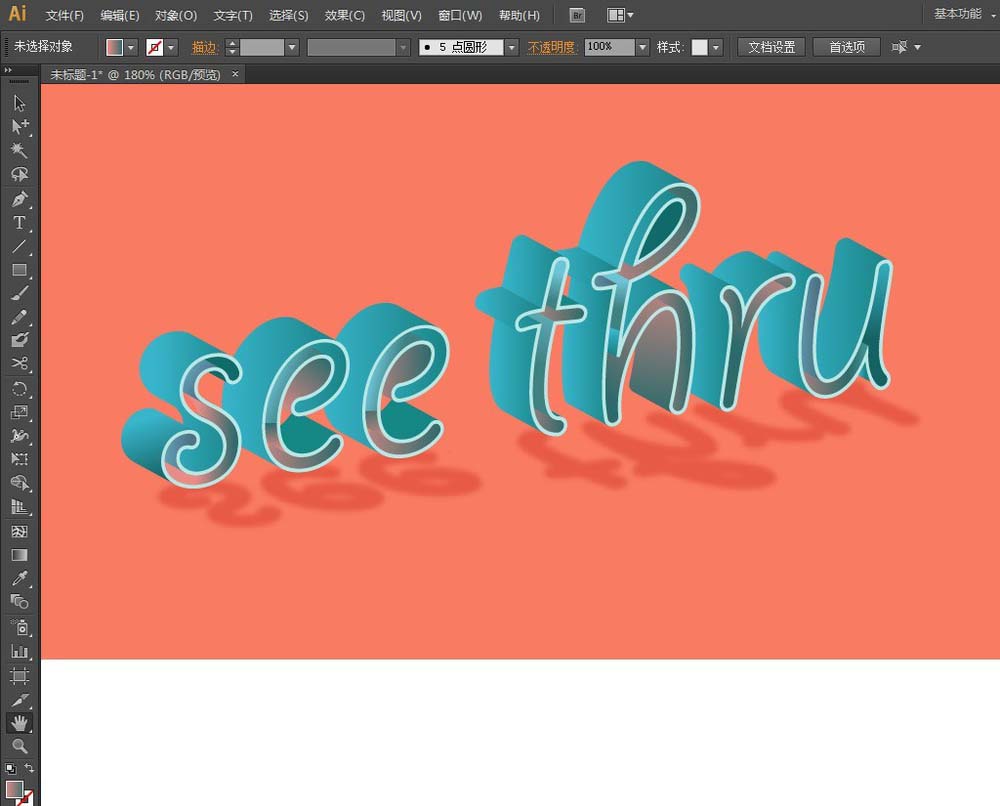
AI怎么设计一个3D立体效果的文字?
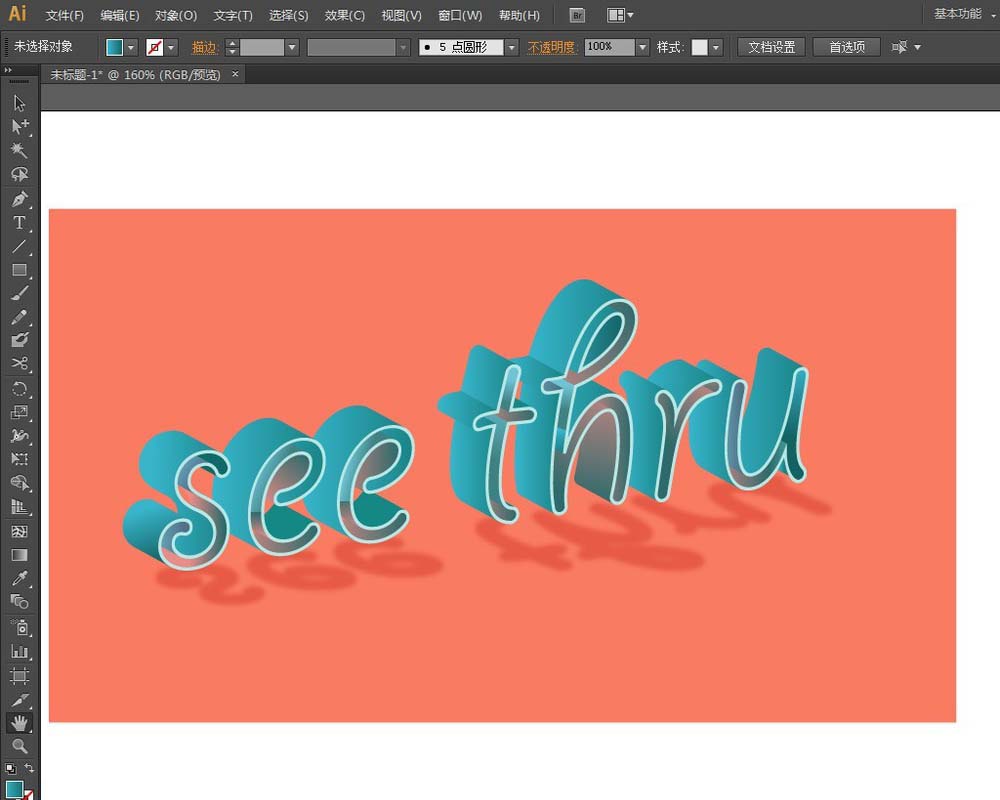
软件云 人气:0这里我们利用了3D的效果特性,来创建出线性镂空的3D视觉效果。这里随便选择了一种字体来做教程,如果是要达到完美效果的话,建议使用连体字来做。

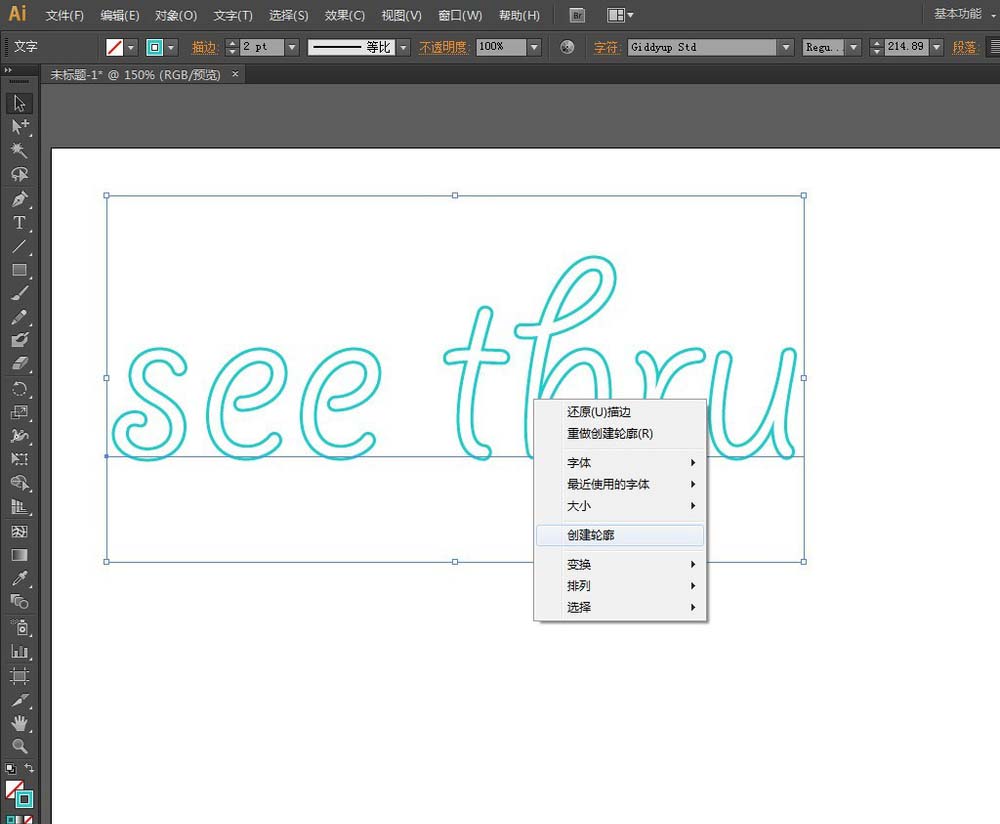
