ai怎么画简单线条风格的城市插图?
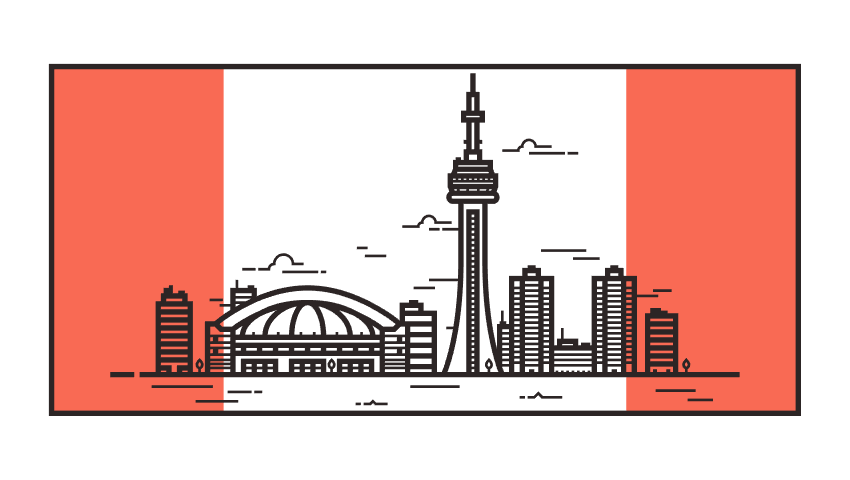
Aueer 人气:0ai中系那个要画一个城市的插画,该怎么设计一个简笔画插图呢?下面我们就来看看详细的教程。

一、如何设置新的项目文件
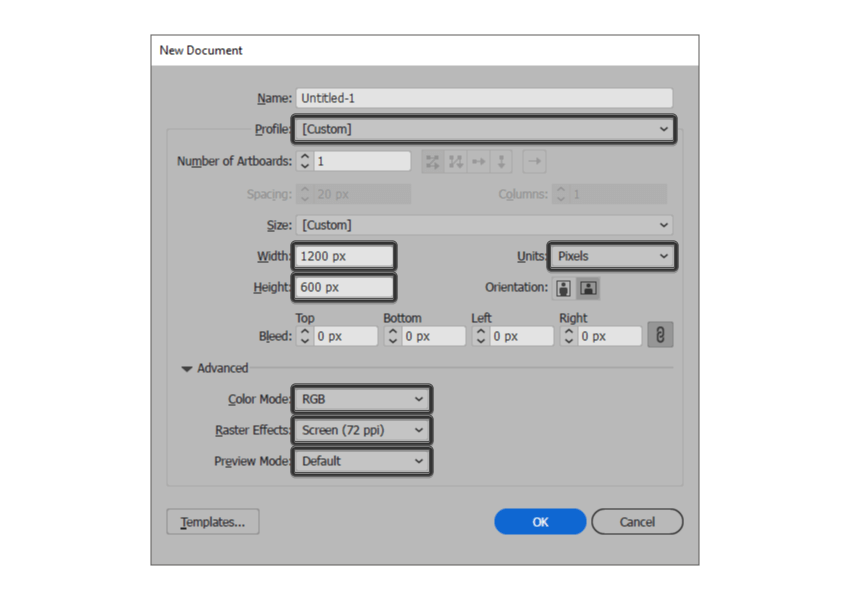
1、由于我假定您已经在后台运行了Illustrator,请将其启动,并使用以下设置为我们的项目设置新文档(文件>新建或Control-N):
画板数量: 1
宽度: 1200 px
身高: 600 px
单位: 像素
然后从高级选项卡:
颜色模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

快速提示:你们中的一些人可能已经注意到,将新对象与像素网格对齐选项丢失。这是因为我正在运行该软件的新版CC 2017版本,其中Illustrator 处理形状捕捉到底层像素网格的方式发生了重大变化。
二、如何设置自定义网格
现在,我知道我们今天没有在图标上工作,但由于我们将使用像素完美的工作流创建插图,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制我们的形状。
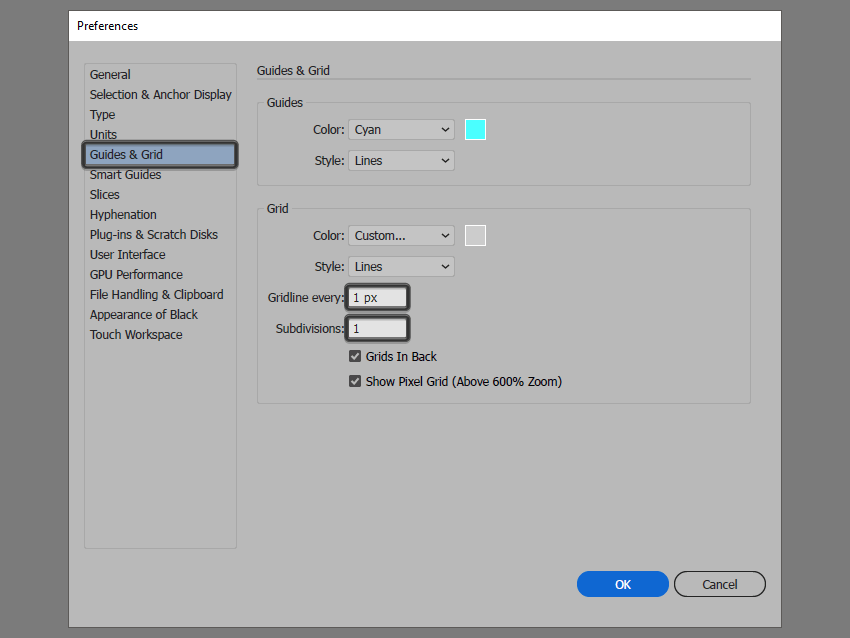
步骤1、转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

第2步、一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
三、如何设置图层
一旦我们完成了我们的项目文件的设置,使用一些图层来构建我们的文档将是一个好主意,因为通过这种方式,我们可以一次关注一个部分,从而保持稳定的工作流程。
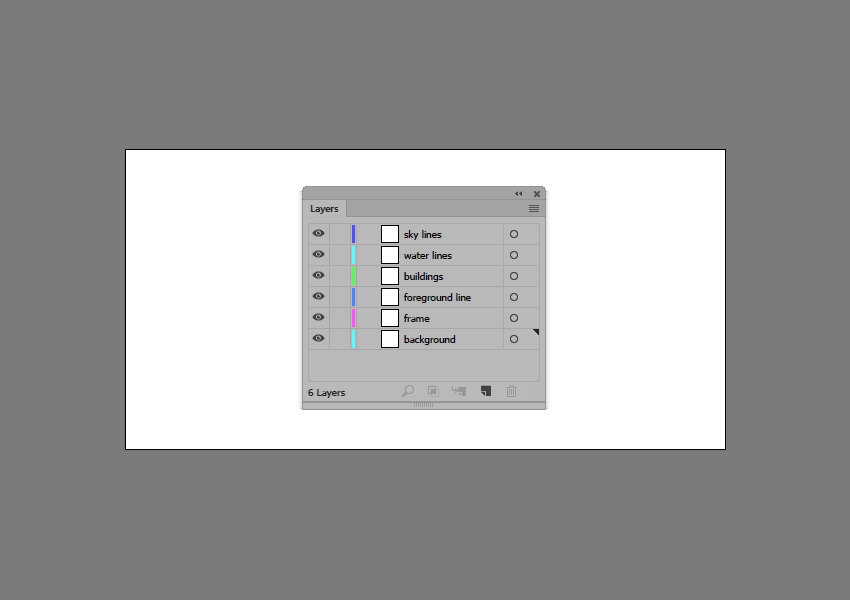
这就是说,调出图层面板并共创建六层,我们将重新命名为:
第1层:背景
第2层:框架
第3层:前景线
第4层:建筑物
第5层:水线
第6层:天空线条

四、如何创建框架
正如你可能已经注意到的那样,我们的小城市在一个相当大的矩形内完美地构建,我们将以类似的方式使用我们通常使用参考网格的方式,因为我们将定位我们的形状与它的外边缘,以重建构图。
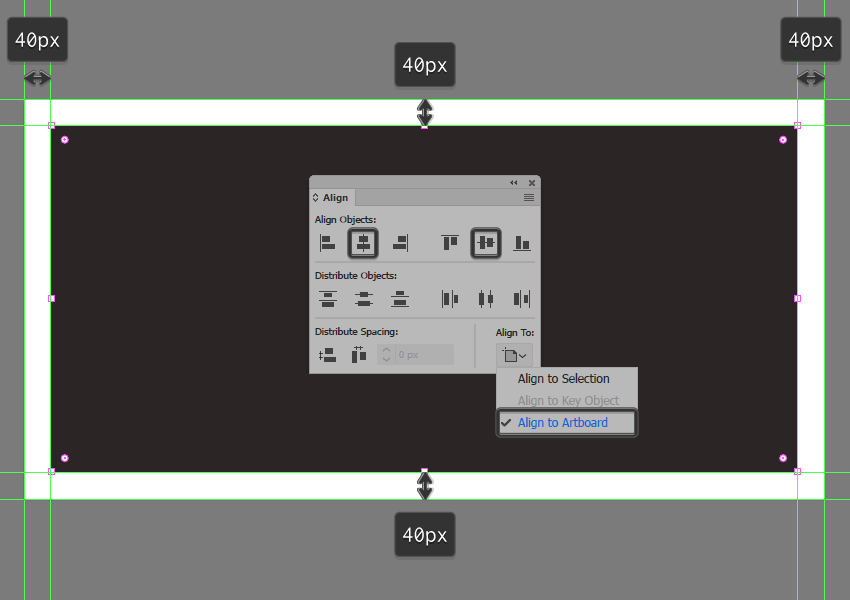
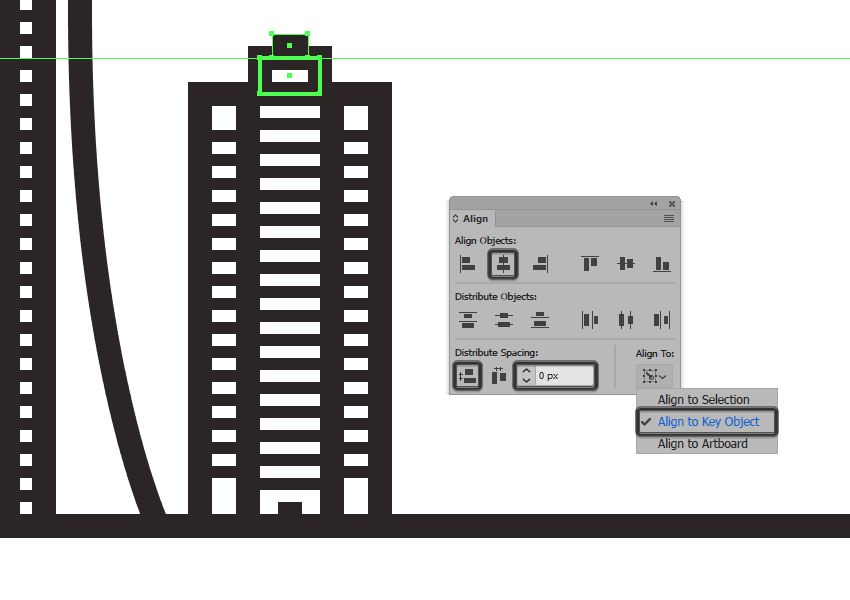
步骤1、首先确保我们位于正确的图层上(即第二个图层),然后使用1120 x 520像素的矩形为我们的帧创建主要形状#282020,然后将其着色与我们的画板对齐。

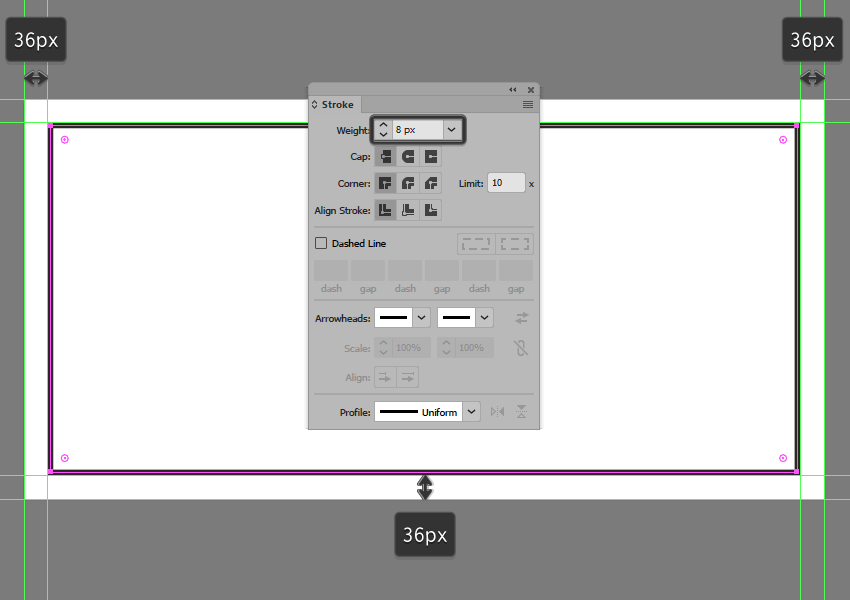
第2步、通过按下Shift-X,然后将笔画的重量设置为8像素,将刚刚创建的形状转换为轮廓,确保在完成后锁定其图层。

五、如何创建前景线
在开始之前,请确保您位于正确的图层上(这将是第三个图层),然后放大其左下角,以便您可以更好地了解要创建的内容。
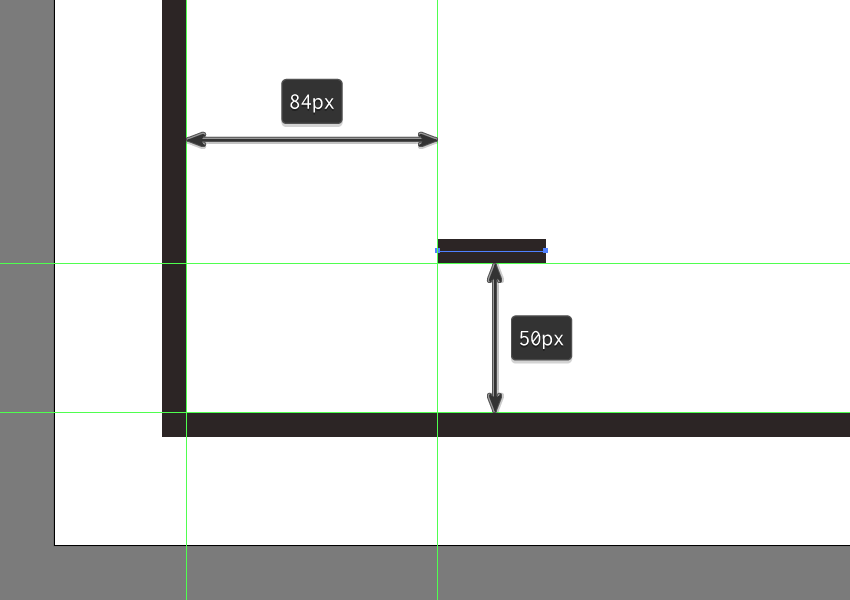
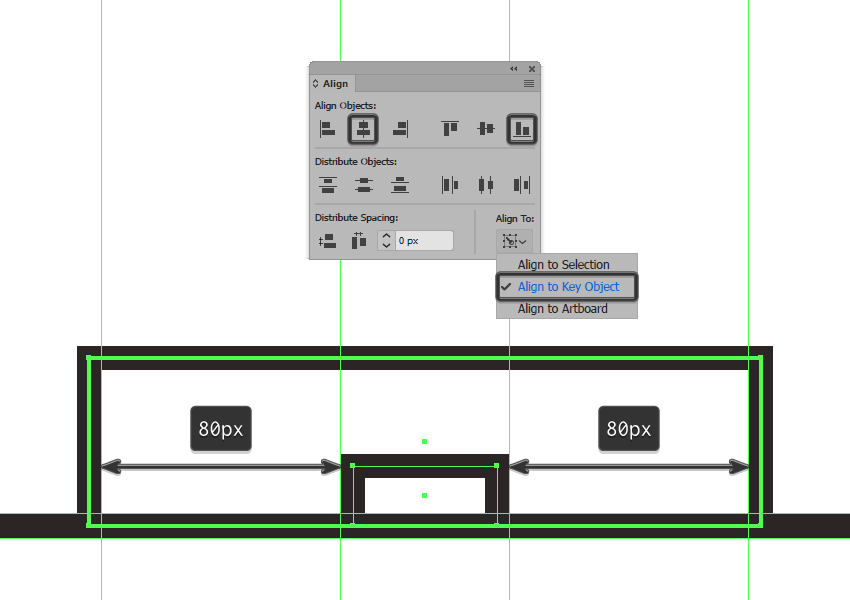
步骤1、使用36像素宽8 px厚的Stroke(#282020)创建前景的较小线段,我们将在距框架左边缘84像素和底部边缘50像素处定位。

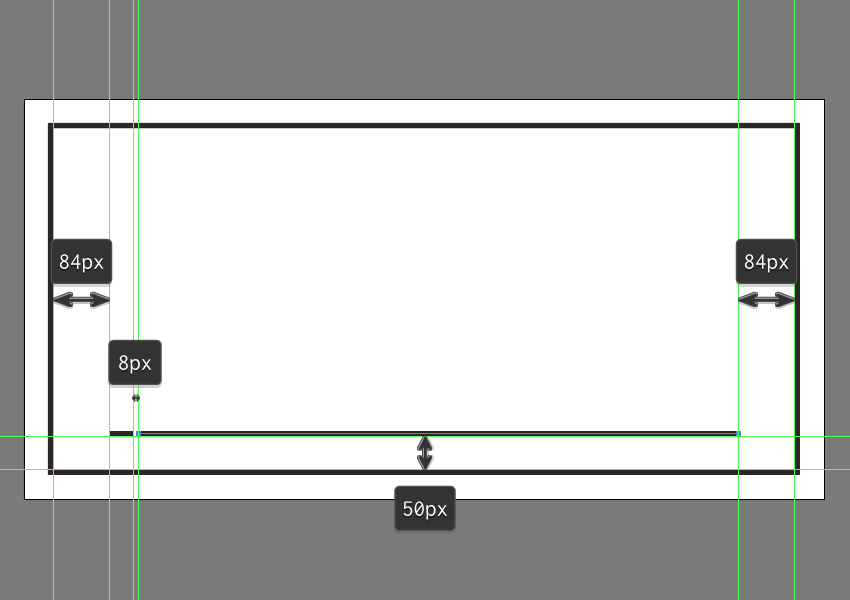
第2步、使用900像素宽8像素厚的Stroke(#282020)创建更大的线段,我们将在8像素距离的位置右侧放置我们刚刚创建的Stroke()。完成后,选择并将两个线段组合(Control-G),然后锁定其图层。

