AI绘制一个可爱的卡通风格店面图标
软件云 人气:0这篇教程教软件云的朋友们用AI绘制一个可爱卡通店面图标,教程难度一般。绘制的效果也很可爱,教程同样也是翻译的,但是个人翻译水平有限。主要还是分享构图的思路吧!大家将就看!希望软件云的朋友们喜欢这篇教程。
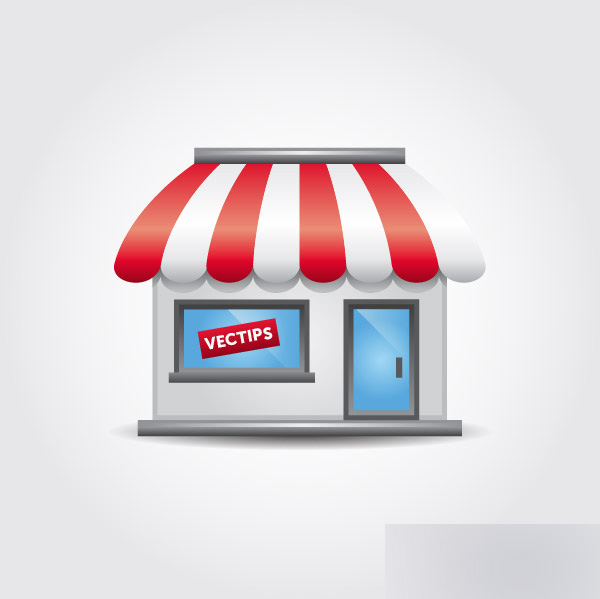
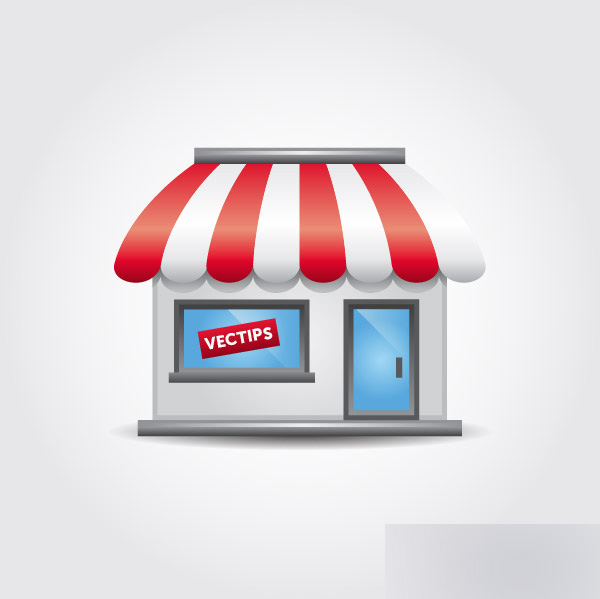
最终效果

FEVTE编注:更多AI教程讨论及AI作品交流请到软件云论坛AI交流区:http://bbs.fevte.com/http://www.fevte.com/forum-52-1.html
具体的制作步骤如下:
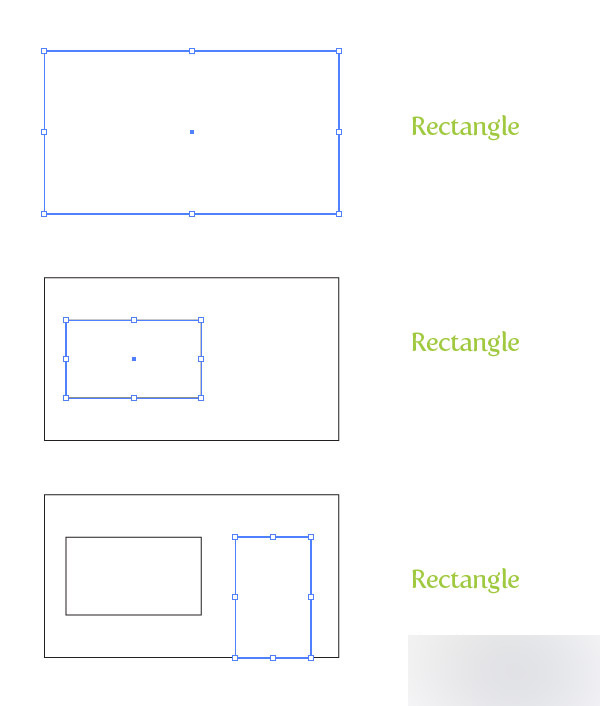
1:选择矩形工具,首先绘制一个大的矩形,作为店面的的主墙体。同时在左边绘制一个矩形作为窗子,右边绘制一个矩形做门。如图:

