AI结合Photoshop创建非常有趣的儿童海报
软件云 人气:0这篇教程教软件云的朋友们用AI结合PS创建非常有趣的儿童海报,教程难度不大。制作的海报很漂亮。转发过来和软件云的朋友们一起分享学习了,先来看看最终完成的效果图吧:

有时候,将多种软件所创建的元素合成在一起,你会得到单独的软件所无法企及的效果。在这个教程里,我会向你展示将Photoshop与Illustrator大胆的结合起来后,创建一个超现实的混合风格作品是件多么容易的事情。
Step 1
开始创建一个你认为大小合适的文件吧,我之所以这么说是因为这个设计中的元素可以很容易的匹配任何尺寸的画布。我的选择是1024×768 像素, 72 px/inch。打开PS,新建一层填充白色,添加素材中的材质进来,调整到你满意的位置与大小。

Step 2
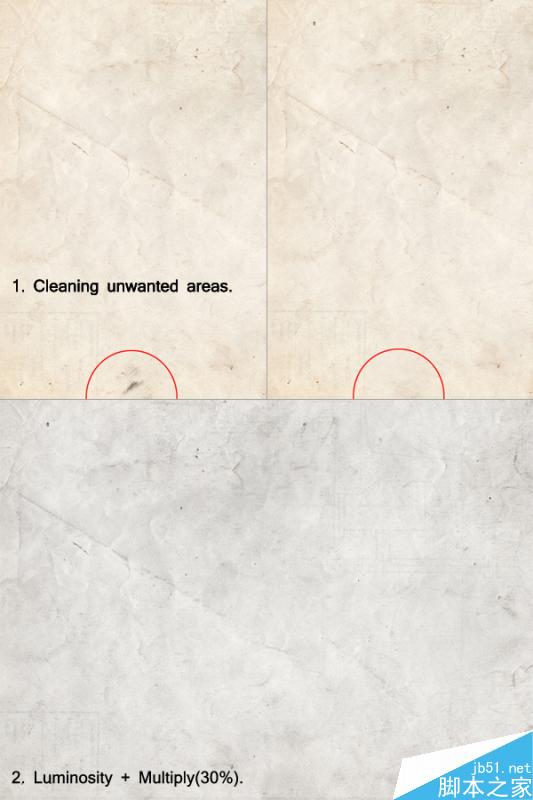
现在我们对背景材质做点调整,要明确一点:我们不希望一些太过花哨的东西把观众的注意力从主元素上吸引走。用仿制图章工具(S)将背景材质中不需要的部分清除,比如画布下方的污点我就很不喜欢。完成清理后将材质的混合模式改为亮度,然后复制材质所在的图层(Ctrl+J)并将混合模式改为叠加,不透明度30%。

Step 3
背景完成后是时候把人物添进来了,我用的是从123rf网站上找的相片,你当然可以换成你自己喜欢的。将相片摆放到画布底端,调整好合适的大小,将该图层命名为"Kids",然后将混合模式调为变暗。你应该注意到了图片的白色背景消失了,只剩下孩子们和地面。注意:这并不是抠图的方法,只是当你的图像有大面积白色时可以这样取巧。如果不幸你的图像没有大面积的白色背景,你只能用钢笔工具(P),通道或其他标准的方法抠图了。

Step 4
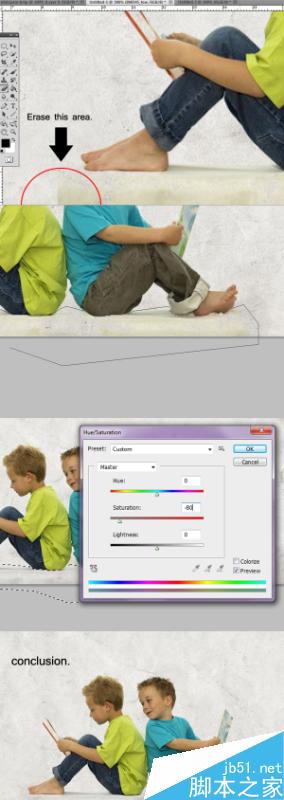
融合图像的一个重要的部分就是匹配阴影了,我们这个例子中孩子坐的地面上有非常自然的阴影,因此我会把地面完全容进背景里,但保留这些阴影。为了做到这点,请先确保"Kids"图层不是"智能对象",如果是,你需要将它栅格化(图层 > 栅格化 > 智能对象)。现在放大到300%,使用橡皮工具(E)将地面的硬边缘擦掉,然后围绕地面和阴影建立一个大致的选区并将其饱和度降低,这样它与地面会更加匹配。最后,用你键盘上的方向键将图像下移,直到孩子们的脚趋近画板底部。