六、如何创建第一座建筑
我们下一步就是开始研究构成我们天际线的小建筑。这就是说,确保你在正确的层次上(这将是第四个),然后放大到Artboard的左下角,以便我们开始。
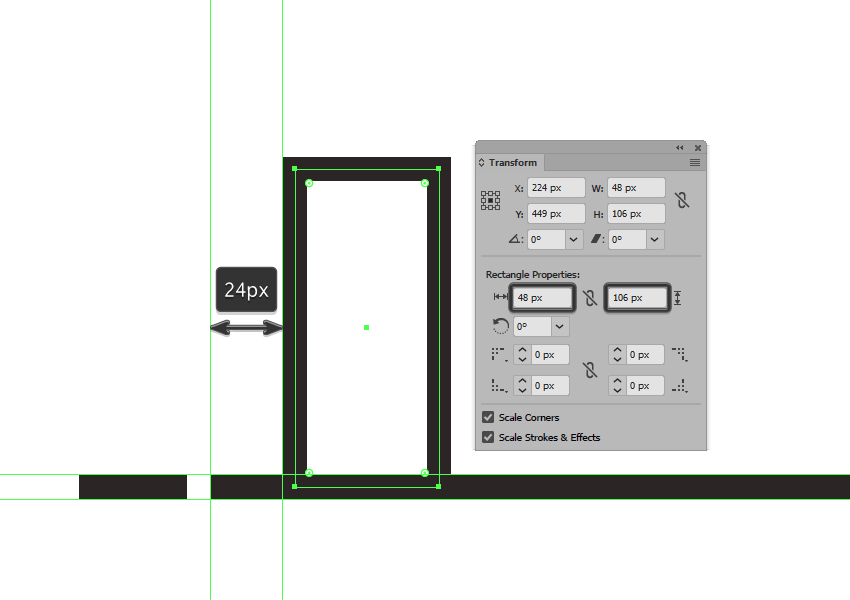
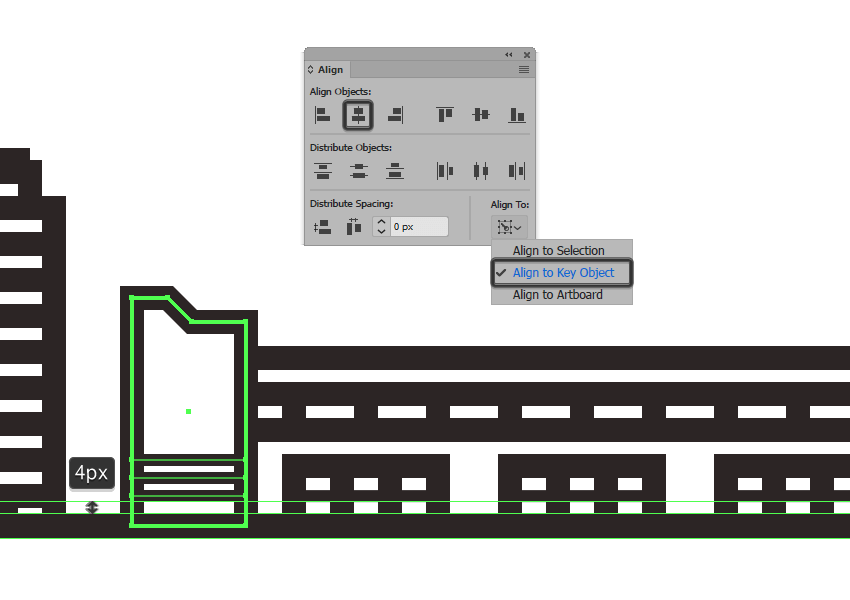
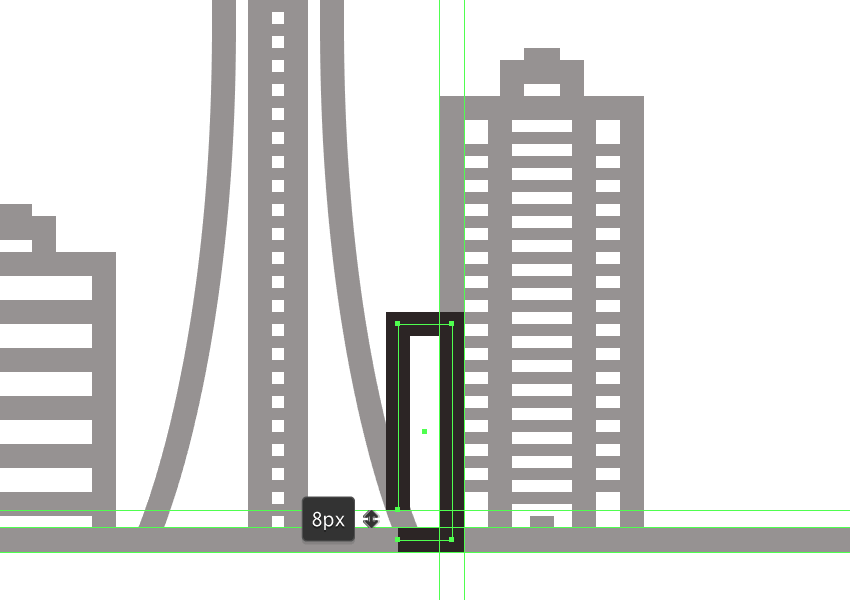
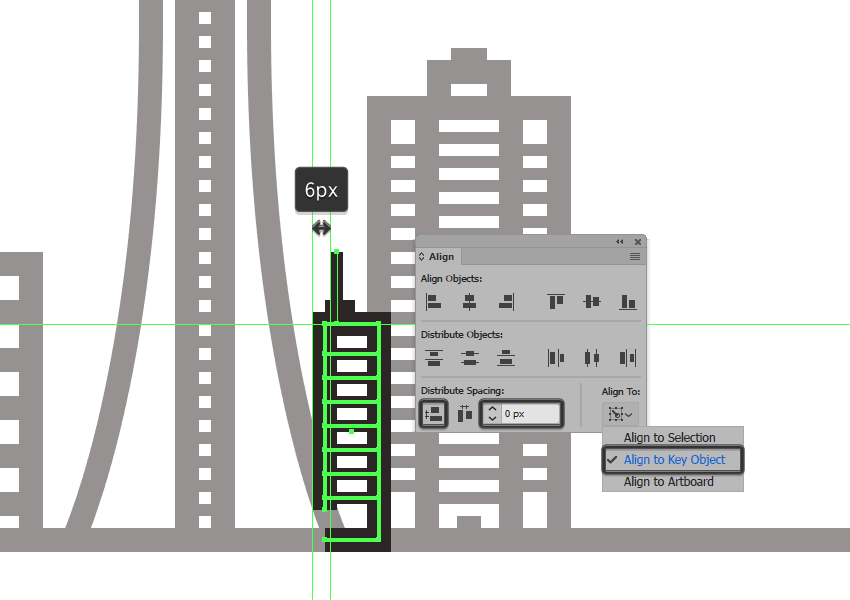
步骤1、使用48 x 106 px rectangle(#282020)创建第一座建筑物的主要形状,我们将通过翻转它的Fill with Stroke(Shift-X),然后将其Weight设置为8 px来变成轮廓。将结果形状放置在较大的前景线段上,距离其左边缘24 px。

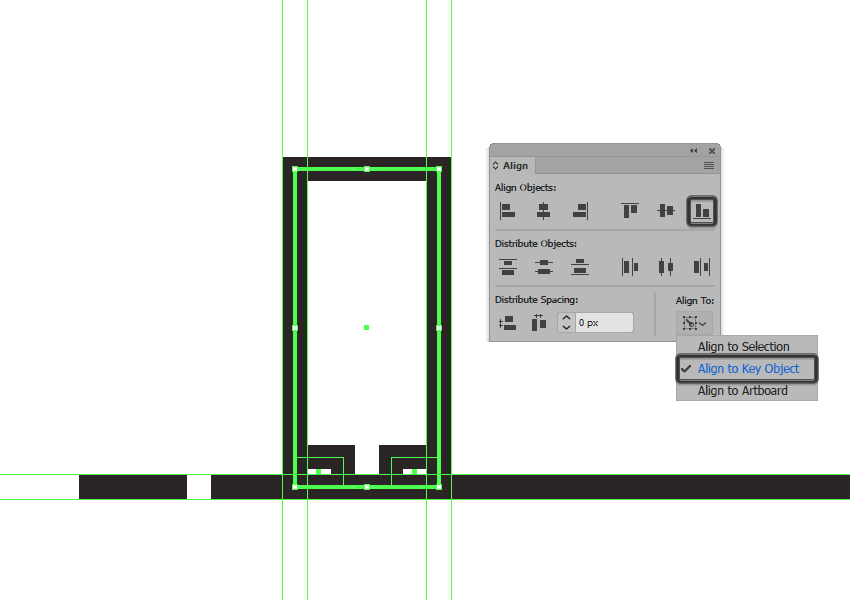
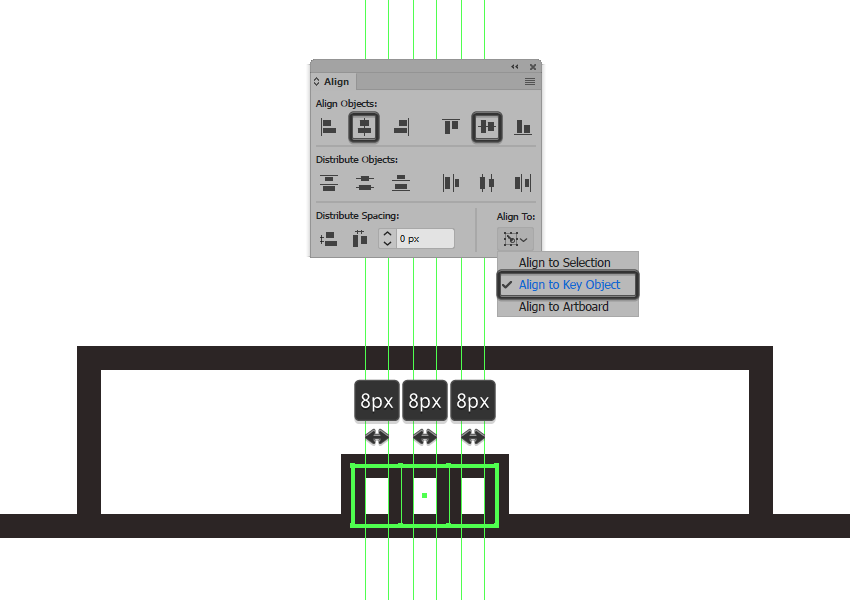
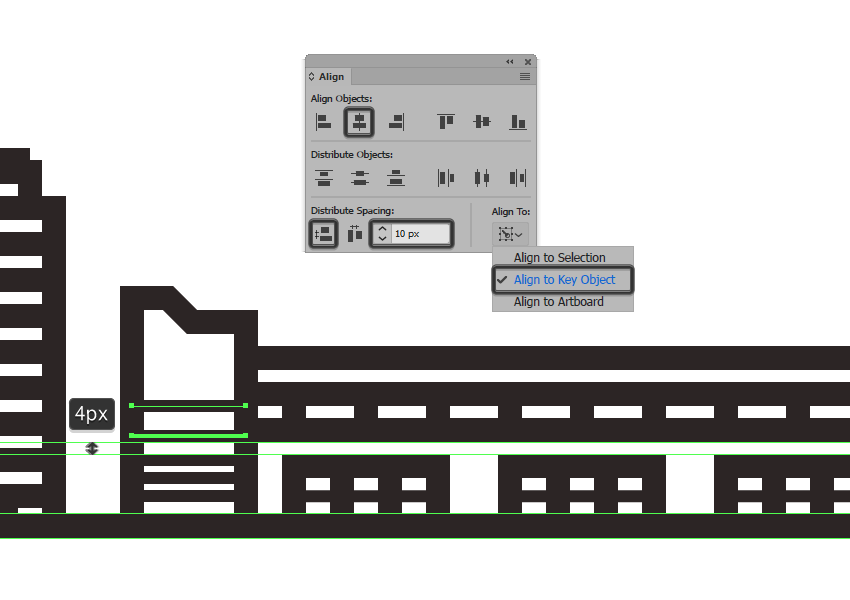
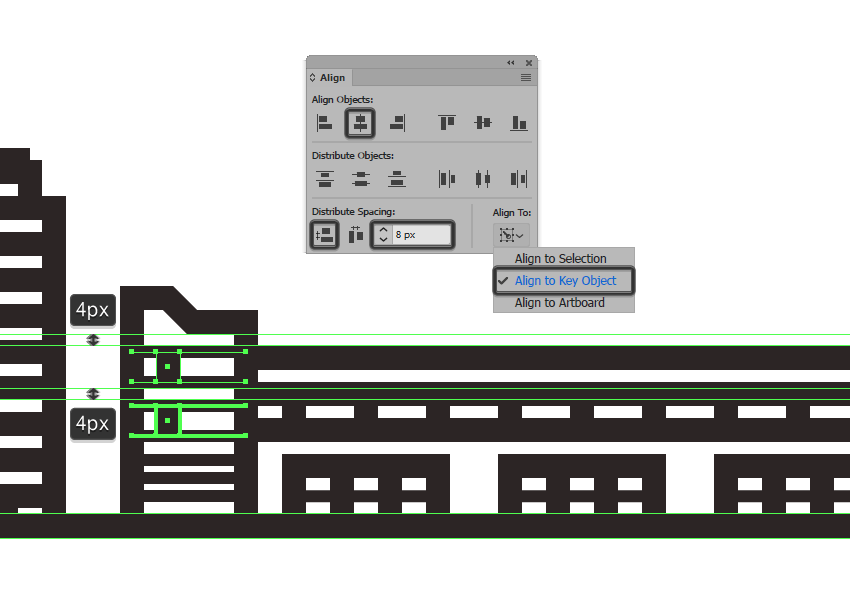
第2步、通过创建两个16 x 10 px长方形,并使用一个8 px厚的Stroke(#282020),我们将底部对齐其每个角,开始添加细节到建筑物,以确保它们的笔画最终彼此重叠。

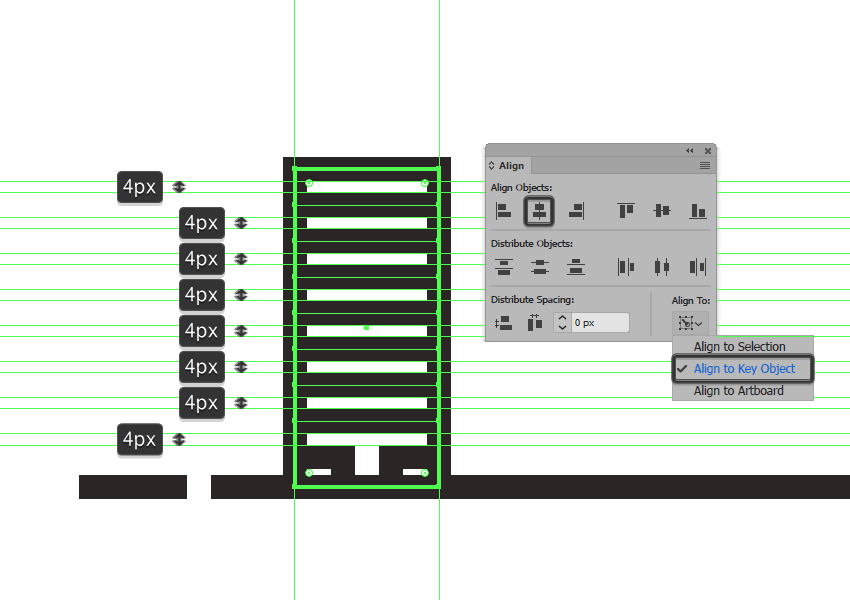
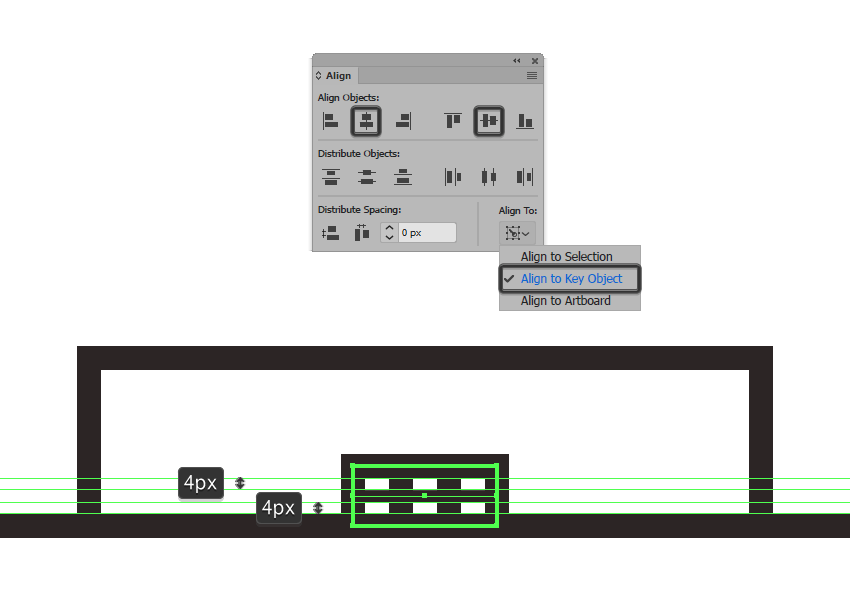
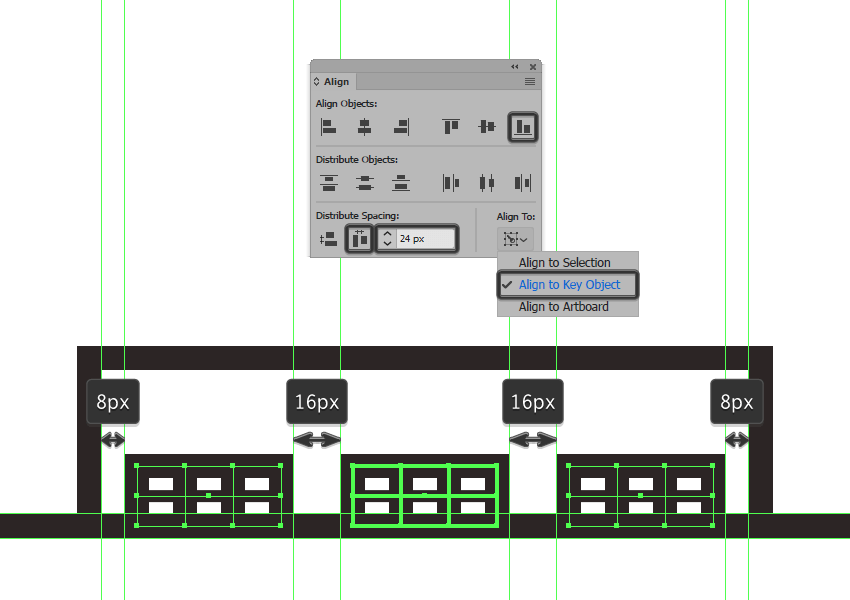
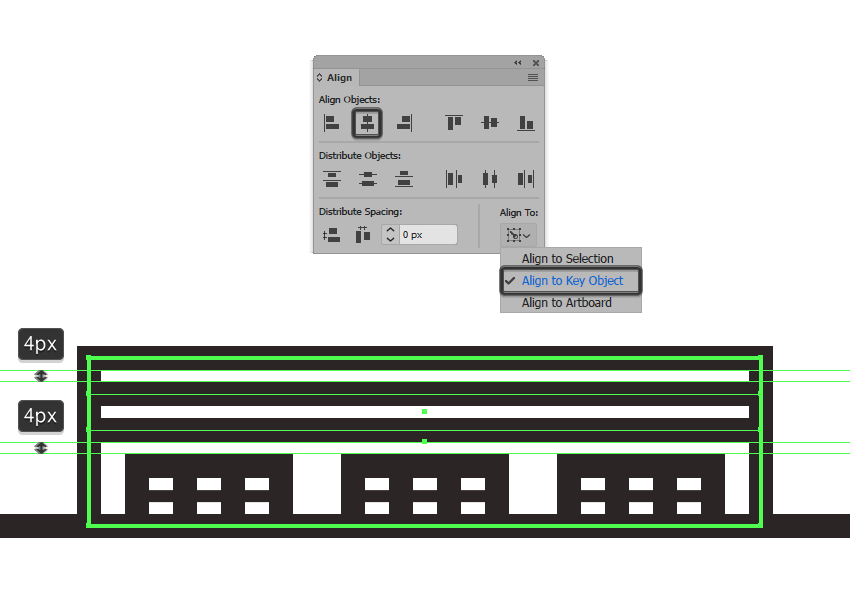
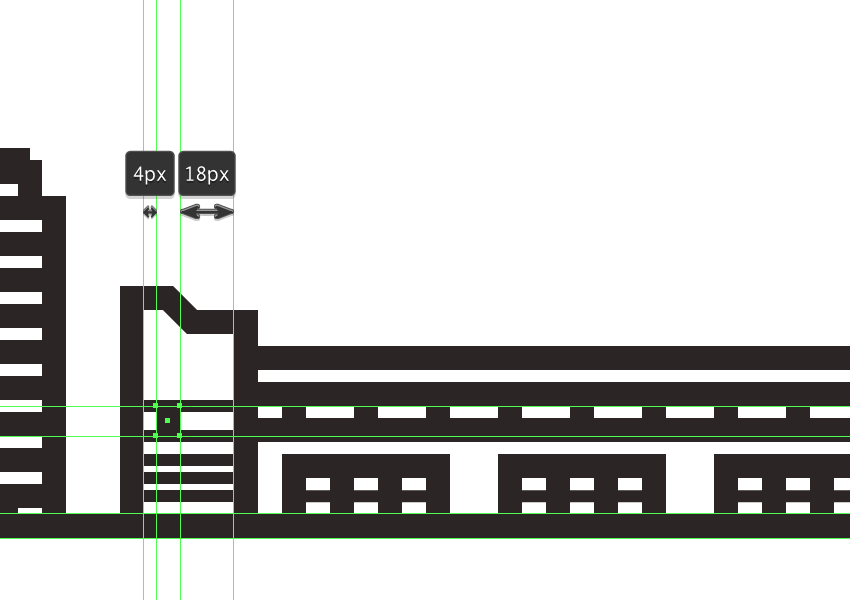
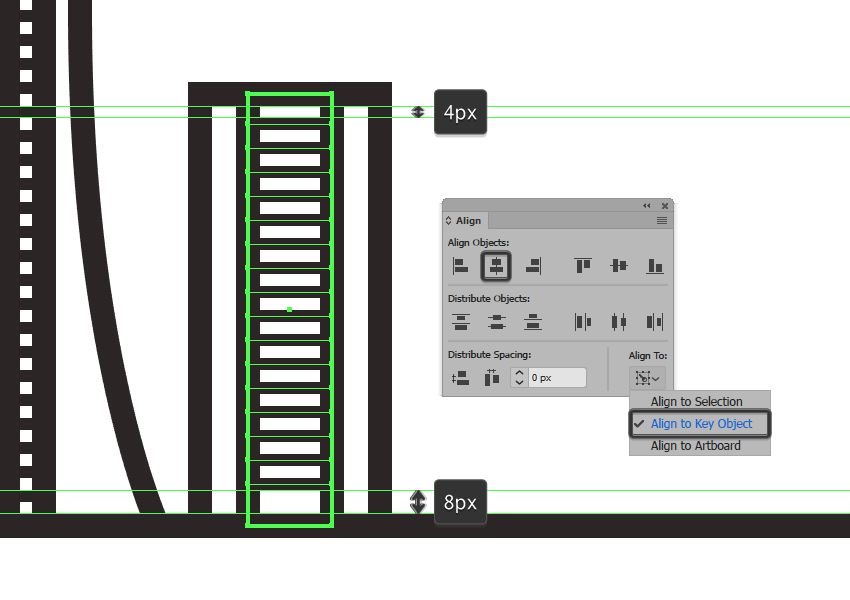
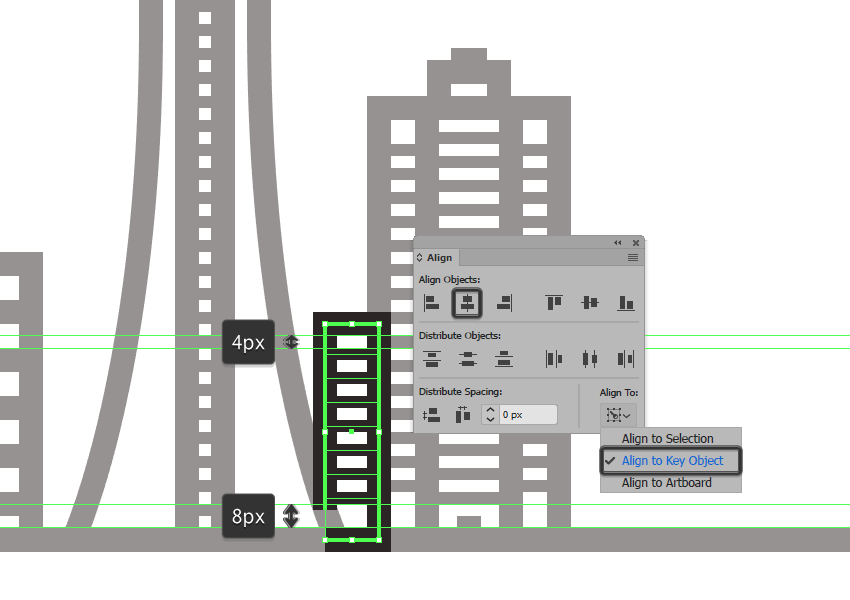
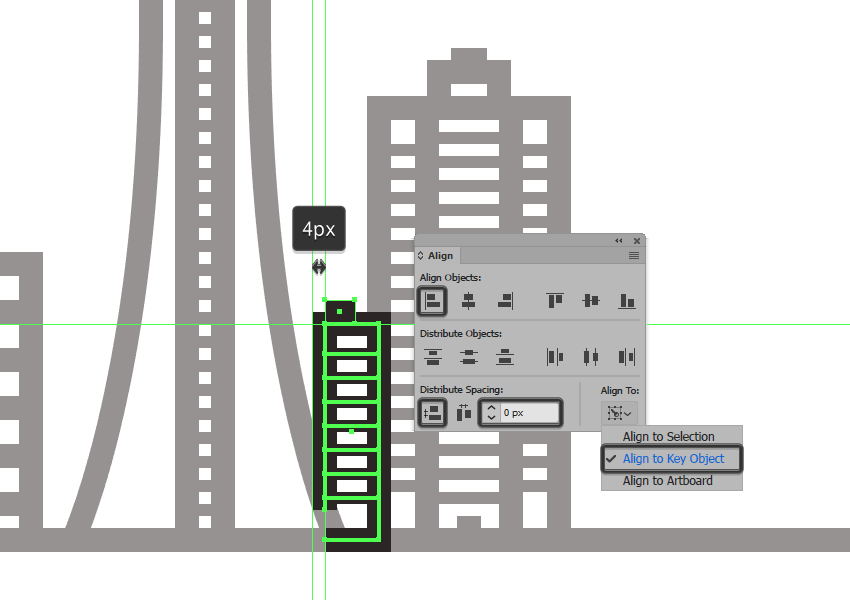
第3步、使用7个48像素宽8像素厚的笔画线(#282020),添加窗口,我们将以12像素的距离垂直堆叠。完成后,将线条(Control-G)分组,然后将水平中心与建筑物的上部分对齐。在你继续之前,选择并分组(Control-G)我们迄今为止分离建筑物不同部分的所有形状。

