教你用Fireworks制作字体遮罩动画
软件云 人气:0 本教程向大家介绍如何利用Fireworks制作字体遮罩动画过程,制作过程非常简单,效果很不错,转发过来,感兴趣的朋友不妨一起动手试试。

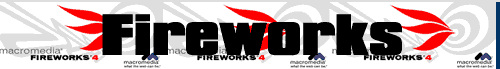
完成效果

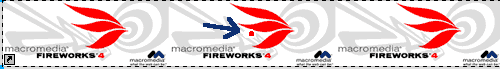
2、把上一步骤的图复制/粘贴2次,然后把3幅图合并,这样会使动画更加连贯。

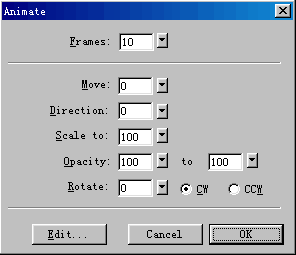
3、选中这幅图,然后在菜单中选择:Insert--Convert to Symbol,或按F8, 然后选择Animation,将它定义为动画.在动画参数设置里只要填Frames播映的帧数就可以了,我们在Frames那里填10。

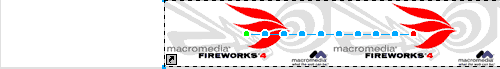
4、选中箭头所指的红点,向右拖动。

5、拖动后,调整好位置,使最后一帧的图案与第一帧位置相同。

6、在Frames面板里选取第一帧,回到第一帧继续下面的步骤。

7、新建一个图层,然后输入文字。

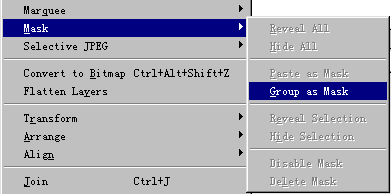
8、同时选中图案与文字,在菜单中选择:Modify--Mask--Group as Mask。

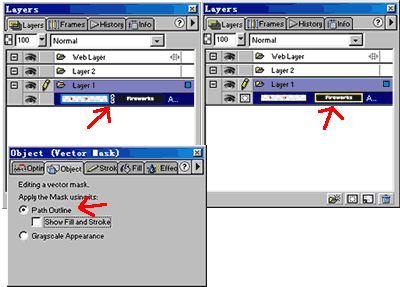
9、选中动画,然后在Layers面板里点击图中箭头所示,把遮照之间的关系取消;然后选取字体,选取字体后Object面板会出现两个选项,选path Outline(箭头所指),选好后在Layers面板里恢复遮照之间的关系。

10、现在遮照文字动画做好了,按Play看看吧!你可以再整理一下位置与播放的速度,得到更佳的效果。

以上就是用Fireworks制作字体遮罩动画过程,制作方法很简单吧,希望大家都能学会制作遮罩动画方法!
加载全部内容