Illustrator绘制3D立体形状的小方块教程
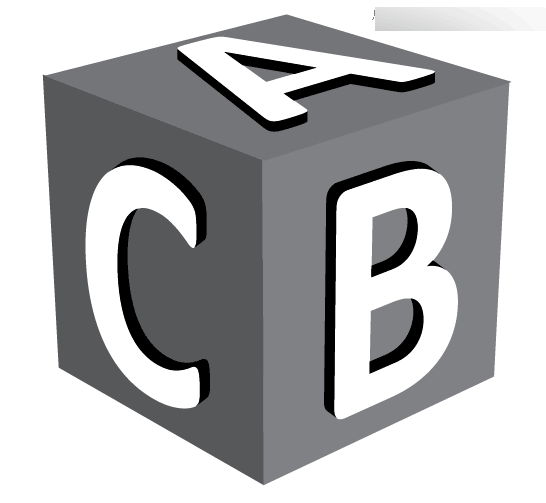
软件云 人气:0先来效果图

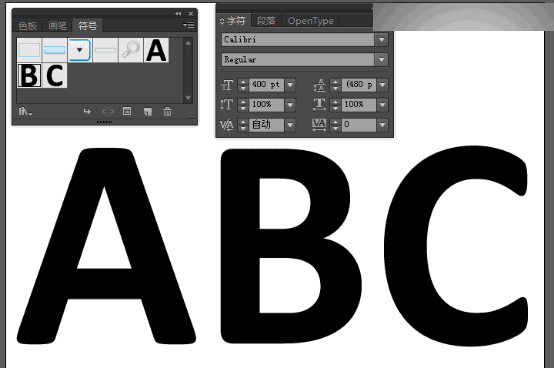
1.新建一个700*700px的文件,RGB。输入任意三个字母,使用Calibri Bold字体,400pt,然后对象-扩展,注意扩展后需要取消编组。
2.把三个扩展后的字母设置成符号。打开符号面板,选中“A”,然后点击符号面板上的新建符号,命名为A。重复这个过程把其他两个字母也设置一下。这样就拥有三个新符号了。

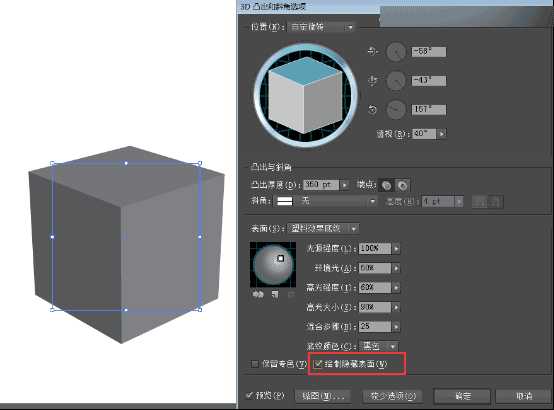
3.使用矩形工具画一个350*350px的正方形,填充颜色为147,149,152。
选中这个正方形,选择效果-3D-凸出和斜角,点击更多选项,进行如图设置:

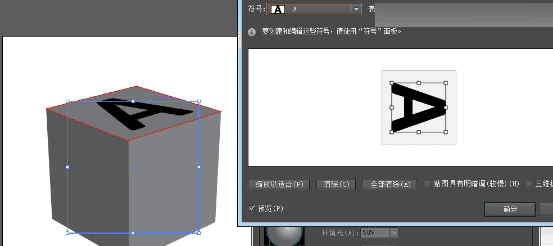
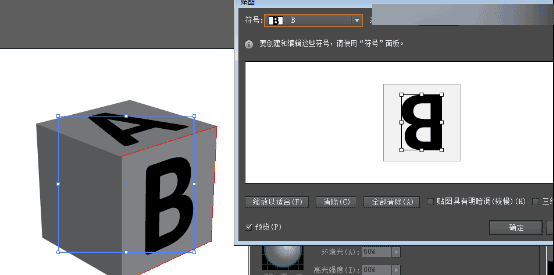
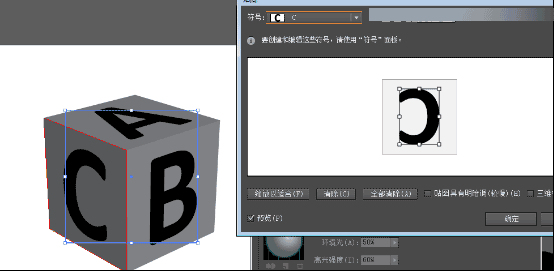
4.然后点击贴图。选择表面1,选择符号A,按照如图设置。同理再设置表面5、表面6。



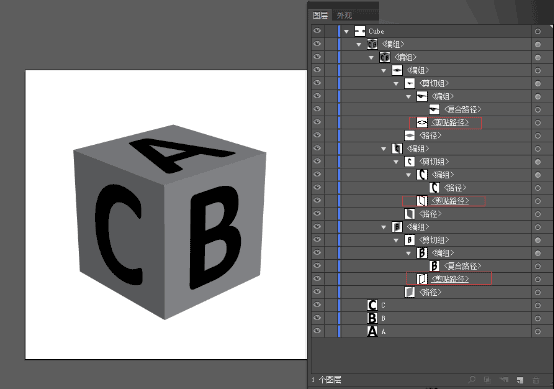
5.选中这个方块,执行对象-扩展外观,打开图层面板就会看到自动生成了很多编组。按住Alt键点击图层左边的小箭头,就会展开所有图层。删掉如图显示的几个剪贴路径。

