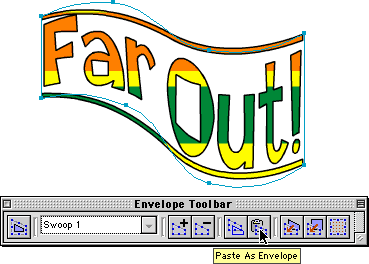
然后我们选择剪切路径并在 envelope 面板里点击 paste as envelope 。如你上图所见,文字路径内部的色块并未随着外面的封套而自动变形。这是一个软件的缺陷,下面我们来看看如何来解决这个问题。
步骤四:

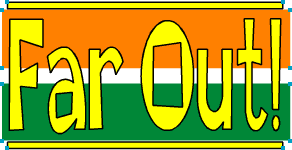
让我们回到应用封套之前的状态,选择文字路径并执行 edit->cut contents ,将文字中的两个彩色矩形释放出来,为了便于观察我将两个矩形放在文字后面。如上图所示。选择所有的对象并把它们全部组群。
步骤五:
然后我们对它应用前面所创建的封套路径,现在结果显示正常。所有的对象都被扭曲。
步骤六:

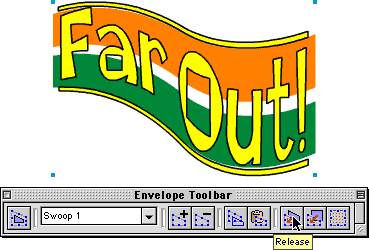
选择封套对象并在 envelope 面板里点击 release 按钮,这样封套对象将从封套中解放出来担同时保留被扭曲后的外观。
步骤七:

现在将所有的对象解组并把那两个扭曲后的矩形重新粘贴入文字路径中。如上图所示。
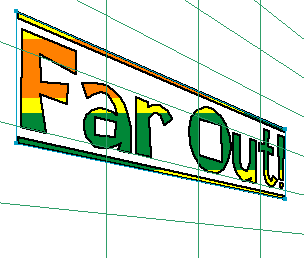
步骤八:

同样的问题也发生在将对象吸附到透视网格上时。如上图所示,粘贴在文字路径内部的矩形并未产生透视变形。
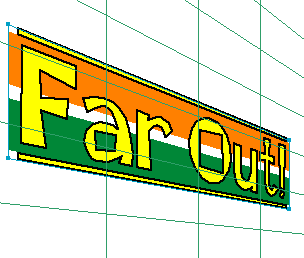
步骤九:

我们同样的把矩形对象释放出来重新组群,然后再吸附到透视网格中去。这样所有的对象都产生了正确的透视变形。
步骤十:

接着我们将透视对象执行 view menus-> Perspective Grid -> Release With Perspective 将它们从网格中解放出来担同时保留透视的外观。最后再将变形后的矩形粘贴到文字路径内部,这样一个完美的 透视对象就产生了。
注意事项
实际上你可以把透视网格看作一种巨大的封套,并不是所有的对象都能用上面的办法解决,下面几种对象就对透视网格和封套不起作用:
Bitmap images
Tiled Fills
Custom Fills (Postscript and Textured)
(完)
加载全部内容