入门:Illustrator文字功能详解
软件云 人气:0这篇教程是向软件云的朋友详解Illustrator文字功能,教程真的很不错,比较基础,适合新手来学习吧!
Illustrator在大家目前的印象中并不清晰,认为就是一个矢量绘图功能较为强大的软件,但事实上其还可以用作文字排版。与Photoshop的文字排版功能相比,Illustrator在这方面更为全面和强大,虽然我们还没有开始这个软件的学习,不过现在我们可以先大致了解一下。
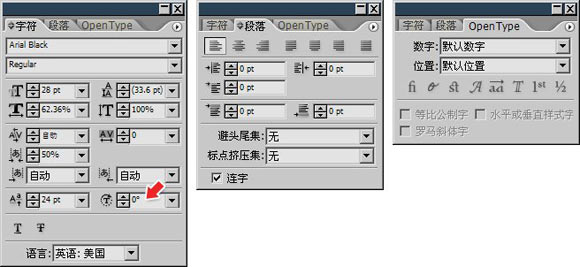
Illustrator提供了与Photoshop类似的字符和段落调板,另外将OpenType调板独立了出来,分别如下各图。可以看到两个软件对于文字和段落的控制几乎是相同的,一个显著的不同就是Illustrator在字符调板中提供了文字旋转角度的选项,如下图红色箭头处。

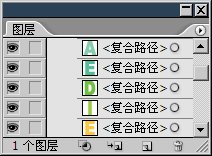
我们学习过在Photoshop中通过【图层_文字_转换为形状】将文字转为矢量图形,但转换后只存在一个图层,且无法保留文字的颜色。在Illustrator中输入的文字也可以转为矢量图形,转换的步骤比起Photoshop简单的多,只需要选择文字后点击右键,在出现的菜单中选择"创建轮廓"即可,如下左图。从选择框的变化可以看出前者是文字后者是矢量图形。并且此时Illustrator中每一个字母矢量形状都会成为一个独立的图层,如下中图。我们可以轻易做出如下右图那样的修改。
如果要在Photoshop中做出同样的效果,那么在输入文字的时候就要将每个字母单独输入成为互相独立的文字图层,这样在转换为矢量形状后才可以分别设定颜色和位置。造成两者差别的最主要原因,就是因为Photoshop是基于图层的而Illustrator是基于物件的。这个特点在我们开始学习Illustrator后就会有深刻的体会。



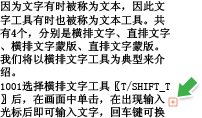
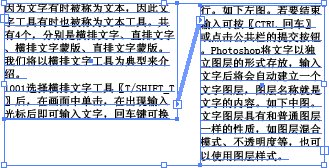
如果输入的文字区域不足以容纳所有文字内容,将会出现警告标志,如下左图绿色箭头处。选择文字块就会出现如下中图的样子,其中有对文字排列位置的下划线指示,这个下划线在缩放文字块边框的时候能够动态的改变,明确地指示出文字所占用的位置。
注意下中图黄色箭头处的两个小方块,这是文字块链接指示。在书刊或报纸中,一篇文章很可能并不只是如我们写字那样从上到下,也许会分为多个区域排列。而Illustrator中可以做出如下右图的文字块链接效果,一篇文章被分为两个区域进行排列,链接指示很清晰地表示了文字行走的方向,即在左边文字块末尾转出,在右边文字块开头转入。这样两个看似分离的文字块就形成了一个整体,此时如果在前一个文字块中增减文字,将同时影响后一个文字块中的内容。


文字块链接在报纸书刊之类的页面排版中是非常重要的,专门的排版软件(如InDesign及早期的PageMaker)都包含这个功能。如果说之前的一些功能在Photoshop中还可以勉强实现的话,那么这个功能则是无法实现的。当然,随着时间的推移及用户需求的增加,Photoshop的后继版本也许会加入这个功能。
以上就是Illustrator文字功能详解,教程真的很不错,推荐过来,一起来看看吧!
加载全部内容