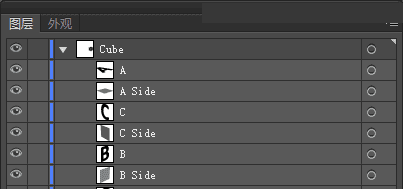
整个群组,按Ctrl+Shift+G四次,取消多余的编组,然后将每个图层重命名,方便以后的查找编辑,最终达到如下效果:

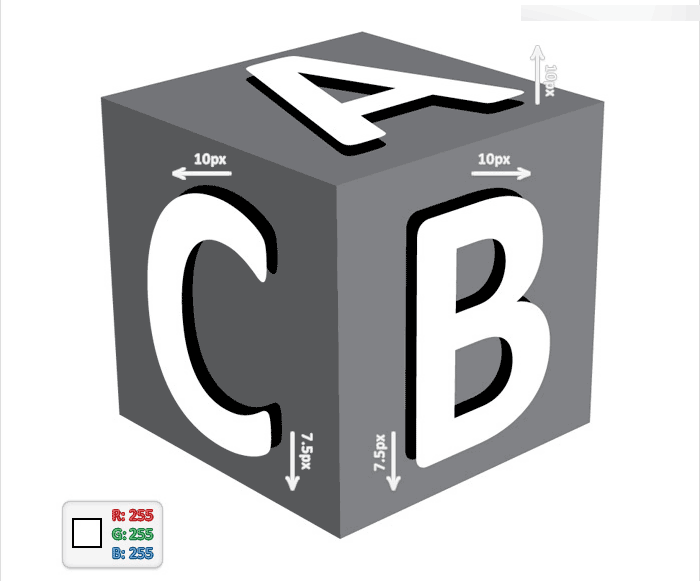
6.选择编辑-首选项-常规,将键盘增量设置为2.5px。复制三个字母,将副本至置于图层底部并设置不可见,之后会用到。然后选择字母A,复制并粘贴到顶部(Ctrl+C-Ctrl+F),填充为白色,上移10px,然后按照下图所示复制并移动其他两个字母。

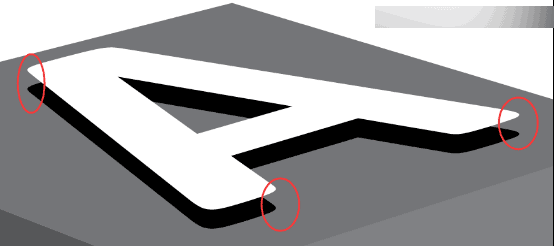
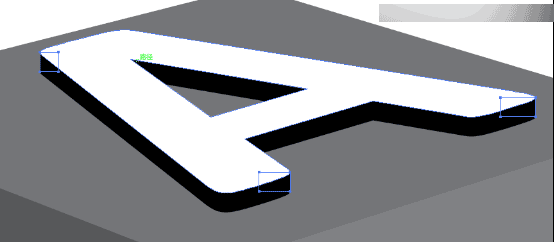
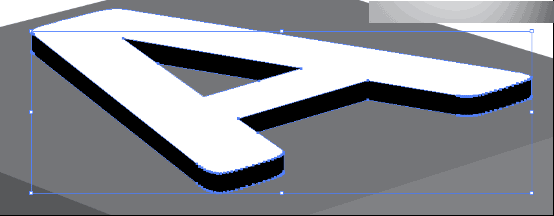
7.接下来完善字母浮雕的效果。打开智能参考线,以便寻找锚点。首先是字母A,使用钢笔工具,画三个简单的图形,来连接下图所示的锚点。


