AI绘制可爱的卡通小男孩
软件云 人气:0这篇教程是向软件云的朋友介绍利用AI绘制可爱的卡通小男孩方法,教程相对难度不大,制作过程介绍的也比较详细,感兴趣的朋友快来尝试自己制作一下吧!
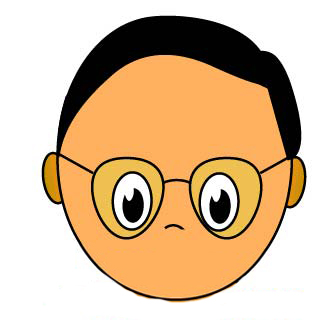
我们先来看一下制作完成的效果:

图1:卡通男孩完成图
在动手之前,你要先记住与熟悉Illusrtator工具箱中的黑箭头(也称选取工具,快捷键"V")与白箭头(也称直接选取工具,快捷键"A")工具(图2),它们将在我们下面的绘画过程中发挥重要的作用。使用黑箭头工具,我们可以选择任何物体与路径,对它们进行移动、缩放与旋转。使用白箭头工具,我们可以对构成物体的路径进行任意的修改,简而言之,用来改变线条的形状,使其符合要求。这"黑白双煞"可说是Illusrtator对矢量图形进行操作的基本"武器"。此外,还有一个很有用的快捷键——Undo快捷键——Ctrl+z,什么时候不满意了,可以用这个功能恢复到原来的状态。

图2:黑、白箭头工具
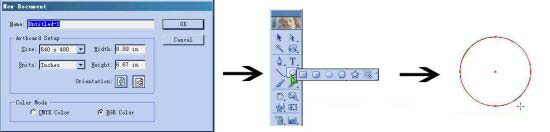
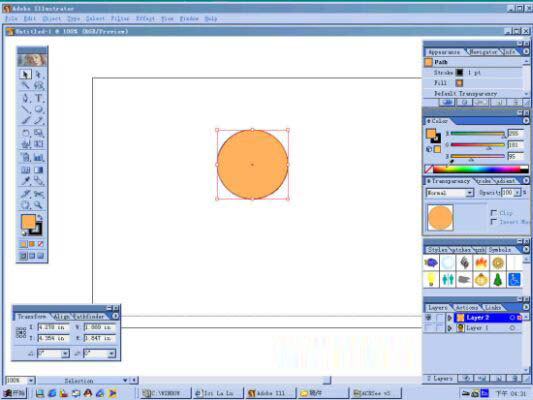
现在,在Illusrtator中新建一个640*480的图像文件,使用RGB颜色,然后选择左侧工具箱中的圆形工具,动手画一个圆吧,这就是他的脑袋了。(图3)用黑箭头工具将这个圆形移动到你喜欢的地方,进行缩放,把它变成你想要的大小,鼠标再移动到右侧的Color面板,选取一个你喜欢的颜色,作为他的肤色。在这里我使用的值是:R255,G181,B95。(图4)

图3:新建图形文件、选择圆形工具与画出头部基本圆形

图4:头部调色及大小调整
让我们想想,他的脸不应是一个标准的圆形。好,我们要让他的下巴变尖些,在圆形外空白的地方任意点一下,取消对圆形的选取。选择工具箱中的白箭头工具,移动到圆形上。回想一下,刚才我们在画圆形的时候,可以看到这个圆形有上下左右四个端点,这就是组成这个圆形的路径基本操作点。改变这任意一点的位置,就可以让图形形状发生变化。当白箭头工具移动到任意一个基本操作点时,你会看到它的下方出现一个空白的小点,表示这一点已处于你的控制之下。单击鼠标左键,图形出现了指示线,表示已处于修改状态,鼠标称动到任意一点后按住左键不放,就可以对图形形状进行任意的变化了。还犹豫什么,快把他的下巴往下拉吧。在画脑袋的过程中,希望你能尽快记住黑箭头与白箭头的操作。在下面的文字中,我们将不会对此再重复了。