1、使用【文字工具】输入文字,字体:Giddyup Std,填充:无,描边:2~3pt粗细,描边颜色:RGB1ECCC9,选中文字,鼠标右键选择【创建轮廓】,将文字转曲。

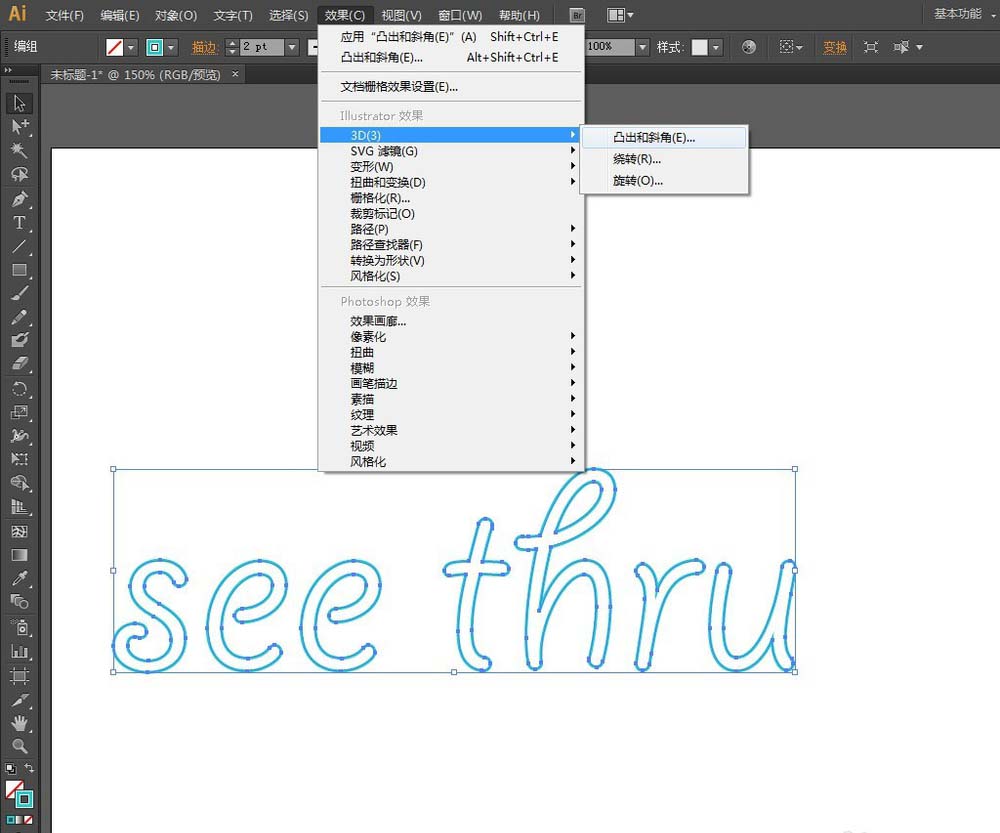
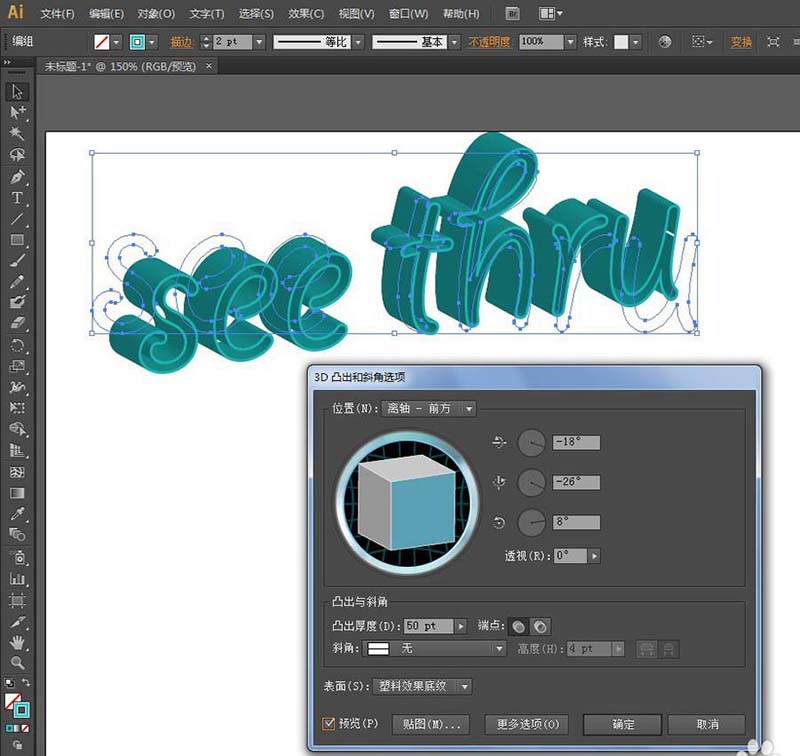