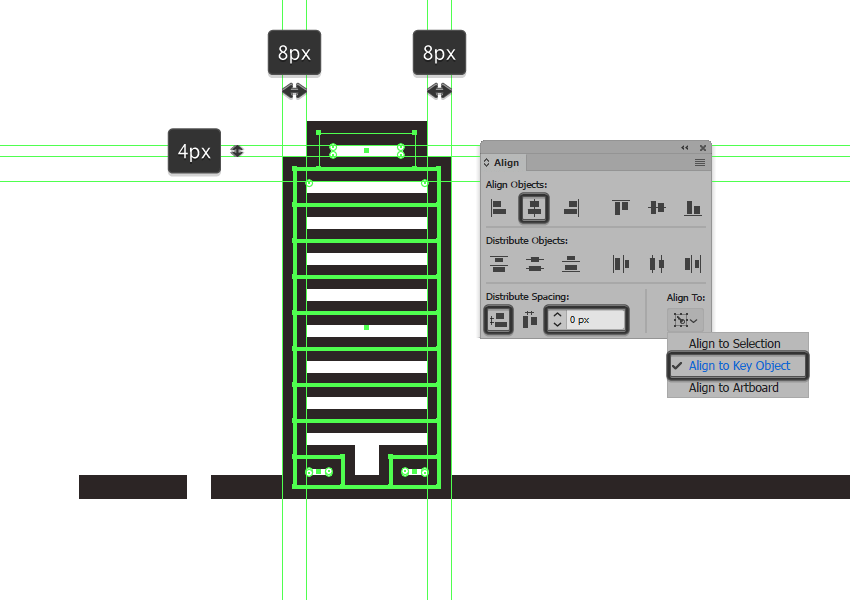
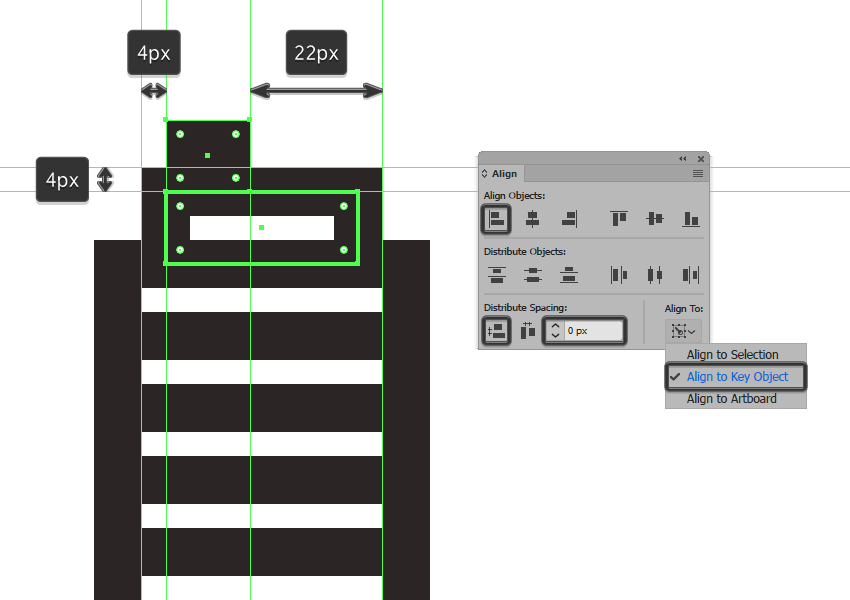
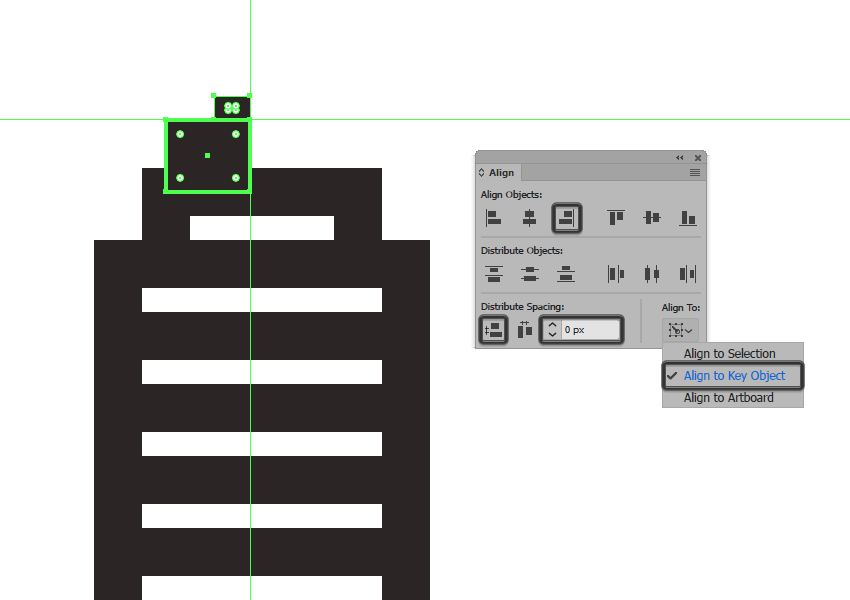
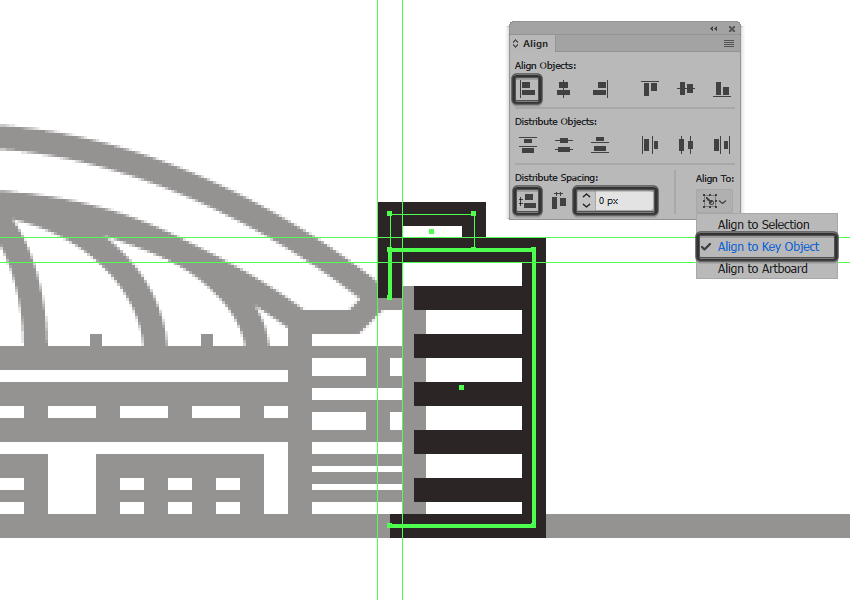
步骤4、使用一个32 x 12像素矩形和8像素厚的Stroke(#282020)创建屋顶,我们将位于建筑物轮廓的顶部,确保居中对齐到较大的组。

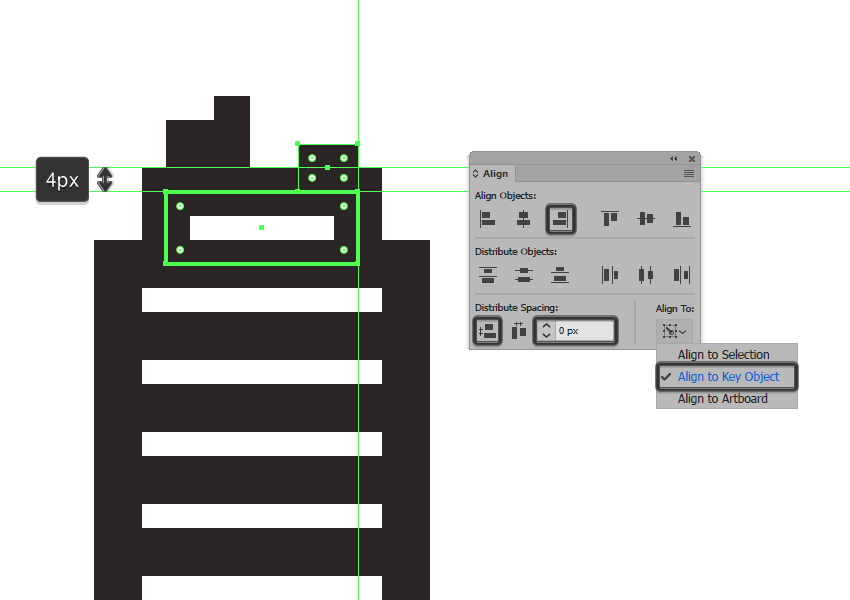
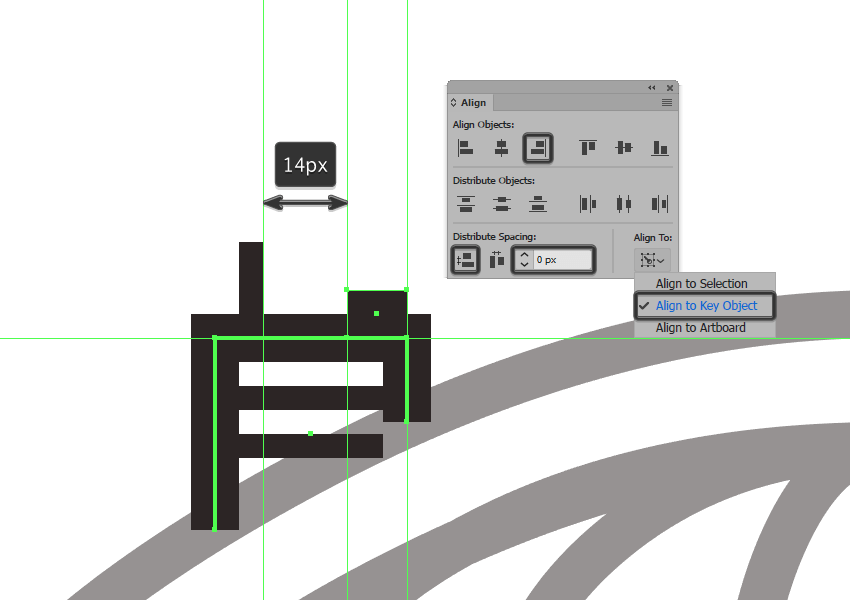
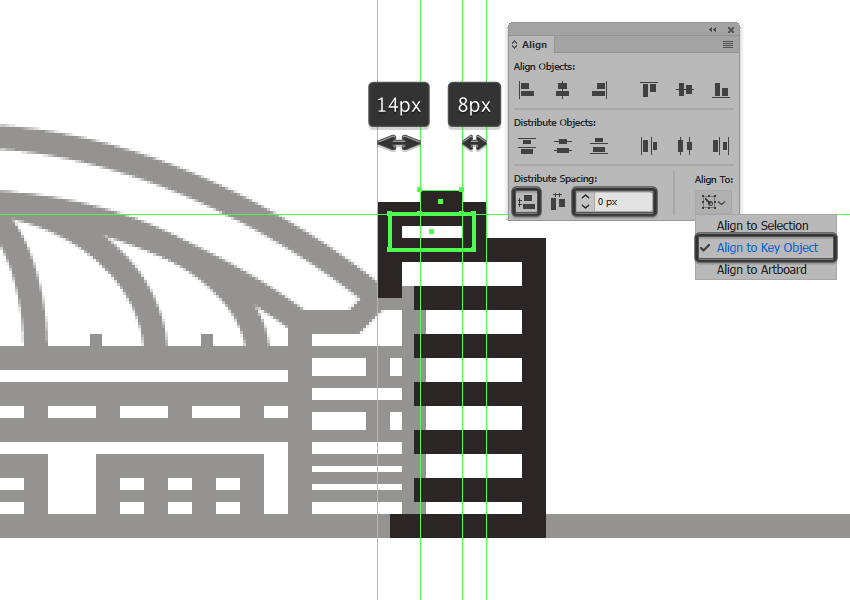
第5步、通过创建一个14 x 12 px的矩形(#282020)来开始向屋顶添加细节,我们将把它放置在轮廓的上半部分,然后将其与其左边缘对齐。

第6步、在上一步创建的形状顶部 创建并定位一个 6 x 4 px矩形(#282020),并将其与其右边缘对齐,确保将它们(Control-G)组合在一起。

第7步、通过创建一个10 x 8 px的矩形(#282020)来完成屋顶的建设,我们将把它放置在屋顶轮廓的顶部,并将其与其右边缘对齐。完成后,使用Control-G键盘快捷键选择并将所有屋顶的组合形状组合在一起。

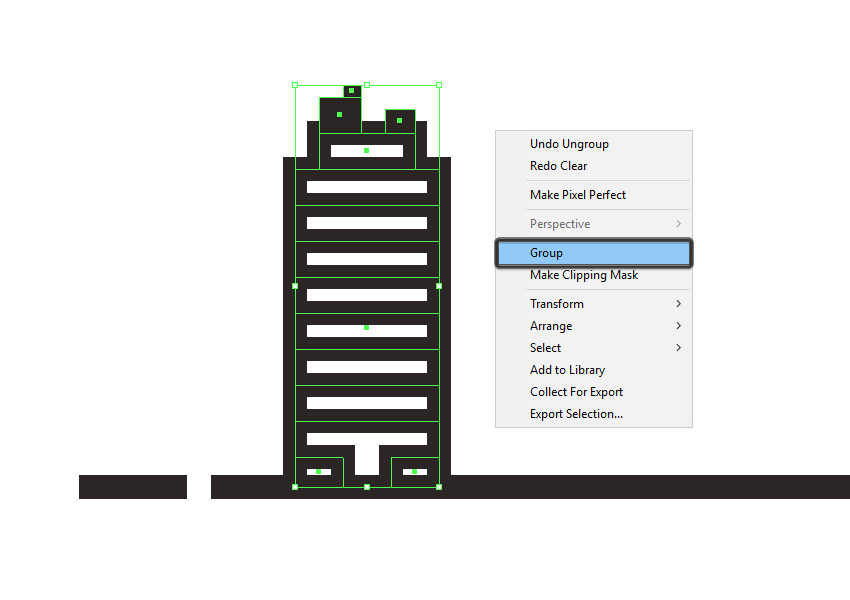
第8步、由于我们已经完成了第一个建筑的工作,现在我们可以选择其所有组成部分,并通过使用Control-G 键盘快捷方式或通过右键单击>组进行分组。

七、如何创建第二座建筑(SkyDome)
向右移动几个像素,然后让我们开始研究第二栋建筑,这是多伦多着名的标志性的SkyDome(现罗杰斯中心)。
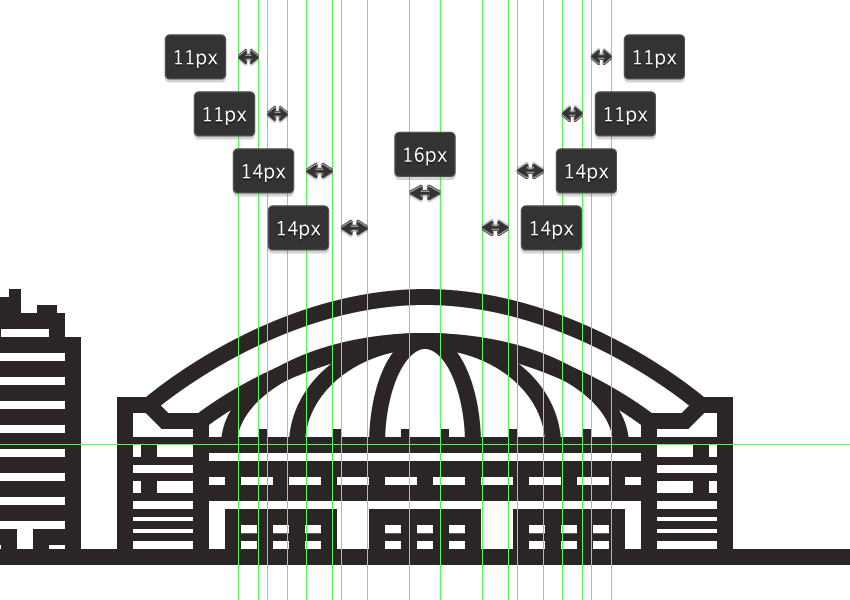
步骤1、通过创建一个224 x 56像素的 矩形和8像素厚的Stroke(#282020),我们将位于前景细节线上,距离第一座建筑物64像素距离,开始在圆顶中心部分工作。

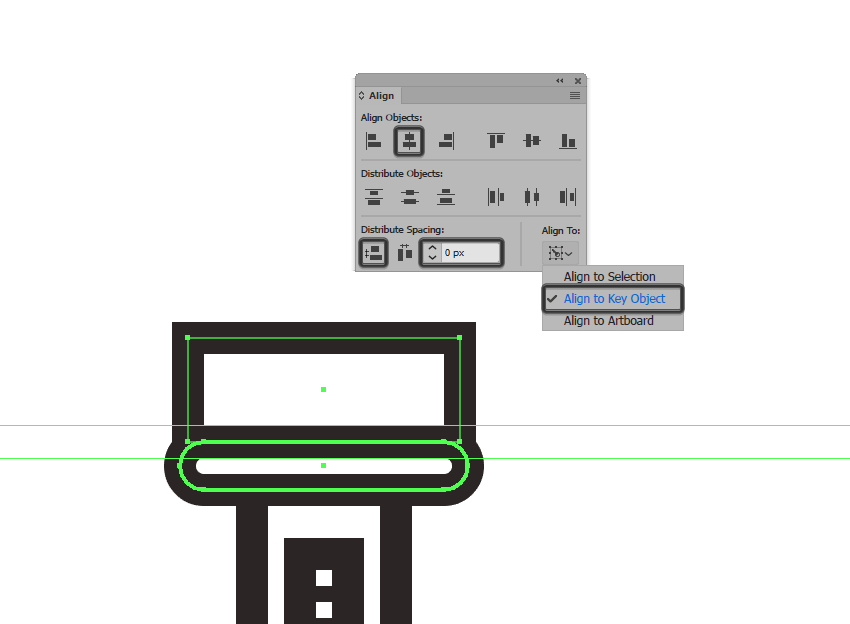
第2步、使用一个48 x 20 px矩形和一个8 px厚的 Stroke(#282020),为中心的一组窗口创建框架,我们将中心对齐到较大的形状的底部。

第3步、使用钢笔工具(P),绘制两个20 px高8 px粗笔划线(#282020),我们将相互放置 16 px,分组(Control-G),然后将它们对齐到框架中。

