网格在AI排版中的妙用(图文教程)
寻找原创分享者 人气:0本教程是向大家介绍网格在AI排版中的妙用,网格,或是说栅格系统,是做版式设计、平面设计、Web 设计的重要工具,作者通过实例向大家介绍网格的应用。教程实用性非常强,推荐给大家,希望对大家有所帮助!
在 1960 年代,瑞士的现代主义平面设计海报、宣传单中,就大量使用了网格来组织信息元素。进入信息时代后,随着 Web 的兴起,由于网页设计与平面设计、版式设计有很强的相似性,网格也被大量应用在了 Web 中。网格的好处,就是在于给予一种规约,令排版者可以较为方便的组织标题、列表、段落、图片等元素,保持版面元素之间的一致性,协调正负空间。一句话概括应用网格的好处:「随心所欲,不逾矩」


(图片摘自现代主义设计师 Massimo Vignelli 的 The Vignelli Canon 电子书)
不过,虽然用网格组织、排版信息相当方便,通常创建网格本身却是一件十分令人头痛的事情。通常的做法是:
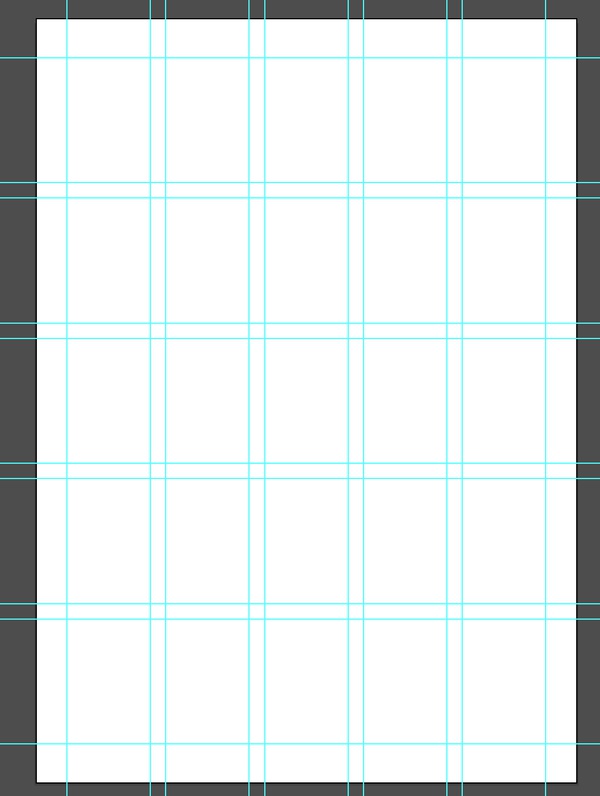
吭哧吭哧地在纸上算,计算网格的大小、间距什么的,算到天昏地暗;然后吭哧吭哧地拉参考线……很容易看出,这是一个特别苦的过程,特别是对于我这样数学学渣而言。所幸,AI 提供了一个工具,把设计师从吭哧吭哧的计算和吭哧吭哧的拉参考线解放了出来。今天的内容很少,就是要讲这个工具的使用。这个工具用起来特别简单,这次还是像前几次那样,通过一个具体的案例来说明:给一个 A4 纸打上类似这样的网格:

首先,依然是新建文件。不过这次要新建一个 A4 大小的文档(210mm x 297mm)。
然后,在这个文档的画板上画一个大小同画板大小,覆盖整个画板的矩形,并去掉这个矩形的填充和描边。
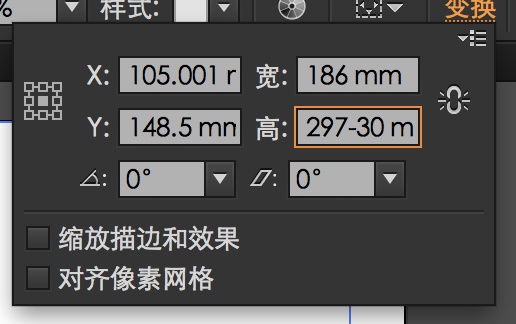
接下来,确定页边距。假设我们这个文档的的横竖页边距分别是 12mm,15mm 的话,选中矩形,在「变换」面板中选参考点为图形中心,宽与高那两个文本框分别输入这样的表达式:210 – 24mm, 297 – 30mm,即「长度 – 页边距 x 2」。AI 是可以支持类似这样较为简单的算数表达式的,类似这样:

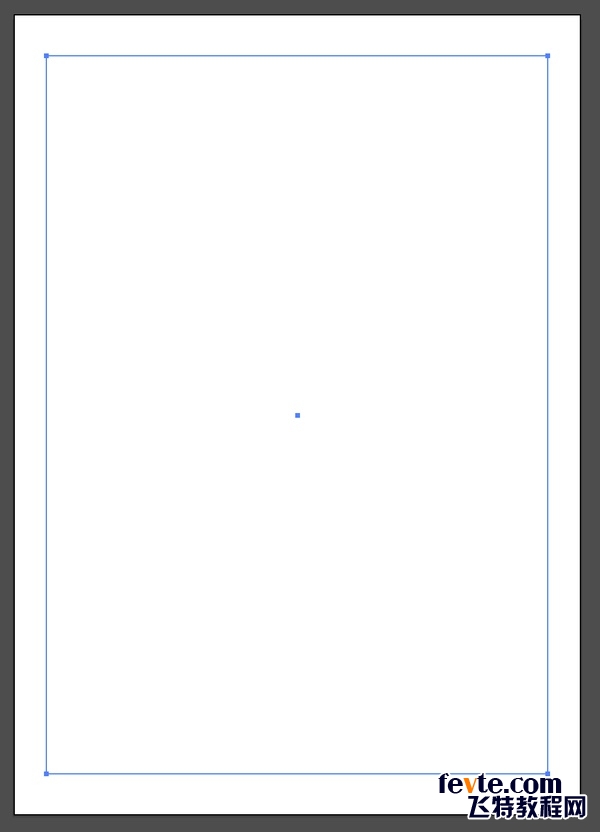
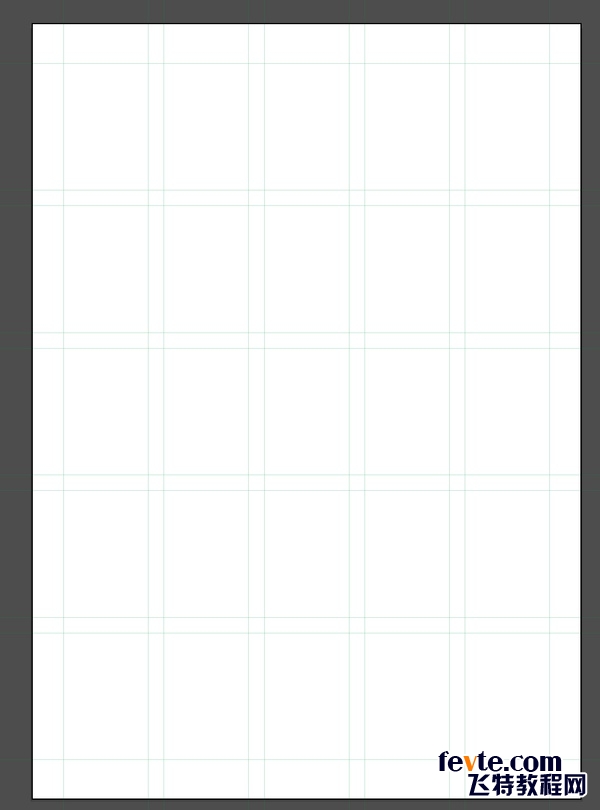
做好后画板应该类似这样:

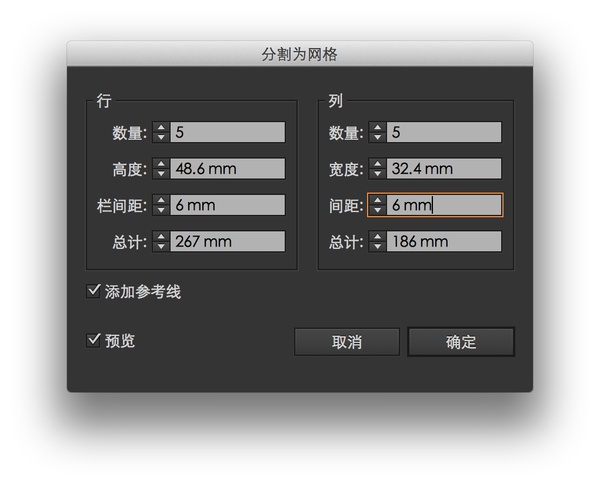
然后,执行菜单命令:「对象」-›「路径」-›「分割为网格」,在弹出的对话框中做如下设置:

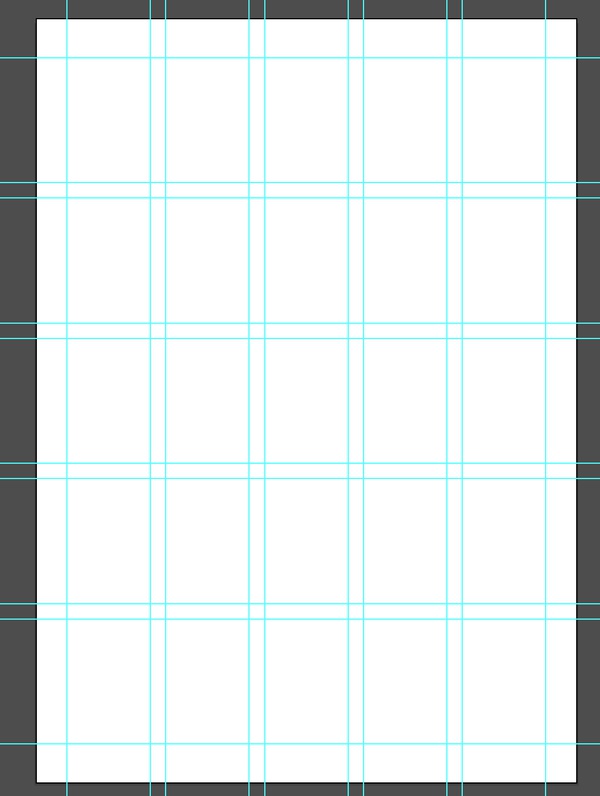
点击「确定」,几乎就搞定了!如图:

或者再进一步,取消整个网格的编组,然后全选,按上节课的办法建立参考线:

Done. 我们除了计算页边距之外,没有进行其他任何的计算,并且也没有拉参考线。页面的栅格系统就这样轻松地建立好了。
另外,还有一种办法来创建网格,就是利用 AI 的矢量效果中的变换效果,比较适合用来创建事先已经确定了单元格长、宽的网格,不过不能做出上面那样的「版式网格」。再举个例子来看一下:给一个 960×640 的文档打上单元格大小为 80×24 的网格。
首先,当然依旧是新建一个 960×640 大小的文档,关掉像素对齐。然后,用直线工具,在画板的顶端画一条直线,如图:

(为方便查看,我把直线的宽度设定成了 2px,FF0000 红色。实际使用中,不必设置线条颜色和宽度,并且,没有特殊原因的话,应避免使用 FF0000 红色)
然后,选中这条直线,加上一个「变换」效果,弹出的对话框中做如下设置:

在这个对话框里,「垂直」一项即为我们希望的网格单元格高度,「副本」一项是网格单元格的数量。如果要是懒得手工算的话,可以勾选「预览」选项,用鼠标滚轮或触控板调整「副本」一栏的大小。
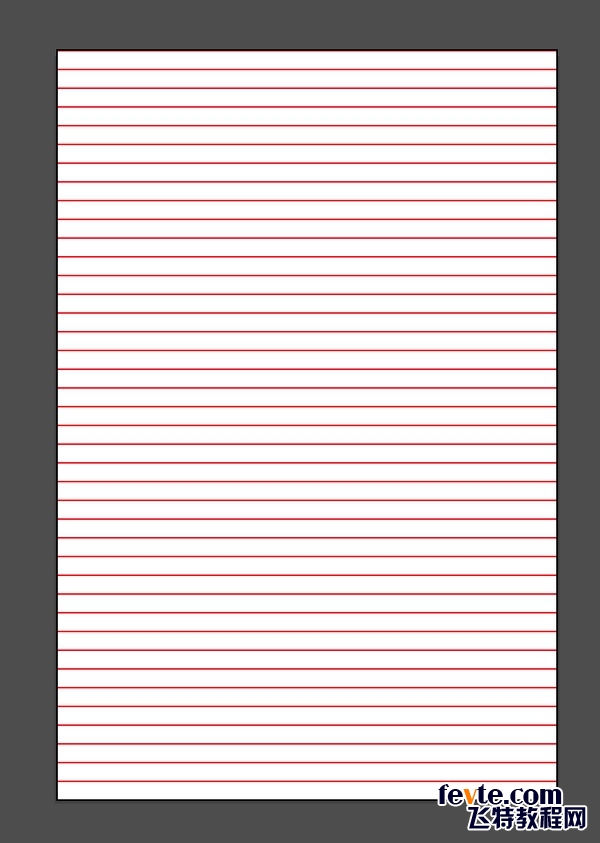
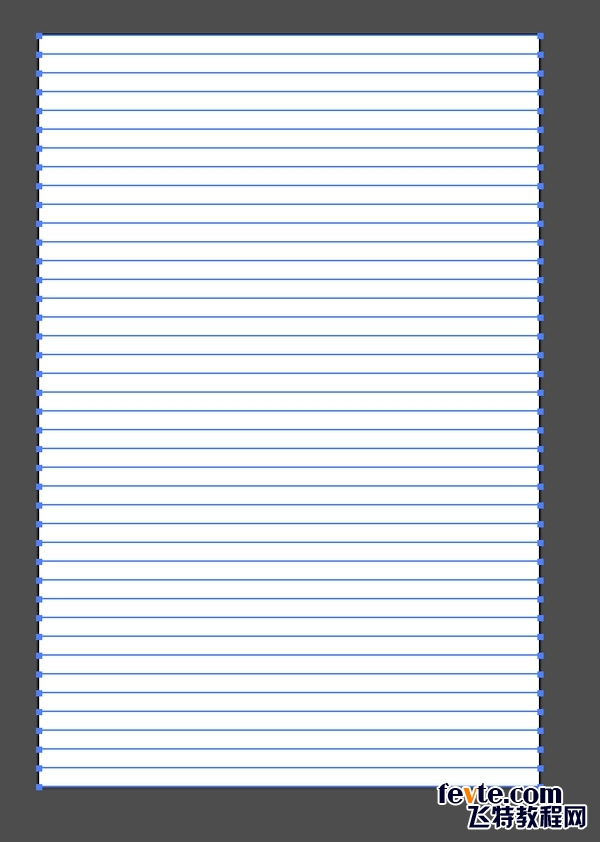
点击「确定」后,画板应该是类似这样:

然后,选中直线,执行命令「扩展外观」两次,将「变换」效果应用:

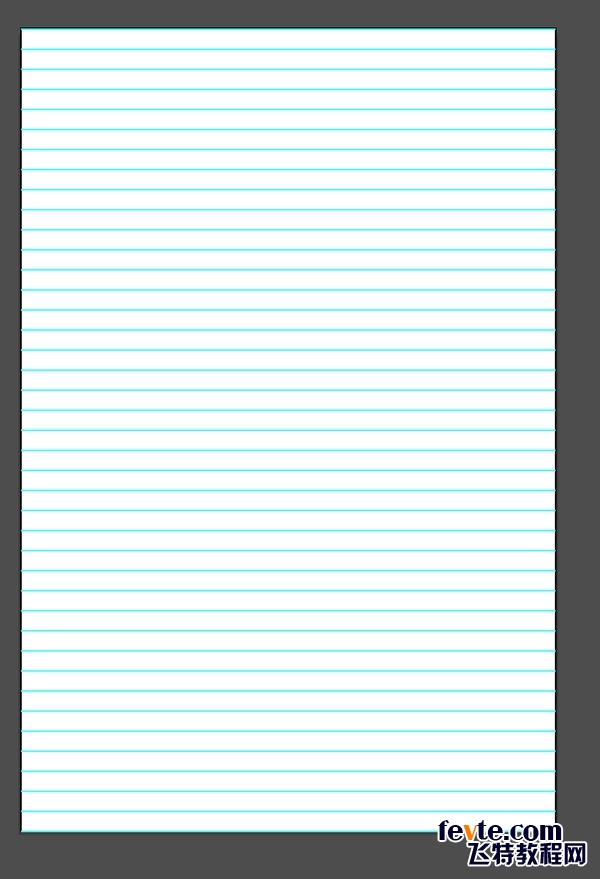
接着,取消这个对象的编组,全选取消编组后的所有直线,最后再执行命令「建立参考线」就可以了(具体方法可查看上篇教程:使用 Adobe Illustrator 做 UI 设计——灵活使用参考线 ):

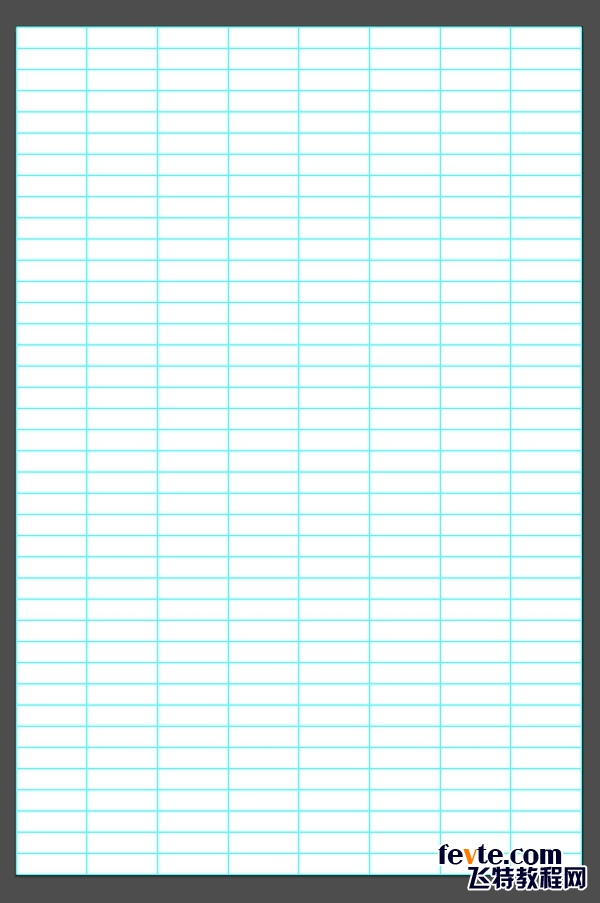
竖线同理,画直线,使用「变换」效果复制,使用「扩展外观」命令应用效果,取消编组两次,建立参考线:

Done.
为什么没有说 AI 内置的网格效果(即使用快捷键 [ Cmd ] + [ ' ] 开启的那个)?因为那个网格是 AI 的全局设置,并不是基于文档的。如果不同的文档使用了不同规格的网格,那么每次切换文档时都在首选项里改变设置。因此,这个功能基本上是鸡肋。
完结!以上就是对网格在AI排版中的妙用介绍,希望对大家有所帮助!
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说