2、在文字选中状态下,执行【效果】菜单——3D——凸出和斜角。弹出【3D凸出和斜角选项】窗口:勾选【预览】,保持默认直接确定,然后扩展外观


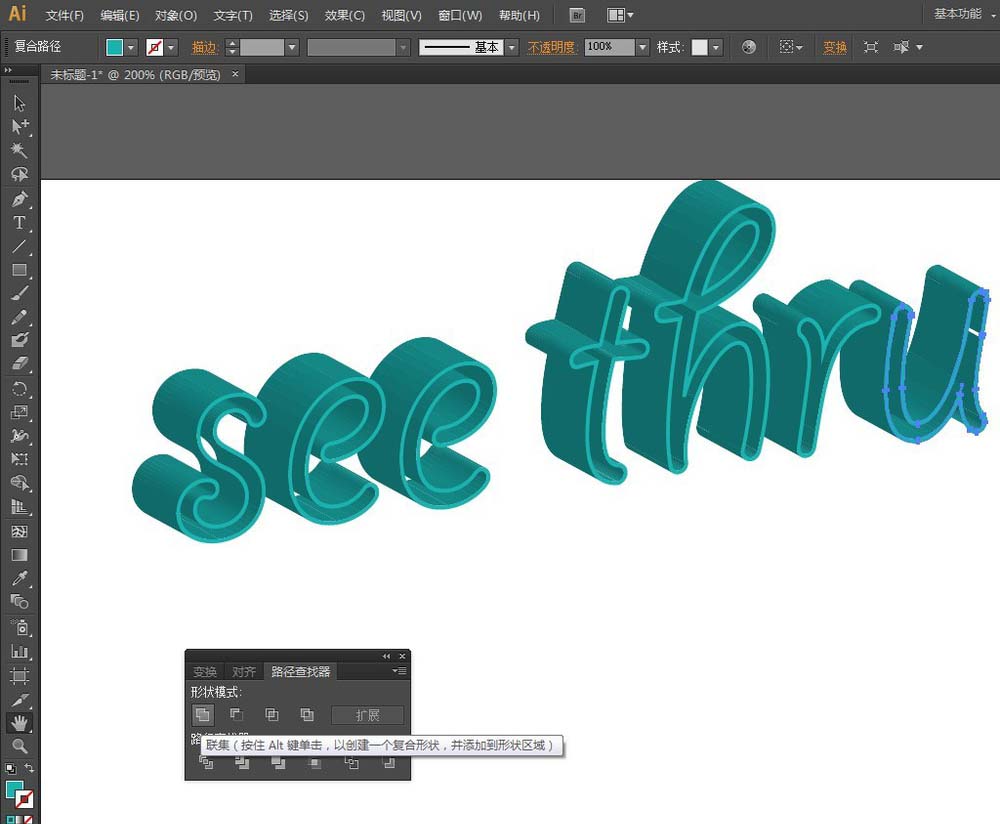
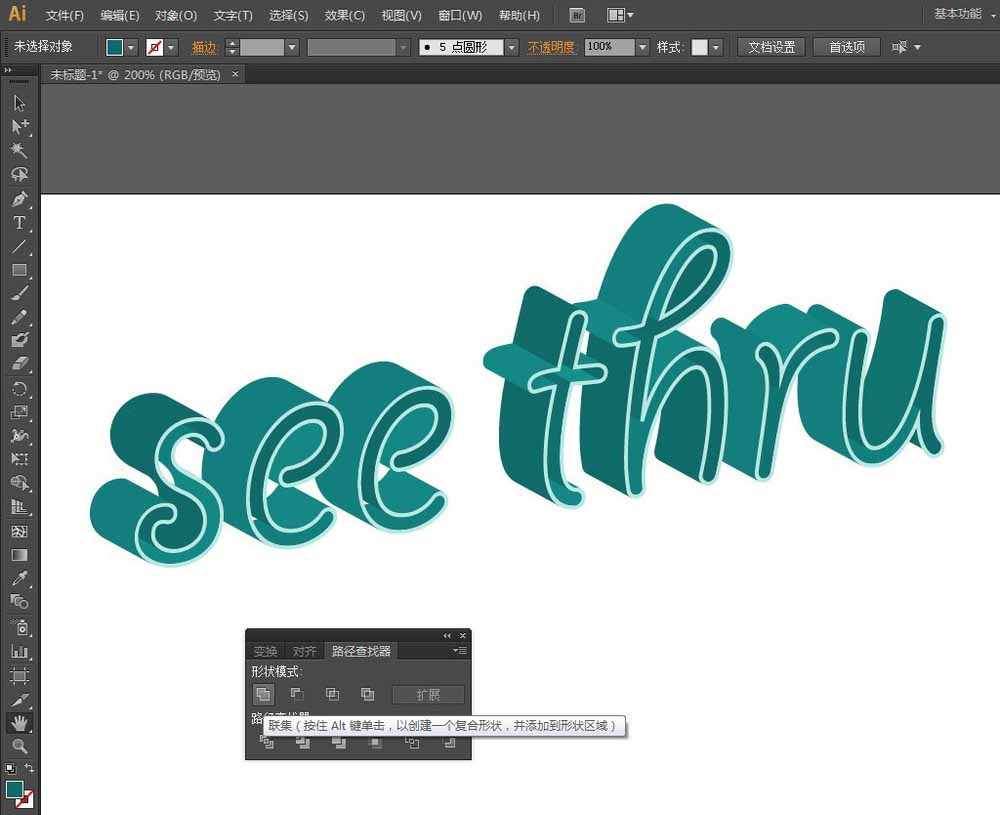
3、分别选择每个字母最前面的字体线条,点击【路径查找器】面板里的【联集】。然后填充颜色为RGB#B9E7E6