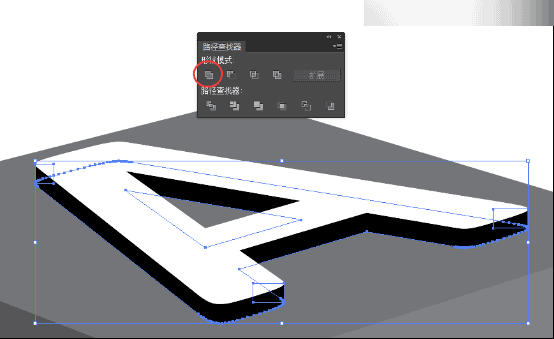
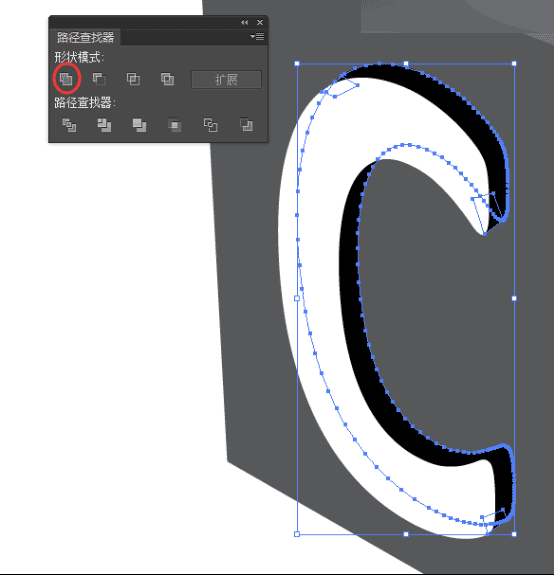
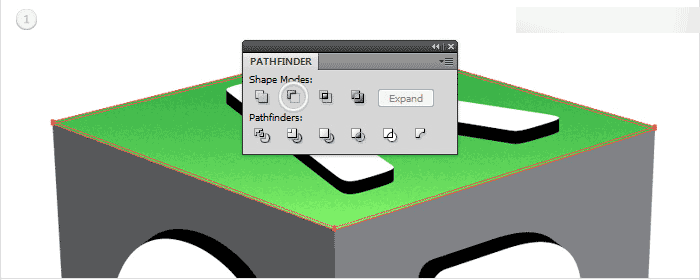
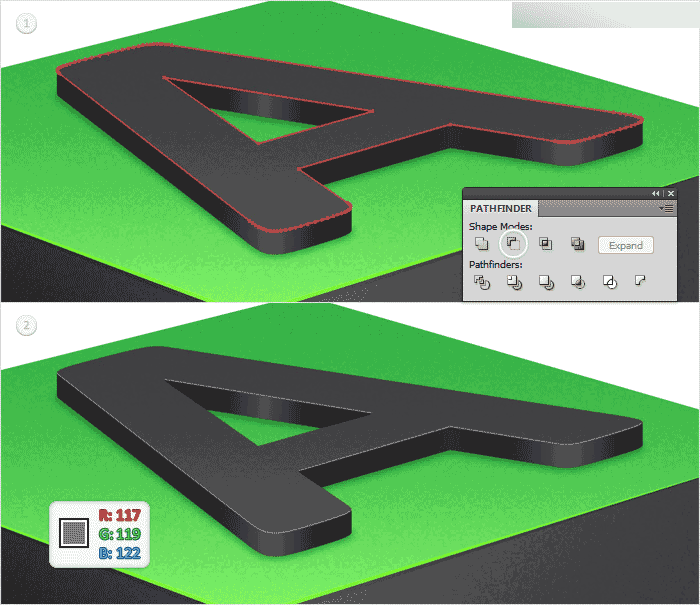
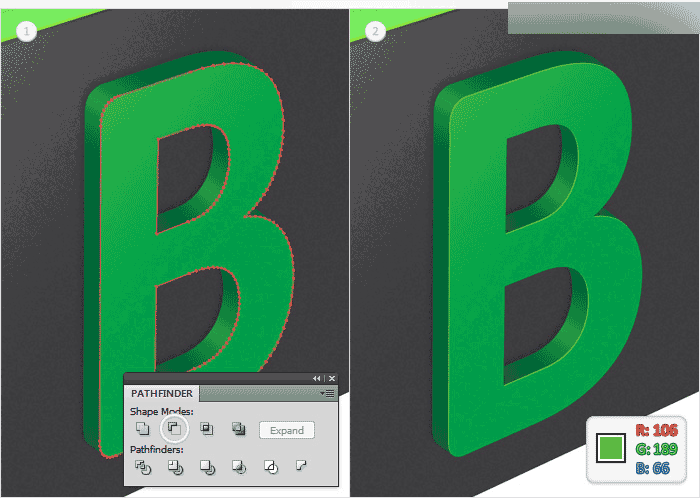
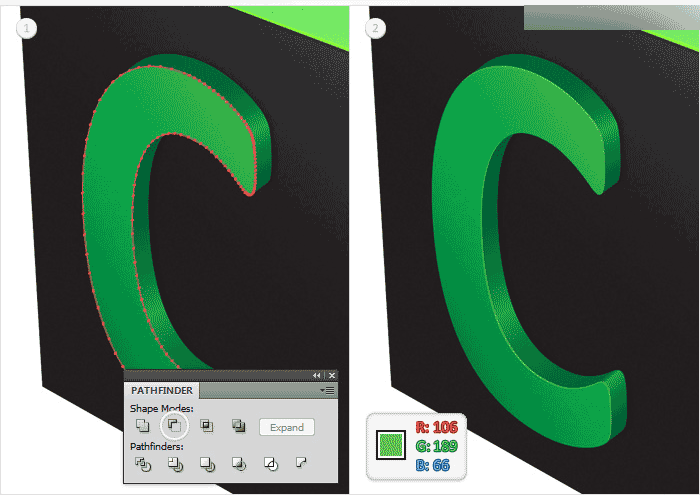
选中底部的黑色A和刚才画的三个矩形,进入路径查找器面板,点击联集。

