Illustrator结合Photoshop设计卡通可爱时尚的花纹插画实例教程
软件云 人气:0按照Adobe Illustrator和Photoshop中的步骤创建了一系列矢量图形和图形可以组合成一个非常好看的矢量拼贴插图。然后,我们会玩完深度和细节的一些微妙的触动插图,给人一种抛光的图形与复古垃圾风格的提示。

这里Blog.SpoonGraphics头设计已收到好评许多意见和一直的好几个问题,请求教程在过去一年的主题。所以,我认为这是我创造一些东西,包括一些建立了类似的图形样式的过程大约时间。我们将使用许多相同的技术,我原本用在网站设计,再加上一些额外的步骤来创建这个神经复古清理垃圾的流行文化矢量图。

获得通过打开Adobe Illustrator中,创建了一堆简单的形状,以供将来使用资源的开始。适合进入这个流行文化风格的图形包括重叠的圆,闪电,条纹线条和漩涡。一个配件的配色方案将是限制这个作品给青色,品红色和黄色。

通过复制(CMD + C)创建了一堆同心圆,粘贴在前面(CMD + F),然后按比例缩小的同时按住Shift和Alt键。交替圆圈的颜色。

集团圆的个人组和重复多次。规模和位置各组形成一个堆叠的形状。

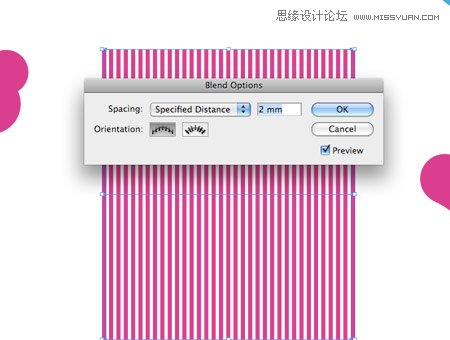
通过绘制两个圆,一个大,一个小小的形成涡流。选择两个和头部对象>混合>制作。改变混合选项,以在特定距离选项的最小间距。

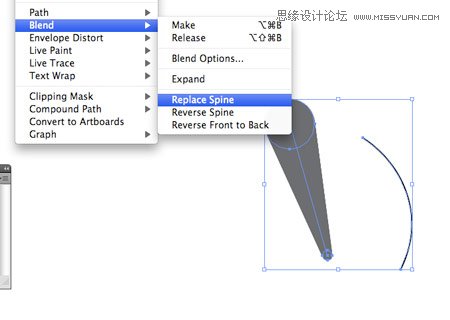
绘制一个单独的曲线,然后用选定的混合而行,去对象>混合>替换脊柱。

重复该过程,开发了一堆漩涡各种曲线和方向。

创建重叠的圆圈用圆形工具,按住shift键,以保持形状比例的集合。与一群选定使用添加从探路窗口形状区域选项,它们都合并在一起的形状。

圆的一个变化是简单地交换填充了厚厚的行程。

画一个长而薄的矩形在画板上,复制并移动到一边。使用渐变工具来创建一系列的条纹。转到对象>扩展的效果转换成形状。

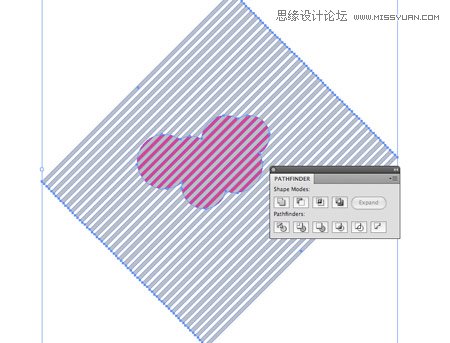
旋转和条纹的集合重叠的圆圈上的合并组。使用从形状区域工具的减去从探路者切横纹到底层对象。

