AI制作动感水滴图案效果的英文字母教程
野鹿志 人气:0版权申明:本文原创作者“野鹿志”,感谢“野鹿志”的原创经验分享!
教你使用AI制作动感水滴图案效果的英文字母,这个类似水滴图案效果的字母,其实不难,主要就是剪切蒙板的运用。当然它不是直接把图形绘制出来剪切进去就可以的,简单分析一下有三个注意事项,分析完毕以后我们就来尝试用Ai制作这种水滴图案的文字吧!
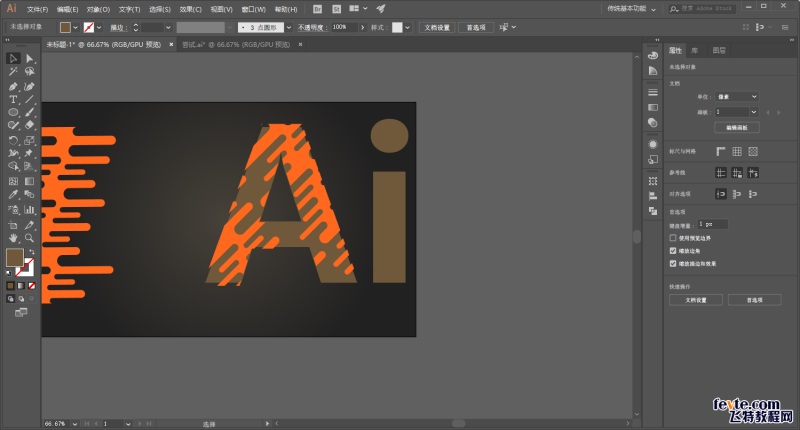
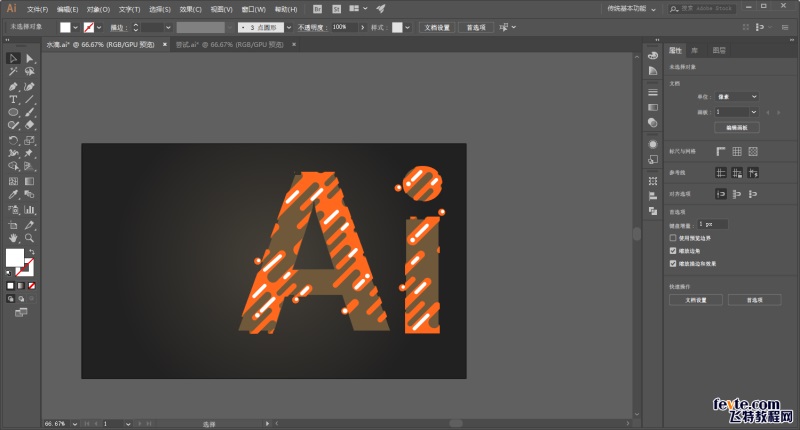
效果图:

这个类似水滴图案效果的字母,其实不难,主要就是剪切蒙板的运用。
当然它不是直接把图形绘制出来剪切进去就可以的,简单分析一下有三个注意事项:
1、图案剪切进去以后下面还需要保留一层字母的形状。
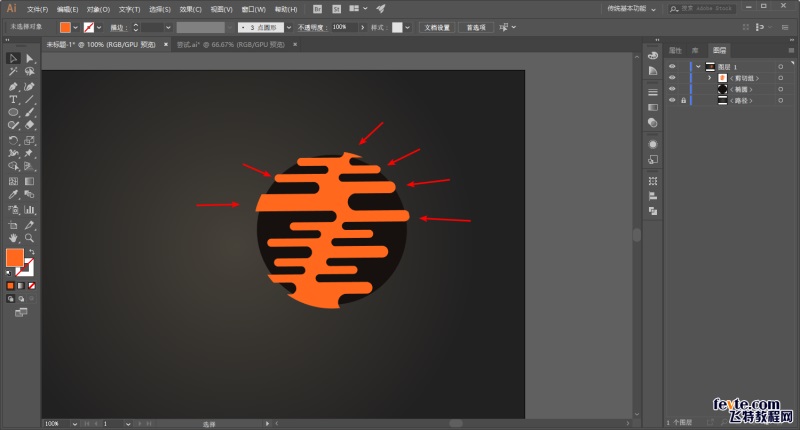
2、大家仔细看字母的边缘,字母上方的图案其实是比字母本身大了一圈。
3、多出来的部分进行了一定的形状补齐,让图案有点包裹文字的感觉:
分析完毕以后我们就来尝试用Ai制作这种水滴图案的文字吧。
主要过程:
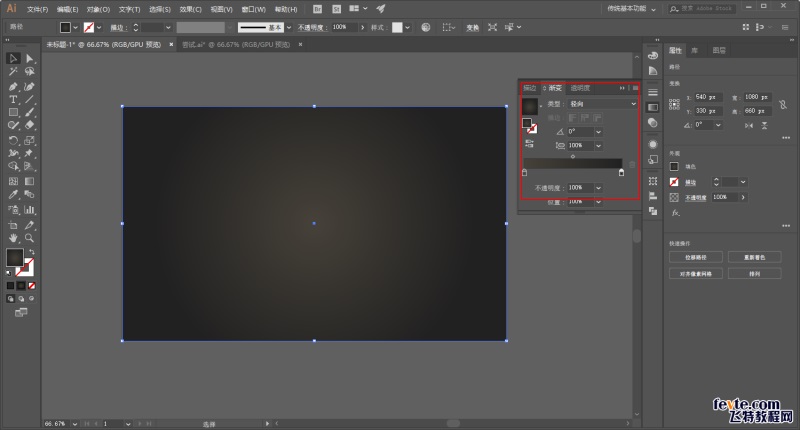
打开Ai,先画一个矩形填充径向渐变并且Ctrl+2锁定充当背景,我这里的颜色是464139到212121:

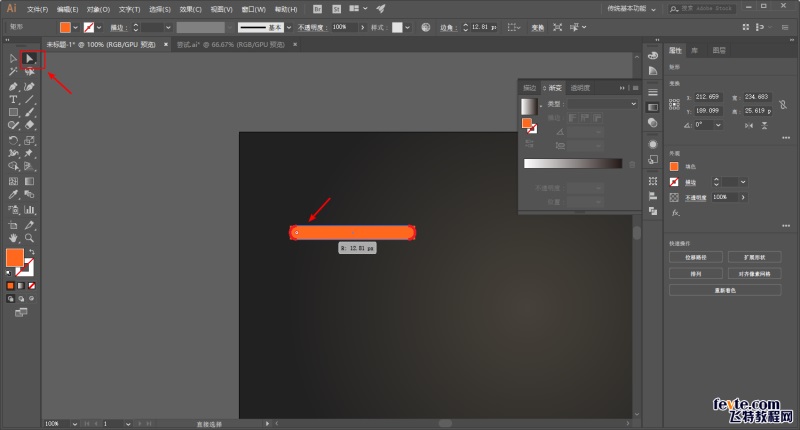
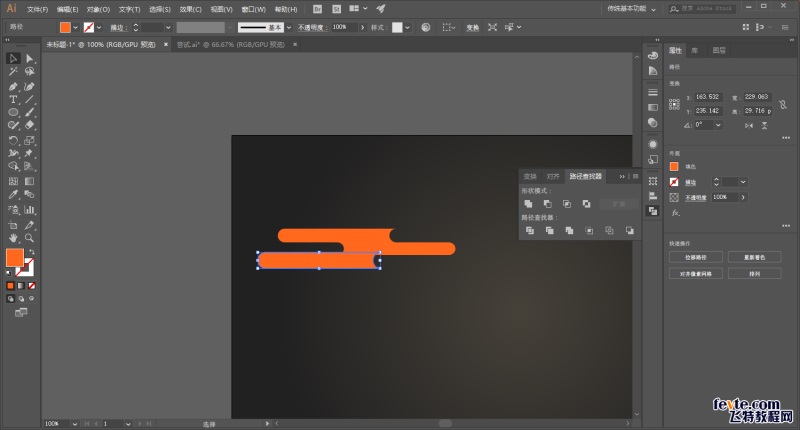
用矩形工具画一个长条,填充自己想要的颜色,我这里的颜色是ff681d,并且用小白工具将其改为圆角:

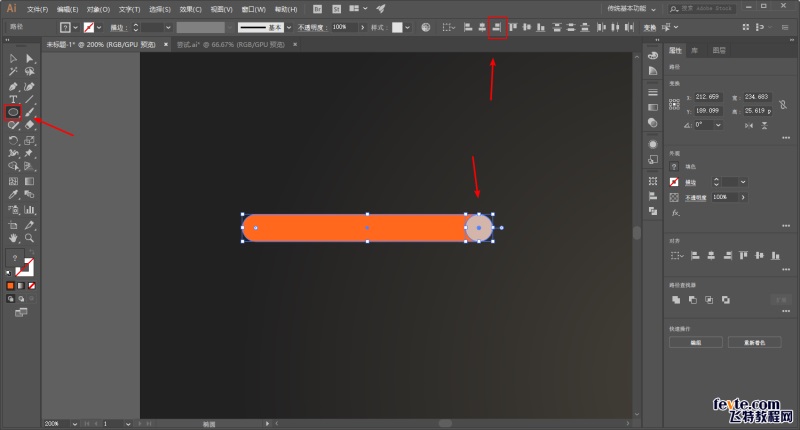
再用椭圆工具画一个圆,置于如图所示的位置,注意对齐一下:

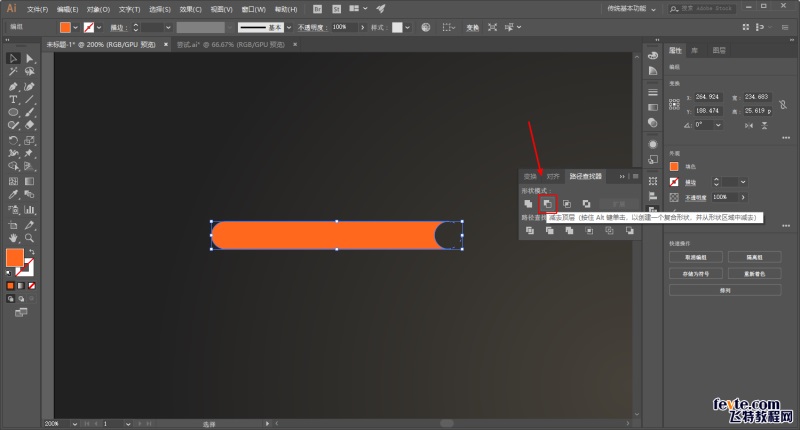
路径查找器中选择减去顶层对象,就得到了这样的形状:

鼠标单击对象按住Alt键拖动复制,旋转改变大小多弄出来几个,将图形进行组合,这一步不用多说吧:

搞完大概是这样子,然后Ctrl+g将他们编组:

图形先画好了以后,我们这里来说说如何解决前面分析出来的问题。
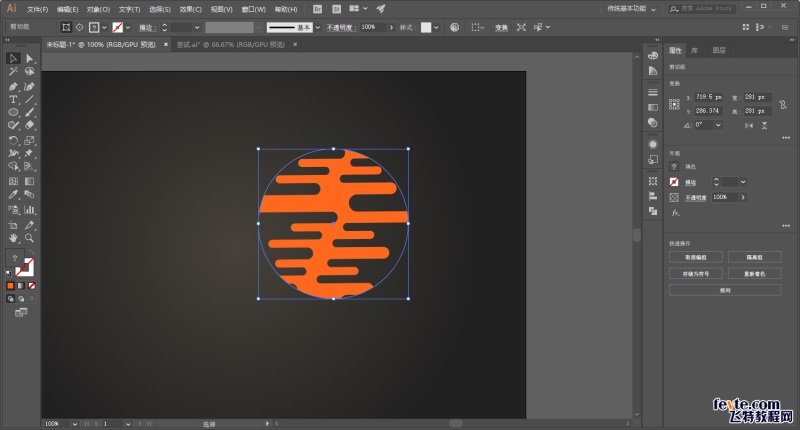
如图所示,我们先画一个圆,圆在上,图形在下:

如果这个时候我们直接选中两个对象Ctrl+7创建剪切蒙板,会得到如图的效果:

如前面所说,我们需要在下方再保留一个形状图层才行。
所以比较简单的方法是选中圆Ctrl+c复制然后Ctrl+f原地粘贴:

同时选中顶层的圆形以及图案,注意看右边图层面板中的图层顺序哦,圆一定要在顶层:

再执行Ctrl+7创建剪切蒙板,就可以了:

那么如何让对象上方的图案比对象本身大了一圈呢?
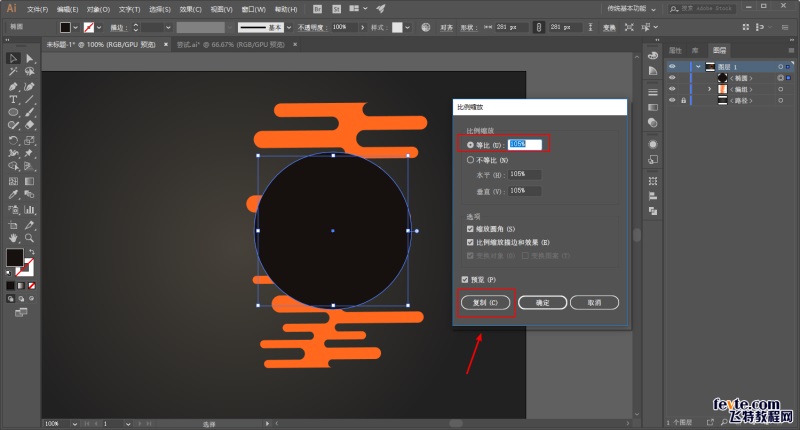
其实也很简单,选中对象以后鼠标右键执行变换-缩放:

等比缩放,参数大家看着办,然后选择复制:

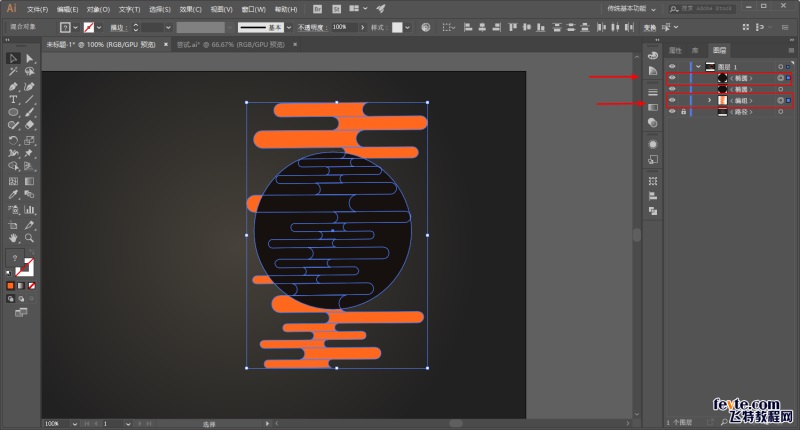
然后再同时选中顶层的被放大以后的圆形以及图案,这个和前面原地粘贴复制的道理是一样的:

执行Ctrl+7创建剪切蒙板,这样我们的图案就会比对象大一圈了:

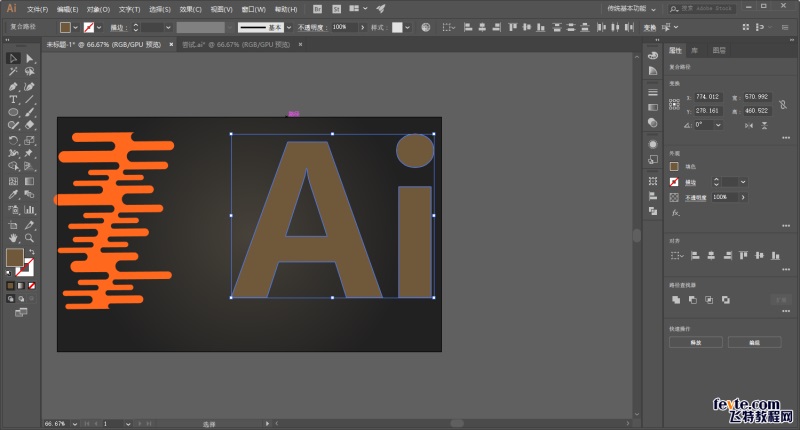
说完了主要的方法再开始今天的正题吧,如图所示打上文字,Ctrl+Shift+O将文字轮廓化并取消编组:

将之前做好的图案多复制出来几份,旋转一下摆放好位置:

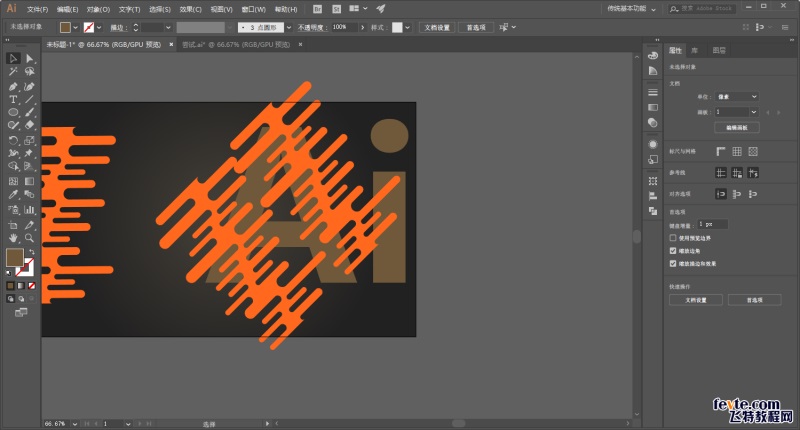
选中字母用缩放工具等比放大复制出来一份:

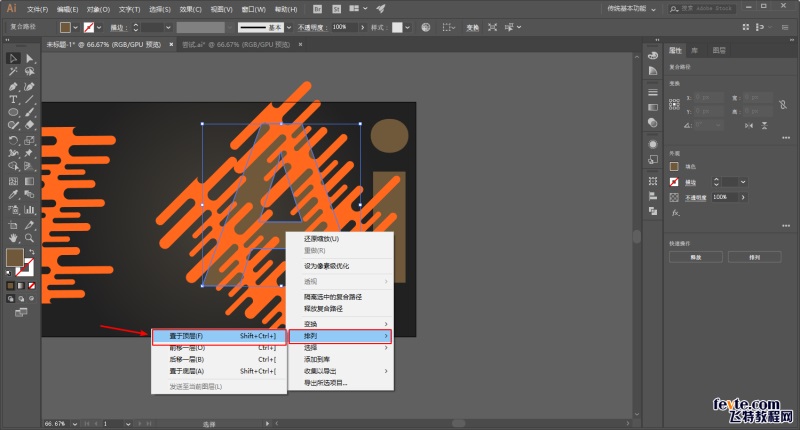
将复制出来放大后的字母置于顶层:

再选中顶层的字母以及图案Ctrl+7创建剪切蒙板:

同样的办法把字母i也做好,这里就不赘述啦:

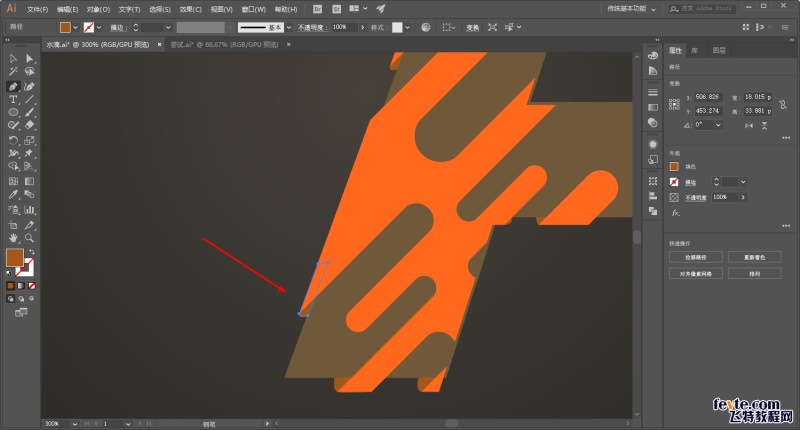
再用钢笔工具选择一个比主色暗一点的颜色在适当的位置画形状进行补齐,这一步也不赘述了吧:

画的时候注意图层顺序:

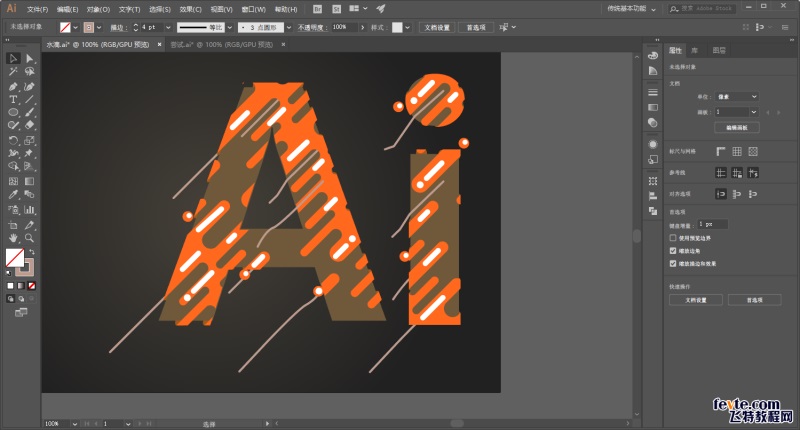
最后弄完大概这样吧:

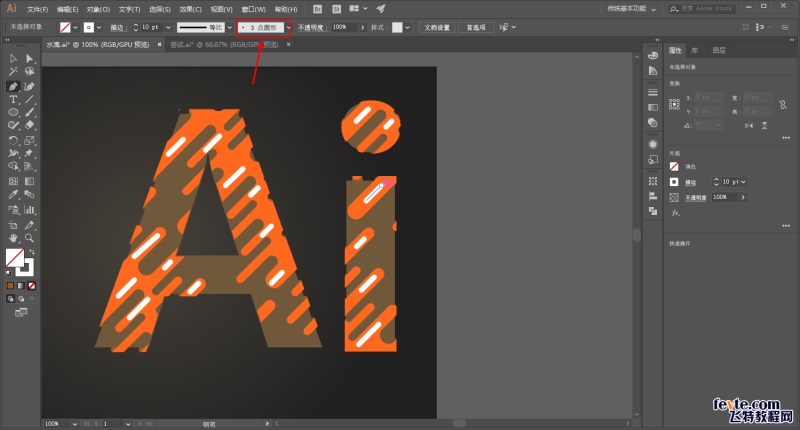
再用钢笔工具画出这样的斜线,这里也不用多说吧,端点圆头,描边粗细大家看着办就好:

用椭圆工具画一些圆:

再用钢笔工具画一些面条:

给图案添加投影:

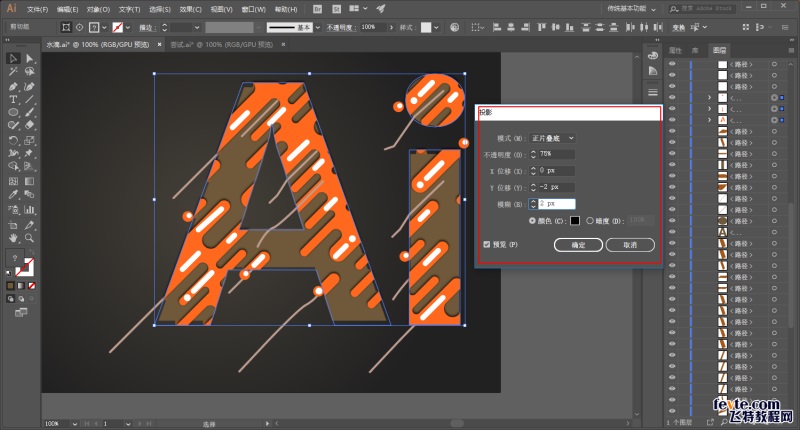
给字母添加投影:

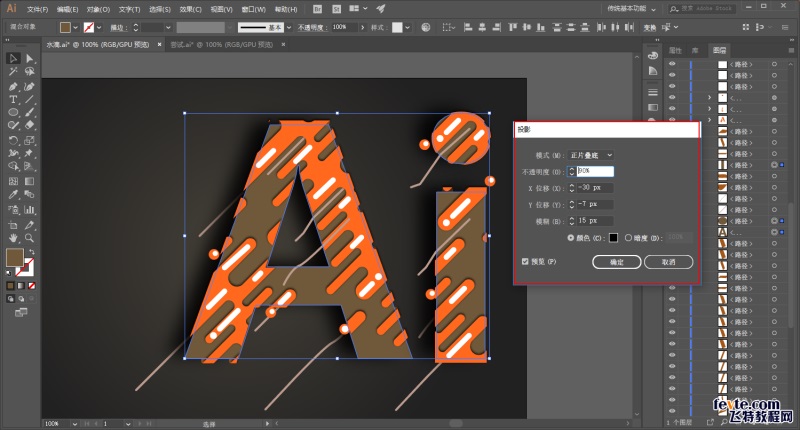
给面条也添加投影:

再给字母添加一点颗粒:

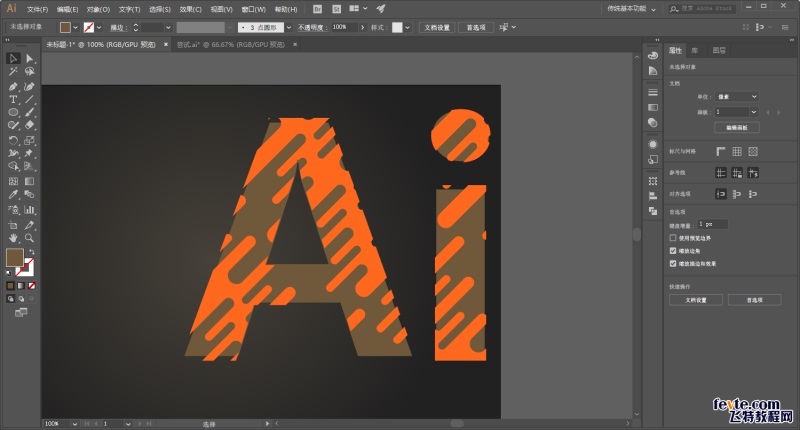
最后简单的码字排版导出来看看效果吧:

大概是这个意思吧!
本来想把Adobe的全家福都做一下,但是没那么多时间和精力,大家有兴趣的可以试试哦!
好啦,今天的分享就到这里。想要练习的童鞋后台撩我获取源文件吧!
教程结束,以上就是关于AI制作动感水滴图案效果的英文字母教程的全部内容,希望大家喜欢!更多精彩,尽在软件云网站!
相关教程推荐:
加载全部内容