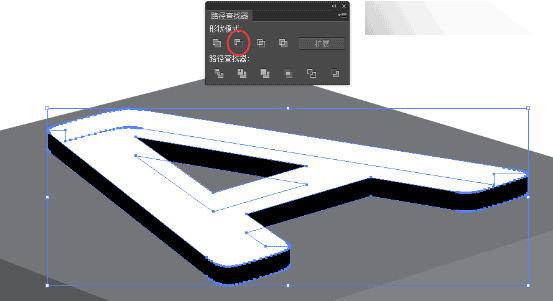
复制顶部白色的A,粘贴到顶部。然后将联集生成的图形和复制的白色A同时选中,点击减去顶层。

这样就得到了一组三个黑色的图形,就是浮雕的侧面。

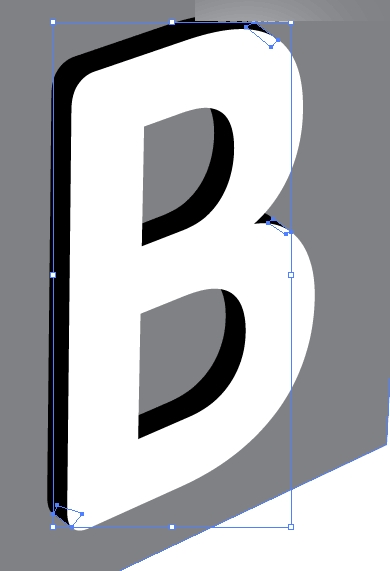
8.然后重复步骤7来处理字母C、B。



9、接下来给方块儿加点颜色。
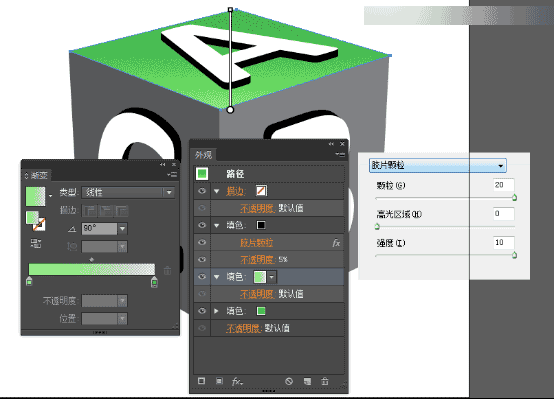
选择图层A Side,就是方块的上面。填充颜色57,181,74。调出外观面板(我头一回知道外观面板是这么用的),给这个图层添加渐变,左色值RGB:141,255,112,右色值RGB:57,181,74,注意右滑块不透明度为0。然后添加一个黑色的颜色填充,不透明度5%,正片叠底,然后添加新效果-艺术效果-胶片颗粒,参数如下。

看着效果挺好,但是如果放大来看,图形边缘有很多锯齿,这是刚才的胶片颗粒的效果造成的,所以需要处理一下。选择A Side图层,复制-粘贴在上方,填充白色,然后选中这两个图层,调出不透明度的面板,点击制作蒙版,就搞定啦。

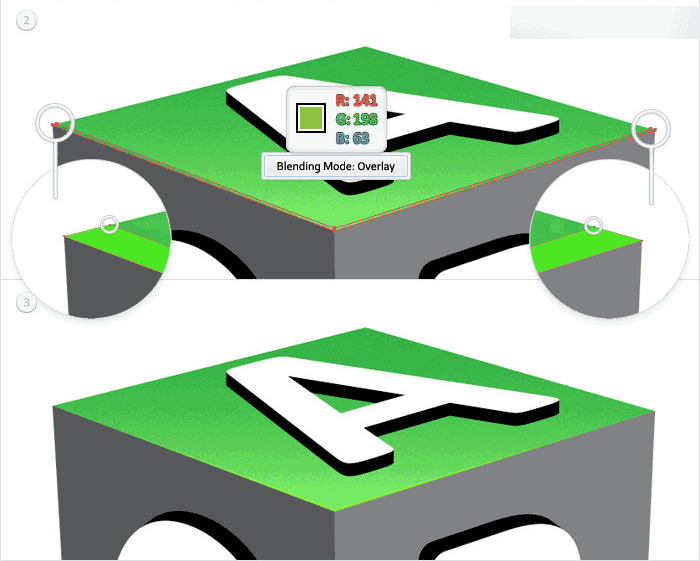
10.这一步是给顶层添加个边缘高光。将键盘增量改为1px,复制刚才的蒙版,粘贴在上方两次。选择上方的副本上移一下,然后选中这两个副本,选择减去顶层,给剩下的图形填充RGB:141,198,63,图层模式为叠加。

