Fireworks制作草生草长之草样年华gif动画—纪念大学四年时光
软件云 人气:0本教程是向大家介绍利用Fireworks制作草生草长之草样年华gif动画,作者创作的原因是为了纪念草样的大学生活,用草周而复始的贱生表达大学四年颓废中有理想的生活状态,教程很有意思,推荐给大家,希望大家喜欢
gif文件:

png源文件:

作品名称:《大学四年纪念-草样年华》
作品格式:gif动画
创作原因:为纪念草样的大学生活
作品介绍:用草周而复始的贱生表达大学四年颓废中有理想的生活状态
by RockHward2007.7.12

1、为动画准备元素
在这一节里,你将会为这个gif动画准备好各个图形元素,
包括一个背景、一个标题和一个签名。

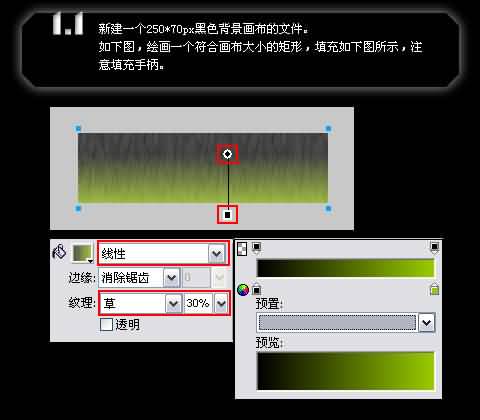
1.1、新建一个250*70px黑色背景画布的文件。 如下图,绘画一个符合画布大小的矩形,填充如下图所示,注意填充手柄。

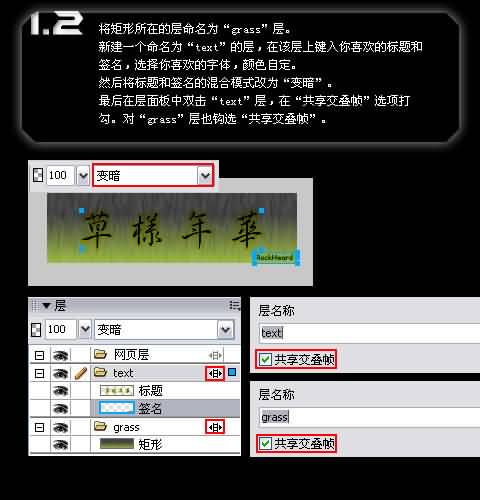
1.2、将矩形所在的层命名为“grass”层。 新建一个命名为“text”的层,在该层上键入你喜欢的标题和签名,选择你喜欢的字体,颜色自定。 然后将标题和签名的混合模式改为“变暗”。 最后在层面板中双击“text”层,在“共享交叠帧”选项打勾。对“grass”层也钩选“共享交叠帧”。

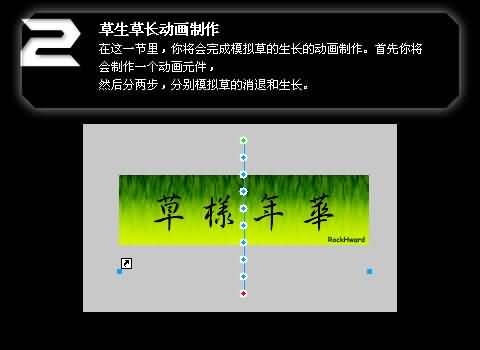
2、草生草长动画制作
在这一节里,你将会完成模拟草的生长的动画制作。
首先你将会制作一个动画元件,然后分两步,分别模拟草的消退和生长。

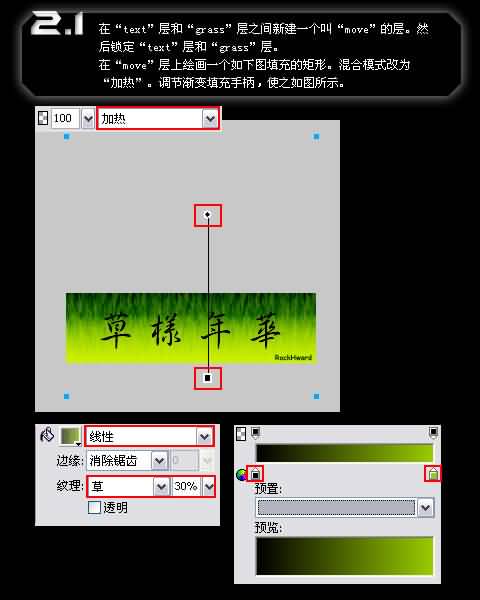
2.1、在“text”层和“grass”层之间新建一个叫“move”的层。 然后锁定“text”层和“grass”层。 在“move”层上绘画一个如下图填充的矩形。 混合模式改为“加热”。调节渐变填充手柄,使之如图所示。

