Illustrator鼠绘教程:绘制真实立体的海星
软件云 人气:0教程我们将学习一些看起来耗时但不可缺少的Illustrator技巧。这些方法简单而行之有效。你将学习如何使用Illustrator混合工具、渐变网格、图案,控制光照来制作纹理丰富的海星。教程非常实用,学习知识也非常多,希望大家认真学习!
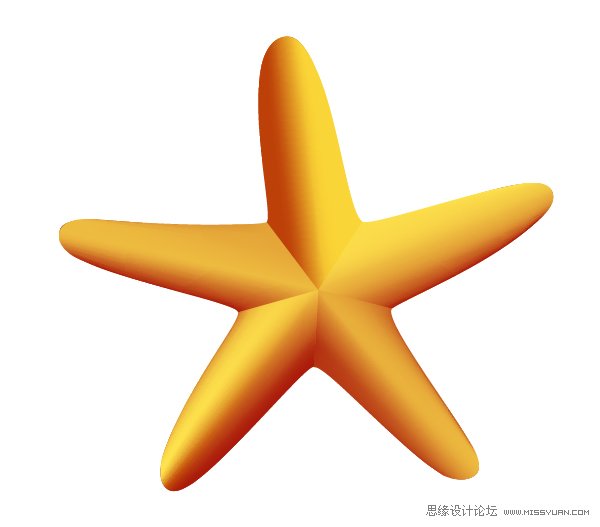
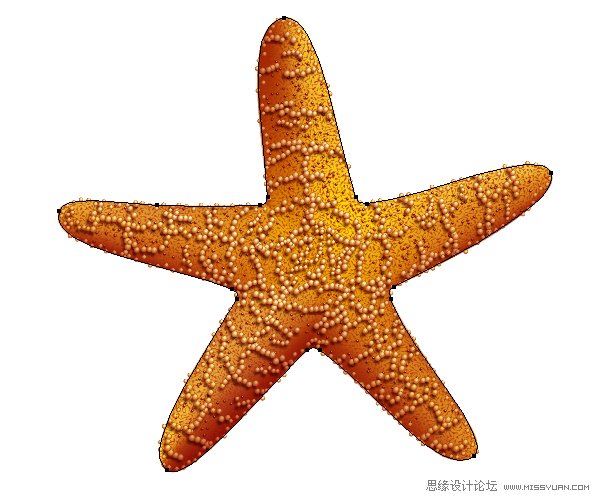
先看看效果图

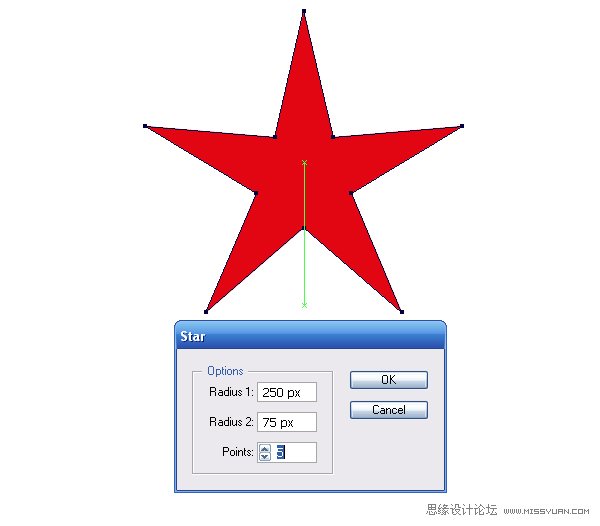
1.我们开始制作使用星形工具制作海星的基本形状。我建议你采用跟本文一致的参数,这样在整个教程制作的过程中你就不需要再考虑尺寸对最终效果的影响了。

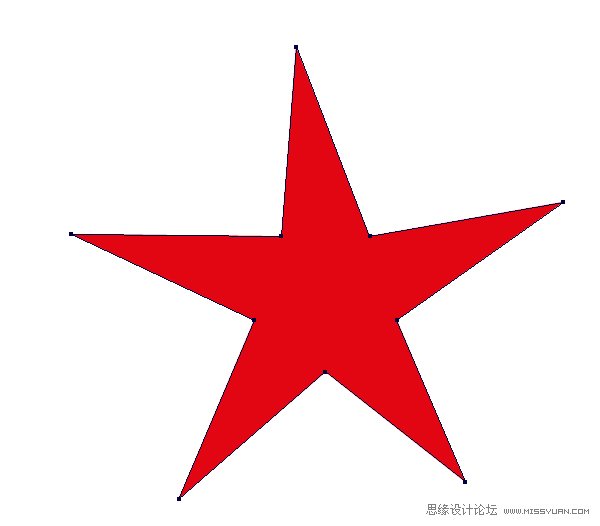
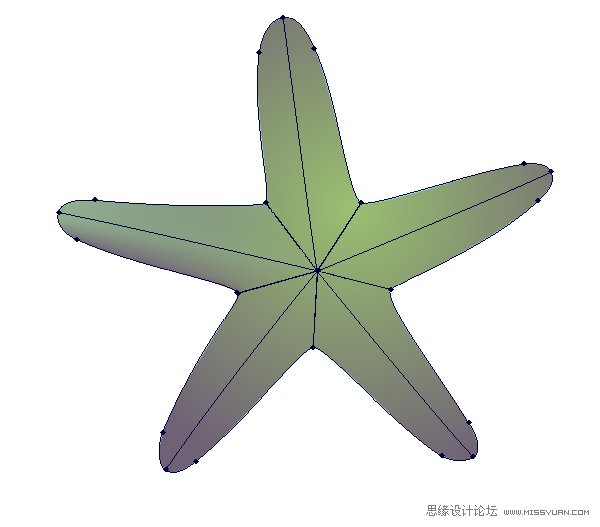
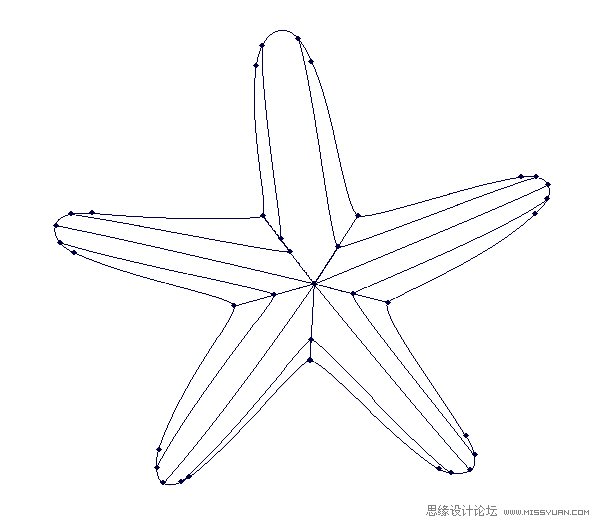
2.使用直接选择工具,略微移动海星的锚点,使其轮廓看起来更自然。

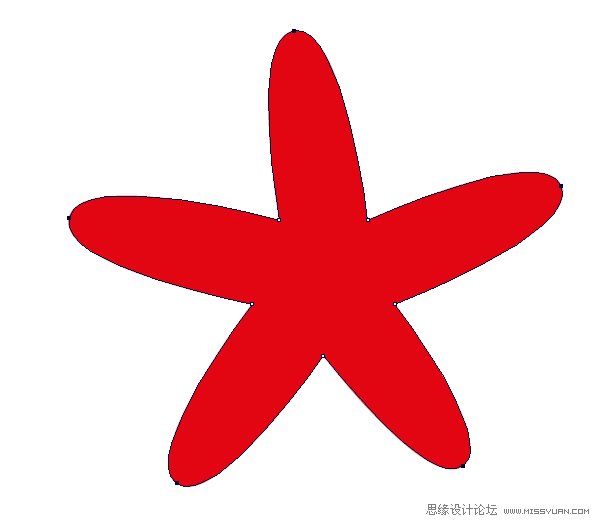
把各个尖锐的锚点转变成平滑过渡。(Shift+C拖动锚点即可)

