ai怎么制作2.5D风格的三角形建筑图标?
新像素UI教育 人气:0今天我们就来看看ai绘制2.5d效果的图标,该怎么绘制呢?下面我们就来看看详细的绘制方法。

怎么样,看上去简简单单一个图形,但要是用形状一块块去拼凑的话,费时并且很难做得规范,像素妹在这里教大家简单规范地三步完成!
一、做参考线
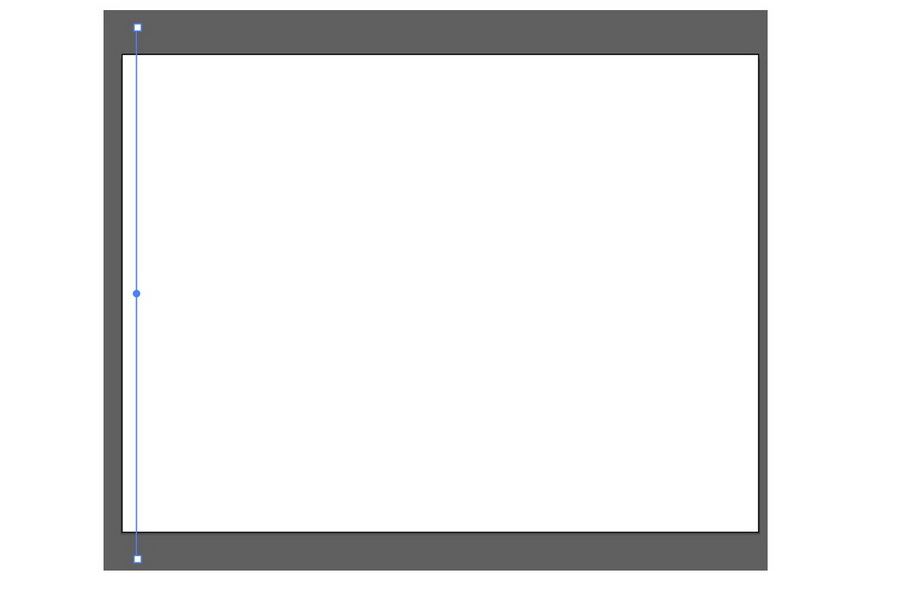
1.打开AI,ctrl+n新建一个800*600,颜色模式为 RGB的画布,如下图;

2.使用左侧工具栏里的直线工具,画一条长度超过画布的直线,开始画之后按住shift,可以画出一条垂直的直线,按住alt键上下拨动滚轮,可以放大或缩小画布,如下图;

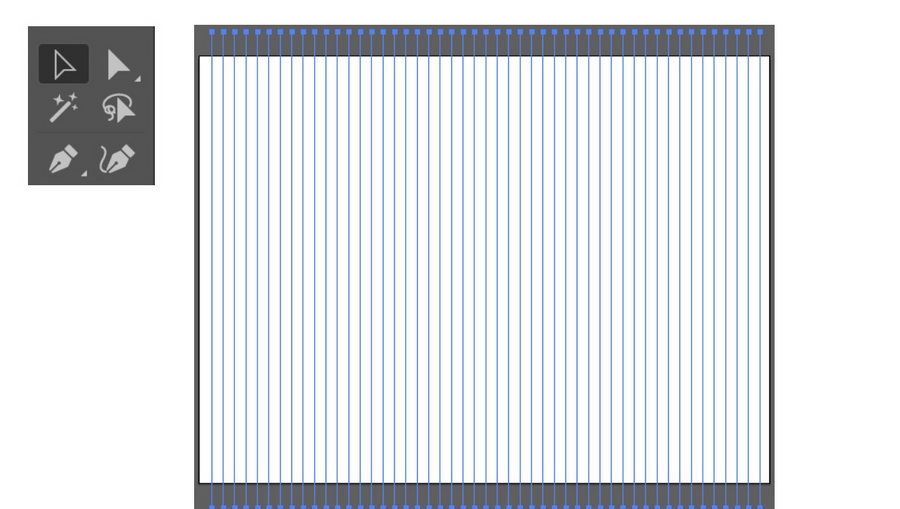
3.用左侧工具栏里的小黑选择工具选中画好的这条线,按住alt往外拖,复制一个,然后按ctrl+d,就会复制出跟刚才托德距离相同的直线,一直复制到占满画布(注意,直线的个数必须是奇数!),如下图;