步骤4、通过绘制一个48像素宽 4像素厚的笔画线(#282020)(我们将它的中心对齐),然后选择并分组(Control-G)所有其构图形状,结束中间窗框。

第5步、创建两个我们刚刚完成工作的窗口集的副本(Control-C> Control-F x 2),并在圆顶的每侧放置一个,距离原始图像的距离为24 px。

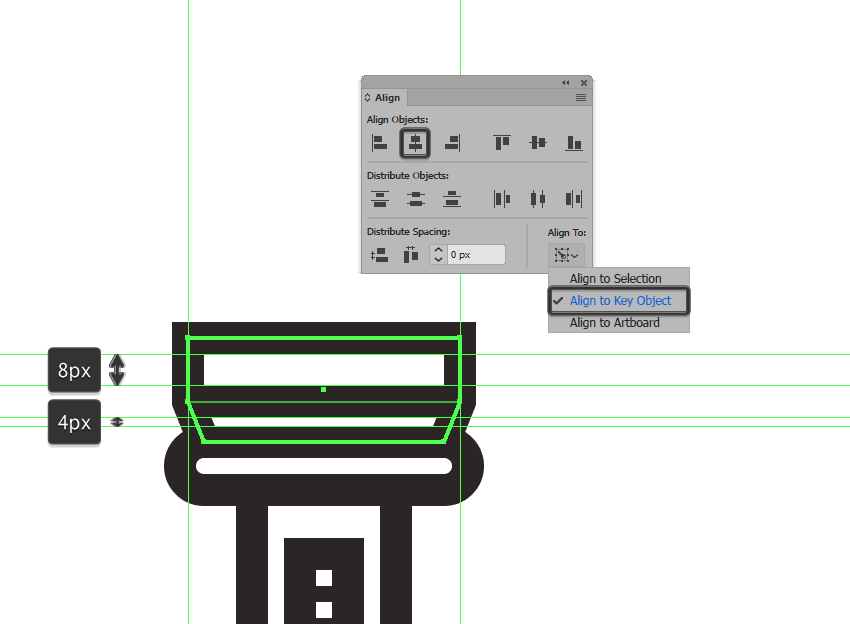
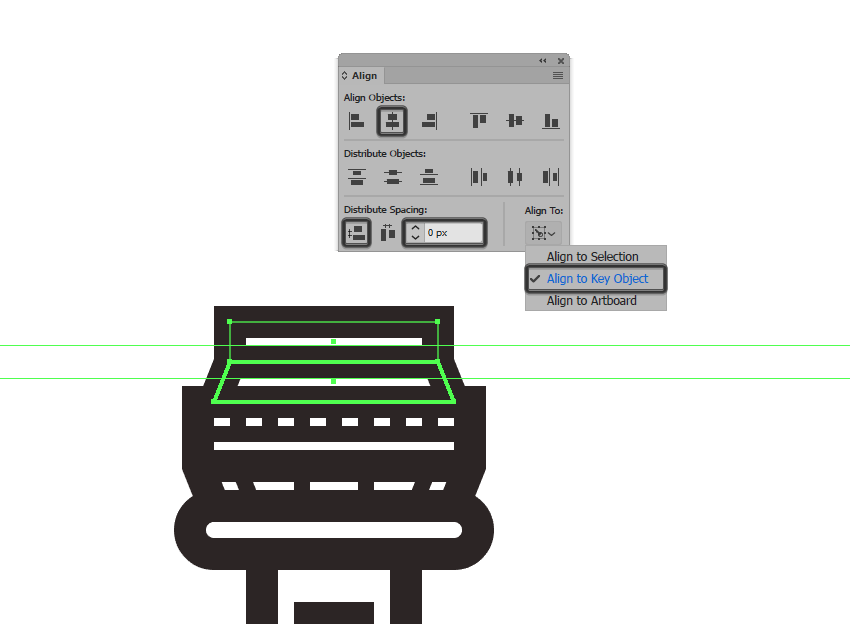
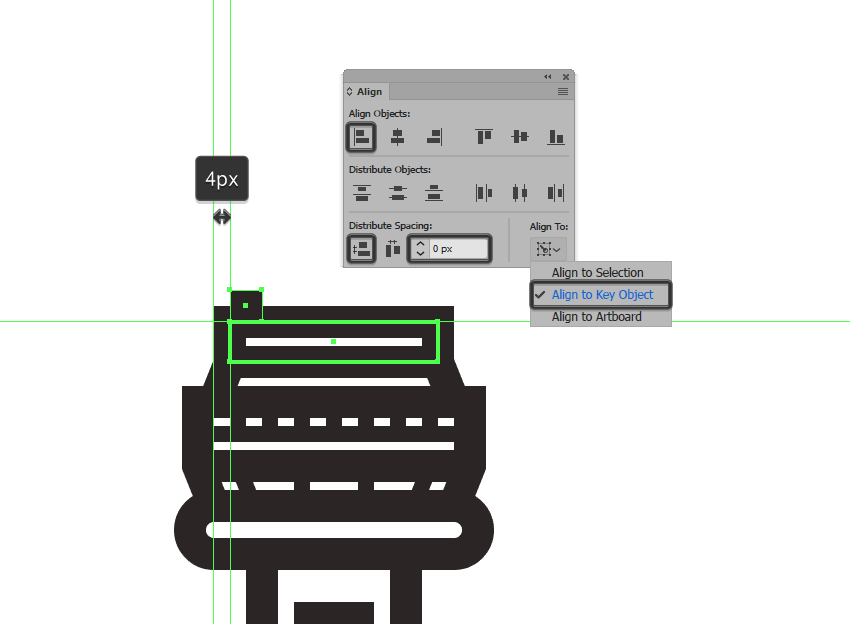
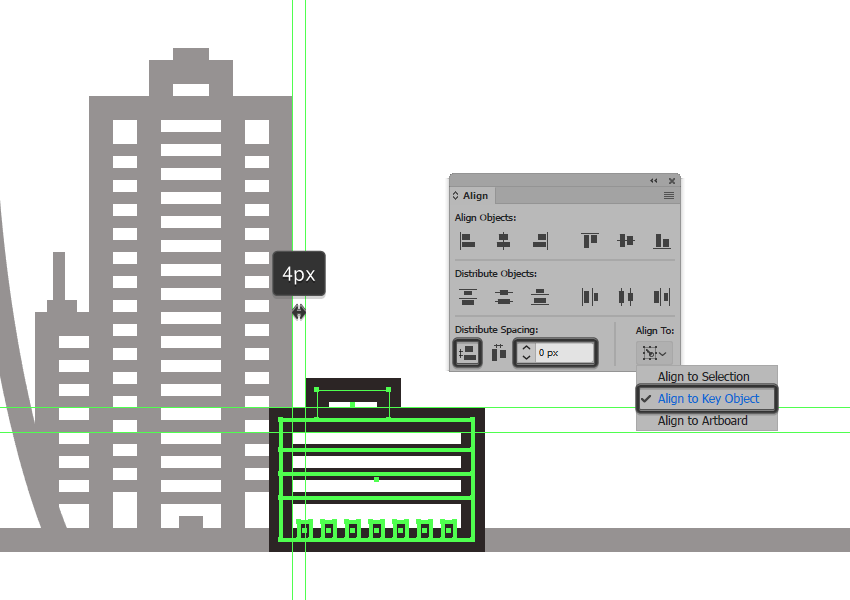
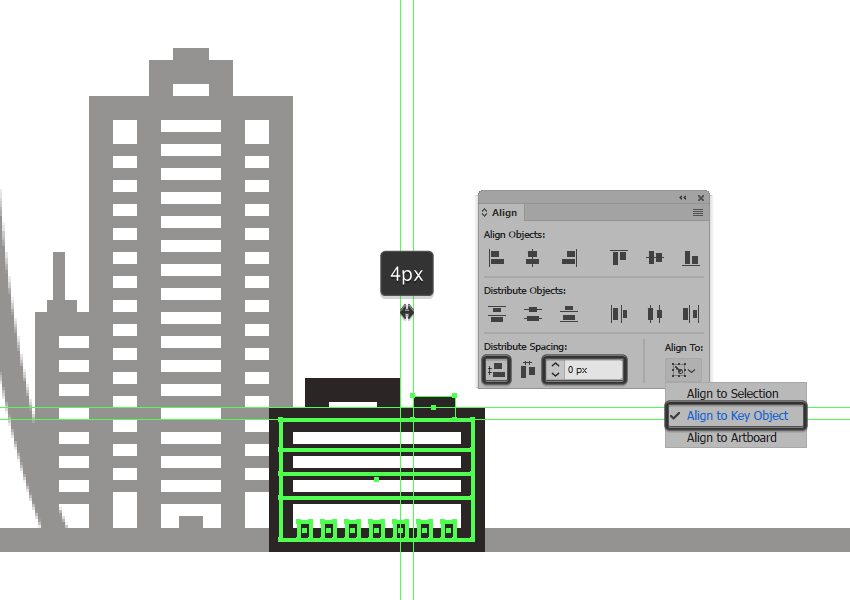
第6步、通过使用224 x 12像素长方形和8像素厚的Stroke(#282020)我们将中心对准它的主体,距窗户4 px距离来创建框架,开始在圆顶的顶部窗口行上工作,我刚刚完成了工作。

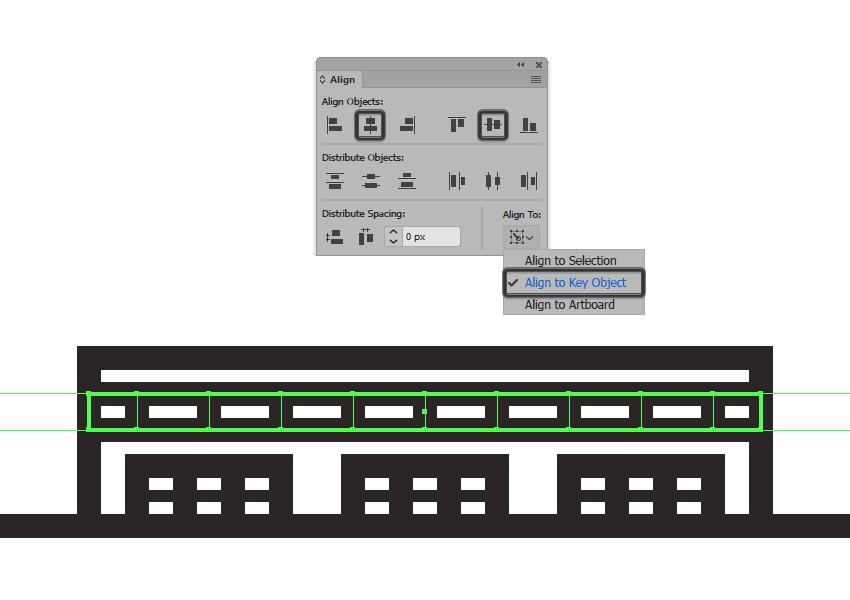
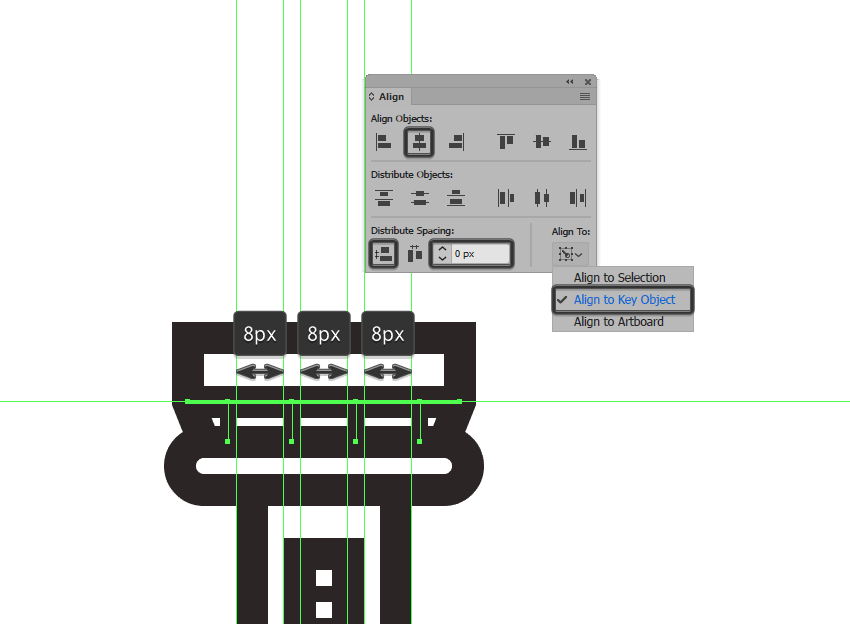
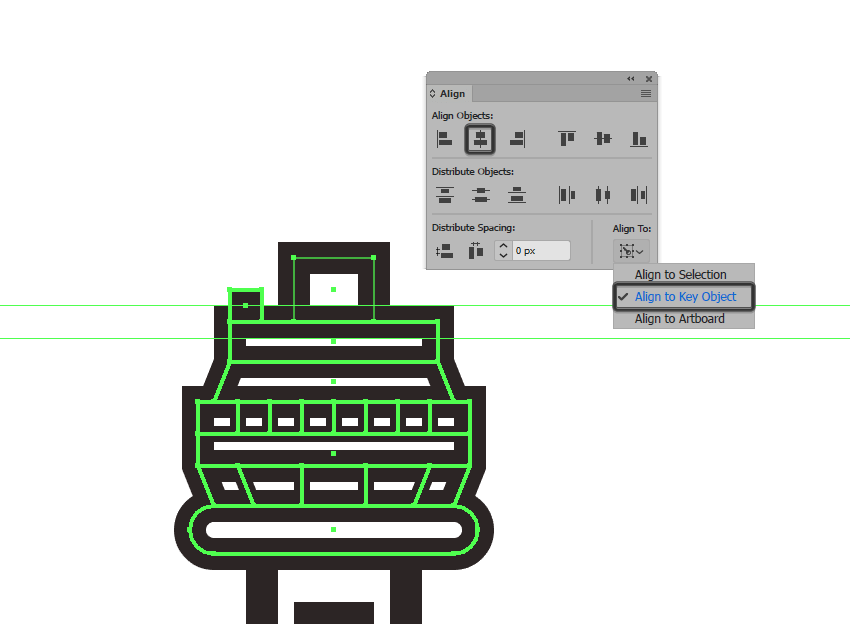
第7步、创建窗口使用九个12像素高8像素厚的笔画线(#282020),我们将 彼此放置24像素,分组(Control-G),然后居中对齐到较大的框架。一旦完成,请选择我们刚刚创建的框架和垂直划线,并将它们和圆顶的整个前部分组合在一起(Control-G)。

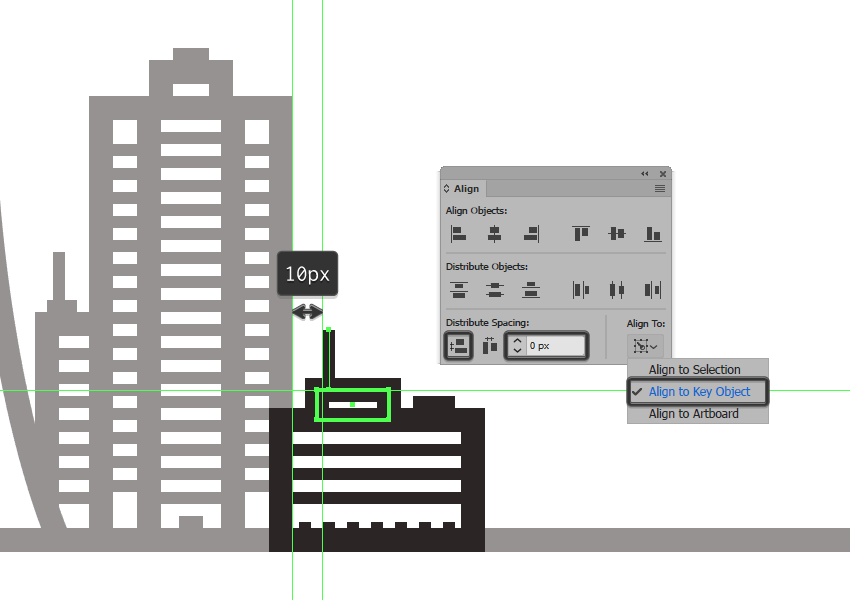
第8步、通过创建一个38 x 76 px的矩形,开始在建筑物的左侧部分上进行工作,该矩形带有一个8像素厚的Stroke(#282020),我们将其放置在侧面,以便它们的路径重叠。

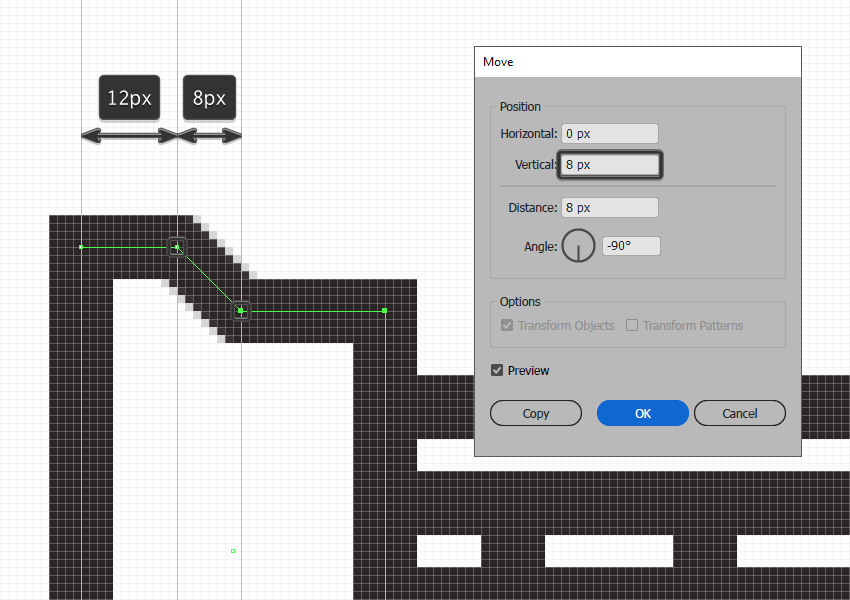
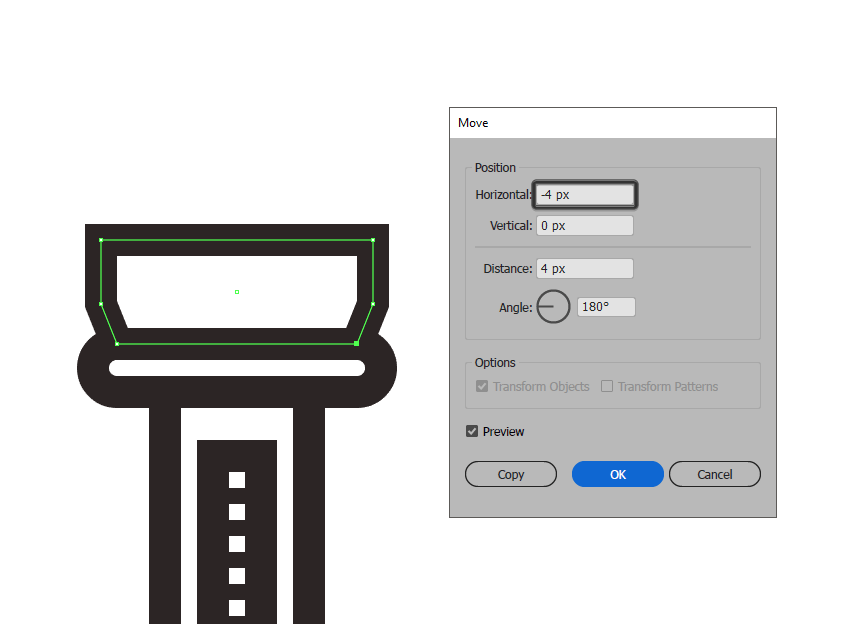
第9步、首先打开 像素预览模式(Alt-Control-Y),然后在其路径中添加两个新的锚点,其中一个距离其左边缘12px,然后是另一个锚点只有8个像素。
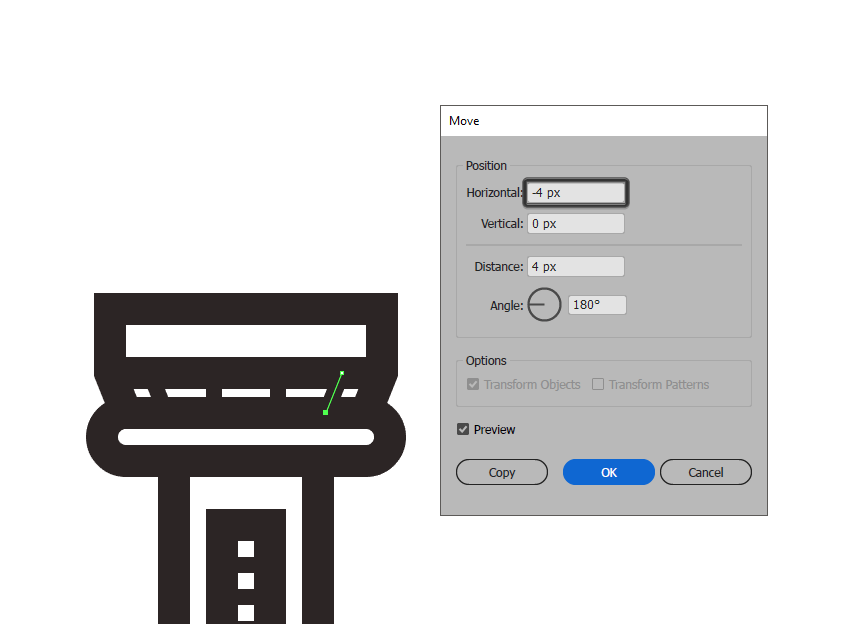
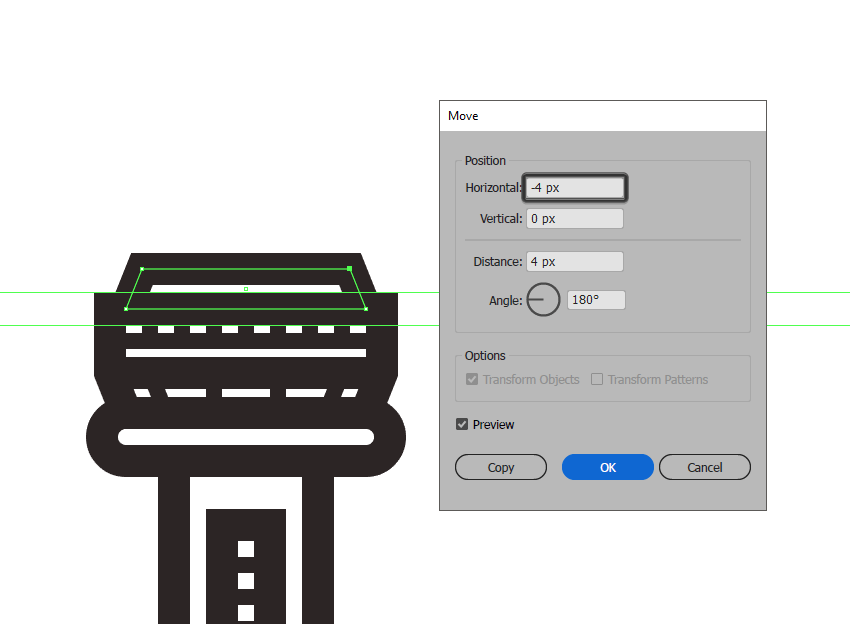
然后,选择两个右上角的定位点并将它们向下按8像素(右键单击>变换>移动>垂直> 8像素)。

