Photoshop通过为灰蒙蒙的图片调色实例讲解色阶的使用原理
软件云 人气:0
样图:

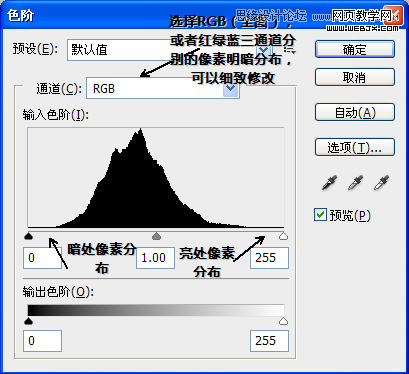
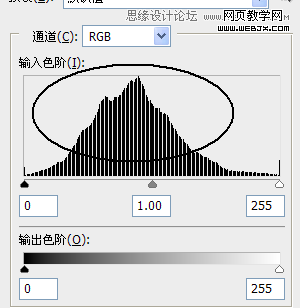
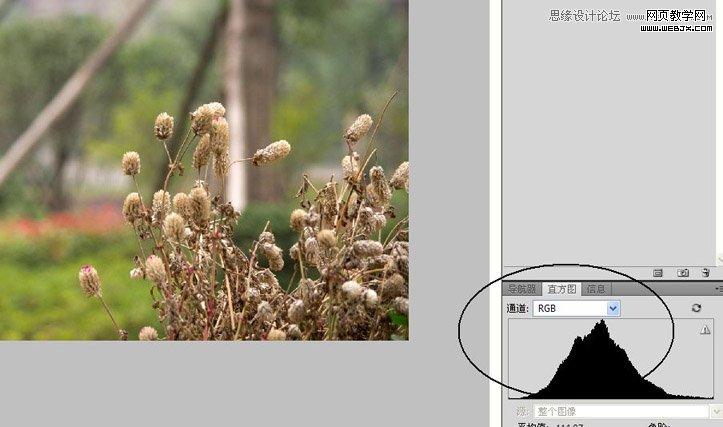
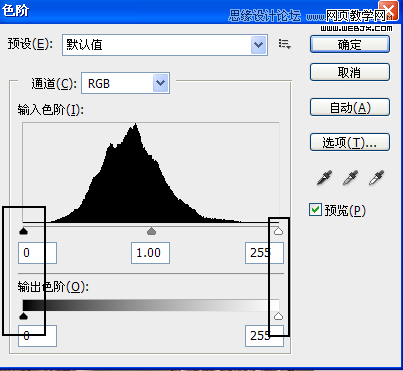
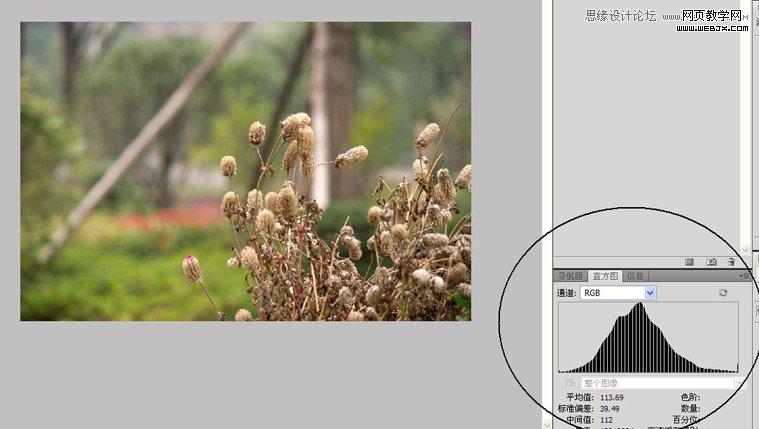
1.色阶是什么:色阶就是用直方图描述出的整张图片的明暗信息。如图
从左至右是从暗到亮的像素分布,黑色三角代表最暗地方(纯黑),白色三角代表最亮地方(纯白)。灰色三角代表中间调。
大家可以看到,我这张相片暗部像素少,亮部像素也少,那么就是灰蒙蒙的,就是说对比度较低的照片。同理,其他的形式大家可以去推测,这里就不一一赘述了。