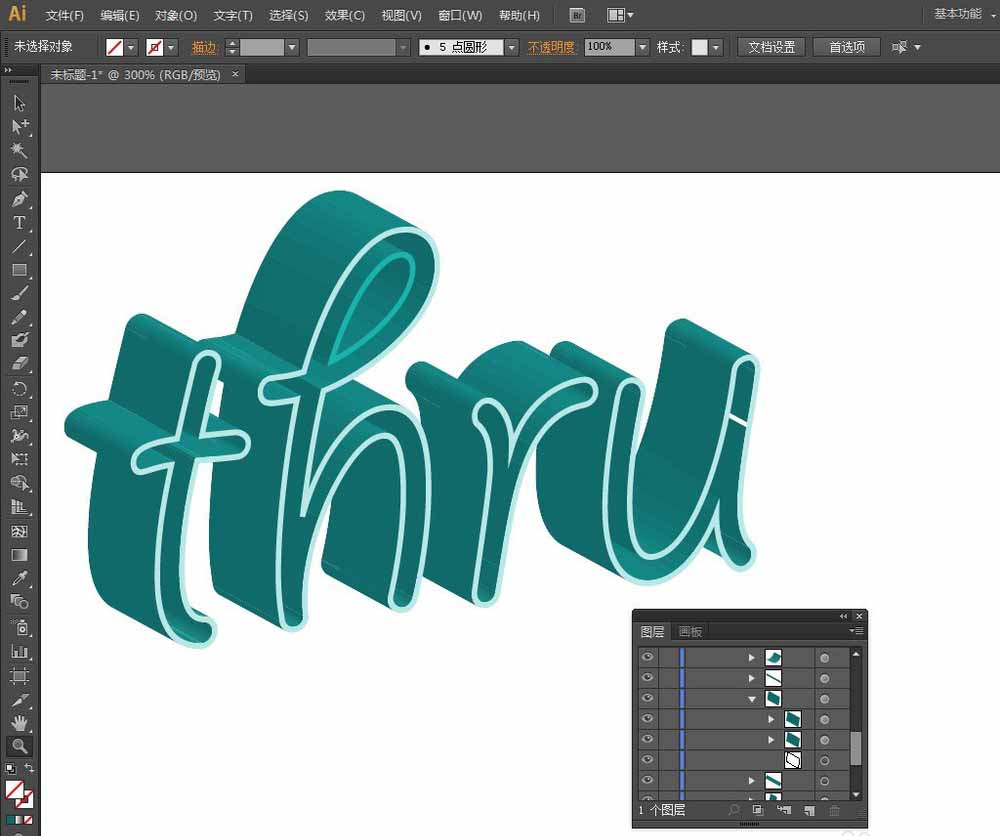
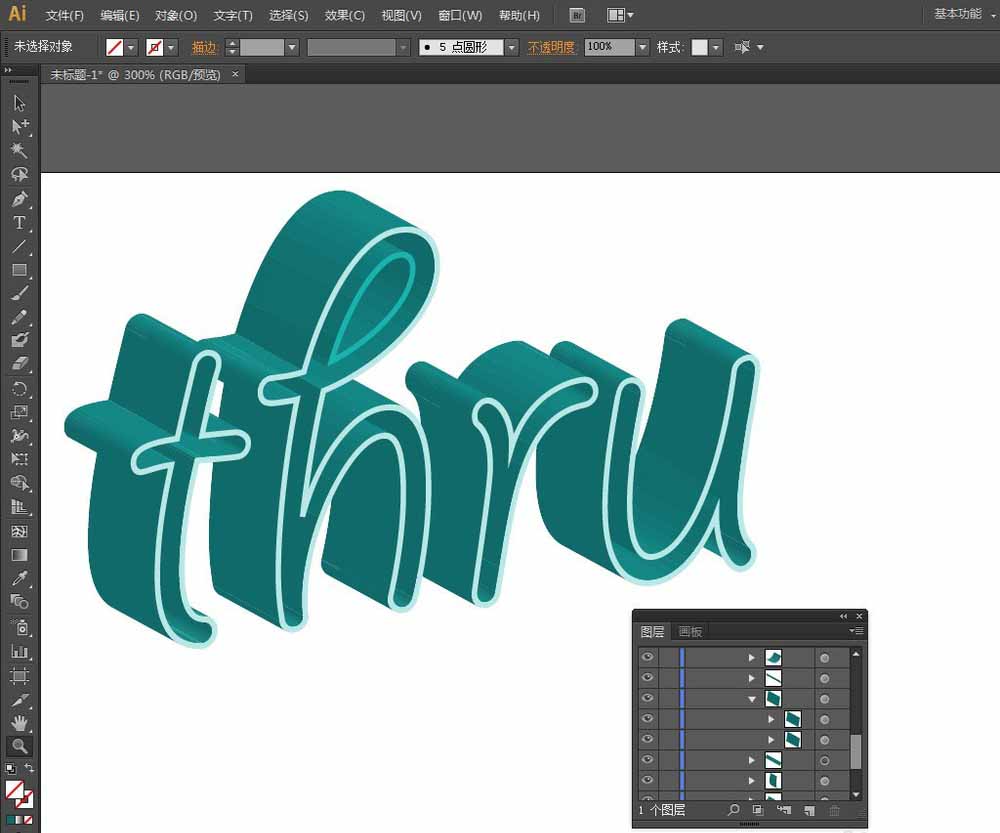
4、这里可以看到U字有缺失,打开【图层】面板。删除多余的部分,U即变得完整。


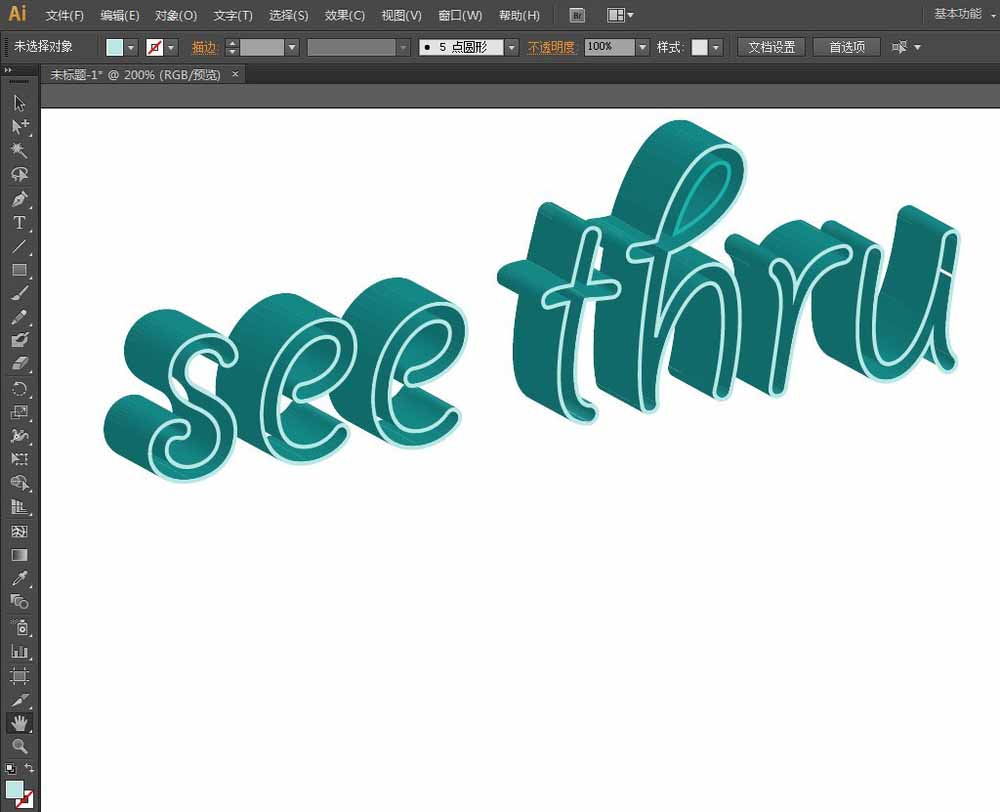
5、合并每一个字母的每一个面:分别选择每个字母的面,点击【路径查找器】面板里的【联集】。