ai怎么设计可爱的夏日海滩小插画图标?
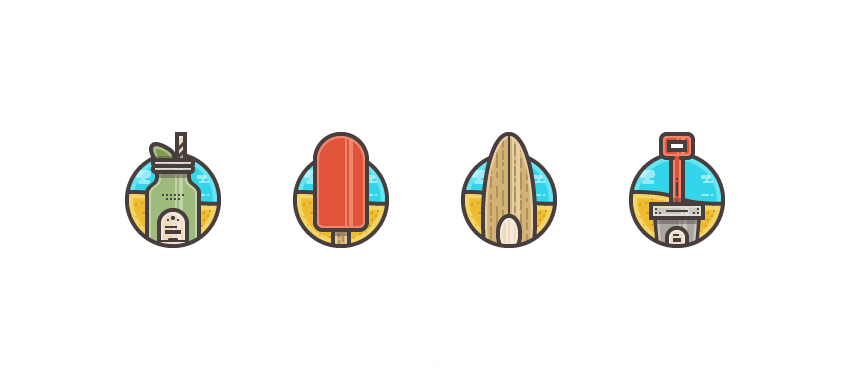
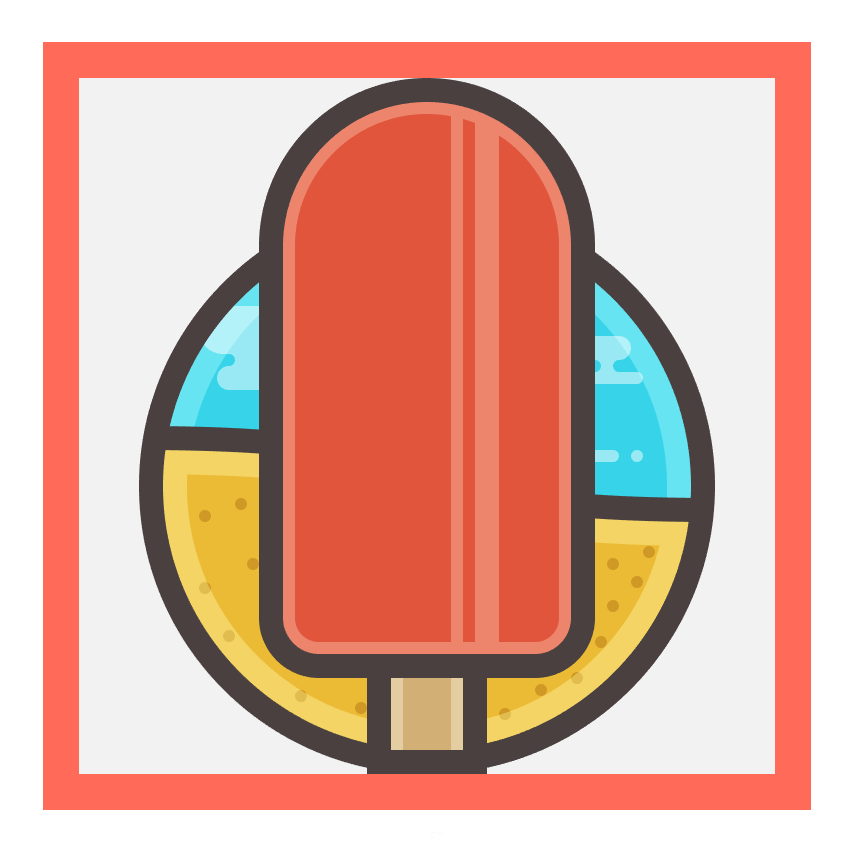
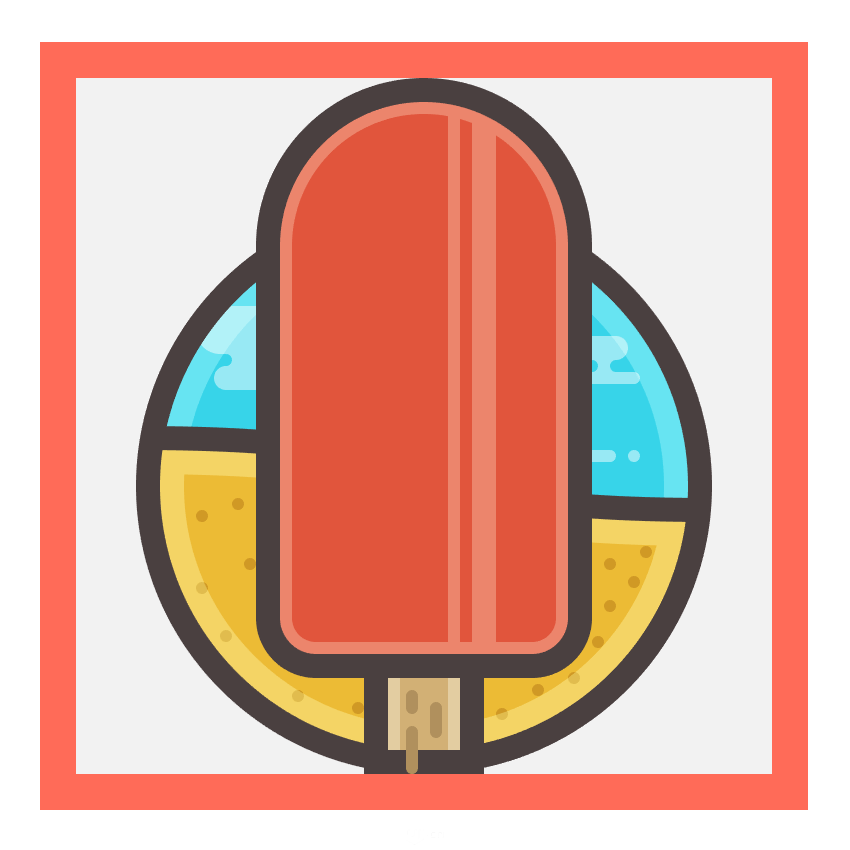
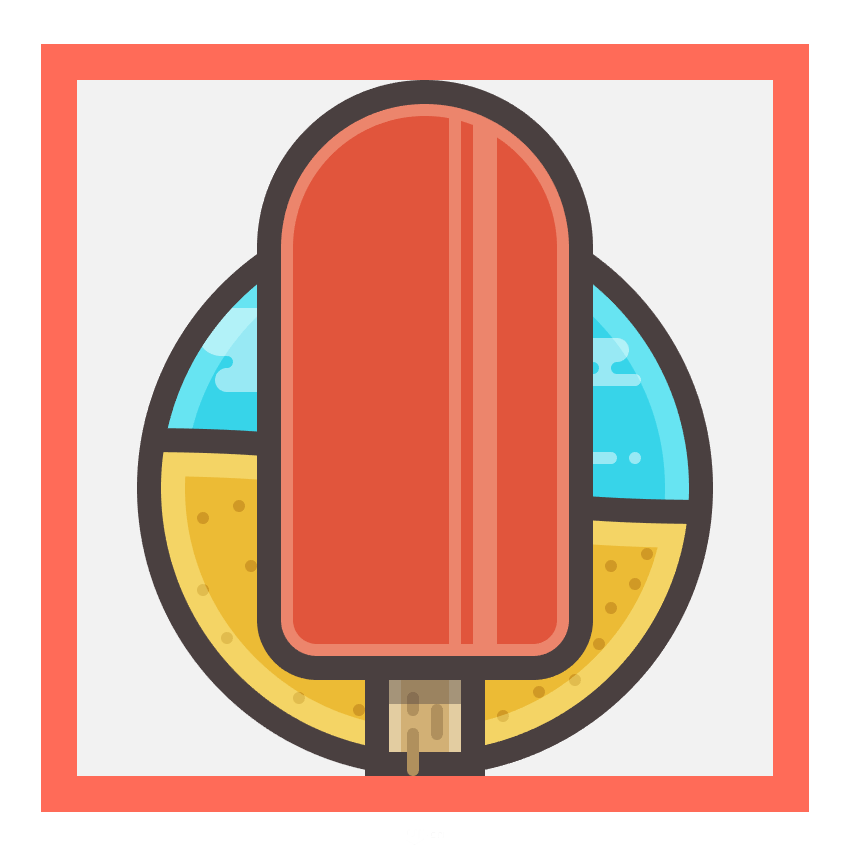
Andrei Stefan 人气:0本教程主要使用Illustrator绘制可爱的夏日海滩插画效果,这种风格很可爱卡通,感兴趣的朋友让我们一起来学习吧。先看看效果图

