AI怎么手绘一个猫头鹰图标? ai画猫头鹰的教程
柴旋风方天画戟 人气:0ai中想要设计一个猫头鹰的logo,该怎么设计这个猫头鹰图形呢?圆形切割得到的猫头鹰作为产品图标非常鲜明,下面我们就来看看详细的教程。

1、打开AI软件,选择菜单栏的文件—新建,创建800*800px画布(快捷键Ctrl+N),如图所示。



2、选择菜单栏的窗口—变换,打开变换、对齐、路径查找器的组合面板(快捷键Shift+F8),如图所示。


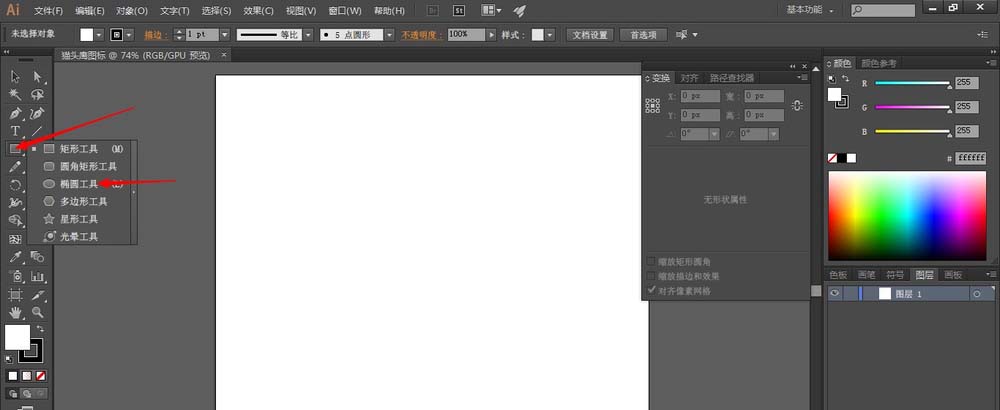
3、鼠标右键左侧工具栏的矩形图标,选择椭圆图标(快捷键L),如图所示。

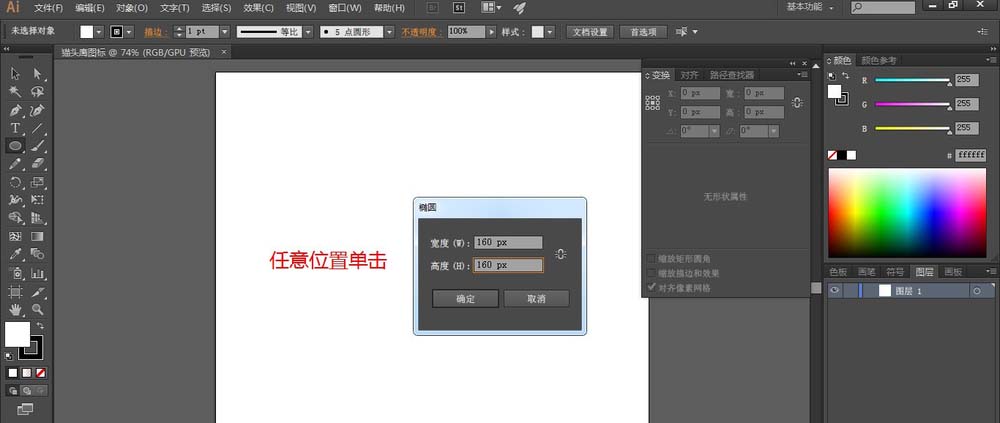
4、在画布空白处单击,创建160*160px的圆,如图所示。


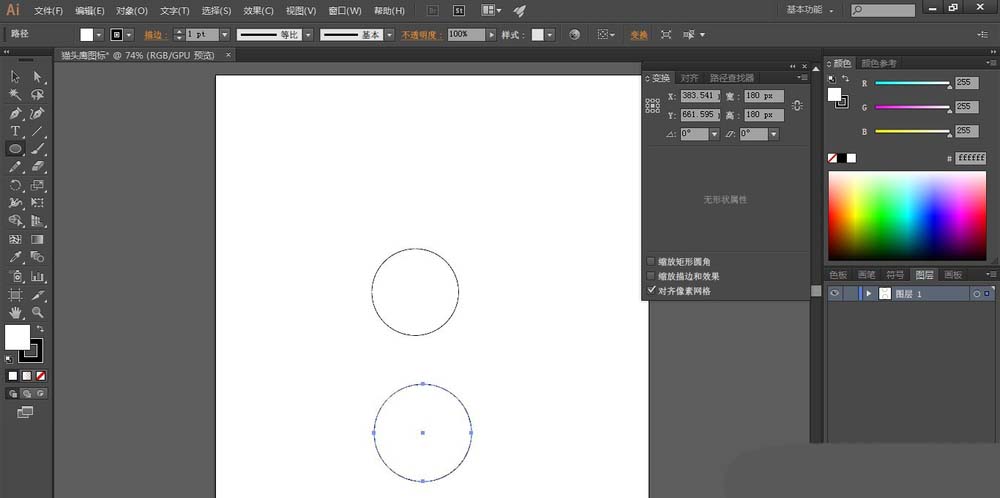
5、再次在画布空白处单击,创建180*180px的圆,如图所示。


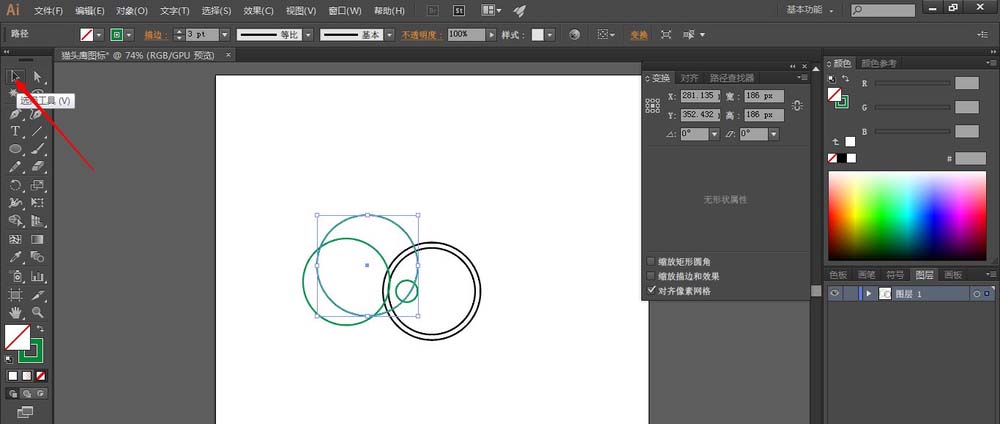
6、选择左侧工具栏的实心箭头图标(快捷键V),如图所示。

7、按住Shift键选中两个圆,如图所示。

8、修改上部工具栏,填充为无,描边为3pt,如图所示。

9、选中其中一个圆,修改右上角的变换面板,X:400px,Y:400px,如图所示。

10、选中另一个圆,修改右上角的变换面板,X:400px,Y:400px,如图所示。

11、再次选择左侧工具栏的椭圆图标(快捷键L),如图所示。

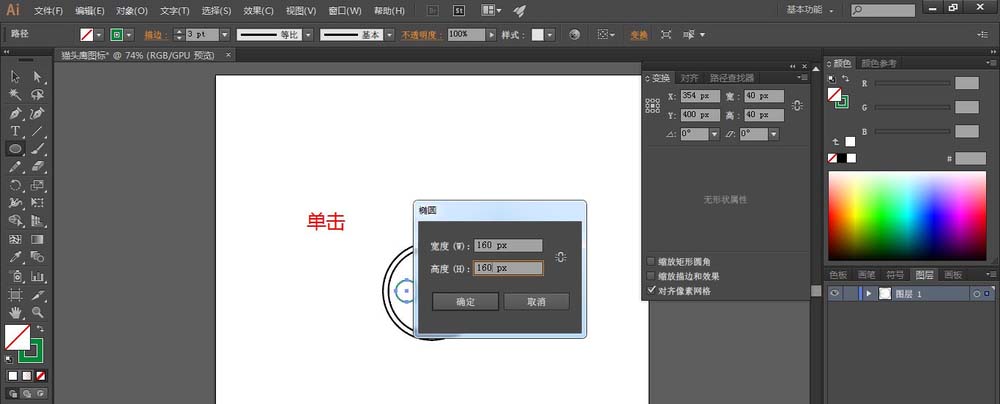
12、在画布空白处单击,创建40*40px的圆,如图所示。


13、修改上部工具栏,描边为绿色,如图所示。