Step 5
在创作这个海报的过程中,一个由灰、绿、黄组成的用色范围已经在我脑海里产生,因此我需要将那件蓝色T恤的颜色换掉。选择颜色替换工具(B),将前景色设置为#67700e,然后小心地为T恤上色,可以看到T恤的颜色已经变为黄绿色。注意:对于不同的图像,可以有多种上色的方法,

Step 6
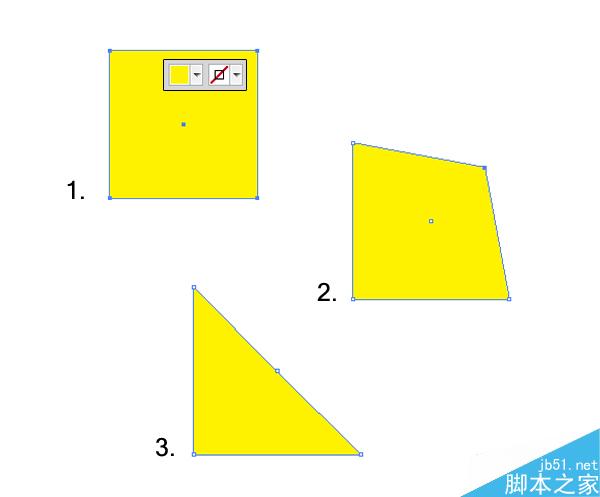
现在我们可以开始做点矢量元素了,打开AI后用矩形工具(M)画一个正方形,为其填充黄色并确保关掉描边。我们来将这个正方形变为三角形,选中直接选择工具(A)然后在正方形上点击一下,可以看到出现了5个小点,外边缘的那些叫锚点,中间的那个叫中心点。点选右上方的锚点,用键盘方向键将它移动至中心点的位置,你将得到一个等腰三角形。
Step 7
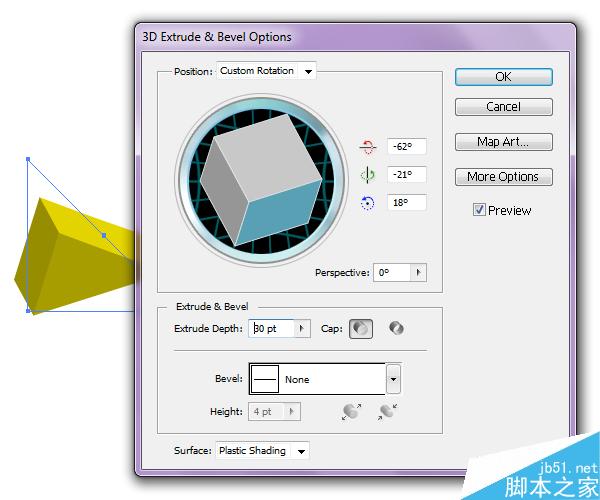
确保三角形仍被选中,执行效果>3D>凸出和斜角,按下图所示输入数值。

Step 8
将这个3D三角形导入PS,向他摆放到画布的左上角,旋转到合适的角度,对其执行滤镜>模糊>高斯模糊,半径设置为2像素。注意:如果你用的是PS CS4以上的版本,模糊会作为智能滤镜直接添加到智能对象(这个三角形)上,否则你必须先栅格化这个三角形再模糊,在栅格化之前请确保它已经处在你满意的位置上

Step 9
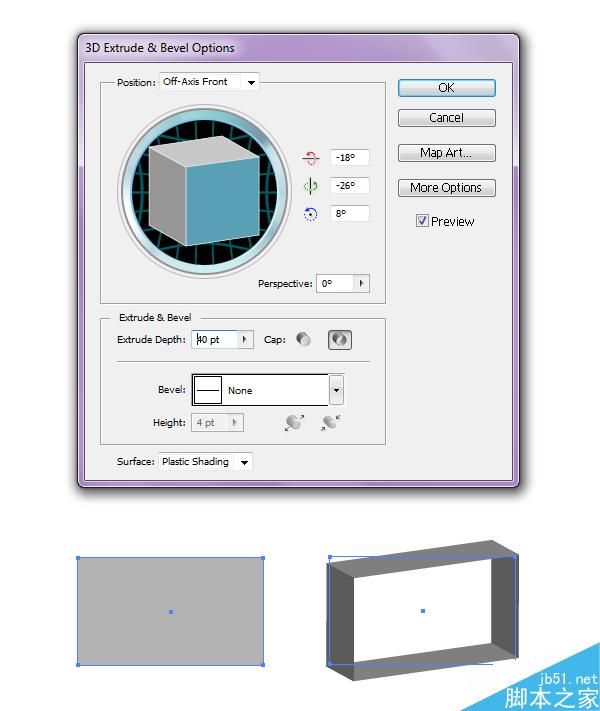
在AI里创建灰色的矩形,然后执行效果>3D>凸出和斜角,参数如下图。