1、四个图都有一样的背景
2、大大的描边
3、都打破了背景的边界
4、都是日常生活中常见的,都和夏日海滩这个主题想关,很真实
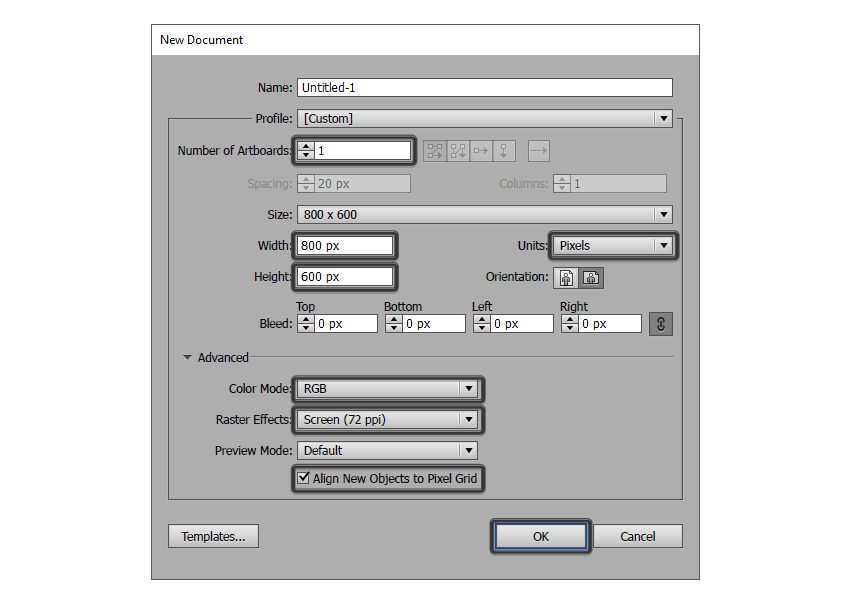
首先新建一个图层800*600px大小,颜色模式为RGB,分辨率为72ppi,将新对象对齐到网格。

STP1:背景的制作
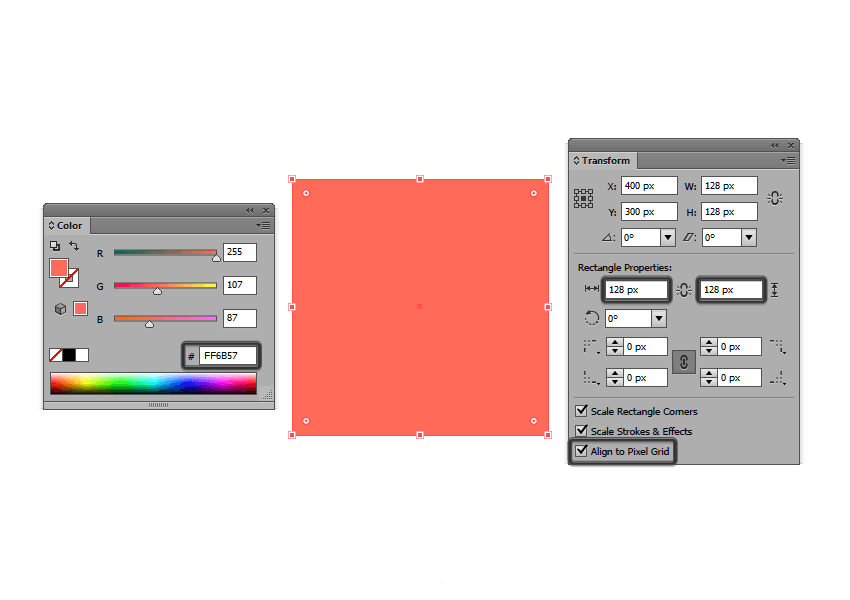
1、绘制安全框,虽然设计不应该有啥限制,但为保证一致,还是给个套比较好,新建一个矩形,大小128*128px,颜色为#FF6B57

