教你用AI制作漂亮的立体字
寻找原创分享者 人气:2本教程是教大家利用AI制作漂亮的立体字,制作出来的文字还蛮漂亮的,方法也不是很难。另外作者也介绍了AI制作立体的方法和在制作立体字过程当中的技巧。觉得很不错,推荐过来和软件云的朋友们一起分享学习了,我们先来看看最终的效果图吧!

具体的制作步骤如下:
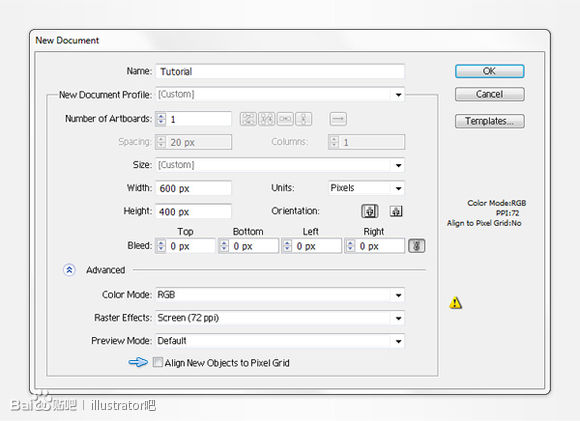
第一步,新建
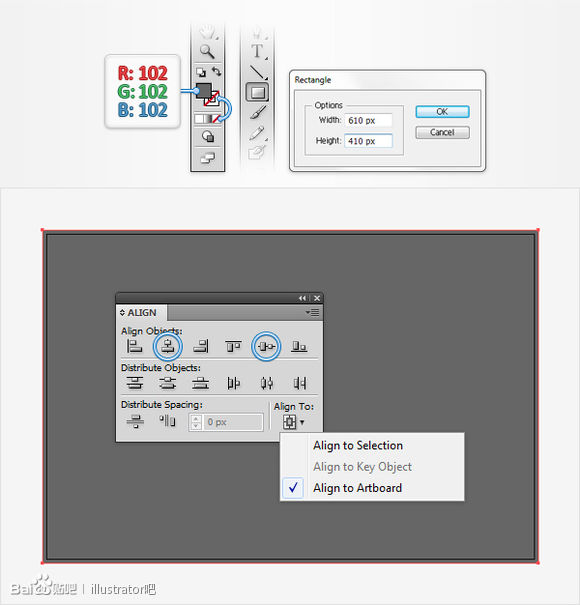
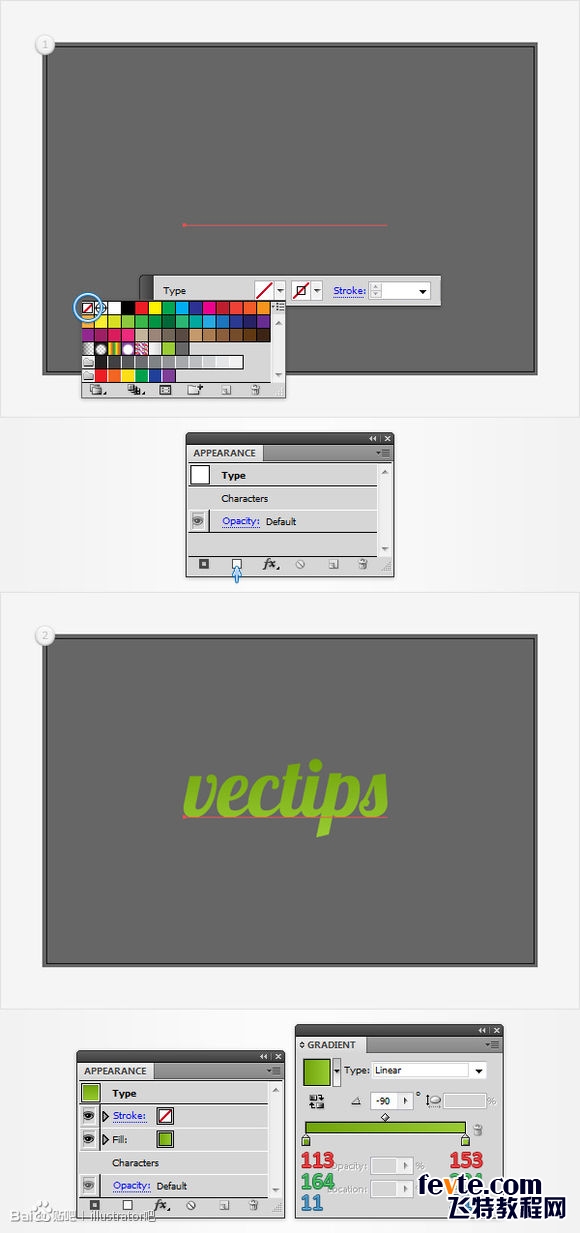