图5:填充(Fill)与笔画(Stroke)选择

图6:Stroke选项板
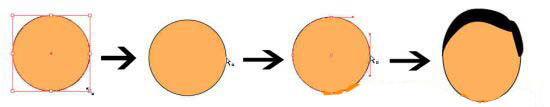
下面,该动手画他的头发了。在这一步中,我们要熟悉填充(Fill)与笔画(Stroke)选择器的功能(图5)。双击填充或笔画画框,可以选择弹出颜色选择器让你选择颜色。笔画的大小由右侧的Stroke选项板管理,(图6)我们可以直接在其中输入数值,决定笔画粗细。这一步有点难度,考验一下我们的鼠标吧。把填充色改为黑色,选择工具箱中的铅笔工具,(图7)按住鼠标左键不放,就可以在画布上画出线条了。
你可以一口气画出头发的形状,也可以先画出左边头发的形状,再画出右侧的。有个大概的形状就行了,因为细致的修改可以用"黑白双煞"来慢慢调整,记住,一定要有耐心。画好后就可以把头发放到他的脑袋上,用黑箭头工具调大小,看,有点意思了。(图8)

图7:铅笔工具

图8:加好头发后的头部
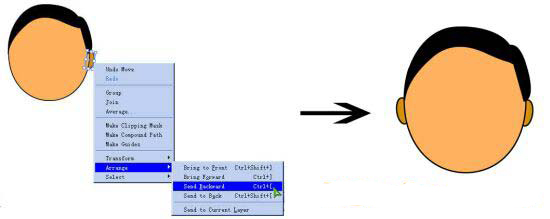
加个耳朵给他吧。很简单,画一个长椭圆形,选好填充色,用黑箭头工具进行缩放旋转,移动到右侧。由于这个部分是后画的,所以它会位于所有图形的最上方,盖住脸部。该调整一下。点击右键,在弹出的菜单中选择"Arrange→Send to Backward",把它移到脑后。然后,对耳朵进行复制粘贴,再调整好放在他的左边。两个耳朵就都出来了。(图9)

图9:加好耳朵后的头部
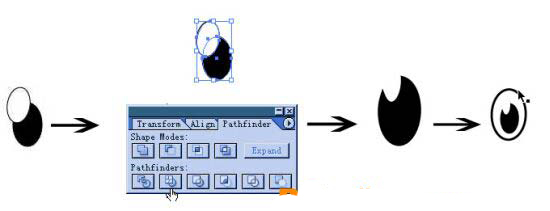
眼珠子,是画中传神的地方,是不是很难画呢?哈,画出两个椭圆,一个用黑色填充,另一个用白色填充,如图放在一起。现在,调出PathFinder(路径寻找器)面板,快捷键是Shift+F9。用黑箭头工具把这两个椭圆都选定,按下Subtract(减除)按钮,眼珠子就做好了(需要注意的是,按下Subtract后,两个椭圆的原路径实际还保留住,如果你按下旁边的"Expand"按钮,那么这两个椭圆的路径才会合而为一。是否需要"Expand",那就看个人需要。)。然后,在眼珠子外再加一个椭圆,放在眼珠子的下方,用黑箭头调整两者的大小,这就是眼睛了。(图10)

图10:眼睛的绘制过程

图11:直线工具
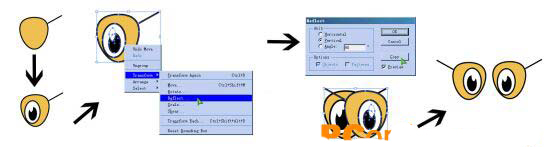
这个小男孩是戴着一幅眼镜的,所以我们还需要一副眼镜。首先,是镜片,有了前面几步操作,你也许立刻想到——又是一个椭圆!对,镜片实际上是一个用白箭头工具调整过的椭圆,放在眼睛的下方。然后再用工具箱上的"Line Segment tool"(直线工具)画出一条直线,(图11)调整倾斜度后放在镜片旁,做出半边镜框。好,他已经有了一半的眼睛了,我们要一鼓作气,把他的整个眼部画出来。用黑箭头工具选择这半边眼,点击鼠标右键,在弹出的菜单中选择"Transform(变形)→Reflect(反射)",在Reflect子菜单中选择"Vertical"(水平),再点击右下方的"Copy"按钮,我们成功地把他的另一半眼睛做出来了,小心地把这一部分放到合适的位置。
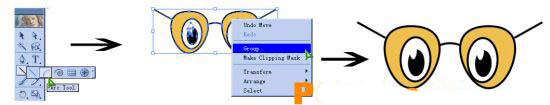
(图12)眼镜中间的架接部分实际上是一条弧线,是用"Arc tool"做出来的。"Arc tool"就隐藏在前面用过的直线工具的后面,用鼠标左键点击直线工具,按住左键不放,几秒钟后自然弹出隐藏菜单供你选取。画出弧线后经过黑箭头工具的加工放在两眼中间。眼部的绘制算是完成了。为了以后加工方便,我们要将这部分合并起来,用黑箭头将整个眼部选取,点鼠标右键,在弹出的菜单中选择"Group"(组合)命令,将它们组为一体,调整大小后放在脑袋上面。(图13)对了,还有鼻子。再画一条弧线放在眼睛下方。整个头部大功告成矣!(图14)