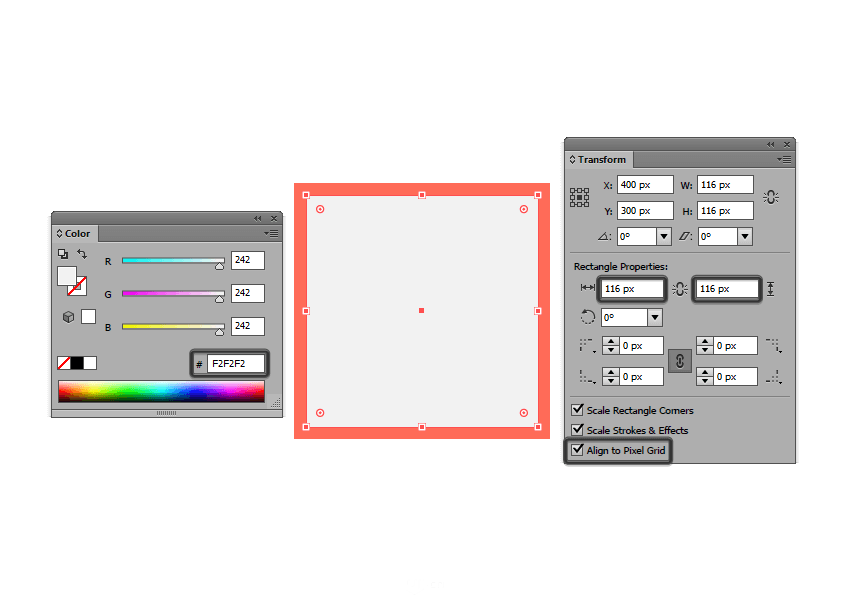
然后绘制一个116*116px,颜色为#F2F2F2的矩形,使之与上图对齐

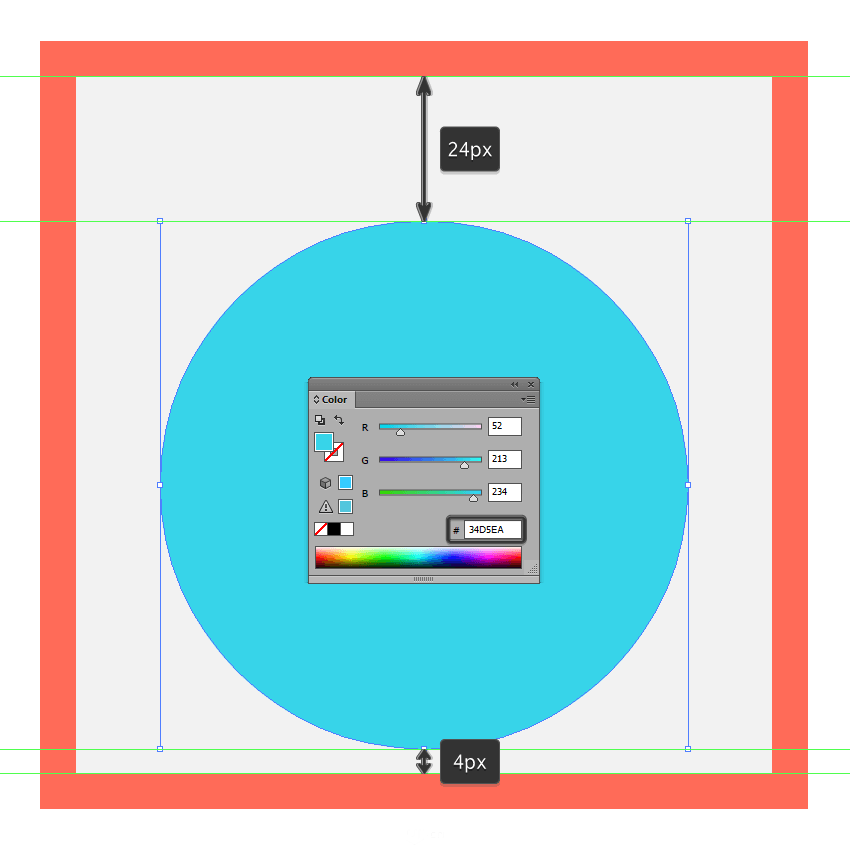
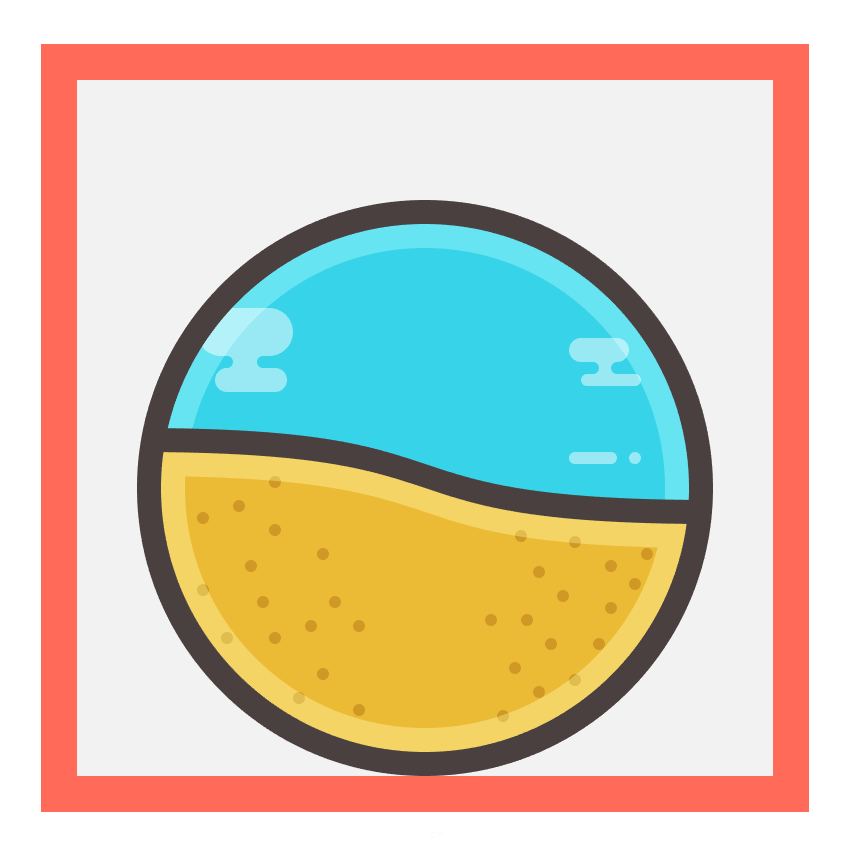
2、绘制背景海边沙滩,一个圆分两半,一半是海一半是沙,使用椭圆工具绘制一个88*88px,颜色为#34D5EA的圆,使之与安全框垂直居中对齐,距安全框下边框4px,如图

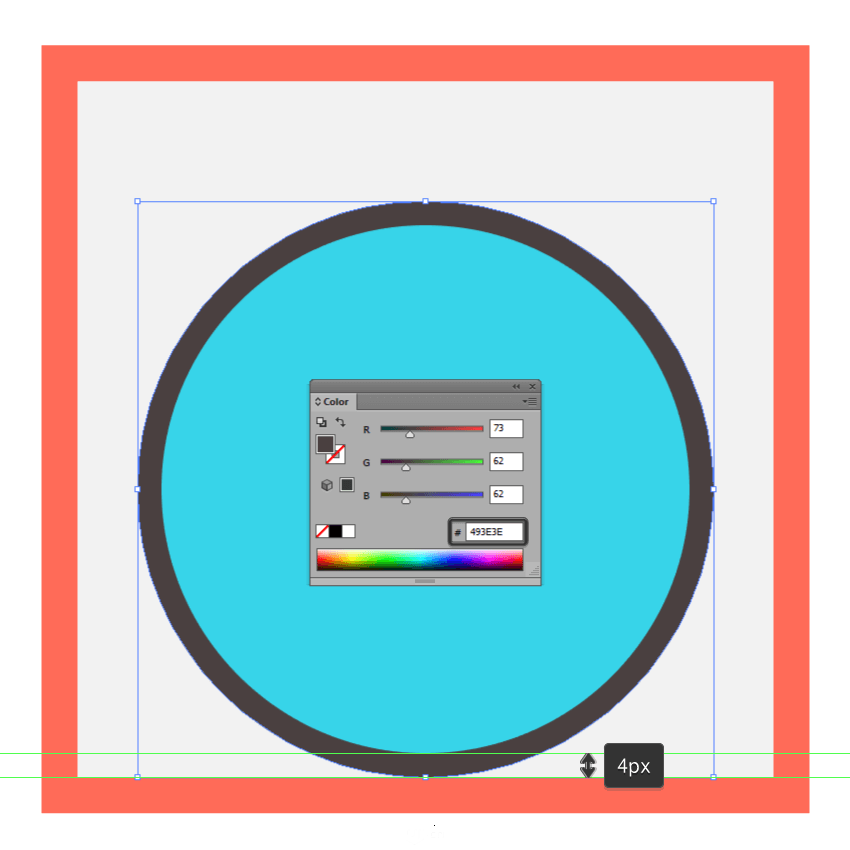
然后我们选中圆框,对象--路径--偏移路径,给他4px的偏移值,颜色为#493E3E