第二步,矩形工具,并居中画板对其

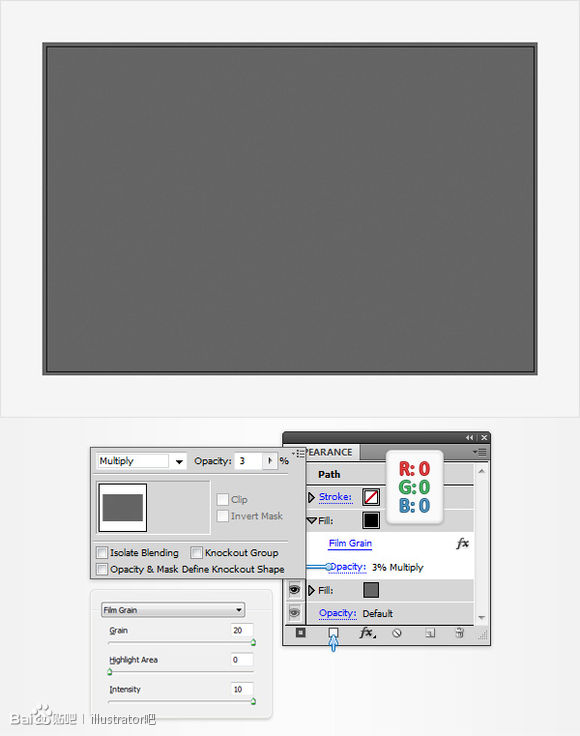
第三步,属性面板对矩形加一个黑色填充,对这个填充设置3%的透明度,把混合模式更改为
Multiply(加深?)并置于不透明度下方,然后执行Effect > Artistic > Film Grain
电影胶片效果

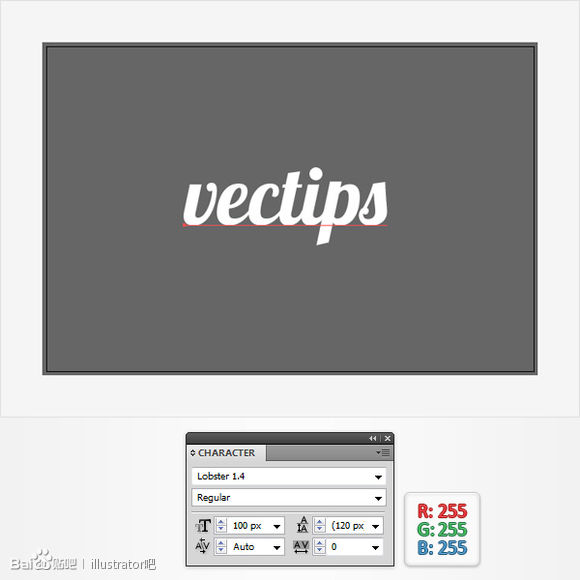
添加文字,100pt,白色,字体自己选吧

