jquery插件懒加载的示例
thomas_blog 人气:0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-1.11.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="jquery.lazyload.min.js" type="text/javascript"></script>
<style type="text/css">
#box {
background-color: yellow;
width: 300px;
height: 200px;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("img.lazy").lazyload();
});
</script>
</head>
<body>
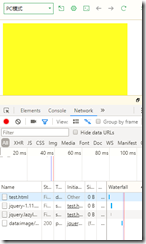
<div id="box">
</div>
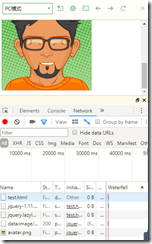
<img class="lazy" data-original="avatar.png" width="215" height="215">
</body>
</html>


加载全部内容