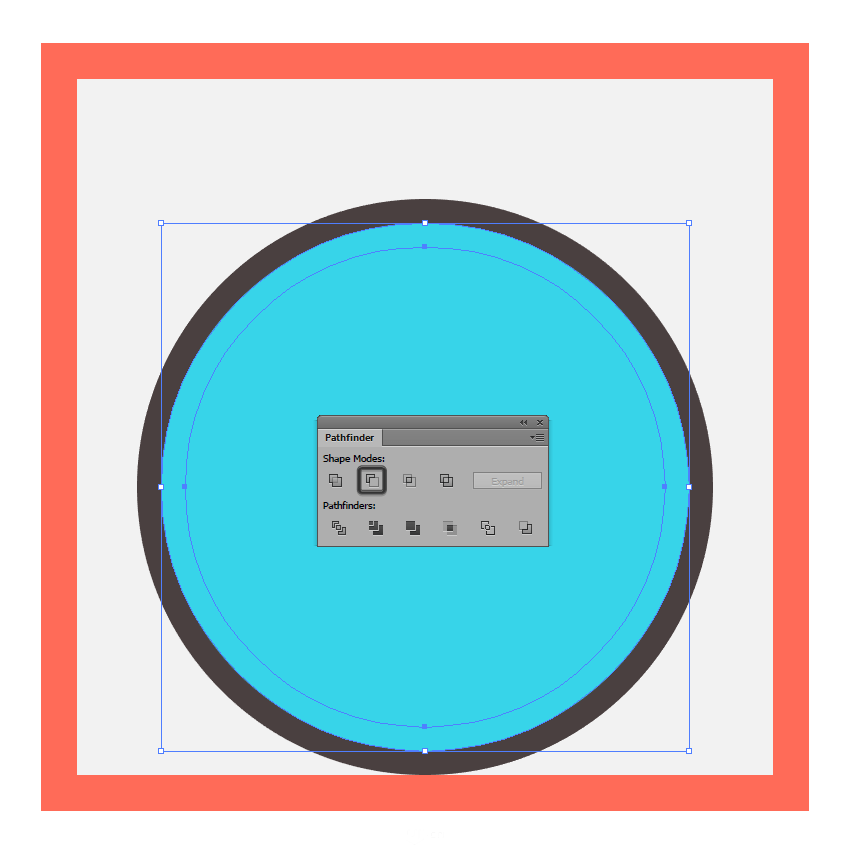
大的背景我们做出来了,然后我们来做些里面的东东。选中我们的蓝色圆框,ctrl+c,ctrl+f原位复制一个。然后对象--路径--便宜路径,偏移-4px

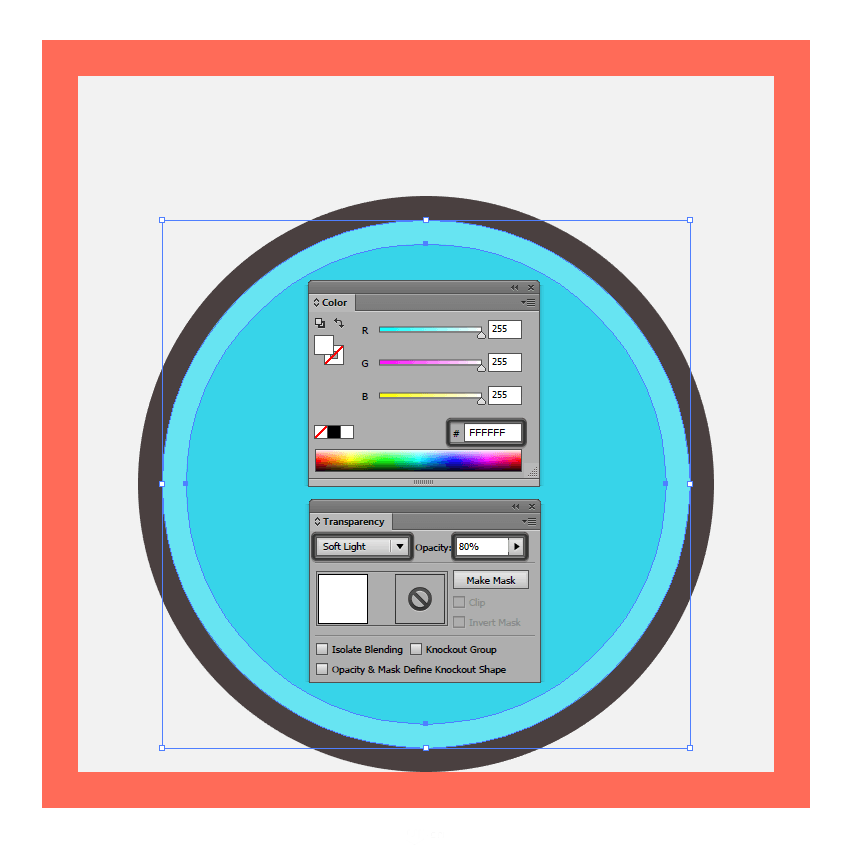
然后我们选中复制的副本和副本的偏移量,减去顶层形状得到一个圆环,我们给新得到的圆环改变颜色为白色,混合模式设置为柔光,不透明度改为80%

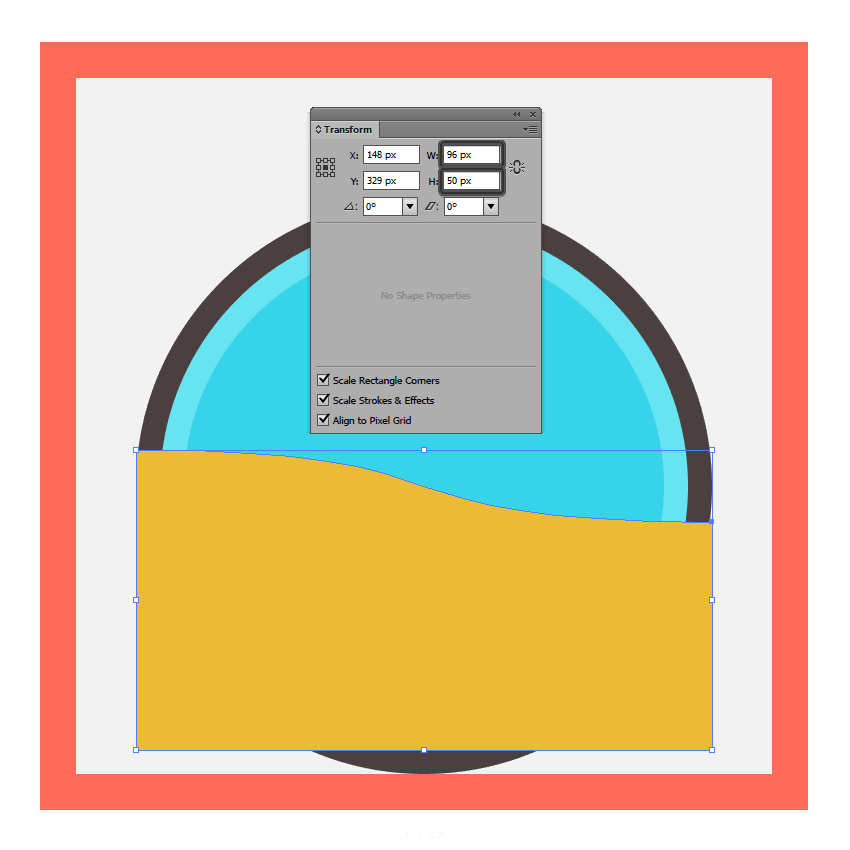
接下来我们画海滩的沙子的那一部分,使用钢笔工具勾出一个如下图的形状,颜色为#EDBC32

