Illustrator 绘制立体感十足的钢笔教材
软件云 人气:0
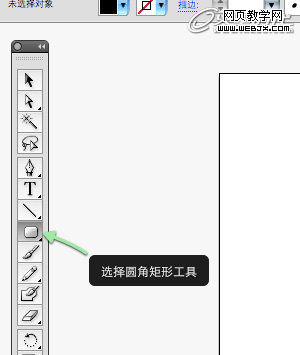
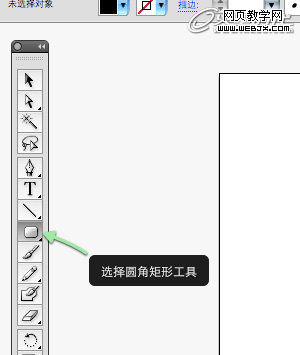
选择圆角矩形工具。(图01)

图01
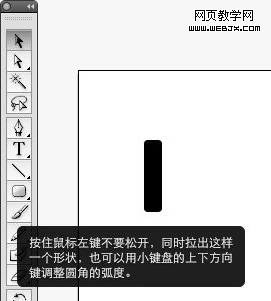
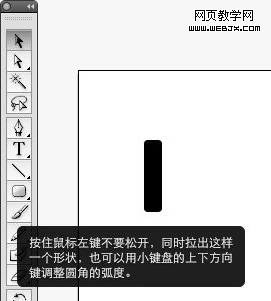
按住鼠标左键不要松开,同时拉出这样一个形状,也可以用小键盘的上下方向键调整圆角的弧度。(图02)

图02
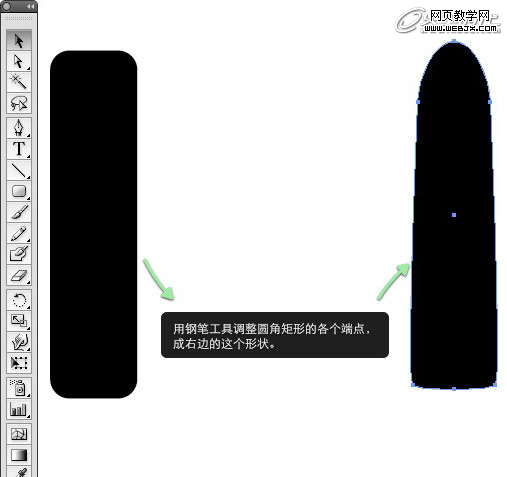
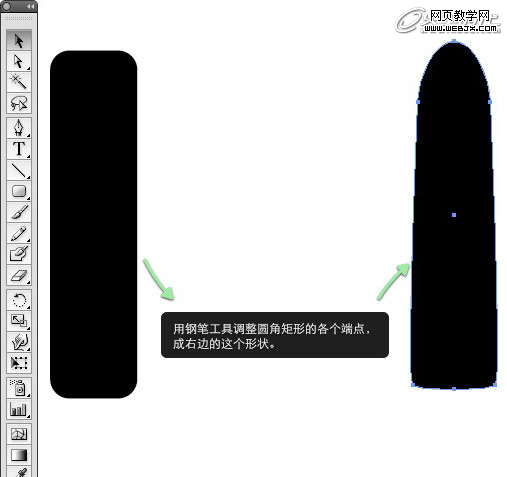
用钢笔工具调整圆角矩形的各个端点,成右边的这个形状。(图03)

图03
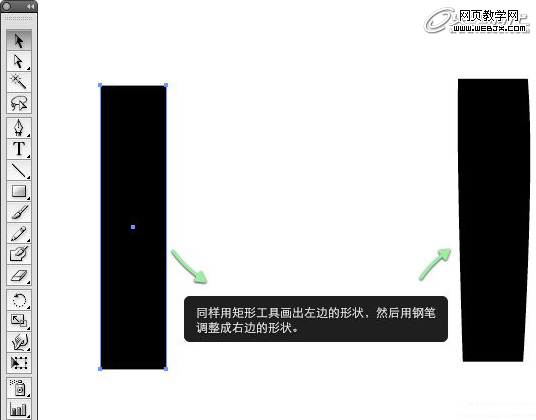
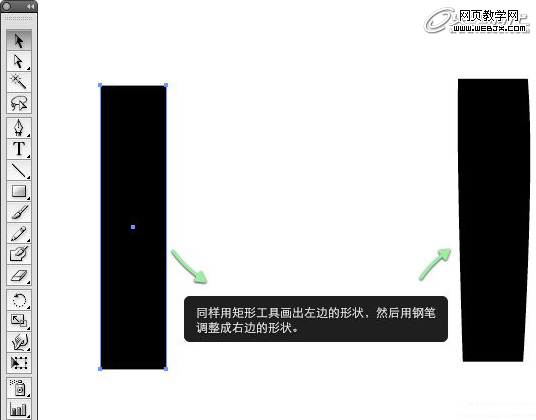
同样用矩形工具画出左边的形状,然后用钢笔调整成右边的形状。(图04)

