ai怎样做扭曲文字?AI制作扭曲效果的立体数字8教程
软件云 人气:0这篇教程教软件云的各位朋友使用AI如何制作扭曲效果的立体数字8?教程制作出来的文字效果趣味性还蛮不错的。制作难度不大,主要在于扭曲、穿插、环绕的感觉刻画。主要用到形状生成器工具、路径查找器,有很多公司的LOGO都是采用这种手法。推荐到软件云,希望有个抛砖迎玉的效果。好了,下面让我们开始制作吧!
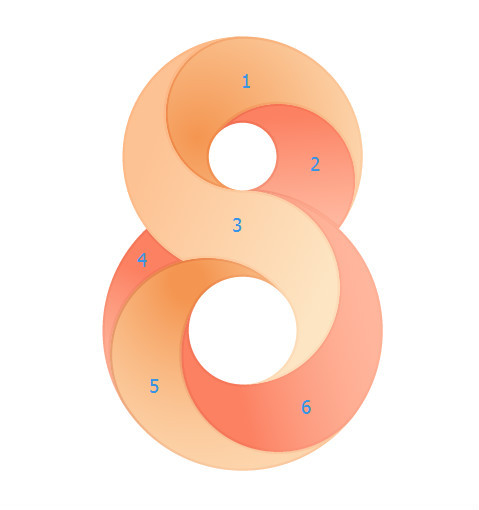
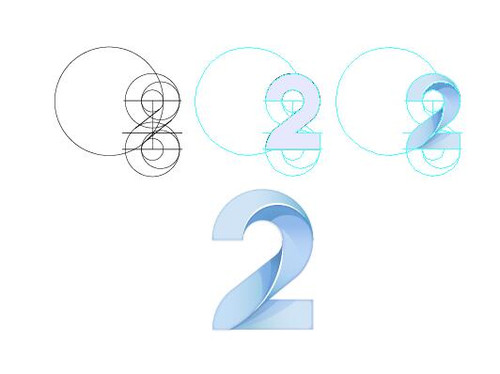
效果图:

主要过程:
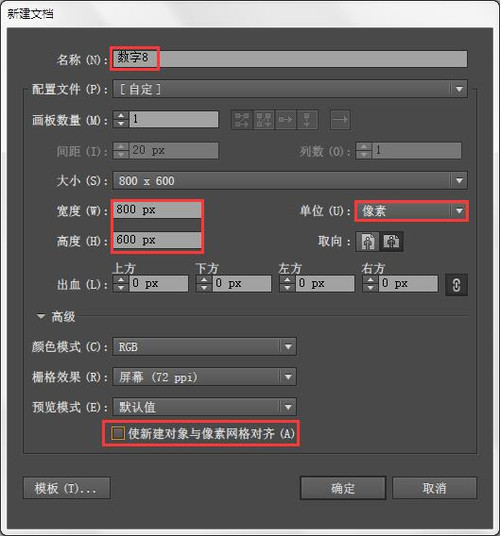
1.新建一个文档,参数如下图,不要勾选"使新建对象与像素网格对齐"。

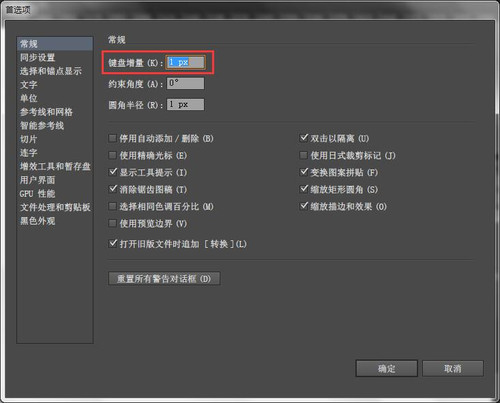
2.编辑>首选项>常规,修改键盘增量为1px。

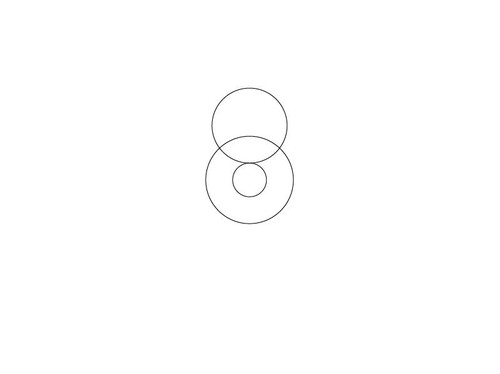
3.使用椭圆工具(L)绘制一个140*140的圆并移动到画面中央,关闭填充,应用1pt的黑色描边,接下来绘制的所有圆都是这样的设置。