这一步建议打开【图层】面板合并,否则很难选择,因为3D出来的效果因为光照的关系会非常地散。

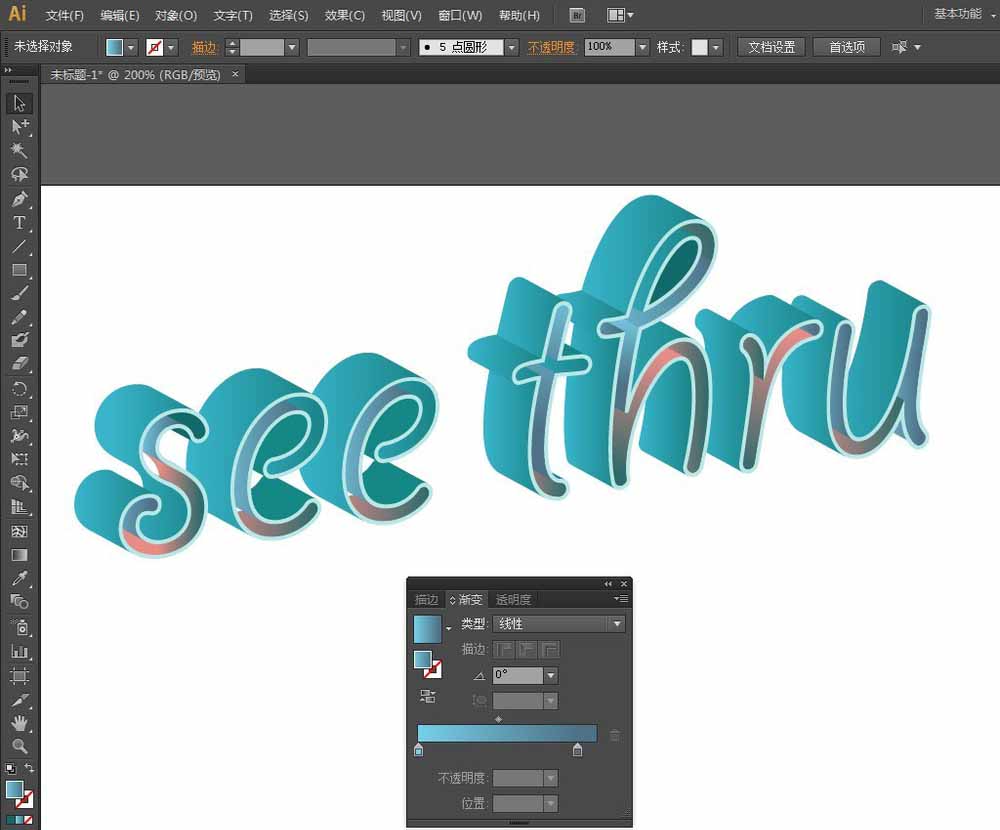
6、填充线性渐变:
绿色渐变:RGB#38B5CB~#1A8386
桔红渐变:#E88C87~#2D6A6B
紫色渐变:#76CFE8~#4E7185
使用【渐变工具】调整渐变,其他字母的面可以使用【吸管工具】吸取。完成后,按CTRL+A全选,按CTRL+G编组。