图04
选择星形工具,在画布中点击,出现如下对话框。然后将角点数改成3,确定。(图05)

图05
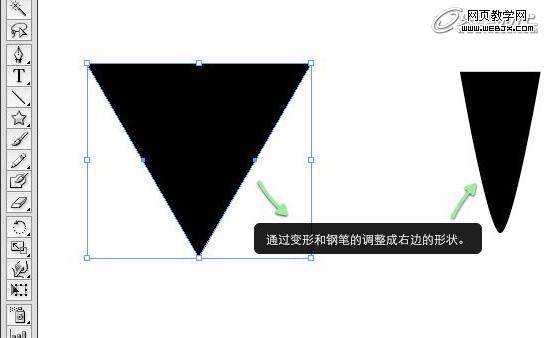
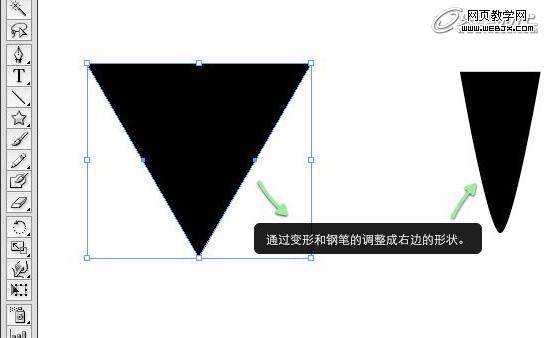
通过变形和钢笔的调整成右边的形状。(图06)

图06
同时选中三个形状,然后点击直居中。按住Shift键调整它们这前的间距。(图07)

图07
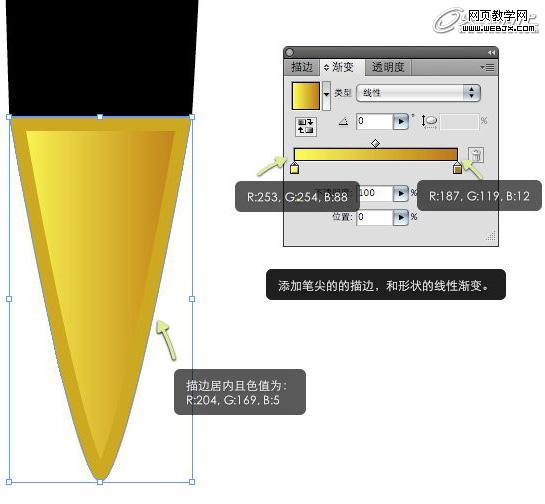
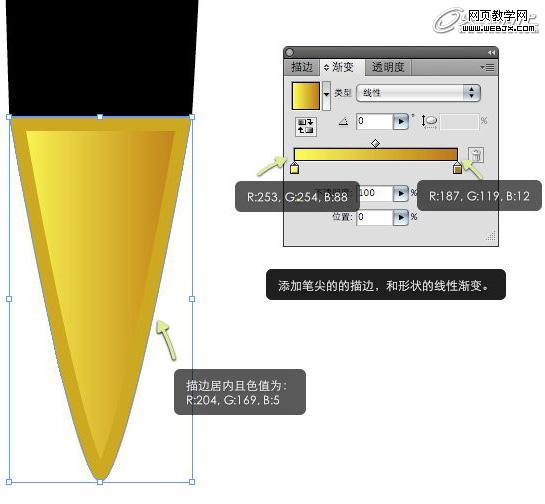
添加笔尖的的描边,和形状的线性渐变。(图08)