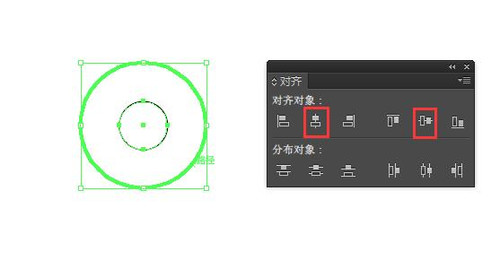
4.绘制一个54*54的圆,和刚刚的大圆居中对齐。选择工具(V)选中两个圆,在用鼠标左键点一下大圆,使大圆成为参考位置,打开对齐面板(Shift+F7),选择水平居中对齐和垂直居中对齐。

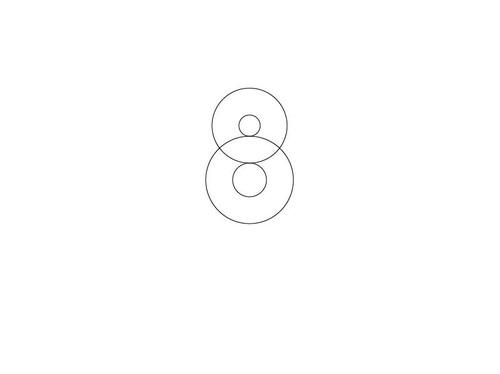
5.绘制一个120*120的圆,与刚刚绘制的小圆圆心在一条垂直线,且相切。

6.绘制一个34*34的小圆,圆心同样在一条线上,与第一个大圆相切

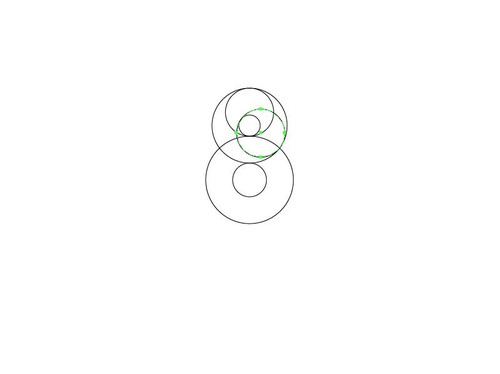
7.绘制一个77*77的圆,移动到下图所示位置。

8.再绘制一个77*77的圆,放在下面的位置,注意一定要相切。

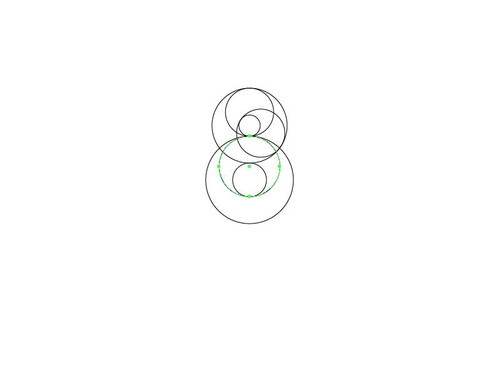
9.绘制一个97*97的圆,移动到下面的位置。

10.再绘制两个97*97的圆,放在下面的位置,注意两个圆要在同意水平线,注意相切。

11.选中所有绘制的圆,编组(Ctrl+G)并向前复制一次(Ctrl+C>Ctrl+F),在图层面板(F7)中隐藏其中一个组。

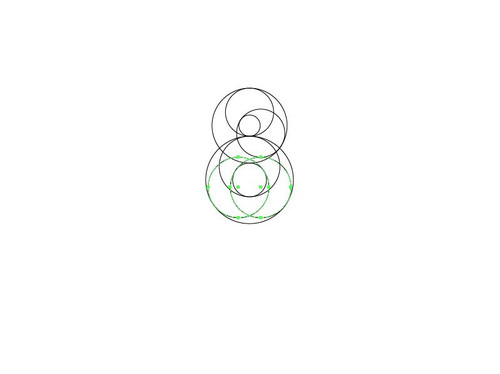
12.下面就是我们构建数字8主要结构的时刻啦~~~~我们要使用一个很赞的工具,形状生成器

