AI绘制一个漂亮的现代小厨房矢量插画教程
软件云 人气:0
你将要创建什么
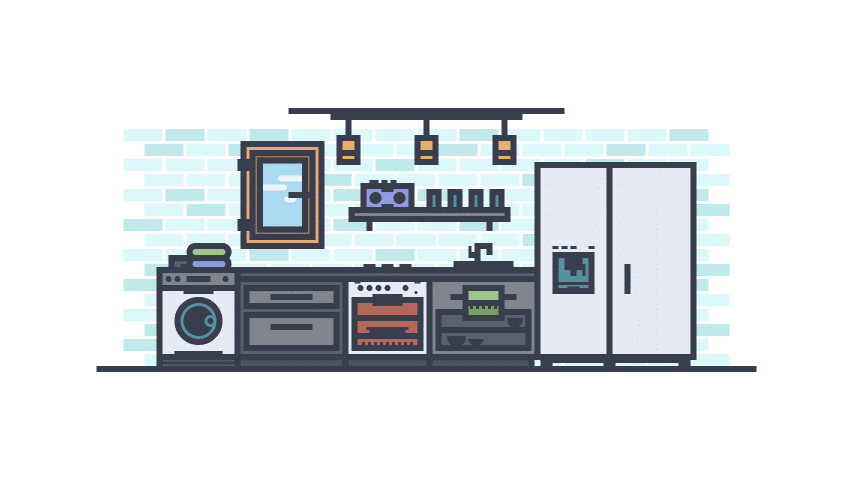
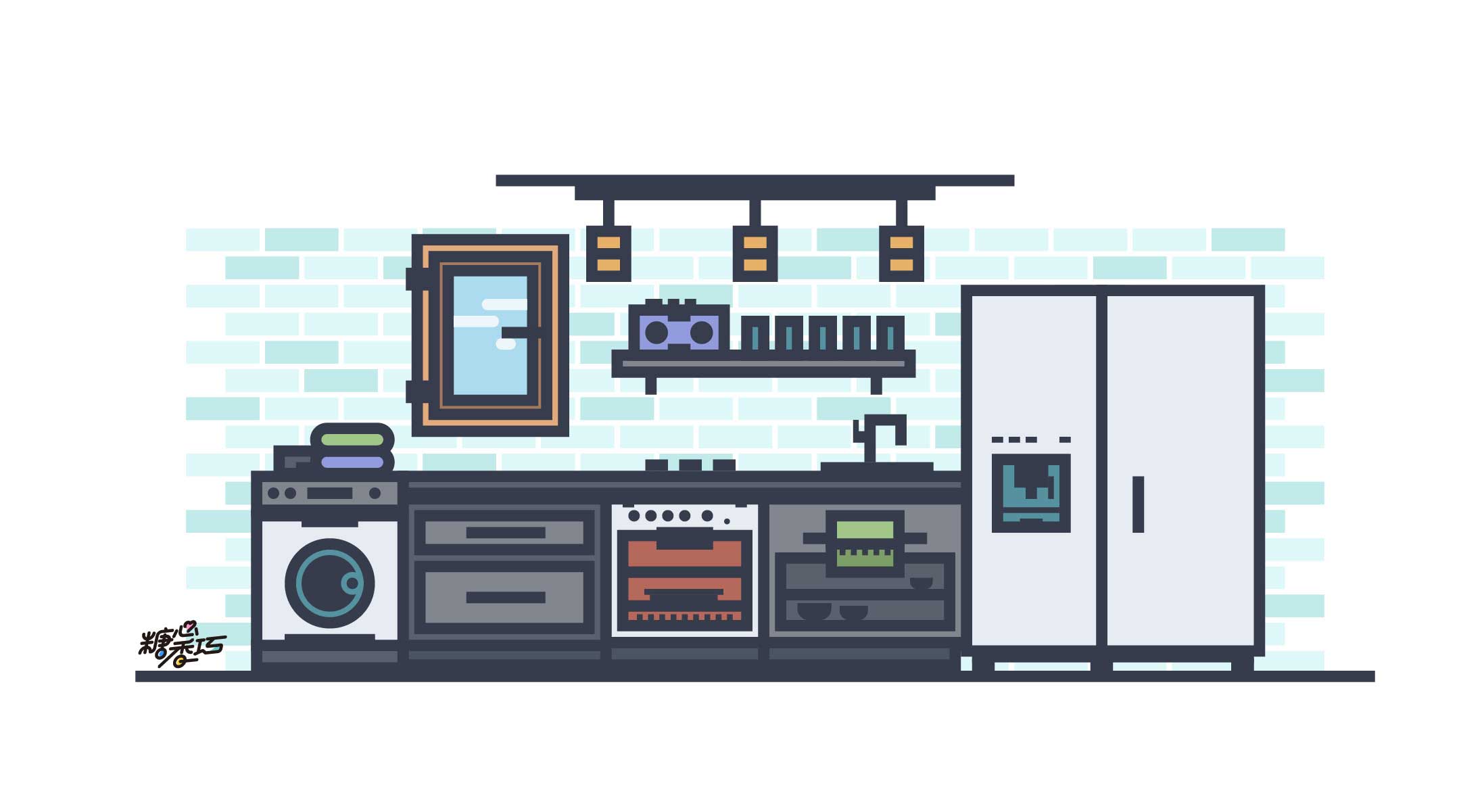
在今天的教程中,我们将假设自己是一名室内设计师,然后开始创建一个漂亮的小现代厨房。使用Illustrator就可以简单完成的一个矢量插画。
全文分为13个步骤讲整个厨房的每个部分进行流程化绘制。
(译者注:教程比较新手向,所以从新建文档开始,从第4步开始进入插画的开始绘制。)
1.如何设置新的项目文件
首先就是打开Illustrator,我们新建一个新文档(文件>新建或控制N)并设置如下:
画板数量: 1
宽度: 1200像素
身高: 600像素
单位: 像素
并从高级选项卡:
颜色模式: RGB
光栅效果:屏幕(72ppi)
预览模式:默认

2.如何设置自定义网格
除了绘制icon我们会用到网格外,我们制作插画也将用像素完美的工作流程来创建,所以我们需要设置一个漂亮的小网格,以便我们可以完全控制我们的形状。
第1步
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线每: 1像素
细分: 1

快速提示: 您可以通过阅读关于Illustrator网格系统工作原理的深入了解,了解有关网格的更多信息。
第2步
当我们建立了自定义网格之后,我们需要确保每个形状都在该对齐的网格之内。为了方便查看,可以打开视图-网格进行查看。
现在,如果你是第一次使用“像素完美的工作流程”,我强烈建议您通过我的如何创建像素完美艺术品教程,掌握网格将大大缩小我们的工作时间。
3.如何设置图层
文件网格设置好之后,我们在开始之前还需要建图层,因为我们可以更好的集中在一个图片的某一个部分。拥有一个稳定的工作流程是很重要的。
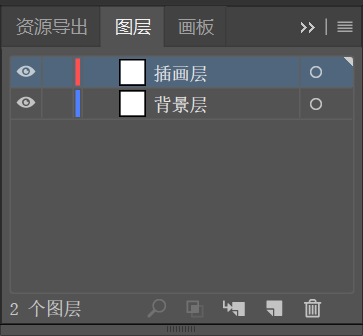
就是说,打开“ 图层”面板,创建两层,我们将重命名如下:
第1层:背景
第2层:插图

4.如何绘制背景
我们从创建小瓦片背景开始,因此请确保您位于正确的层(将是第一个),锁定另一个,然后开始使用。
第1步
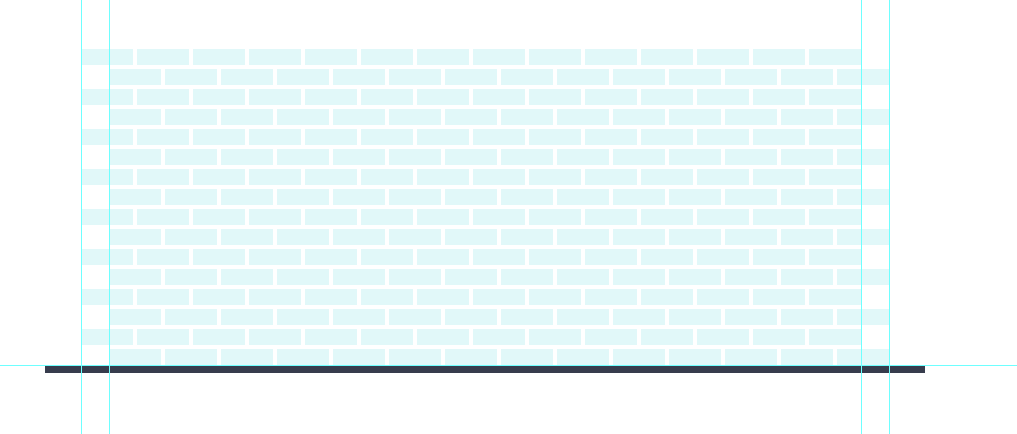
画地板:使用颜色#363C4C,拉一条440px×4px的线,然后中心对齐在画板中,位置固定在距离底部边缘212px处。(在这里为了计算方便提前画好了参考线)

第2步
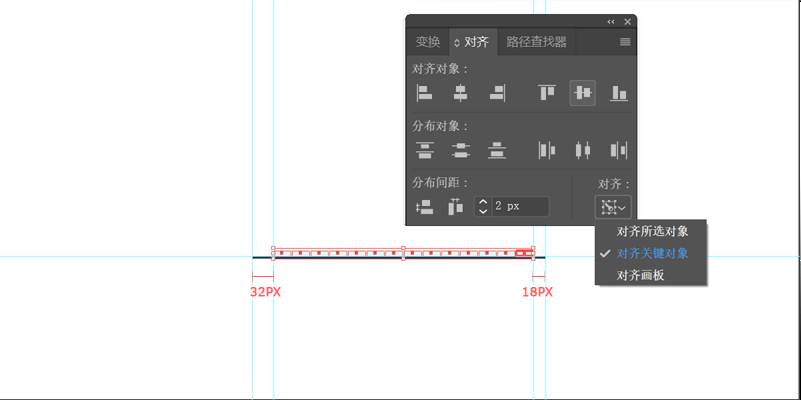
画瓷钻:画十四个26 x 8 px矩形(#DEF8F9)创建第一行瓷砖。将14个矩形彼此水平分布 相距2px,然后进行编组(Control-G),最后将它们放置在离地板左边缘32px的位置。

第3步
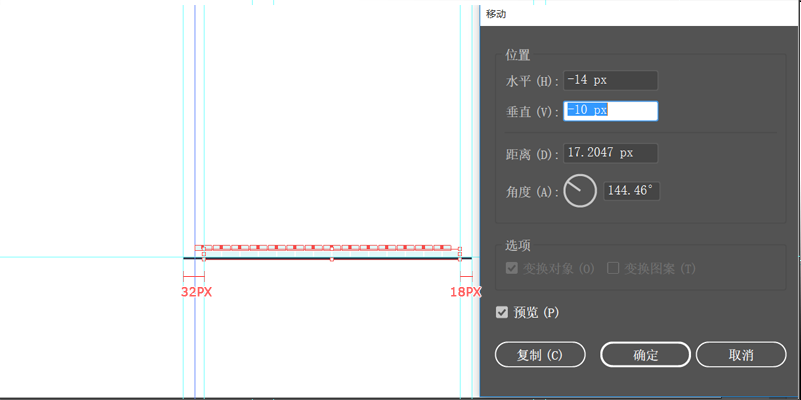
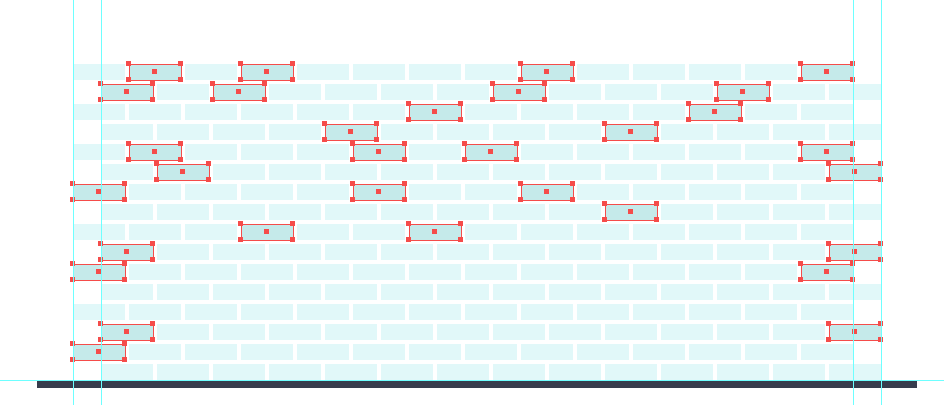
画瓷钻背景墙:将刚编组的第一层瓷钻复制一层后,与第一层间距为2px 然后整体向左移14px。方法如下:使用“ 移动”工具将其向左推动 14像素(右键单击>“变换”>“移动”>“垂直> -14像素)。使用“ 移动”工具将其向上推动 10像素(右键单击>“变换”>“移动”>“水平> -10像素)。

第4步
通过选择我们已经拥有的两行来创建剩余的图块,然后将其拖动到顶部,同时按住Alt-Shift键创建第一组副本,确保保持相同的2px 间隙。一旦你有第一组,按Control-D(复制)七次添加剩余的行。