2.修改色阶是什么:修改色阶其实就是扩大照片的动态范围(动态范围指相机能记录的亮度范围),查看和修正曝光,调色,提高对比度等作用。曝光过度就会亮度溢出,如图:


曝光不足则会暗部溢出:


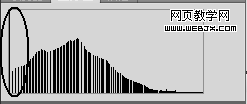
这样的照片就是不行的,除非是特殊艺术效果需要。不知大家发现没有,当调整过后,色阶就发生了断层,那是因为调整就是重新分配色阶分布状况,所以会引起间隙。
这样打个比方,比如10~20的东西,我们要将它变成0~30,那么自然中间会有间隙了。
这种间隙也是代表照片细节的破坏,所以才有人说,后期越多,照片破坏越严重了。
3.为什么是说扩大动态范围:

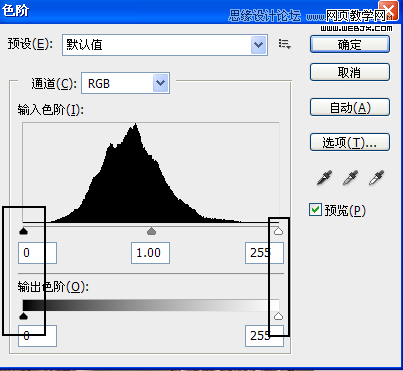
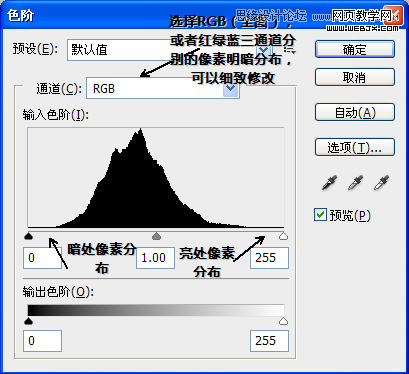
输入色阶和输出色阶本来是处于同样位置的,当我们调整过后,点击确定。

就变成这样了,和上面说的一样,比如10~20的东西,我们要将它变成0~30,那么自然中间会有间隙了,但是10~20 的范围是10,但0~30的范围是30,
那么就是说动态范围扩大了。

这样调整后就是
我们可以看到,暗部更暗了,暗部到亮部像素都有分布了,然后我这张照片的对比度就提升了。

4.为什么要这样调整,原理是什么:
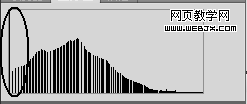
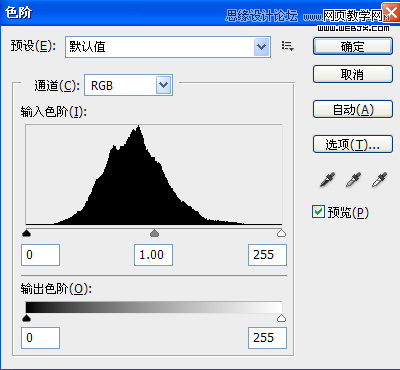
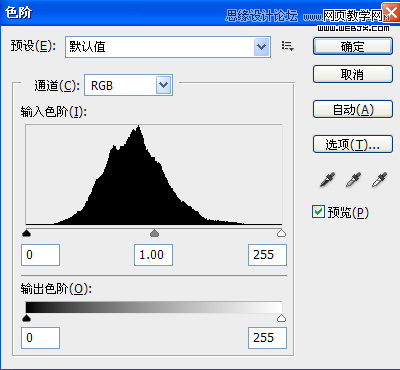
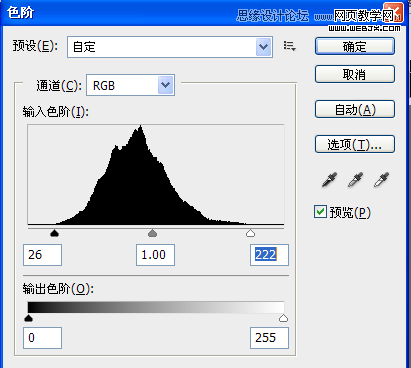
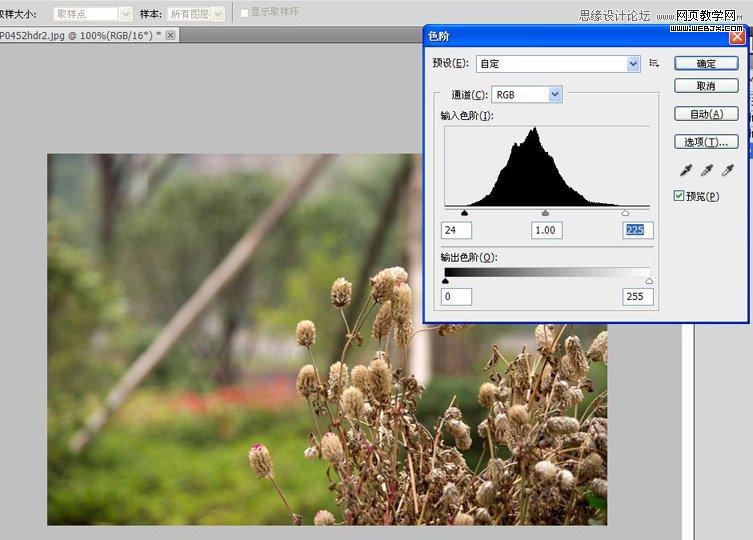
大家可以看看,这是原图的直方图:

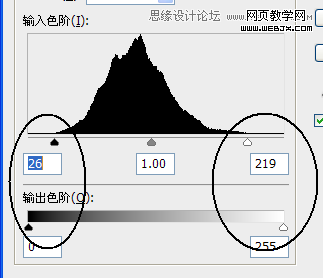
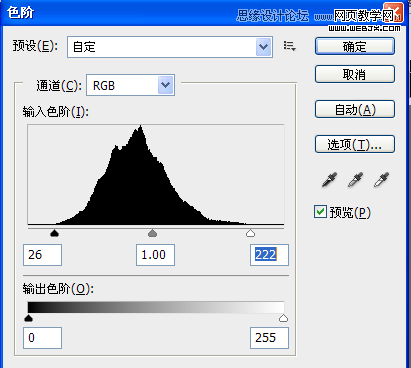
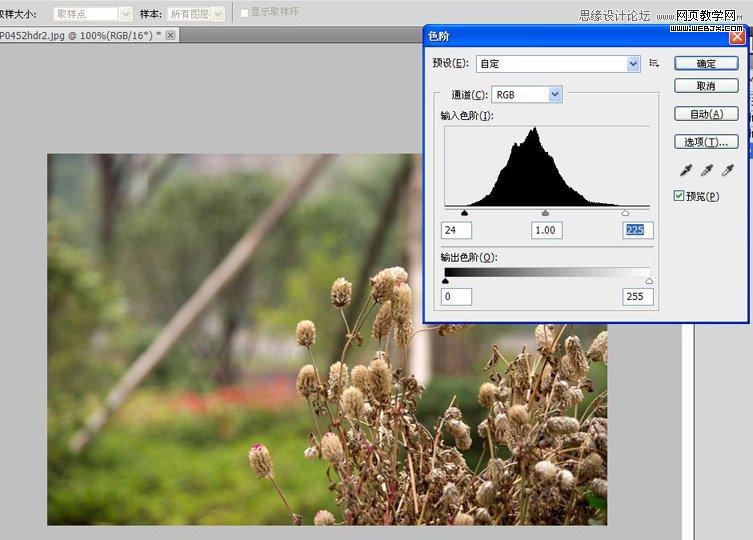
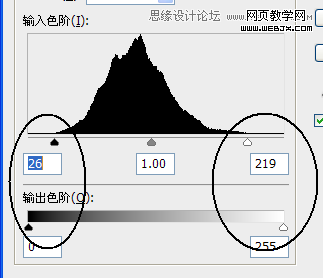
这张就是原图的直方图,让我们修改下,将黑色滑块向右移动到有像素的边缘,将白色滑块向左移动到有像素的边缘,例如,将黑色滑块移动到26色阶,
白色滑块移动到222色阶,这表示要将26色阶变成0阶(纯黑),222色阶变成255色阶(纯白)。

