CorelDRAW结合Photoshop制作超酷的3D海报立体字
尚定制 人气:0今天我要讲的是CorelDRAW结合PS制作超酷的3D海报立体字方法,10分钟就能做出来,用做简单最快速的方法做出我们想要的效果,这种效果在我们海报设计中经常遇到,喜欢的朋友一起来学习吧。
相关阅读:CorelDRAW结合PS 10分钟制作超酷的立体字教程
先发一下最终效果:


第一步,用cdr打上扫一扫关注我们,编辑自己想要的效果,可以适当加入一些装饰,比如五角星等,这里就不多说了。

复制一个图层,准备做立体效果了。

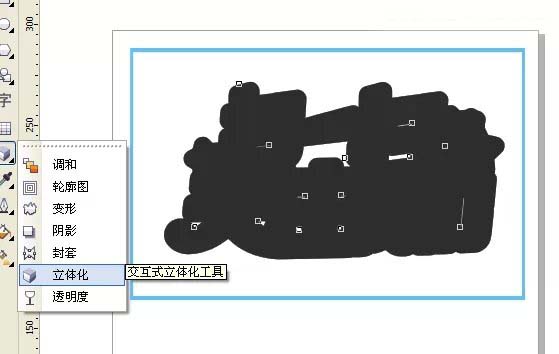
这里我们需要用调和工具做立体效果,估计有同学会问了,为什么不直接用立体工具呢,因为立体工具颜色不好调整,根据自己想要效果选择最能达到这一效果的工具,如果还要用ps做后期的话也可以直接用立体工具。

选择第一个图层用调和工具拉向第二个图层就得到如图效果了,拉出立体效果可以适当调整参数。

第二步,准备做一个底座,把立体字放上去立体感更强一些,底座稍微比立体字大一些,可以直接用立体字放到来修改。

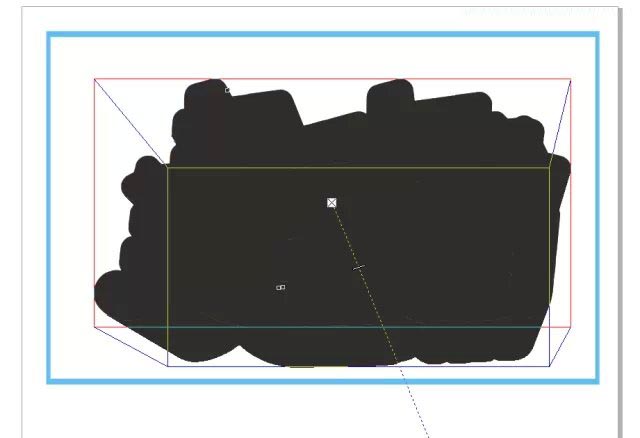
这里用的立体工具了,因为这个颜色调整不是要求很高,后期ps上色,所以不用调和工具了,直接用立体工具。

选择图层用立体工具拉出立体效果,如图。

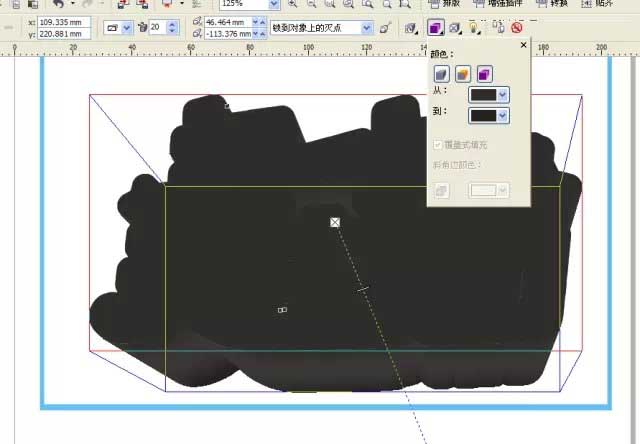
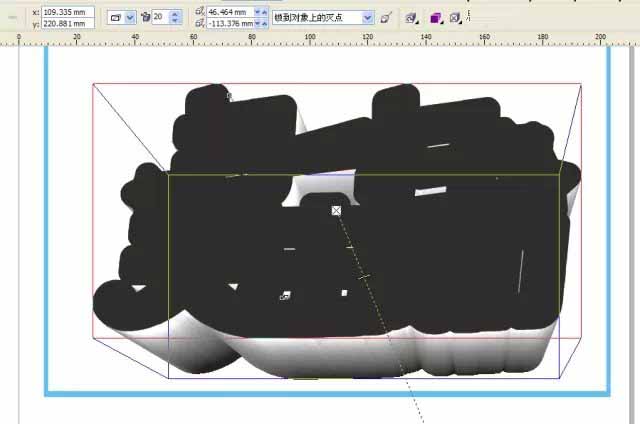
调整参数,选择第三个效果,渐变效果,调整颜色。