第5步
花几分钟时间,用#C1EAEA颜色将选中的矩形填色后并编组在一起(Control-G),将所有行全部选中并分组在一起,然后再转到下一部分。

5.如何绘制冰箱
将背景层锁定之后,再继续进行第二步,我们将开始绘制第一个厨房设备:冰箱。
第1步
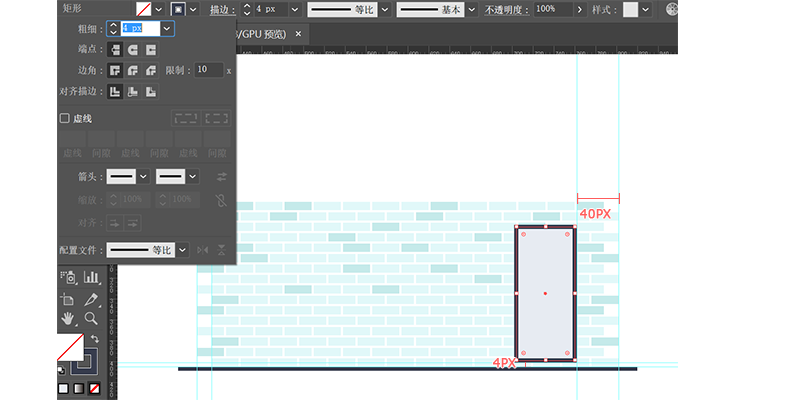
使用56 x 128 px矩形创建冰箱右侧部分的主要形状,我们将使用彩色#E7EBF2 ,然后将这个形状放置 在地板上方6px,距离右边缘42px处。

第2步
将矩形复制一层(Control-C)并粘贴到前面(Control-F),填充颜色无,描边颜色更改为#363C4C,描边大小4px。这个方法是绘制轮廓,在后面的物体都会使用这个方法进行绘制,下文都简称为轮廓。

第3步
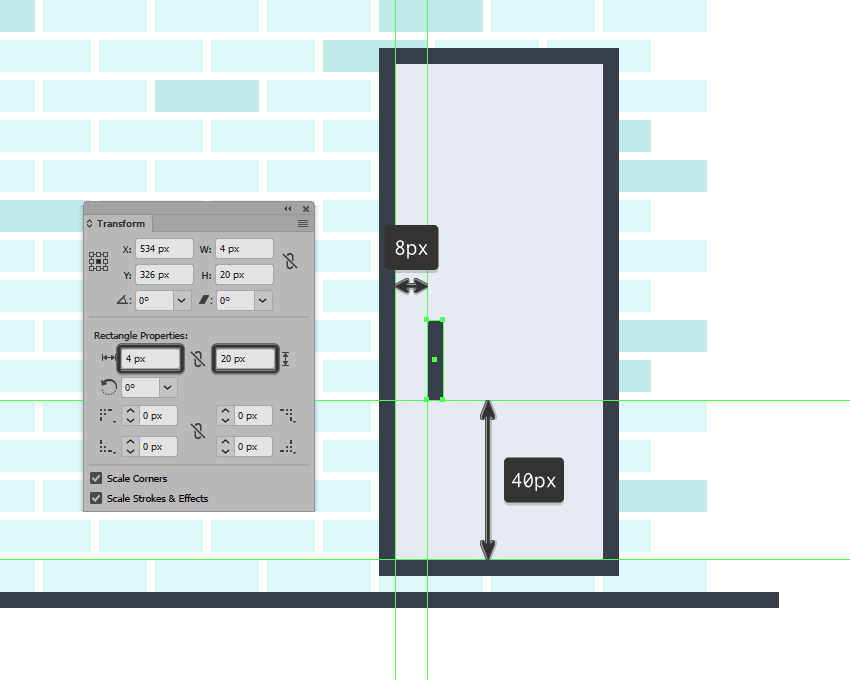
使用4 x 20px的矩形(#363C4C)添加门的手柄,将这个形状放置距离轮廓左侧8像素距底部40像素的距离处。完成后,选择并编组(Control-G)所有三个形状在一起。

第4步
绘制冰箱左门:在上一步的矩形块的左边使用48 x 128 px矩形(#E7EBF2)和描边大小4px的轮廓(#363C4C)创建冰箱的较小部分,然后编组在一起(Control-G)。

第5步
绘制冰箱左门上的饮水机:我们将饮水机分为以下几个部分以此绘制形状并编组。
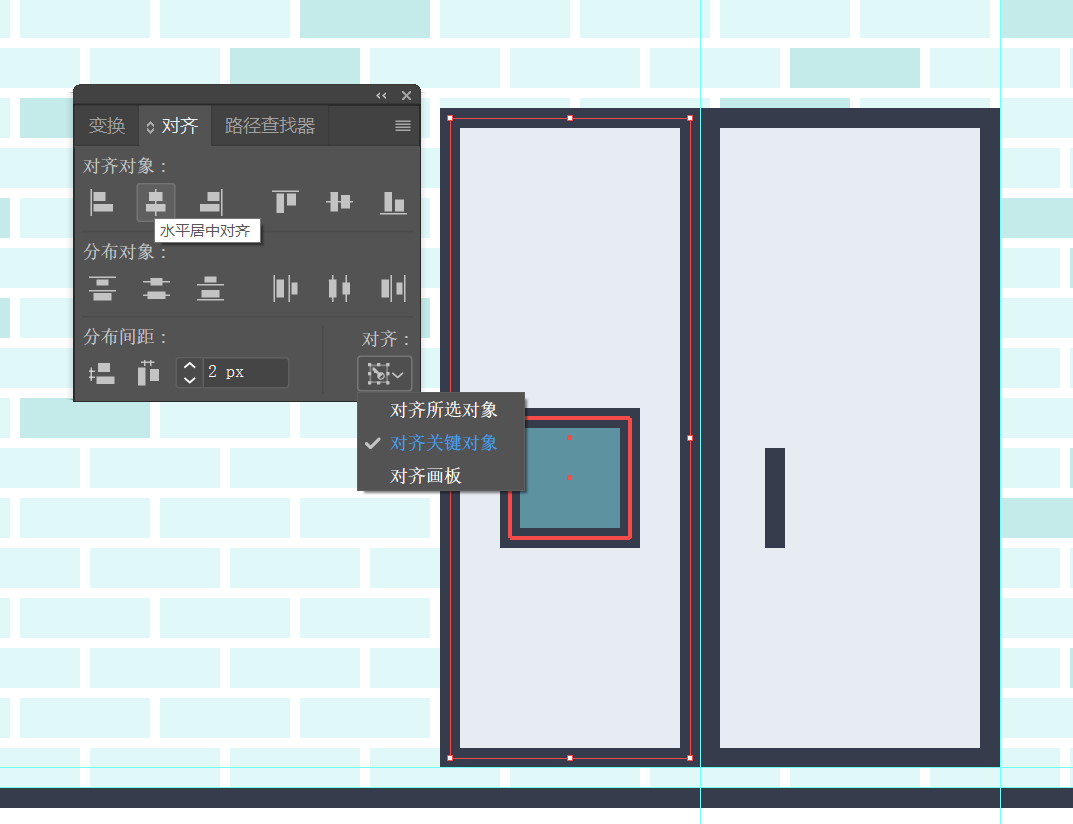
1.创建饮水机分配器,24×24px的正方形(#5592A0)以及它的轮廓描边4 PX (#363C4C),编组后与左门中心对齐,放置在距离左门底边缘40px处。

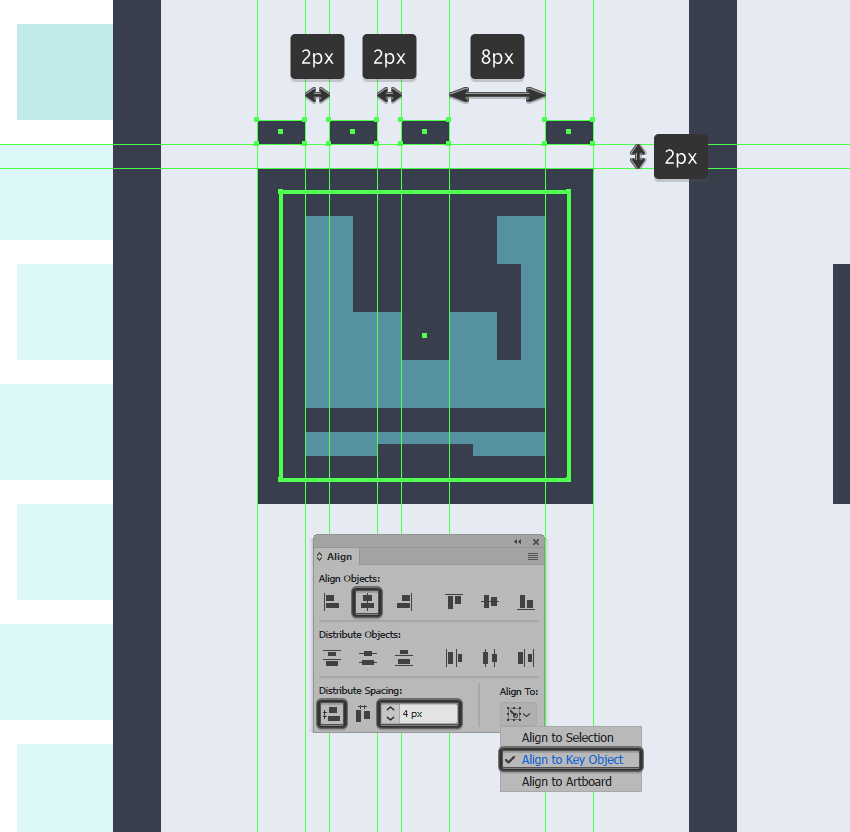
2.绘制饮水机上的底座:绘制一个8 x 3 px矩形(#363C4C),与上一步的分配器中心对齐并与其底部边缘底对齐。
3.绘制底部托盘:绘制24 x 2 px矩形(#363C4C),与底座的间距2像素。
4.绘制给水装置的主体:绘制12 x 10 px矩形(#363C4C),我们将其中心对齐到当前部分的顶部边缘。

5.绘制饮水机部分:底座完成后,我们用4 x 4 px的矩形(#363C4C),以及在右侧添加2 x 8 px矩形(#363C4C),完成后编组。
之后绘制四个4 x 2 px矩形(#363C4C)添加小按钮来完成饮水机,位置是刚才绘制的上面4px处。完成后,完成后对这个部分编组。之后再对整个冰箱进行编组。饮水机部分就完成了。

第6步
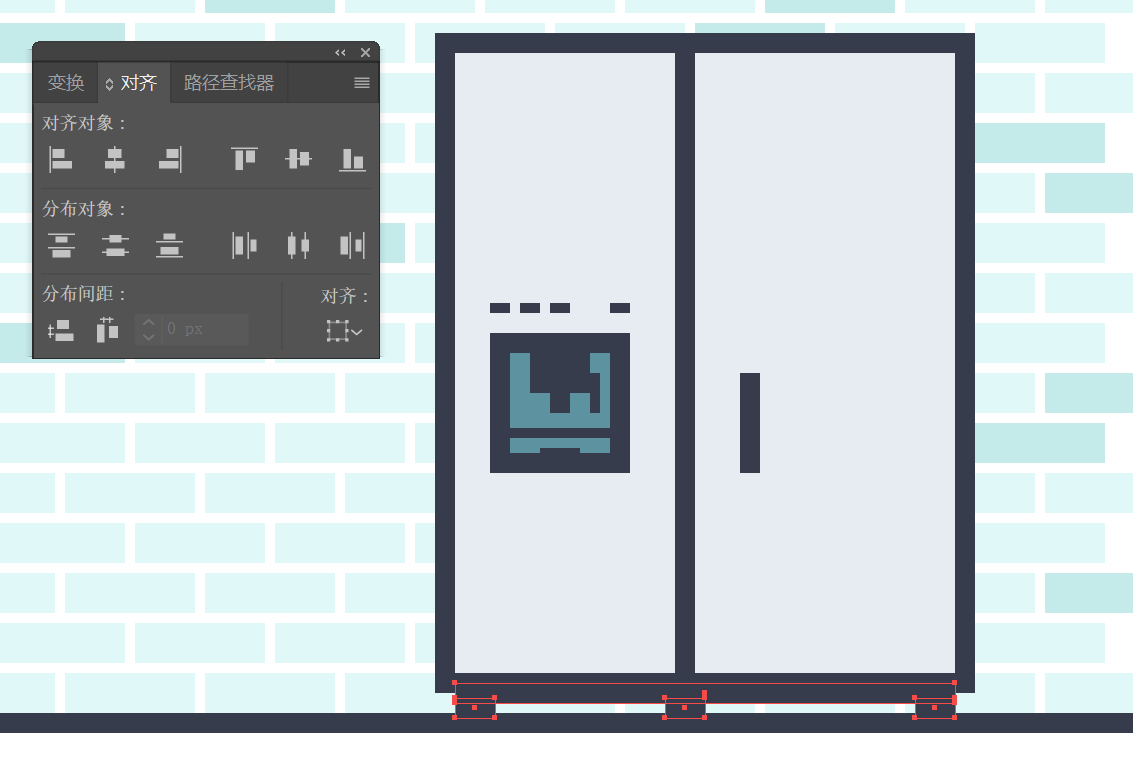
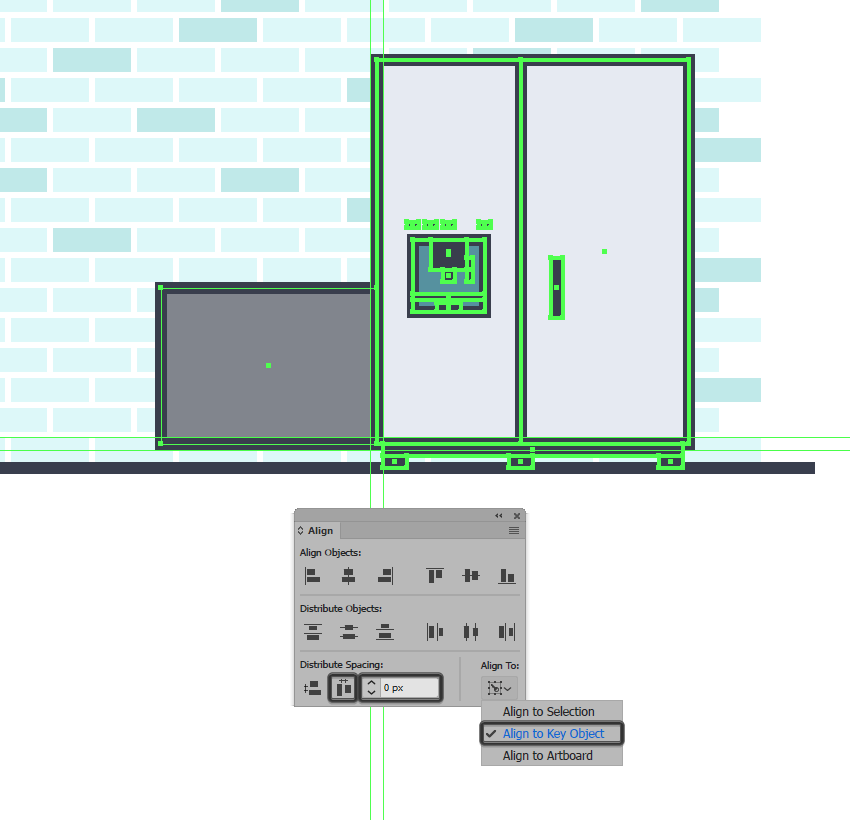
绘制冰箱的底座:在编好组的冰箱下面绘制一个100 x 4 px的矩形(#363C4C)作为底座,同时绘制三个8 x 4 px矩形(#363C4C)放在底座下面作为冰箱的脚。在之后进行编组,我们就完成了一个冰箱的绘制。