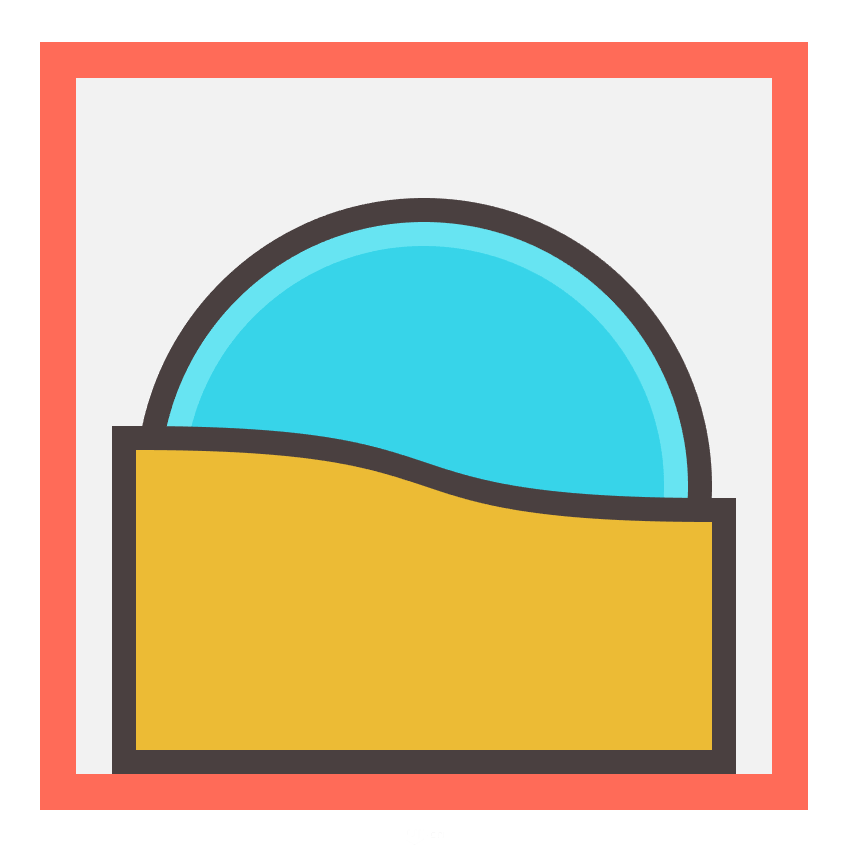
同样的方法,给他一个4px的偏移描边,颜色为#493E3E(对象--路径--偏移路径)

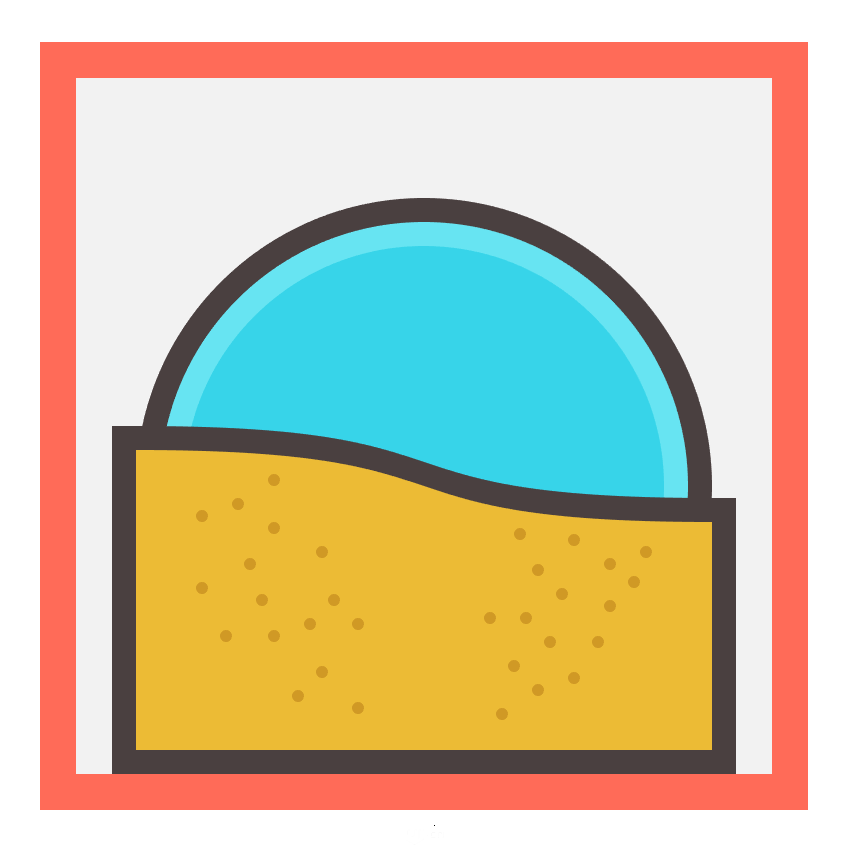
我们给黄色的沙滩上面加些沙子大小2*2px,颜色为#D19A20,多复制几个,编个组。得到下图效果

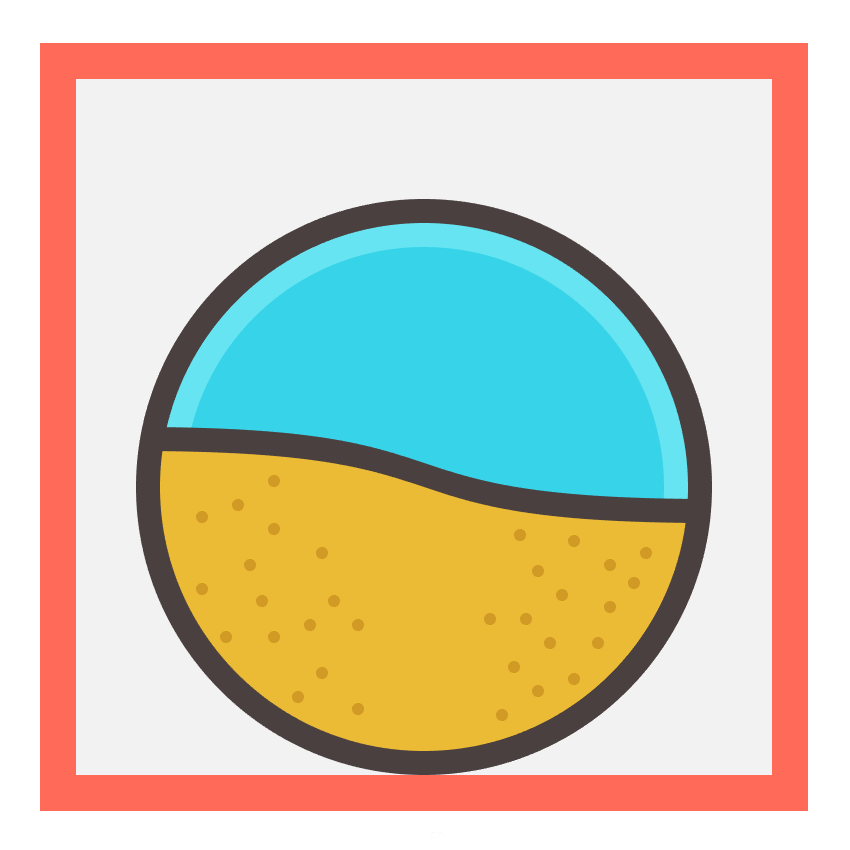
我们最终效果图背景就是一个圆,所以我们要把沙滩多出来的给剪掉,复制一层(ctrl+c,ctrl+f)那个最开始的蓝色圆(88*88的),然后选中它和黄色沙滩,右键--建立截切蒙版

然后我们来制作海滩上的高光,复制海面的那个高光(减去顶层出来的圆环),然后复制一下钢笔工具勾出来的黄色海滩,黄色海滩在上,圆环在下,同时选中,右键--建立剪切蒙版,得到下图

接着制作中间的那个分割带的高光部分,复制一个黄色沙滩,偏移路径-4px,然后同时事选中这两个图层,减去顶层形状,得到一个环,将颜色改为白色,混合模式调为柔光,不透明度调为80%。接着,复制一个蓝色的圆(88*88的那个),选中蓝色的圆和我们减去顶层得到的环,右键--建立剪切蒙版,得到如图高光。