第五步, 先移去字体的 描边和填色,外观面板,新建填充,选择Gradient 渐变,角度要选择-90 从R=153 G=204 B=51到R=113 G=164 B=11的渐变 
第六步,文字的外观面板,在已存在的填充上再新建一个填充 R=153 G=204 B=51
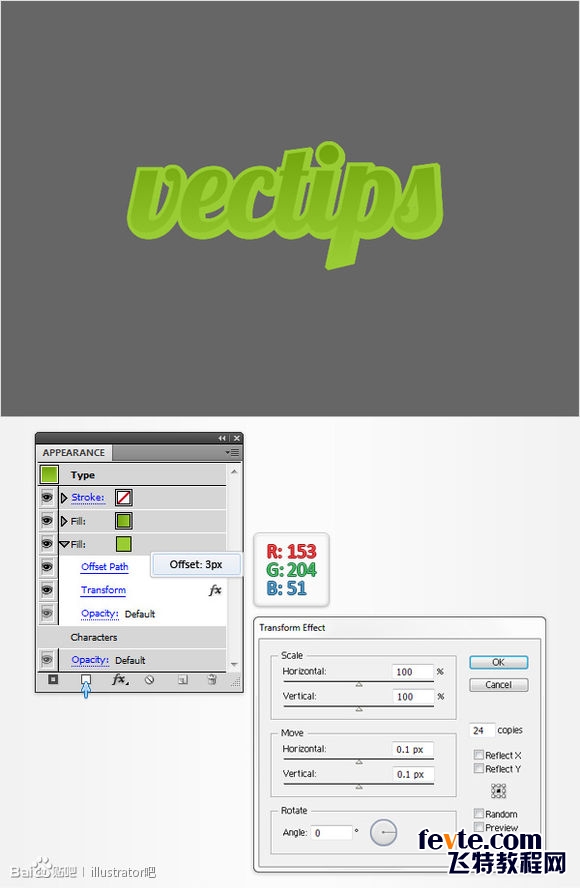
执行Effect > Path > Offset Path(位移路径?) 3px
再执行Effect > Distort & Transform > Transform 变换移动 水平和垂直选择 0.1
做24个 copy