(Shift+M)。
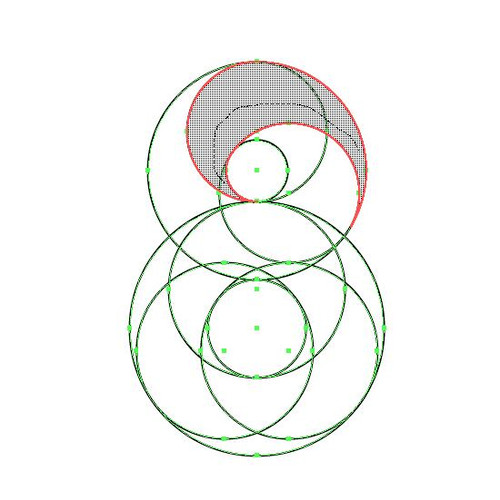
首先用选择工具框选我们画好的一堆圆,然后使用形状生成器工具,选择下图所示的区域,注意要拖着鼠标选哈!松开鼠标后,这三个区域就成了一个形状!

13.继续使用形状生成器工具,完成后如下图的最后一个~

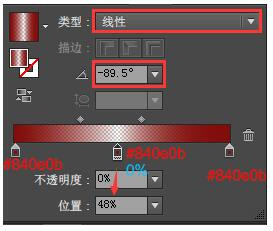
14.下面给各个区域填充主要的颜色~渐变有点麻烦和复杂哦,大家要耐心。填充时,还要先去掉黑色的描边,删去形状生成器生成的多余的图形~

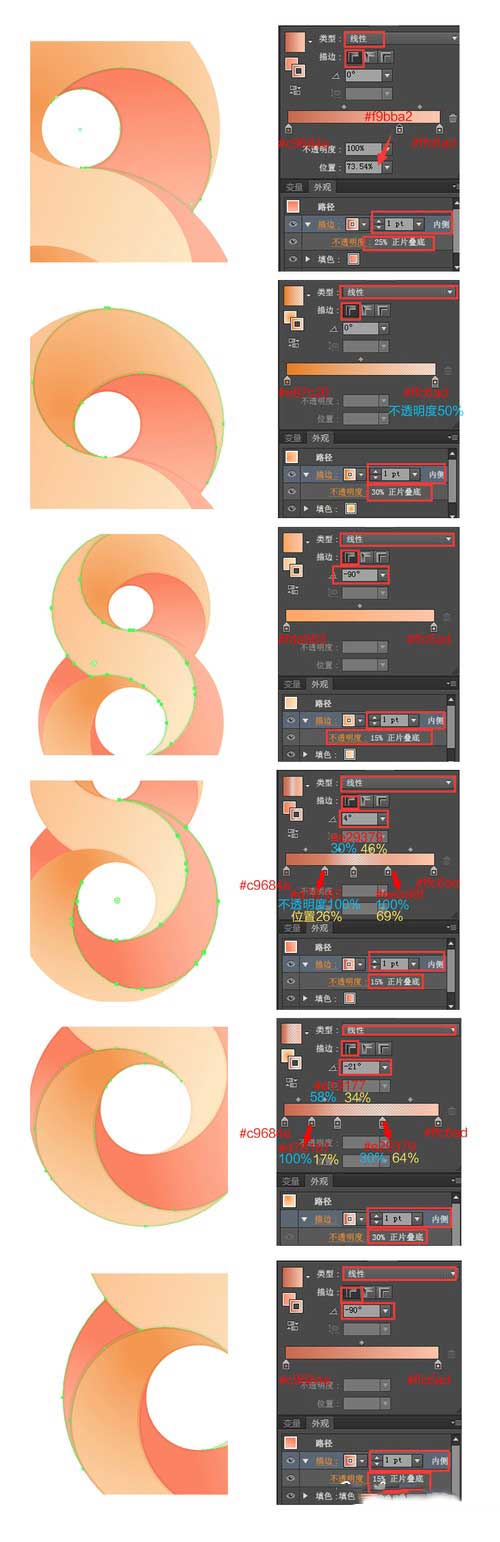
15.给每个区域添加描边~描边一样是渐变哦,比较麻烦,还是要耐心耐心再耐心~~效果虽然都很微弱,但是加上整体效果棒很多哦!