7、制作投影:
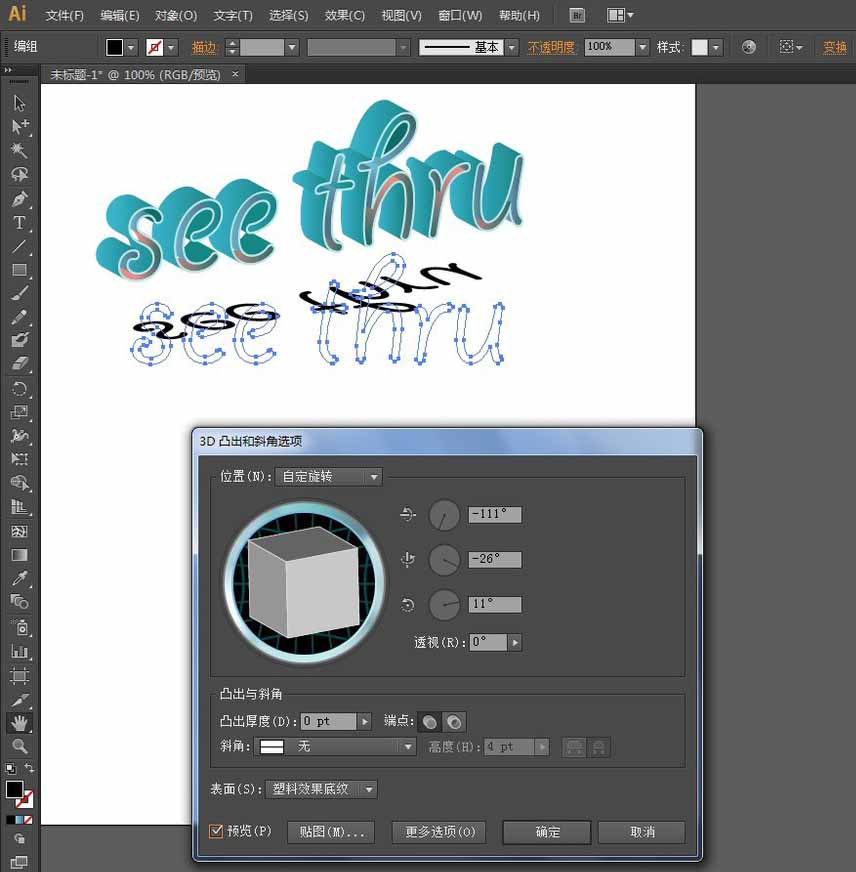
再一次输入相同的文字,右键选择【创建轮廓】,将文字转曲。执行3D凸出和斜角:
X轴:-111度
Y轴:-26度
Z轴:11度
凸出厚度:0pt
确定,然后调整大小,扩展外观。

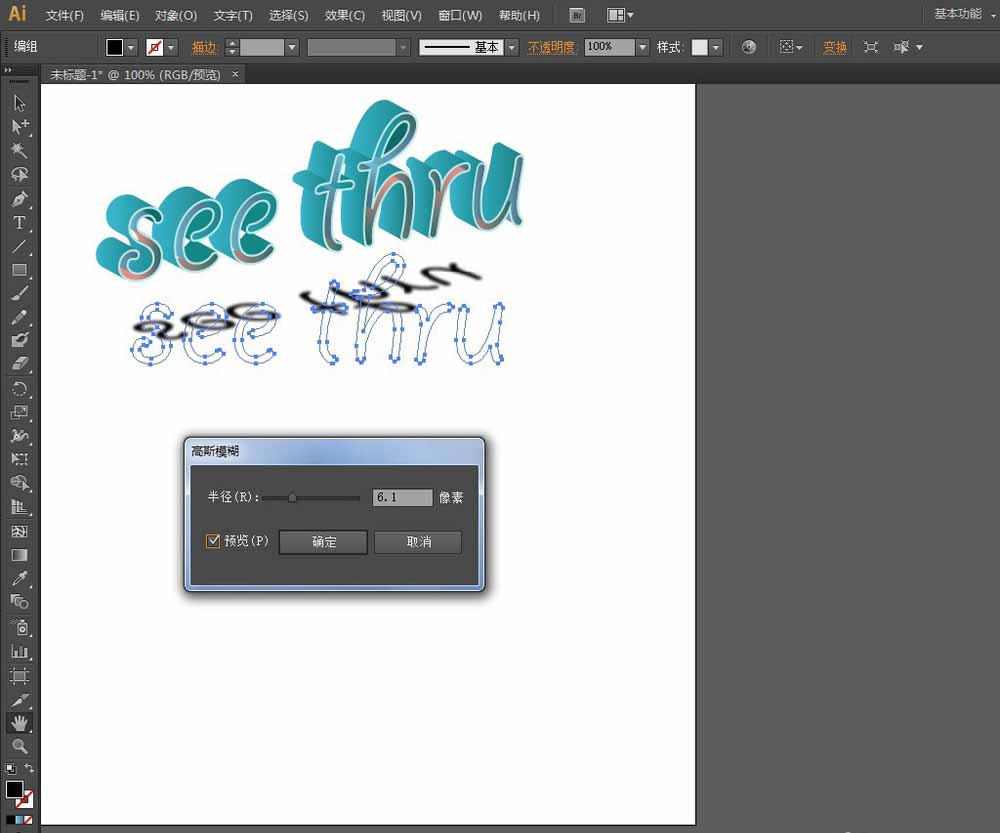