6.如何创建开放橱柜
我们的“厨房必需品”列表中的下一个是开放橱柜,让我们开始吧。
第一步
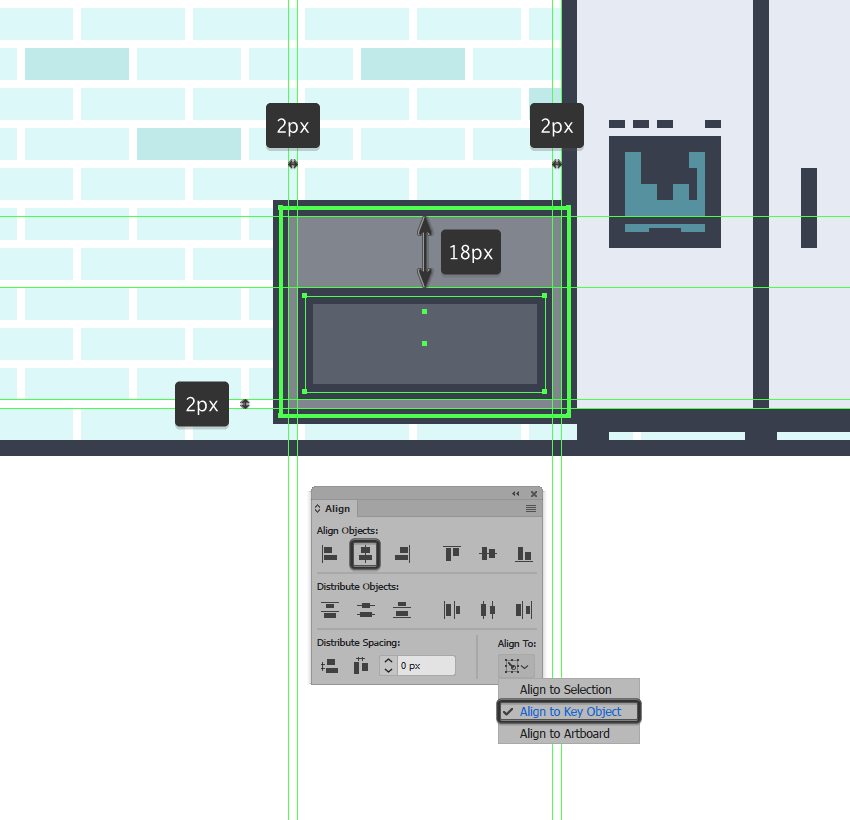
绘制橱柜的主体:绘制一个72 x 52 pxx(#82868E)的矩形,以及它的轮廓描边大小为4 x(#363C4C)。并且与冰箱的轮廓重叠对齐。

第2步
绘制橱柜的框架
1.橱柜的框架:绘制一个60 x24 pxx(#5A616D)的矩形,以及它的轮廓描边大小为4 x(#363C4C)。将他与主体中心对齐,并与上边缘间距18px。

2.绘制60 x4px(#363C4C)的矩形添加隔板,与整体碗架中心对齐后进行编组。
3.绘制橱柜的脚:绘制一个68 x 8 px(#4B5463)的矩形,以及它的轮廓描边大小为4 x(#363C4C)。与橱柜的身体边缘对齐后进行编组。

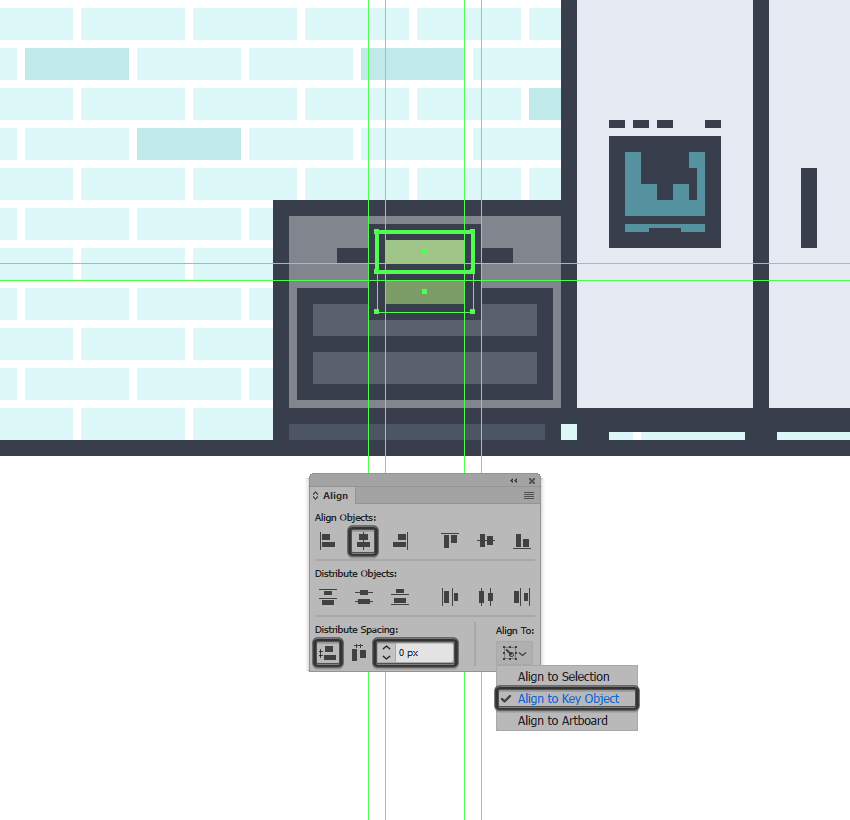
第3步
绘制橱柜的内部-毛巾架以及物品
1.毛巾架:在玩架上方10px处,绘制一个44 x4 pxx(#363C4C)的矩形,与碗架中心对齐之后进行编组(Control-G)。
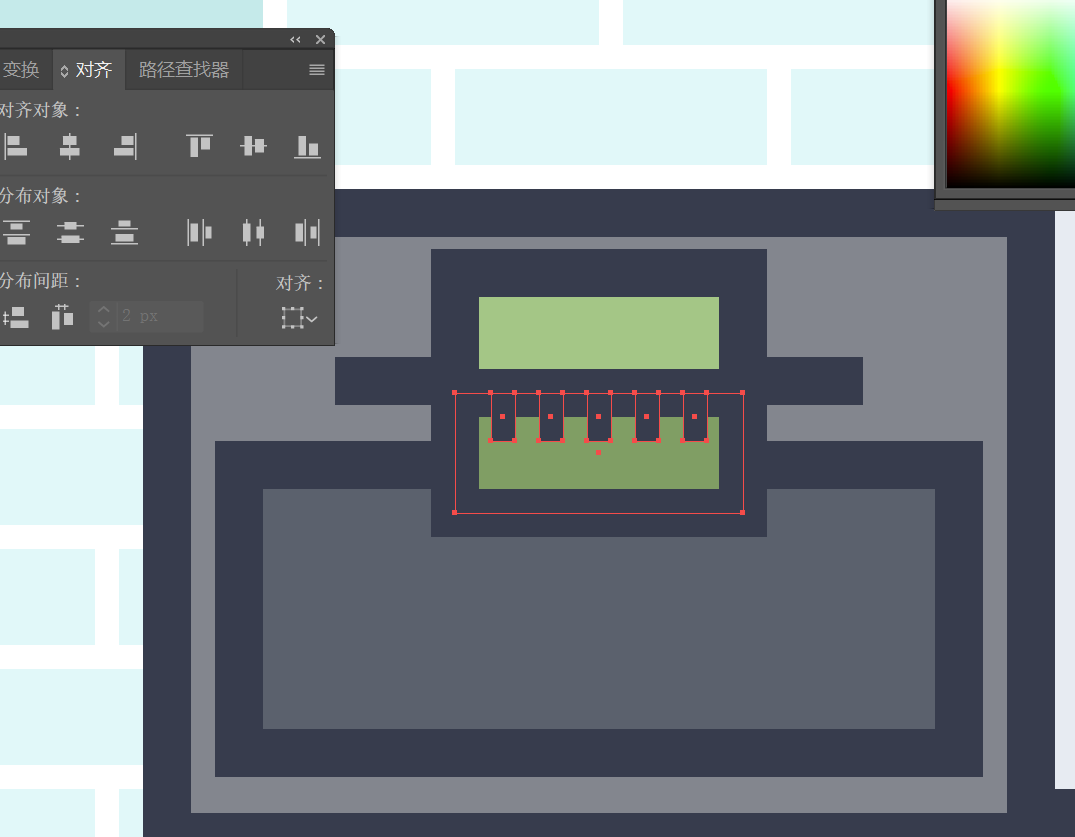
2.毛巾:在毛巾架的前面,绘制24x10pxx(#A1C689)的矩形,以及它的轮廓描边大小为4 x(#363C4C)。中心对齐之后进行编组(Control-G)。
3.毛巾背部:重复上一个步骤,矩形颜色改为#7D9E67,与上一步矩形对齐后放在它的后面。

4.添加小条纹绘制5个2 x 4 px(#363C4C)的矩形,其水平间距2px,编组后与毛巾背部的上边缘中心对齐。完成后将毛巾和毛巾架进行编组。

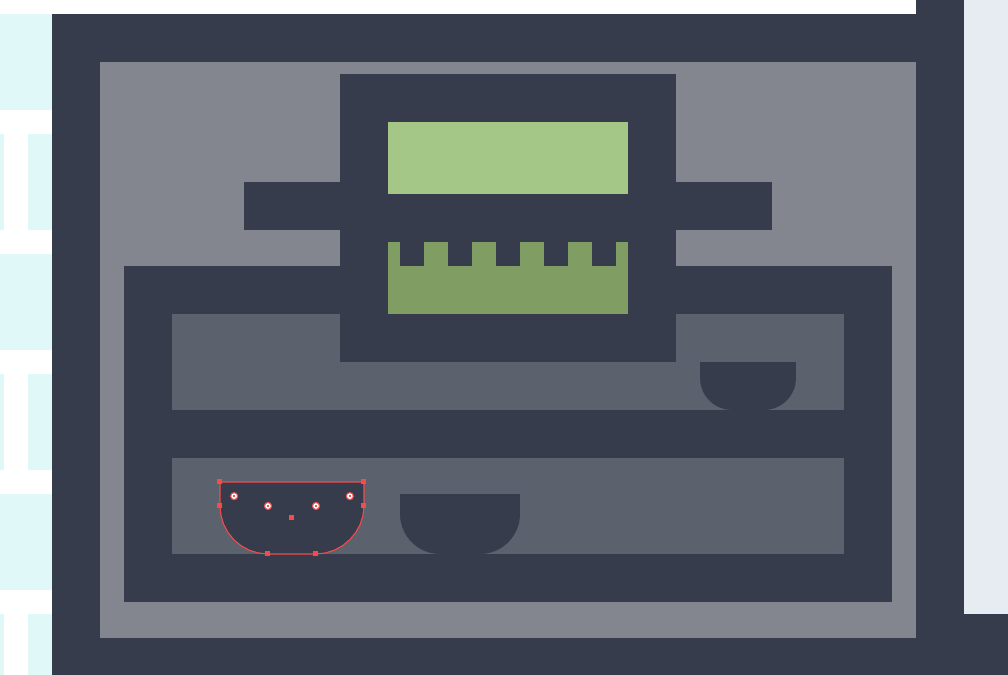
5.添加小碗:绘制三个矩形(12×6像素,10×6像素,10×4像素)颜色为#363C4C,然后将矩形的下面两个锚点调整为圆角半径4px,完成后将整个开放橱柜进行编组进入下一个部分的绘制。
(小编我用的aicc 2017可以直接调整圆角半径的,如果你的不行一定是版本有点低了哟~)