图08
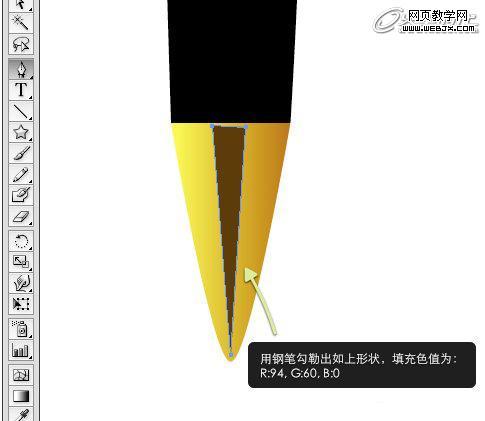
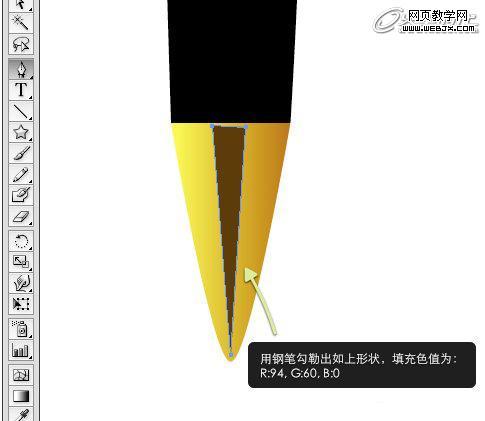
用钢笔勾勒出如上形状,填充色值为:R:94,G:60,B:0。(图09)

图09
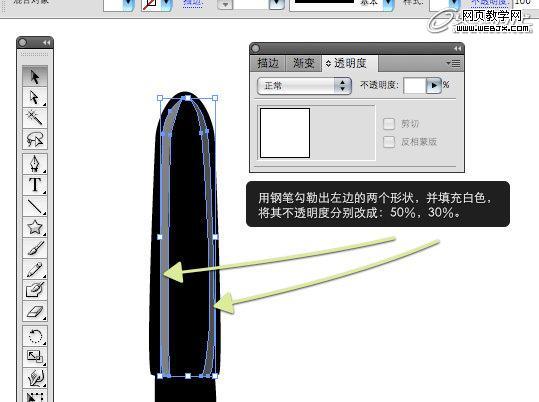
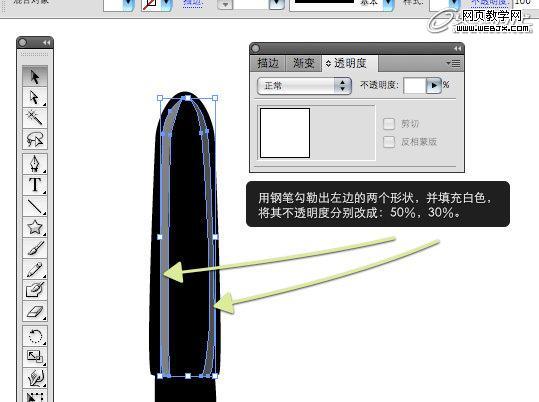
用钢笔勾勒出左边的两个形状,并填充白色,将其不透明度分别改成:50%,30%。(图10)

图10
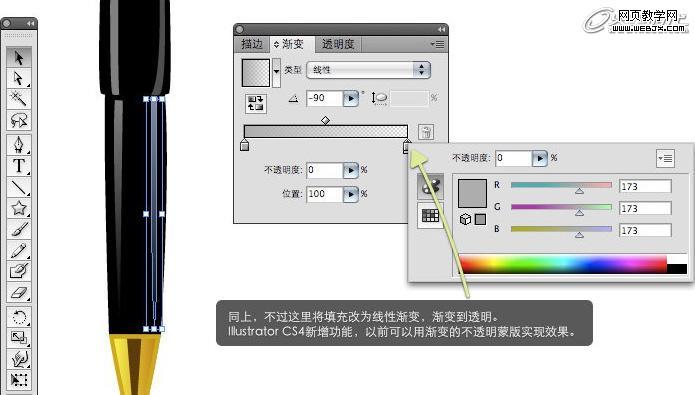
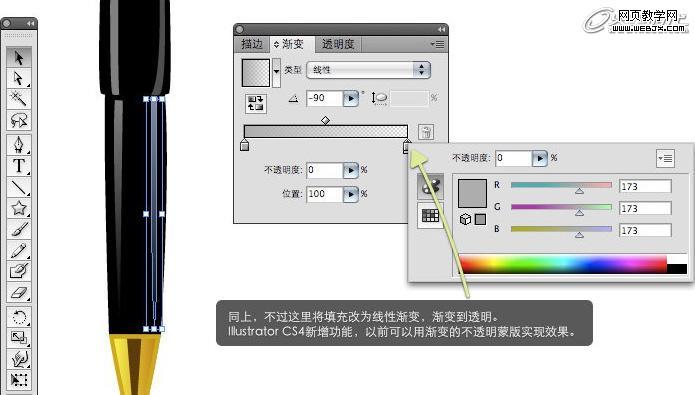
同上,不过这里将填充改为线性渐变,渐变到透明。Illustrator CS4新增功能,以前可以用渐变的不透明蒙版实现效果。(图11)