8、保持选中状态,执行【效果】菜单——模糊——高斯模糊。弹出【高斯模糊】窗口:勾选【预览】,半径:6.1,确定

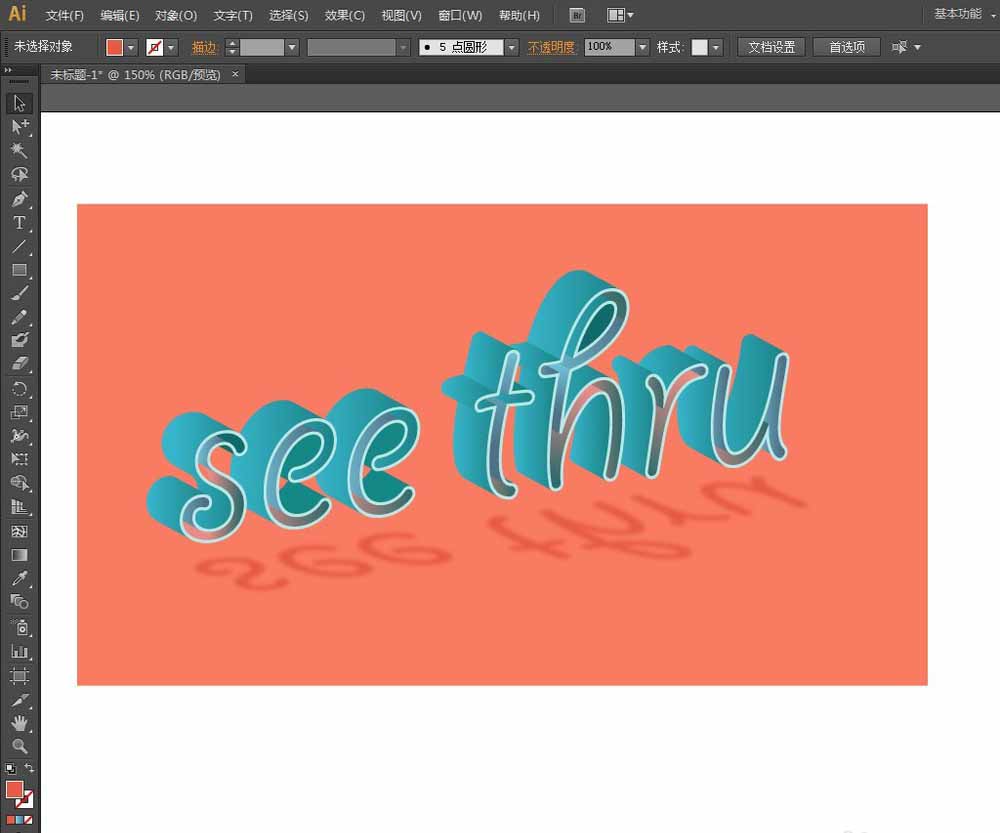
9、画一个矩形:填充RGB#F97B62,置于最底层。投影填充一个颜色:#E75A46,置于字母底层。

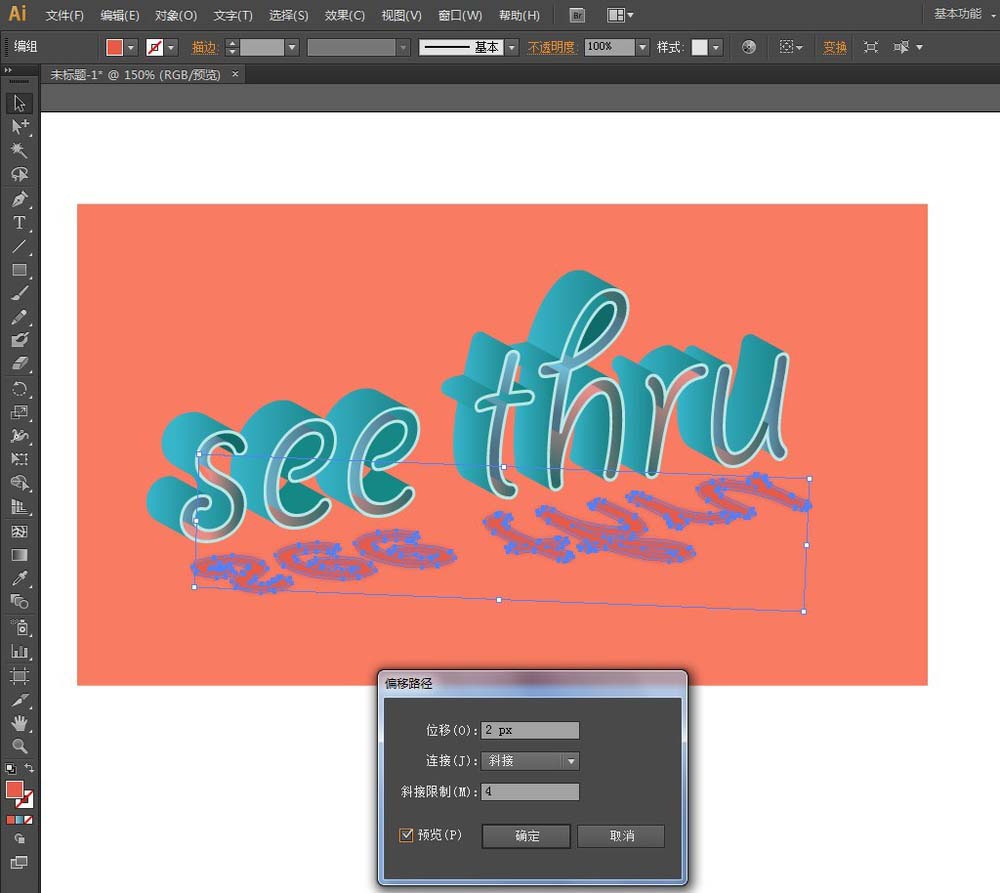
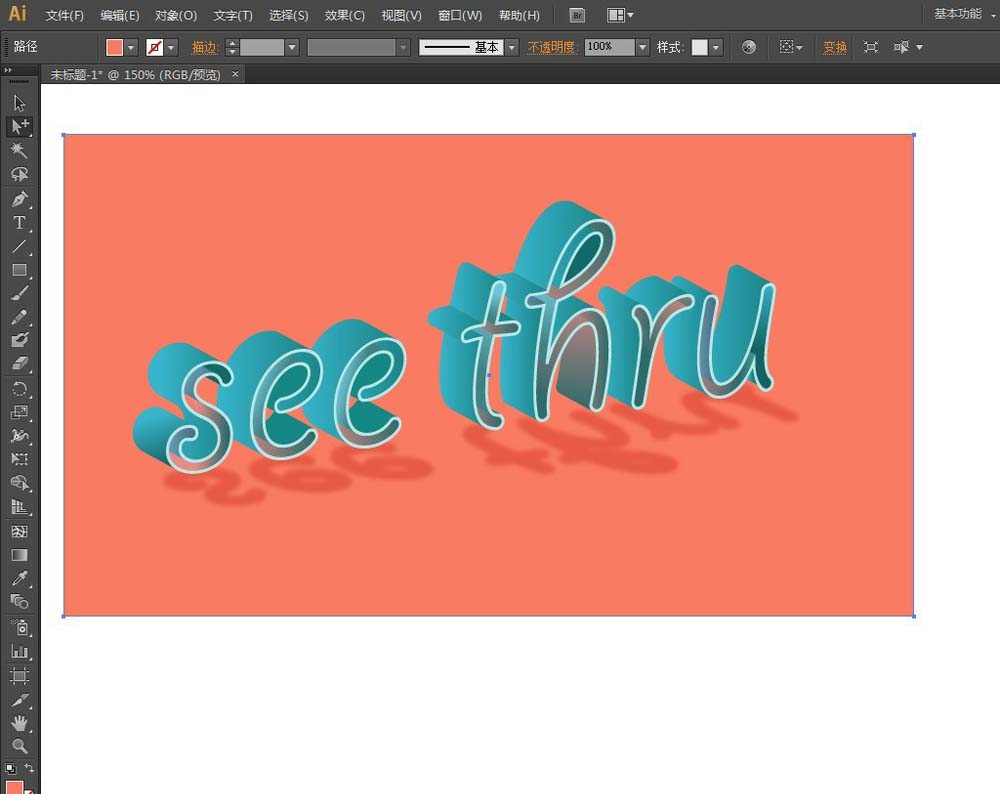