Step 10
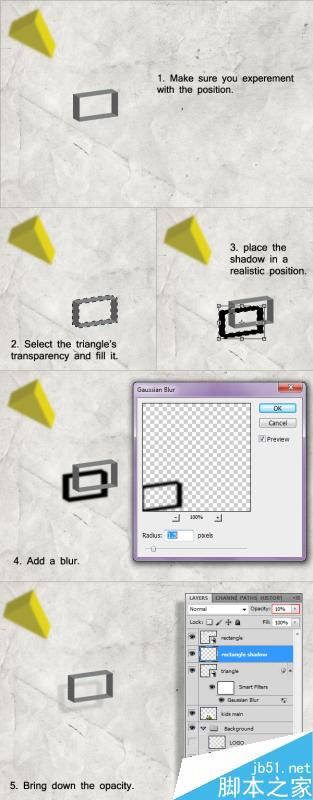
将矩形导入PS,放至三角形下方附近。现在我们为矩形创建一个阴影,这会使它看起来像漂浮在背景之上。在矩形下新建一层,命名为”rectangle shadow”(原作者在这里有个笔误,错把rectangle写成了triangle,翻译里已经改正,下面的图片里也犯了同样的错误,请注意甄别),按住Ctrl单击矩形所在图层选择其所有像素选区,确保”rectangle shadow”图层被选中,使用油漆桶工具(G)将选区填黑。现在用方向键将阴影移动到原矩形的左下方,对其应用1.5像素的高斯模糊并将该图层不透明度降至10%。可以参考下面的图片。

Step 11
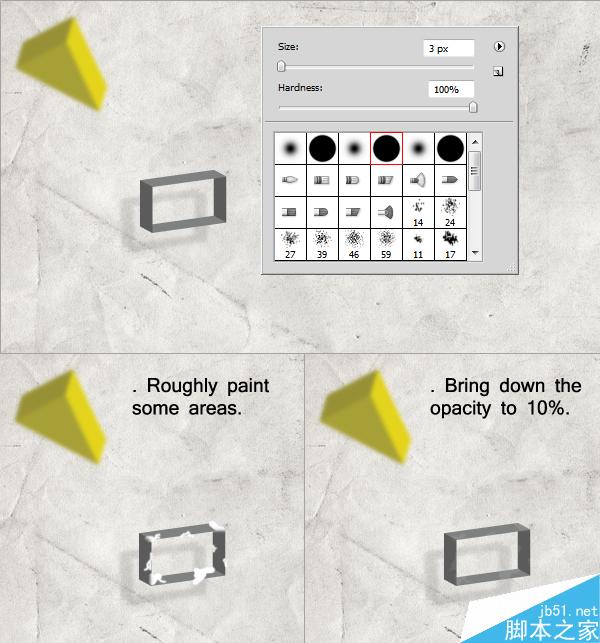
为了让这个形状看起来更生动一些,我们来做些修饰。在矩形上新建一层,命名为”decoration”。应用画笔工具(B),选择用一个圆形笔刷,大小视你的矩形而定,我这里是3到5像素左右,硬度100%。确保前景颜色为白色,开始在矩形上上色,完成后将这一层的不透明度降至10%。

