CorelDRAW绘制绿色卡通森林一角场景画面
软件云 人气:0本教程是向大家利用CorelDRAW绘制绿色卡通森林一角场景画面,画面以绿色调为主,通过不同绿色之间的搭配关系营造出丰富的色彩关系。在处理手法上要注意表现画面的纵深感,并且要层次分明、主次有序。教程介绍制作过程很详细,推荐给大家,希望对大家有所帮助
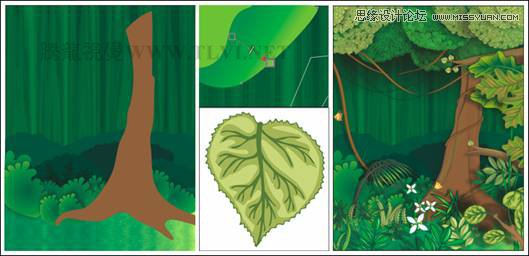
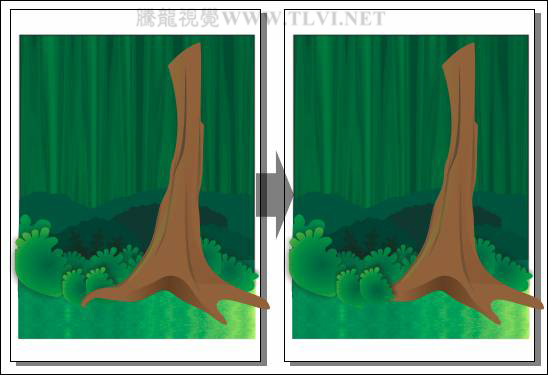
我们先来看看最终完成效果

图3-2 本实例完成效果
3.1.1 技术提示
本实例的画面具有一定的纵深感,制作时通过为图形添加阴影效果,拉开了画面的层次,给人一种纵深的空间感。如图3-3所示,为本实例的制作流程。

图3-3 本实例制作流程
3.1.2 制作步骤:绘制远景植物
(1)启动CorelDRAW,新建一个工作文档,在属性栏中将“微调偏移值”设为0.1mm,其他参数保持系统默认。然后使用“矩形”工具,在视图中绘制矩形。如图3-4所示。

图3-4 绘制矩形
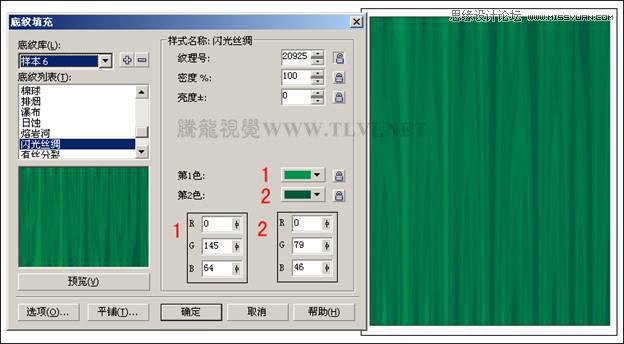
(2)选择工具箱中的“填充”工具,在弹出的工具条中单击“纹理填充对话框”工具按钮,在弹出的对话框中进行设置,对矩形填充底纹。效果如图3-5所示。

图3-5 填充底纹
(3)保持矩形的选择状态,选择“挑选”工具,按下小键盘上的键,将矩形原位置再制。然后使用“交互式透明”工具为再制矩形添加透明效果,如图3-6所示。

图3-6 添加透明效果
(4)接下来绘制远处的树木,选择工具箱中的“贝塞尔”工具,参照图3-7所示绘制树木图形并分别填充颜色。

图3-7 绘制远景树木
提示:在这里为了便于观察下层树木形状,暂将上层图形透明度降低轮廓色设置为白色。
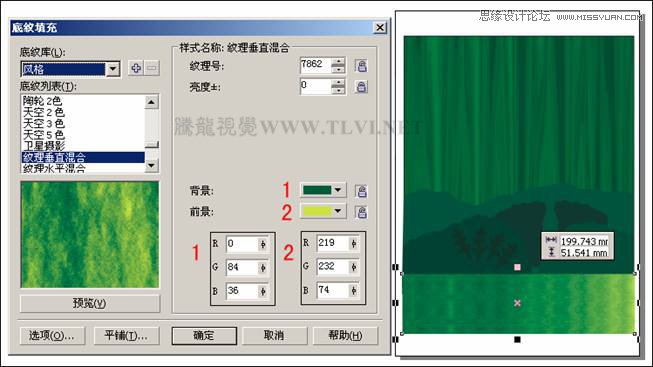
(5)使用“矩形”工具在视图底部绘制一个矩形,并对矩形填充底纹效果,如图3-8所示。