图11
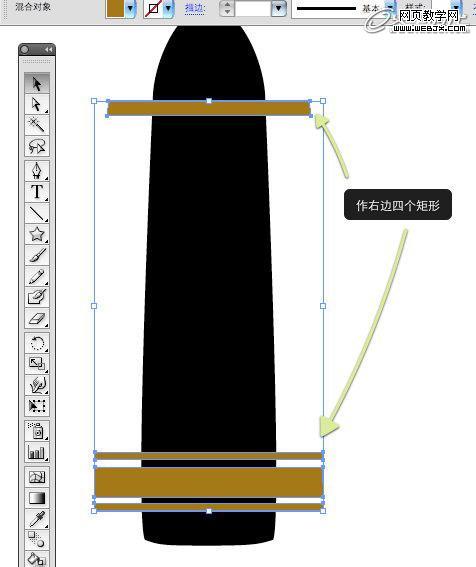
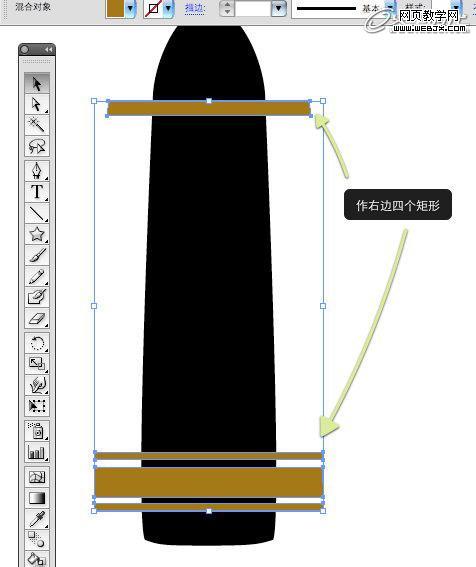
作右边四个矩形。(图12)

图12
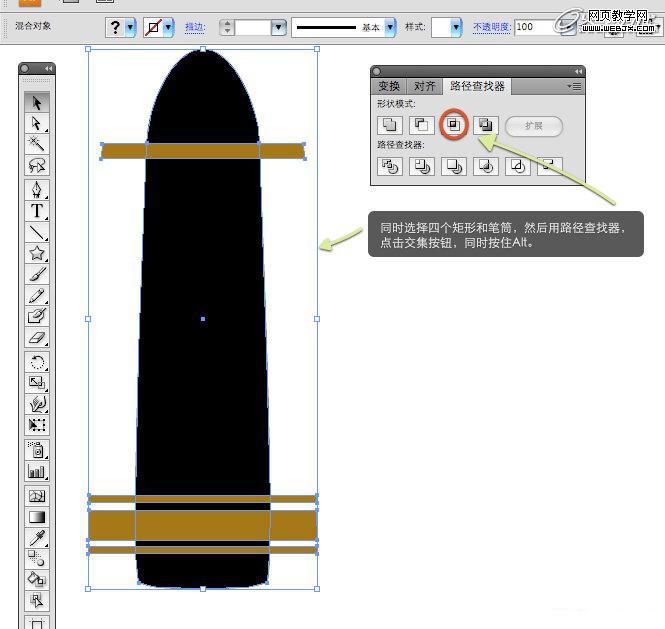
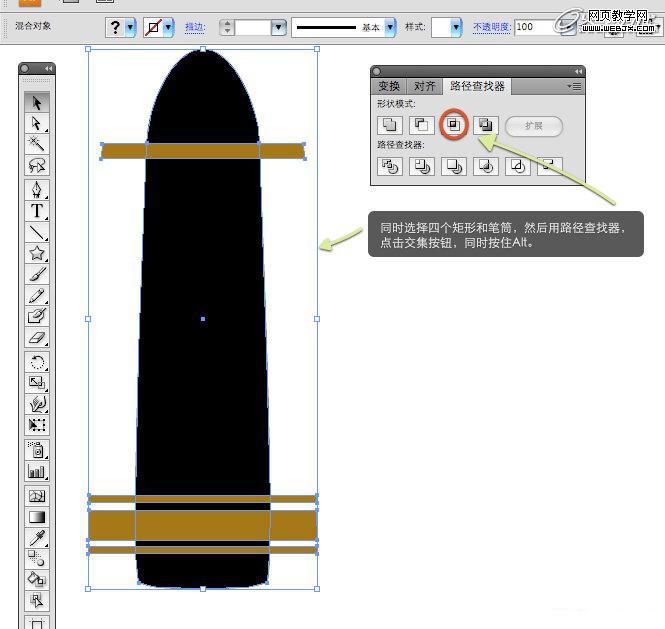
同时选择四个矩形和笔筒,然后用路径查找器,点击交集按钮,同时按住Alt。(图13)