那么,就是说,26色阶本来有一种颜色(假定成灰色),我们将它变成0色阶,就是黑色,那么整张图的灰色部分全部变成黑色了,所以会变暗,白色滑块亦然,所以黑的更黑,白的更白,那么整张图的对比度就上升了。
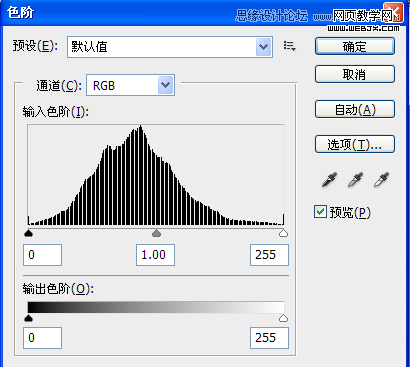
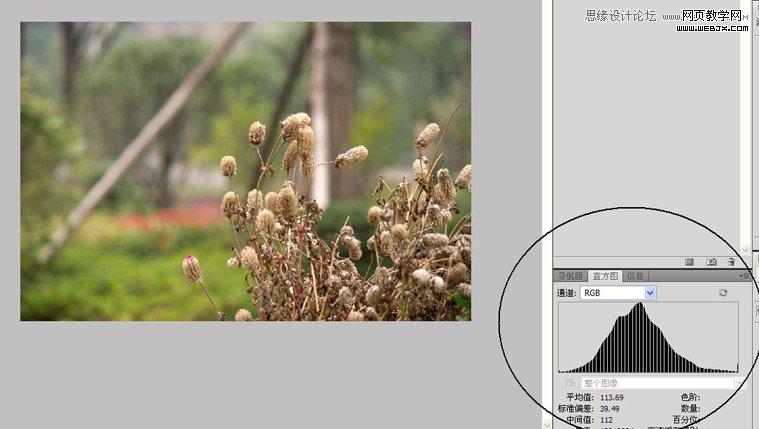
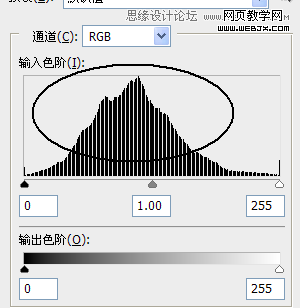
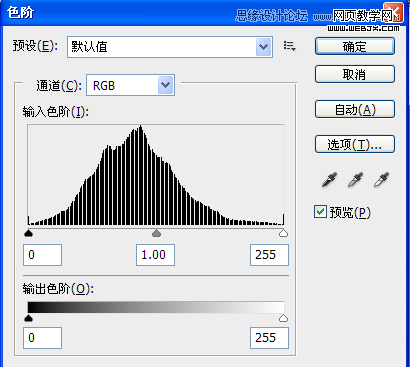
调整后如图所示:
从黑到白的地方全部有像素分布了,而以前只是在中间有,所以现在有很黑的地方,也有很白的地方,所以对比度就上升了。

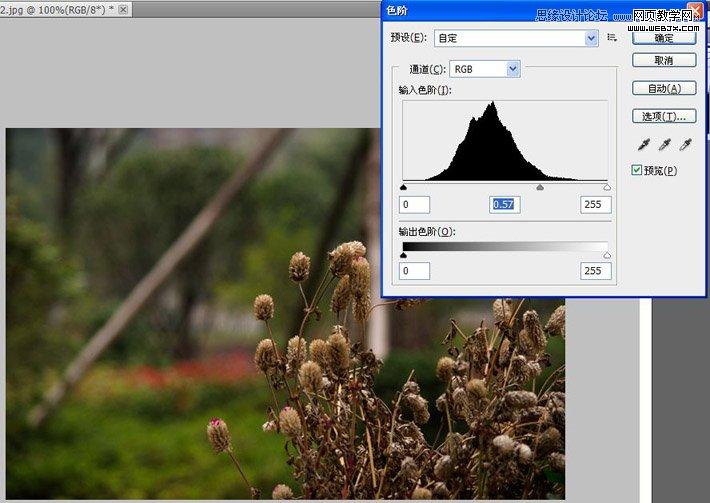
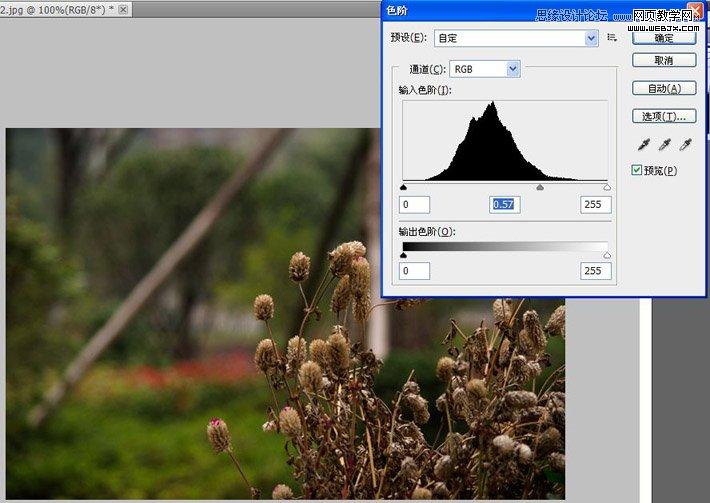
5.灰色滑块是干什么用的,灰色滑块指的是中间调,它可以改变中间调的亮度,是因为它左边代表整张相片的暗部,右边代表整张相片的亮部,当我们将灰色滑块右移,就等于是有更多的中间调像素进入了暗部,所以会变暗,反之亦然。