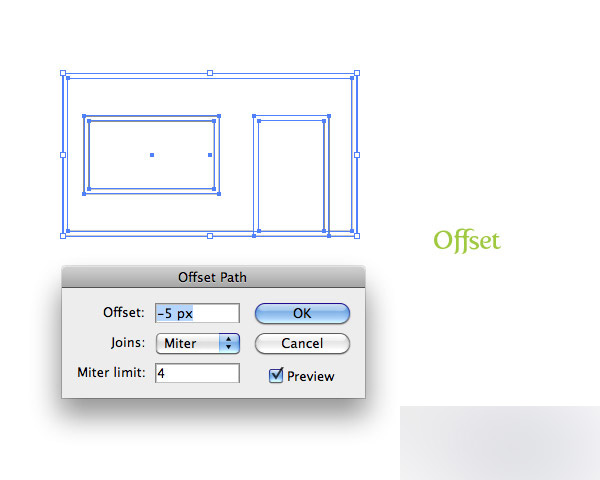
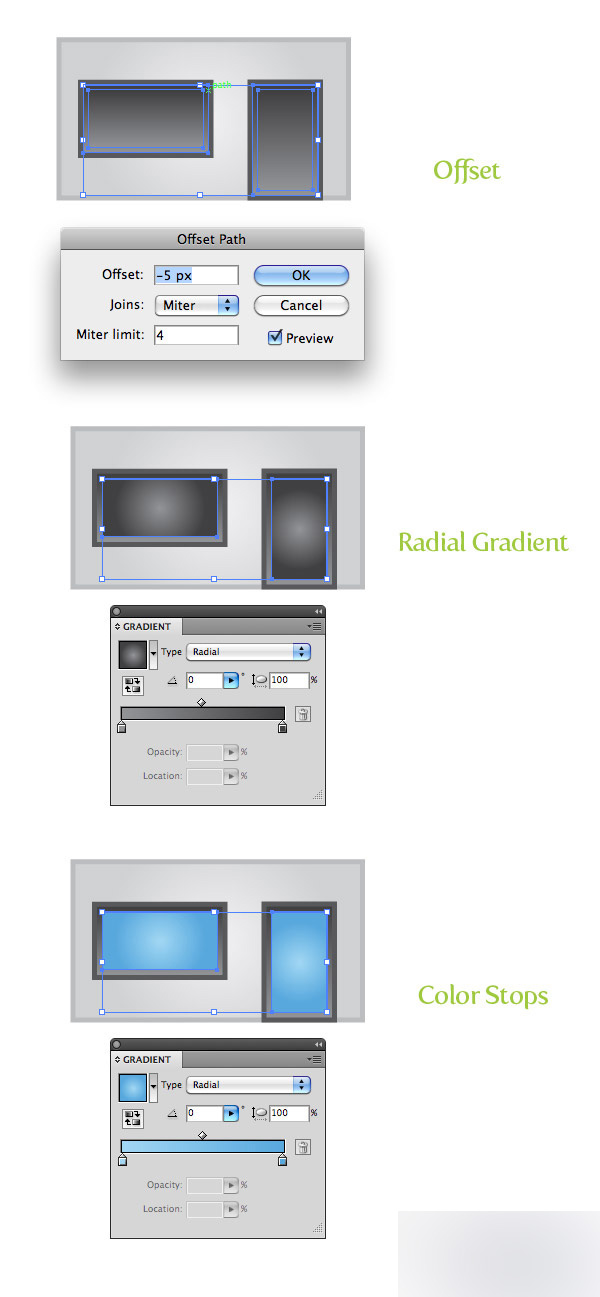
2:选择对象》路径》偏移执行偏移命令。本例偏移数值为5,具体数值大家可以根据自己绘制的图形大小来确定!如图:

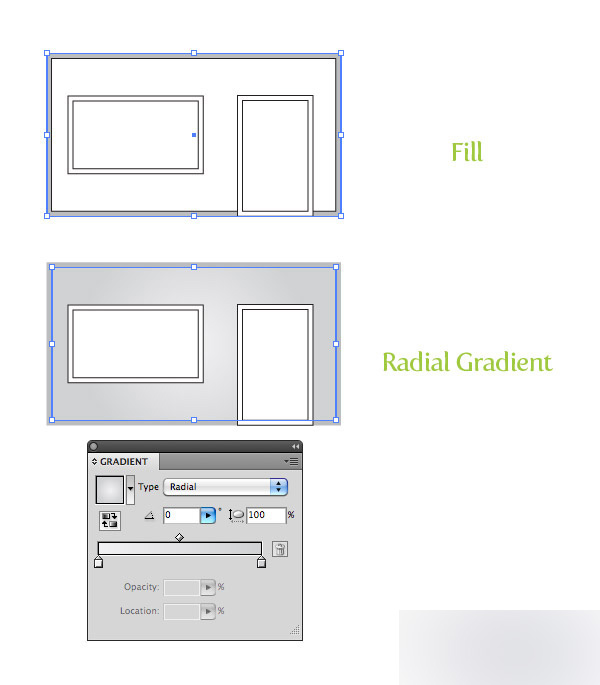
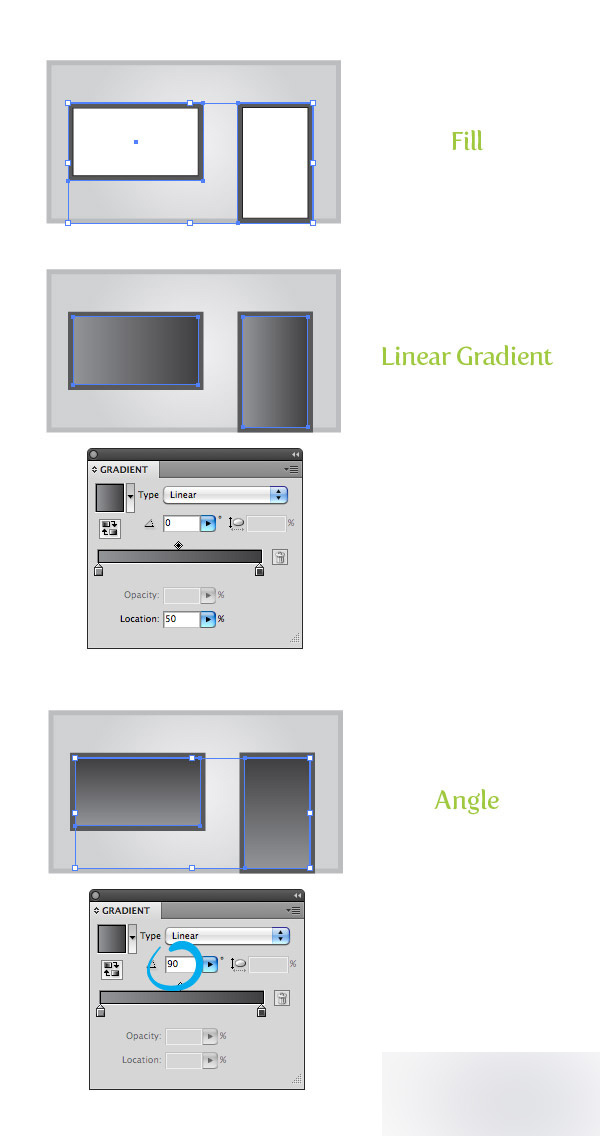
3:下面我们选择刚刚绘制的大的店面主墙体矩形,同时用径向渐变填充。如图:

4:选择窗子和门两个矩形,执行90度的线性渐变,效果如图:

5:再次执行偏移命令,也是偏移5像素。同时用径向渐变填充出如图所示效果:

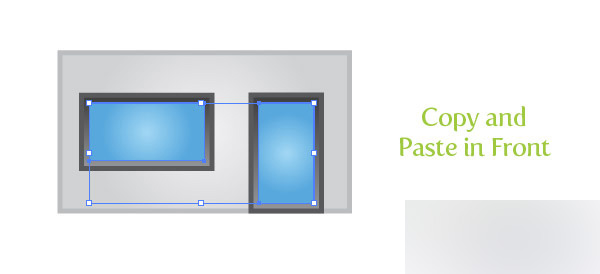
6:选择刚刚用径向渐变填充的两个图形。复制,并黏贴一份!

