教你利用AI和Photoshop制作low poly多边形头像
软件云 人气:0
编者按:最近一款叫「脸萌」的APP突然火了起来,小编朋友圈都被脸萌刷屏了,愤怒之下看到了这个教程——教你利用AI和PS制作low poly多边形头像,效果太帅了,当即大喜,赶紧分享出来。小编看到很多外国朋友学习后立刻换了头像,软件云的小伙伴们也赶紧练下手!
在这里,巴西设计师布雷诺Bitencourt将为你介绍如何在Illustrator和Photoshop中一步一步的制作时尚的低多边形肖像。
这种风格的作品的秘密在于有一张高质量的原始照片(底片)。首先,布雷诺演示了如何(使用自己作为一个案例)来绘制这些三角形。然后他演示了如何在Photoshop中完成这些工作,然后在Illustrator创建矢量版本。
布雷诺说,学习本教程并不需要你是一个Illustrator或Photoshop的高手,只需要有好的眼睛和耐心。
完成所需时间 :4小时
软件需要: 任何新版本的Adobe Illustrator和Photoshop。

第一步
首先你需要一个好的底片。在本教程中,我决定制作一个自画像,所以我需要我朋友的帮助来拍摄一些照片。
重要提示:这里是用透视法来表现深度,即底片要有良好的高光和阴影的变化,并尽量保证您的底片里有一些有硬边缘配件,这将与软的皮肤和衣物形成对比(例如像眼镜,珠宝或笔挺的衣领)。
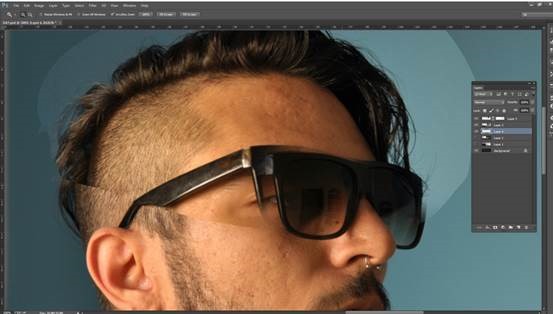
你需要从这些照片中找出最好的部分来合成你所需要的底片。正如你在这张截图上看到的,我首先从一张照片中选定脸,再从其他照片中选中眼镜和其他细节。在这个阶段挑剔一些是非常重要的。
对于每一部分,大致裁剪出需要的部分。然后在Photoshop中新建一个黑色背景的文档,然后将每部分照片放到不同图层上。

第二步
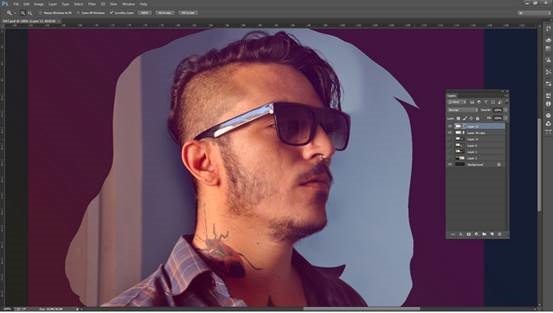
现在,你需要将它们结合起来创建完美的底片。删除不必要的部分,将你所选择的部分拼贴 ——使用遮罩和混合模式把它们放在一起。
你不必完全按照原始照片来拼,你只是想制作一个像我一样英俊潇洒的底片。举例来说,我不喜欢眼镜腿放在我耳朵上的样子,所以我延长了。
我也改变了我的部分头发,是不是很有趣。

第三步
在你合成的图像的基础上,调整对比度,色彩平衡,色阶之类的来创建一个更有活力的形象。
我真的不应该这样说,但我经常使用Photoshop的自动对比度,自动颜色和自动色阶功能(在图像菜单),如果你不想手动调整的话,使用这些自动功能是非常实用的。

第四步
我希望我最后作品的色调比刚才的底片更暖一些,为了把它变得接近我想要的,我加了紫色的图层与滤色混合模式。

第五步
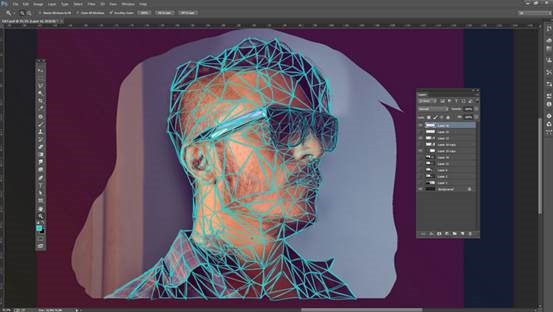
现在我们就来做耗时部分:三角网格。这个没有秘招,你需要手工去做。为什么呢?因为你的大脑在绘制脸部轮廓时比任何脚本或自动化的软件更好。
不过这里有一些建议。小的部分需要小三角形。永远不要四边形—他们只是被看错了,坚持三角形。如果你的照片已经有和我一样挺直的鼻梁就比较好做了,圆润的鼻子是很繁琐的。
用小的笔刷在一个空的图像上创建你的网格。使用一种与图片相比来说较浅的颜色。我喜欢蓝色或绿色,因为这两种颜色都是底片上没有的颜色(除非脖子上有螳螂纹身)。