7.如何绘制火炉
第1步
绘制火炉的外部整体
1.火炉的底座:在橱柜的左侧绘制一个56 x8 pxx(#4B5463)的矩形,以及它的轮廓描边大小为4 x(#363C4C),编组。
2.火炉的主体:在橱柜的左侧绘制一个56 x52pxx(#E7EBF2)的矩形,以及它的轮廓描边大小为4 x(#363C4C),编组后放在底座的前面。

第2步
绘制火炉
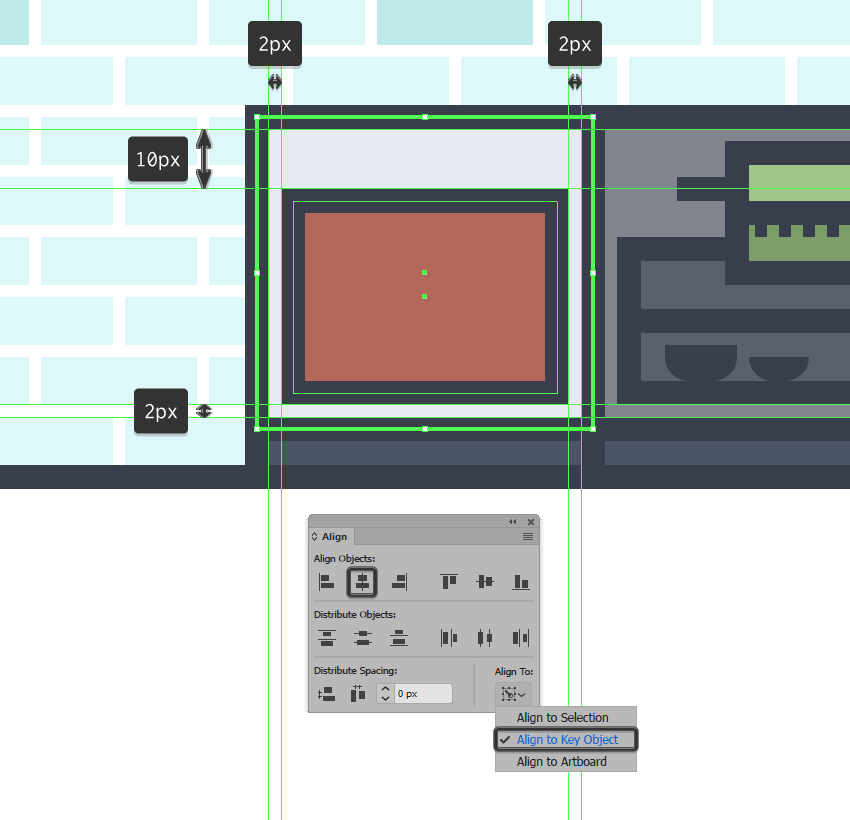
1.绘制一个44×32 px(#B5685B)的矩形,以及它的轮廓描边大小为4 x(#363C4C),编组。与火炉主体中心对齐,并距离上边缘10Px.

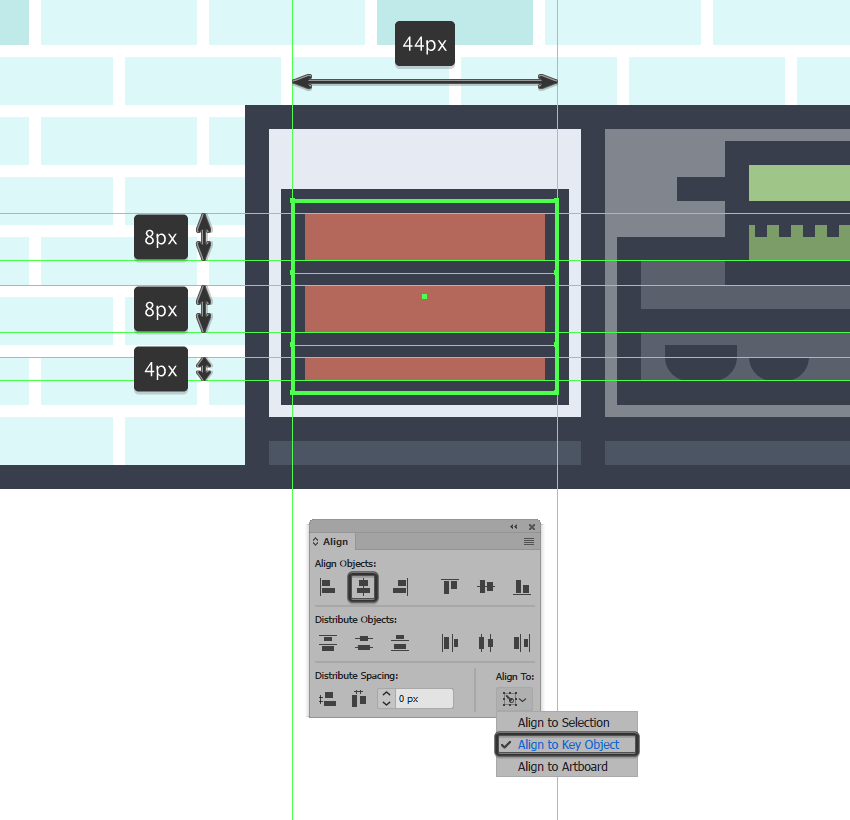
2.两个烘箱搁板: 在火炉底边边缘上4px处 绘制一个44×4px(#363C4C)的矩形,他们间距12px,编组后与火炉门中心对齐。

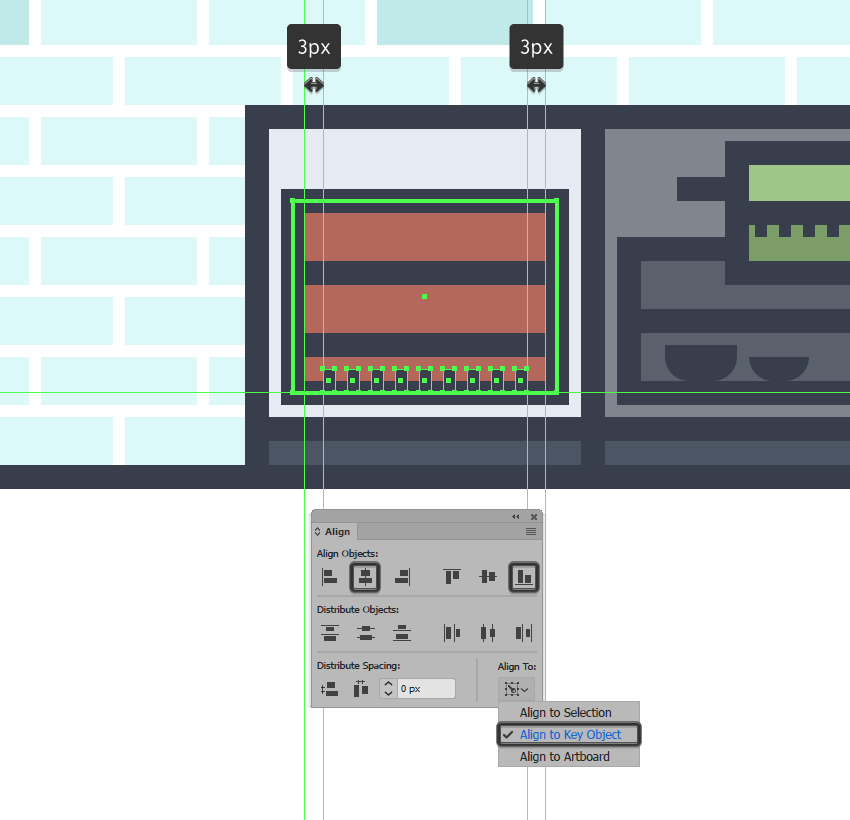
3.绘制烤肉架:绘制9个2×4px(#363C4C)的矩形,彼此间距2px,编组后与烤箱门底部边缘中心对齐。

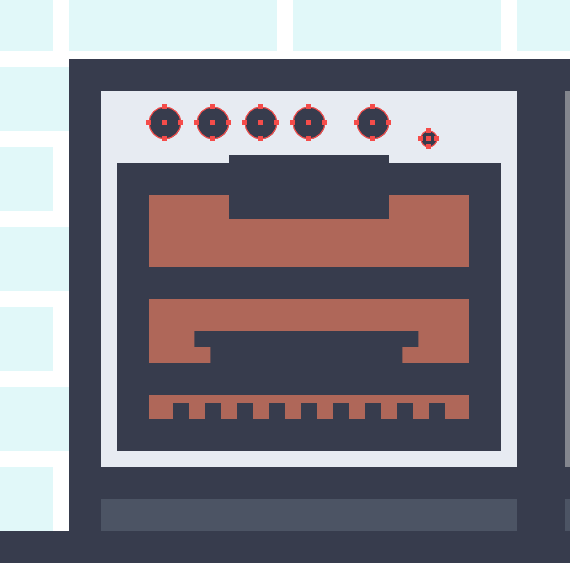
4.绘制托盘:绘制一个24 x 4 px矩形(#363C4C),之后在它的上面添加28 x 2 px矩形(#363C4C)。编组后与烤箱底部中心对齐。

5.绘制烤箱手柄:绘制一个20 x 8 px矩形(#363C4C)添加烤箱的手柄,与门的顶部边缘中心对齐。完成之后将整个烤箱内部元件进行编组。

第3步
绘制烤箱控制开关
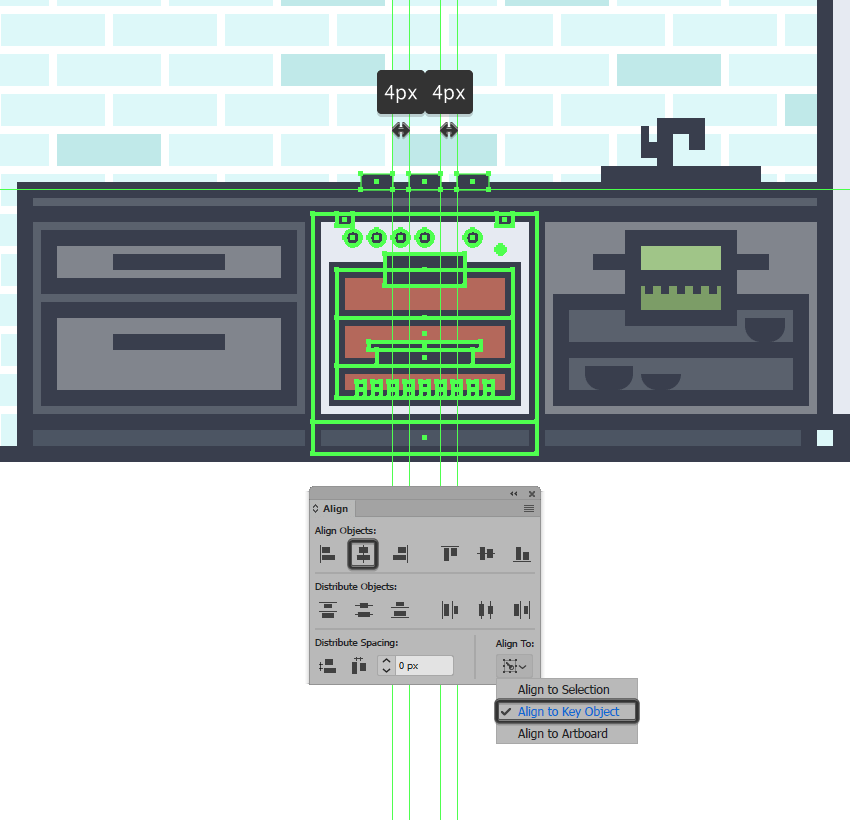
1.烤箱的刻度控制:绘制4个4 x 4 px的圆形(#363C4C),其间距为2px.编组后放置在距离火炉左边缘6px 上边缘2px处。、
2.在右边有一个相同的表盘。复制一个4 x 4 px的圆形,右移8px,使它距离火炉右边缘12px
3.定时器拨盘:绘制一个2 x 2 px的圆形(#363C4C),位置为第2步的右边4px 下移2px处。在烤箱手柄与较大的拨盘之间。

4.绘制2个4 x 3 px矩形(#363C4C)放在烤箱顶部边缘,分别与左右间距4px.将整个火炉编组即完成火炉的绘制。

8.如何绘制封闭式橱柜
(译者:这之后的部分和前面的方法相同只是数值上的不同。来大家继续绘制后面的吧,前面有开放式橱柜了,后面肯定要有封闭式橱柜)
第1步
橱柜的外部
1.封闭式橱柜的底座:绘制一个72 x 8 px(#4B5463)的矩形,以及它的轮廓描边大小为4 x(#363C4C)。编组。
2.封闭式橱柜的主体:绘制一个72 x 52 px矩形(#5A616D)以及它的轮廓描边大小为4 x(#363C4C)。编组后放在底座的前面。