14、修改右上角的变换面板,X:354px,Y:400px,如图所示。

15、在画布空白处单击,创建160*160px的圆,如图所示。


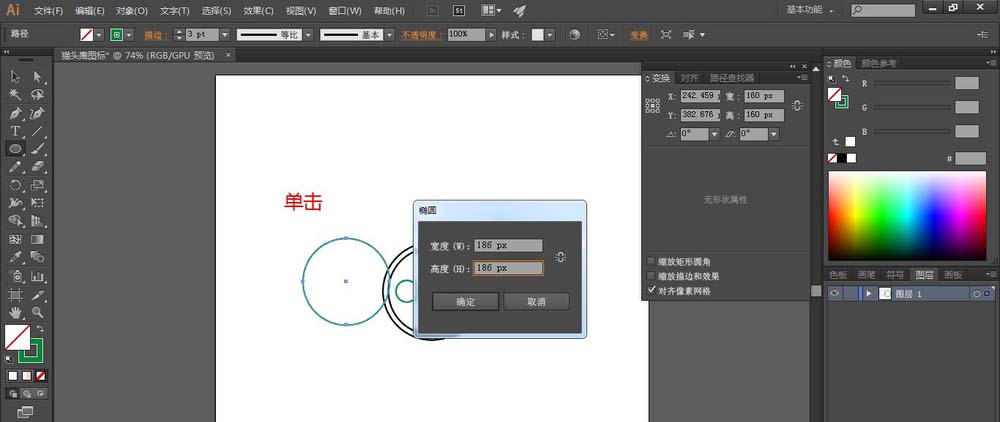
16、在画布空白处单击,创建186*186px的圆,如图所示。


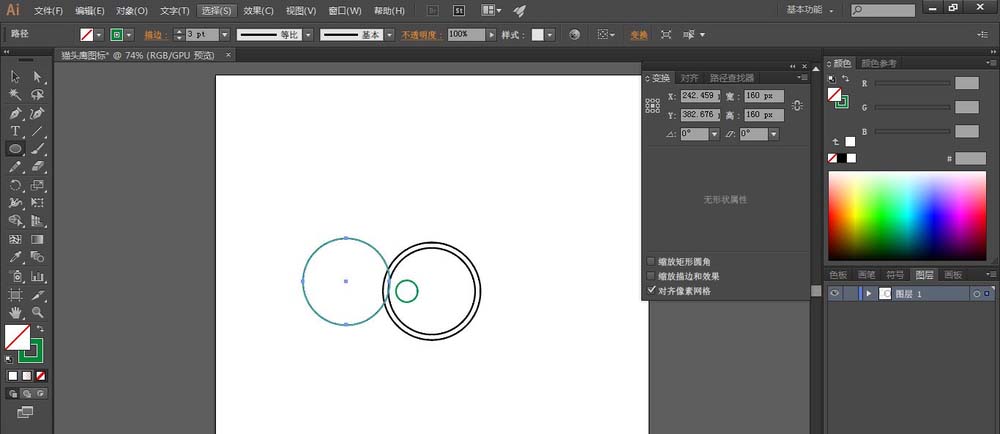
17、选择左侧工具栏的实心箭头图标(快捷键V),如图所示。

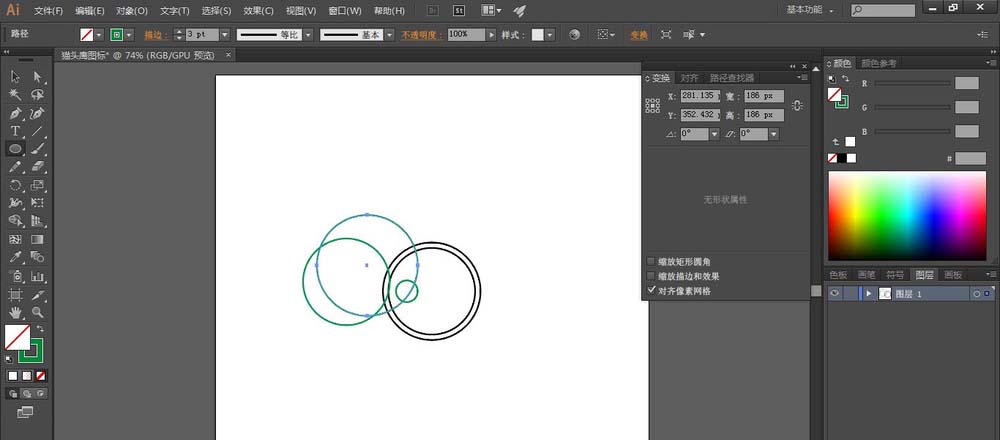
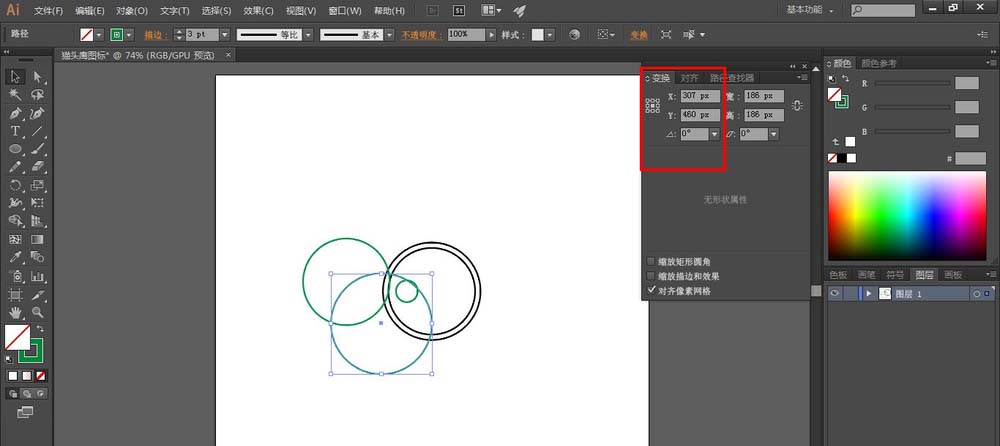
18、修改右上角的变换面板,X:307px,Y:460px,如图所示。

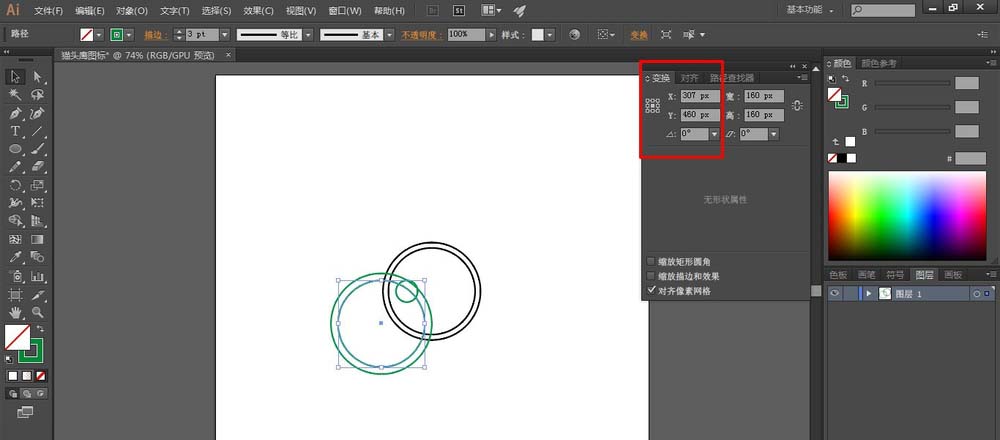
19、选中另一个绿色圆,修改右上角的变换面板,X:307px,Y:460px,如图所示。

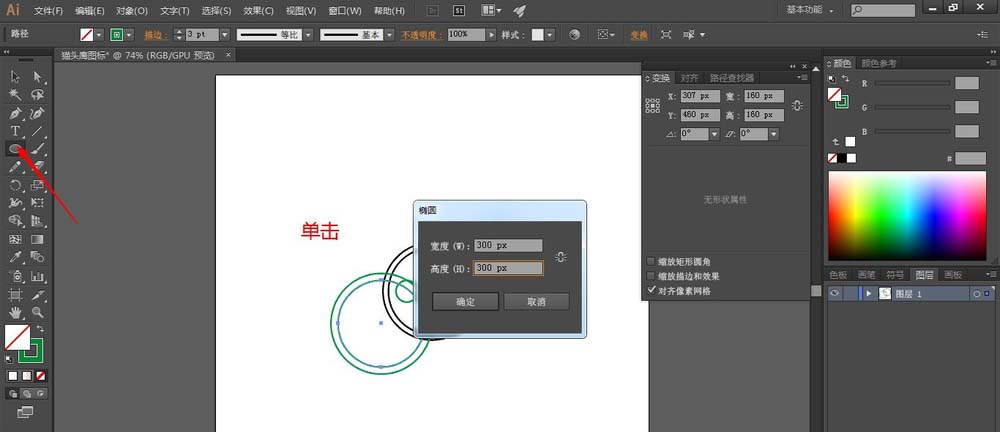
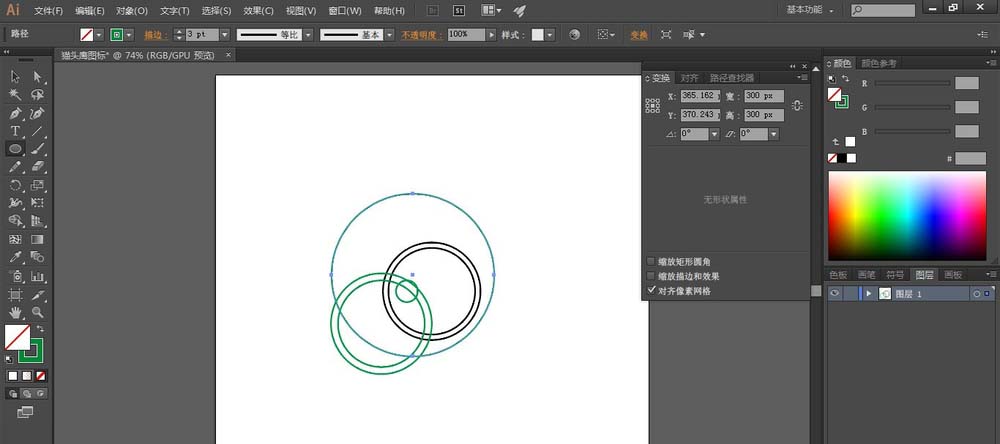
20、使用左侧工具栏椭圆工具(快捷键L),在画布空白处单击,创建300*300px的圆,如图所示。


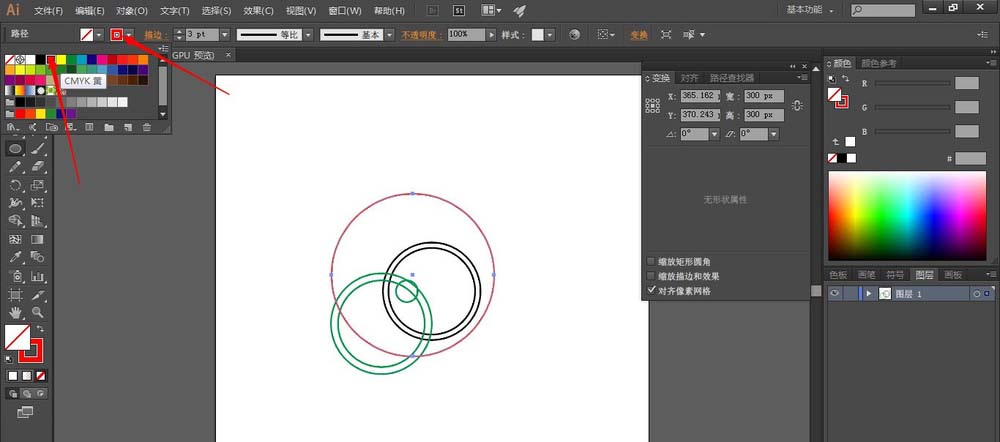
21、修改上部工具栏,描边颜色为红色,如图所示。

22、修改右上角的变换面板,X:400px,Y:202px,如图所示。

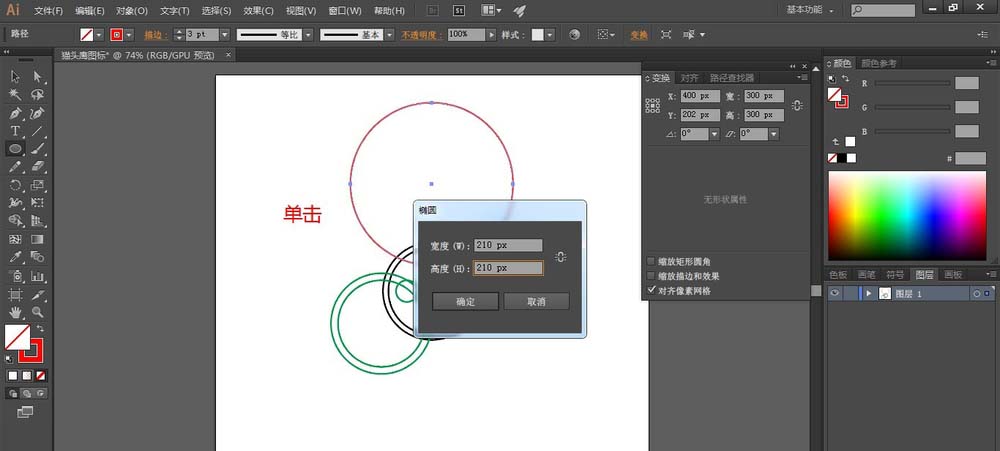
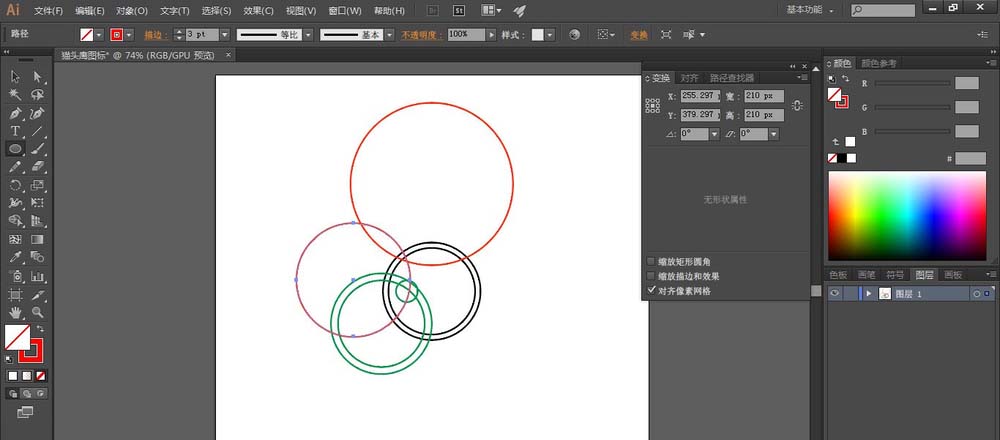
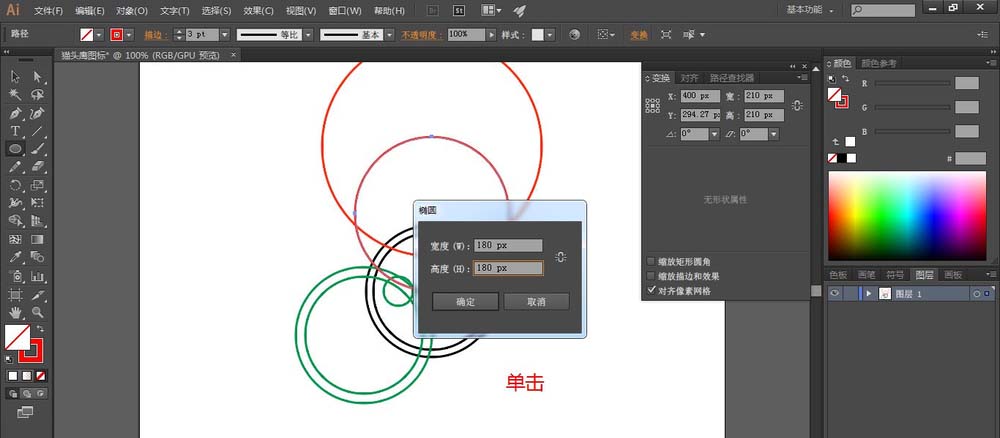
23、在画布空白处单击,创建210*210px的圆,如图所示。