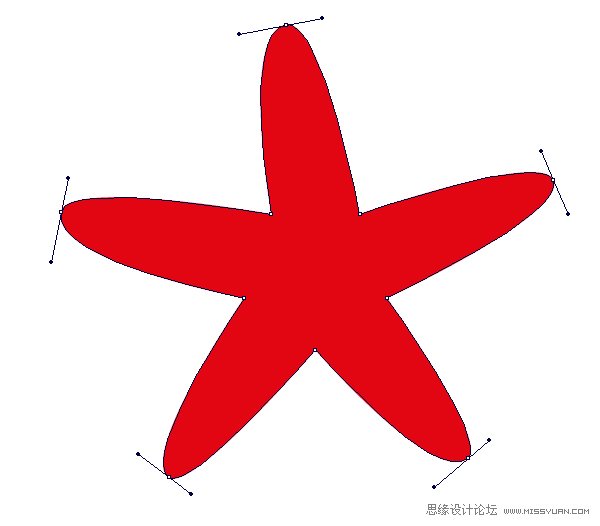
移动海星5个锚点的手柄,效果如下图示:

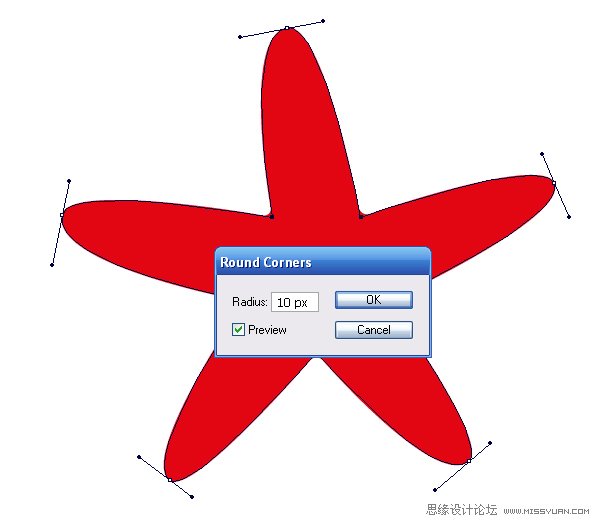
3.选中所以锚点,然后“效果-风格化-圆角”,在弹出的对话框中把圆角半径设为10px。

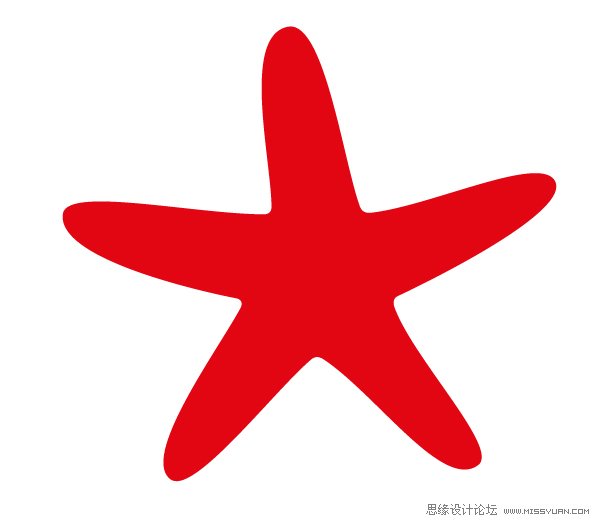
确保锚点保持选中状态,来到“对象-扩展外观”。继续活动锚点的手柄调整到满意形状。


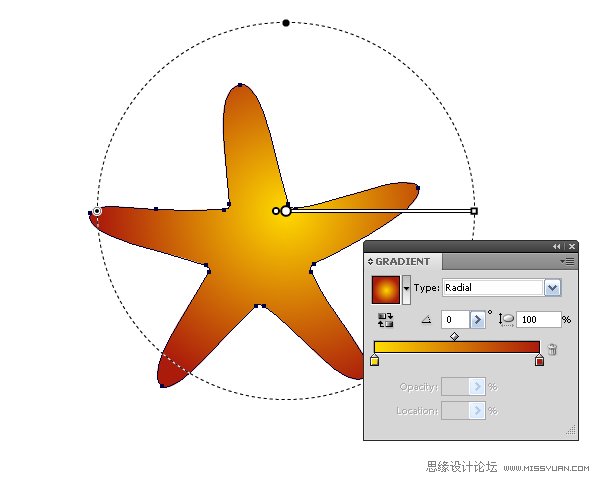
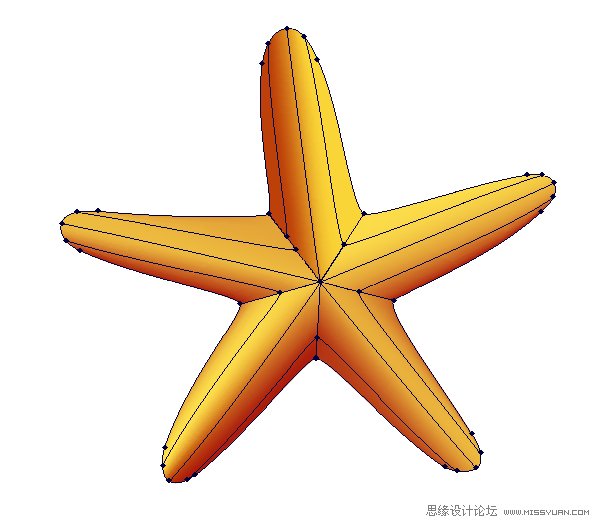
4.使用橙色到黄色的径向渐变填充海星。

我们把径向渐变的中心即光源点设置在海星中心的略偏右上方,因此得到其阴影和高光。
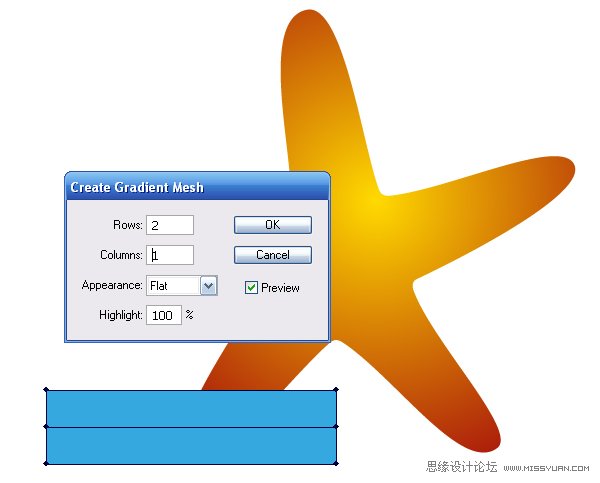
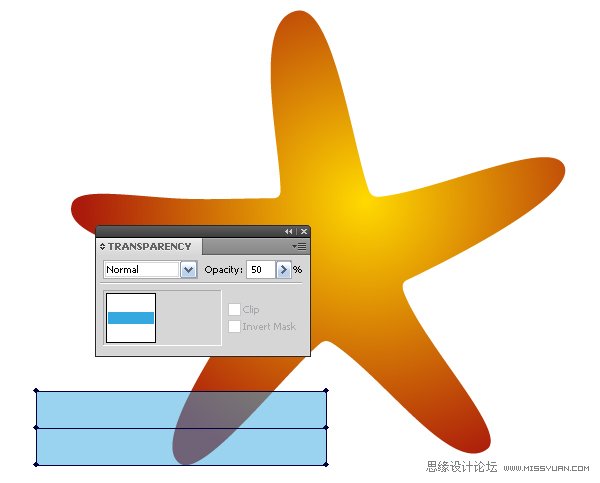
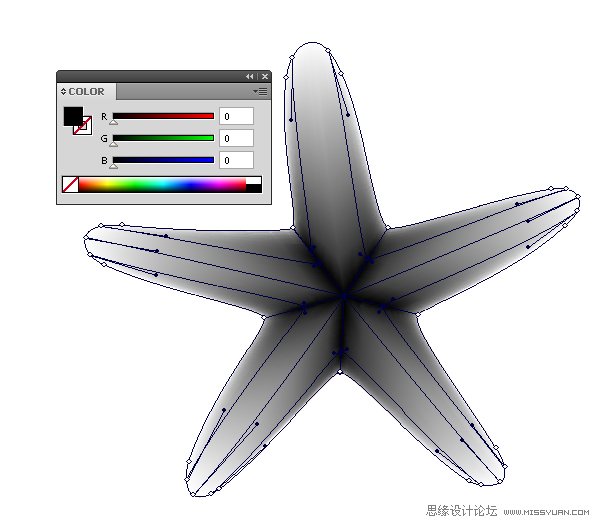
5.现在海星的外形看起来相当笨拙不自然,所以我们使用渐变网格来调整它。使用矩形工具创建一个矩形,保持选中状态,然后来到“对象-创创建渐变网格”,设置行列数值如下图所示:

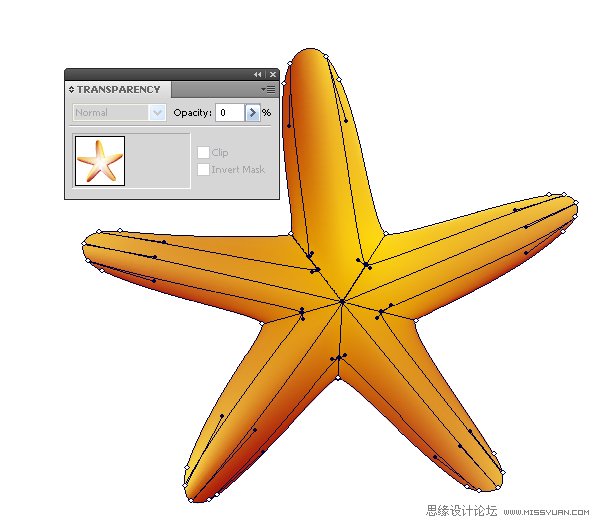
继续保持选中状态,来到不透明度面板中,不透明度设为50%。

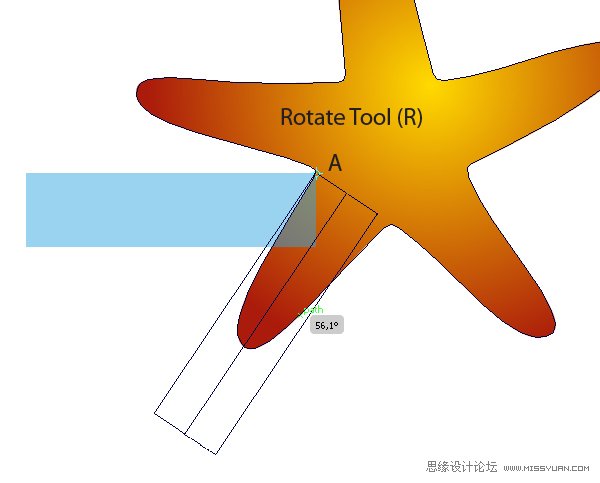
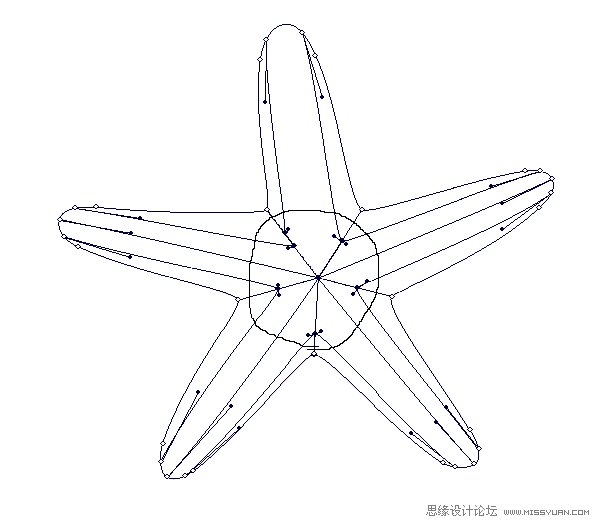
6.移动矩形如下图所示,并使用旋转工具旋转它,贴紧A点。

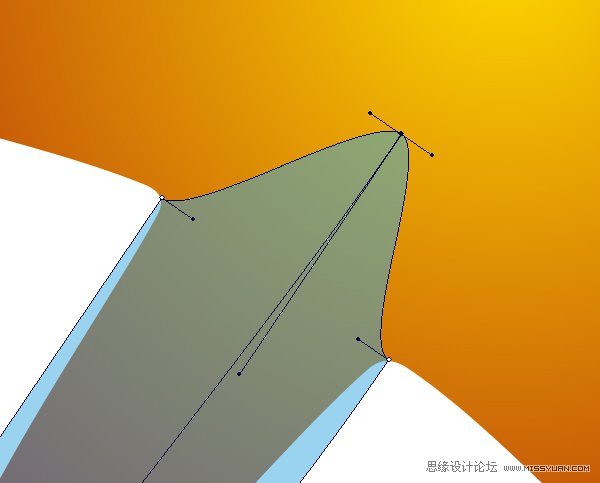
使用直接选择工具,移动矩形的各个角点如下图所示:

移动矩形的中间一个锚点到海星的中央。

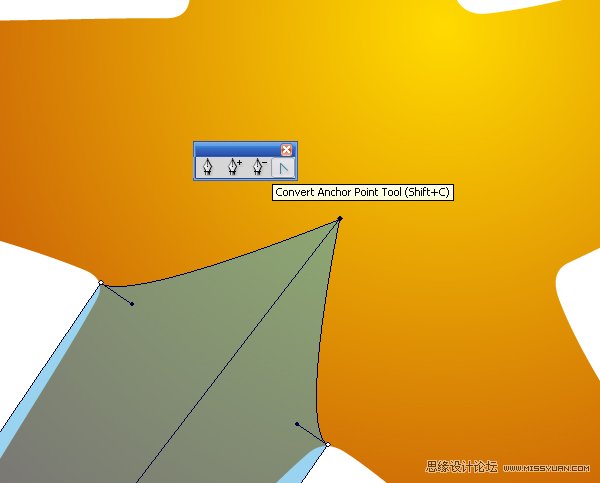
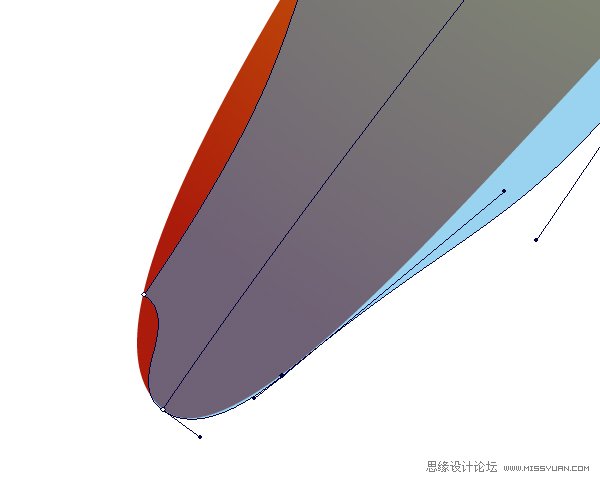
使用“转换锚点工具”把平滑锚点转变为尖锐角点。

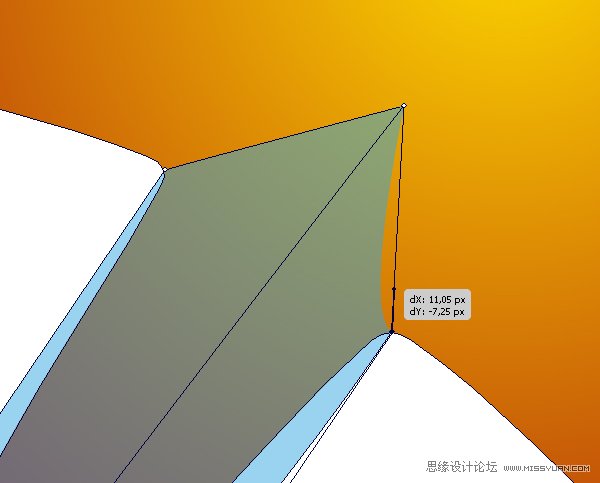
有些时候并不会立即起作用,这样就请你保持耐心再试一次。不要点在锚点上,点击它的略下方一点点。操作矩形的各个角点,使其贴合海星的形状。