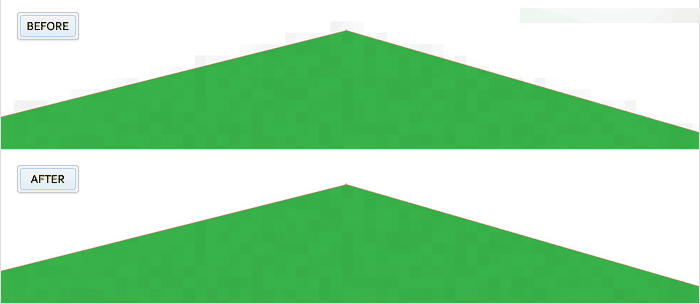
然后使用删除锚点工具去掉下图所示的两个锚点,这一步是为了让高光更自然。

11.接下来是图层B Side。注意右滑块的不透明度是0。同样也要去掉胶片颗粒产生的锯齿。

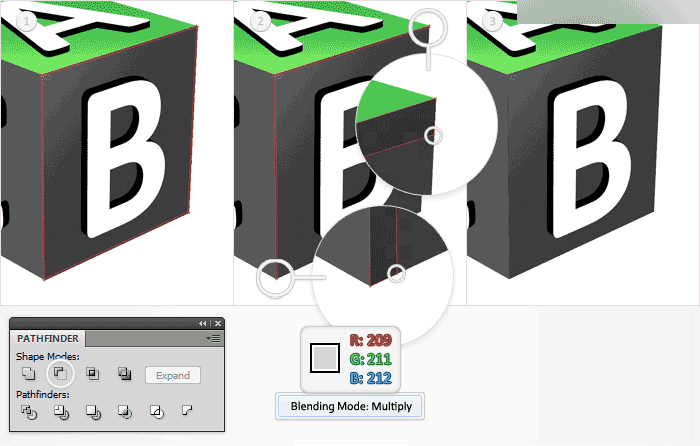
然后做这个面的高光,这次是向右向下各移动一次。高光条颜色填充为209,211,212,正片叠底。需要删除的锚点如下图。

12.然后是图层C Side。

这次是向左向下各移动一次,色值130,231,232,正片叠底,需要删除的锚点位置如图。

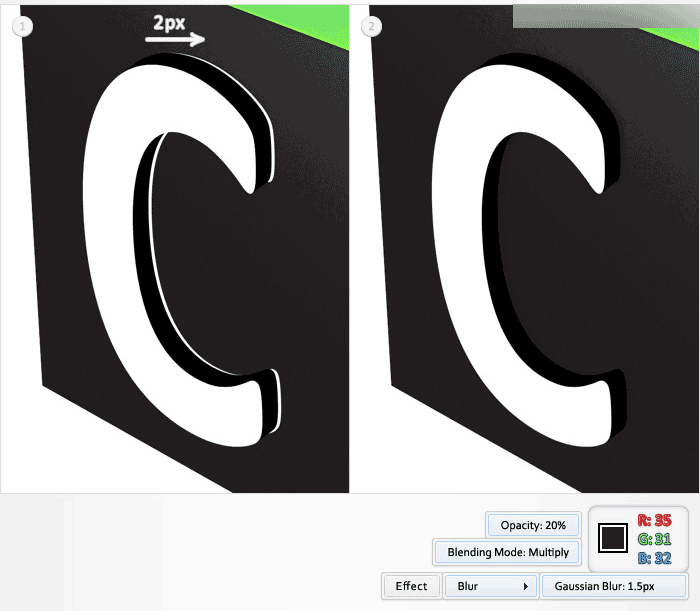
13.现在将步骤6中隐藏的副本A可见,它在图层里的位置应该在所有字母下方,方块各个面的上方。下移1px,填充0,104,56,不透明度50%,正片叠底,然后进行效果-模糊-高斯模糊,半径1.5px,形成投影效果。

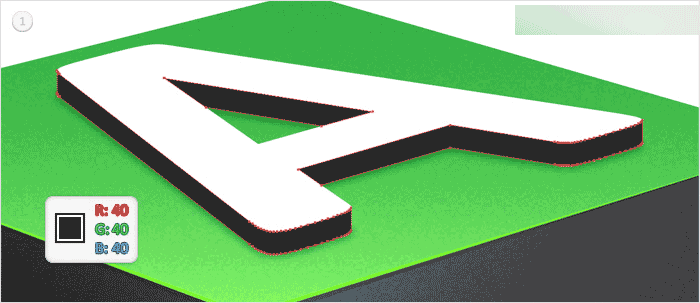
14.选择字母A侧面三个图形组成的编组,填充40,40,40。
注意:这里有几个步骤我给删掉了,完整版请参照原文。