16.下面就是添加一些具体的细节啦~先来给每个部分给个序号,免得接下来大家懵。

17.选中区域③,向右移动三个像素。关闭描边,使用下图所示渐变,混合模式正片叠底,不透明度15%。

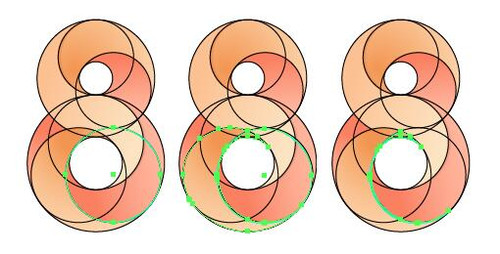
18.现在取消隐藏最开始复制的黑色圆的组,然后下面的步骤一定要看清楚了哦~~选择下图所示的圆,向前复制一层(Ctrl+C>Ctrl+F),选择复制层,向下移动一个像素,再向左移动一个像素。选择区域⑤,同样向前复制一层。选中这两个复制层,在路径查找器面板中选择交集。

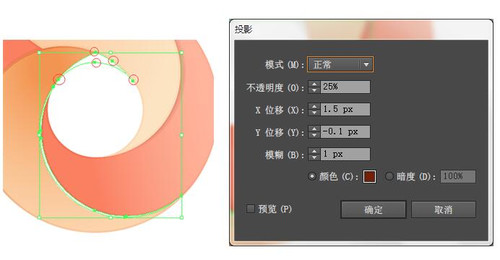
19.选择得到的图形,用删除锚点工具删除下图圈出来的锚点,再关闭描边,填充白色,不透明度80%。选择效果>风格化>投影,参数如下图所示。

最终效果如下图:

20.选择下图所示的圆,向前复制一层(Ctrl+C>Ctrl+F),选择复制层,向左移动2个像素。选择区域③,同样向前复制一层。选中这两个复制层,在路径查找器面板中选择减去顶层,再删掉得到的图形的上半个,只保留下面的部分,填充白色,不透明度80%。

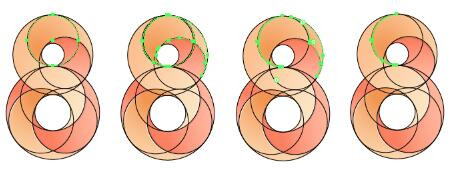
21.选择下图所示的圆,向前复制一层(Ctrl+C>Ctrl+F),选择复制层,向上移动2个像素。选择区域①,同样向前复制一层。选中这两个复制层,在路径查找器面板中选择交集,再使用删除锚点工具删除下图圈出来的锚点,适当的调整一下曲线,使得弧度更加自然,填充白色,不透明度80%。选择效果>风格化>投影,参数如下图所示。


22.选择下图所示的圆,向前复制一层(Ctrl+C>Ctrl+F),选择复制层,向下移动一个像素,再向右移动一个像素。选择区域⑤,同样向前复制一层。选中这两个复制层,在路径查找器面板中选择减去顶层,再使用删除锚点工具删除多余的锚点,适当的调整一下曲线,填充白色,不透明度80%。

23.选择下图所示的圆,向前复制一层(Ctrl+C>Ctrl+F),选择复制层,向右移动2个像素。选择区域①,同样向前复制一层。选中这两个复制层,在路径查找器面板中选择交集,再删除多余的部分,适当的调整一下曲线,填充白色,不透明度80%。

24.最后一步,隐藏我们画的黑色的圆~就是最终的效果了~~

同样的方法,可以做很多的图形哦,~比如这样的:

大功告成,以上就是关于ai如何做扭曲文字?AI制作扭曲效果的立体数字8教程的全部内容,小伙伴们看完记得自己试试哦!
相关教程推荐:
加载全部内容