第2步
橱柜的内部
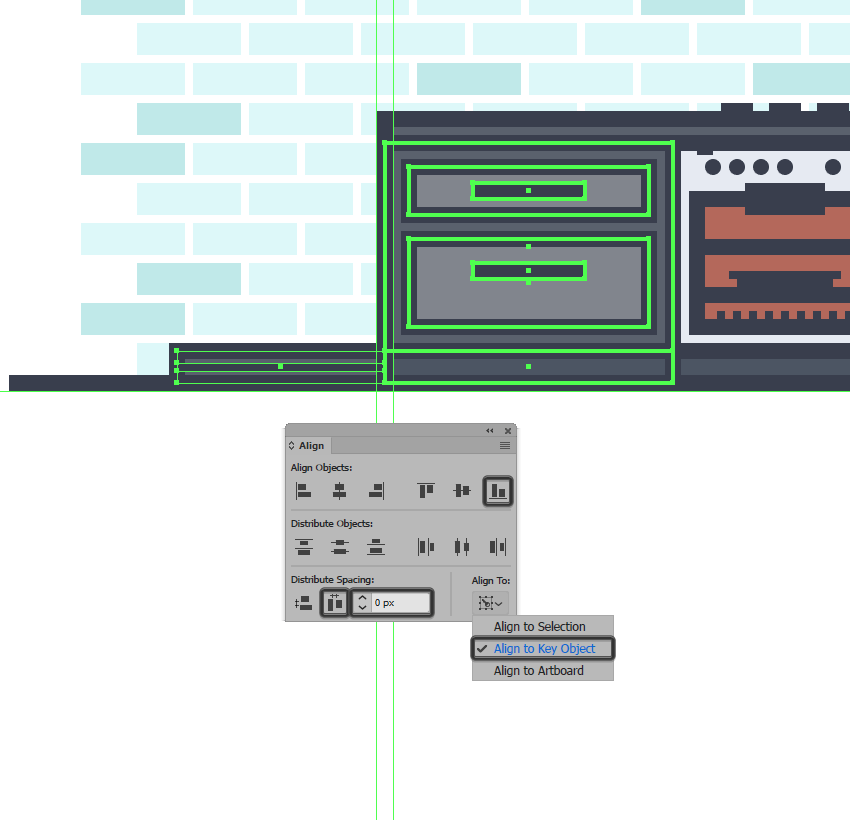
1.第一个抽屉:绘制一个60 x 12 px(#2868E)的矩形,以及它的轮廓描边大小为4 x(#363C4C)。在它中心添加一个28 x 4 px矩形(#363C4C)。编组后与橱柜中心对齐与上边缘距离2px。

2.第2个抽屉:方法与第一步相同,参数分别为60 x 22 px(#82868E)的矩形,以及它的轮廓描边大小为4 x(#363C4C),中间的矩形为28 x 4 px(#363C4C)完成后将整个封闭式橱柜编组。

9.如何绘制厨房灶台面
当我们完成了前面几步的柜子之后。开放橱柜,烤箱,封闭橱柜,这些就重新组合成了一个新的柜子。这个柜子就是厨房的炉灶下面的柜子。下面我们开始绘制厨房的灶台面。
第1步
绘制水龙头
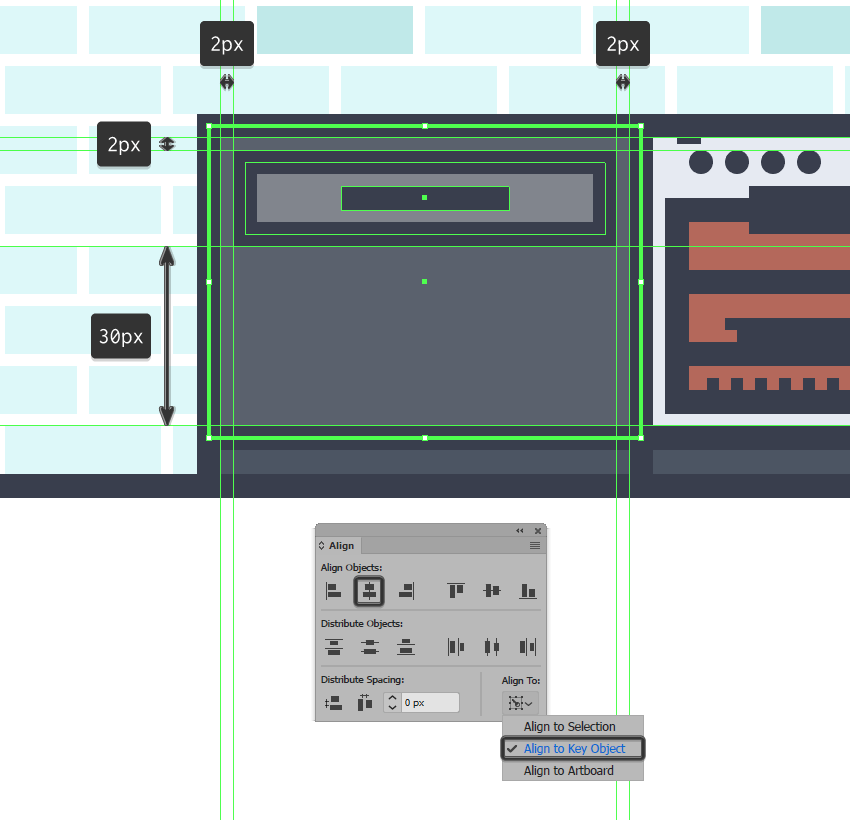
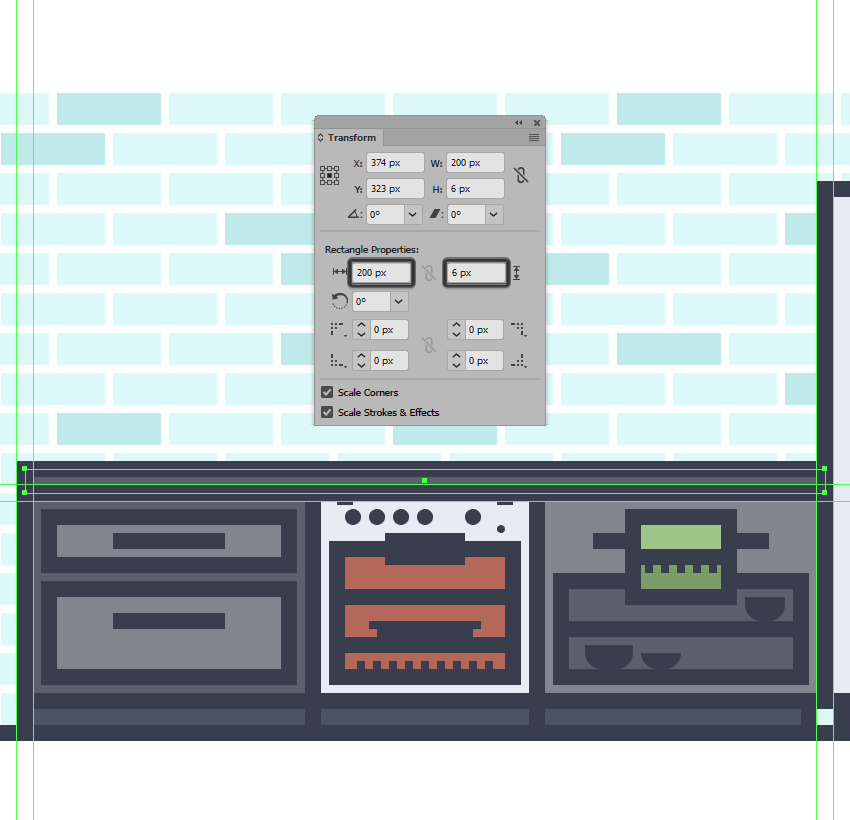
1.在两个橱柜和烤箱上面绘制一个200 x6 px(#5A616D)的矩形,以及它的轮廓描边大小为4 x(#363C4C),编组。

2.绘制水槽:绘制一个40 x 6 px的矩形(#363C4C),我们将其放在灶台面上,需要注意的是确保它与开放式橱柜水平居中对齐。

3.绘制水龙头:绘制一个4px厚的线条组成水龙头的形状,我们将中心对齐到先前创建的形状的底边。

4.绘制水龙头的手柄:绘制一个4 x 4 px的正方形(#3634C),在它左侧绘制一个2 x 8 px的矩形(#3634C),编组后移动到水龙头的左侧,之后将整个水龙头包括手柄进行编组。

第2步
绘制煤气灶:
绘制三个8 x 4 px矩形(#363C4C),其水平间距4px.编组后,将其与烤箱中心对对齐。最后将整个厨房灶台编组后进入下一个部分。

10.绘制洗衣机
方法依旧从外部到内部开始。
第1步
洗衣机的外部
1.绘制一个52 x8 px(#5A616D)的矩形,以及它的轮廓描边大小为4 px(#363C4C),然后在中心绘制一个52 x 2px的矩形。以上编组(Control-G)后放在整个灶台的左边。

第2步
洗衣机的内部主体
1.主体:在底座的上面绘制一个52 x 46 px的矩形(#E7EBF2)以及它的轮廓描边大小为4 px(#363C4C)。
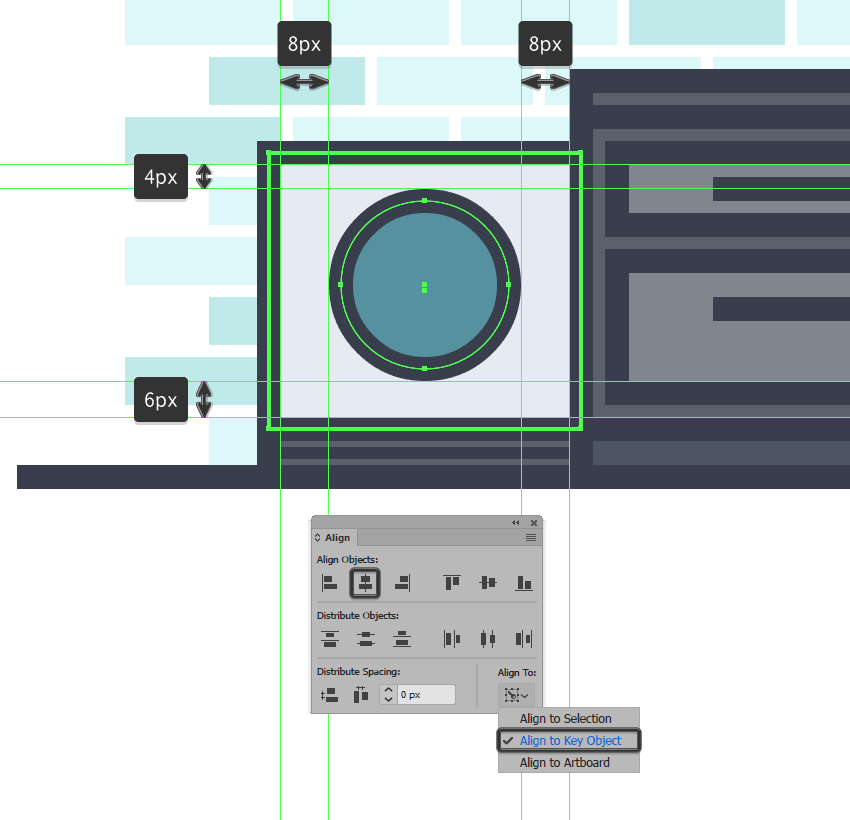
2.洗衣机的门:面绘制一个28x 28 px的圆形(#5592A0)以及它的轮廓描边大小为4 px(#363C4C)。编组后放置在距离洗衣机主体上边缘4px处。

3.洗衣机门的暗部:绘制一个20 x 20像素圆形(#363c4c),之后与上一步的元件中心对齐,编组。
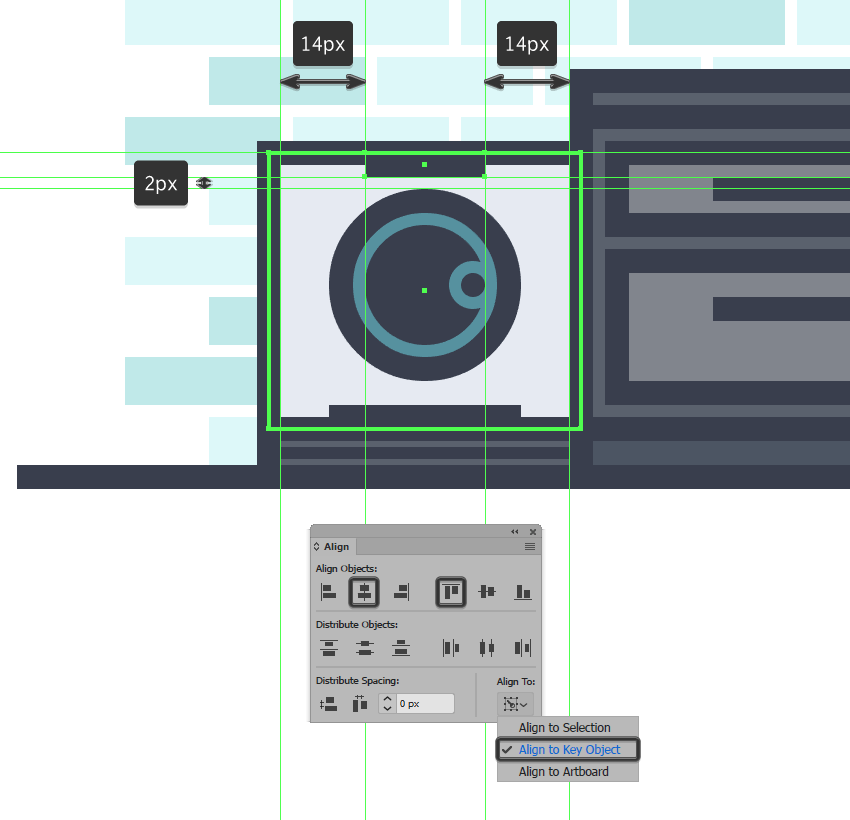
4.洗衣机门的手柄:绘制一个8 x 8像素圆形(#5592A0),在里面再绘制一个4 x 4像素圆形(#363c4c)。编组后与洗衣机门的右边缘垂直中心对齐。

