Freehand入门教程:Freehand10自定义画笔功能介绍(图文)
软件云 人气:0用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
在具体枯燥的理论讲解前,先让我们发挥下想像力,想想哪些东西可以被定制成画笔呢?其实,象Freehand这类矢量的绘图工具一个非常大的优势就在于它对有规律的图像的绘制上,例如镜像、混合、关联复制甚至是旋转和放大等工具都能立刻派生出n个相似的图形,而画笔功能也类似,所以只要是形状一样或者类似的东西都可以去定制个画笔,你想到了吗?满天飞舞的雪花、排成人字型的大雁、女孩的一束长发等等,当然还可以是一些艺术类画笔。
一、初步试用
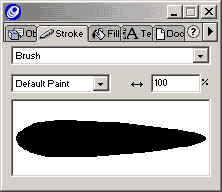
好了,让我们打开Freehand(版本一定要是10哦)。建立一个空白文件,由于Freehand已经内置了两种画笔,所以我们先画一下试试看,依次点击Window-Inspectors-Stroke从下拉列表中选择Brush,具体画笔为Default Paint,在下面的预览框里可以看到画笔,如图。

点Pencil工具,直接在作图区画一笔,看到了吗?和以前单调的线条不一样,这一笔是有粗细的,怪象条眉毛的,那就索性再加上眼睛看看,效果出来了,呵呵!用它还可以画出竹叶、羽毛等等,有兴趣的话另一个也可以画着看看。
二、定制画笔
内置的画笔毕竟太简单了点,不能满足我们的需要,因此,我们还是开始DIY一个吧!先画个简单脚印,使用钢笔工具画上脚底,再用Ellipse画上脚趾,填色完成后全选它,打开Mirror工具,定义镜像规则为Vertical,复制出另一只脚,然后向上移动少许:
需要说明下,在做成画笔前必须先定义为symbol。所以请按住Ctrl拖出选择框全选脚印的图形,按F8快捷键,直接完成转化,为了防止定义了多个symbol后无法区分,我们得给它个名字,点工具条上的Library按钮,打开库,可以看到,我们刚才的脚印被命名为Graphic-01,把它改为Footprint。
symbol有了就可以正式定制画笔了,回到原先的Stroke面板,点右上方的黑色箭头打开面板菜单,选new后出现一比较复杂的设置框。
最上方的Brush Name:需要为你的新画笔取个名字,就叫Br_Footprint好了;
Include Symbols:包含哪些符号,可以是一个,也可以多个,使用加减按钮进行增减,当有多个符号时还需要用上下箭头调整重叠,而右侧是符号预览区域,可以及时看到被选中的符号;
Paint和Spray:选择画笔样式,Paint被选中后,下面的Count项被激活,让你输入一个确定的数值,即有多少实例被绑定,一般按照默认设置为1时多为一些艺术类画笔。Spray没有数值设定,它是根据路径长短来确定实例多少的,我们这个例子中的脚印就可以采用这一类型。
接下来是参数设置区,可以分为5类,Count我们已经知道了,Orient on Path自动适应路径调整角度,即使实例能根据路径自动“转弯”;
Spacing:间隔,实例之间隔开的距离,它有3个小项,Fixed——给出一个确定值,用Min调节具体数值,从1%~200%。Random——随即值,具体间隔完全随即产生,不过可以通过Min和Max设定变化的区间。Variable——变化值,虽然和Random一样间隔的值会变,但它的变化是有规律的,从小到大或者从大到小,同样需要设置Min和Max的值。
Angle:旋转实例的角度,同样也有3项,含义和上面一样。在这个例子里我们就需要调整角度为Fixed:90°,这样回头画出来的才自然;
Offset:偏离原始路径的量。负值偏左、正值偏右。多了个Flare,它是参照Scaling值进行变化的。这个例子里我们无须改变它的值;
Scaling:相对原始实例的大小进行缩放,我们这里需要缩小下尺寸Fixed:70;
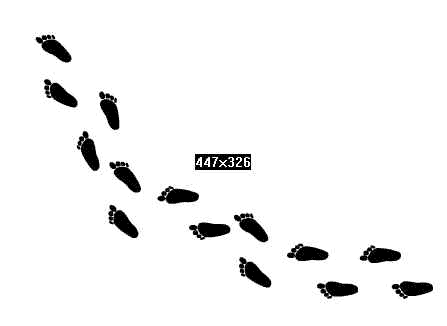
终于设置好了,点Pencil按钮直接画条路径看看(要圆滑的路径,否则转弯处看起来不自然),是不是出现了一串脚印了?
如果你对这画笔不满意,还可以进行修改,还是点Stroke面板的黑色箭头,选Edit...,重新出现了刚才的设置框,你就按照上面的说明修改好了。
三、导入导出
画笔定制好后,如果非常喜欢,以后有机会经常用到的话,你就应该把它保存起来,还是选择黑色箭头,选Export...,在随后的预览图中选择脚印,再点Export按钮,给定文件名和路径就可以了,导入时候用Import命令,自己看下好了。

四、尾声
现在我们已经学会了定义和使用画笔,不过还是有个问题,在我第一次使用画笔时候,对自己开始设置的颜色不满意,想修改一下,可通常填色的方法都无效,实事也是这样的,和Flash里的Instance不一样,Freehand无法再单独修改颜色、饱和度什么了,要改的话需要直接修改Symbol。
打开Library,双击Footprint,会出现一个独立的窗口,里面包含了原始的图形,这时你可以更改包括颜色在内的一切属性了,如果Auto-update是打开的,改完后就直接关闭这个窗口好了,你马上能够看到变化了。
另外一个办法是从库面板里拖出一个实例,选择Modify-Symbol-Release Instance,切断和原来Symbol的关系,然后重新定义一个画笔。
修改起来是稍微有点麻烦,但终究瑕不掩瑜,希望下个版本能改进下了。当你的Freehand画笔库日益丰富起来时,你就越来越能体会到它的好处了。
以上就是Freehand10自定义画笔功能的介绍,希望大家看完之后对画笔功能有一定的了解!
加载全部内容