第六步
如果你已经走到这一步,拍拍自己的胸,你已经做了很多艰苦的工作(但不是全部)。
现在是时候改进任何有错误的三角形了。你需要把心思放在网格上,所以隐藏底片吧。查找你忘记创建三角形的地方。
一旦你已经完善了它(三角形网格),把它的颜色改为白色,以便与黑色背景对比,并将其保存为JPG格式。
现在启动Illustrator。
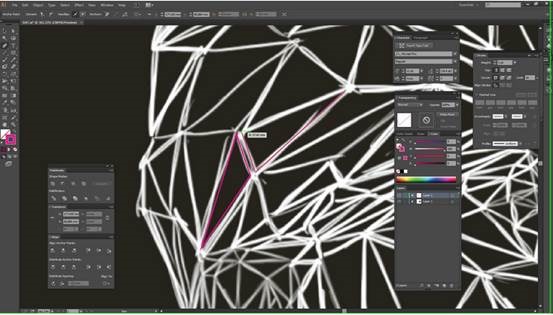
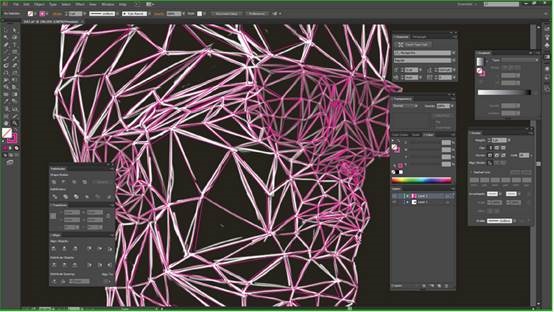
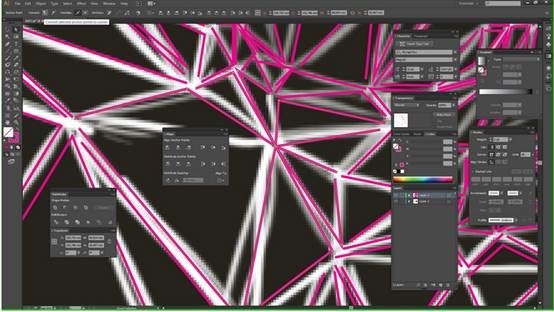
第七步将你的网格拖进你的画板,锁定它。现在开始用钢笔工具来绘制矢量网格了,记得使用一种有对比的颜色(我用的亮紫色)。
同样,这步将需要一些时间,所以换上一个美妙的音乐播放列表和来杯最好的咖啡,让我们开始这漫长的工作。
这里有一些建议,可以加快这一进程。
你并不需要绘制闭合的三角形,只要用钢笔工具标出三点。这可能听起来很傻,但它会为你节省大量的时间,特别是你要去创建数百个三角形。

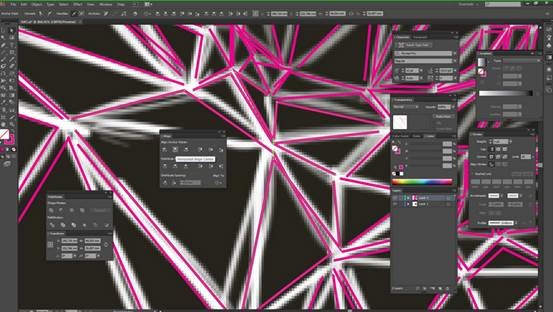
第八步
你也不需要多么精确的,在接下来的几个步骤可以用一个非常好的窍门把他们完美的连接在一起。

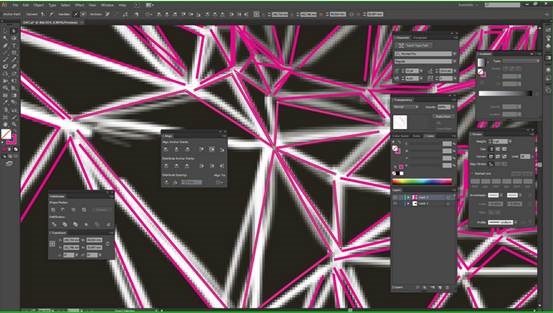
第九步
工作量是很大,但我相信你可以做好的。你可以休息一段时间,但是要记得保存噢。