5.洗衣机门上的装饰:首先绘制一个32 x 4 px矩形(#363C4C),与洗衣机主体的底部边缘中心对齐。然后绘制一个稍窄的20 x 4 px矩形(#363C4C),与洗衣机主体顶部我边缘中心对齐。 最后将装饰与洗衣机主体编组。

第3步
洗衣机的上部
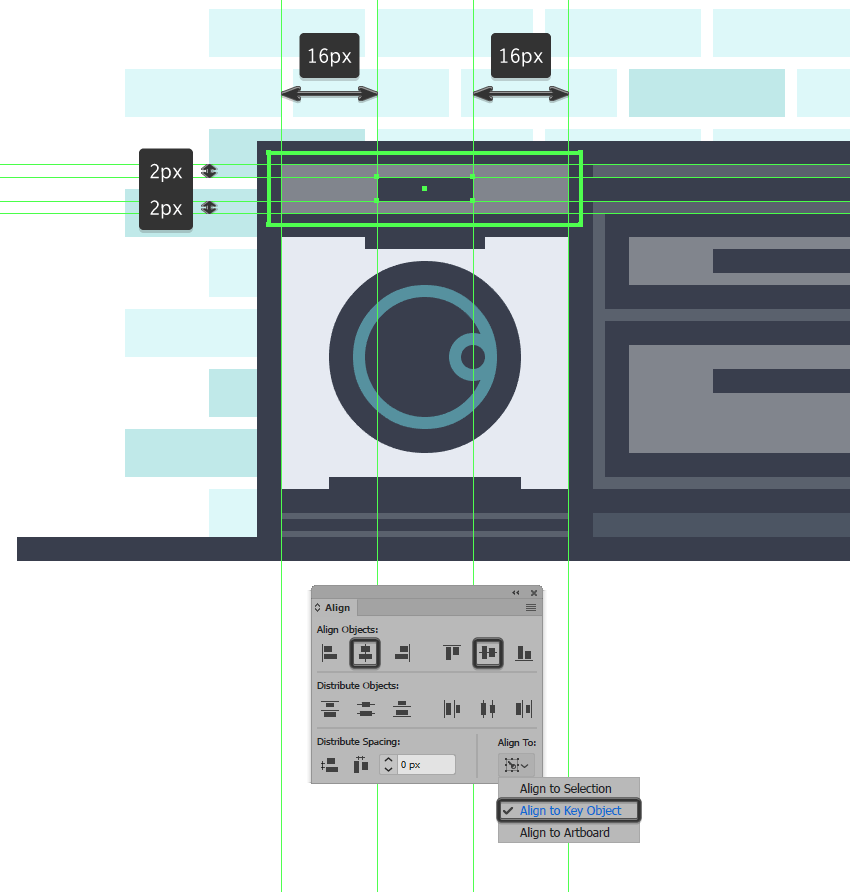
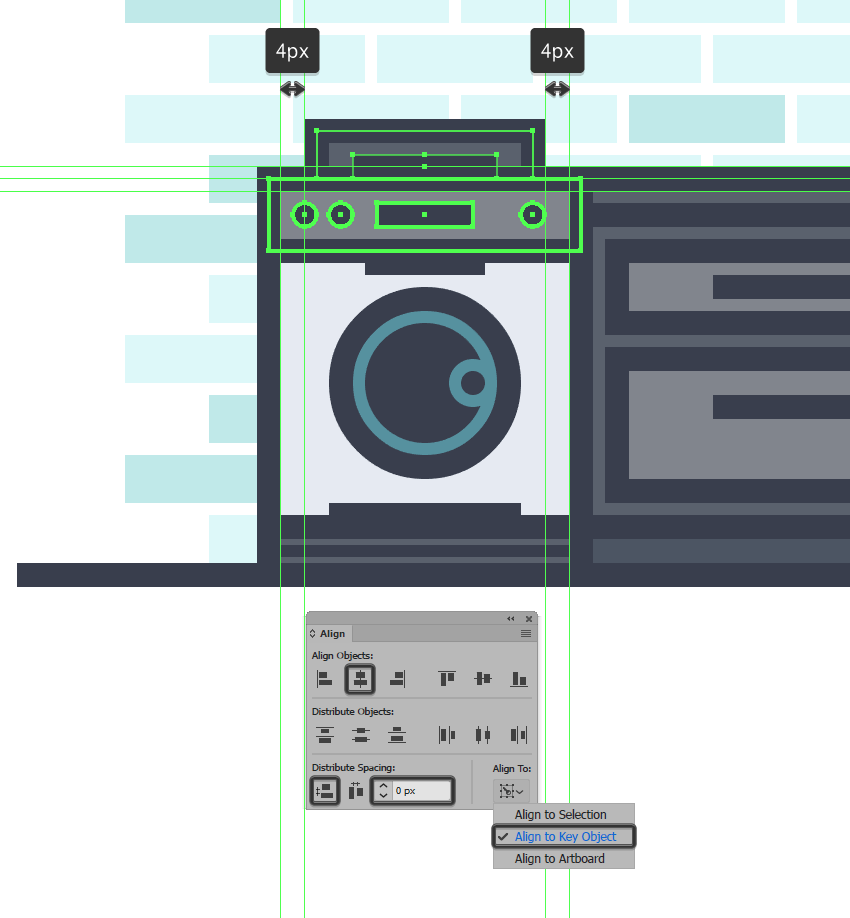
1.绘制一个52 x 12px的矩形(#82868E),以及它的轮廓描边大小为4 px(#363C4C)。编组放置在洗衣机主体的上面。
2.绘制一个16 x 4 px的矩形(#363C4C),与刚才创建的上部形状中心对齐。

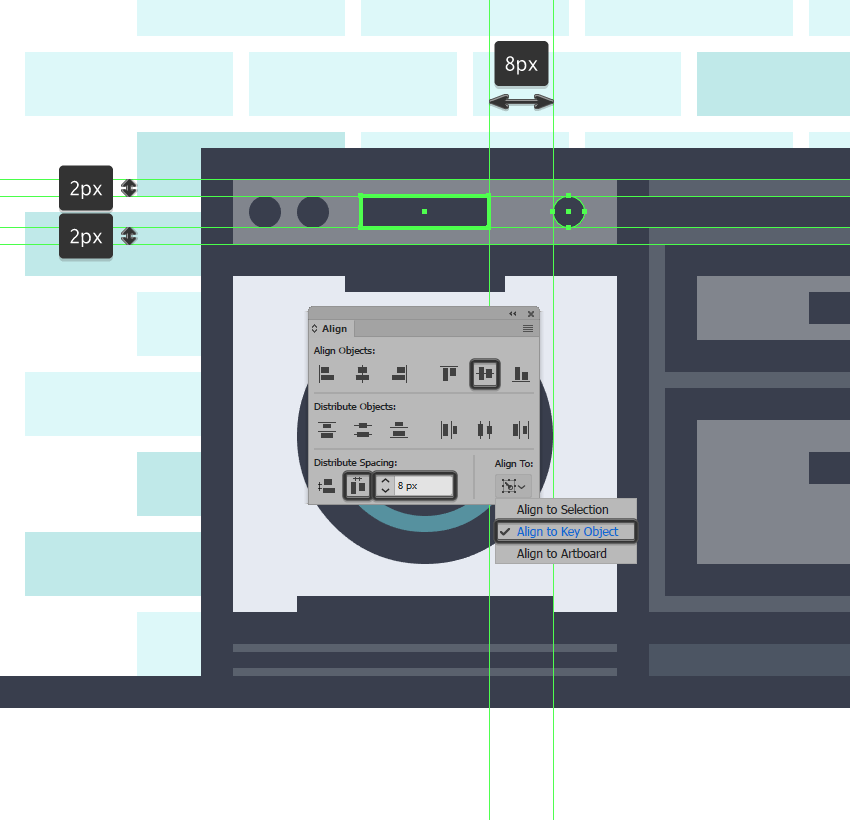
3.洗衣机的控制按钮:在洗衣机的上部距离左边缘2px以及上边缘2px处 绘制两个4x 4px的圆形(#363C4C)。然后再距离右边缘8px的地方绘制另一个4 x4px的圆形绘制右边的按钮。然后编组。

4.洗衣机的背板:首先绘制一个36 x 8px的矩形(#5A616D),以及它的轮廓描边大小为4 px(#363C4C)。然后在里面中心绘制一个24 x 4 px矩形(#363C4C)。三个形状编组之后放置在洗衣机上部的上面。

5.洗衣机上有的时候会放两块毛巾:
首先在距离右边缘2px处,绘制一个26 x 8 px,圆角半径为4px的圆角矩形(#929BDD)以及它的轮廓描边大小为4 px(#363C4C)。
然后复制上面两个形状就有了第二条毛巾,将颜色改为#A1C689。最后将毛巾这元件整体编组。

11.如何创建货架和装饰元素
画到这一步,地板上摆放的物品就全了。但是为了更好,下面来开始装饰背景墙。我们来绘制墙上的货架以及其他墙饰。
第1步
绘制货架
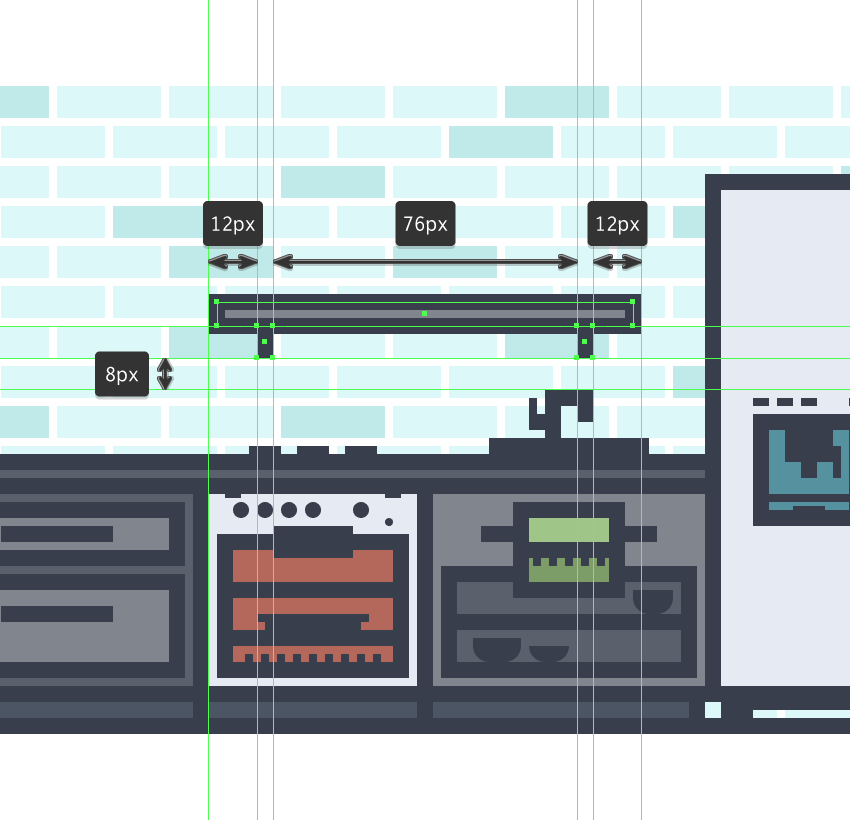
1.货架:在距离水龙头上方14px,冰箱左边缘16px处绘制一个104 x 6px的矩形(#82898E),以及它的轮廓描边大小为4 px(#363C4C)。
2.在货架下方中心处 绘制2个4 x 8 px的矩形(#363C4C),其水平间距76px. 然后将1、2步整个货架编组。