24、修改右上角的变换面板,X:400px,Y:294.27px,数值要精确,不然之后会很麻烦。

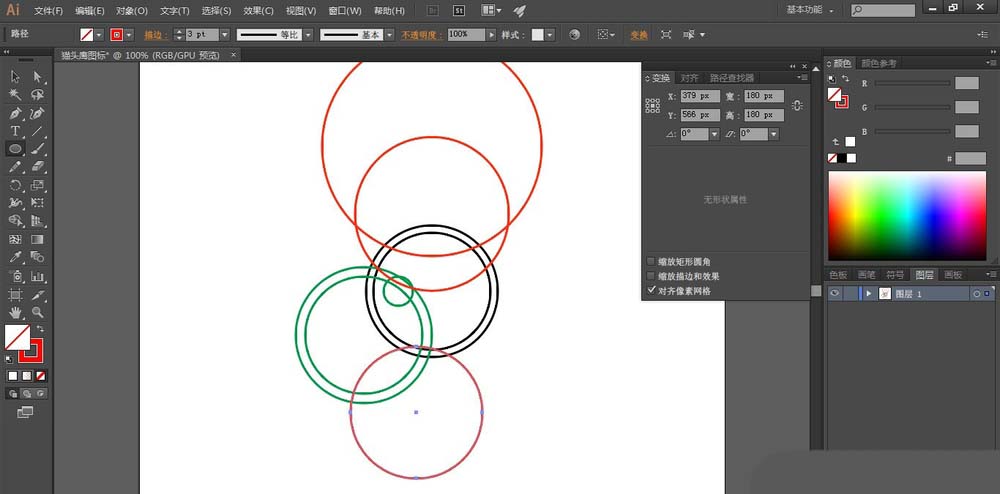
25、在画布空白处单击,创建180*180px的圆,如图所示。


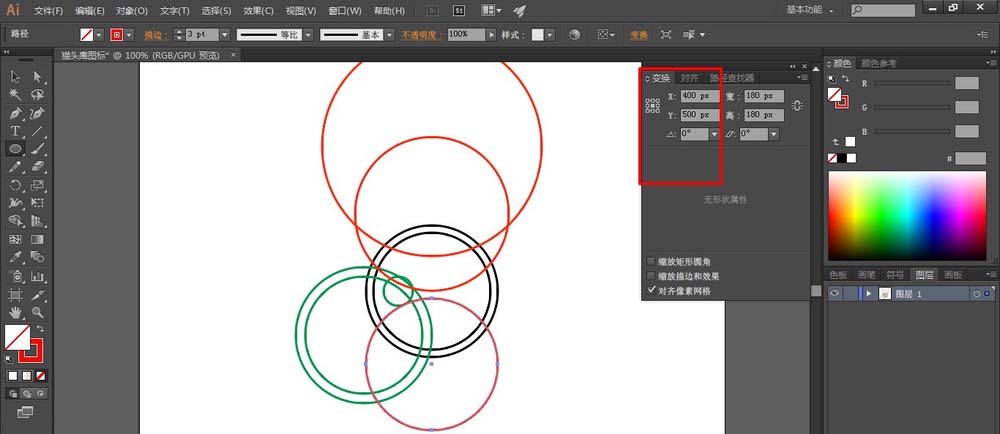
26、修改右上角的变换面板,X:400px,Y:496.35px,数值要精确,不然之后会很麻烦。

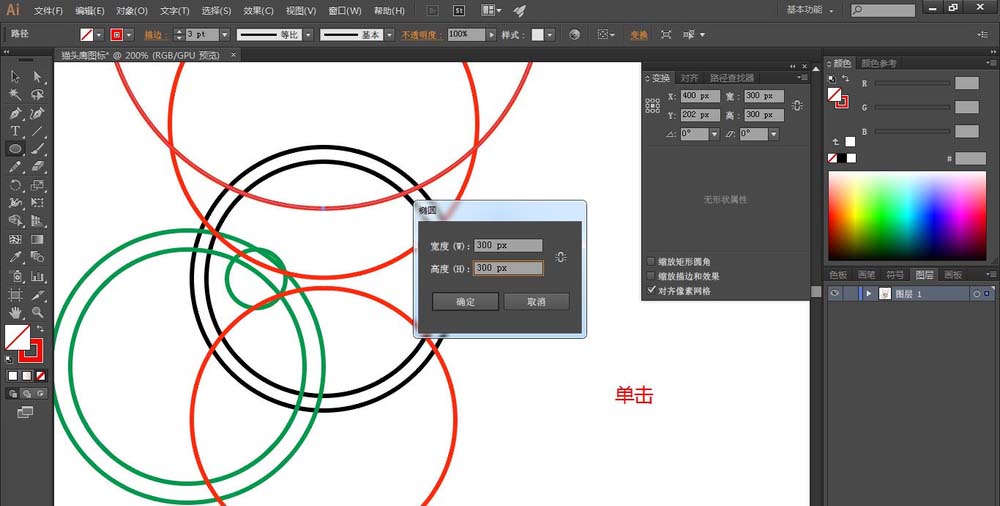
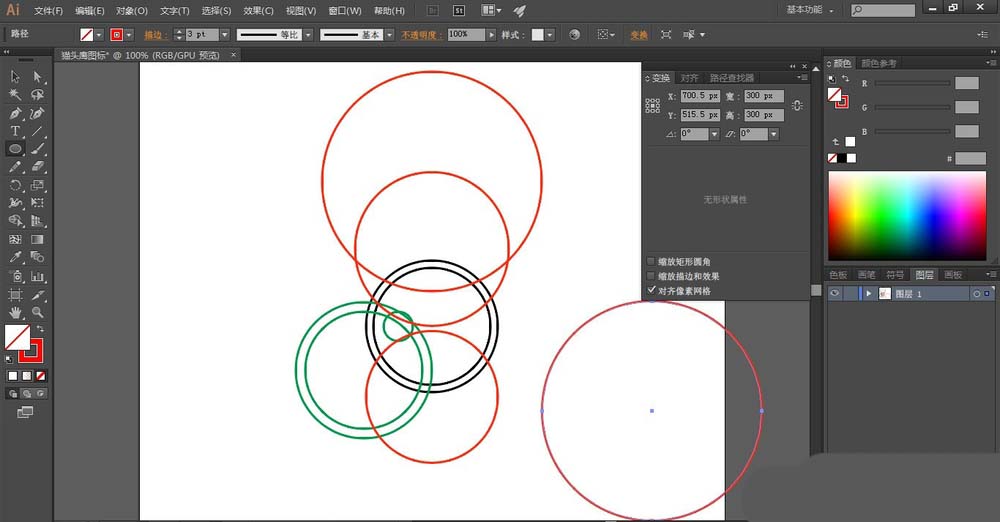
27、在画布空白处单击,创建300*300px的圆,如图所示。


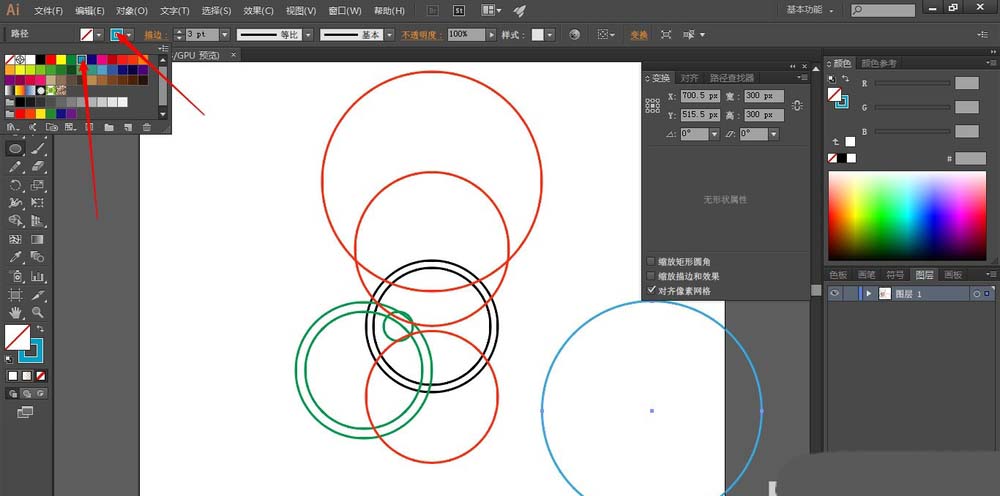
28、修改上部工具栏,描边颜色为蓝色,如图所示。

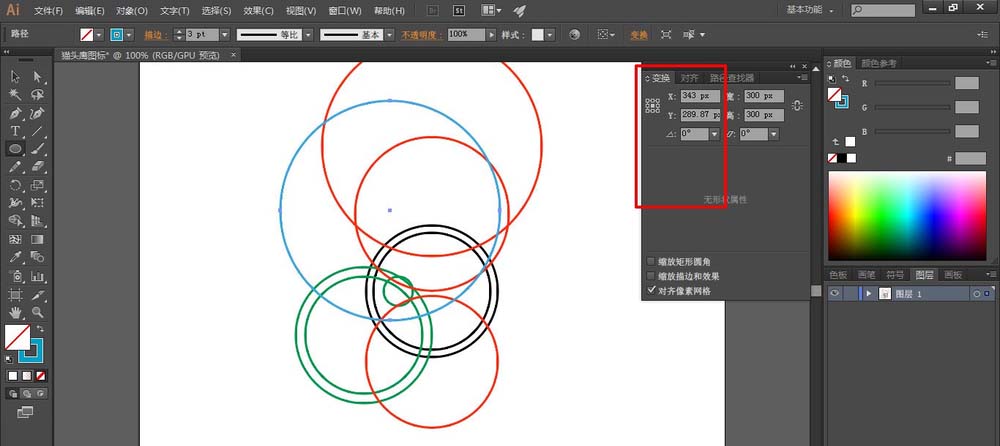
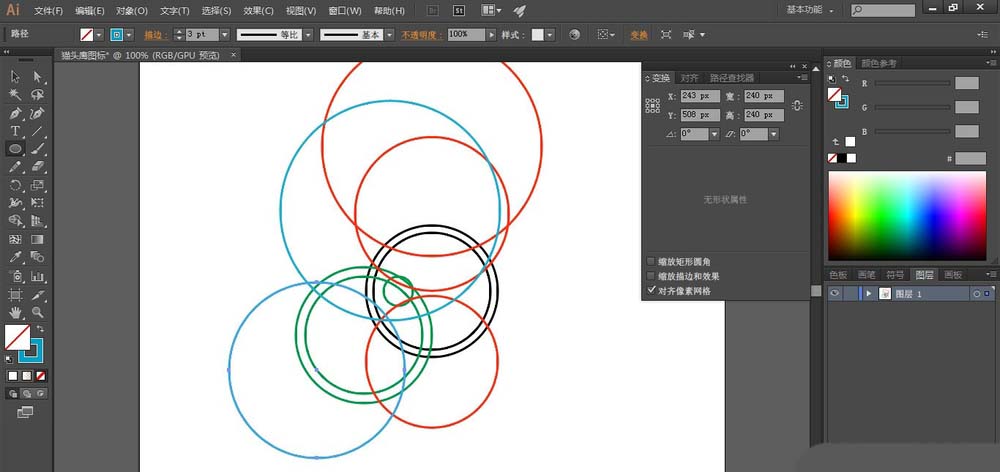
29、修改右上角的变换面板,X:343px,Y:289.87px,数值要精确,不然之后会很麻烦。