图3-8 绘制矩形填充底纹
(6)保持矩形的选择状态,将其原位置再制,并调整再制图形的大小和填充色,然后使用“交互式透明”工具,参照图3-9所示为再制矩形添加透明效果。

图3-9 再制矩形并添加透明
(7)使用“贝塞尔”工具,在视图相应位置绘制灌木图形。选择工具箱中的“交互式填充”工具为图形填充射线渐变颜色,并取消轮廓色,效果如图3-10所示。

图3-10 绘制灌木
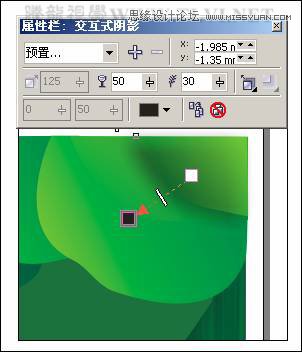
(8)然后选择工具箱中的“交互式阴影”工具参照图3-11所示为灌木图形添加黑色的阴影。
提示:通过对图形添加阴影效果,使该图形与背景图形产生一定的距离感,突出该图形。

图3-11 添加阴影效果
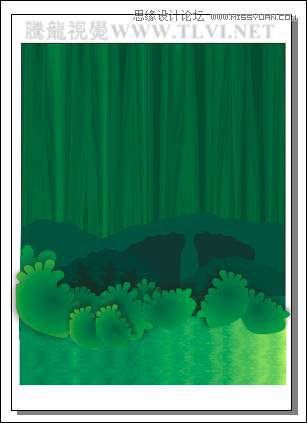
(9)使用相同的方法,在视图中制作其他灌木图形,效果如图3-12所示。

图3-12 制作其他灌木3.1.3 制作步骤:刻画近景植物
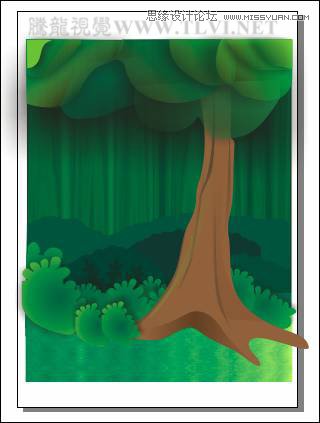
(1)使用“贝塞尔”工具,配合使用“形状”工具参照图3-13所示在视图中绘制大树的轮廓图形并填充颜色。

图3-13 绘制大树树干
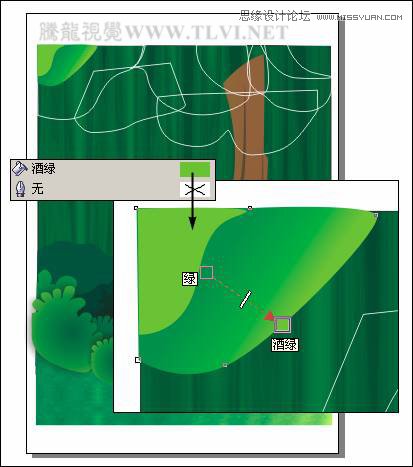
(2)接着绘制大树的暗部,然后使用“交互式透明”工具,为暗部图形添加透明效果,如图3-14所示。
提示:在使用“交互式透明”工具,为图形添加透明效果后,可以从屏幕右侧的调色板上,拖动任意颜色到两个透明色块之间的透明控制柄上,添加透明色块。

图3-14 绘制大树暗部
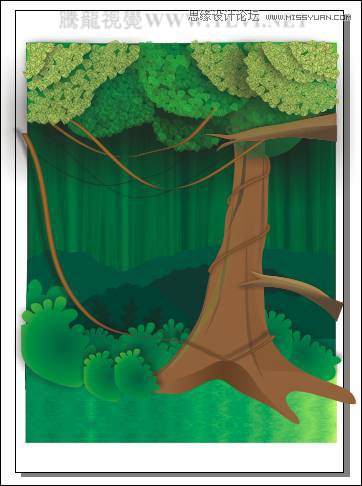
(3)使用相同的方法制作大树的暗部、亮部和纹理效果。并调整图形的排列顺序。效果如图3-15所示。