第2步
绘制货架上的物品:
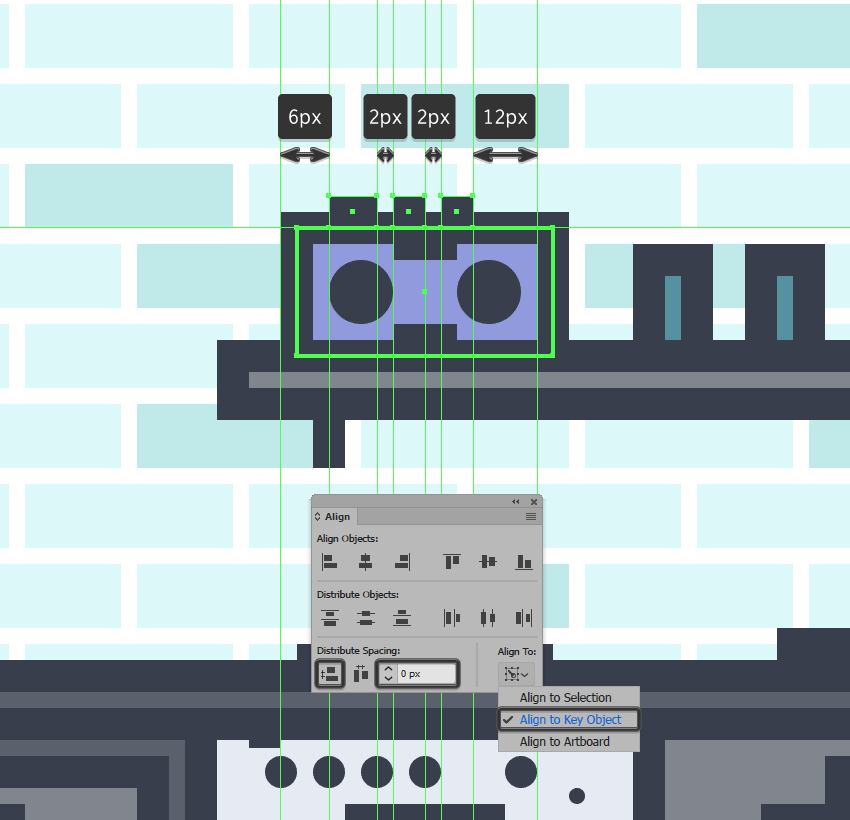
1.CD:在货架右边缘4px处,绘制4个6 x12px的矩形(#5592A0),以及它的轮廓描边大小为4 px(#363C4C),单独编组后,使其间距8px。
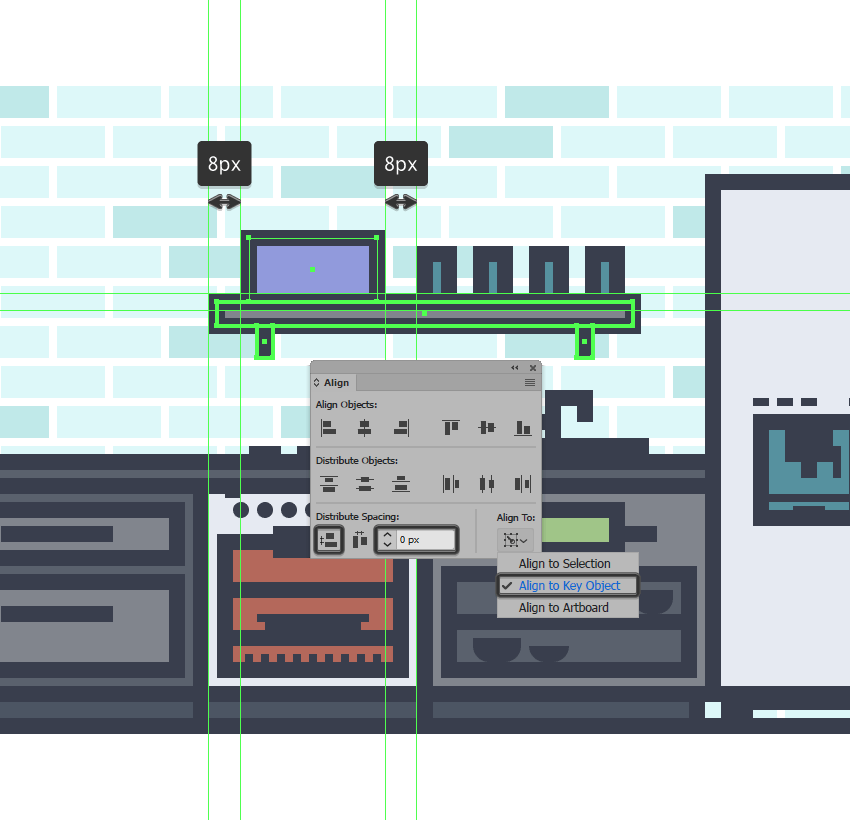
2.音响外部:在货架左边缘8px处,绘制一个32 x16px的矩形(#929BDD),以及它的轮廓描边大小为4 px(#363C4C)

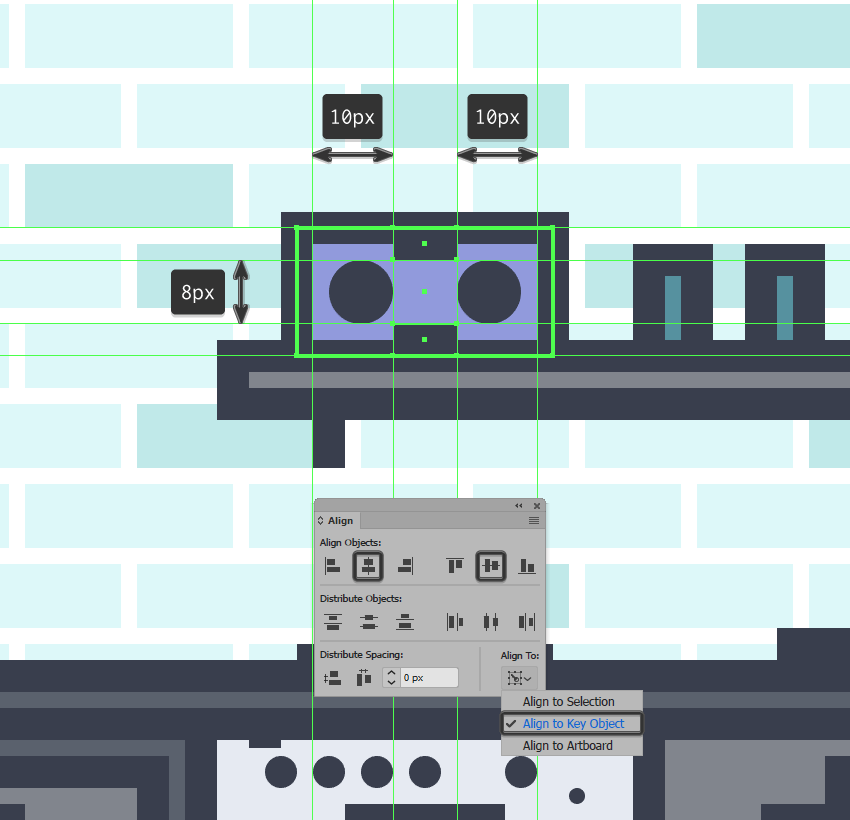
3.音响内部: 首先在音响外部形状中间的中心 绘制2两个8 x 8 px(#363C4C)的圆形,其间距为8px.(扬声器元件)
然后在音响的顶部和底部中心分别 绘制2个8 x 4 px矩形(#363C4C),垂直间距8px. (音响上装饰元件)

4.音响控制按钮:在音响上部左边缘6px处,绘制3个高的4px的矩形(#363C4C,宽分别为6px,4px,4px),其水平间距为2px.最后将整个音响编组。

12.如何绘制窗户
假设我们把厨房设计在一个密封的城堡里,我们需要开一扇窗户进来一些空气。
第1步
窗户的外部:
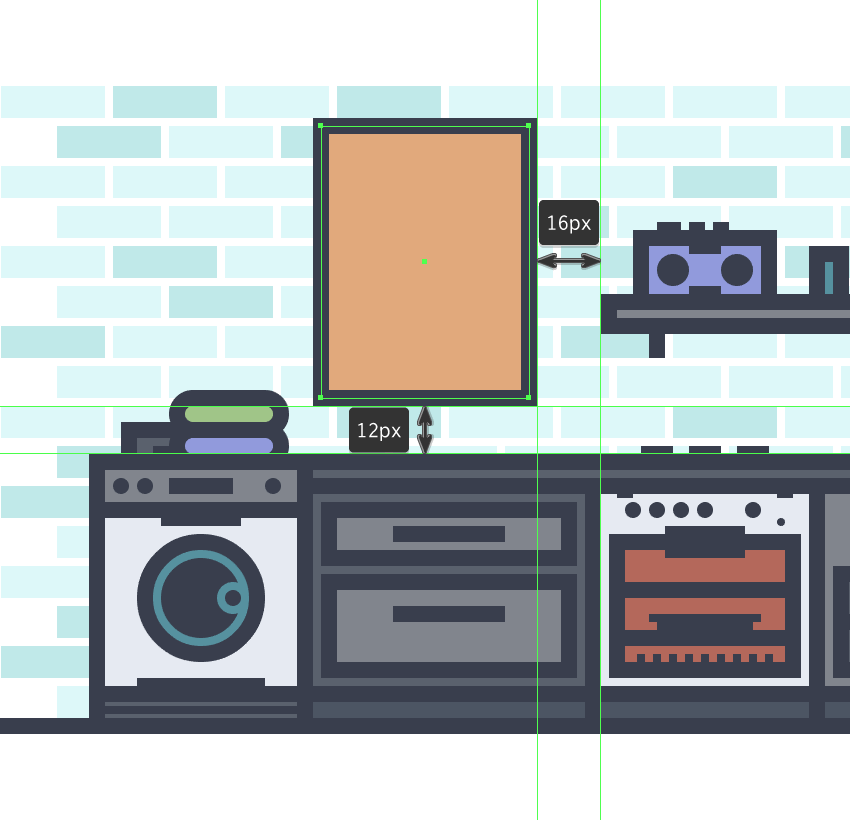
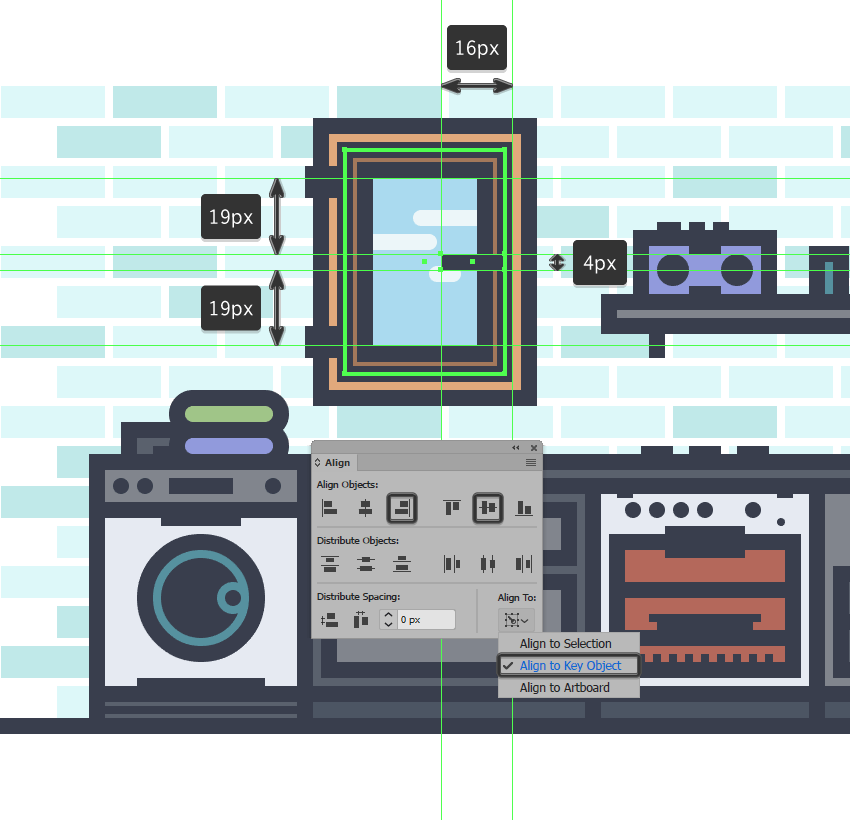
在距离台面上方16px,货架左边缘16px处,绘制1个52 x68px的矩形(#E2AA7D),以及它的轮廓描边大小为4 px(#363C4C)。

第2步
窗户的内部:
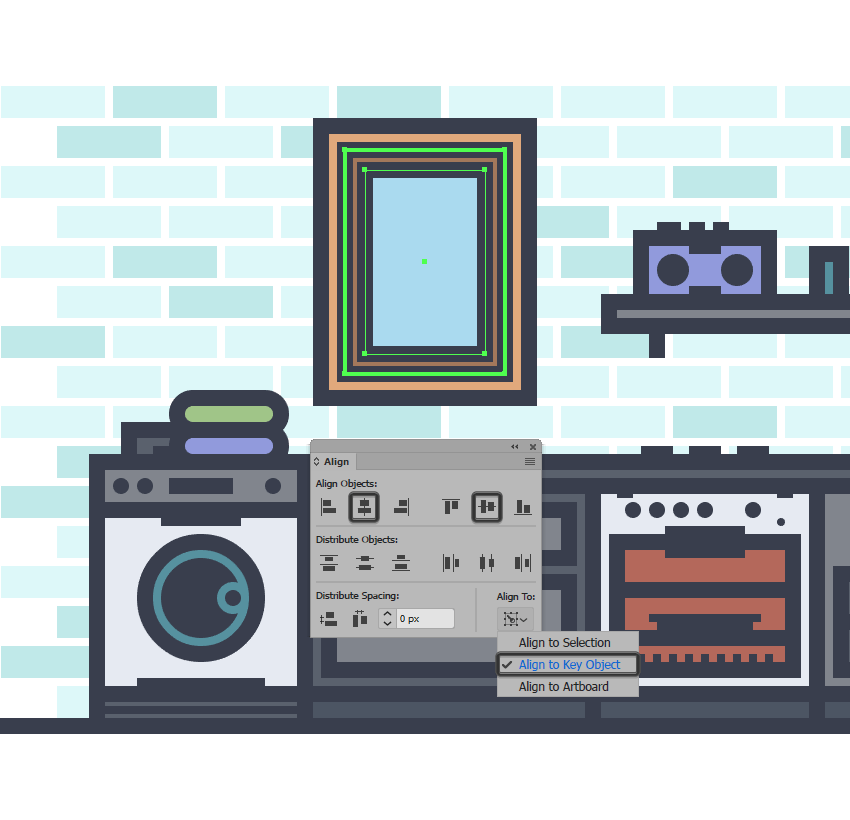
1.绘制窗口:在上一步形状的中心,绘制1个40x 56 px的矩形(#A5795B),以及它的轮廓描边大小为4 px(#363C4C)。
2.绘制玻璃:在上一步形状的中心,绘制1个30 x 46 px的矩形(#ABDBEF),以及它的轮廓描边大小为4 px(#363C4C)。