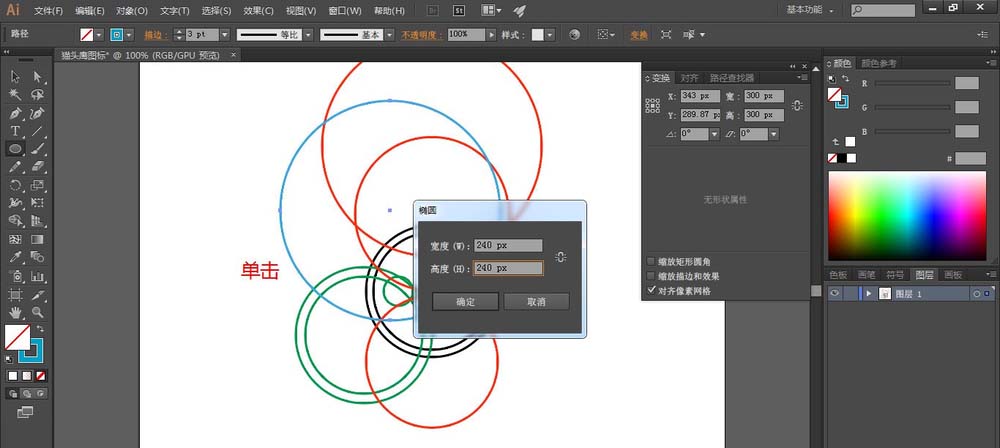
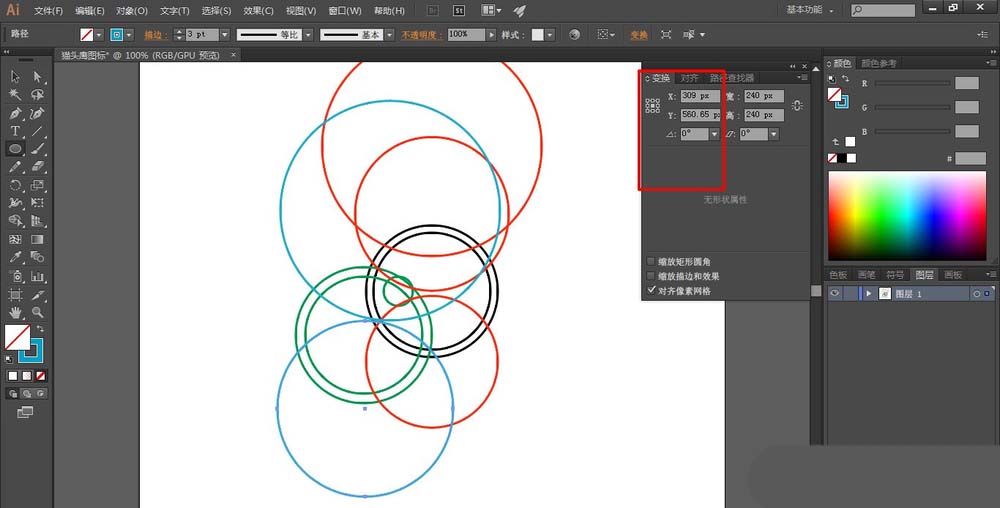
30、在画布空白处单击,创建240*240px的圆,如图所示。


31、修改右上角的变换面板,X:309px,Y:560.65px,数值要精确,不然之后会很麻烦。

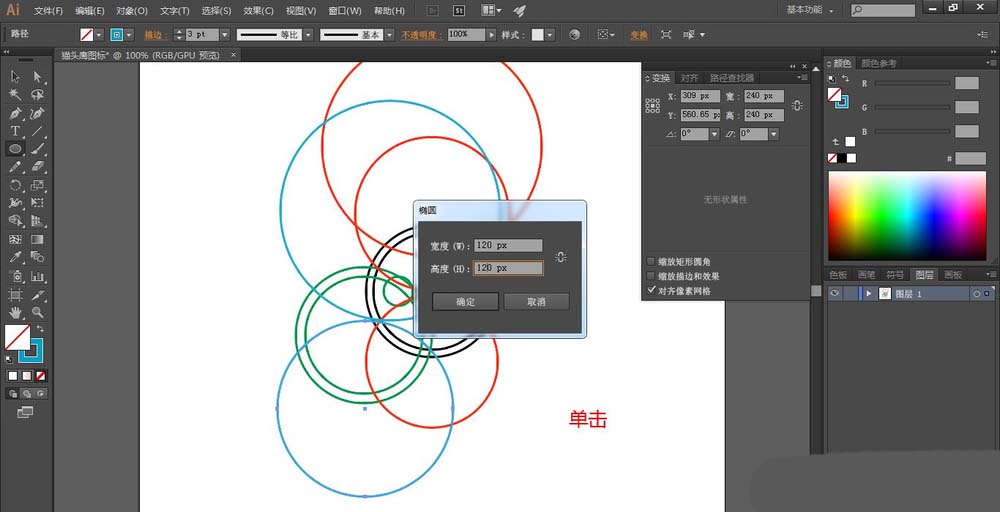
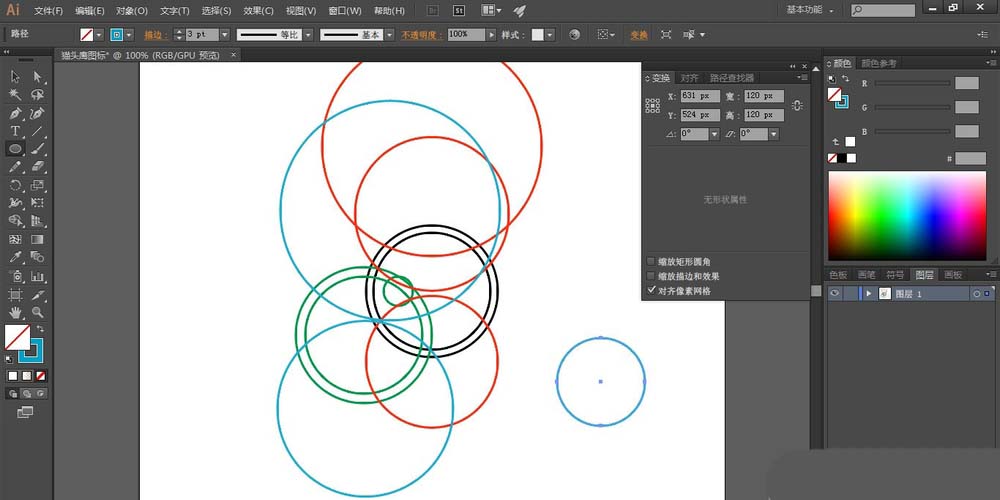
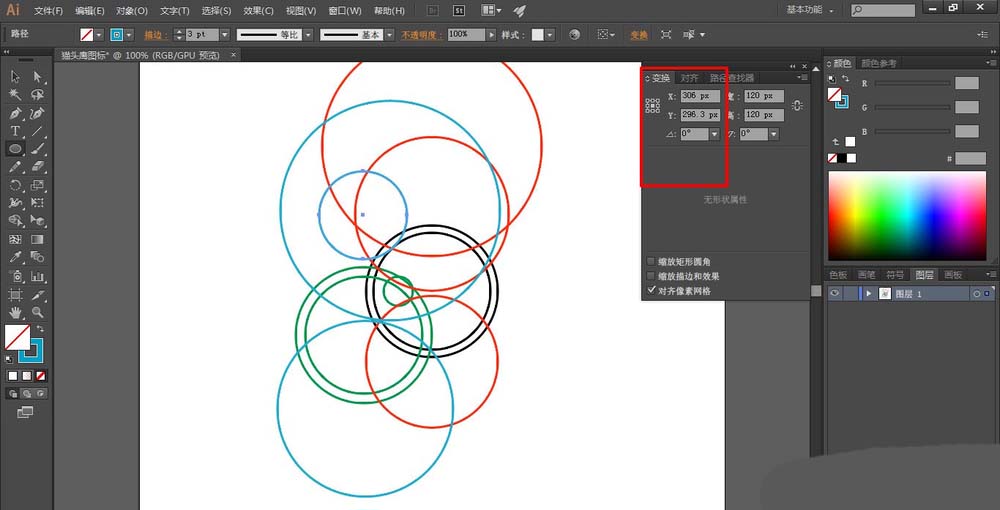
32、在画布空白处单击,创建120*120px的圆,如图所示。