6.如何尽量避免色阶断层导致细节丢失?
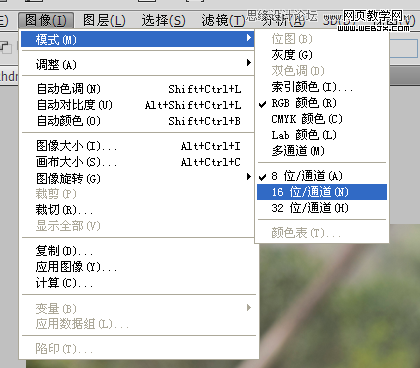
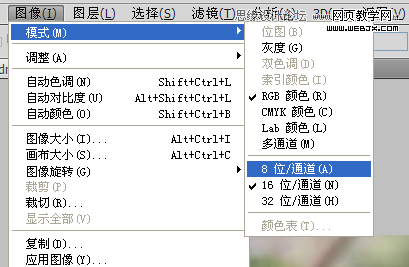
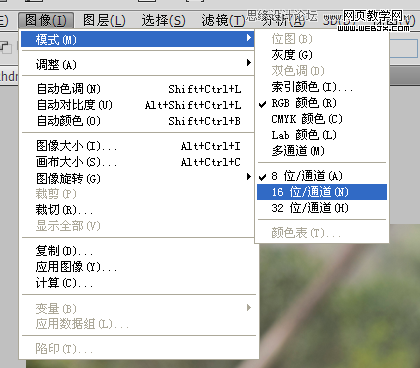
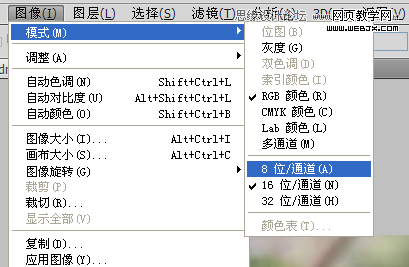
在photoshop中,我们有很多图像模式可以选择,通常照片都是8位通道的,而16位通道蕴含的色域更广,我们可以先将图像转换成16位通道

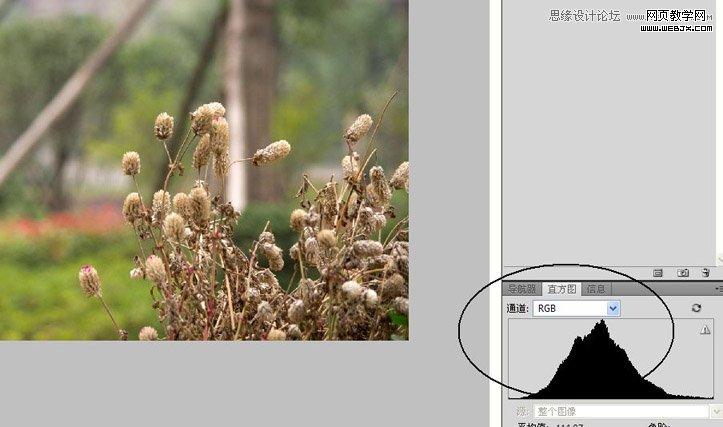
再进行色阶的调整

出现了断层,那么我们再将模式转回到8位通道:


可以发现,断层就被填补了,尽可能的挽救了相片的细节。

好了,色阶的教程就到这里了,还有一些其他的,比如调色,大家可以切换通道的选项到红绿蓝分别去调整,查看曝光正确与否在前面也说了,就是暗部溢出和亮部溢出之类的,希望大家可以去实践,多用用才会记得的。这篇教程就是临时胡乱写的,有什么错误和遗漏欢迎指正和补充对了,我用的程序是photoshop CS5.完

1.色阶是什么:色阶就是用直方图描述出的整张图片的明暗信息。如图
从左至右是从暗到亮的像素分布,黑色三角代表最暗地方(纯黑),白色三角代表最亮地方(纯白)。灰色三角代表中间调。
大家可以看到,我这张相片暗部像素少,亮部像素也少,那么就是灰蒙蒙的,就是说对比度较低的照片。同理,其他的形式大家可以去推测,这里就不一一赘述了。

2.修改色阶是什么:修改色阶其实就是扩大照片的动态范围(动态范围指相机能记录的亮度范围),查看和修正曝光,调色,提高对比度等作用。曝光过度就会亮度溢出,如图:


曝光不足则会暗部溢出:


这样的照片就是不行的,除非是特殊艺术效果需要。不知大家发现没有,当调整过后,色阶就发生了断层,那是因为调整就是重新分配色阶分布状况,所以会引起间隙。
这样打个比方,比如10~20的东西,我们要将它变成0~30,那么自然中间会有间隙了。
这种间隙也是代表照片细节的破坏,所以才有人说,后期越多,照片破坏越严重了。
3.为什么是说扩大动态范围:

输入色阶和输出色阶本来是处于同样位置的,当我们调整过后,点击确定。

就变成这样了,和上面说的一样,比如10~20的东西,我们要将它变成0~30,那么自然中间会有间隙了,但是10~20 的范围是10,但0~30的范围是30,
那么就是说动态范围扩大了。

这样调整后就是
我们可以看到,暗部更暗了,暗部到亮部像素都有分布了,然后我这张照片的对比度就提升了。

4.为什么要这样调整,原理是什么:
大家可以看看,这是原图的直方图:

这张就是原图的直方图,让我们修改下,将黑色滑块向右移动到有像素的边缘,将白色滑块向左移动到有像素的边缘,例如,将黑色滑块移动到26色阶,
白色滑块移动到222色阶,这表示要将26色阶变成0阶(纯黑),222色阶变成255色阶(纯白)。

那么,就是说,26色阶本来有一种颜色(假定成灰色),我们将它变成0色阶,就是黑色,那么整张图的灰色部分全部变成黑色了,所以会变暗,白色滑块亦然,所以黑的更黑,白的更白,那么整张图的对比度就上升了。
调整后如图所示:
从黑到白的地方全部有像素分布了,而以前只是在中间有,所以现在有很黑的地方,也有很白的地方,所以对比度就上升了。

5.灰色滑块是干什么用的,灰色滑块指的是中间调,它可以改变中间调的亮度,是因为它左边代表整张相片的暗部,右边代表整张相片的亮部,当我们将灰色滑块右移,就等于是有更多的中间调像素进入了暗部,所以会变暗,反之亦然。

6.如何尽量避免色阶断层导致细节丢失?
在photoshop中,我们有很多图像模式可以选择,通常照片都是8位通道的,而16位通道蕴含的色域更广,我们可以先将图像转换成16位通道

再进行色阶的调整

出现了断层,那么我们再将模式转回到8位通道:


可以发现,断层就被填补了,尽可能的挽救了相片的细节。

好了,色阶的教程就到这里了,还有一些其他的,比如调色,大家可以切换通道的选项到红绿蓝分别去调整,查看曝光正确与否在前面也说了,就是暗部溢出和亮部溢出之类的,希望大家可以去实践,多用用才会记得的。这篇教程就是临时胡乱写的,有什么错误和遗漏欢迎指正和补充对了,我用的程序是photoshop CS5.完
加载全部内容