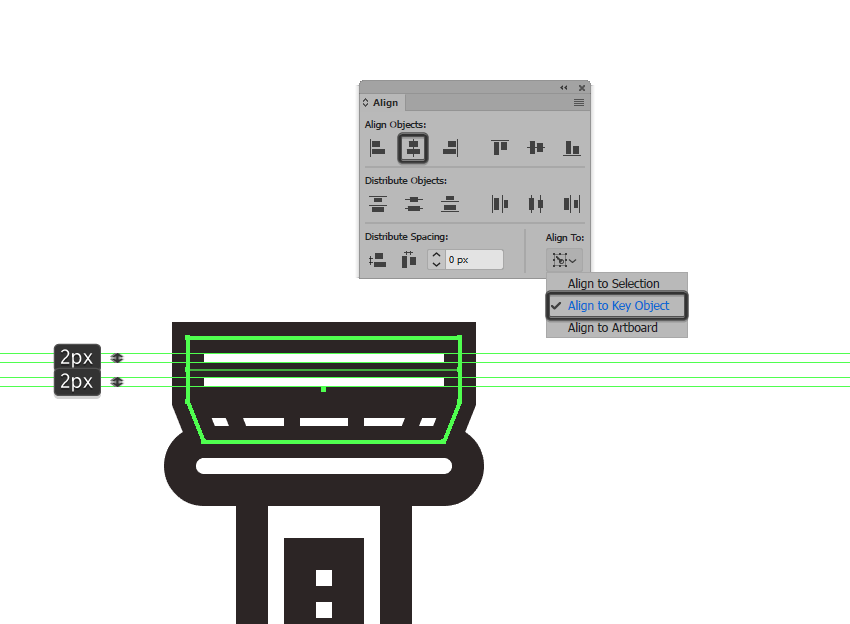
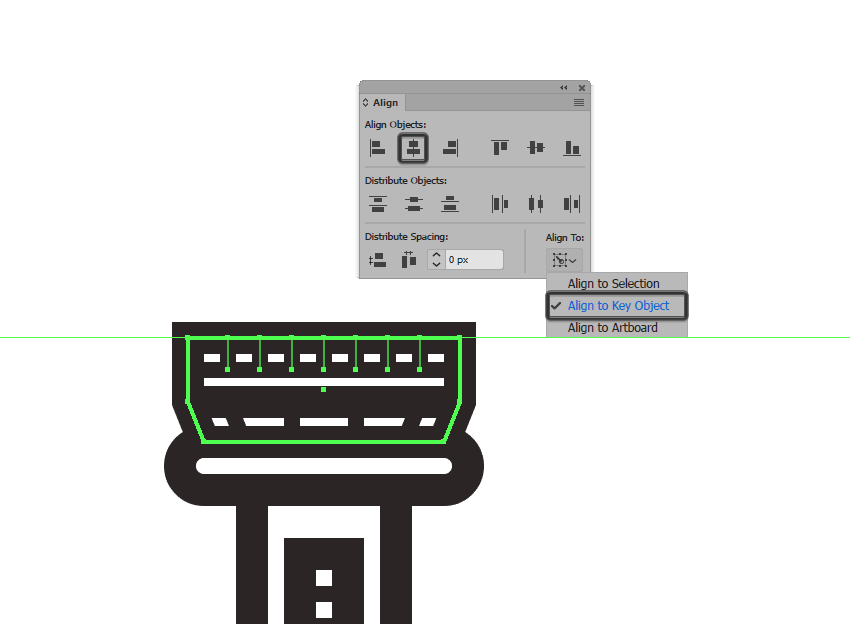
第10步、通过创建三个38 px宽4 px厚的笔划线(#282020),我们将相互垂直堆叠 6 px,分组(Control-G),然后居中对齐到较大形状的底部边缘,距离只有4 px。

第11步、创建另一组两个38 px宽4 px厚的笔划线(#282020),我们将在彼此之间以10 px的距离垂直堆叠,将它们放置在距前一行4 px的距离之上。

第12步、在我们刚刚创建的两条线之间 添加一个8 x 10 px矩形(#282020),将它放置在与该部分的较大轮廓相距4 px的位置,之后将所有三个形状选择并分组(Control-G)。

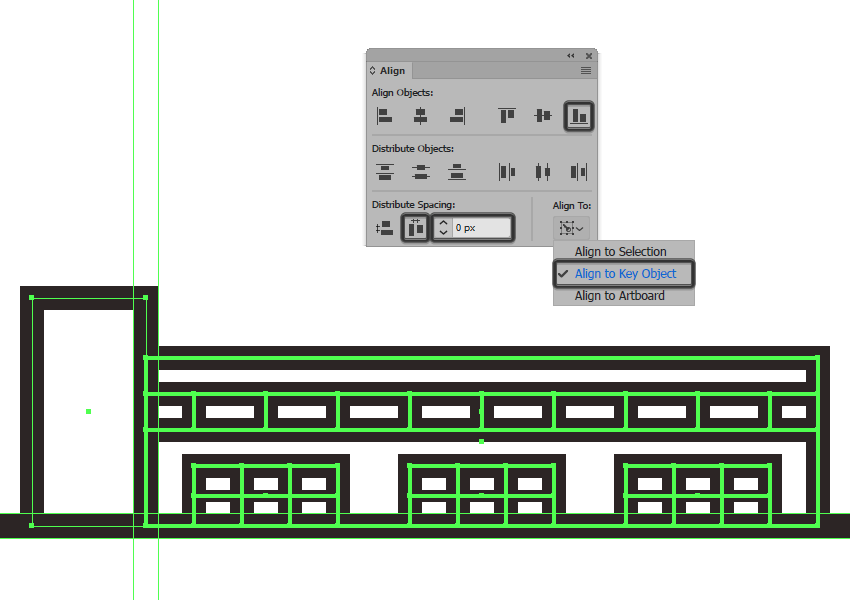
步骤13、创建刚刚分组的形状的副本(Control-C> Control-F),然后将其垂直放置在与原始距离为8 px的位置,选择并分组(Control-G)所有侧面部分之后组成形状。

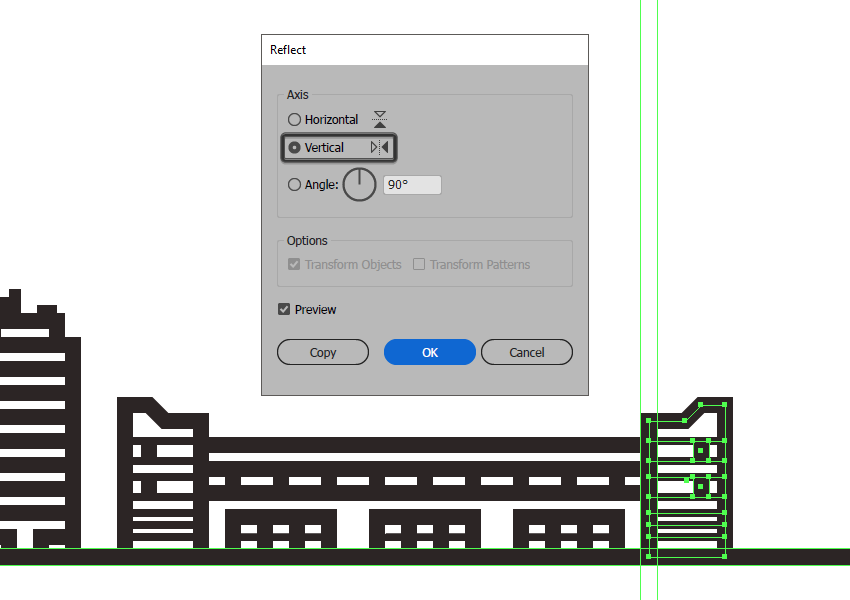
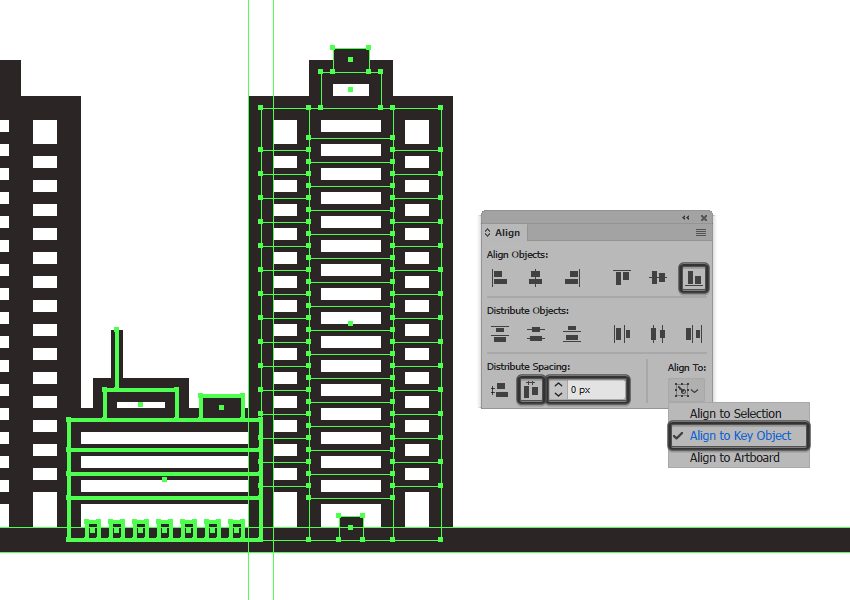
第14步、使用我们刚刚完成的工作副本创建建筑物的右侧部分,我们将定位以使路径重叠,确保事后垂直反射(右键单击>变换>反射>垂直)。

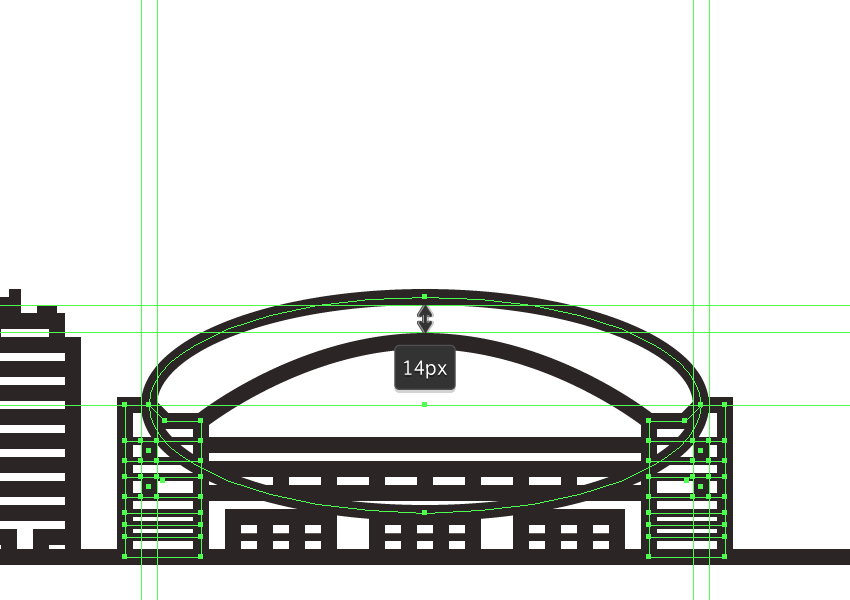
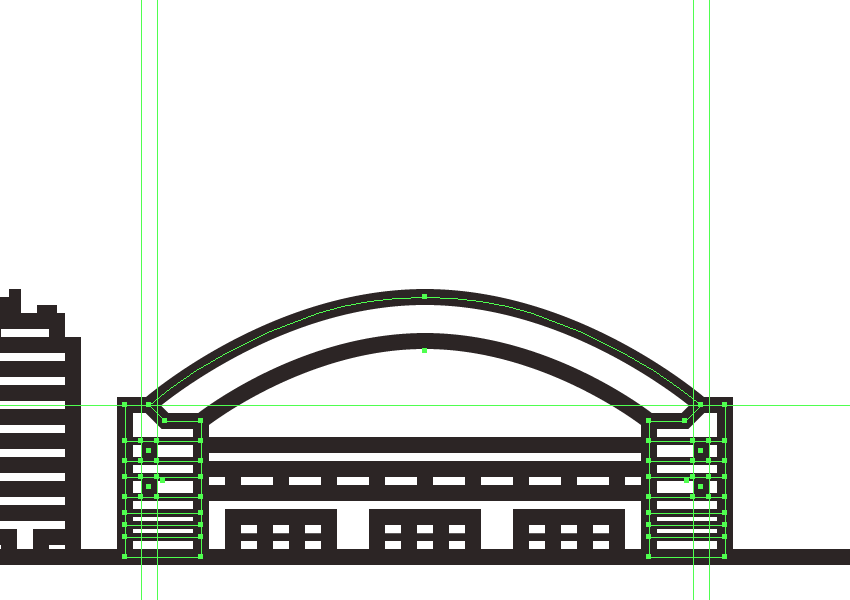
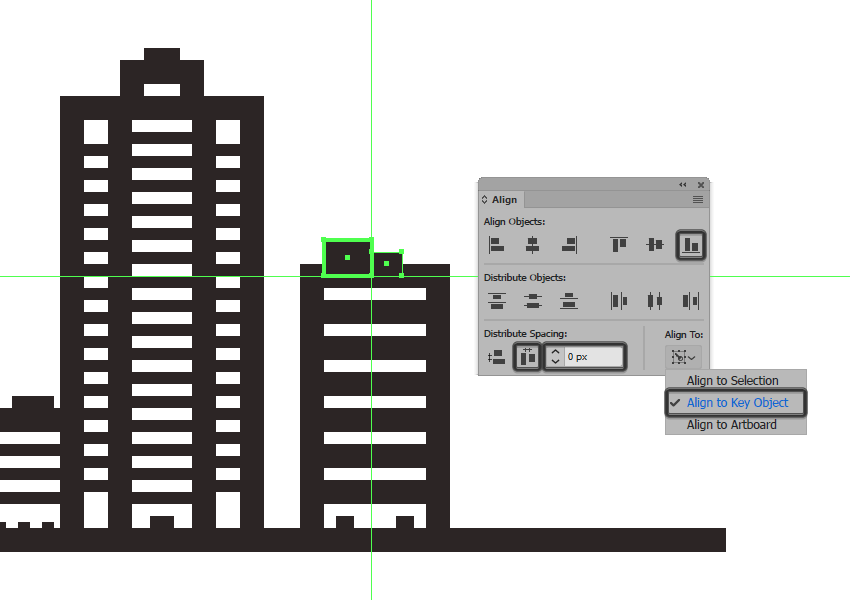
第15步、通过创建一个224 x 80像素的椭圆和8像素厚的Stroke(#282020),开始在圆顶的屋顶上工作,我们将中心与圆顶对齐,使其外部锚点与建筑物侧面部分重叠。

步骤16、调整我们刚刚通过与的帮助捏它的侧锚点创建的形状锚点工具(Shift-C键事后通过选择具有其底部锚点),切成两半直接选择工具(A) ,然后按Delete删除它。

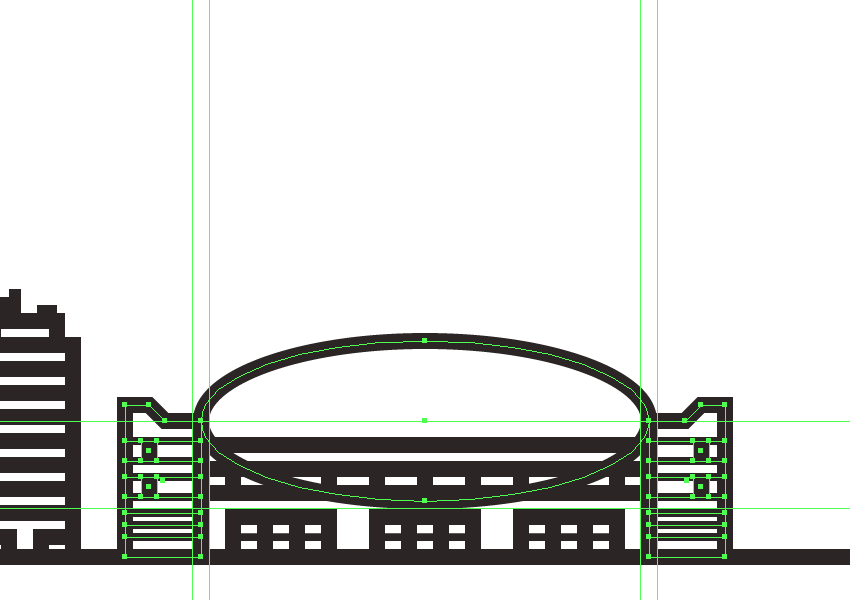
步骤17、创建屋顶的外部部分,使用276 x 108像素的椭圆和8像素厚的Stroke(#282020),我们将定位在圆顶上,以使其外侧锚点与建筑物侧面部分的顶部重叠。

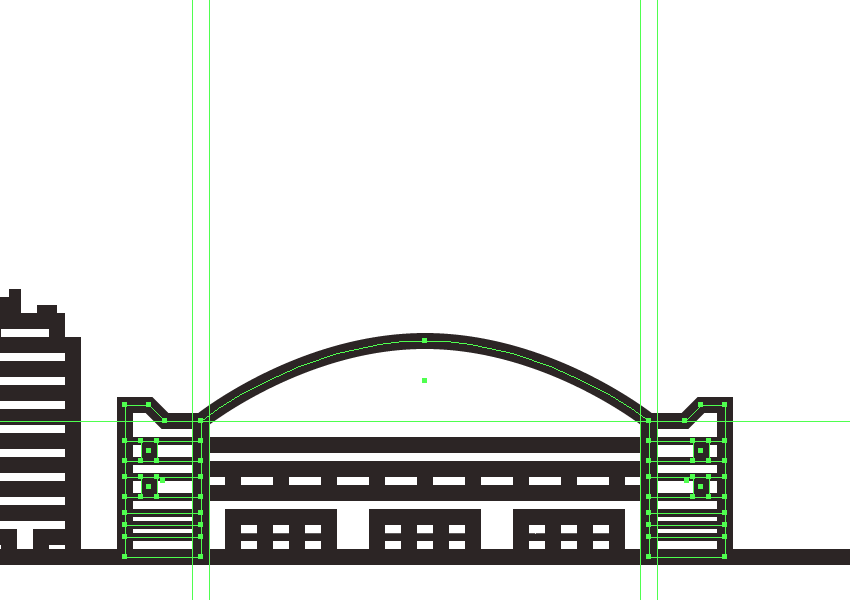
步骤18、使用相同的方法调整我们刚刚创建的形状,然后选择并移除其下半部分,以便最终获得一个不错的螺栓顶部。

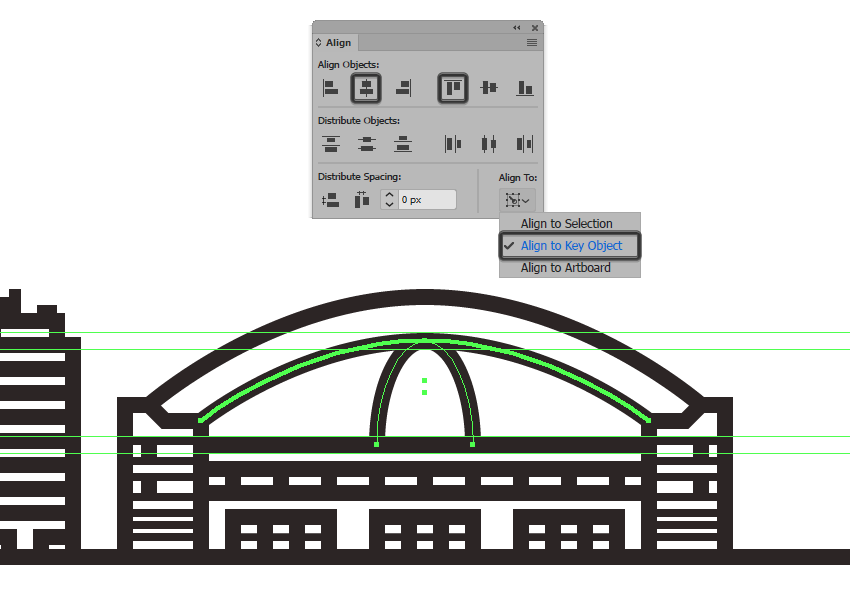
步骤19、通过创建一个48 x 104 px 椭圆和8 px厚的Stroke(#282020),开始在屋顶的拱门上工作,我们将通过选择并删除其底部锚点(删除)来减少一半。完成之后,将产生的形状与屋顶的内部对齐,将其定位,以使其路径重叠。

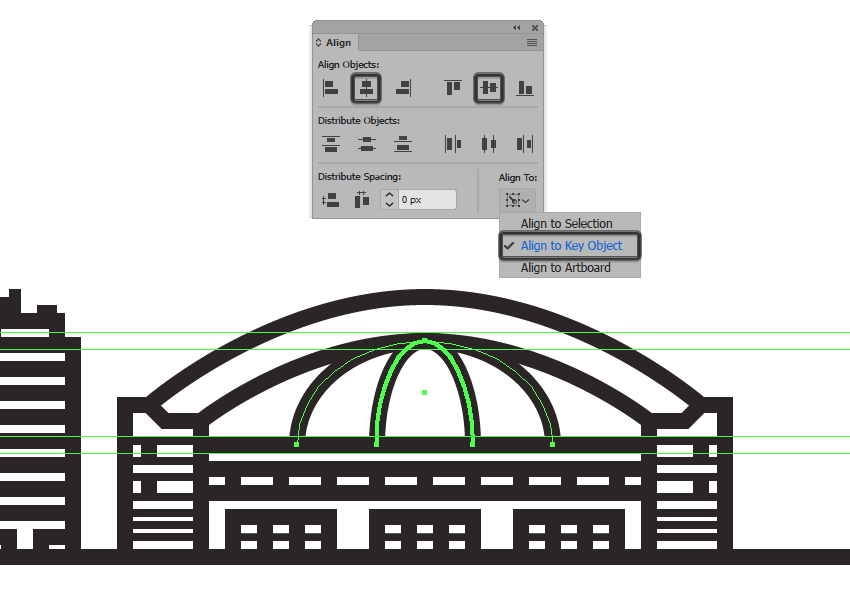
步骤20、使用一个128 x 104 px椭圆和8 px厚的Stroke(#282020)添加第二个拱形线,我们将通过去除其下半部来调整结果形状与先前创建的拱形的中心对齐。

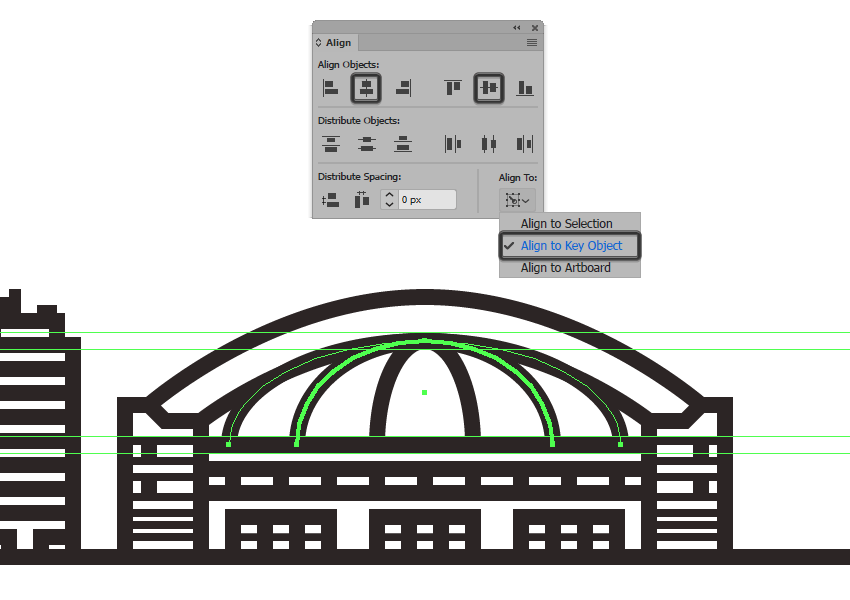
步骤21、创建第三条和最后一条拱线,使用196 x 104像素的椭圆和8像素厚的Stroke(#282020),我们将通过去除其下半部来调整,然后将生成的形状与先前创建的形状对齐。