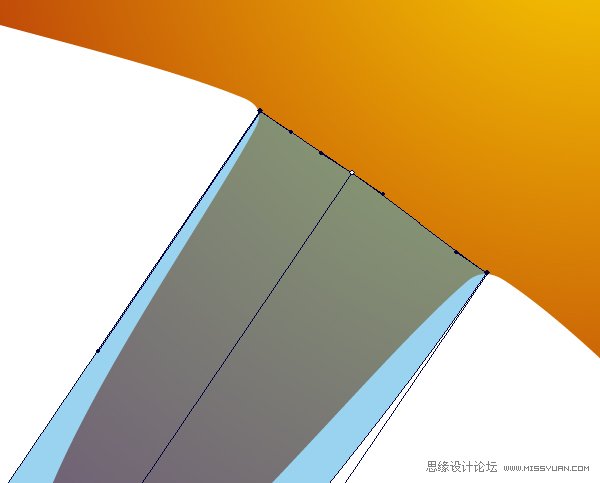
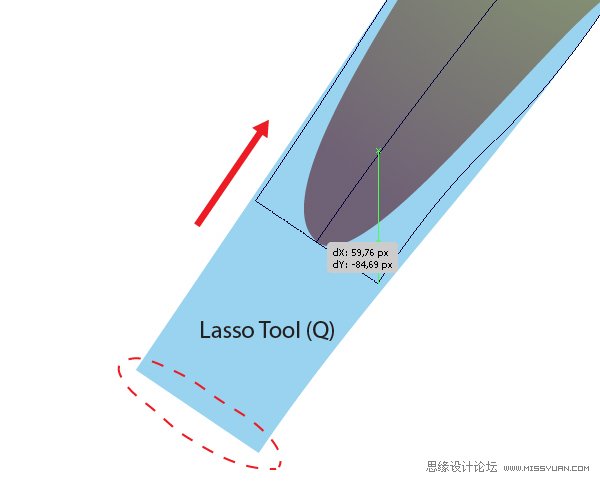
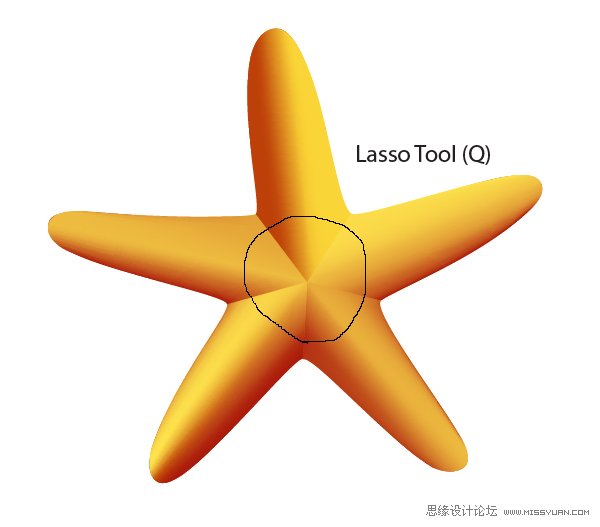
7.接下来变形矩形的另一边。选中这一头所以的锚点,你可以使用索套工具来完成,当然也可以使用直接选择工具,移动它,直到这一边贴紧海星的边缘。

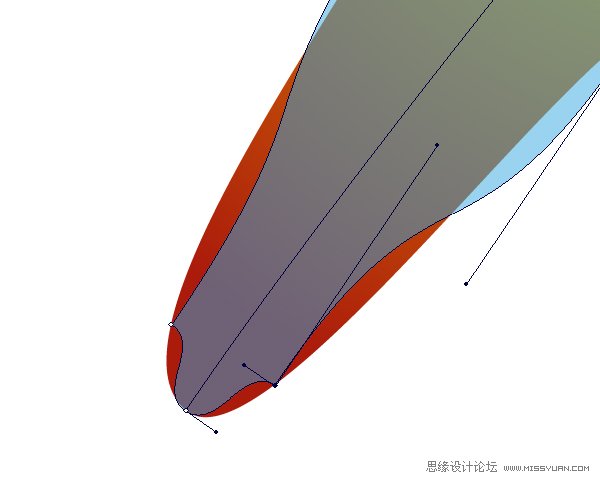
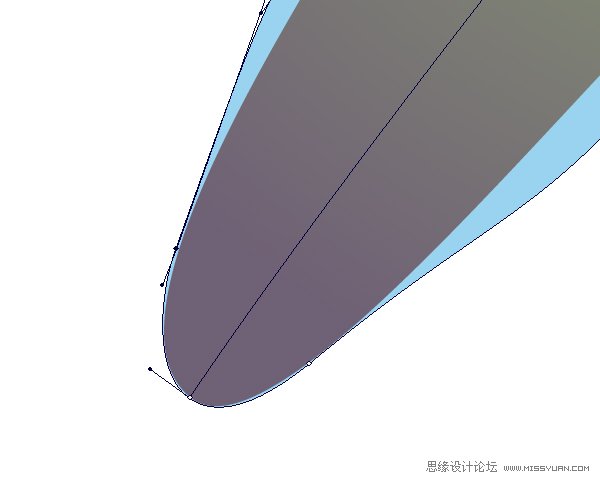
现在移动锚点贴合海星的足。

移动矩形渐变网格的其他点,使渐变对象贴紧海星轮廓。渐变网格的边不要超过海星轮廓为宜,最好是它们之间留一条小小的缝隙。

所以,只需要直接选择工具就可以搞定,顺利完成变形。


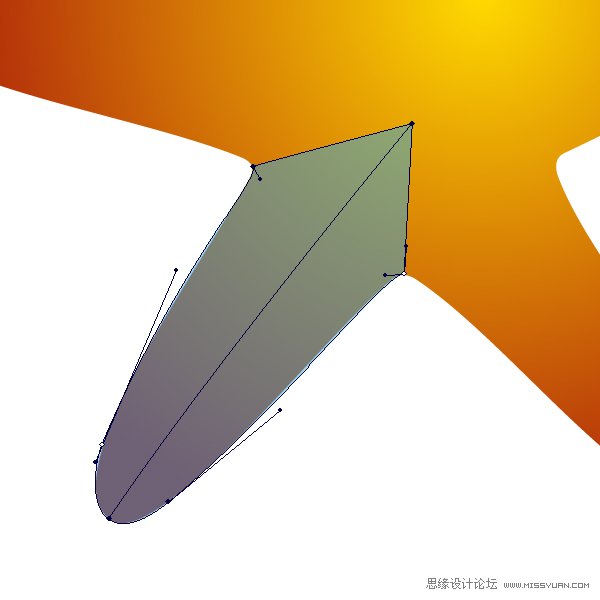
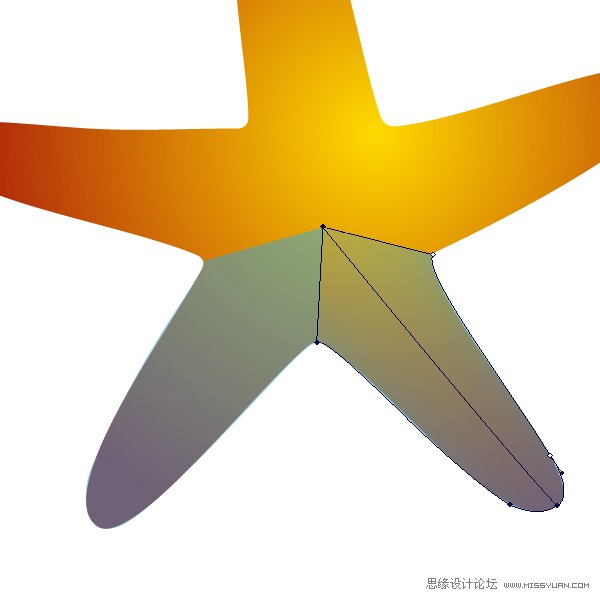
8.使用相同的方法创建其他渐变网格对象。