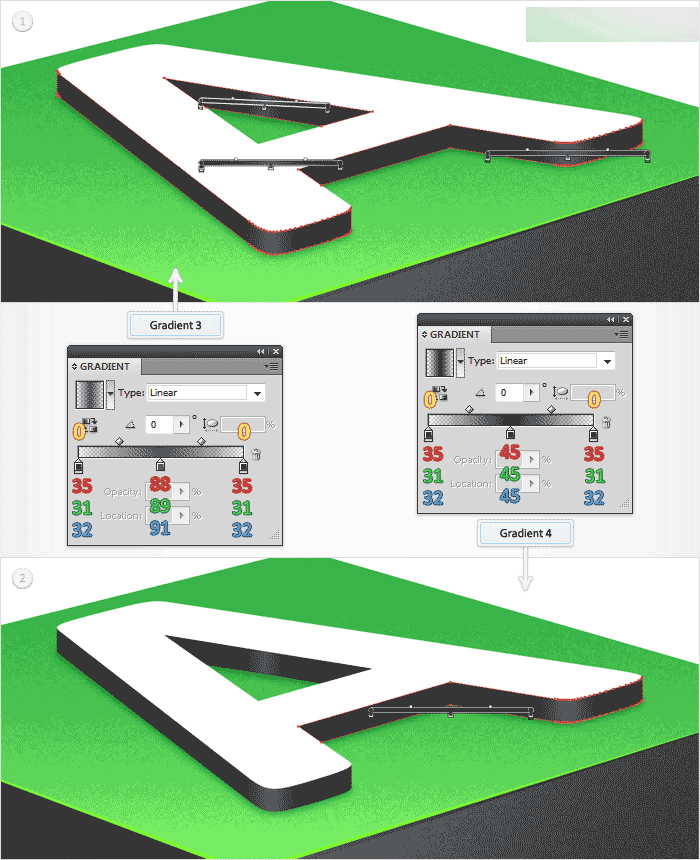
新建下图所示的渐变样式并保存到色板里,之后直接调用即可。然后按图示添加渐变。
注意,黄色的0说明这个滑块的不透明度是0。

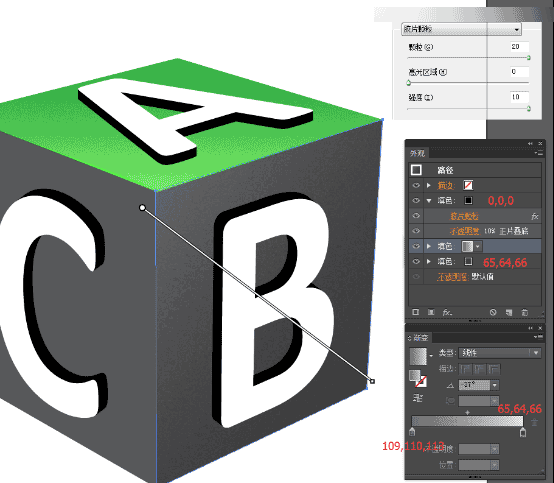
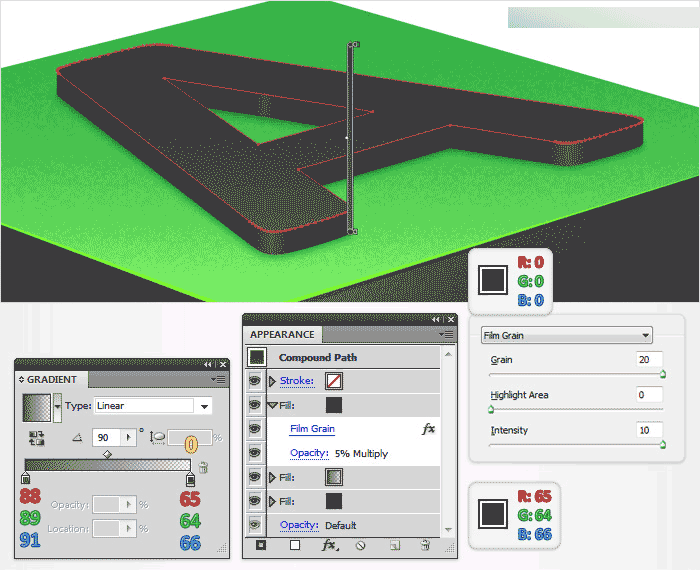
15.选中顶部的A,填充65,64,66,然后添加一个渐变填充、胶片颗粒,跟之前的步骤类似。

16.将键盘增量改为0.5px,参照之前的步骤,给字母A添加高光条,色值是117,119,122。

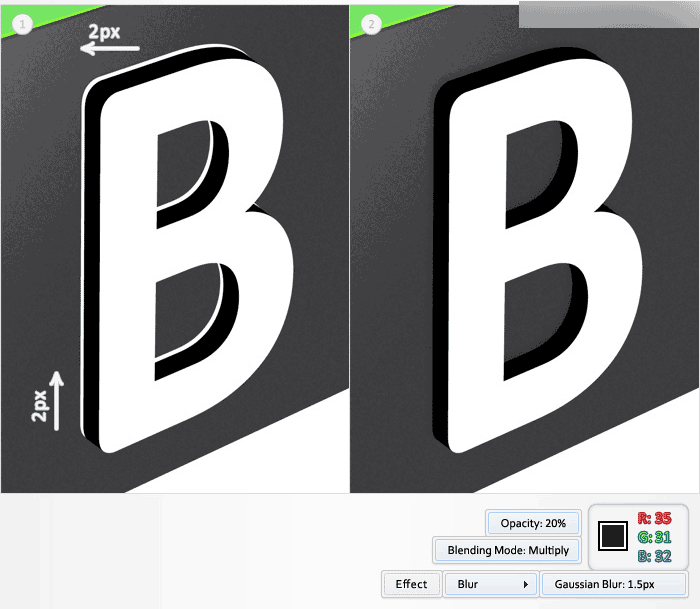
17.键盘增量改为1px,开始调整字母B,还是之前被隐藏的那个。移动、填色、不透明度20%、正片叠底、高斯模糊。