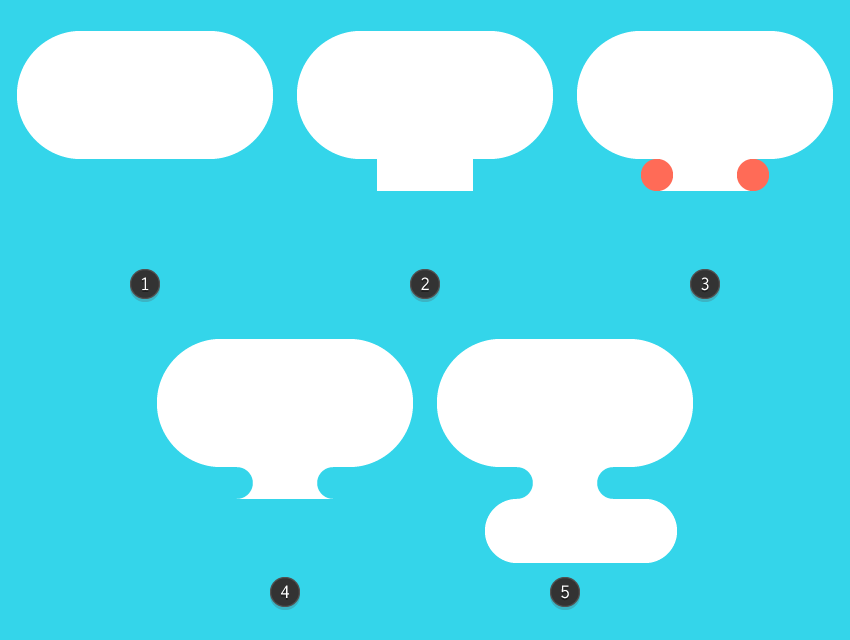
3、绘制海面上的云朵
使用圆角矩形工具绘制一个16*8px,圆角为4px,颜色为白色的矩形,然后绘制一个6*2px的长方形,使用2*2px的圆去剪掉长方形的两端,然后在绘制一个12*4px,圆角为2px的圆角矩形,将他们组合起来。

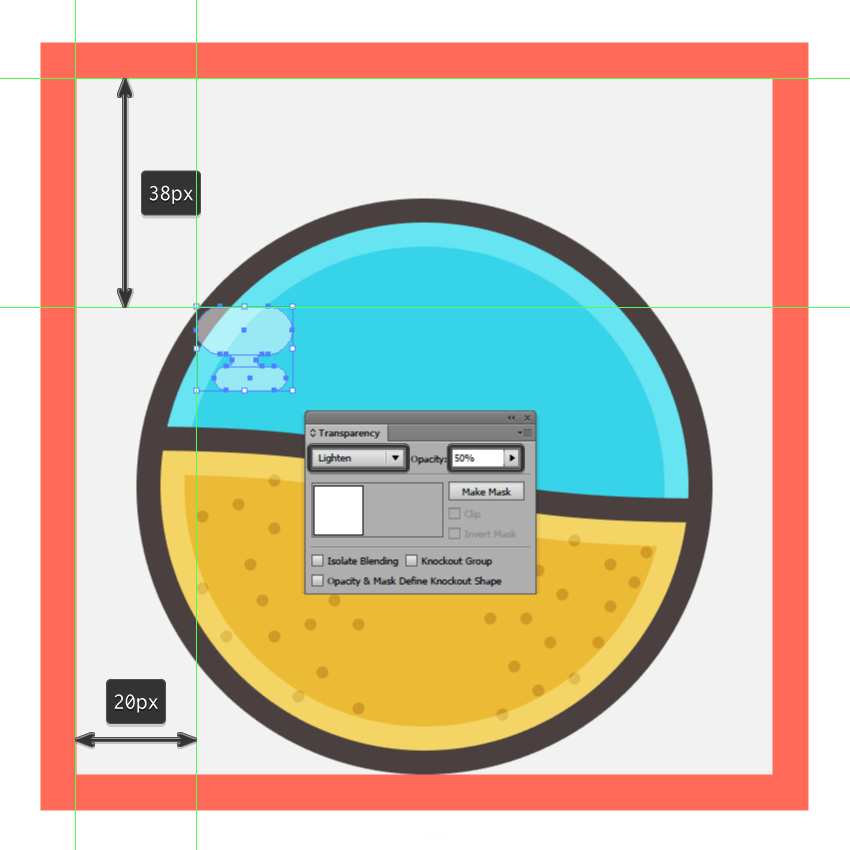
将得到的云编组,并改变不透明度为50%,将其定位到图示位置。

利用同样的方法,我们就可以得到我们的背景图了。

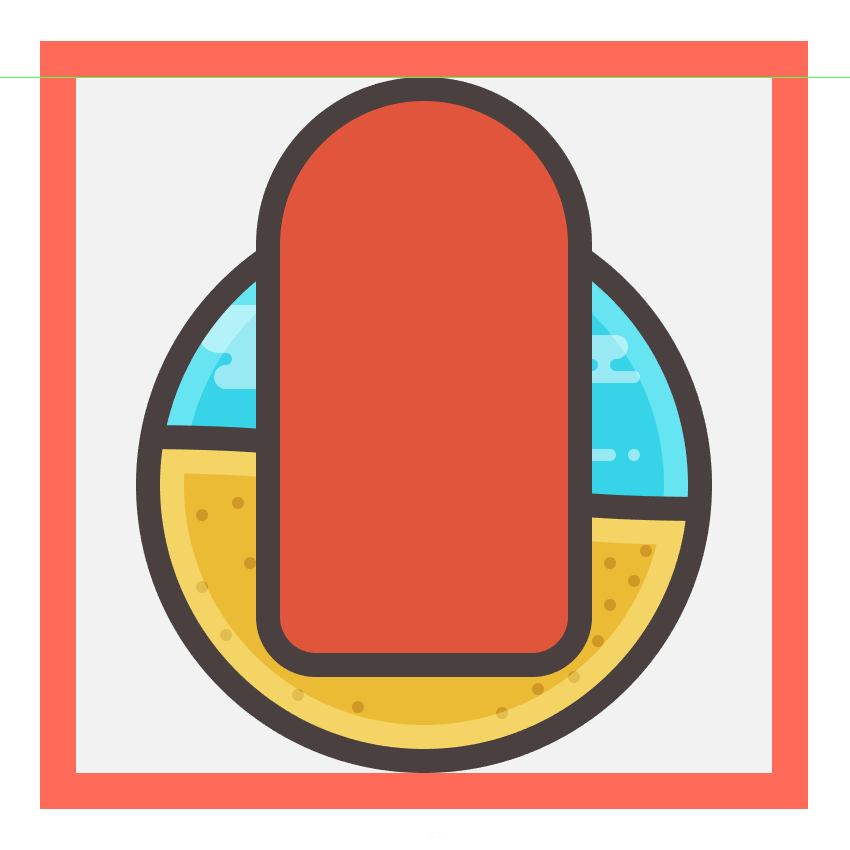
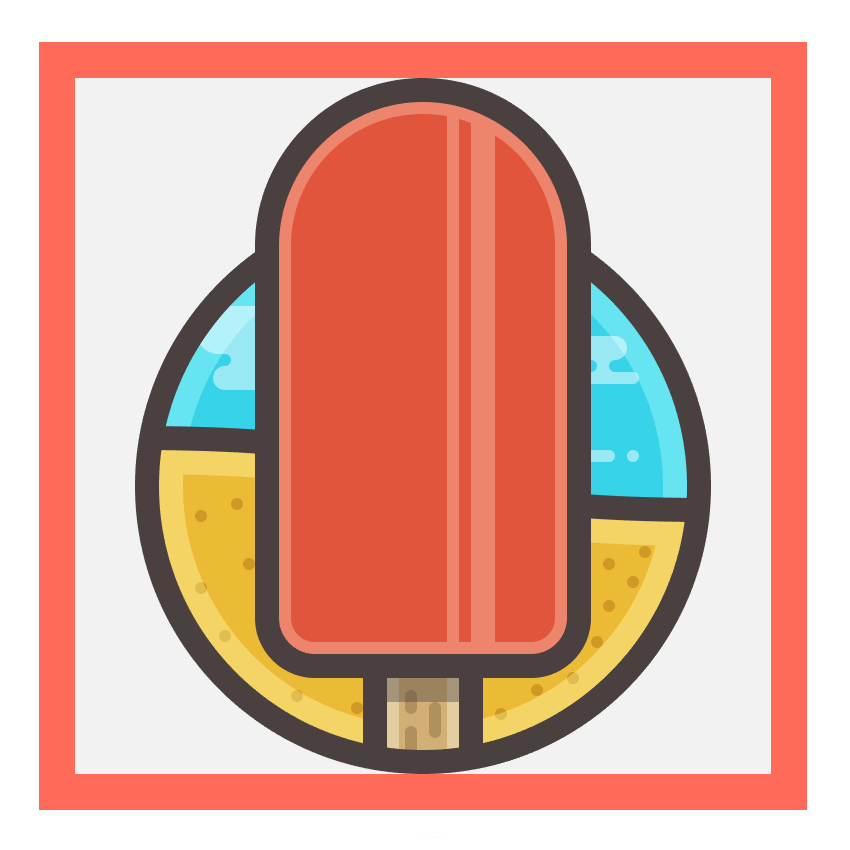
STP2:绘制主体物
1、使用矩形工具绘制一个48*92px,颜色为#E25439,上圆角为24px,下圆角为6px,外描边为4px,颜色为#493E3E的矩形。