连接相近的网格点。为海星创建网格对象。

选中所有的网格对象,设置不透明度为100%。
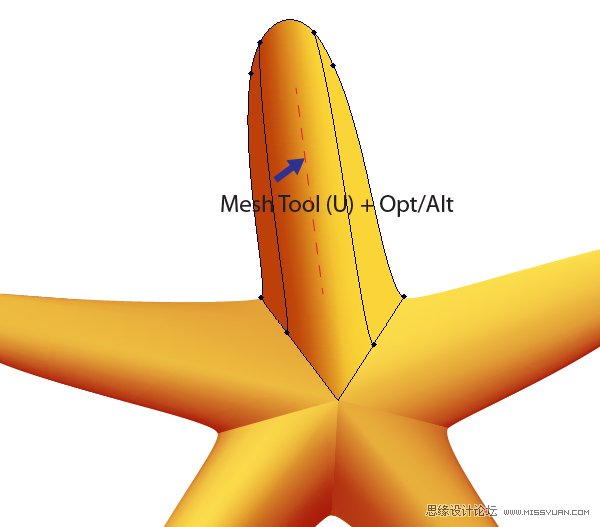
9.使用网格工具增加一条渐变网格线并严格遵从光源进行着色。
高光:亮黄色
中间调:橙色
阴影:红棕色

记住你可以使用网格工具,按住alt键的同时单击,移除不需要或者不正确的网格线。


10.我们看到5只足交接的地方有尖锐的界限,这是不符合实际情况的。需要使之平滑一些。使用索套工具选中如下图所示的网格对象:


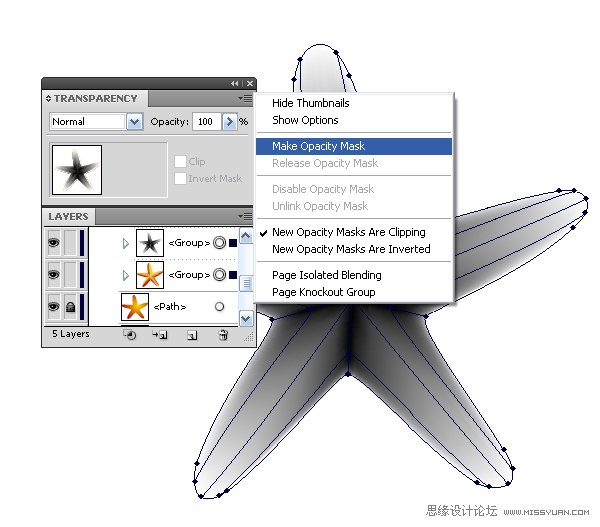
11.注意:这一步仅适应于Illustrator CS5 以下版本的用户。因为改变角点不透明度是Adobe Illustrator CS5所独有的功能。对于CS5之前版本的用户,接下来我们将讲解如何使用不透明度蒙版来制作。复制所有的网格对象并且把它们粘贴在最顶层,用白色填充。

在图层面板上,锁定之前的网格对象避免相互间的干扰。像在Adobe Illustrator CS5中一样,使用索套工具选中位于海星中心的点。

用黑色填充

解除之前的锁定,选中它们和上方的黑白网格对象,来到不透明度蒙版,应用不透明度蒙版。


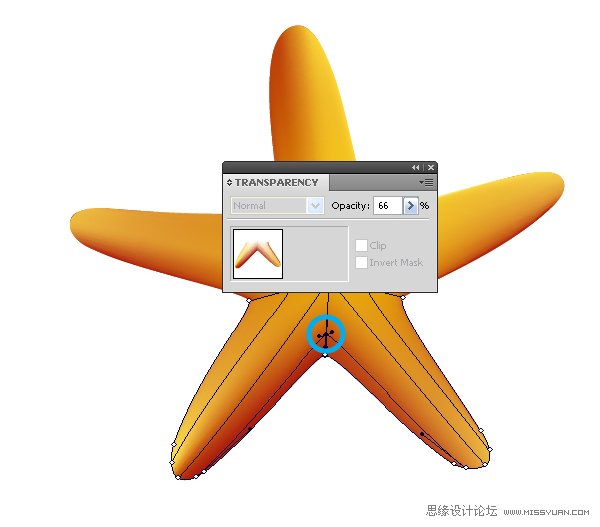
12.有些地方我们得到了很亮的阴影,在不透明度面板中,减低不透明度到66%。

那些被亮橙色替换掉的阴影部分,我们必须把该处的颜色由黑色变成灰色。
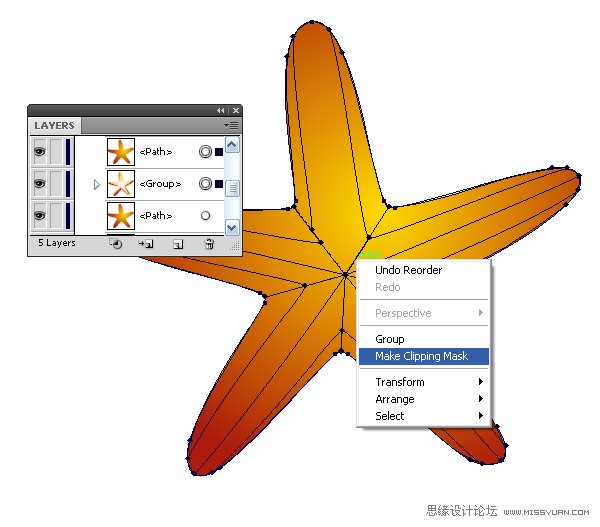
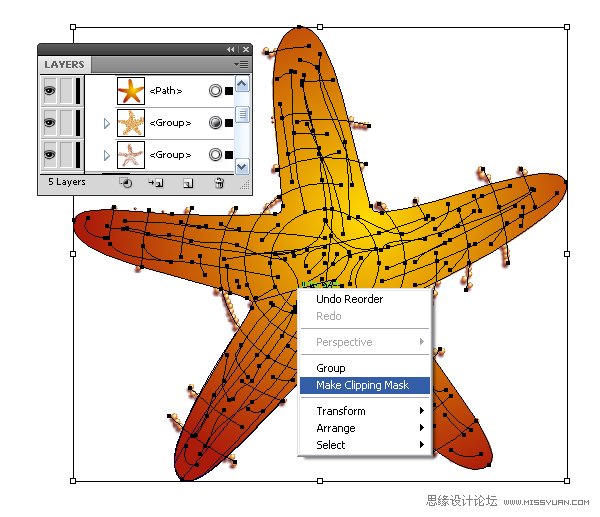
13.假使你没有准确的把网格对象贴合到海星,这里提供给你一个办法可以弥补该不足。首先选中最低端的海星星状,然后复制粘贴到最顶端,然后选中所有的网格对象和形状,来到“对象-剪切蒙版-创建”

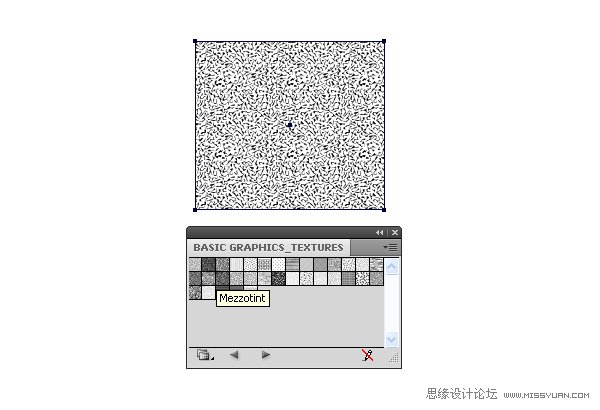
14.开始创建海星的纹理。新建一个基本的几何形状,例如,一个矩形然后选择纹理。经过一段时间的实验,最后我选择了Mezzotint纹理。该纹理你可以从色板面板中找到:色板库-图案-基本-基本图形-Basic Graphics_Textures。

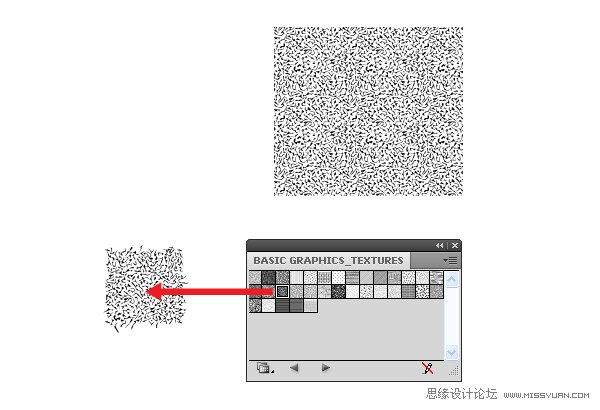
15.该纹理元素是黑白的,不能直接使用。我们首先来编辑图案颜色,使用该图案填充绘制好的矩形。