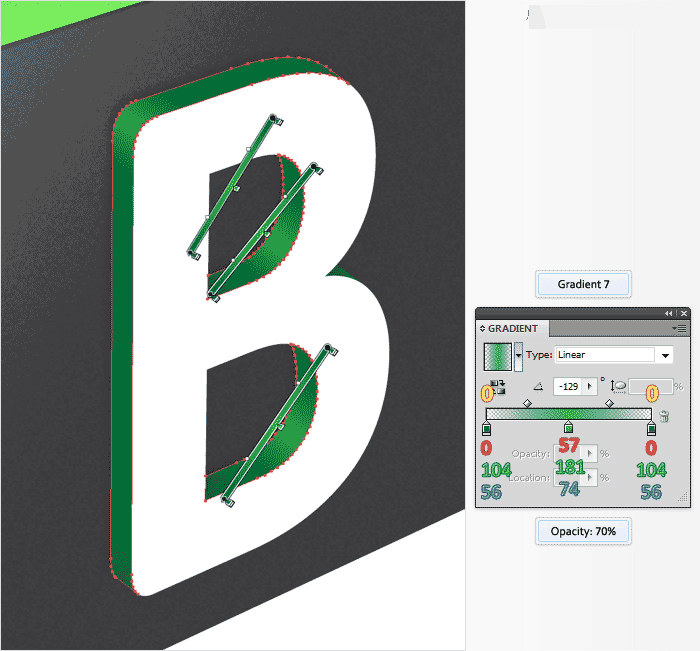
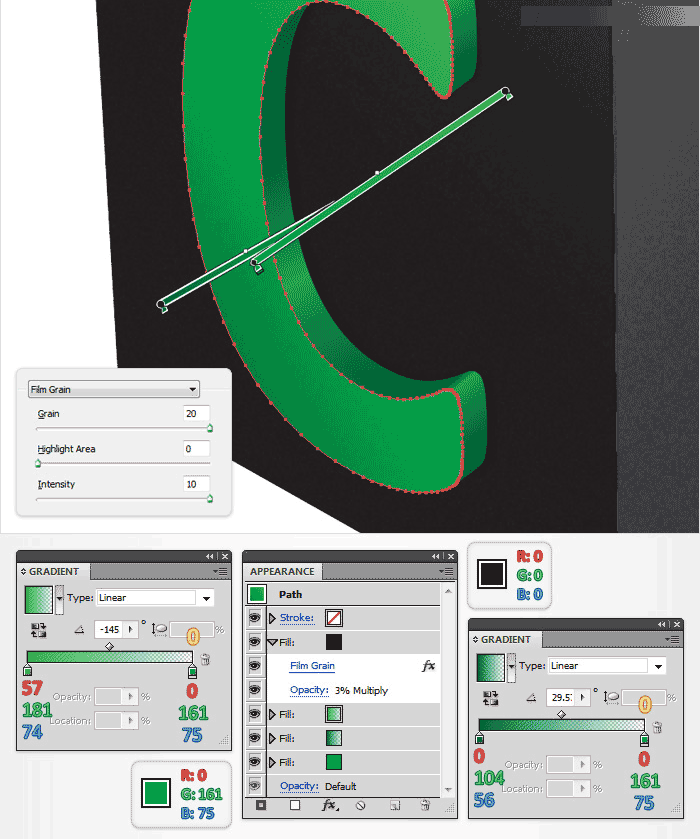
侧面填充色值为0,104,56,然后添加渐变,不透明度是70%。