Step 12
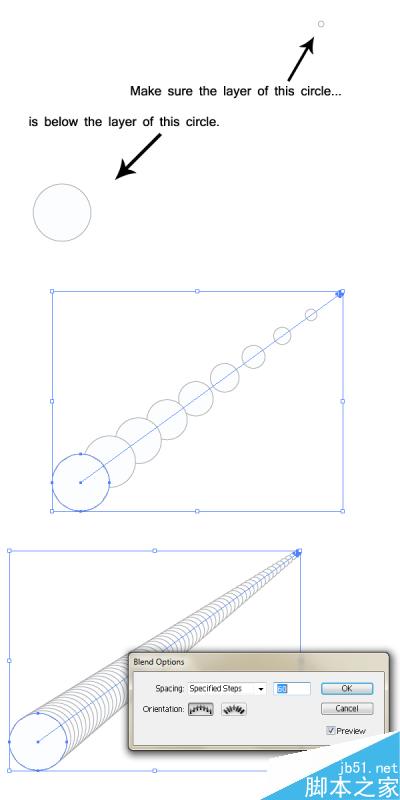
接下来几步我们来制作抽象的螺旋形状,这绝对是这个作品最有意思的一部分。用椭圆工具(L)在AI中画一个圆并给它一个0.25pt的细描边,颜色为#A2A2A3。复制这个圆一次(复制&粘贴)并将它缩小,请确保小圆所在的图层在大圆之下,这是创建螺旋形状很关键的一步。选中两个圆,执行对象>混合>建立,然后到对象>混合>混合选项里做如下图所示的调整。

Step 13
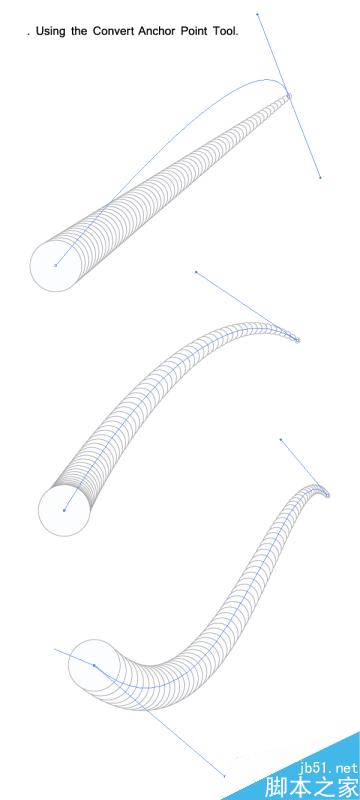
现在我们该调整一下这个螺旋路径的角度了,选择转换锚点工具(Shift+C),点击并拖动小圆的中心点,使路径向上偏移,对大圆做相同的操作,但让它的路径向下偏移。可以继续调整路径,直到你满意为止,可以参考下图。Note: this kind of swirly shape is the signature mark of Adhemas Batista, one of the worlds leading graphic designers, so if your looking for inspiration on ways to apply this technique be sure to check out his portfolio.
注意:这种螺旋形状是世界著名设计师Adhemas Batista的代表标志,因此如果你想在应用这个技术的时候找点灵感,不如去看看这家伙的作品集(可以点击英文里的链接,很不错的网站,作品很炫)。

Step 14
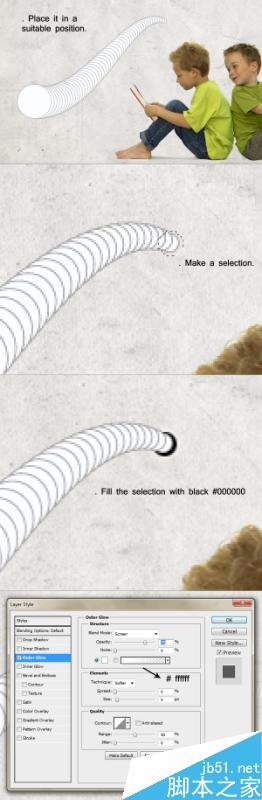
将螺旋导入PS,摆在靠近孩子的地方。现在我们来做一个洞,这样会使螺旋像是从背景里长出来的一样。在”swirl”层下创建新图层”hole”,放大观察螺旋最小的圆,使用椭圆选框工具(M)按住Shift键创建一个比螺旋最小的圆稍大一些的选区,并为这个选取填充黑色。最后为”hole”图层添加外发光,参数如下图所示。再将该层的不透明度降至80%。

Step 15
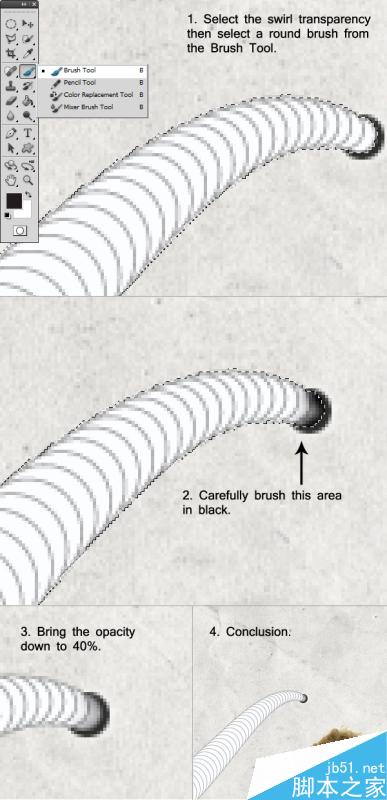
这一步我们为靠近小洞附近的螺旋添加一些阴影。 在”swirl”图层下新建一层“shade”,按住Ctrl键单击”swirl”图层以选择整个螺旋,放大视图到小洞附近,使用笔刷工具(B)仔细地为靠近小洞的两个圆添加一些黑色阴影,并将该层的不透明度降至40%。