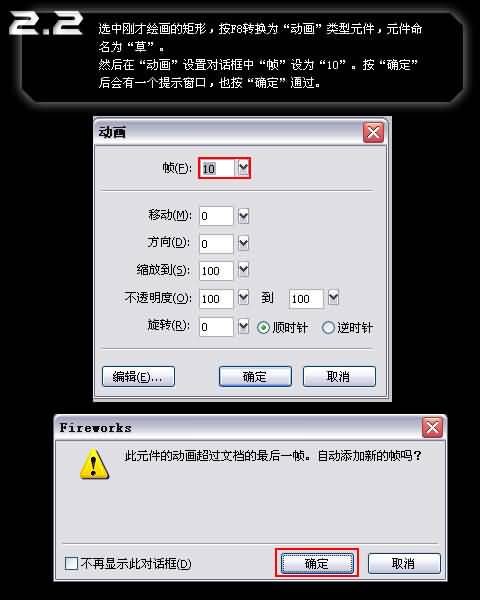
2.2、选中刚才绘画的矩形,按F8转换为“动画”类型元件,元件命名为“草”。 然后在“动画”设置对话框中“帧”设为“10”。按“确定”后会有一个提示窗口,也按“确定”通过。

2.3、更改画布上“草”的动画实例的混合模式为“加热”。
(1)按住shift,拖动“草”动画实例的红色控点,使之到达如图1所示的位置。
(2) 单击红色控点,检查最后一帧是否如图2所示,否则继续按着shift拖动红色控点以达到图2的效果。

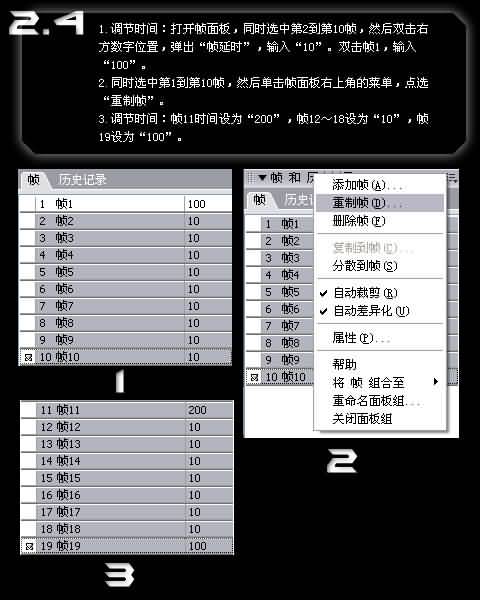
2.4
(1)调节时间:打开帧面板,同时选中第2到第10帧,然后双击然后双击右方数字位置,弹出“帧延时”,输入“10”。双击帧1,输入“100”。
(2) 同时选中第1到第10帧,然后单击帧面板右上角的菜单,点选“重制帧”。
(3) 调节时间:帧11时间设为“200”,帧12~18设为“10”,帧19设为“100”。

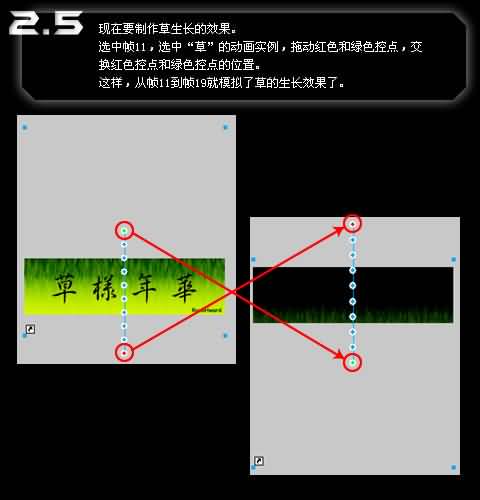
2.5、现在要制作草生长的效果。
选中帧11,选中“草”的动画实例,拖动红色和绿色控点,交换红色控点和绿色控点的位置。
这样,从帧11到帧19就模拟了草的生长效果了。

最后选择gif格式导出gif动画。

End
技术总结:
利用fireworks的混合模式制作gif动画,可以产生颜色变化多端的感觉。
以上就是用Fireworks制作草生草长之草样年华gif动画过程,敬此献给要毕业的同学们,希望大家喜欢!
加载全部内容