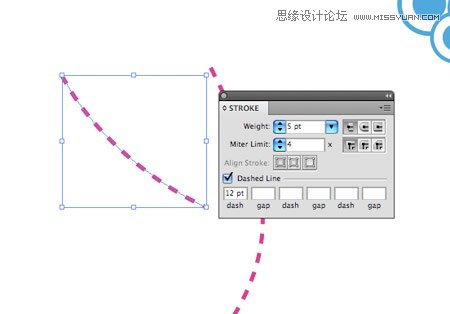
画出一对夫妇的弧形线条的钢笔工具,添加一个行程,并选择虚线选项。

这几个简单的步骤,很快生成资源的小工具箱中的说明来使用。我们可以用这些元素在不同的颜色来建立的拼贴。

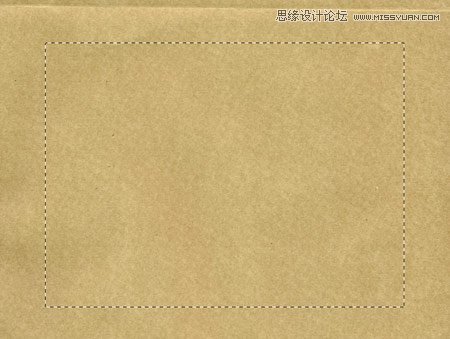
打开一个文件纹理在Adobe Photoshop中,你可以找到牛皮纸的纹理张贴在这里的

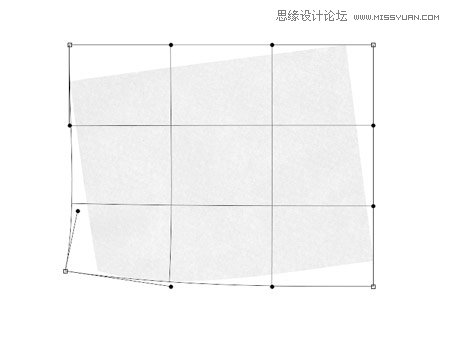
在选择纸粘贴到一个新文档,调整色彩和饱和度,使细微的纸张纹理。在Transform命令使用经选项一点点卷曲添加到角落里。

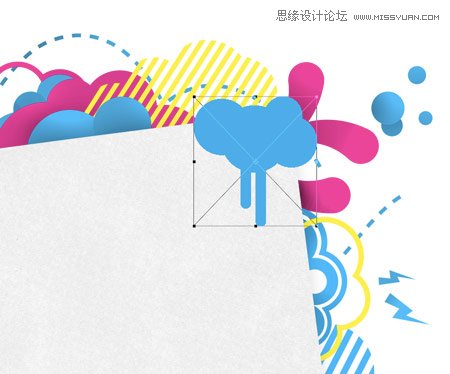
开始粘贴在从Illustrator中的矢量元素到Photoshop中,定位纸层下方的形状,给了他们从后面爬行的印象。

继续粘贴在各种元素,青色,品红色和黄色之间的交替。(Photoshop的技巧:使用自动选择图层选项,移动工具可以轻松地选择和移动元素,而不需要找到适当的图层,在图层面板)

添加一些利益通过粘贴中的元素,使它们与艺术品的方向进行交互,所以对于实例添加,似乎在下降或垂直滴下来的页面元素。

过了一会儿形状将开始填写背景区域,并产生分层的效果,因为它们跨越进一步向外。

用相同的形状,但在不同的位置可以帮助充实的例证。使用旋转和翻转horizontaly选项给的变化,以相同的元素。

玩完了一些微小的细节组成,并检查在布局的彼此干扰的任何元素。

到目前为止,矢量元素添加大量的细节和活力的例证,但他们往往显得有点平淡。使用加深工具画出一些微妙的阴影。设置工具针对中间色调,以非常低的曝光(20%)。

这些小添置真正开始把插图的生活和从屏幕上抬起。

重复上述过程,但这次用减淡工具添加一些非常微妙的亮点元素。

选择主中心区的纸张,并添加一个软阴影。使用大尺寸,但低不透明度给予最真实感。

贴在一对夫妇更向量元素,这时候上面的文件区域。

在纸层的缩略图CMD-点击进行选择,CMD-SHIFT-I转逆,从矢量形状删除掉多余的。

设置混合模式为正片叠底,使通过纸张质地,触摸起来用加深工具的笔刷。

该图的主要拼贴部分已经完成。让我们继续来添加一些内容到页面中部地区。

添加某种类型的设计,在这里我用的词'设计',分散在两行和一重,圆润的字体设置。

继续添加各种元素到中央设计填写的空间。旋转元件,以配合纸张的方向的方向。

一些调整后,设计正在形成。我做了一些决定继续配色方案为主要元素,但降低不透明度,以避免他们服用过多焦点。


加载全部内容