图13
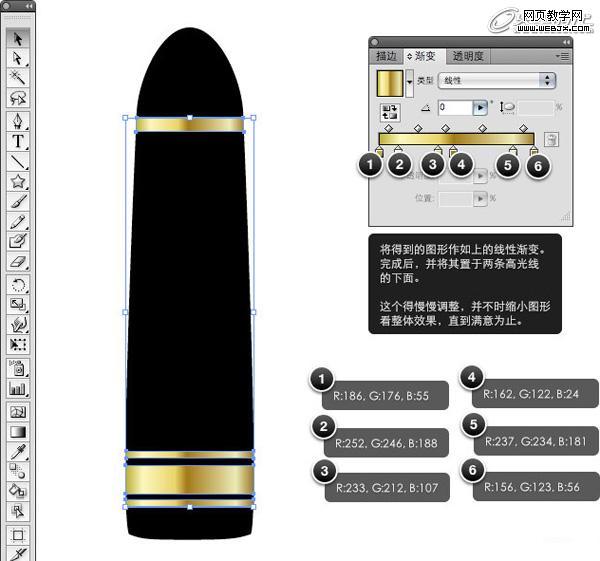
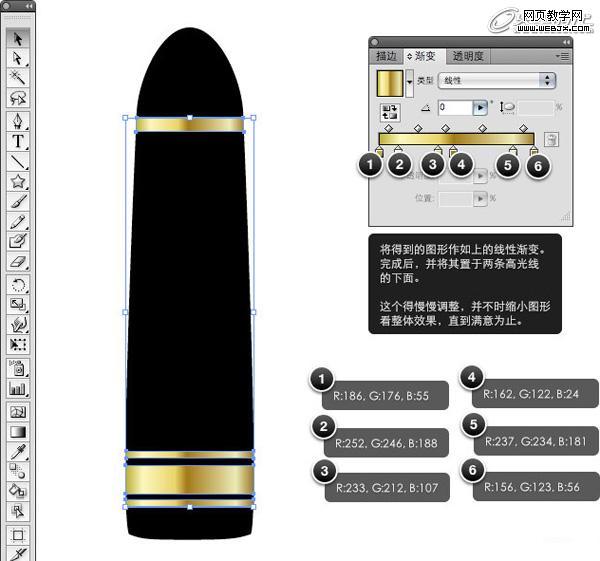
将得到的图形作如上的线性渐变。完成后,并将其置于两条高光线的下面。这个得慢慢调整,并不时缩小图形看整体效果,直到满意为止。(图14)