33、修改右上角的变换面板,X:306px,Y:296.3px,数值要精确,不然之后会很麻烦。

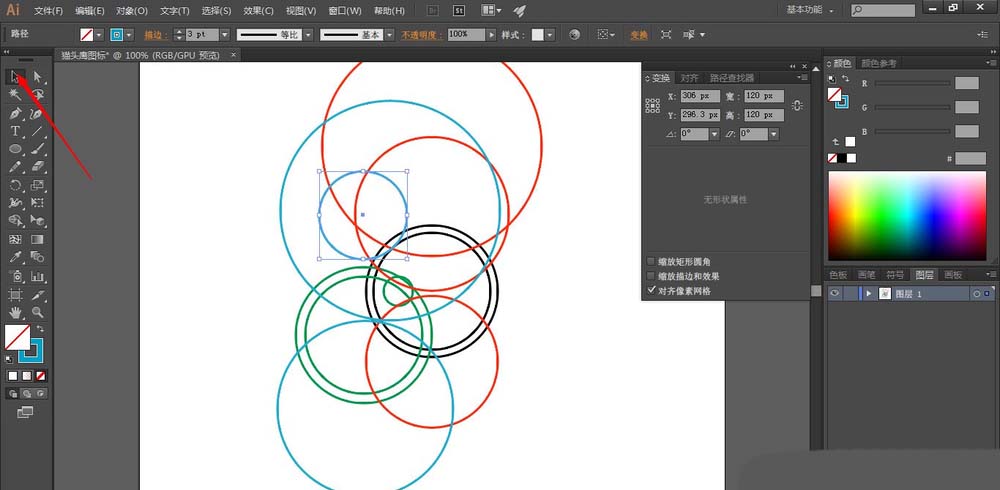
34、选择左侧工具栏的实心箭头图标(快捷键V),如图所示。

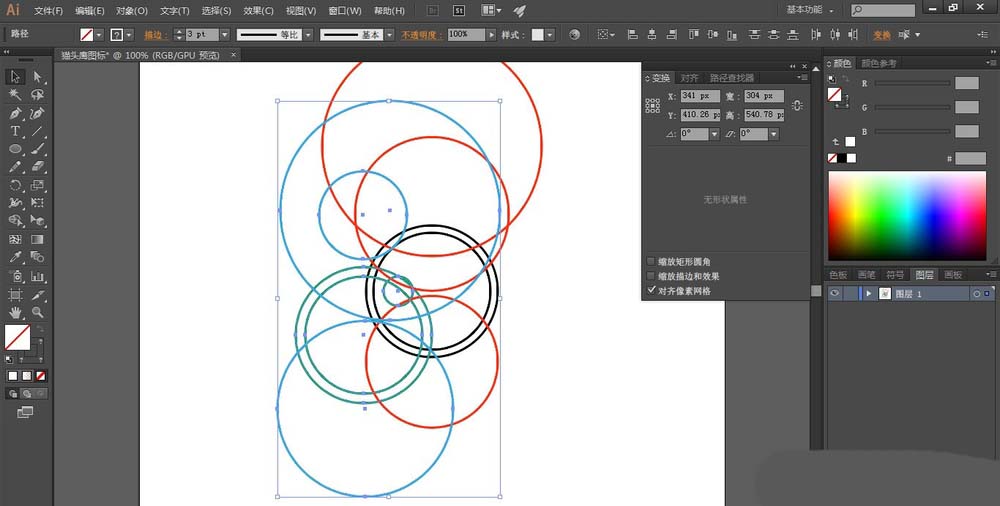
35、按住Shift键选中绿色和蓝色的圆,如图所示。

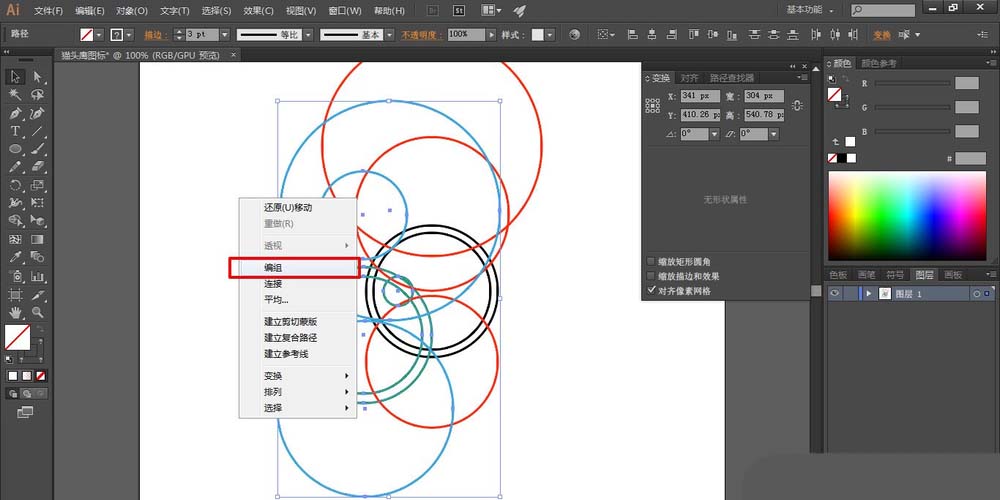
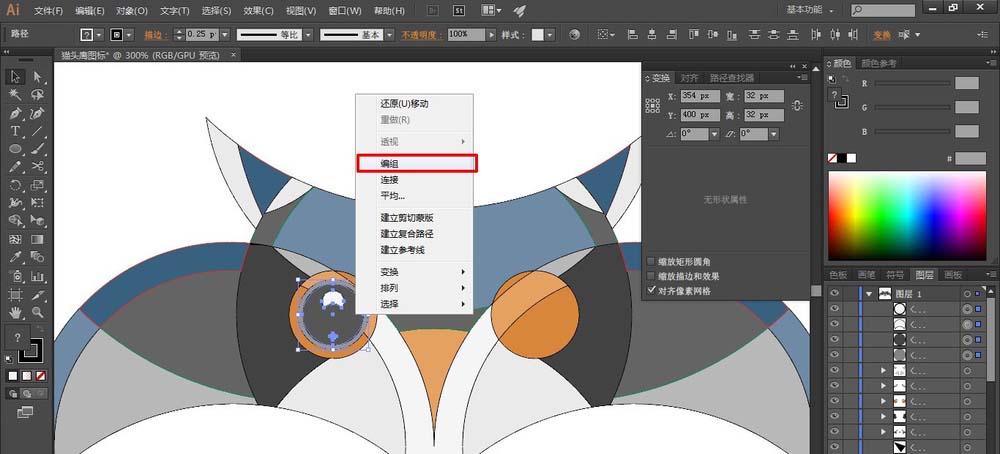
36、右键,选择编组,如图所示。

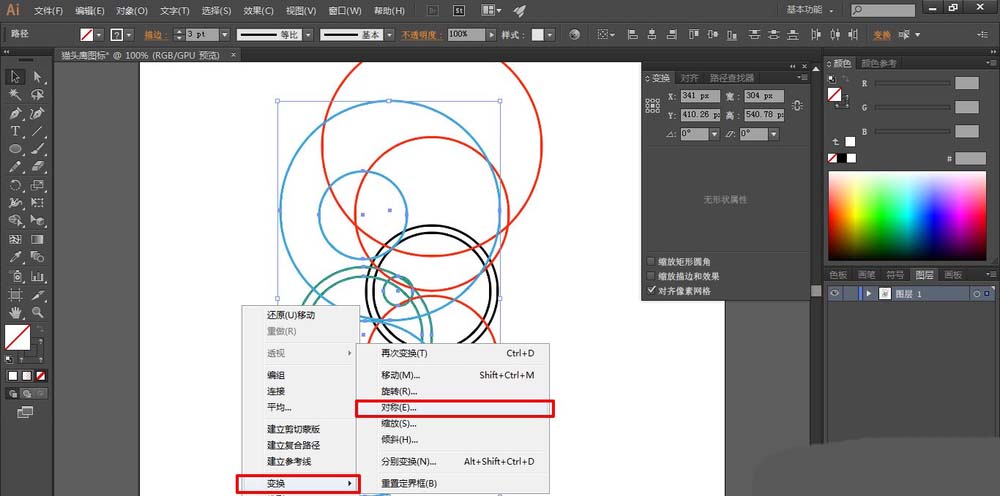
37、右键,选择变换—对称,如图所示。

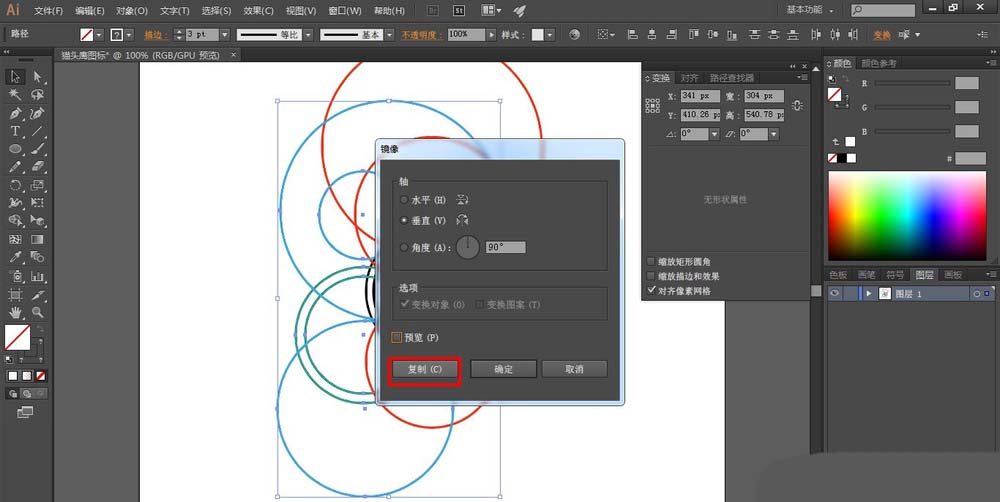
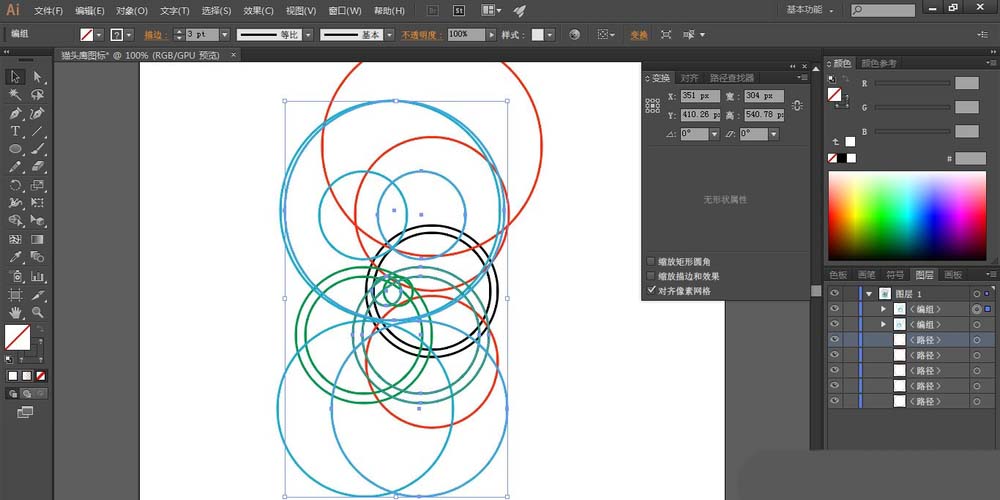
38、在弹出的对话框中单击复制,如图所示。


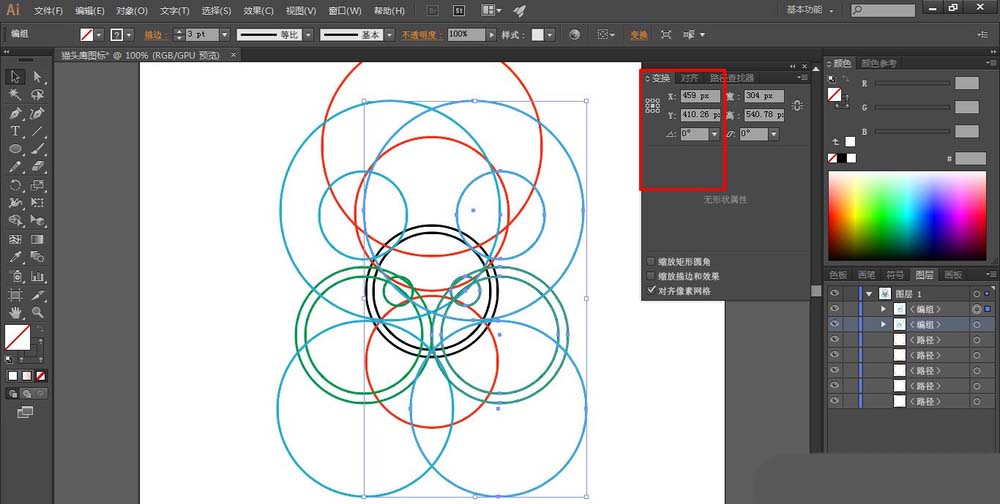
39、修改右上角的变换面板,X:459px,Y:410.26px,数值要精确,不然之后会很麻烦。