步骤22、通过在我们刚刚创建的拱门中心添加一对4 x 8 px长方形(#282020),完成屋顶和圆顶本身。一旦完成,选择并将(Control-G)所有屋顶的组合形状组合在一起,然后对整个建筑物进行相同的处理。

八、如何创建第三座建筑
一旦我们完成了圆顶的工作,我们就可以从其左侧开始在背景建筑上工作。
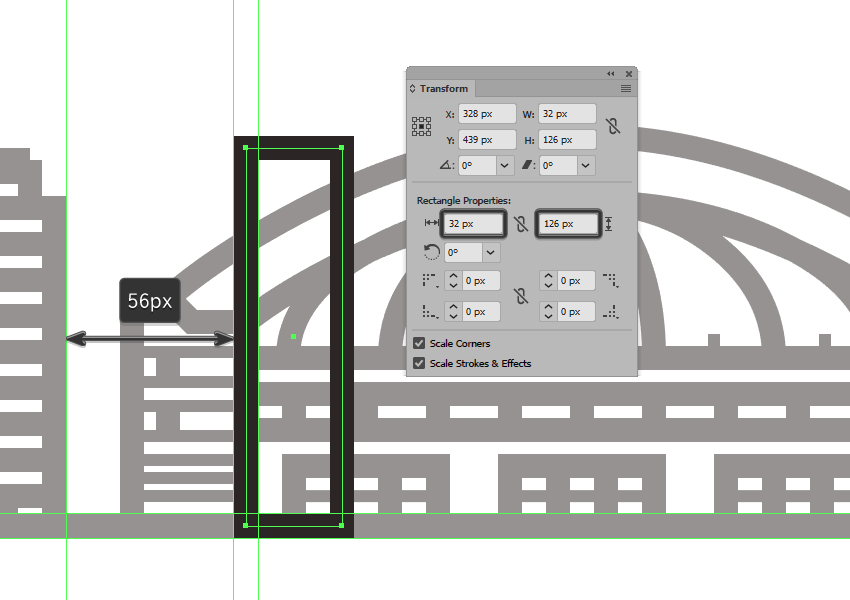
步骤1、使用一个32 x 126 px矩形和8 px厚的Stroke(#282020)来创建建筑物的主体,我们将把它放在圆顶的左边部分上,以便它们的路径重叠。

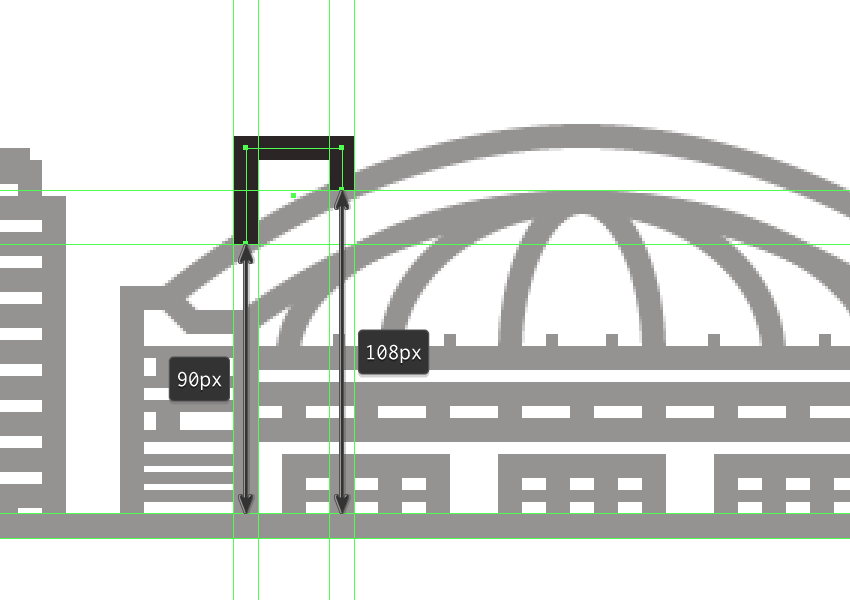
第2步、由于我们需要建筑物坐在圆顶后面,所以我们必须通过将新的锚点添加到笔划底边的中心来调整我们刚刚创建的形状,然后通过按Delete删除它。然后,只需选择底部锚点并将其拖到顶部,直到它们与屋顶的外部重叠。

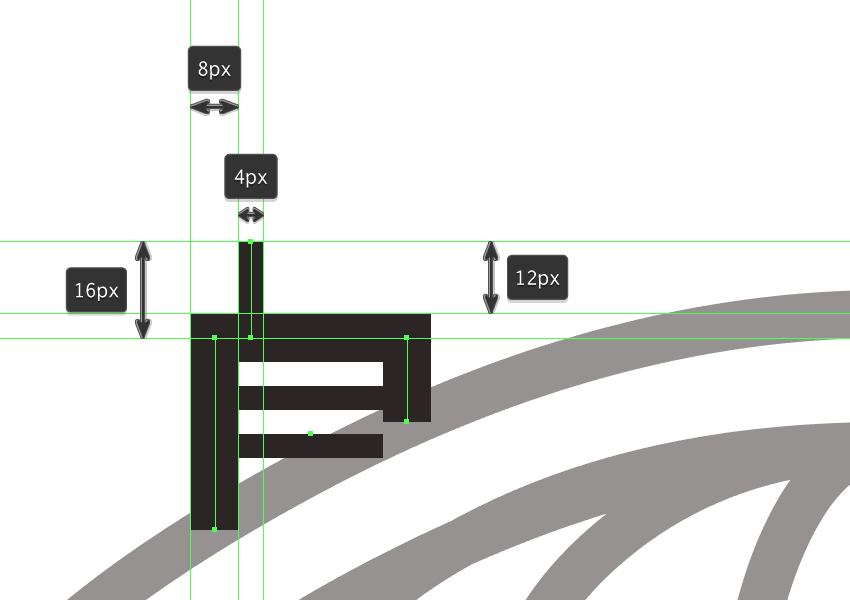
第3步、使用两个4 px厚的笔划线(#282020)垂直堆叠 8个像素的距离,然后将它们分组(Control-G),然后居中对齐建筑物,距离其顶部4 px边缘。

步骤4、使用我们将位于建筑物屋顶左侧的16 px高4 px厚行程线(#282020)创建天线。

第5步、通过在其屋顶的右侧添加一个10 x 8像素的矩形(#282020),完成建筑物的选择,然后使用Control-G键盘快捷键将所有组合形状组合在一起。

九、如何创建第四座建筑
移动到圆顶的右侧,让我们开始研究我们的第四栋建筑物,它可以在它后面看到。
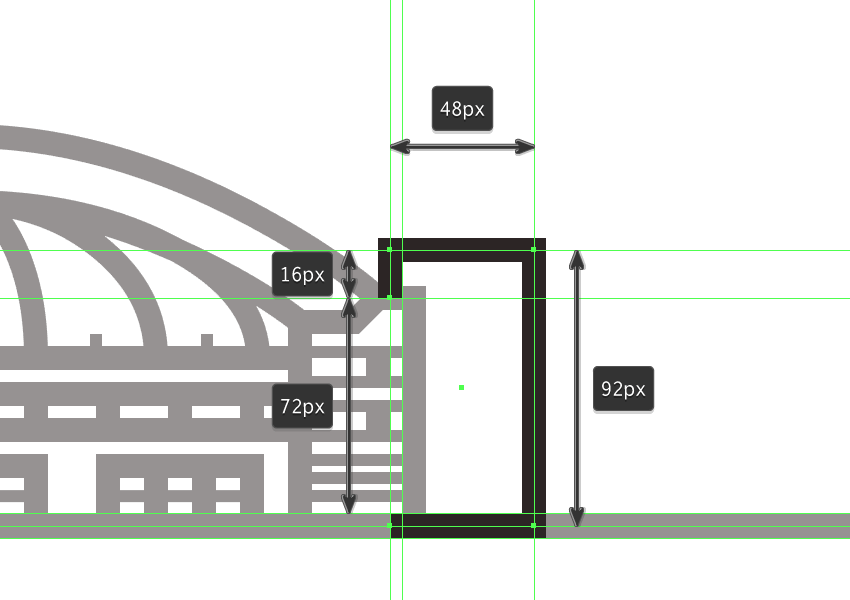
步骤1、使用一个48 x 92像素矩形和8像素厚的Stroke(#282020)创建建筑物的主体,我们将位于圆顶右侧部分后面,确保调整其左侧,使其路径不会遮挡坐在它的前面。

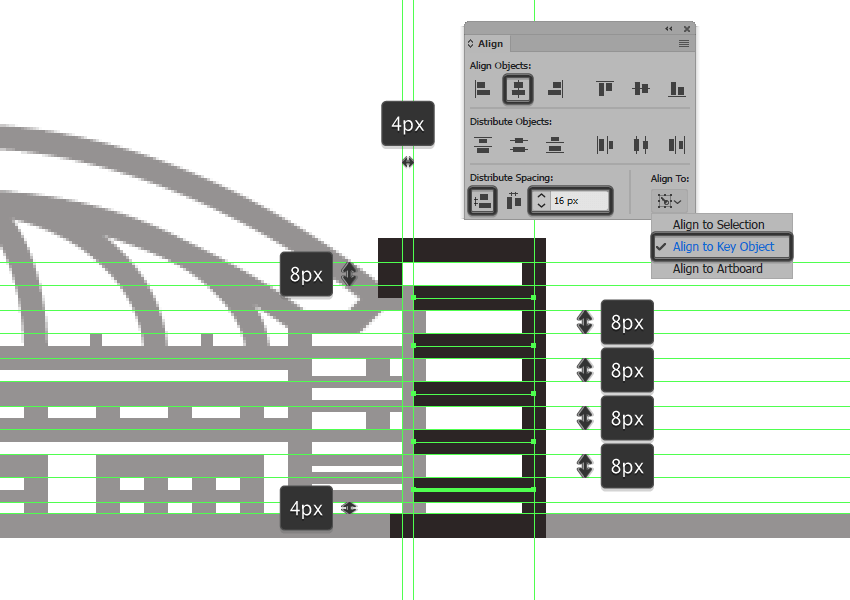
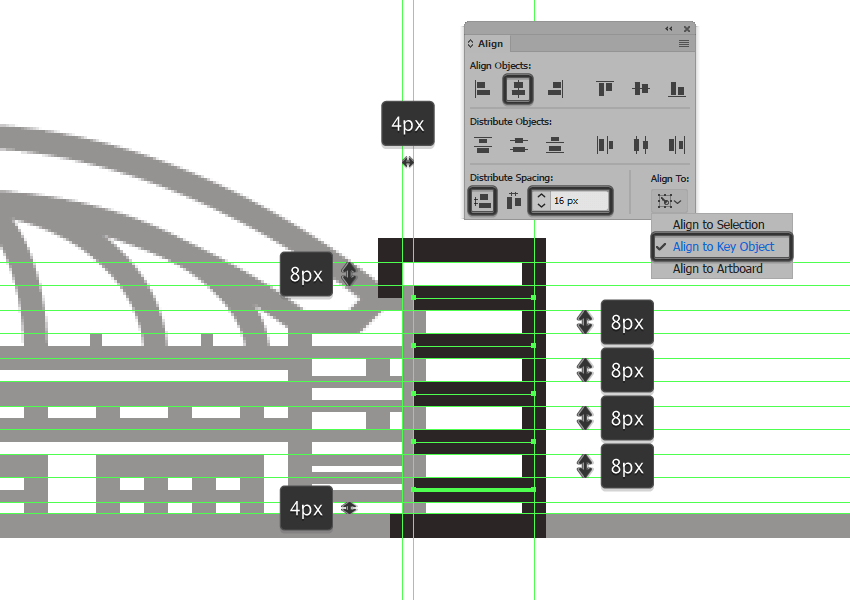
第2步、使用五个40像素宽8像素厚的笔划线(#282020)垂直堆叠 16个像素,然后将它们分组(Control-G),然后将其置于建筑物前部中心,距离从顶边8个像素。

第3步、使用一个28 x 12 px矩形和8 px厚的Stroke(#282020)创建屋顶,我们将在主建筑物的顶部定位它,并将其与其左边缘对齐。

步骤4、通过在其右侧添加一个14 x 8 px的矩形(#282020),选择并将(Control-G)的所有组合形状组合在一起,完成屋顶和建筑本身。一旦你完成了,对整个建筑物做同样的事情,这样如果你移动它,你将不会留下任何形状。

十、如何创建第五座大楼(加拿大国家电视塔)
我们要重建的下一座建筑是标志性的加拿大国家电视塔,它是世界上最高的独立式结构之一。
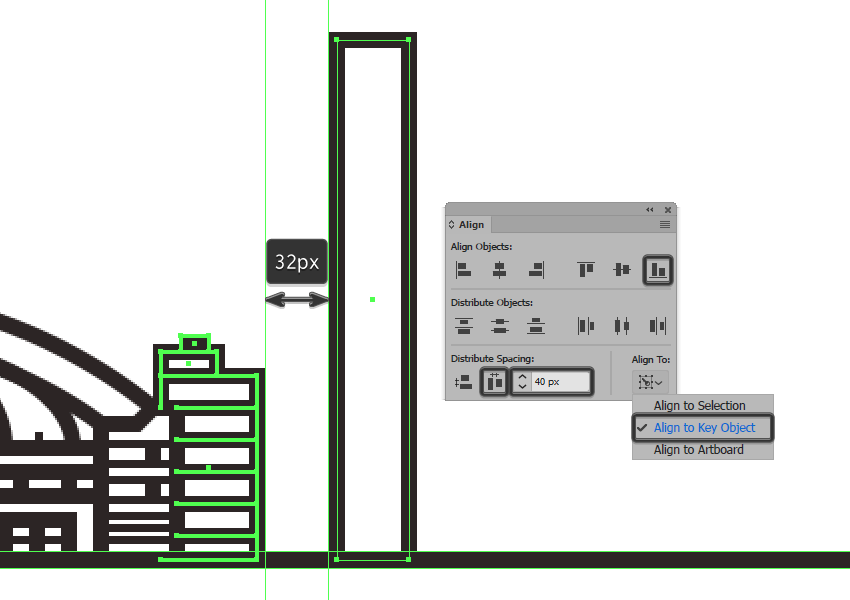
步骤1、通过创建一个36 x 260 px的长方形,并使用8像素厚的Stroke(#282020),我们将位于刚完成工作的建筑物的右侧,距离为40像素,开始在塔楼的基础上工作。

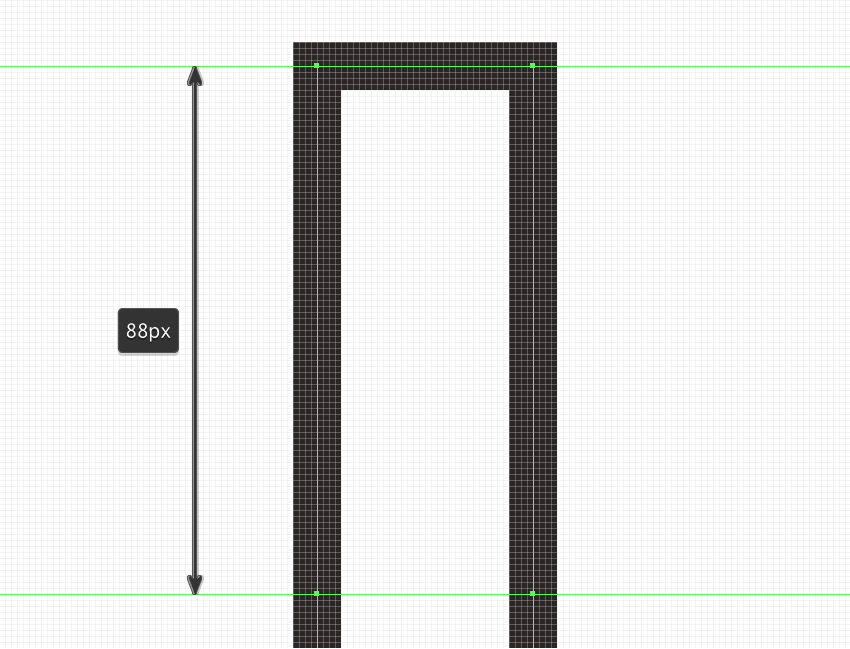
第2步、首先打开 像素预览模式(Alt-Control-Y),然后使用添加锚点工具(+)在距离其顶边88像素的位置添加一个新锚点。

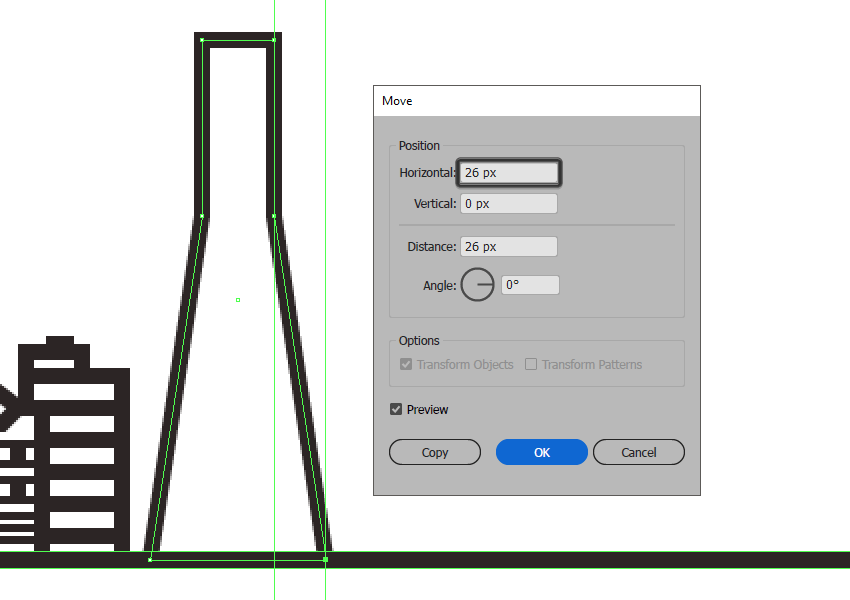
第3步、关闭像素预览模式(Alt-Control-Y),然后通过单独选择底部定位点,然后将它们向外推动26 px(右键单击>变换>移动>水平> +/- 26像素取决于你从哪一方开始)。

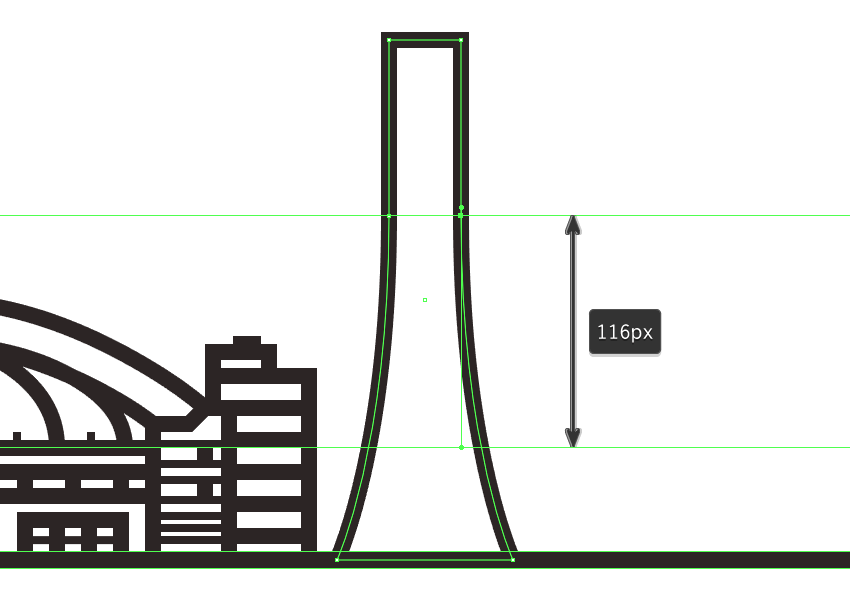
步骤4、花几分钟的时间,并通过点击其中心锚点,然后拖动和重新定位其把手端指向下方,在距离调节塔的腿基地的曲率116像素。

