ant-design-vue中的select选择器,对输入值的进行筛选操作
lz无痕 人气:0今天在设计一个标签(采用的是Select 选择器中的标签那一个)时,从后台返回了数据,但是在输入值时,没有对回显的值进行过滤匹配,通过查看官方文档,解决了这个问题。
记在这里方便以后查看。

<a-form-item label='标签' v-bind="formItemLayout">
<a-select
mode="tags"
:allowClear="true"
:filterOption="filterOption"
style="width: 100%"
v-decorator="['tag',{rules: [{ required: true, message: '请选择标签' }]}]">
<a-select-option v-for="t in tags" :key="t.id.toString()">{{t.tagName}}</a-select-option>
</a-select>
</a-form-item>
methods中:
filterOption(input, option) {
return (
option.componentOptions.children[0].text.toLowerCase().indexOf(input.toLowerCase()) >= 0
);
},
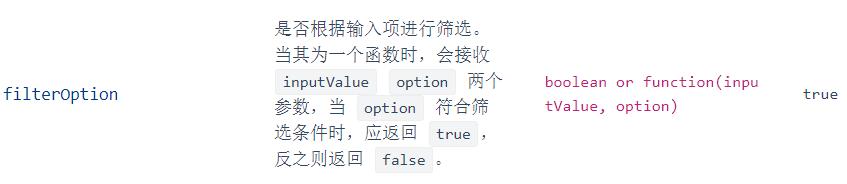
其中对于过滤起作用的是filterOption
官网上对其的解释:

补充知识:ant design的Select下拉选择器 带搜索功能
在做项目的过程中,可能会遇到 下拉框内容较多,为了方便用户选择加入检索功能。
用法
利用ant design 中的select选择器完成此功能。
首先 要获取下拉选择内容数据,和普通下拉选的数据结构一致,数组对象 键值对。
然后把数据渲染到选择器中,我在项目中 遇到的是数据较多,但是为了防止数据下拉较长,后端返回数据做了类似分页处理,每次返回10条数据,那在获取初始数据时其实就获取了十条数据。
把数据放到一个空数组中,然后渲染到选择器中。
componentDidMount() {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
payload: { },
callback: (res) => {
this.setState({
data: res.data
})
}
});
}
const children = [];
data.forEach(d => {
children.push(<Option key={d.id}>{d.name}</Option>);
})
<Select
showSearch
allowClear
labelInValue
placeholder="请选择项目"
optionFilterProp="children"
onSearch={this.handleSearch}
onChange={this.handleChange}
filterOption={(input, option) =>
option.props.children[0].toLowerCase().indexOf(input.toLowerCase()) >= 0
}
>
{children}
</Select>
那在触发搜索功能的时候,其实只是搜索了10条内容,那在onSearch中还有去请求其他数据。
handleSearch = value => {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
payload: {
q: value
},
callback: (res) => {
this.setState({
data: res.data
})
}
});
};
如果输错了搜索内容,往回删除修改的时候还需要去请求一次数据,触发了onChange事件。
handleChange = value => {
const { dispatch } = this.props;
dispatch({
type: 'project/searchProject',
callback: (res) => {
this.setState({
data: res.data
})
}
});
};
现在功能完成了。
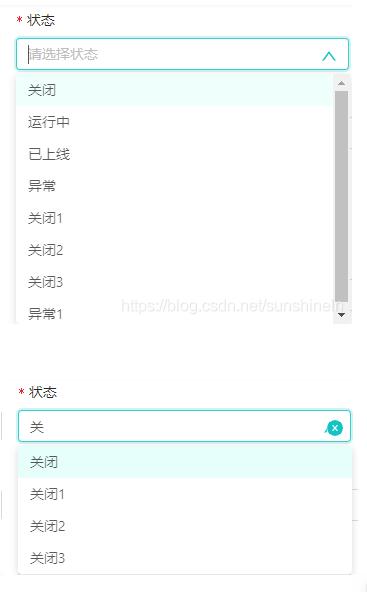
效果图如下:

以上这篇ant-design-vue中的select选择器,对输入值的进行筛选操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容