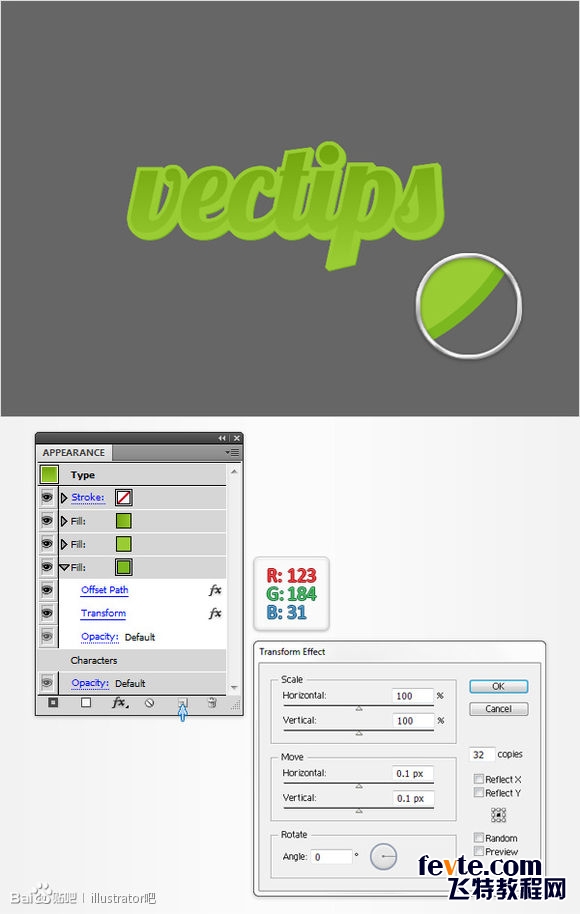
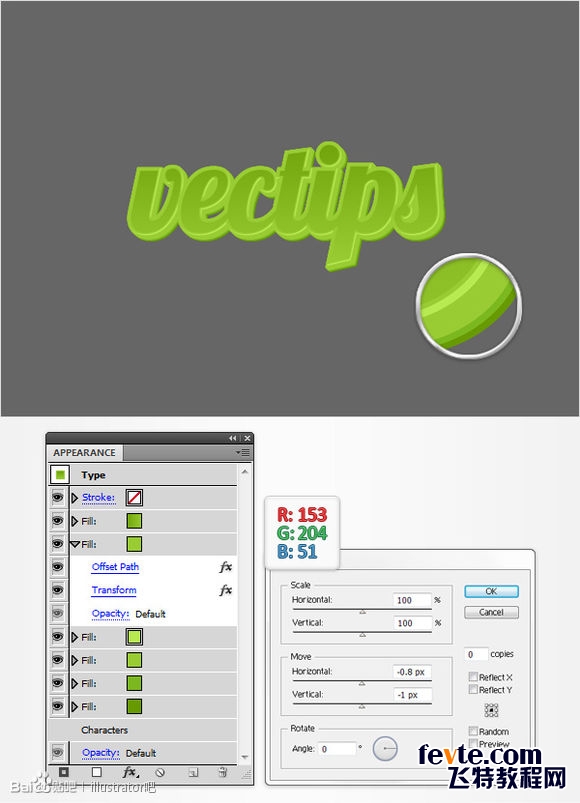
外观面板,选择填充按钮,双击用双击已经选择的项目 新建填充 R=123 G=184 B=31,并放在下方

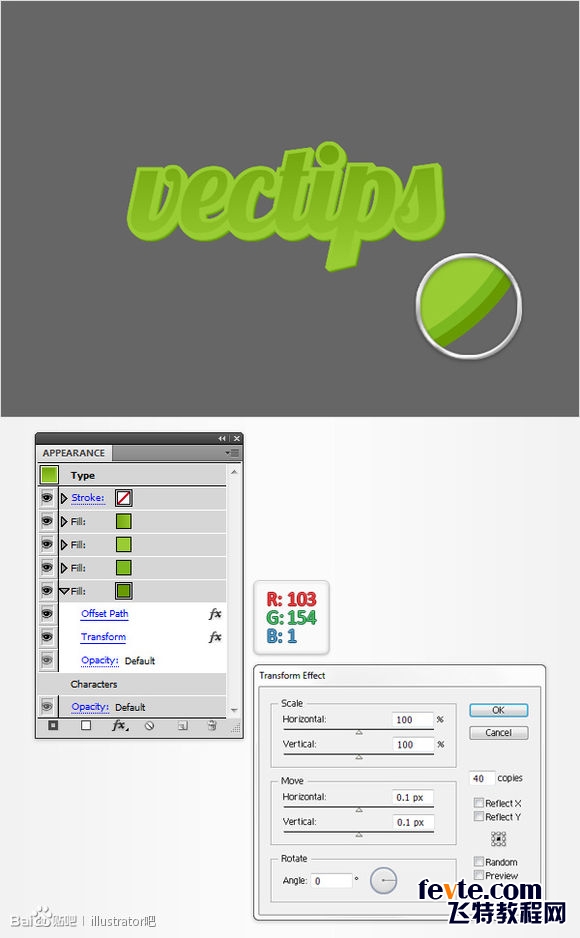
新建填充R=103 G=154 B=1 并变化做 40copy
新建填充 R=183 G=234 B=81,并作位移Effect > Path > Offset Path 2px新建填充R=153 