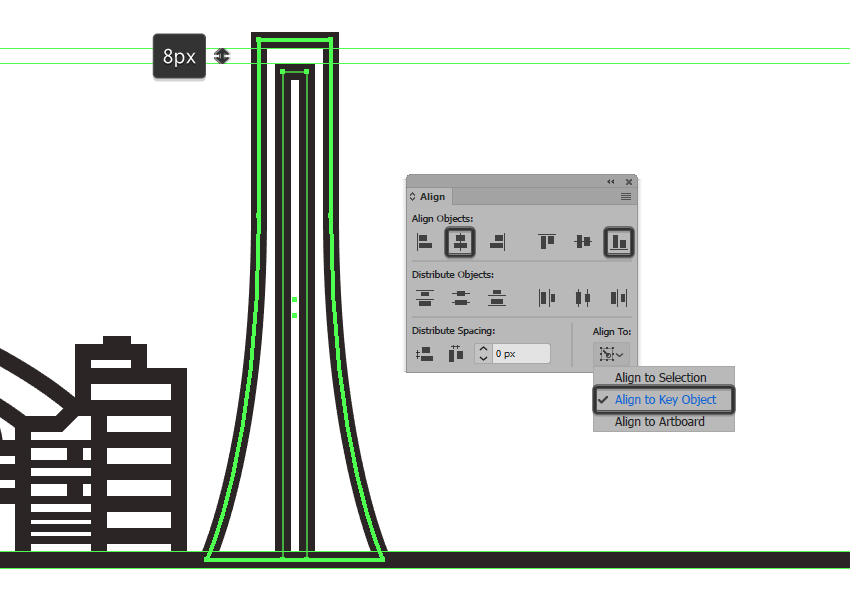
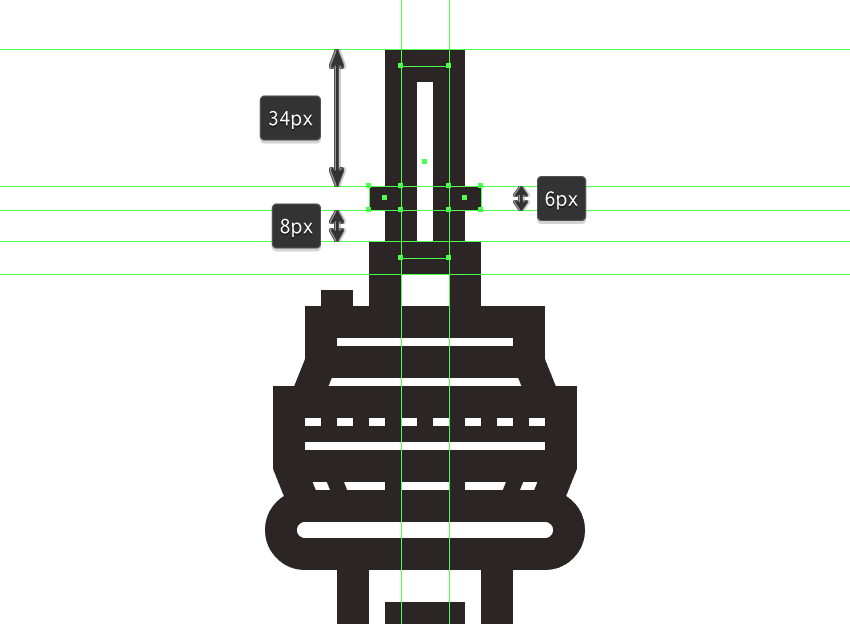
第5步、使用一个12 x 244 px长方形和一个8 px厚Stroke(#282020),我们将居中对齐其底部边缘,创建保持窗口的框架。

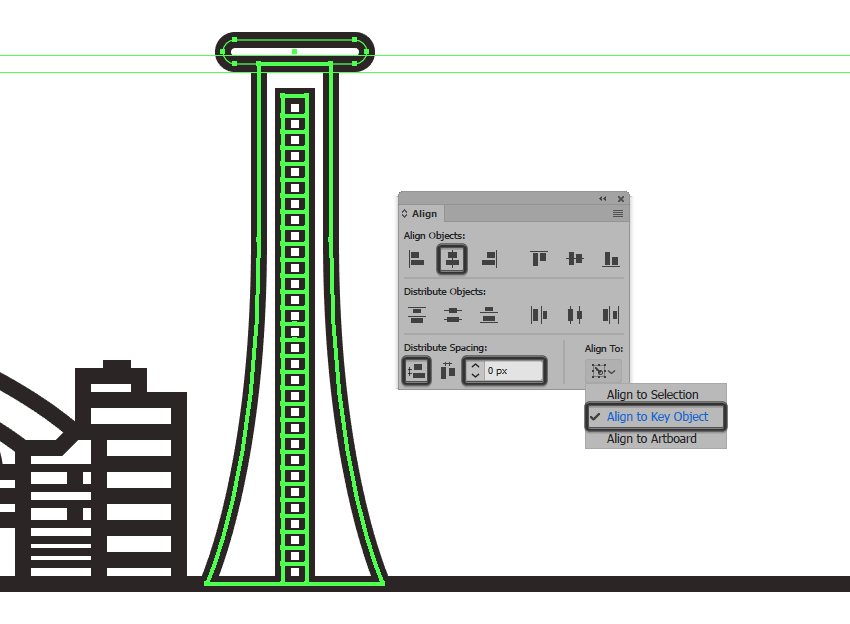
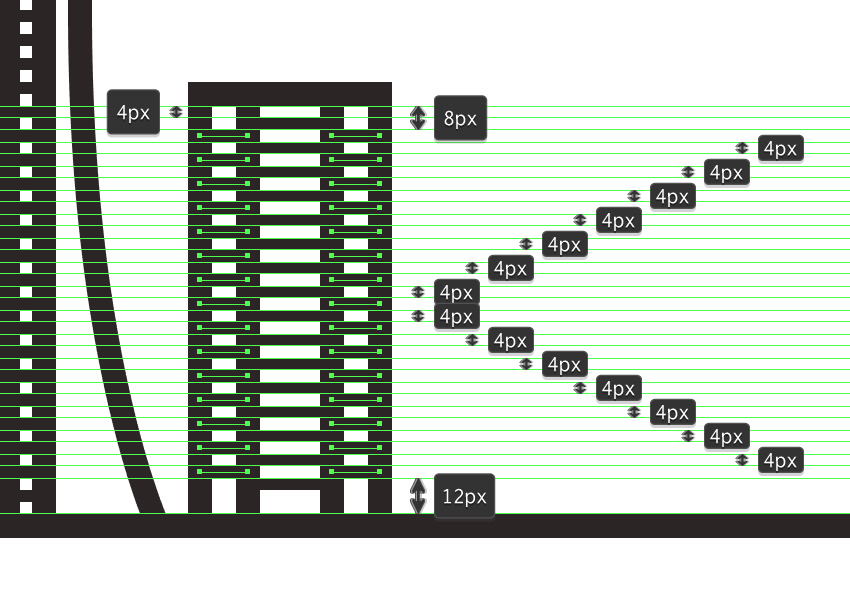
第6步、通过创建29行12px宽,并具有 4px厚Stroke (#282020)的窗口 ,我们将垂直堆叠 8px,分组(Control-G),然后将它们中心对齐到我们创建的框架在前面的步骤中。另外,由于我们在建筑物的这一部分做了大量工作,所以不要忘记选择并分组(Control-G)其所有组成形状。
第7步、使用72 x 12像素的圆角矩形创建其下半部分,并使用6 像素圆角半径和8像素厚度的 行程(#282020),开始制作天空吊舱,我们将位于塔的基座顶部,中心对准较大的形状。

第8步、使用具有8像素厚Stroke()的68 x 26 px矩形创建窗格的主要部分,我们将在先前创建的窗体的顶部放置该窗体,确保居中对齐。#282020

第9步、首先打开 像素预览模式(Alt-Control-Y),然后在距离其顶边16px的位置添加两个新的侧边定位点,单独选择并将其底部的内部由4像素(右击>变换>移动>水平> + / - 4像素,取决于你从哪一边开始)。

第10步、使用钢笔工具(P),绘制一个68像素宽8像素厚的描边线(#282020),我们将中心对齐到我们刚刚调整的形状,将其定位在距顶边8像素的距离处。

第11步、接下来,创建四个10 px高4 px粗垂直细节线(#282020),我们将 彼此放置16 px,分组(Control-G),然后居中对齐到由上一步中的水平分隔线创建的下部分。

第12步、双击分隔线进入隔离模式,然后通过将其底部锚点向内按4 px(右键单击>变换>移动>水平> + / - 4 px取决于从哪一方开始)。

步骤13、创建一个68像素宽4像素厚的笔画线(#282020),我们将居中对齐由该吊舱的较厚水平分隔线创建的空白空间。

第14步、通过创建7个8像素高4像素厚的笔划线(#282020),完成此部分的吊舱,我们将 彼此放置8像素,分组(Control-G),然后居中对齐到上边缘。完成后,使用Control-G键盘快捷键选择并分组所有的Pod的组成形状。

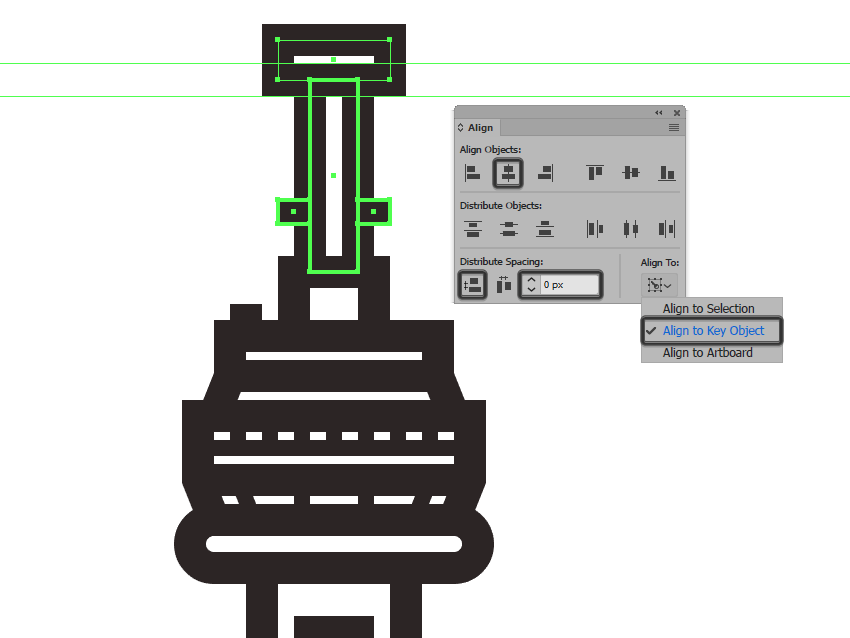
第15步、开始在屋顶上工作,创建一个60 x 10 px的矩形,其中有一个8像素厚的Stroke(#282020),我们将位于天空吊舱的顶部,然后通过单独选择并将其顶部锚点向内推动4 px进行调整。

步骤16、用8像素厚的Stroke() 创建一个更小的52 x 10 px矩形,并将其放在我们刚刚调整的形状上,确保将两个中心对齐。#282020

步骤17、创建一个8 x 8像素的正方形(#282020),我们将定位在天空吊舱的屋顶上,确保将其与左边缘对齐。完成后,使用Control-G键盘快捷键选择并分组所有屋顶的组成形状 。

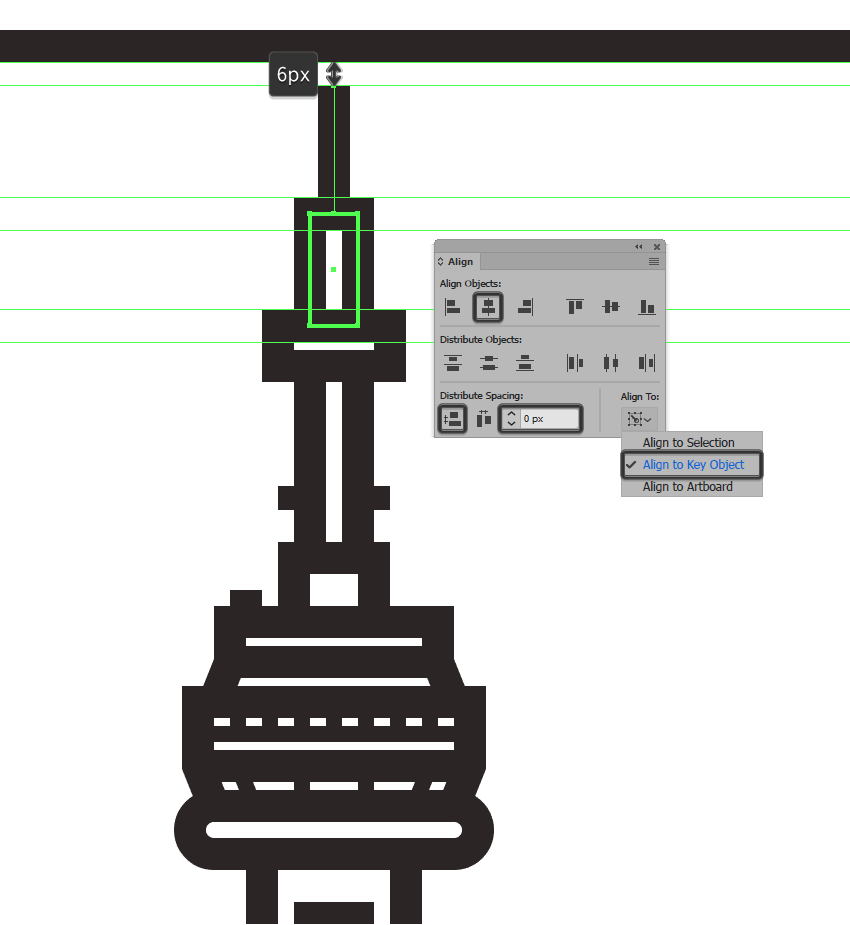
步骤18、通过创建一个20 x 16像素长方形和8像素厚的 Stroke(#282020),我们将位于天空吊顶的顶部,开始在塔的上部工作。

步骤19、创建一个12 x 48像素的矩形,其中包含一个8像素厚的Stroke(#282020),我们将在之前创建的形状上定位这个矩形。然后,在每个边上添加一个8 x 6 px矩形(#282020),将它们放置在距较宽部分8 px的距离处,然后将它们(Control-G)分组在一起。

步骤20、使用一个28 x 10 px矩形和 8 px厚的Stroke(#282020)来创建空间平台,我们将把它放置在塔顶部的顶部。

步骤21、通过创建一个12 x 28像素长方形和8像素厚的Stroke(#282020),我们将在我们刚刚创建的空间甲板顶部进行定位,开始研究天线。在它的顶部添加一个32像素高8 px厚的笔划线(#282020),然后将两个(Control-G)分组,然后对当前部分和整个塔进行相同操作。

十一、如何创建第六座建筑
假设你已经完成了加拿大国家电视塔的设计,向右移动几个像素,然后让我们开始在旁边的建筑物上工作。
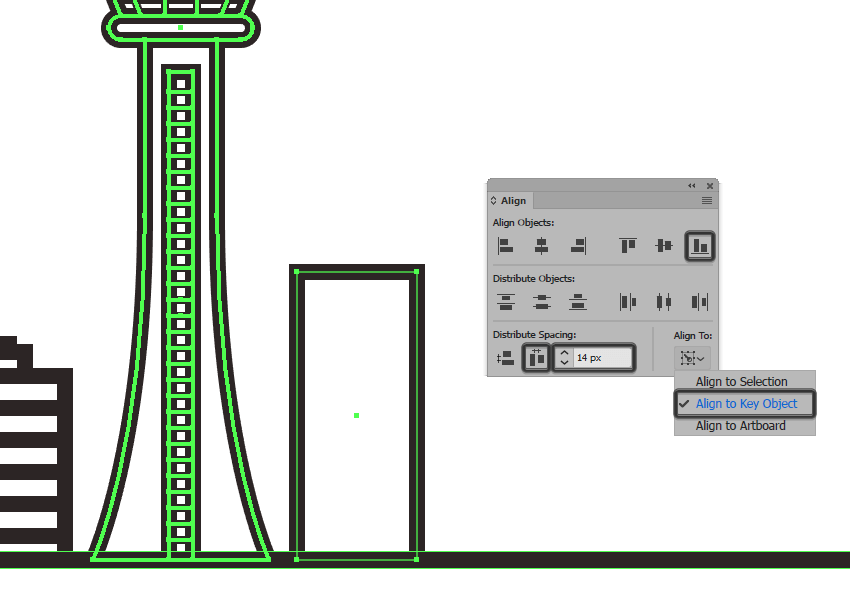
步骤1、首先使用60 x 144 px矩形创建其主体,然后使用8像素厚的Stroke(#282020),我们将位于塔的右侧,距离为14像素。

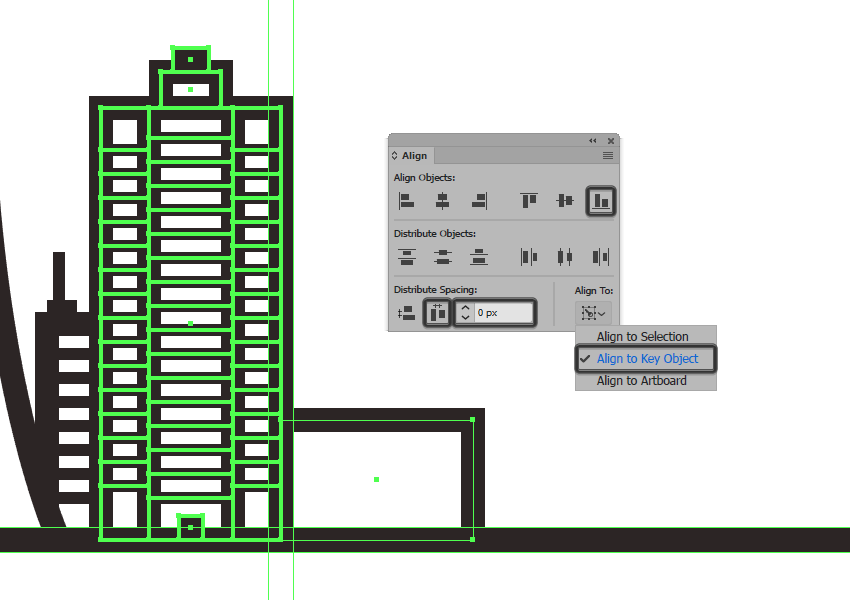
第2步、使用一个28 x 144 px的矩形创建建筑物的前部分,并使用一个8 px厚的Stroke(#282020),我们将其中心与其主体对齐。

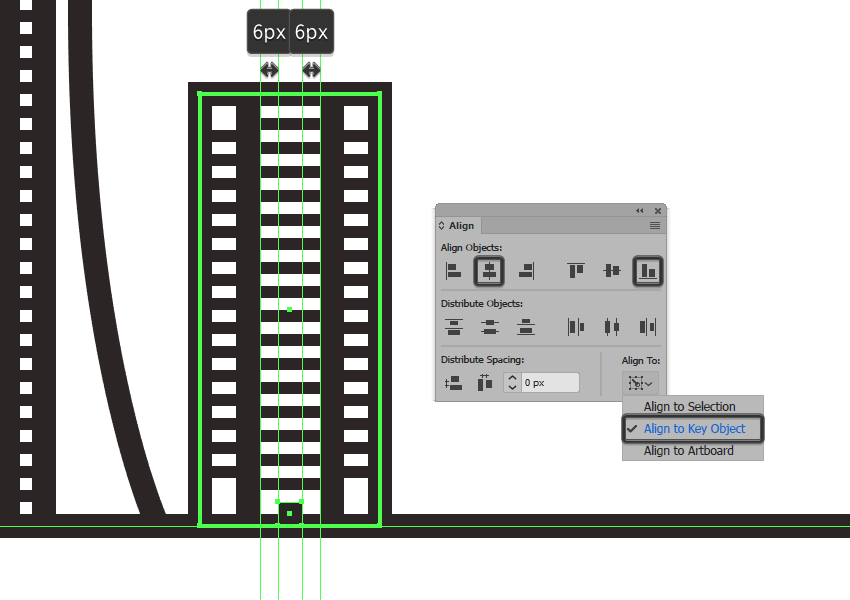
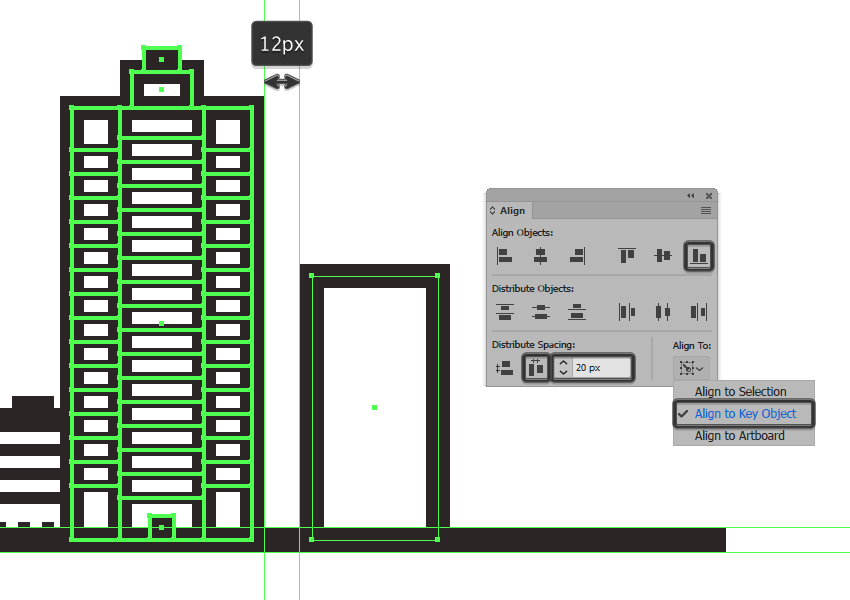
第3步、通过创建16添加的前部的窗口28条像素宽 4 PX厚行程线(#282020)垂直堆叠 8像素彼此,我们将组(控制-G ),然后中心对齐到它,在距离4像素从其顶边。一旦你有它们,选择它们以及建筑物的前部和组(Control-G)。

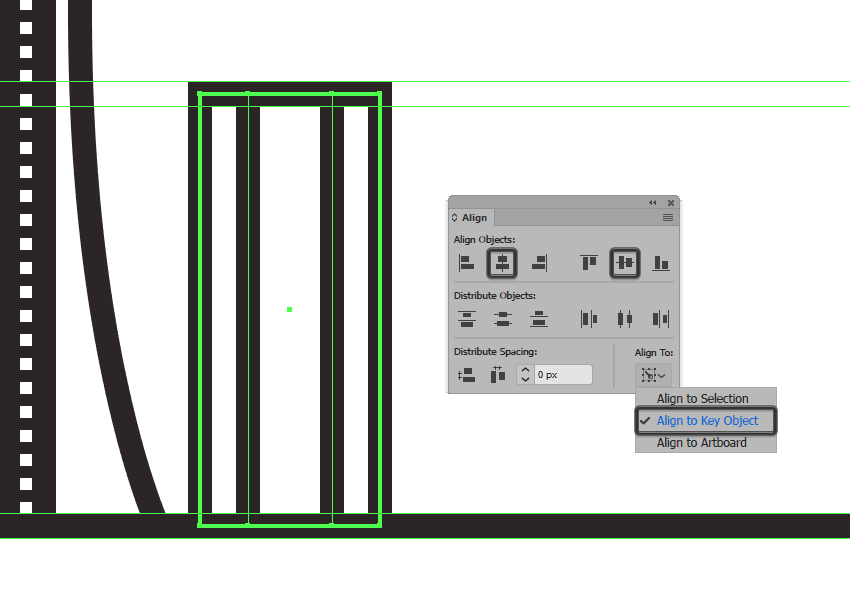
步骤4、使用两列十五个16 px宽 4 px厚的笔划线(#282020)(我们将分组(Control-G)),然后居中对齐到两边,将它们放置在距建筑物顶部边缘8 px的距离处,创建侧窗。