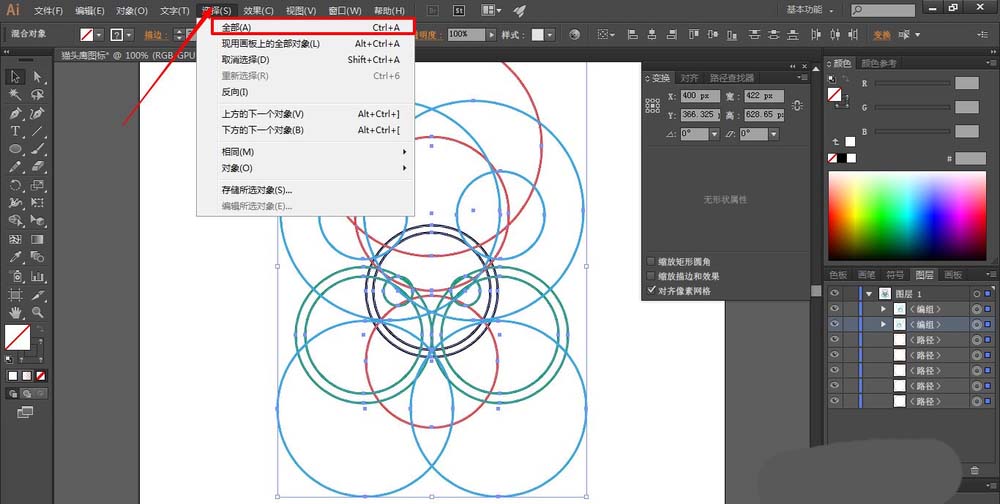
40、选择菜单栏的选择—全部(快捷键Ctrl+A),如图所示。

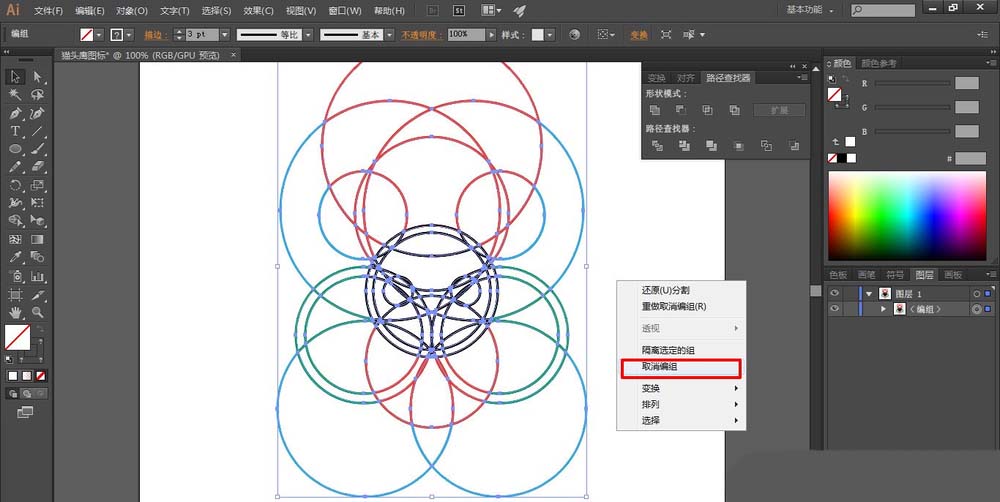
41、选择右上角的路径查找器面板,选择分割,如图所示。

42、右键,选择取消编组,如图所示。

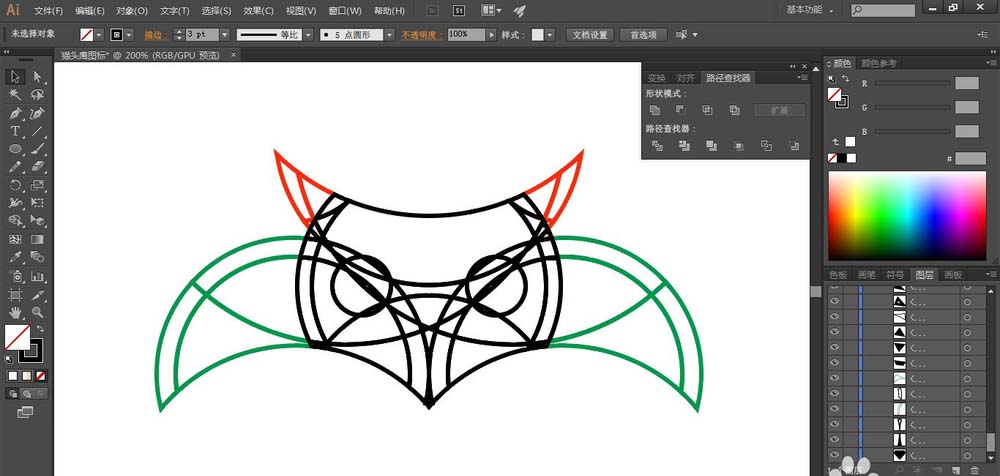
43、删除不需要的形状,一定要细心,慢慢来。删除过后如图所示。


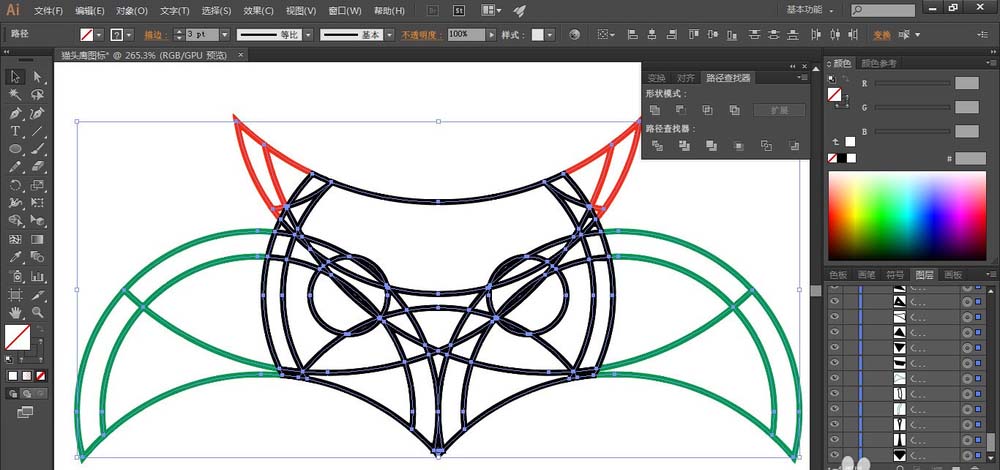
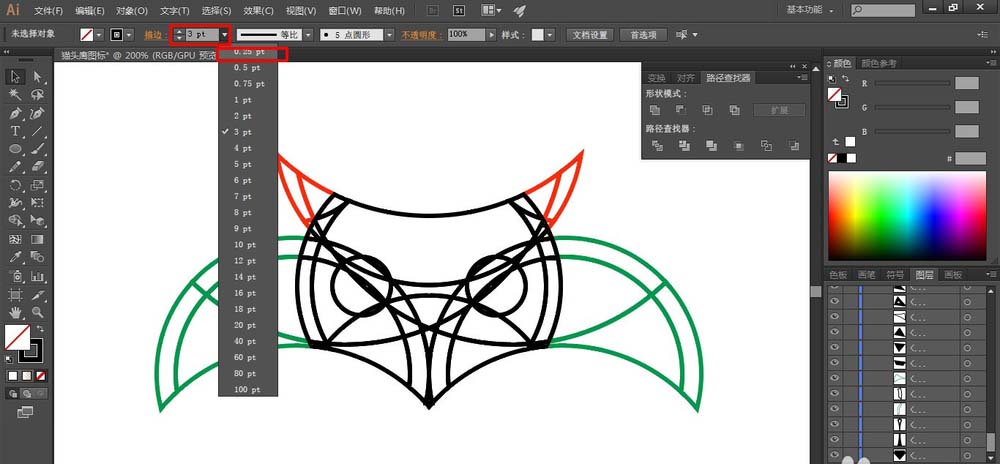
44、选择菜单栏的选择—全部(快捷键Ctrl+A),修改上部工具栏,描边为0.25pt,如图所示。


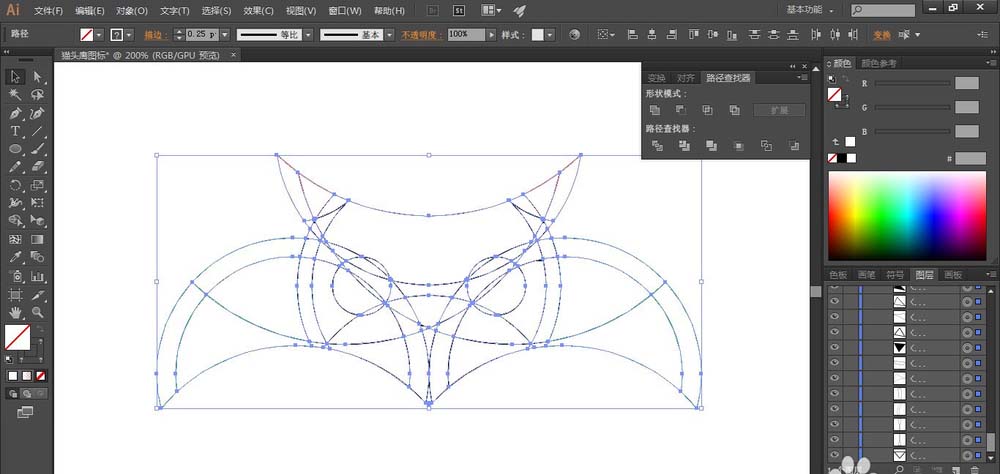
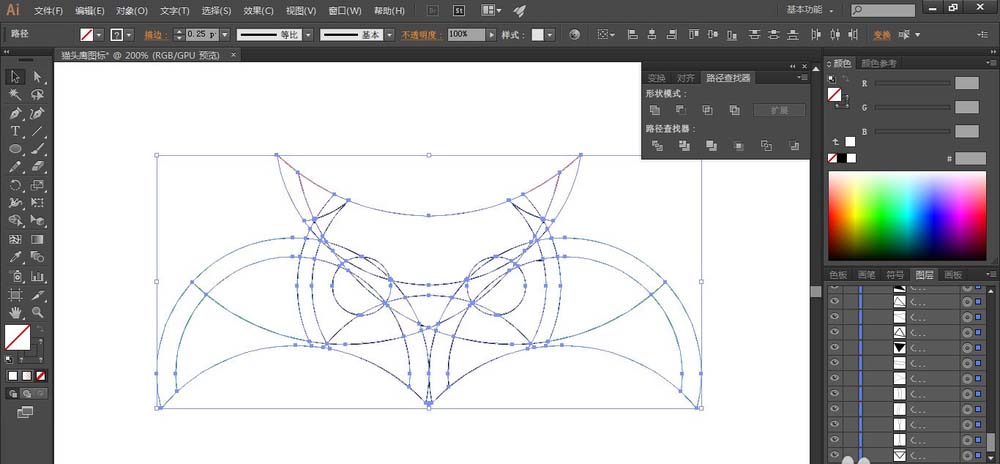
45、现在,可以认真观察删除的具体细节,如果有不对的地方,立即修改。