G=204 B=51 变换Effect > Distort & Transform > Transform
水平-0.1px,垂直-1px

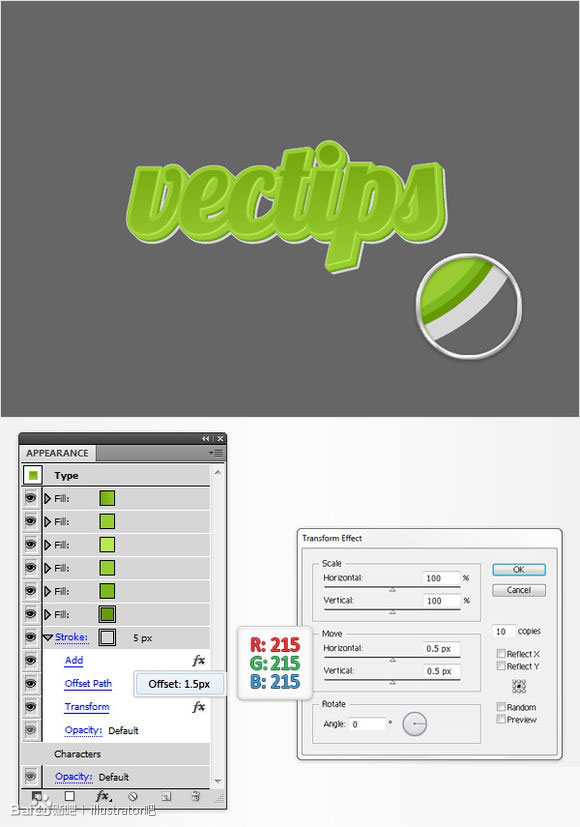
选择描边,用颜色 R=215 G=215 B=215
效果Effect > Pathfinder > Add 再Effect > Path > Offset Path. 1.5px
之后Effect > Distort & Transform > Transform水平和垂直0.5px 10copy