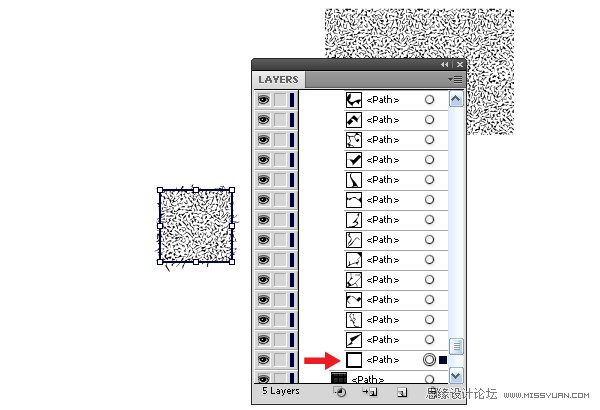
纹理是一组矢量对象,在最下方是一个没有填充和描边的正方形。(从色板面板中把图案直接拖拽到画布,在图层面板中可以看到)

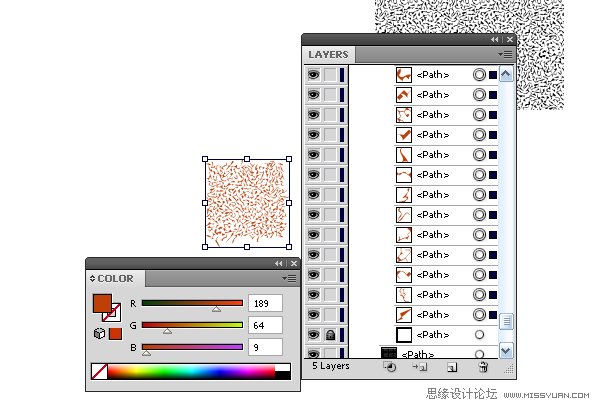
在图层面板中锁定最下方的正方形,选中整个结构并且填充橙色。

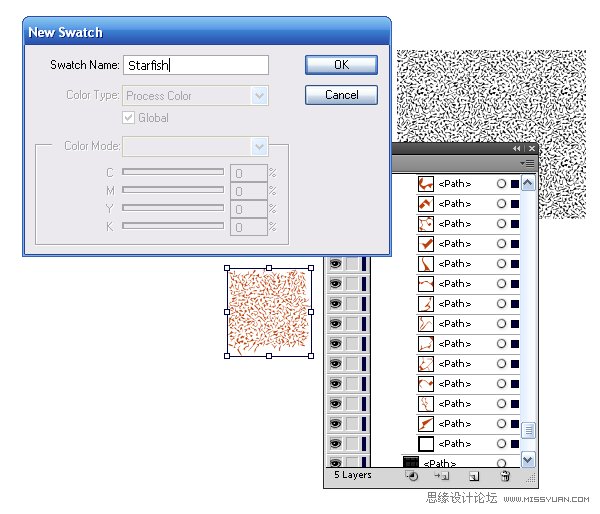
解锁正方形,然后选中整个结构包括正方形,现在来到“编辑-定义图案”,在弹出的对话框中命门图案,然后点击确定。

现在我们的实验元素可以寿终就寝啦。
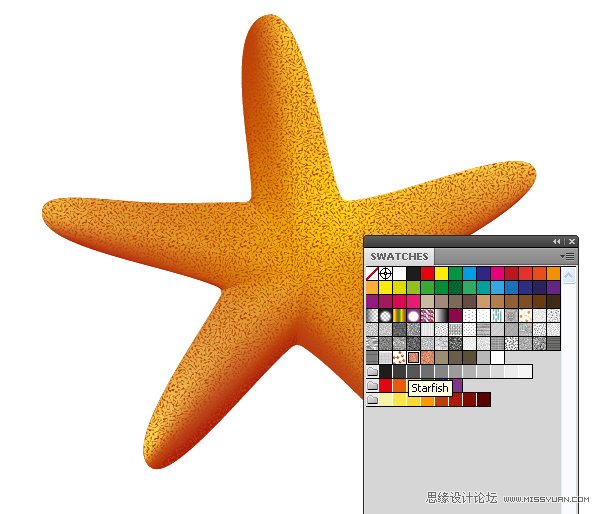
16.现在应用图案到海星。复制最顶层的海星轮廓(填充径向渐变那个),粘贴到最顶层(ctrl+C;Ctrl+F;ctrl+shift+]),然后应用图案。

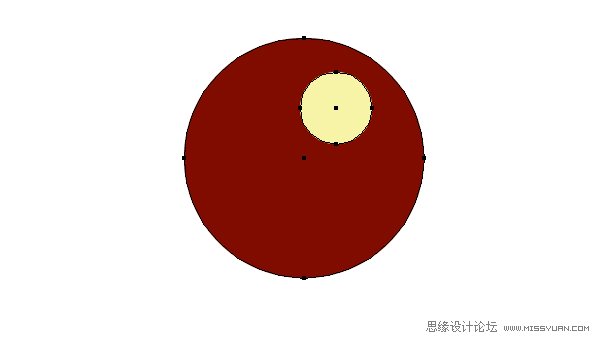
17.为海星创建一个大纹理。选取椭圆工具,绘制两个圆,大圆直径5px填充棕色,小圆直径1.5px,填充亮黄色。

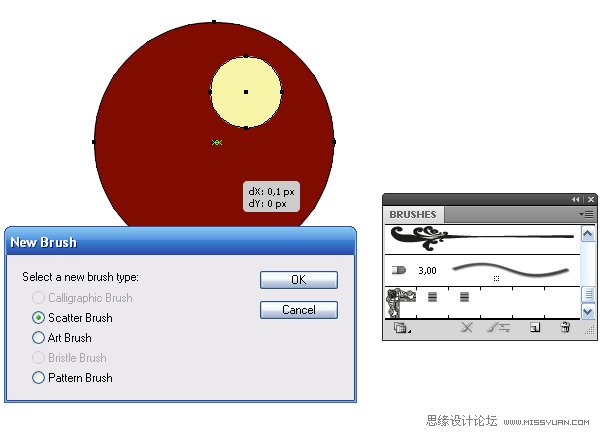
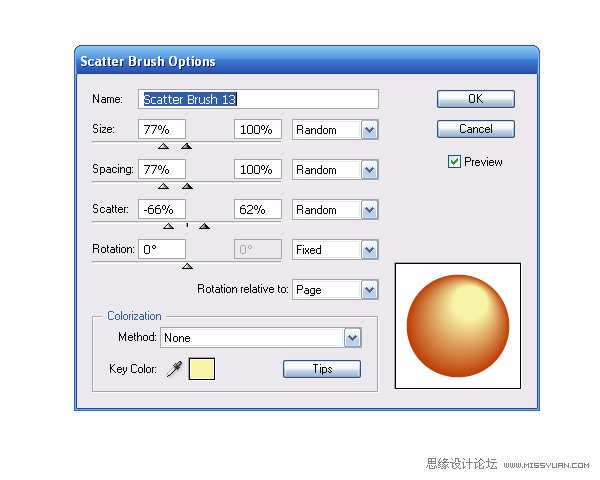
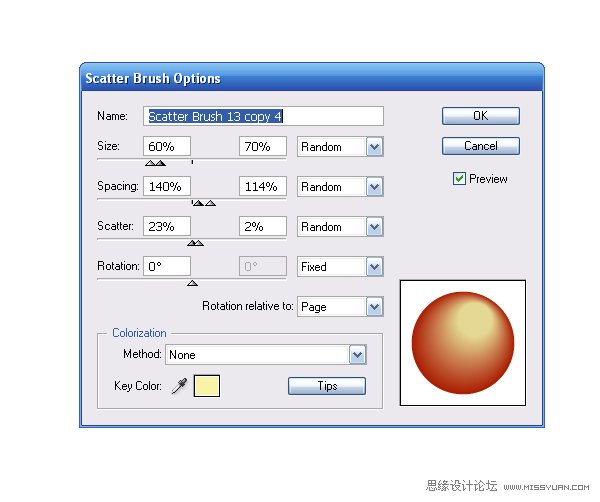
18.选中这两个圆,拖入笔刷面板,新建散点画笔。