图3-15 制作暗部亮部和纹理
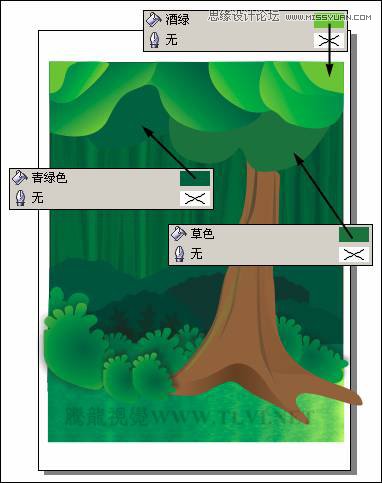
(4)使用“贝塞尔”工具,参照图3-16所示在视图顶部绘制树冠图形,然后使用“交互式填充”工具为图形填充颜色。

图3-16 绘制树冠图形
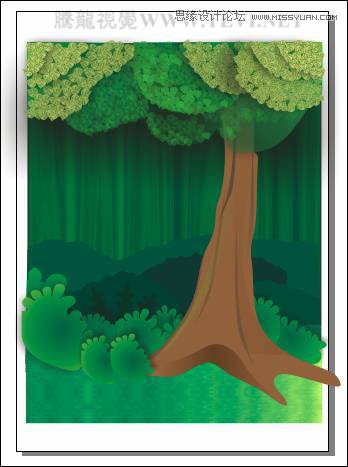
(5)使用相同的方法,对其他树冠图形填充颜色,效果如图3-17所示。
提示:通过对树冠图形填充渐变色,使树冠图形产生颜色丰富且层次分明的图形效果。

图3-17 制作其他树冠图形
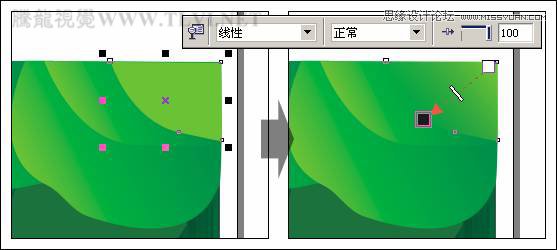
(6)使用“挑选”工具,选择单独树冠图形,参照图3-18所示,使用“交互式透明”工具为图形添加透明效果。

图3-18 为树冠添加透明
(7)接着再使用“交互式阴影”工具为图形添加黑色的阴影效果,如图3-19所示。

图3-19 添加阴影效果
(8)参照以上的制作方法,分别使用“交互式透明”、“交互式阴影”工具为树冠图形添加透明和阴影,完成树冠的绘制,效果如图3-20所示。

图3-20 调整其他树冠图形
(9)另外读者可以执行“文件”→“导入”命令,将本书附带光盘\Chapter-03\“树冠.cdr”文件导入,将其放置于页面空白处,并按下键取消图形群组,然后复制相应的图形至绘图页面中即可。在后面树叶的制作过程中,读者也可以使用该步骤中导入的图形。
(9)然后在树冠上添加叶子。参照图3-21所示,使用“贝塞尔”工具绘制叶子的轮廓图形,并填充颜色。
技巧:我们还可以通过对心形图形添加节点并添加变形的效果,快速绘制出该图形。使用“基本形状”工具,在其属性栏中单击“完美形状”按钮,选择心形并进行绘制图形。然后按下键盘上的键,将该图形转换为曲线。使用“形状”工具,框选曲线的所有节点,并在其属性栏中通过多次单击“添加节点”按钮,为图形添加节点。接着使用“交互式变形”工具,设置其属性栏参数,依次为图形添加“推接变形”和“扭曲变形”的效果。再次按下键,将该图形转换为曲线并使用“形状”工具对其细节部分的图形进行调整。