图14
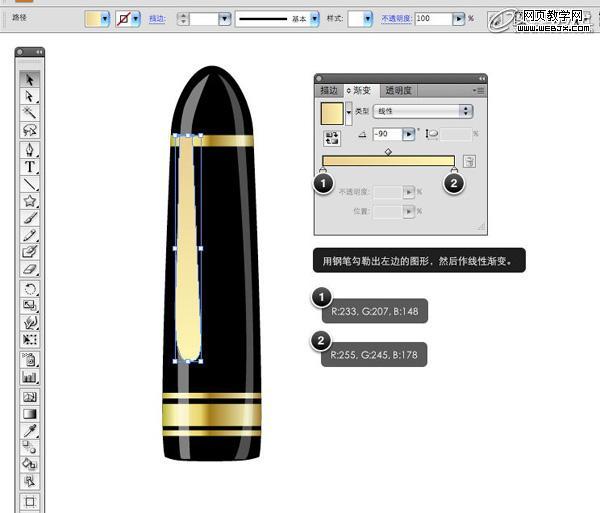
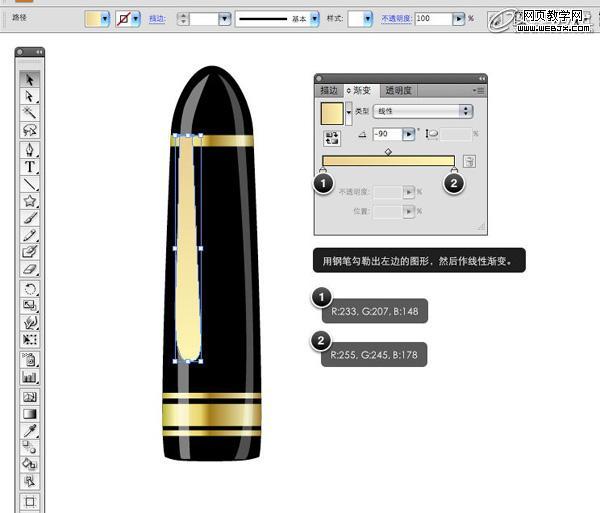
用钢笔勾勒出左边的图形,然后作线性渐变。(图15)

图15
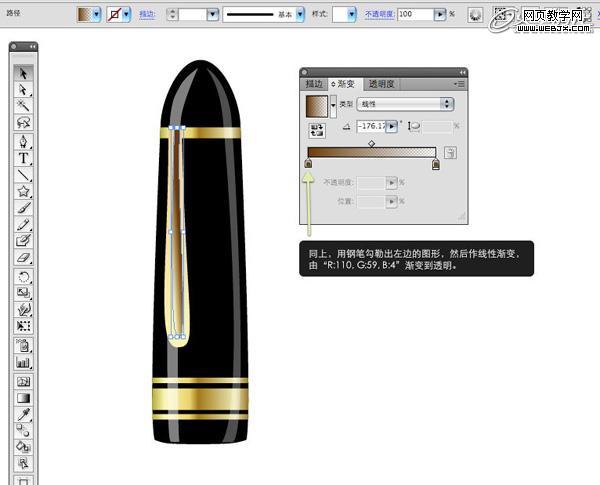
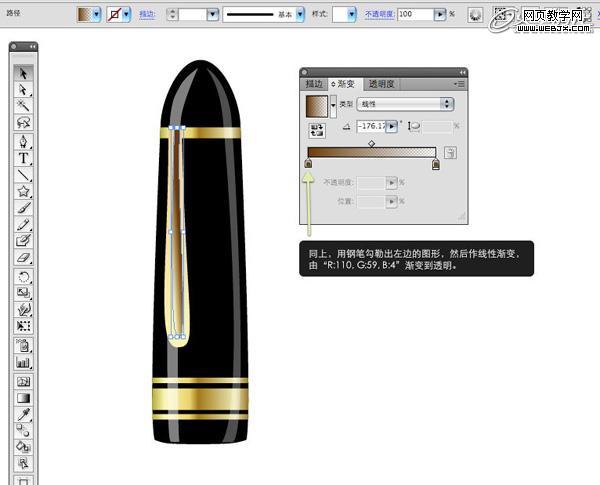
同上,用钢笔勾勒出左边的图形,然后作线性渐变,由R:110,G:59,B:4渐变到透明。(图16)