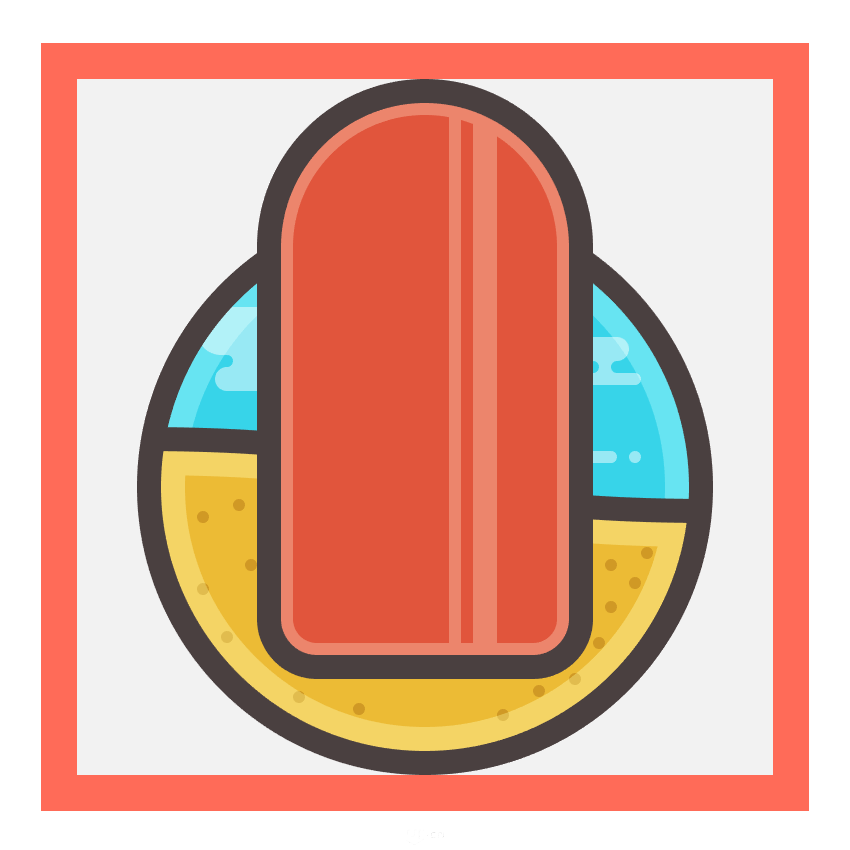
2、绘制高光,这个不多说了啊,跟背景里的高光绘制方法一样

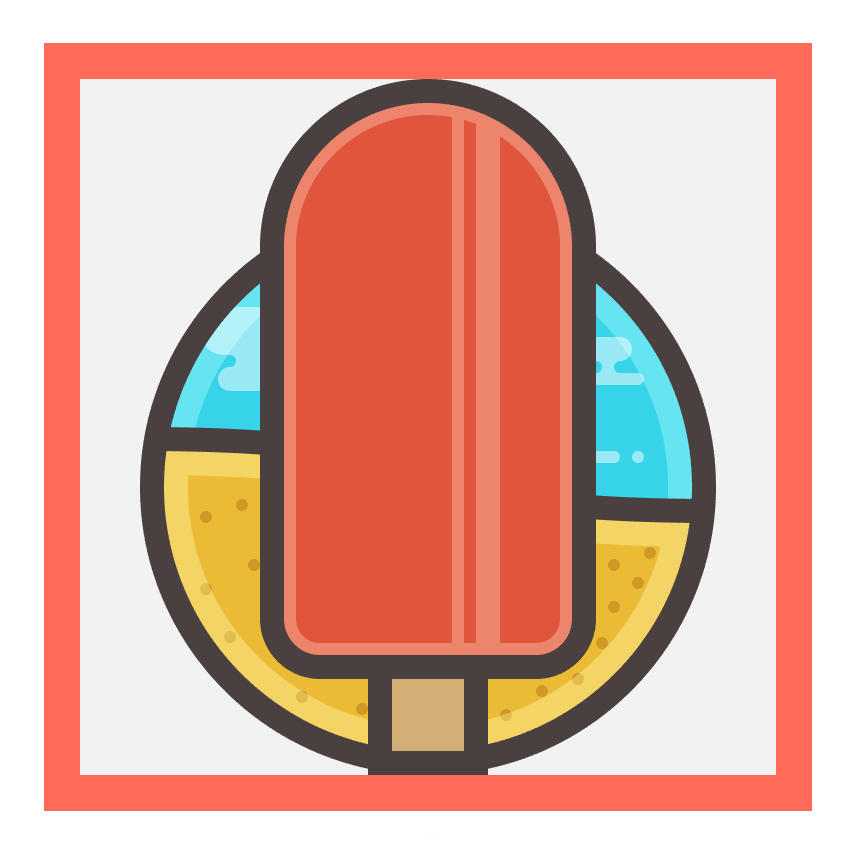
3、制作棍子。12*12px,颜色为#D3B276,外描边为4px,颜色为#493E3E的矩形,让它与冰棍对齐。

然后绘制棍子上的高光,纹理和阴影。如图



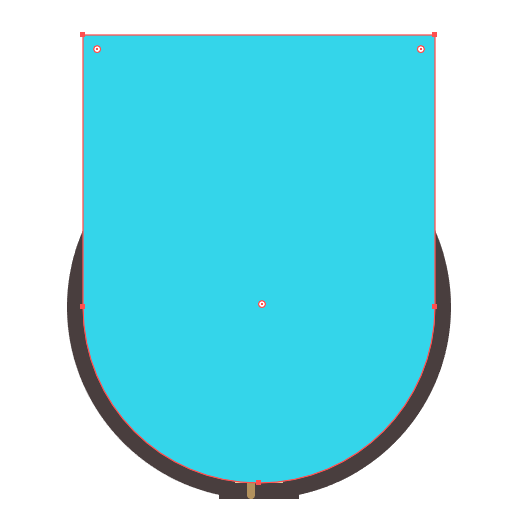
然后将冰棍的所有图层编组,同样的方法,复制最开始的88*88px的蓝色圆,在圆的上方建一个矩形,然后与圆联集(合并)