图3-21 绘制叶子轮廓图形
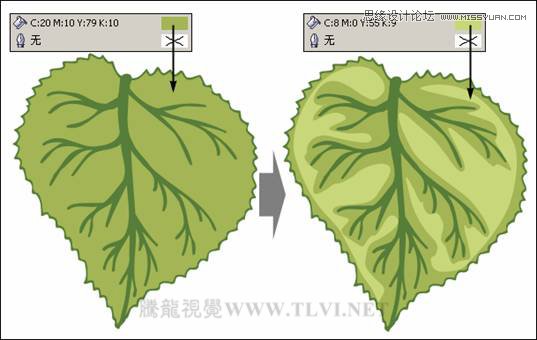
(10)接着再次绘制叶子的纹理和亮部图形,效果如图3-22所示。

图3-22 绘制纹理和亮部
(11)使用“挑选”工具将叶子的组成图形全选,按下键将其群组。然后依次按下、键将叶子图形复制多个,并分别调整图形的大小位置和旋转角度,如图3-23所示。

图3-23 复制图形并调整
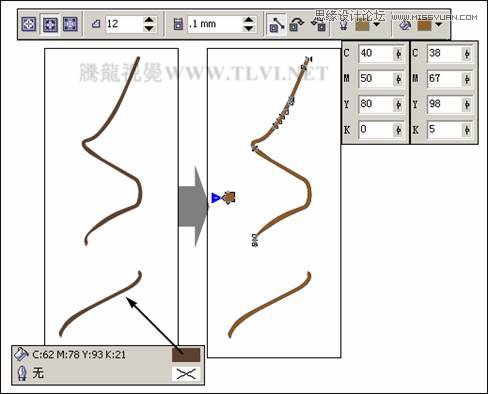
(12)使用“贝塞尔”工具在视图空白处绘制藤条图形,然后选择工具箱中的“交互式轮廓图”工具参照图3-24所示对图形添加轮廓效果。

图3-24 绘制藤条图形
(13)调整藤条图形的位置和排列顺序,然后使用“交互式阴影”工具为图形添加阴影,效果如图3-25所示。

图3-25 调整图形并添加阴影
(14)使用相同的方法,参照图3-26所示制作其他藤条图形和树干图形。

图3-26 绘制其他藤条和树干
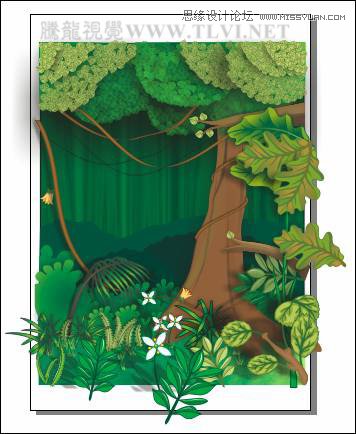
(15)参照以上的制作方法,在视图中绘制其他的叶子和树干图形,因制作方法类似,在这里就不再详述。读者也可以将本书附带光盘\Chapter-03\“丛木.cdr”文件导入至文档中,效果如图3-27所示。

图3-27 制作其他图形
(16)使用“矩形”工具,在视图中绘制一个矩形,然后使用“挑选”工具,将除矩形外的所有图形全选,执行“效果”→“图框精确剪裁”→“放置在容器中”命令,将所绘制的图形放置到矩形当中,如图3-28所示。

图3-28 绘制矩形
提示:如对裁剪的结果不满意,可执行“效果”→“图框精确剪裁”→“编辑内容”命令,编辑完成后,执行“效果”→“图框精确剪裁”→“完成编辑这一级”命令。
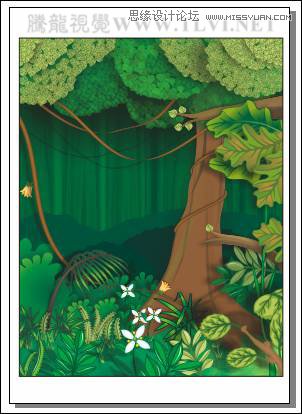
(17)执行完图框精确剪裁命令后,完成该实例的制作,效果如图3-29所示。如果读者在制作过程中遇到什么问题,可打开本书附带光盘\Chapter-03\“森林场景.cdr”文件进行查看。

图3-29 最终效果
以上就是利用CorelDRAW绘制绿色卡通森林一角场景画面过程,感兴趣的朋友可以尝试制作一下,希望这篇教程对大家有所帮助!
加载全部内容