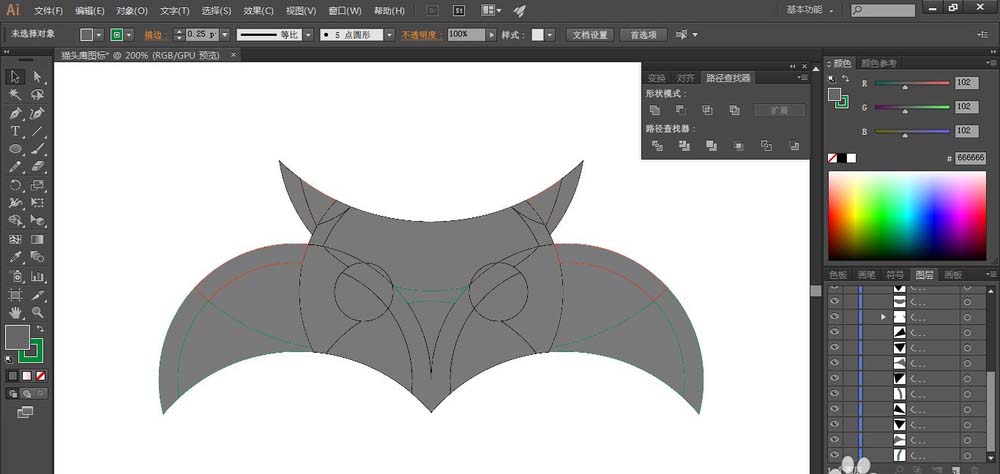
46、修改上部工具栏,填充为灰色,如图所示。

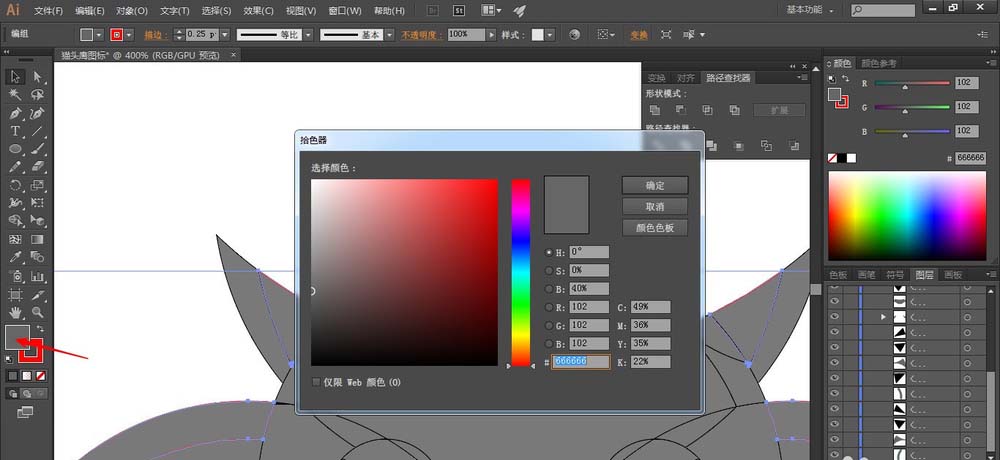
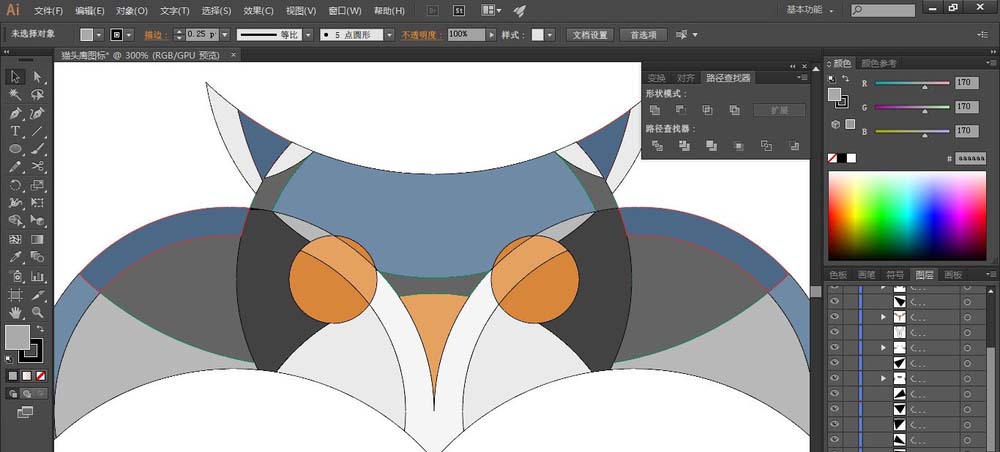
47、参照完成的图片,将同一颜色的路径在路径查找器面板中选择—联集,如图所示。


48、选择同一颜色的路径,双击左侧工具栏的填充图标,填充下列颜色:蓝色色调 #254e6d #577895 橙色色调 #d17028 #e18e4a 布朗阴影 #333333 #515151 #aaaaaa #e5e5e5 #f2f2f2


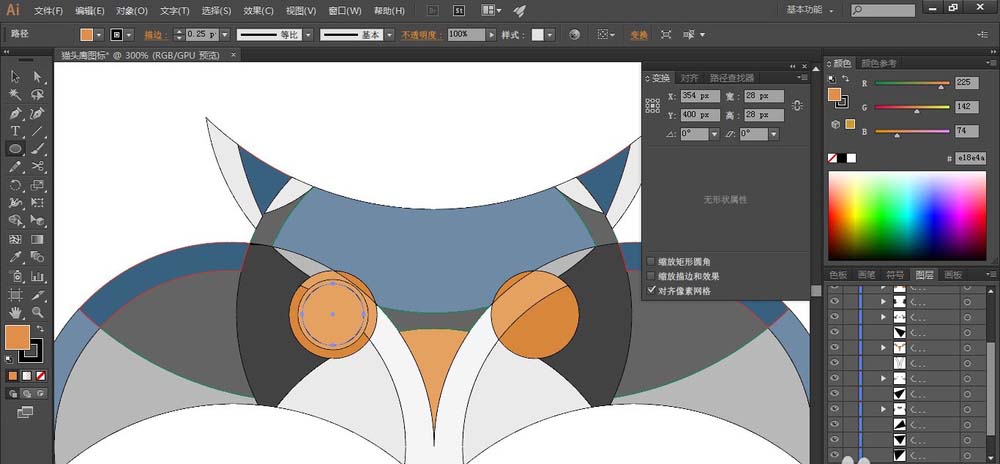
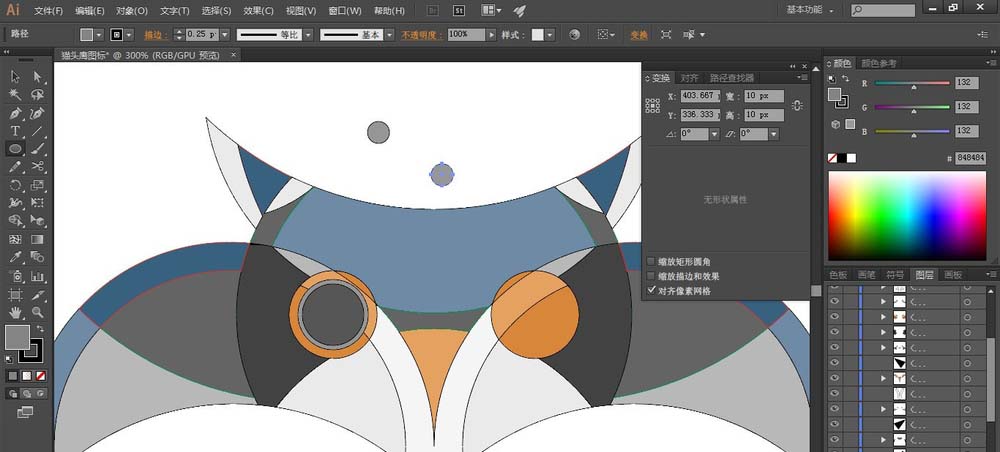
49、使用左侧工具栏椭圆工具(快捷键L),在画布空白处单击,创建32*32px和28*28px的圆,两个圆都要修改右上角的变换面板,X:354px,Y:400px,如图所示。

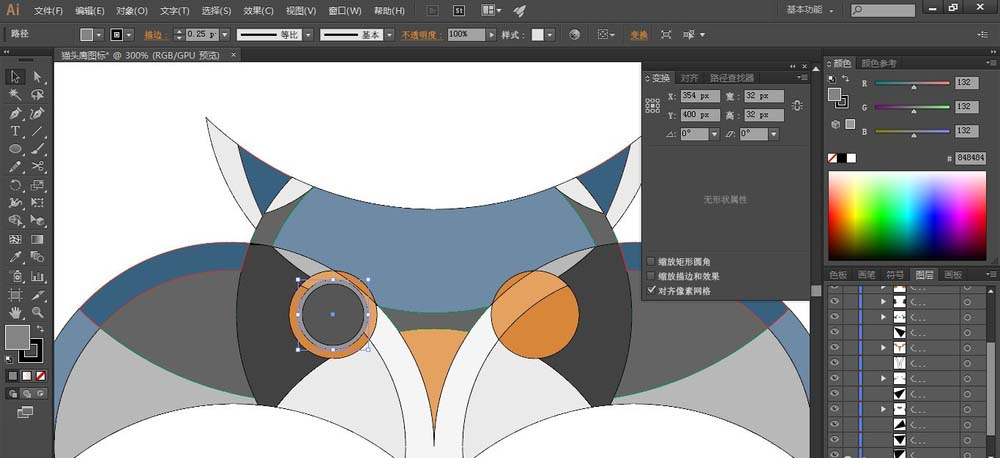
50、双击左侧工具栏的填充图标,填充(#848484)和(#444444),如图所示。

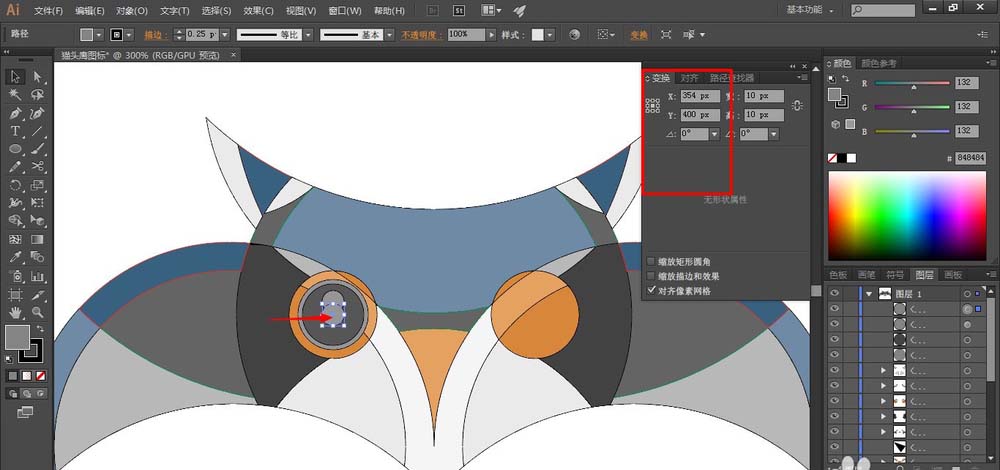
51、创建两个10*10px的圆,如图所示。

52、修改右上角的变换面板,X:354px,Y:400px,以及X:354px,Y:394px,顺序不要搞反了,一定要保证先创建的圆在下面,如图所示。

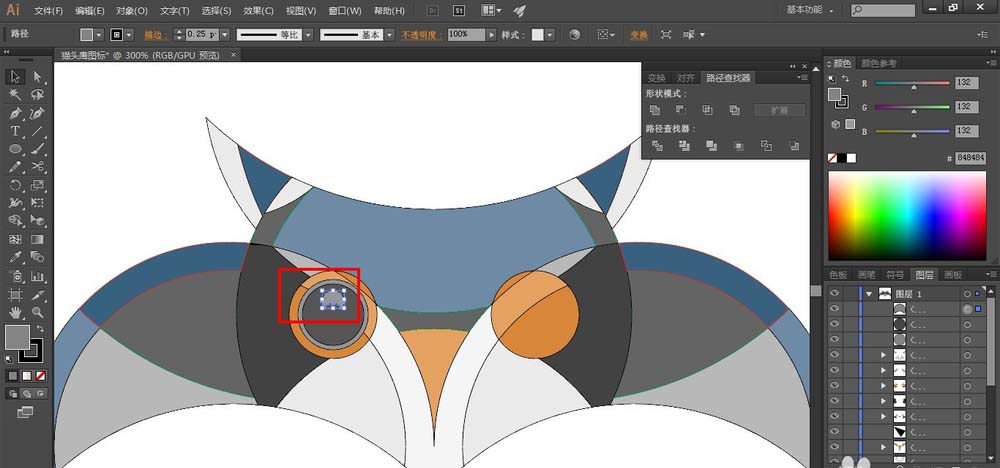
53、按住Shift键选中两个小圆,选择路径查找器的减去顶层,如图所示。


54、双击左侧工具栏的填充图标,填充#f2f2f2,如图所示。

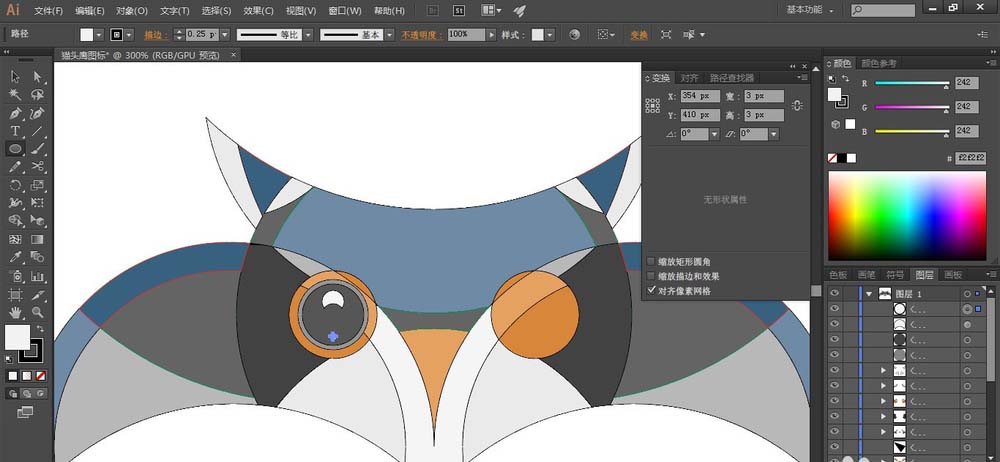
55、创建一个3*3像素圆,修改右上角的变换面板,X:354px,Y:410px,如图所示。