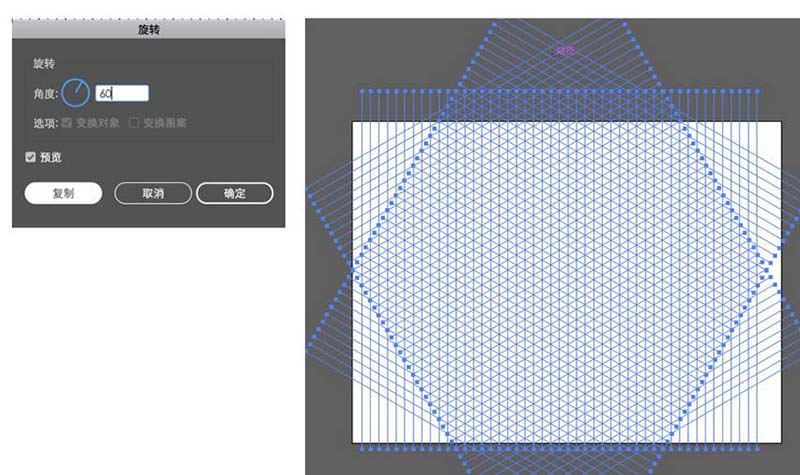
4.用小黑工具,框选画好的所有直线,按住r+enter,会弹出下图窗口,角度改为60度,然后点击复制,然后再重复按住r+enter,参数跟刚才一样,再复制一次,参考线就做好啦,效果如下图;

参考线做好的样子一定要跟上图像素妹的一样哦,如果不一样,就检查一下,旋转复制之前,画的直线的个数是不是奇数,一定要是奇数才可以哦~
二、上色
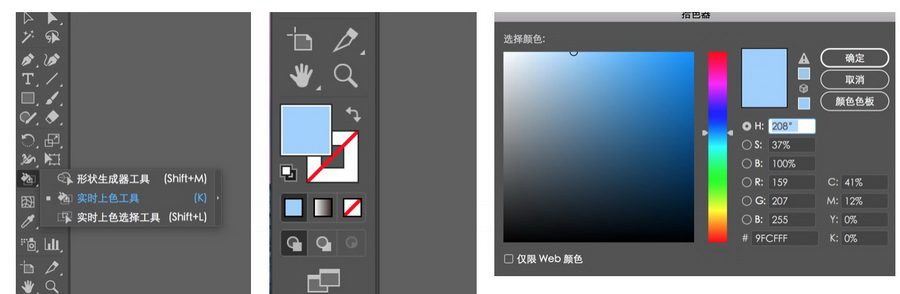
1.选择左侧工具栏里的实时上色工具(如下图),把工具栏最下侧那里的填充打开,选一个颜色(像素妹选的颜色色值在下图哦),描边去掉,如下图;

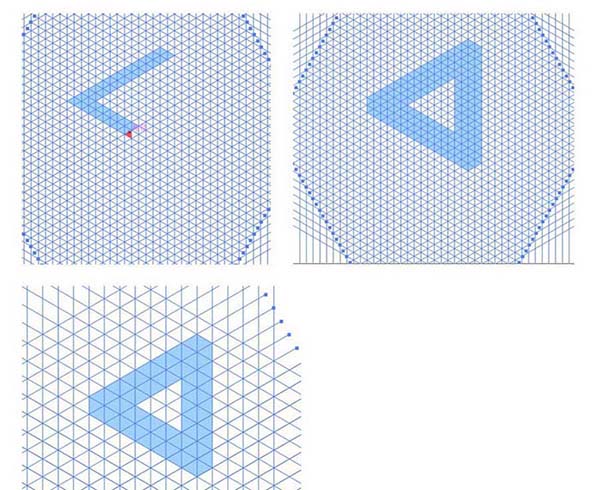
2.用实时上色工具点选参考线组成的小格子,把我们要画的这个三角形矛盾空间的外形先勾勒出来。值得一提的是,如果在画参考线的那一步,线的距离比较近,格子比较小则上色时需要多选几格,如果格子做的比较大,就可以少选几格,对比如下图;

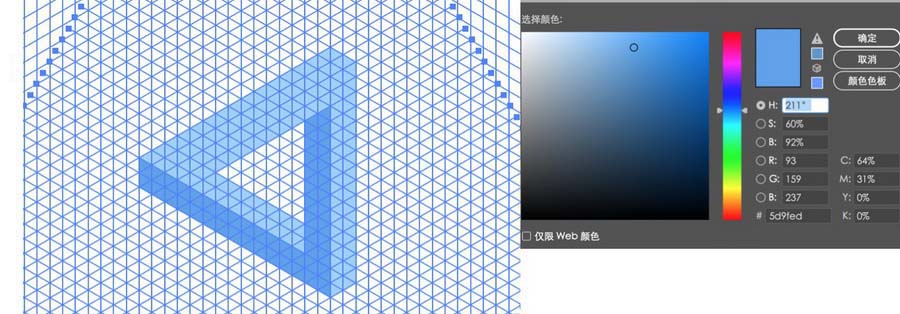
3.给画好轮廓的矛盾空间加上明暗关系,让它立体起来,呈现出2.5D的效果。还是选择实时上色工具,同色系换个比刚才填充的再暗点的颜色(像素妹的色值在下图),填充两个面,如下图;