Step 16
用与Step 10相同的技术为螺旋创建阴影,不过这次我把透明度改为了8%,当然你可以自己调整不透明度与阴影位置直到满意。

Step 17
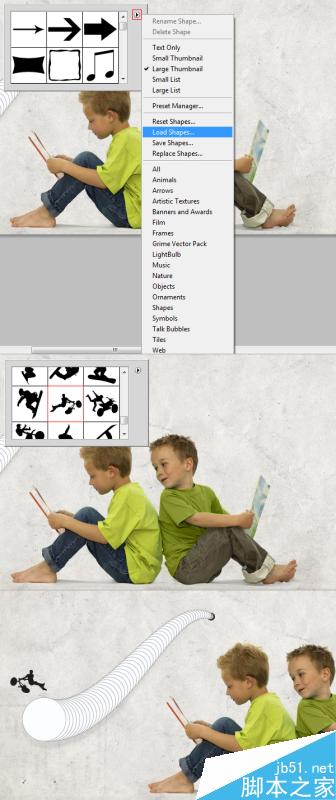
这个螺旋形状很有爱的一点就是你可以在它身上尝试无限的创意。我们来创建一个自行车手的剪影,并使他看上去是从一个斜坡上滑下来后腾空到最高点。你可以下载这个很酷的剪影包(链接点击英文),这个图包里有两个文件夹,我们用到的是 ”CSH”(把它放到PS安装路径下的Custom Shape文件夹里),把它添加进PS,选择自定形状工具(U)并在画板上右击,你可以在弹出的面版的右上方找到一个小箭头,点击它并选择"载入形状",载入extreme actions”,你现在应该可以在形状列表里看到它们了。选择一个你喜欢的,把它摆在螺旋的末端,设置颜色为#201c1d。

Step 18
我们已经做完了3D物体,现在来添点儿2D装饰物让背景看起来更有趣吧。这些形状都非常简单,我想你看着下图就能很轻易地模仿出来了

Step 19
继续用我们之前所学到的3种主要技术(3D物体,螺旋,2D装饰物)填充画面,多尝试不同的尺寸与形状,别忘了你还可以多创建一些焦点之外的3D物体来模拟景深效果(就像step 8所做的那样),下图是我最终的结果。

现在我们的创作已经接近尾声了,剩下要做的就是加一些最终润色让作品更生动。我们来添加一些笔触,让整幅画看起来“凌乱”一些。我用了这些喷溅笔刷(链接见英文),在最上方新建一层并喷洒一些黄色,灰色和亮绿色的斑点,然后用橡皮工具(E)擦掉你不喜欢的部分。


下载这个云雾笔刷,将其加到你的笔刷列表里,在最上方新建一层命名为”clouds”,确定前景色为白色,背景色为黑色,然后在画布的不同区域添加一些云彩,但要确保它们不要抢了主元素的风头。


Step 22
你可能注意到了现在图像的色调有些单调乏味,那么给它加点儿料吧,我们来添加一些色调和曝光度的调整层。依次执行图层>新建调整图层>色彩平衡,亮度/对比度,渐变映射。具体参数请参考下图。注意:将渐变映射的混合模式改为叠加,不透明度20%。




Step 23
在最上方新建一层,执行图像>应用图像(作者没写具体参数,个人感觉应该是默认参数就可以了,主要是为了合并所有图层到这一层)。然后执行滤镜>其他>高反差保留,半径设为5像素,最后将这一层的混合模式改为柔光,不透明度50%。

最后一步,新建一层然后执行图像>应用图像,选择锐化工具,强度设置为30%,适当锐化一下你图像的某些部分。好了,你的大作已经应运而生了。

教程结束,以上就是AI结合PS创建非常有趣的儿童海报方法介绍,大家学会了吗?希望这篇教程能对大家有所帮助!
加载全部内容