然后同时选中这个新的图形和我们的冰棍组,右键--建立剪切蒙版。

这样我们就做出了一个冰棍的小插画了。
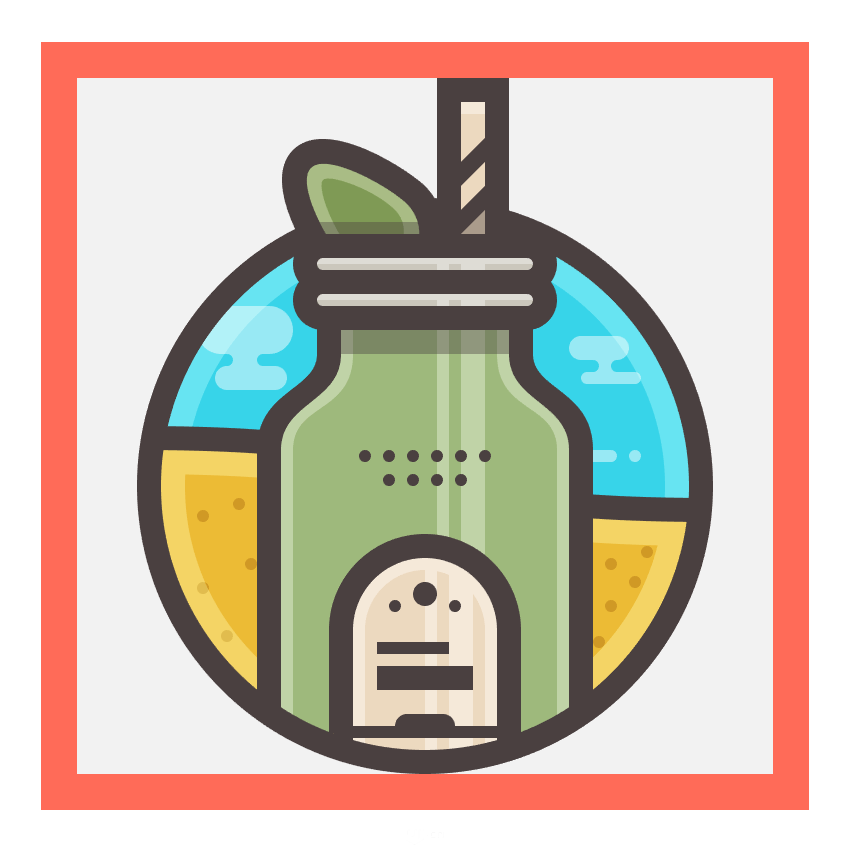
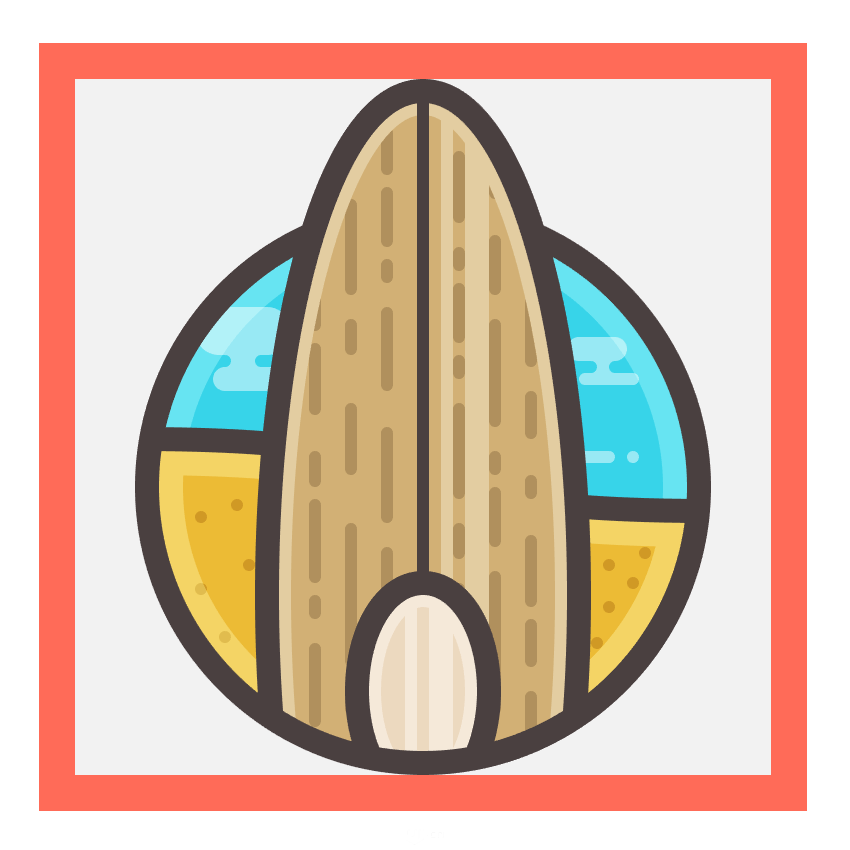
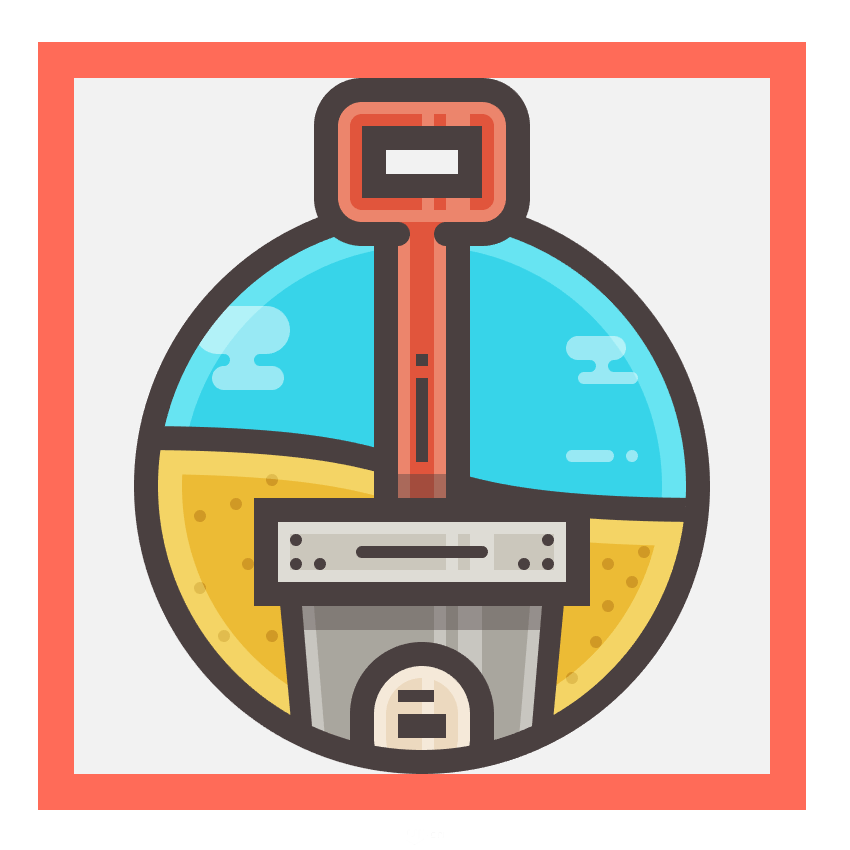
STP3:绘制其他的几个,接下来就是见证奇迹的时刻了,我们直接复制背景,然后绘制其他的主体就可以了。



感谢成龙大哥给我们带来的表演,这样我们的几个小插画就都完成了。
STP4:检查细节
这一步很重要的,个人深有感受。。曾今画完就发出去了,点开一看,什么对齐啊,差一两个像素啥的,好多小问题。所以,小志建议大家不管做啥,做完之后都检查一下,免得掉底子。
加载全部内容