图12:眼部绘制流程一

图13:眼部绘制流程二
有了头部的绘制经验,你也该对躯体的绘制有一定了解了。我们要绘制的躯体如图所示,你可以把它想象为多个椭圆与弧线的组合。我们在Illustrator中的绘图,实际上就是对对这些基本结构的变换与组合,掌握了这些变换的技巧,就可以做到举一反三,随心所欲地创造你想要的形状了。在以下的操作中,我们要略去许多不必要的文字,以插图来说明其操作过程。

图14:完成后的头部
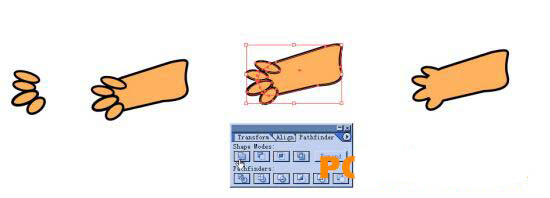
手部的绘制就是典型的椭圆组合,这里一共用到了5个椭圆。有4个是作为手指,1个作为手臂。作为手指的椭圆是很容易画的,你只要把它们如图示放在一起就行了,而作为手臂的椭圆则需要用白箭头工具进行一些细调,然后把它们用"PathFinder"面板中"Merge"(合并)命令的组合在一起。要注意的一点是,做为手臂的椭圆是后画的,所以它会被放置在4个手指之上,你要把它用右键菜单中的"Arrange→Send to Backward"先把它放在手指的后面。这一步的具体操作如图所示,不再多言。(图15)

图15:手部绘制
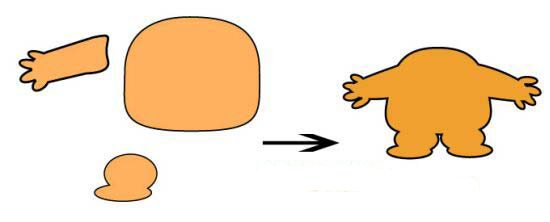
画好了一只手后,让我们回想一下上面绘制眼睛的步骤。由于他的身体是左右对称的,我们可以用同做眼睛一样的方法来做出他的另一半手,同理,也可以把他的双脚都画出来了。也就是说,我们只需要再做3个椭圆就行了,1个是他的身子;另外2个,则组合成他的另一边脚。躯干完成图如图所示。算起来,要画好身体一共要画8个椭圆,既然要画那么多个椭圆,我就不妨再透露一招——在画椭圆时按住Alt键不放,再按住鼠标左键上下左右地移动,就可以很容易地把你想要的形状画出来了。(图16)

图16:躯体完成图一
让我想想,我好像漏了点什么,他不是个男孩吗?啊!应该要有一些东西来体现他的男性特征才对——所以我特意用了两条小弧线来表现这一点。现在,终于做出了一个真正的男孩躯干了。不过,让他赤身裸体是不对的,有伤风化先不说,感冒了就不好了。还是让他穿上条裤子吧。这条白色小内裤用到了方形,椭圆形,直线与弧线,当然,还有"黑白双煞"的细致工作。具体的步骤就留待各位探索了。做好了裤子就马上可以给他穿上啦。(图17)

图17:躯体完成图二
最后,完成后的躯体部分用"Merge"命令合并,与头部再进行组合,用黑、白箭头工具进行再加工,就可以得到我们想要的卡通男孩了。如果你还有兴趣,可以试着去改变他的发型、肤色,创造出另外一个不同的人物形象来。
教程结束,以上就是AI绘制可爱的卡通小男孩教程,希望大家喜欢本教程!
加载全部内容