10、选中投影,执行【对象】菜单——路径——偏移路径。弹出【偏移路径】窗口:勾选【预览】,位移:2px,确定

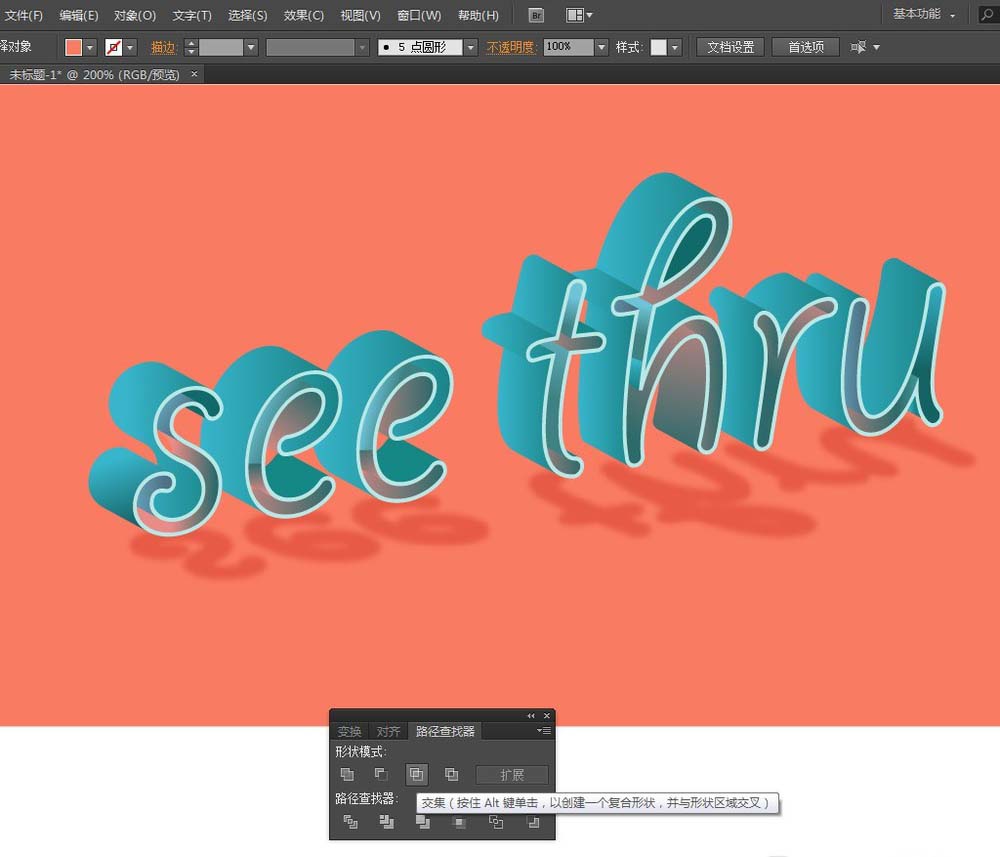
11、然后做一些细节处理:调整一下渐变,注意2个e和h的内阴影,我这里使用了钢笔工具勾勒一个下半部的形状,然后下层图形复制一层,执行路径查找器面板里的交集,得到的图形再应用渐变。作品完成



加载全部内容