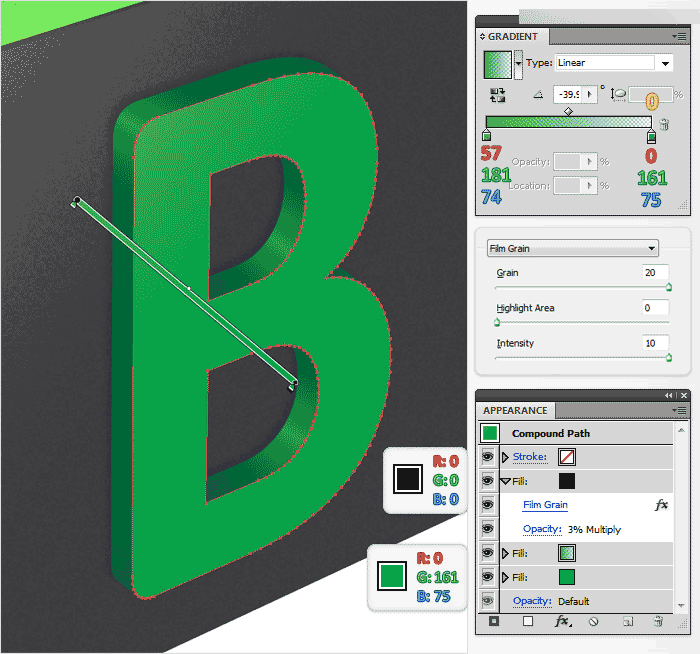
18.接下来是字母B。

19.键盘增量改为0.5px,添加高光。移动方向是向右向下各一次。

20.键盘增量改回1px,做C的投影。

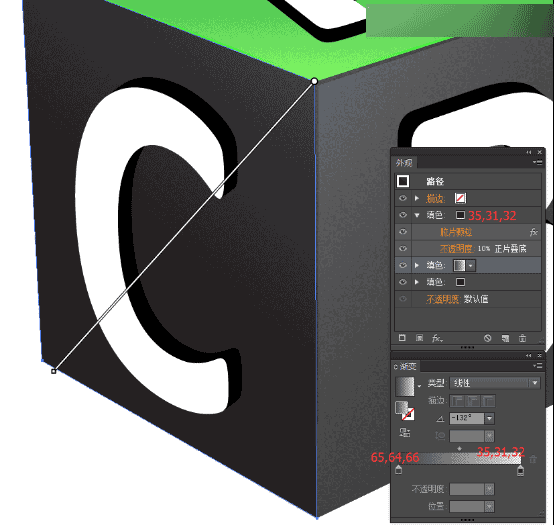
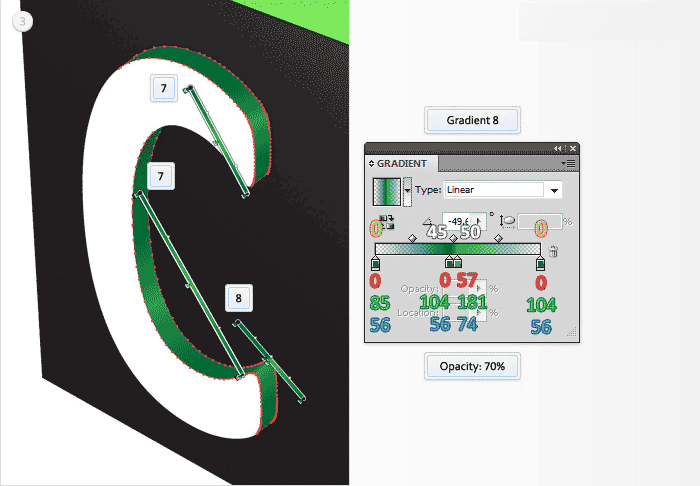
21然后添加侧面的渐变。

22.然后是字母C。

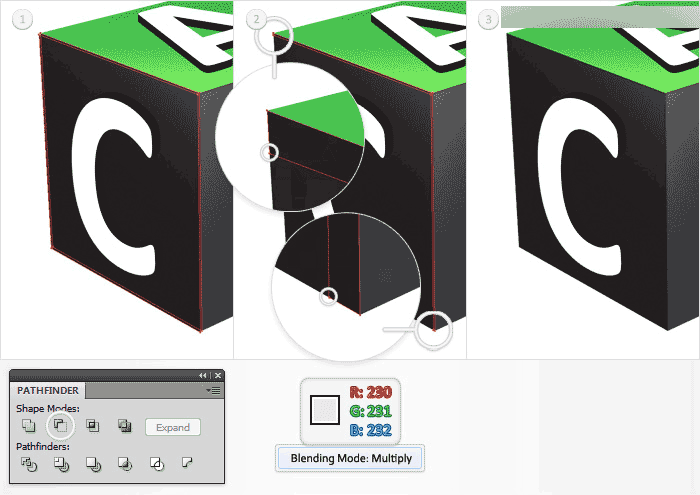
23.键盘增量调回0.5px,这次向左向下各移动一下,添加高光。

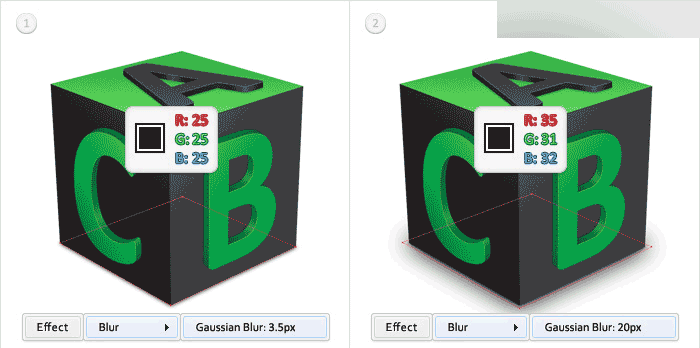
24.最后给整个方块添加投影。选择方块的底面图层(我的被不小心删了,就自己补了一个),填充25,25,25,高斯模糊3.5px。
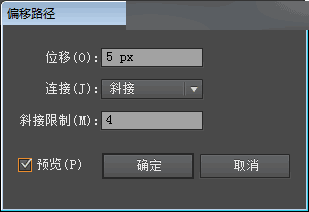
保持这个图形的选中状态,执行对象-路径-偏移路径,5px,给这个新生成的路径填充35,31,32,将高斯模糊改为20px,这样就终于完成啦。


最终效果图

教程结束,以上就是Illustrator绘制3D立体形状的小方块教程,喜欢的朋友可以按照上面步骤进行操作即可!
加载全部内容