得到如图效果。

把做好的立体字放在底座上看看效果。

效果如图

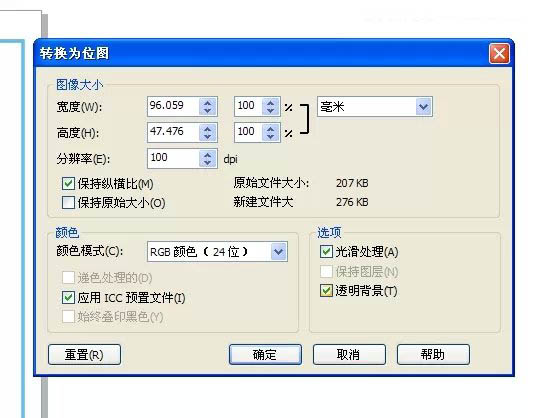
到这里cdr制作基本上完成了,下面我们要导出图片,ps做后期效果。如下图分四个图导出png格式。

记得一定要到处png格式或者背景可以透明的格式。如图勾选透明背景。

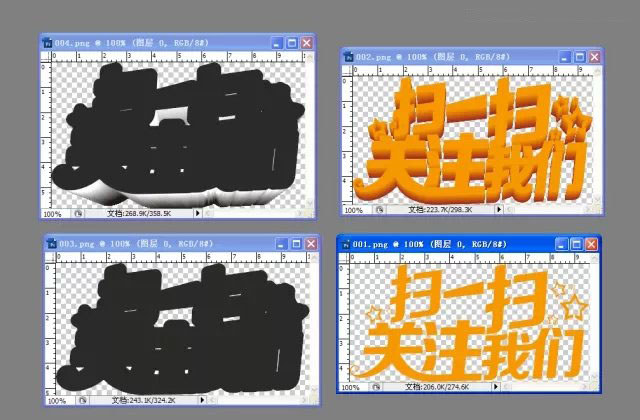
第三步,打开ps把导出的四张图拖进ps,如图。

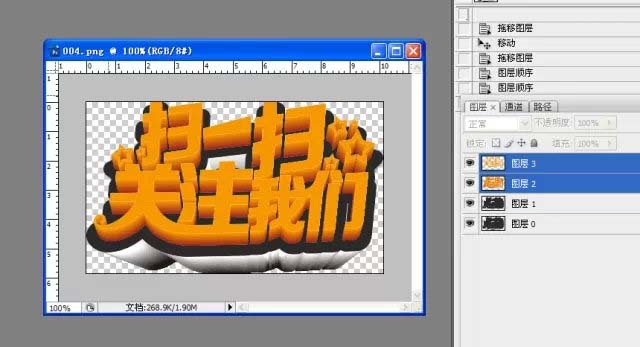
把四张图拖到一起叠起来,准备做后期上色了,也可以各自上好色在组合起来,我建议还是选组合再上色,因为这样好对比效果。