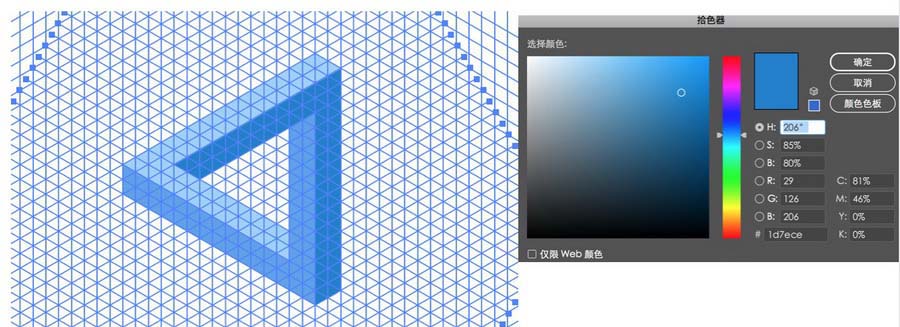
4.选择实时上色工具,仍然是同色系,换一个更暗的颜色(下图有像素妹色值),再填充两个最暗面,矛盾空间的感觉就出来啦,如下图。

到这一步心急的小可爱是不是以为已经画完啦,那这整个画布的参考线怎么办呢?
三、去除参考线
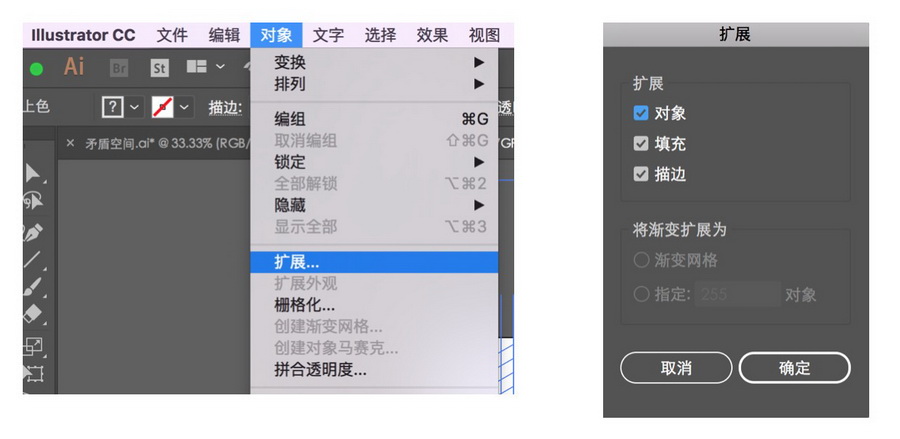
1.用小黑选择工具,框选全部参考线和形状,执行最上面工具栏中的对象—扩展,把弹出的对话框三个选项都勾选,点击确定,如下图;

2.因为版本不同,像素妹执行完扩展之后参考线就自动消失啦,如果有的同学扩展完之后,参考线还在,就再次用小黑选择工具框选全部参考线和形状,然后鼠标右键—取消编组,接着再框选参考线,就可以直接把参考线拉走啦。
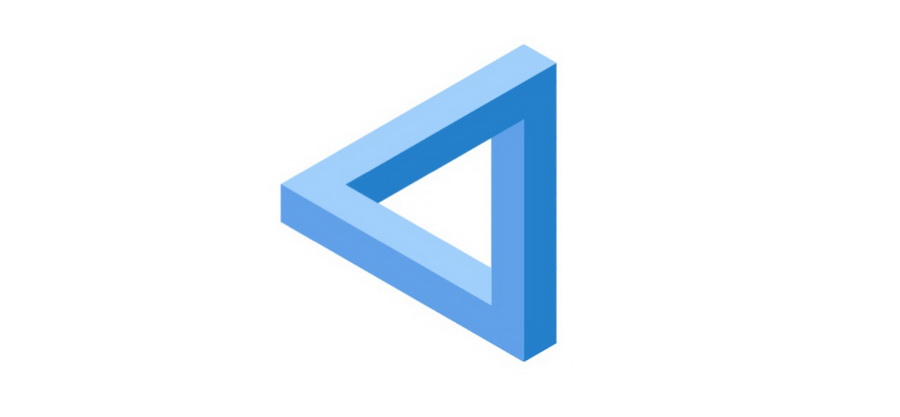
完成了最终效果图

以上就是ai绘制立体三角形图形的教程,希望大家喜欢,请继续关注软件云。
加载全部内容