56、按住Shift键选中这几个路径,右键,选择编组,如图所示。

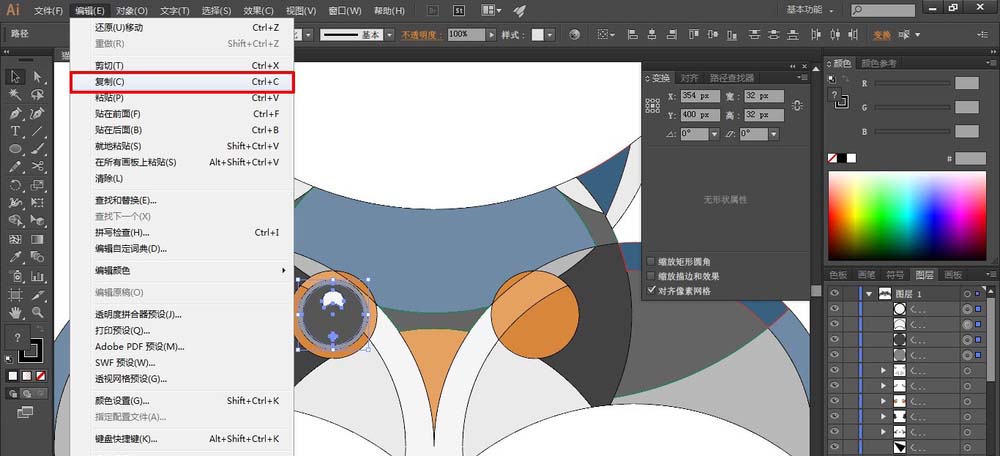
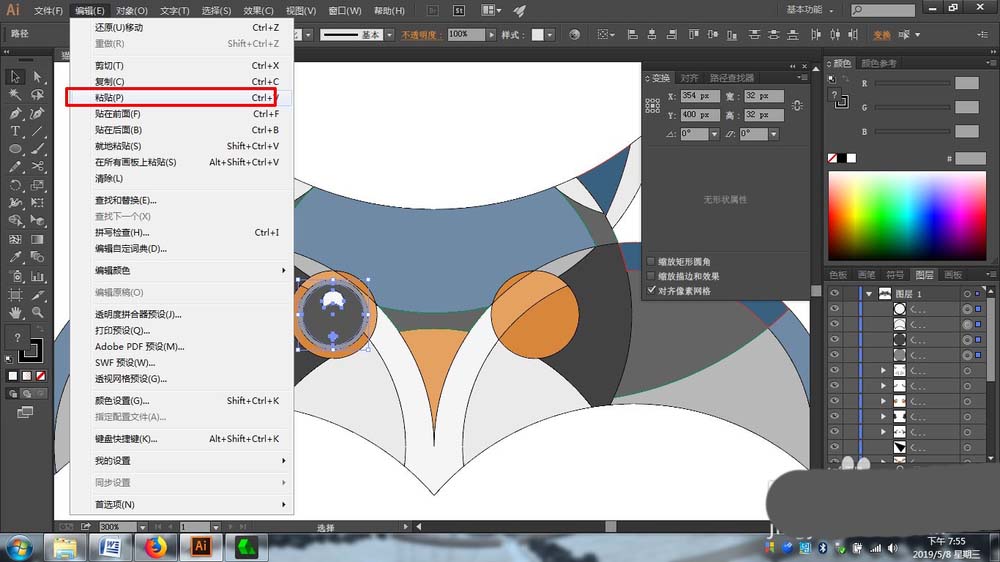
57、选择菜单栏的编辑—复制(快捷键Ctrl+C),选择菜单栏的编辑—粘贴(快捷键Ctrl+V),如图所示。


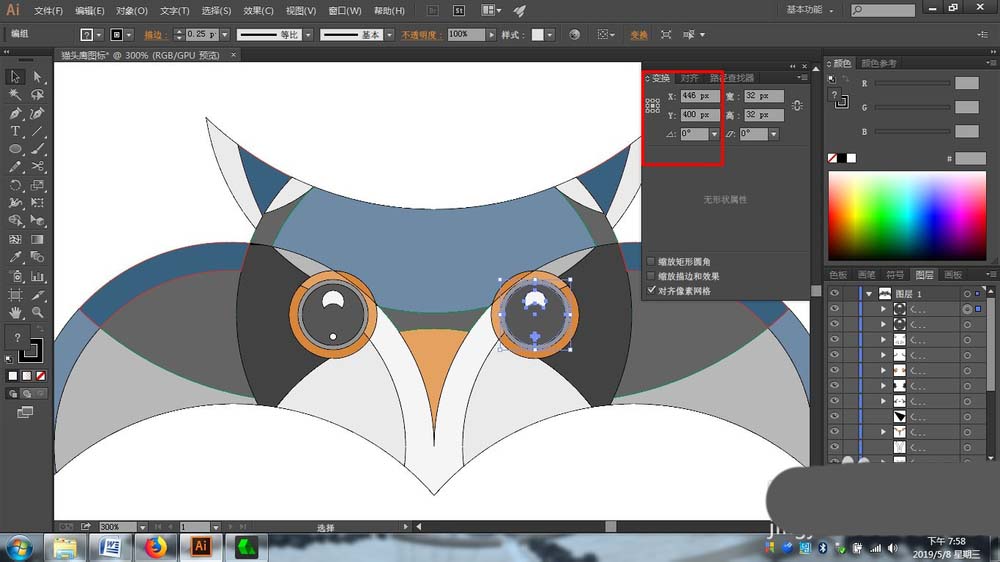
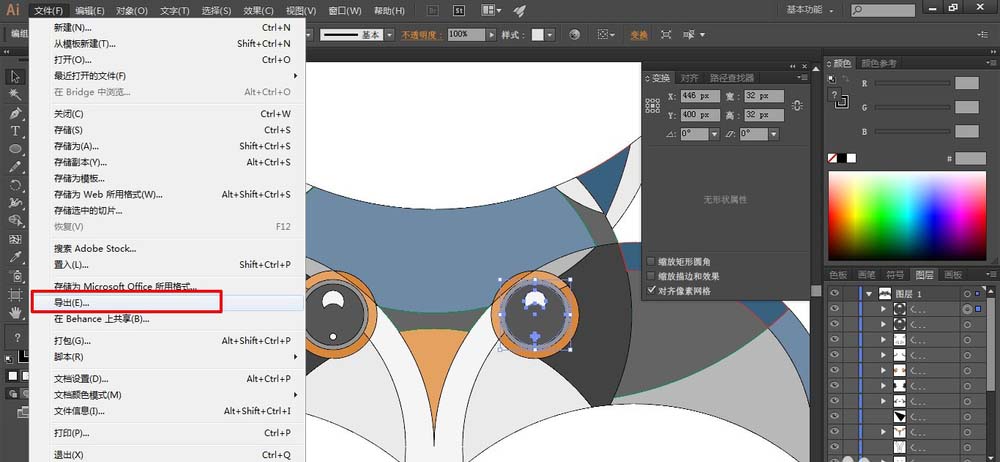
58、修改右上角的变换面板,X:446px,Y:400px,如图所示。

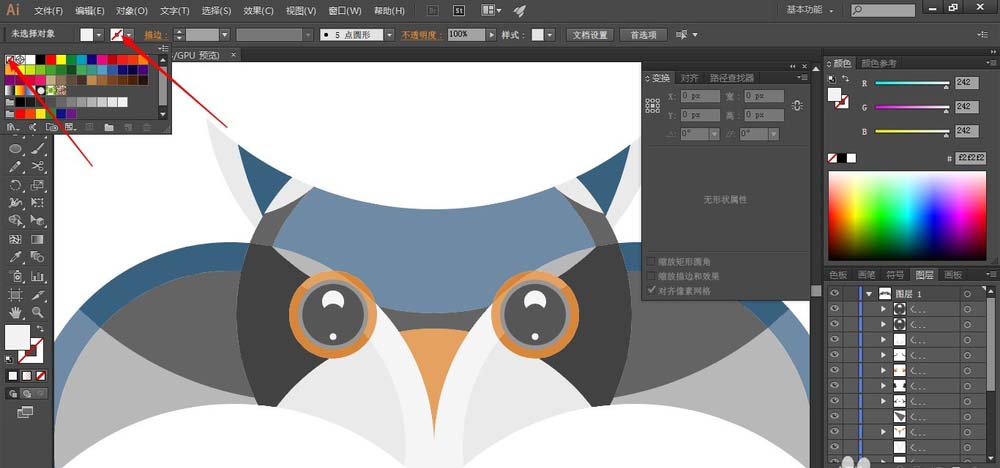
59、选择菜单栏的选择—全部(快捷键Ctrl+A),修改上部工具栏,描边为无,如图所示。

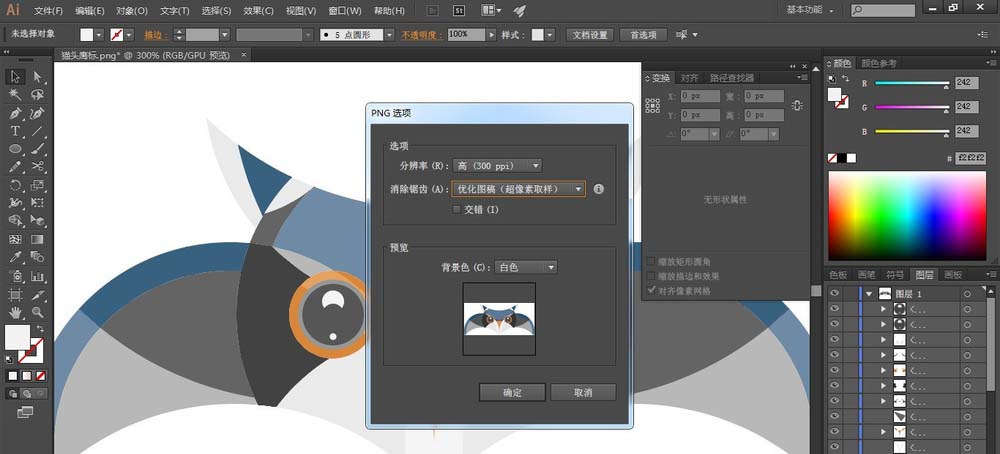
60、选择菜单栏的文件—导出,可以导出jpg格式或者png格式,需要注意,导出jpg会比较模糊,选择png格式,如图所示。


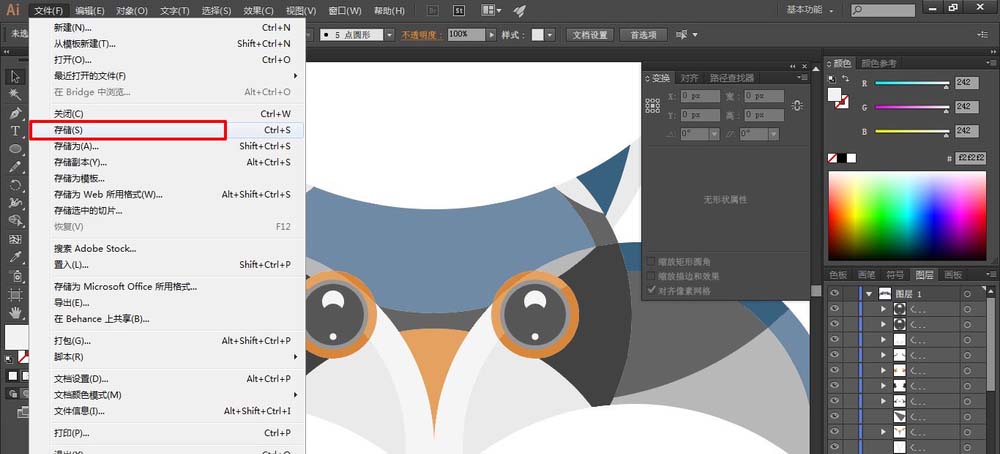
61、最后别忘记保存,选择菜单栏的文件—存储(快捷键Ctrl+S),默认保存,如图所示。



以上就是ai绘制猫头鹰logo标志的教程,希望大家喜欢,请继续关注软件云。
加载全部内容