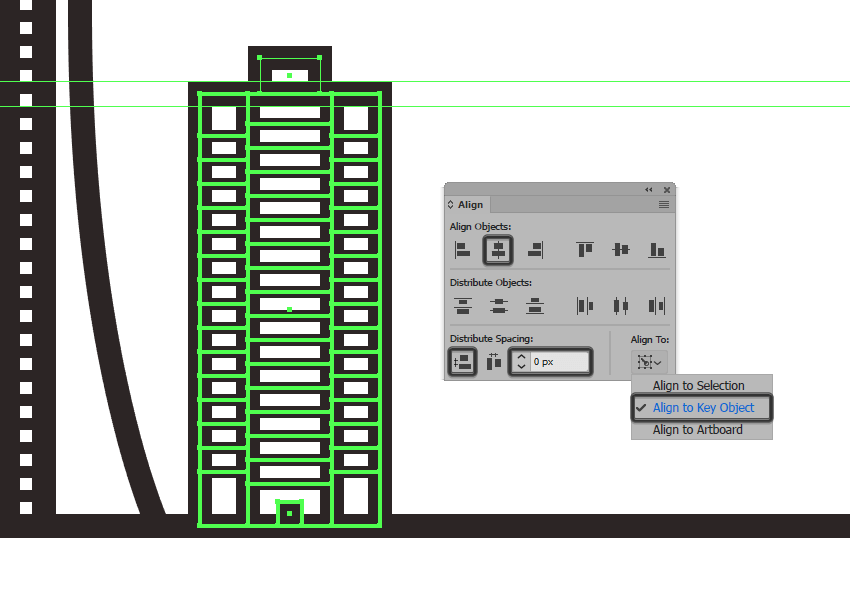
第5步、使用一个8 x 8 px正方形(#282020)来添加门,我们将居中对齐到建筑物的底部。然后,选择我们迄今为止创建的所有形状,并使用Control-G键盘快捷键将它们组合在一起。

第6步、使用一个20 x 12像素的长方形和8像素厚的Stroke(#282020),为建筑物的屋顶创建主要形状,我们将在其身体顶部定位,将两个中心对齐。

第7步、通过创建并定位一个12 x 8像素的矩形和一个8像素厚的Stroke(#282020)在所有其他形状之上,然后使用Control-G键盘快捷键选择并将它们分组在一起,从而完成建筑物本身。

十二、如何创建第七座建筑
向图中左侧移动几个像素,让我们开始研究可以在加拿大国家电视塔后面看到的小型建筑。
步骤1、使用具有8像素厚Stroke()的18 x 72 px矩形创建建筑物的主体,我们将位于办公楼的左侧,我们刚完成了工作。正如我们对大多数背景建筑所做的一样,请确保对其进行调整,以防止遮挡其前面的形状。#282020

第2步、使用7个18像素宽4像素厚的笔划线(#282020)垂直堆叠 8个像素,然后将其分组(Control-G),然后居中对准建筑物的主体,将它们放置在距离4 px从它的顶部边缘。完成后,不要忘记使用Control-G键盘快捷键选择和分组我们目前为止所有的形状。

第3步、通过创建一个10 x 8 px矩形(#282020),开始在屋顶上工作,我们将把它放在主体的顶部,确保将其与左边缘对齐。

步骤4、通过使用24 px高 4 px厚行程线(#282020)添加其天线,我们将在先前创建的形状上定位,使用Control-G键盘快捷键选择并将所有形状分组在一起。

十三、如何创建第八栋
将几个像素移回图示的右侧,让我们开始研究第八栋建筑,这可能是最短的一组。
步骤1、使用具有8像素厚Stroke()的64 x 40 px矩形创建建筑物的主体,我们将在我们之前构建的办公大楼的右侧放置它。#282020

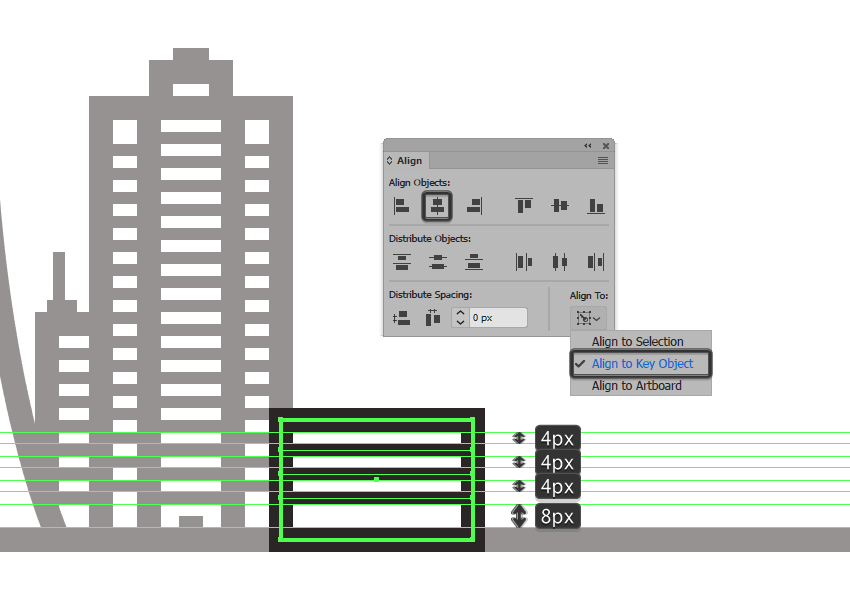
第2步、使用三个64 px宽4 px粗笔划线(#282020)垂直堆叠 8 px,然后将其组合(Control-G),然后居中对齐到之前创建的形状,将它们放置在距离4 px从其顶部边缘。

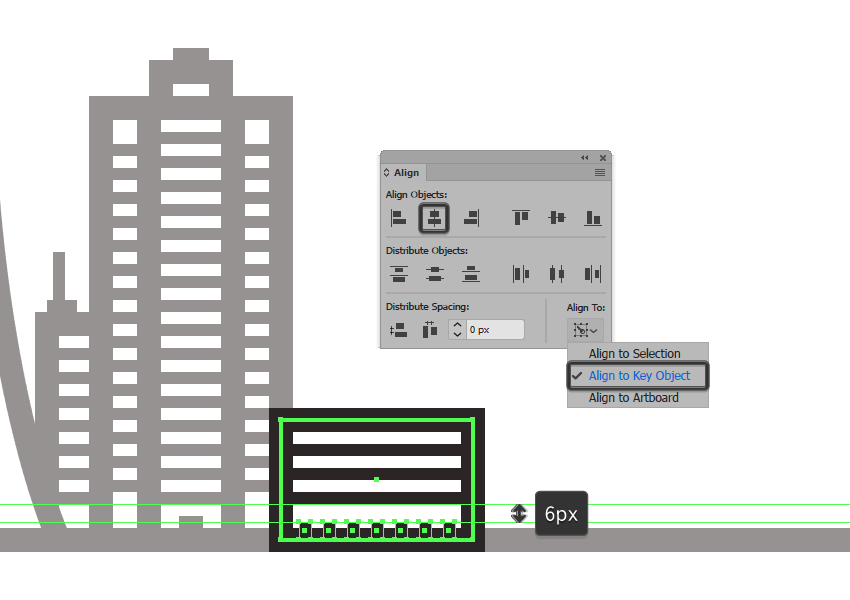
第3步、使用7个4 x 6 px矩形(#282020)来添加小门,我们将 彼此放置4 px ,分组(Control-G),然后将它们居中对齐到建筑物的底部边缘。完成后,选择我们迄今为止创建的所有形状,并将它们组合(Control-G)。

步骤4、开始在屋顶上工作,创建一个24 x 10 px的矩形,其中有一个8像素厚的Stroke(#282020),我们将位于建筑物的左侧,与办公楼的距离为4 px。

第5步、在屋顶的右侧 添加一个14 x 8像素的矩形(#282020),将其与先前创建的形状相距4 px。

第6步、通过使用一个20像素高4 px厚行程线(#282020)我们将位于较高矩形的左侧创建一个小天线,完成屋顶和建筑本身。一旦完成,将(屋顶控制-G)所有屋顶的组合形状组合在一起,然后对整个建筑物进行相同的处理。

十四、如何创建第九座建筑
下一座建筑物基本上是第11部分的建筑物的复制品,所以不需要很长时间才能完成。创建我们在第11节中创建的第六个建筑物的副本(Control-C> Control-F),然后将其放置在插图的右侧,紧挨着我们刚刚完成的工作。

十五、如何创建第十栋建筑
我们现在到了我们的第十个(是第十个)和最后一个大楼,所以不会浪费任何时间让我们结束这部分的插图。
步骤1、使用具有8像素厚Stroke()的42 x 88 px矩形创建建筑物的主体,我们将位于距前一步较高结构的右侧20英尺处。#282020

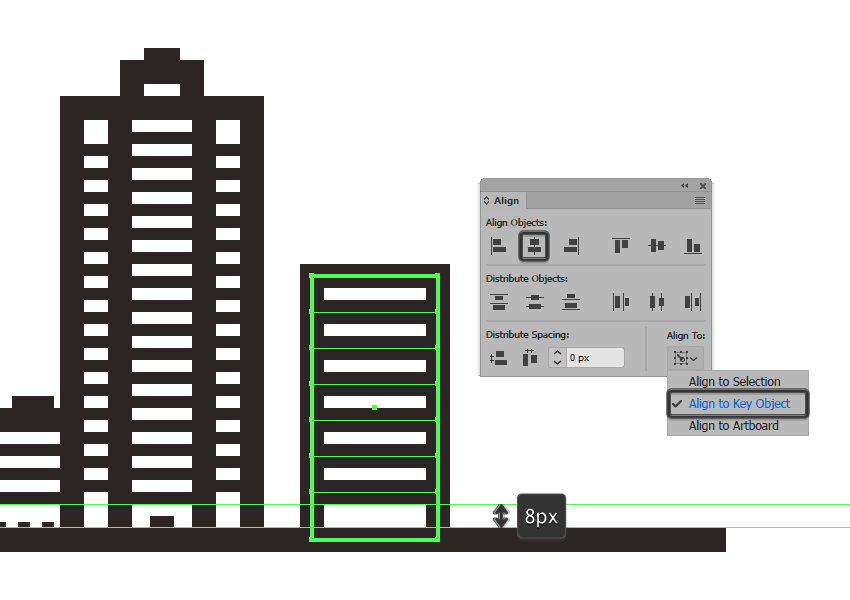
第2步、使用6个42像素宽8像素厚的笔划线(#282020)垂直堆叠 12像素的窗口添加窗口,我们将组合(Control-G),然后居中对齐到之前创建的形状,将它们定位在8像素的距离从其底部边缘。

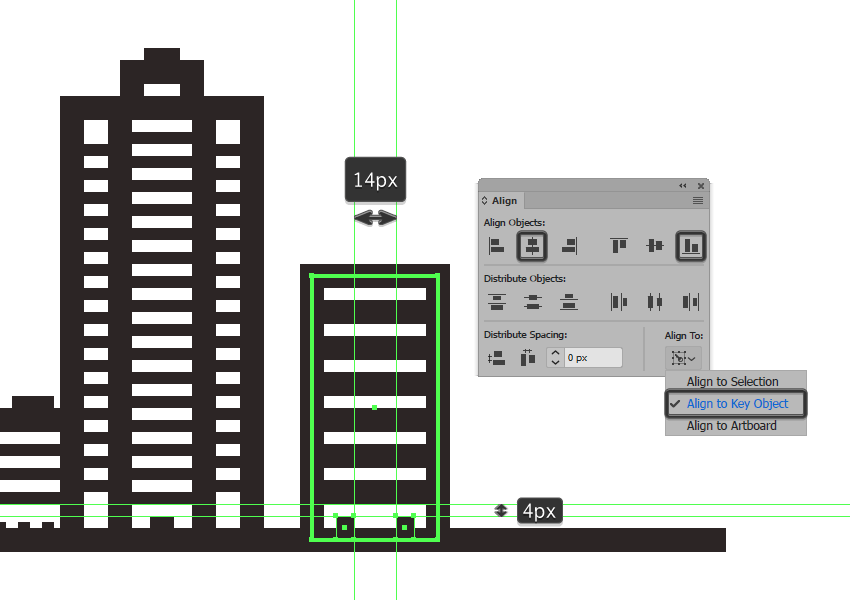
第3步、使用两个6 x 8 px矩形(#282020)来创建门,我们将以14 px的距离彼此分开,分组(Control-G),然后将它们居中对齐到建筑物的底部边缘。完成后,使用Control-G键盘快捷键选择并分组我们迄今为止创建的所有形状。

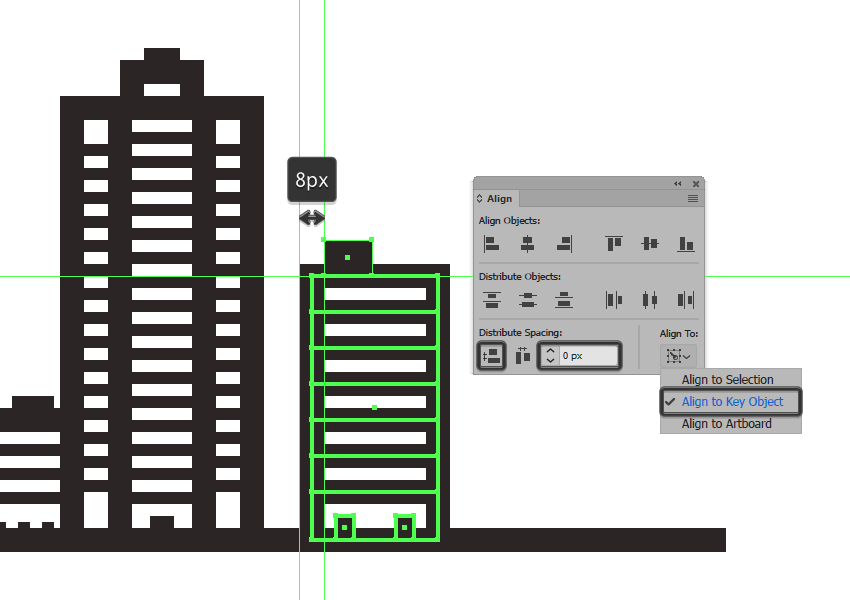
步骤4、通过创建一个16 x 12 px矩形(#282020),开始在屋顶上工作,我们将在建筑物的顶部放置一个矩形,距离其左边缘8像素。

第5步、通过创建另一个更小的10 x 8 px矩形(#282020),我们将把它放在屋顶上,然后与建筑本身一起完成,我们将在上一步中将其放置在形状的右侧。
然后,一旦完成,将所有屋顶的组合形状(Control-G)分组在一起,然后对整个建筑物进行相同的处理。

十六、如何创建树
由于我们实际上已经完成了建筑物的工作,我们的下一步就是开始创建并添加一些自然界最优秀的作品:树木。
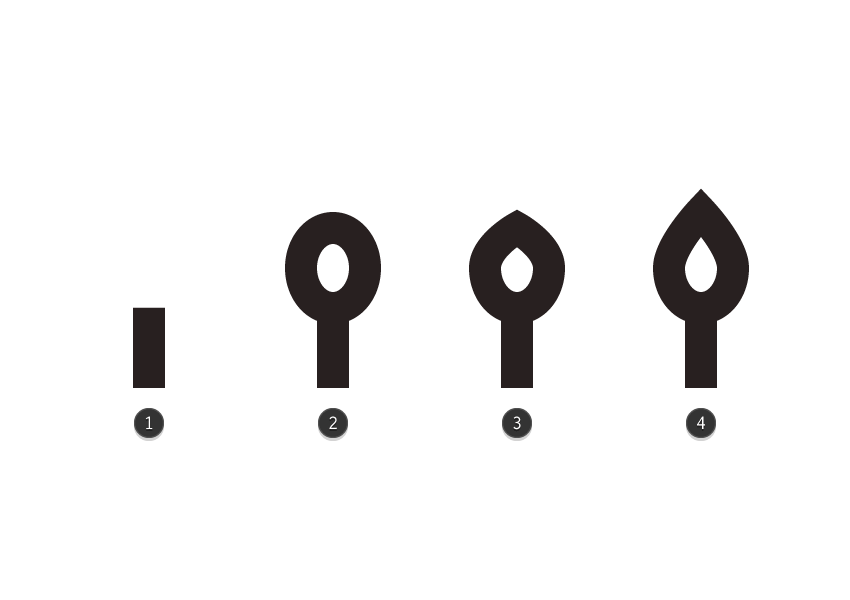
步骤1、通过创建使用躯干开始10像素高4 PX厚行程线(#282020)(1),在其顶部,我们将添加一个8×10像素与椭圆4 PX厚行程(#282020)(2)。通过选择其顶部锚点并使用锚点工具(Shift-C)点击它来调整椭圆, 以使其变尖(3)。
通过将尖顶锚点向上推动2 px(4),然后选择两个形状并将它们分组(Control-G),然后结束。

第2步、由于每棵树与下一棵树基本相同,我们将创建一个实例,然后使用多个副本(Control-C> Control-F)填充建筑物之间找到的一些空白空间。然后,一旦完成,锁定当前层,然后再继续下一层。

十七、如何创建水线
假设你已经移动到下一层(这将是第四层),让我们花几分钟时间来研究我们的小水线。
步骤1、使用钢笔工具(P), 绘制一对8像素厚的Stroke(#282020)水平线并将它们放置在前景下方。慢慢来,一旦完成,继续下一步。

第2步、通过使用一些稍微锯齿的线条画出一些波来添加一些变化,我们将在前一步中创建的线之间进行定位。
完成后,使用Control-G键盘快捷键选择并分组所有水线,锁定当前层并移至下一层。

十八、如何创建天空线
一旦我们完成了插图下半部分的工作,现在该开始研究上面的一个,我们将在那里创建小小的天空线和云。
步骤1、就像我们用水做的那样,抓住钢笔工具(P)并在插图的建筑物之上和之间画出几条4 px厚的笔划线(#282020)。慢慢来,一旦完成,继续下一步。

第2步、通过创建一个12 x 12像素的椭圆和8像素厚的Stroke(#282020)(1),然后在其右上方放置一个稍大的20 x 20像素的 椭圆(#282020),使其左侧的锚点与顶部其中一个较小的形状(2)。
调整第一个形状,通过删除它的底部和右半部分,然后通过移除其最下面的形状来调整第一个形状,使用Control-J键盘快捷键(3)将所得到的路径联合起来。使用钢笔工具(P)(4)将路径延伸到每个方向,然后绘制一对水平笔划并将它们放置在下方(5),之后将所有形状选择并分组(Control-G)。

第3步、使用更大或更小的一对圆来创建云的一些变体,然后将它们放置在不同高度的建筑物周围。完成后,使用Control-G键盘快捷键将所有天空的合成形状组合在一起,在移至最后一部分之前锁定当前层。

十九、如何创建背景
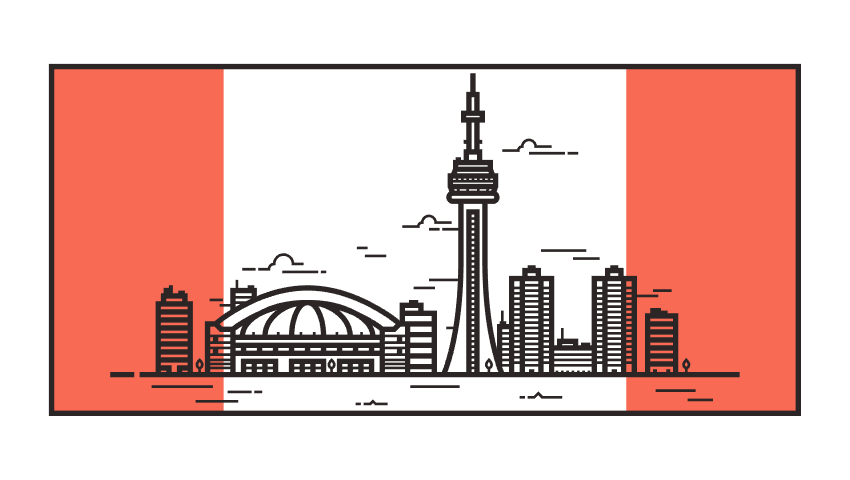
我们快到了!为了完成这个插图,我们需要做的是添加两个彩色矩形组成其背景。话虽如此,确保你在正确的层(这将是第一个),让我们来包装。
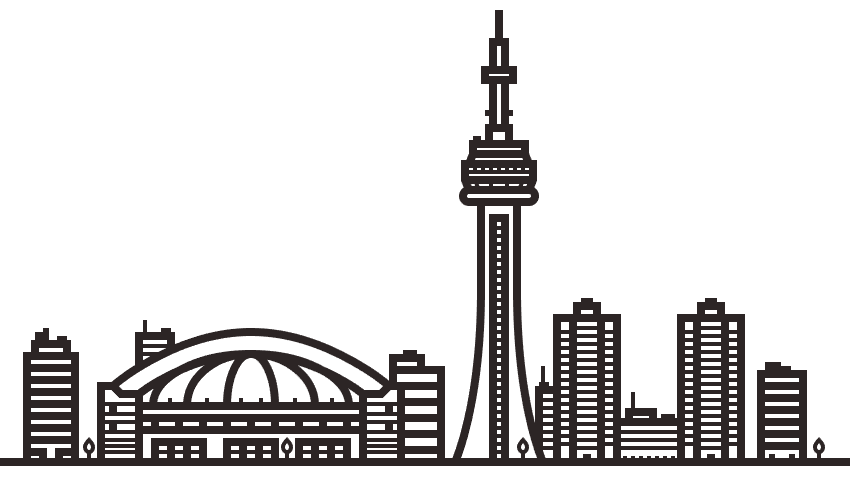
创建两个258 x 520 px矩形,我们将使用这些矩形进行着色#f96a53,然后单独选择并将它们对齐到框架的两侧。

这是一个包装!
这可能是我长期以来做的最长的教程之一,但我真的希望你们中的大多数人能够一直陪伴我,直到最后,因为我相信结果会带来回报。
话虽如此,我希望你们已经找到了容易遵循的步骤,并且最重要的是学到了一些新的东西。

以上就是ai中绘制线条城市图的教程,希望大家喜欢,请继续关注软件云。
加载全部内容