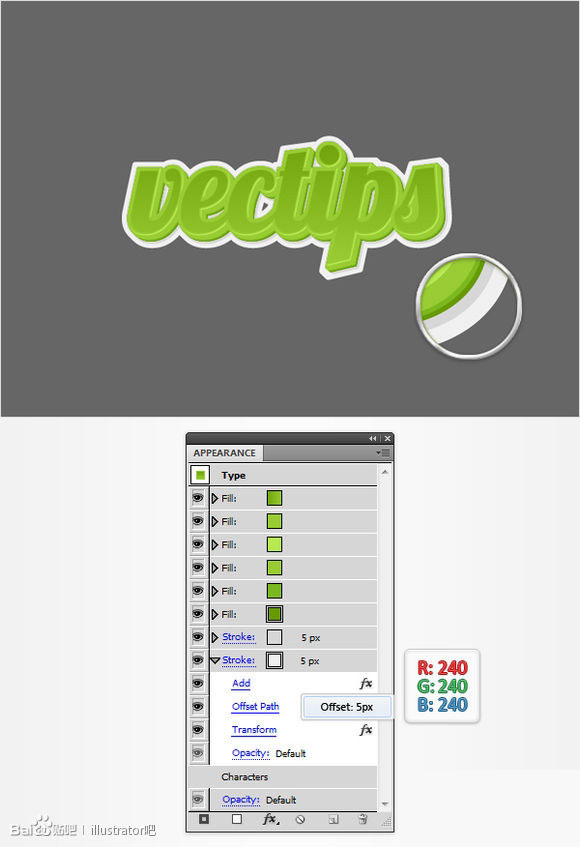
12/新建描边 R=240 G=240 B=240 路径位移效果 effect 5px
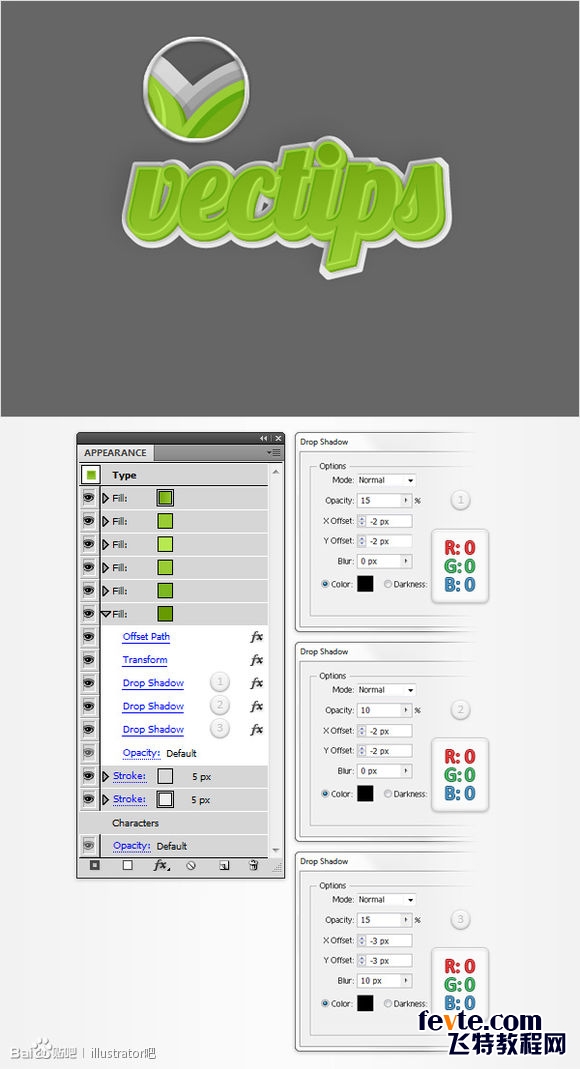
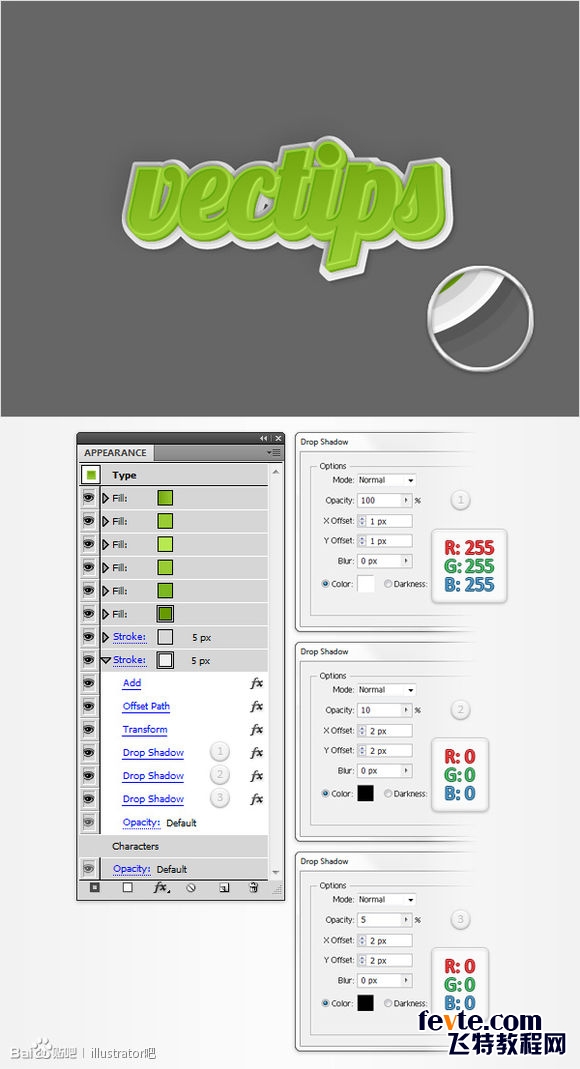
14、选择 最下端的一个 填充管 做三个投影 其参数如下图
对秒边做投影效果 Effect > Stylize > Drop Shadow

教程结束,以上就是用AI制作漂亮的立体字过程,希望大家喜欢本教程!
加载全部内容