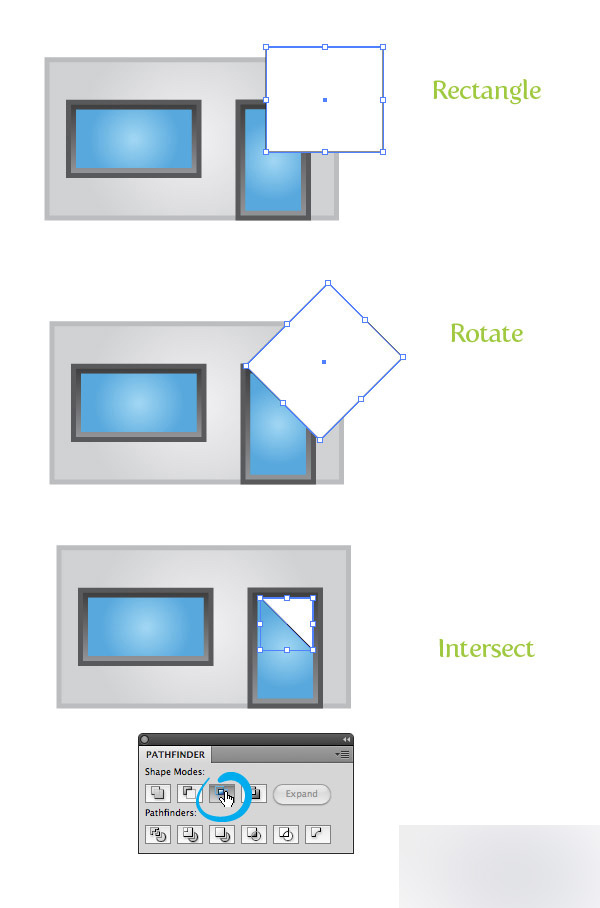
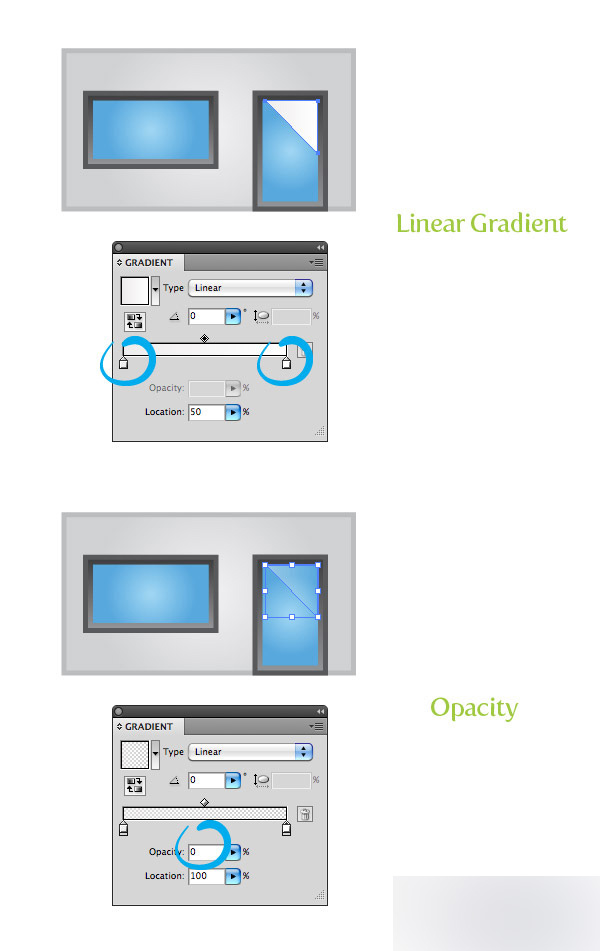
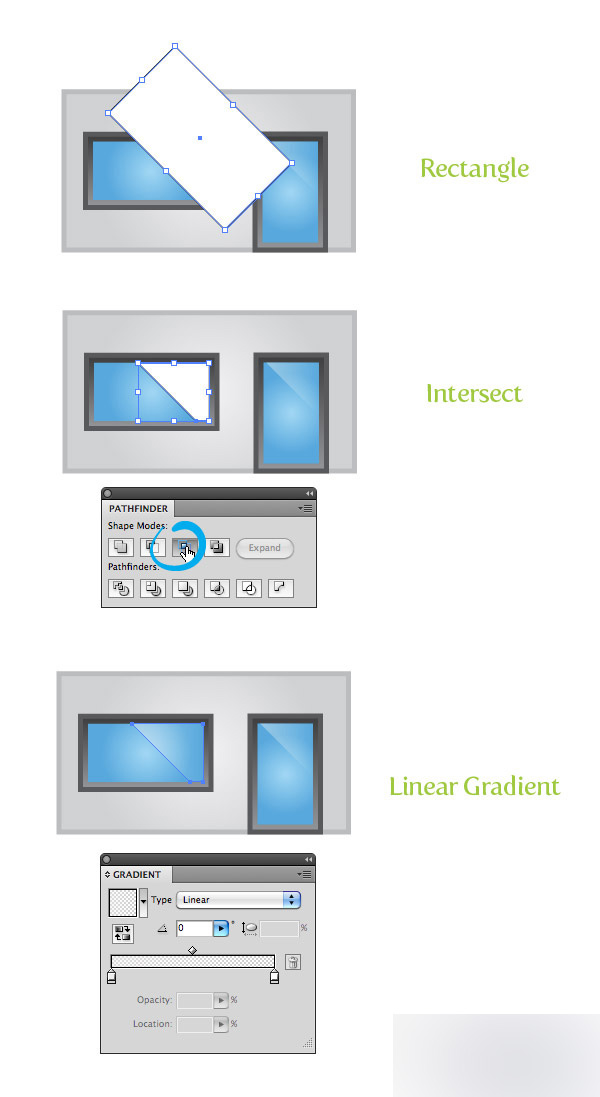
7:在绘制一个矩形,并剪切出一个三角形。作为门上的高光部分,步骤如下:

8:改变刚刚制作的三角形,把填充调节为零。并加上透明渐变如图:

9:重复刚刚执行的步骤,给窗子也加上高光。如图:

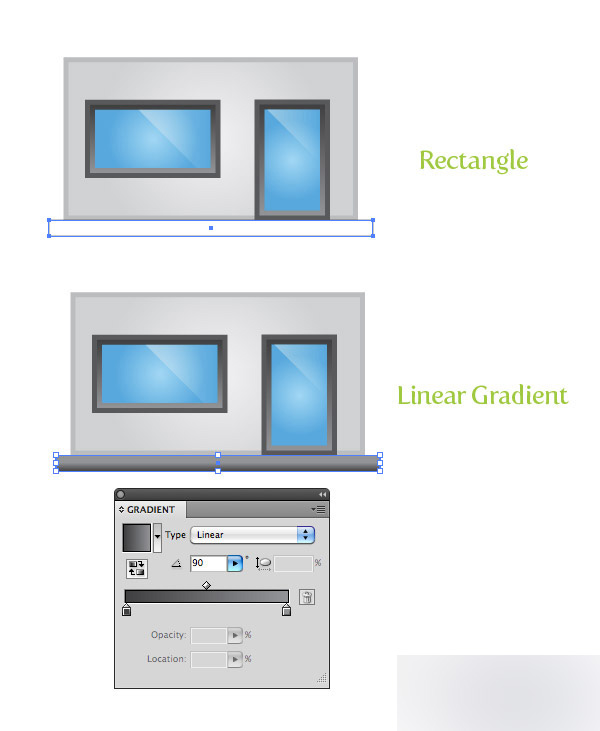
10:在房子底部绘制一个矩形,并加上一个渐变作为店面的墙角,如下所示:

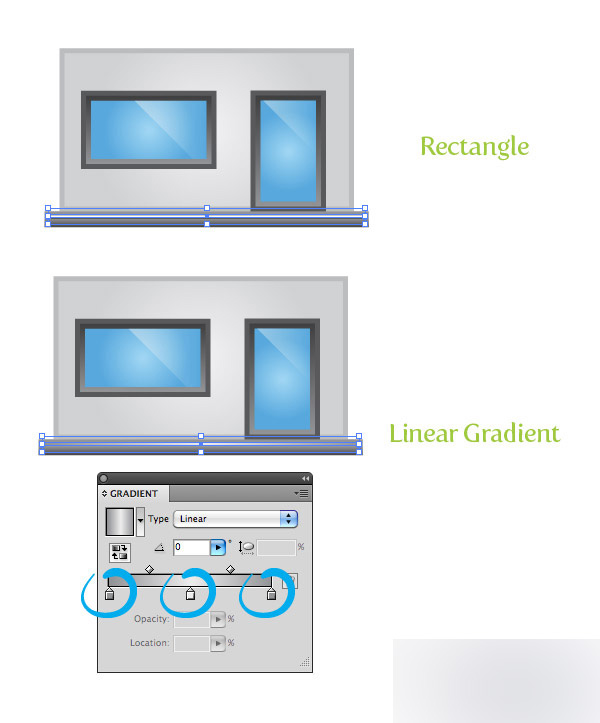
11:再次绘制一个更矮的矩形,制作墙角的高光,步骤如下:

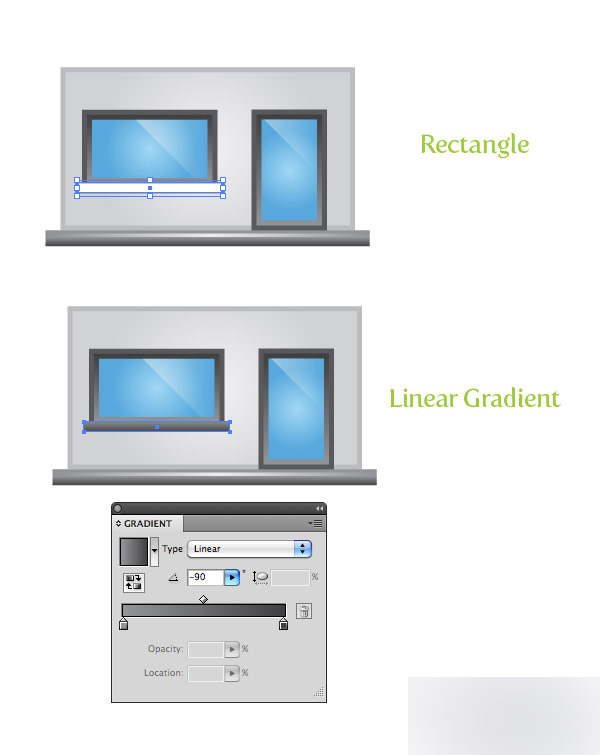
12:在窗子下绘制窗台,步骤如下:

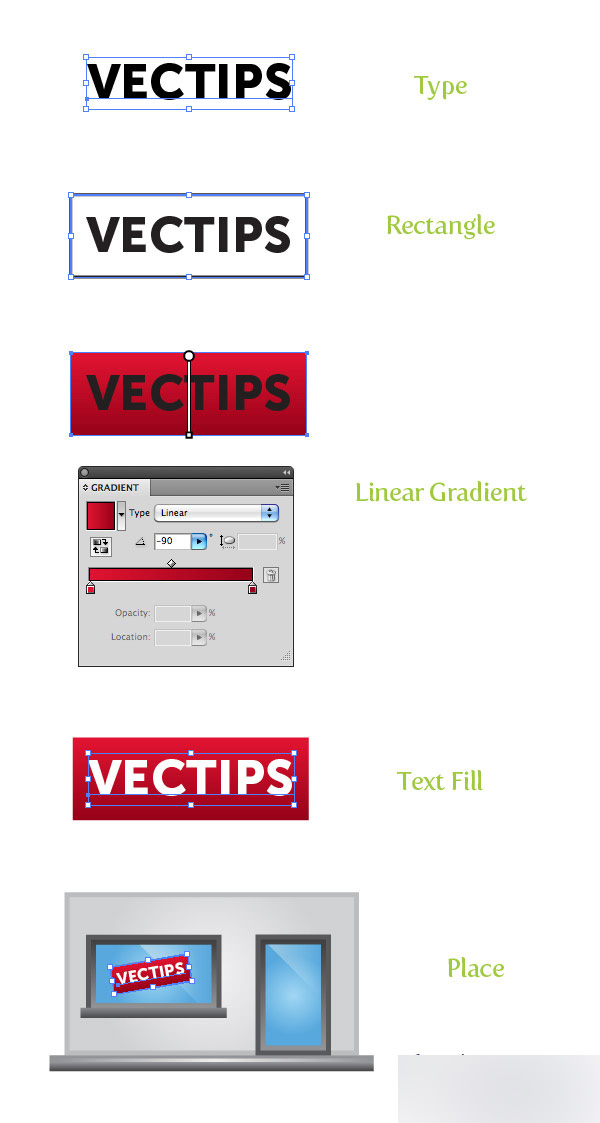
13:给店面的窗子加上一个标志,如下所示:

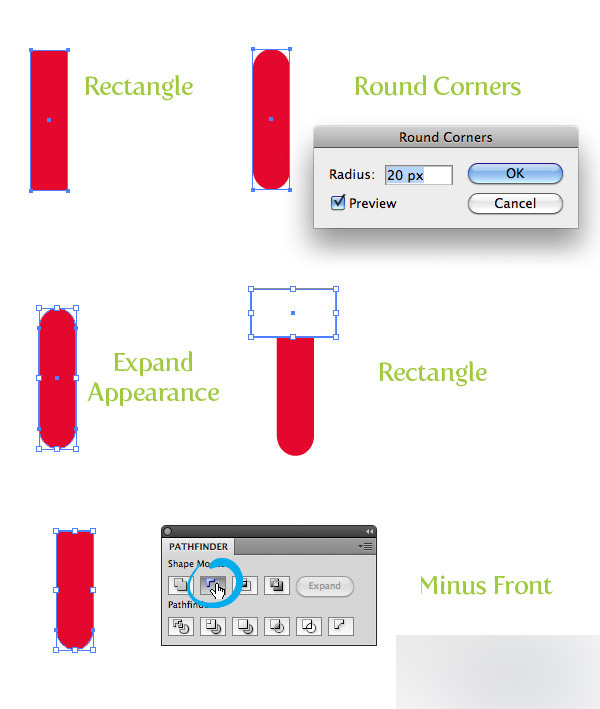
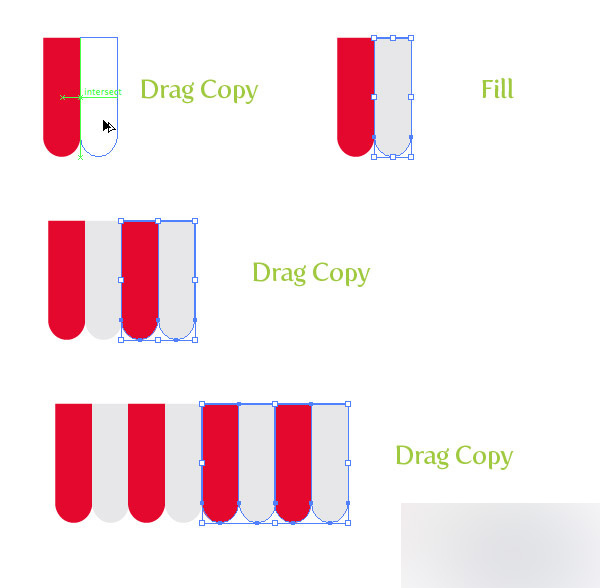
14:绘制出门的把手,步骤如下:

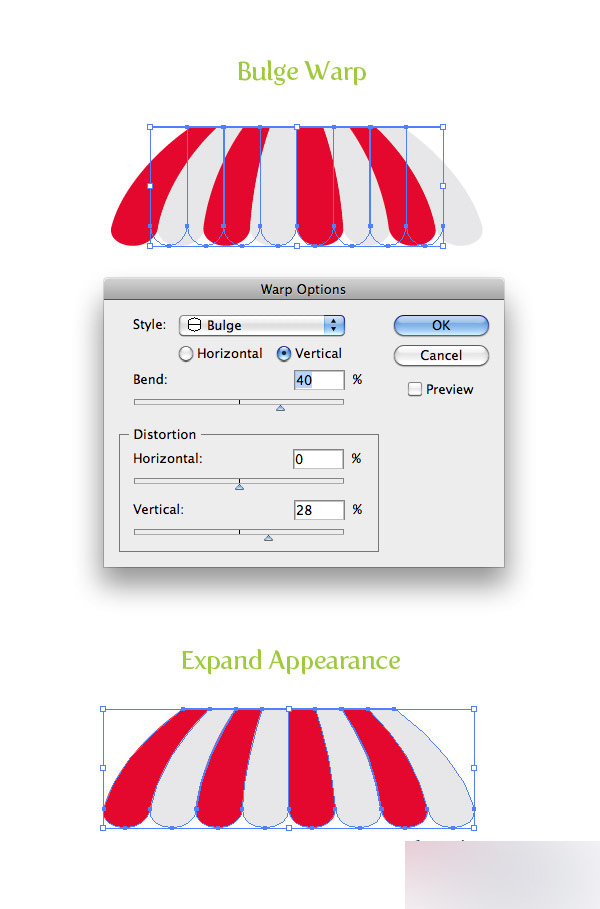
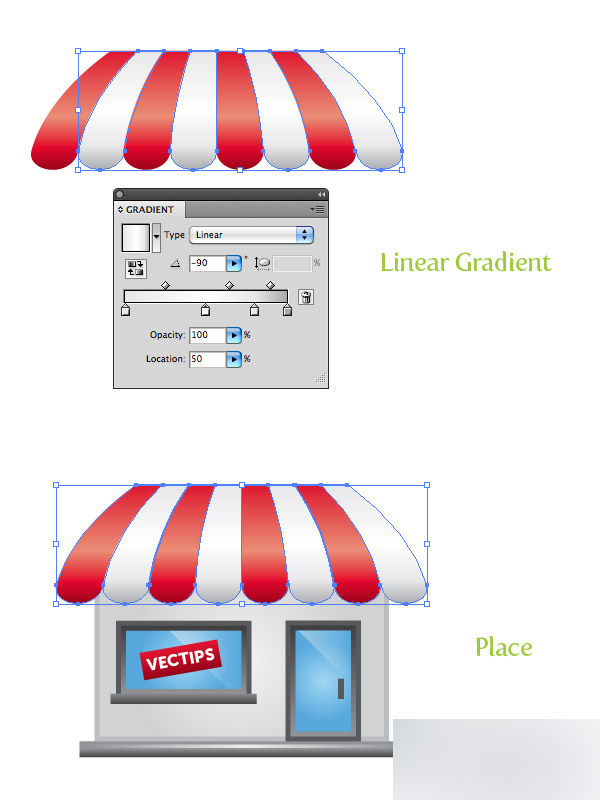
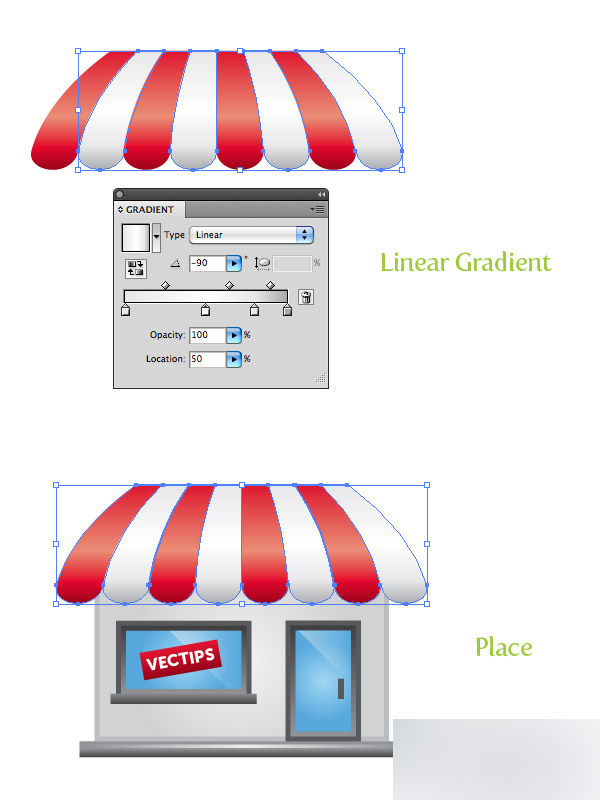
15:绘制出店面的屋顶,步骤如下所示:



16:给屋顶加上一些阴影和高光,步骤如下:


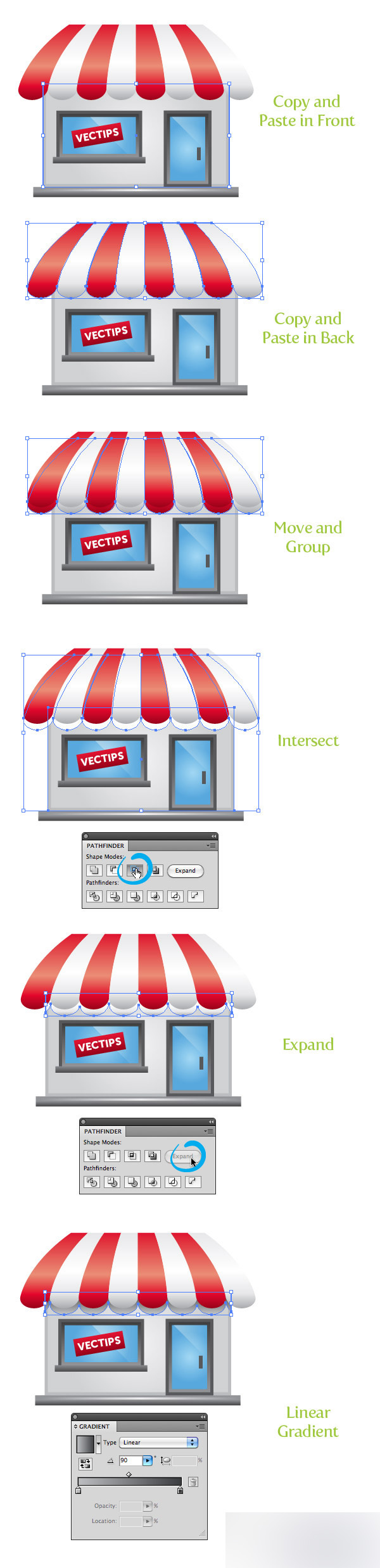
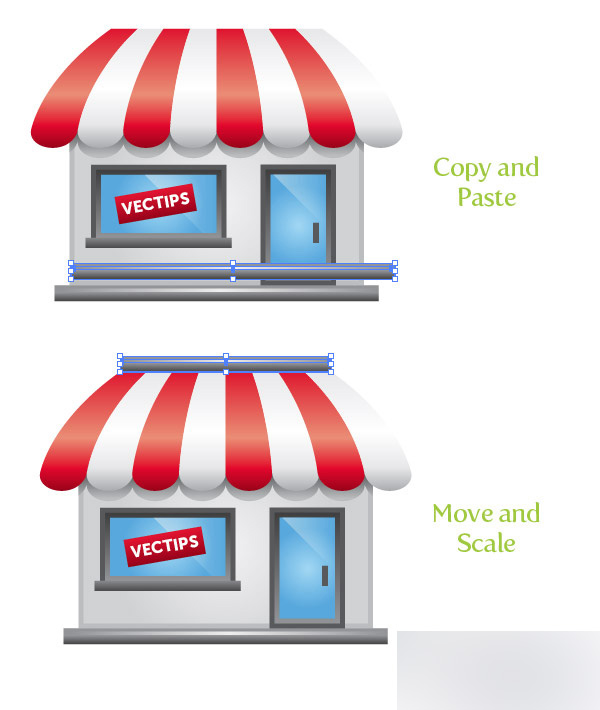
17:调整屋子主体和屋顶的位置,如图:

18:复制墙角的形状,放到屋子的顶部。形状如图:

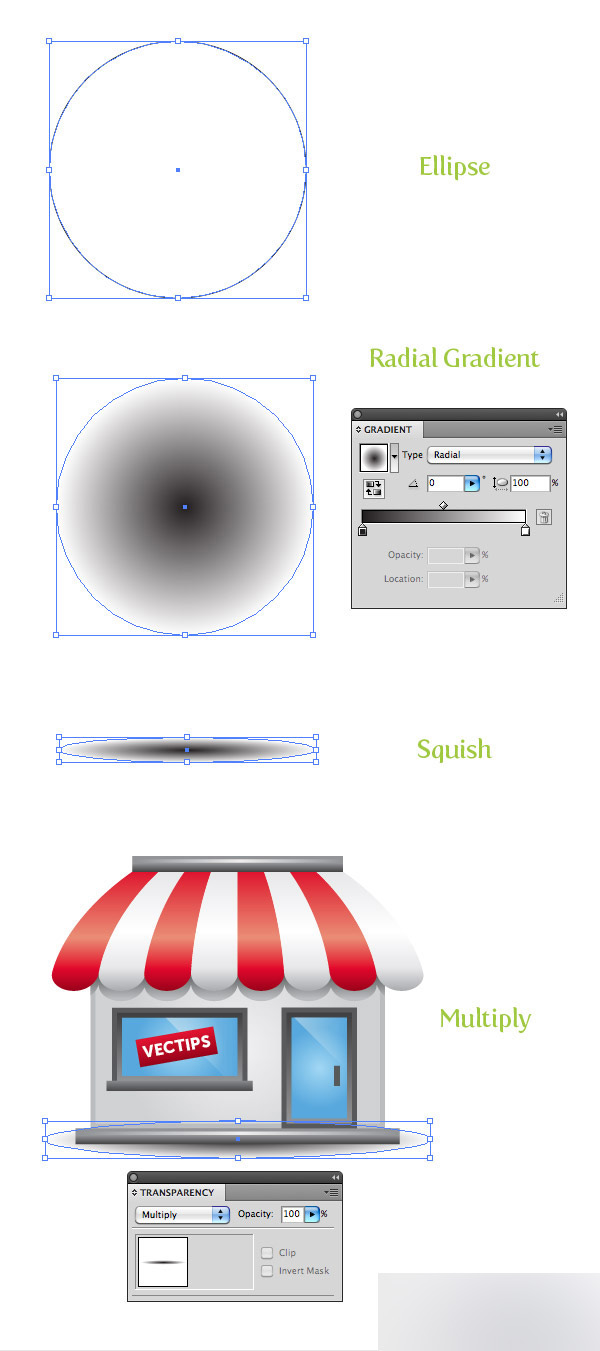
19:绘制一个圆形,作为阴影,放到店面的底部,效果如图:

绘制结束,得到最终效果:

步骤写的不是很详细,当然,大家可以不用教程锁描写的步骤和方法。本列主要还是分享思路。谢谢大家观看本教程。
加载全部内容