第十步
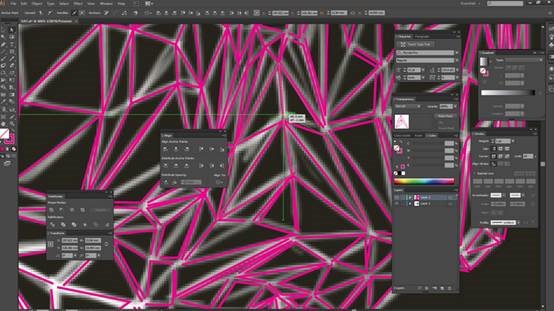
现在,我将教你技巧,使所有的点完全对齐在正确的位置上。这是一个简单的工序,不过当然你需要重复它的次数和你图片上三角形数量一样多。
使用直接选择工具,选择本应是同一个地方上的一组点。
译者的话:可以使用索套工具(Q),在三角形的联结点处圈一下,就可以该位置选中全部的点。

第十一步
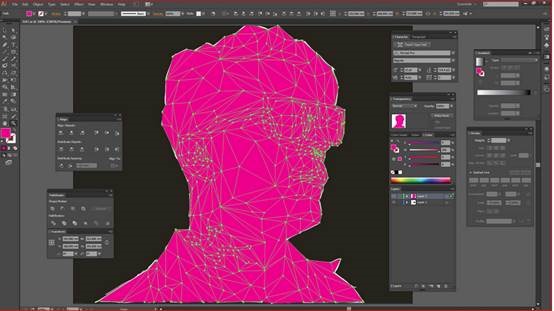
打开对齐面板,点击水平居中对齐锚点。

第十二步
然后单击垂直居中对齐,之后所有的锚点就在完全相同的地方了。哦耶!

第十三步
现在移动点来纠正到需要的位置。
然后为所有的点重复步骤10-12。

第十四步
隐藏你在Photoshop中创建的网格。再次检查过你的网是否有任何遗漏的三角形(每次我总是忘记至少十几个角形)。要做到这一点,最好的办法是选择所有网格(命令/ Ctrl + A键),然后切换到填充色(按shift + x)。
如果你发现有一个三角形失踪,就再次切换到描边色(按shift + x再次),添加三角形,并再次检查。当你已经有了一个完整的网格后就可以到下一个步骤了。

第十五步
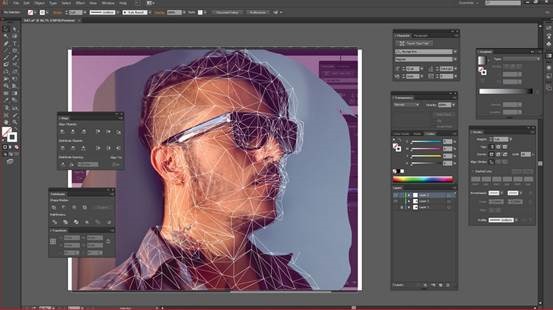
将您的底片放在一个独立的图层,并放在矢量网格下方,将它们完美对齐。这样你能清楚的从底片上选出正确的颜色。记得锁定的底片图层。…

第十六步
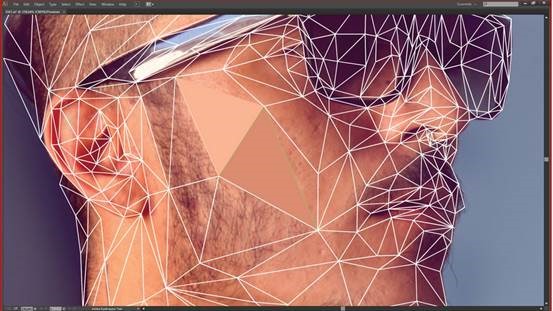
现在到了最有趣的部分—让我们来上色。依次选择每个三角形,选择吸管工具(I),在每个三角形的中间选择颜色来填充它。

作者介绍:
布雷诺Bitencourt是个住在Bauru的巴西设计师,为全球的客户工作。他主要是一个标志设计师,但喜欢尝试low poly插图,3D作品,毛刺艺术等更个性化的工作。

编者翻到原网址,发现好多同学学完教程都放上了自己的多边形头像,非常漂酿,同学们也可以试下手,艾特优设哥呦
同学们的作品:




这些都不够帅?那这篇《看看高手创造的低多边形人物有多牛(有彩蛋)》一定能让你大吃一惊!
好了,教程已经结束了,大家是不是还意犹未尽啊!呵呵,有兴趣的朋友可以尝试利用AI和PS制作自己喜欢的人头像,相信效果一定非常哦!谢谢大家观看!
加载全部内容