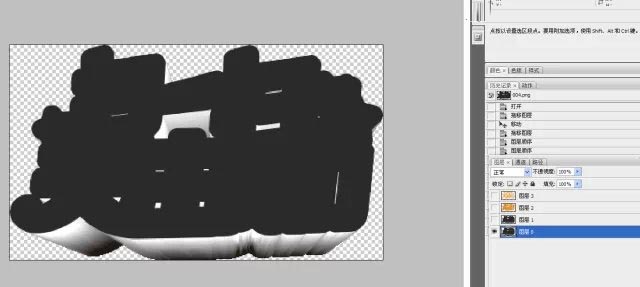
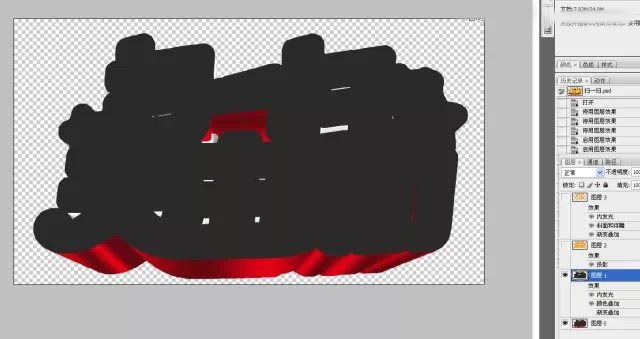
先从最下面一次上色吧。

用选择工具根据立体字轮廓上色,上色直接用渐变工具拉就行。

第一个图层效果就这样了。

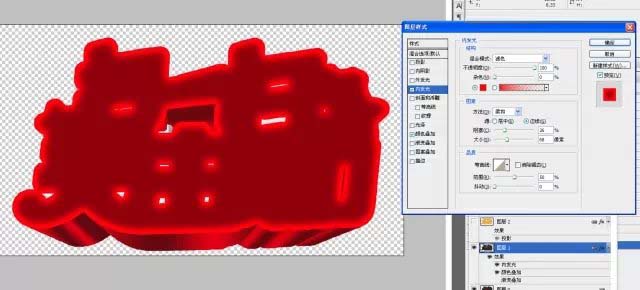
再上的二层的色吧

选择好第二层,双击调出图层样式对话框颜色叠加,做一个内发光就好了,效果如图。

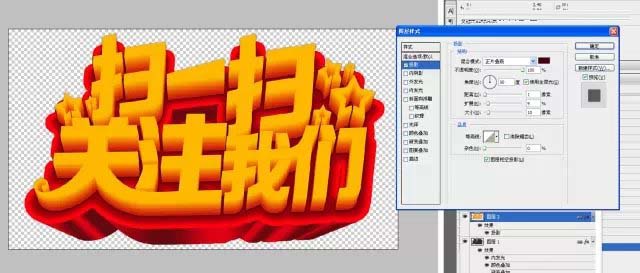
第三层调整如下,选择第三层图层,双击调出图层样式对话框。

加一个投影,看上去就比较实在了,不然感觉是轻飘的。

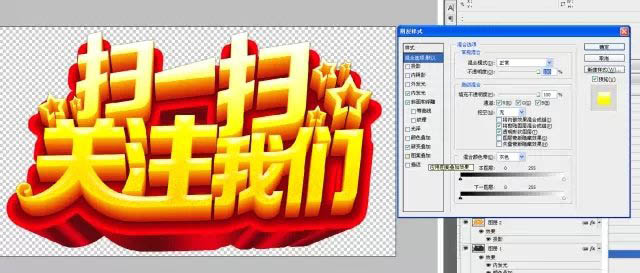
第四层也是最后一层上色了,如上操作,选择第四图层双击调出图层样式对话框来,这里多加了一个效果,斜面和浮雕,内发光和渐变叠加就好了。


最后加一个背景就好了,就这么简单。
教程结束,以上就是CorelDRAW结合PS制作超酷的3D海报立体字方法,有兴趣的朋友可以参考一下,自己制作一个立体文字哦!
加载全部内容