图16
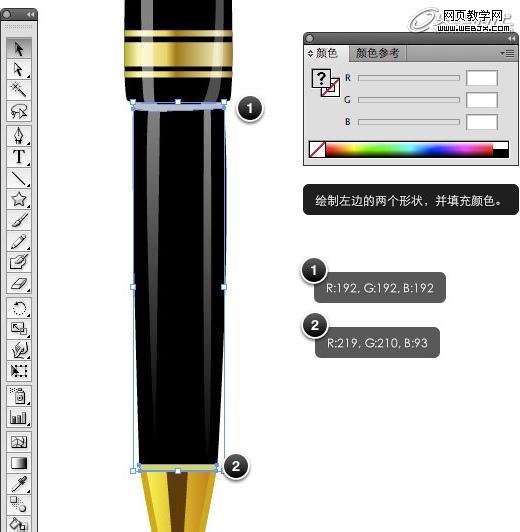
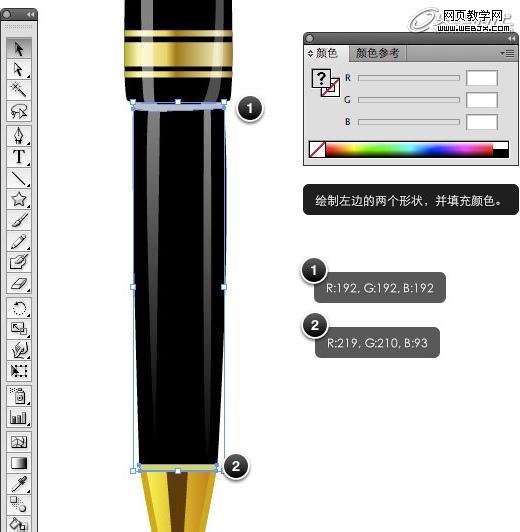
绘制左边的两个形状,并填充颜色。(图17)

图17
缩小画布,最终效果见下图。(图18)

图18
调出定界框,Ctrl+Shift+B,然后按住Shift旋转45度。(图19)

图19
用工具绘制如上形状,然后填充黑色,不透明度40%,高斯模糊3.0。具体参数可以自己调整,不必拘泥如此。(图20)

图20
用旋转工具(R),在椭圆图形左边的端点击一下,然后旋转调整其角度。这样我们基本就完成了这只钢笔的绘制,希望对你有所帮助!(图21)

图21

图01
按住鼠标左键不要松开,同时拉出这样一个形状,也可以用小键盘的上下方向键调整圆角的弧度。(图02)

图02
用钢笔工具调整圆角矩形的各个端点,成右边的这个形状。(图03)

图03
同样用矩形工具画出左边的形状,然后用钢笔调整成右边的形状。(图04)

图04
选择星形工具,在画布中点击,出现如下对话框。然后将角点数改成3,确定。(图05)

图05
通过变形和钢笔的调整成右边的形状。(图06)

图06
同时选中三个形状,然后点击直居中。按住Shift键调整它们这前的间距。(图07)

图07
添加笔尖的的描边,和形状的线性渐变。(图08)

图08
用钢笔勾勒出如上形状,填充色值为:R:94,G:60,B:0。(图09)

图09
用钢笔勾勒出左边的两个形状,并填充白色,将其不透明度分别改成:50%,30%。(图10)

图10
同上,不过这里将填充改为线性渐变,渐变到透明。Illustrator CS4新增功能,以前可以用渐变的不透明蒙版实现效果。(图11)

图11
作右边四个矩形。(图12)

图12
同时选择四个矩形和笔筒,然后用路径查找器,点击交集按钮,同时按住Alt。(图13)

图13
将得到的图形作如上的线性渐变。完成后,并将其置于两条高光线的下面。这个得慢慢调整,并不时缩小图形看整体效果,直到满意为止。(图14)

图14
用钢笔勾勒出左边的图形,然后作线性渐变。(图15)

图15
同上,用钢笔勾勒出左边的图形,然后作线性渐变,由R:110,G:59,B:4渐变到透明。(图16)

图16
绘制左边的两个形状,并填充颜色。(图17)

图17
缩小画布,最终效果见下图。(图18)

图18
调出定界框,Ctrl+Shift+B,然后按住Shift旋转45度。(图19)

图19
用工具绘制如上形状,然后填充黑色,不透明度40%,高斯模糊3.0。具体参数可以自己调整,不必拘泥如此。(图20)

图20
用旋转工具(R),在椭圆图形左边的端点击一下,然后旋转调整其角度。这样我们基本就完成了这只钢笔的绘制,希望对你有所帮助!(图21)

图21
加载全部内容