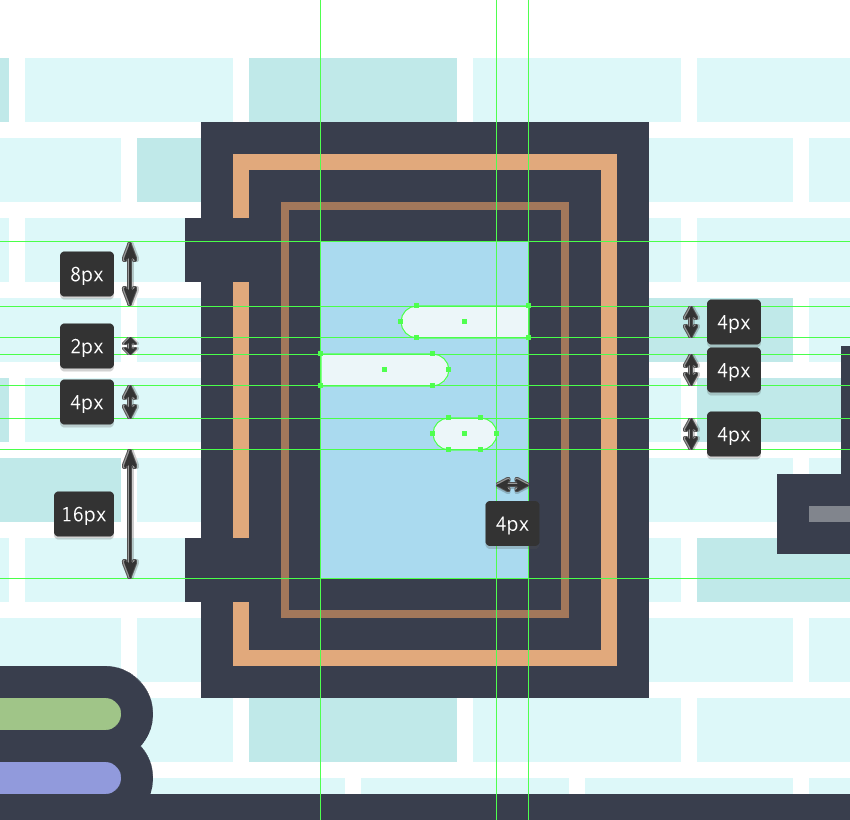
3.绘制窗户的铰链:绘制2个10 x 8 px(#363C4C),其垂直距离为32px.编组之后(Control-G)与在窗口框架的左边缘的中心对齐。
4.绘制窗外的景色:绘制3个高为4px,内角半径为2px的矩形(#EDF6F9)。最后画点时间将三朵云编组。剩下参数见图。

5.绘制窗户的手把手:绘制一个16 x 4 px的矩形(#363c4c),与窗户框架的右边缘对齐。完成后将整个窗户的形状编组。

13.如何创建天花灯
现在到了厨房的最后一个部分了,天花灯。
第1步
绘制天花板
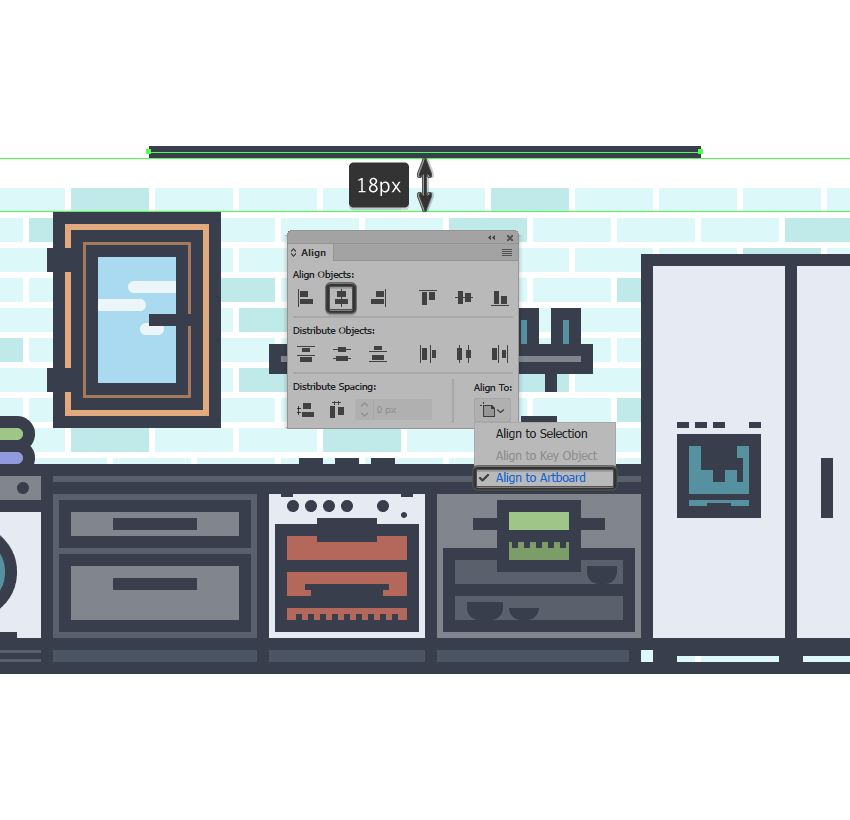
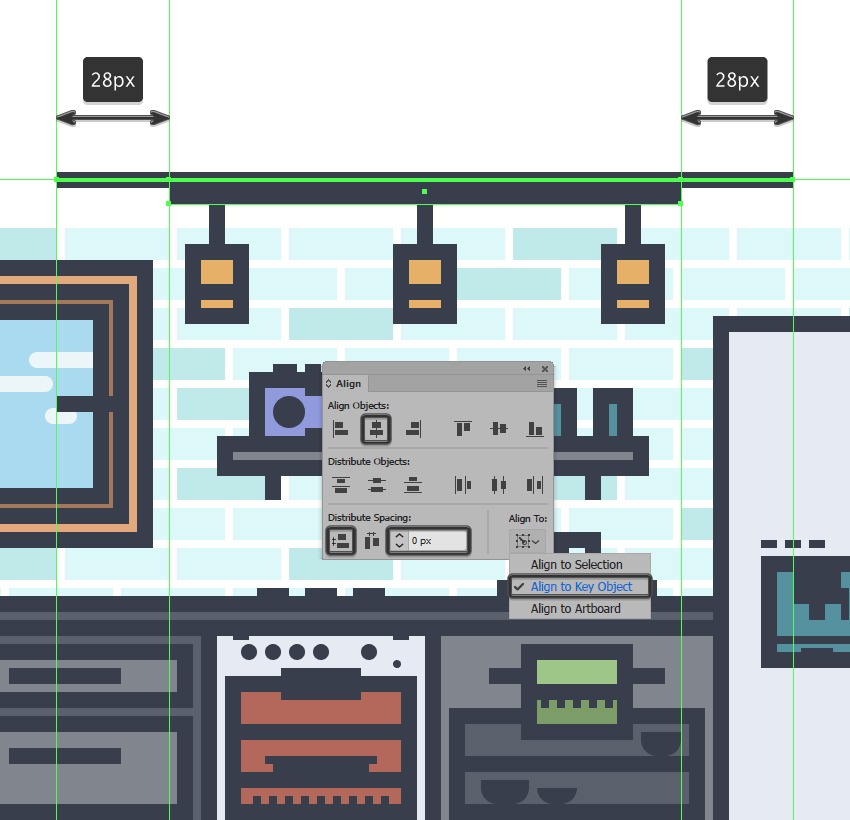
1.绘制天花板:在窗户上方18px处,绘制一个184 x 4 px的矩形(#363c4c),并与画板中心对齐。

第2步
绘制一个照明灯
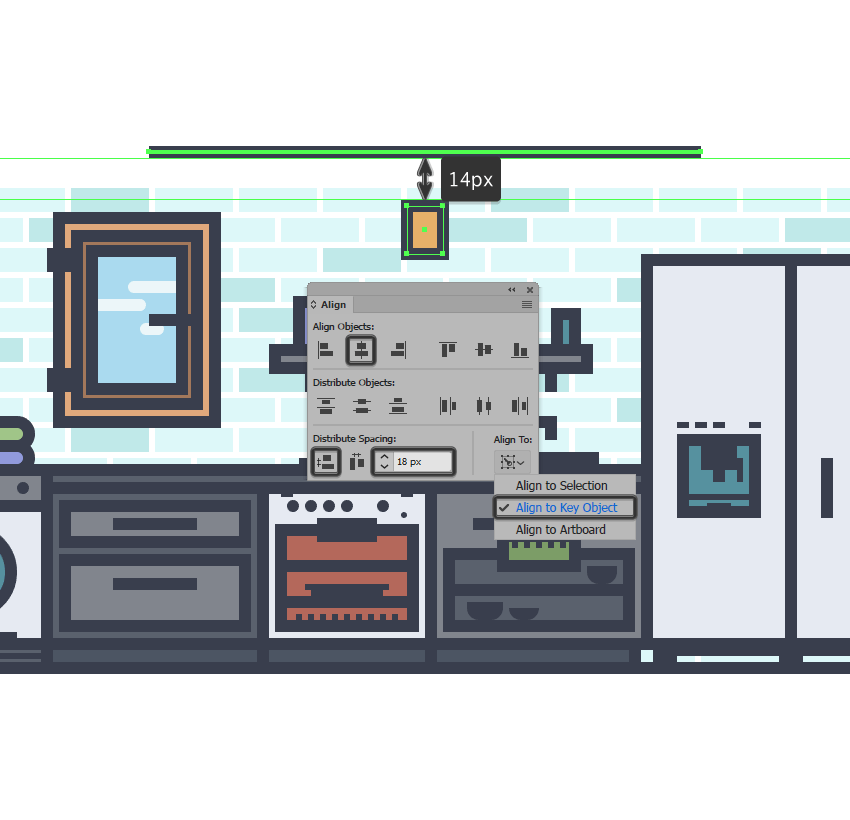
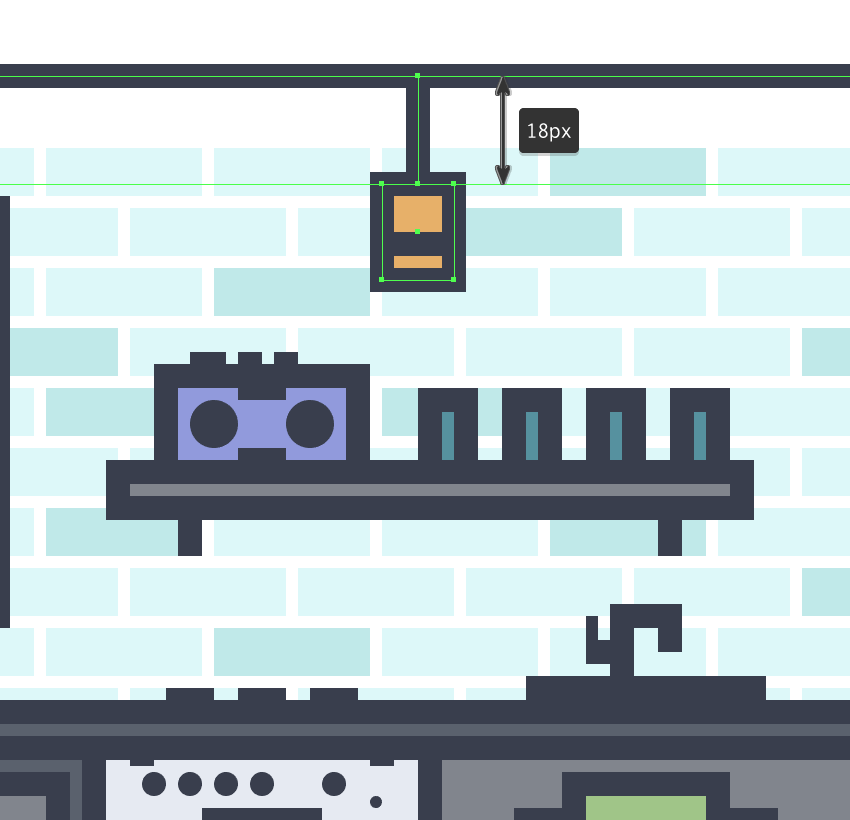
1.在天花板的下方18px处,绘制1个12 x 16px的矩形(#E8B169),以及它的轮廓描边大小为4 px(#363C4C)。并与上一个形状中心对齐。

2.绘制照明灯上的电缆线: 绘制一个18x 4 px的矩形(#363C4C),与上一个形状中心对齐后将整个照明灯编组。

第3步
绘制另外2个照明灯
将编组好的照明灯复制两个。然后设置3个照明灯间距40px.

第4步
绘制照明灯底座
绘制一个128 x 6 px的矩形(#363C4C)做为照明灯底座,与天花板中心对齐。最后将天花板和照明灯编组后就完成了整张插画的绘制。

14.恭喜你看到了最后
看完整个教程,你已经掌握了如何通过每一个步骤一步一步的完成了我们的现代厨房。我希望在这个有趣的绘制过程中,学到一些新的和有用的方法。
——翻译结束——
作为本文译者,我的收获是复杂的画面只要理清楚顺序就可以慢慢的完成同时ai的图层分组管理也更加清晰。那么你的收获是什么呢?


加载全部内容