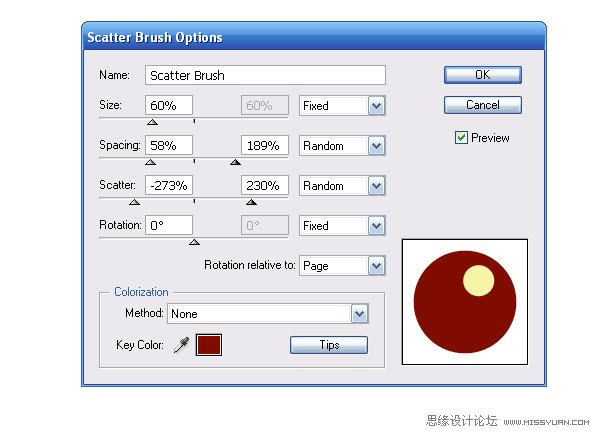
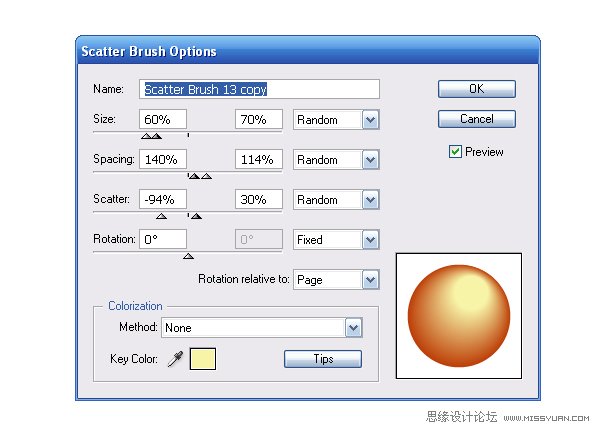
在对话框中画笔参数设置如下:

我们不免要问这些参数值你是怎么得到的?当然它是多次实验的经验值。如下所示就是我所有实验过的笔刷,直到获得这个满意。

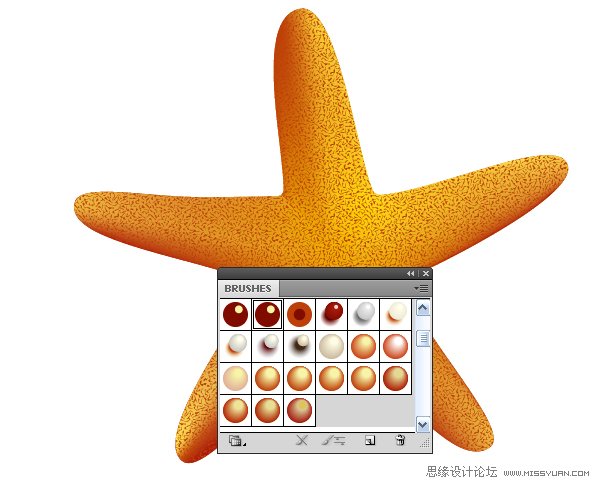
19.现在使用画笔工具随机在海星表面绘制,不用担心超出海星轮廓以外,因为我们有办法隐藏它们。


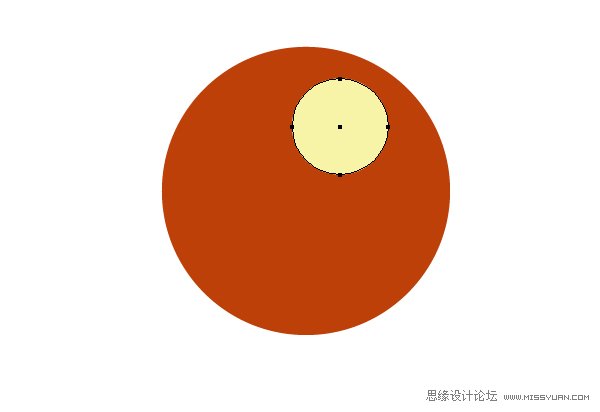
20.新建另外一个笔刷。使用椭圆工具绘制两个圆。大的直径6px、填充棕色;小的椭圆直径2px填充亮黄色。

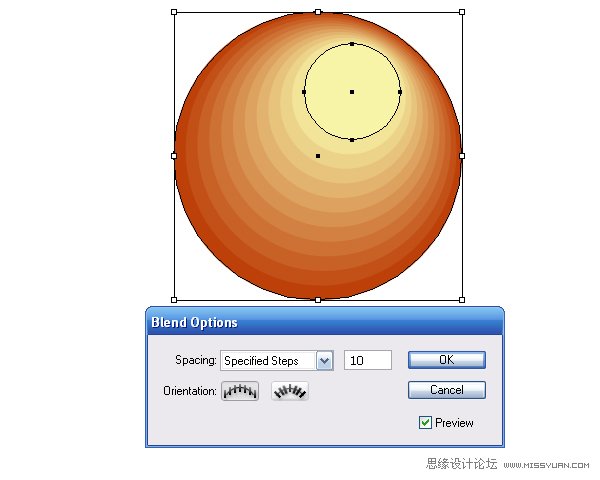
选中2个圆,来到“对象-混合-创建”。在弹出的对话框中选择“指定的步数”,步数设为10。,点击确定。

不要设置过多的混合步数。大量的混合步数会影响文件大小。我们使用的是如此小的一个对象,过多的混合步数没有多大意义。
21.拖动对象到笔刷面板中,参数设置如下:

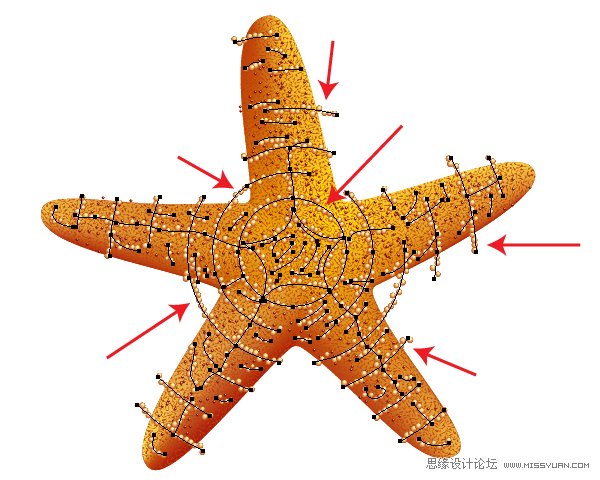
像第19步一样在海星表面涂抹画笔。有些地方我使用圆形描边,无填充,然后使用刚创建的画笔描边。绘制的时候请参考如下图所示。这些圆形描边我首先使用剪刀工具破开圆,然后删去过于规整密集的部分。

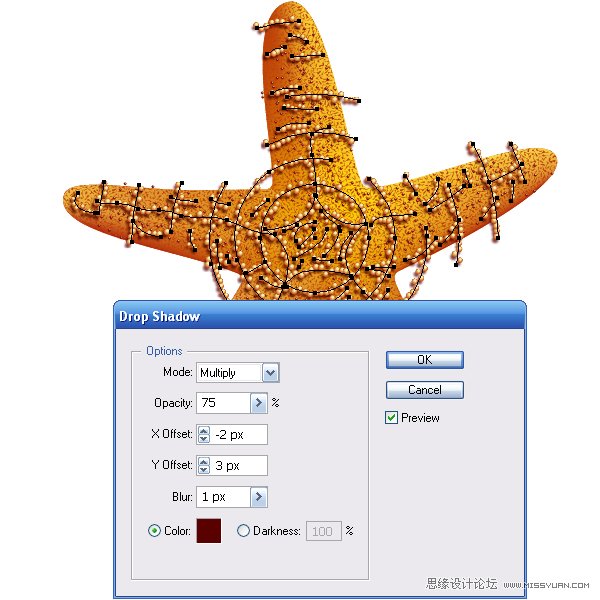
22.海星表面这些突起的珠子会产生投影。选中它们然后群组,来到“效果-风格化-投影”,参数设置如下:

阴影的偏移数值的选择侧面反映出光源离海星的距离。设置深棕色投影,如果选择黑色,会显得很脏。
为了增加多样性及变化,你可以更改描边的厚度。
23.隐藏掉所以海星描边。复制并且粘贴最底层的海星形状到最顶层,选中它和第19-21步制作的所有对象,来到“对象-剪切蒙版-创建”。

24.难道你不觉得海星变成飞机了吗?

重要的一点在于海星表面这些亮珠均匀分布在表面,不太符合实际情况,因为它们可能出于不同平面,因为海星的表面起伏不平。我们可以很容易实现这一点。
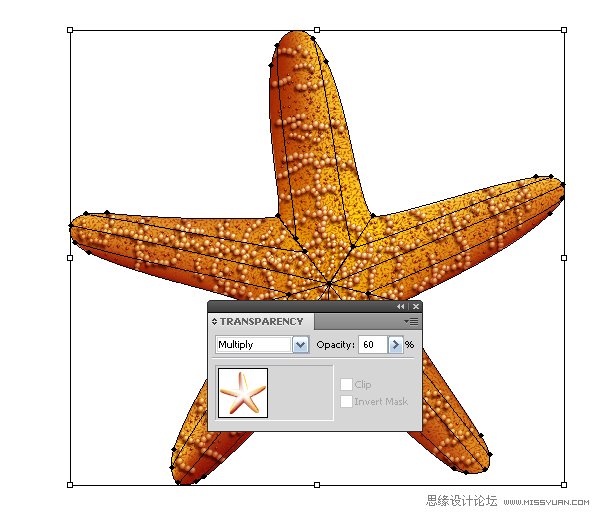
记得在教程的中间部分,我们创建过网格对象嘛?选中、复制、粘贴,然后把它置于最顶端,保持选中状态,来到不透明度面板,设置其不透明度为60%,混合模式:正片叠底。

就这样,我们的海星重现生机。

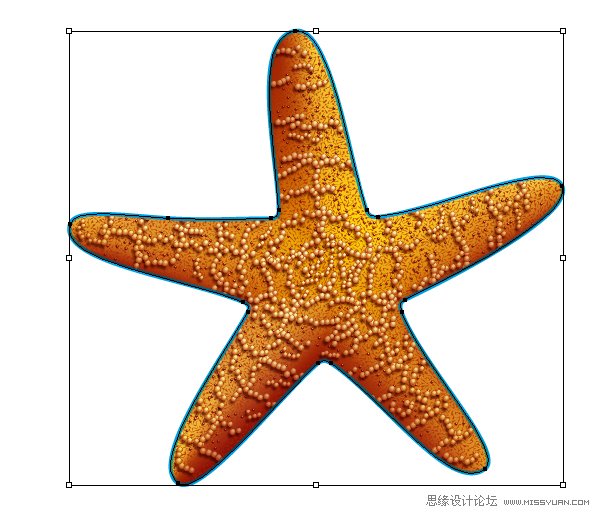
25.沿着海星的四周创建珠子。我们需要轮廓来制作该效果。复制最底层的海星形状(对的,没错,我们使用它很多次了,哈哈),粘贴并置于最顶层,去除填充,设置1px任意颜色的描边。

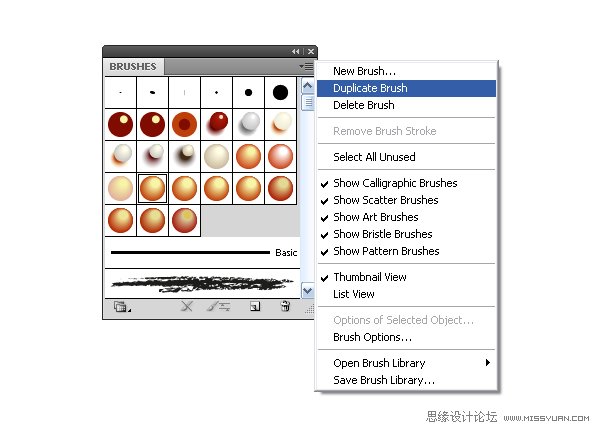
没必要新建笔刷,你可以很简单的复制笔刷,然后更改参数即可。
参数设置如下:


26.应用笔刷到新创建的路径。

利用如上方法,新建路径和另一笔刷。

然后应用描边到路径。

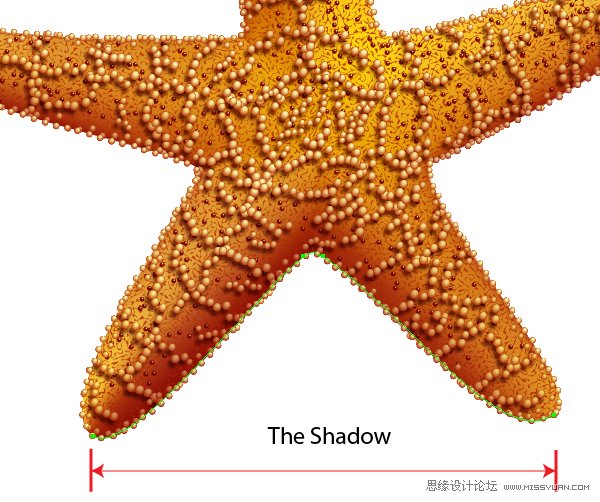
27.海星表面因为凹凸不平,会导致光分布不匀。为了实现这一效果,我们使用剪刀工具切断路径,阴影部分如下图所示:

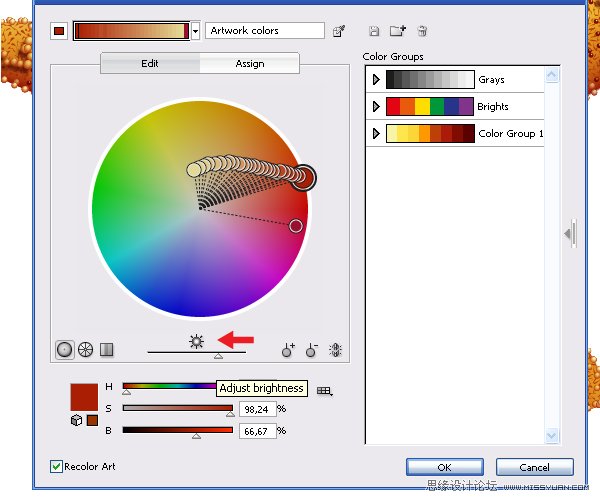
选中阴影部分的路径,来到“编辑-编辑颜色-重新着色草稿(该处可能不准确,为最上方第一项)”,向左拖动滑块,降低亮度。

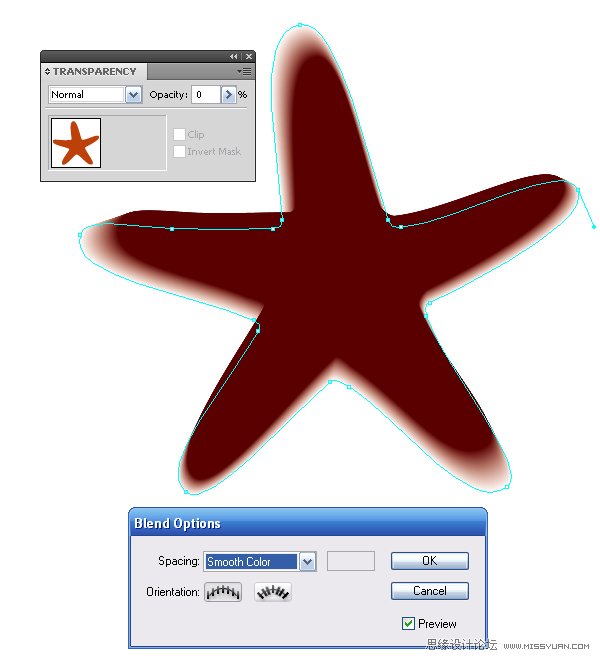
28.我们最后来创建投影。两次复制海星形状,然后都填充深棕色,在不透明度面板中,把上方那个形状的不透明度设置为0%,移到光源的反方向。底下那个形状略微移向光源。然后来到“对象-混合-创建”。

事实上,混合创建以后,我们还可以对其中任一个对象的形状和颜色进行编辑。

结论:
最后,我们完美的制作出海星。你可以根据自己的喜好随意组合,下面是我的发挥。

以上就是利用Illustrator绘制真实立体的海星效果图,虽然过程有点多,但只要大家耐心阅读学习,相信Illustrator混合工具、渐变网格、图案,控制光照这些工具你都了解了。希望这篇教程对大家有一定的帮助!
加载全部内容