使用Photoshop智能对象制作手机展示模板
软件云 人气:0
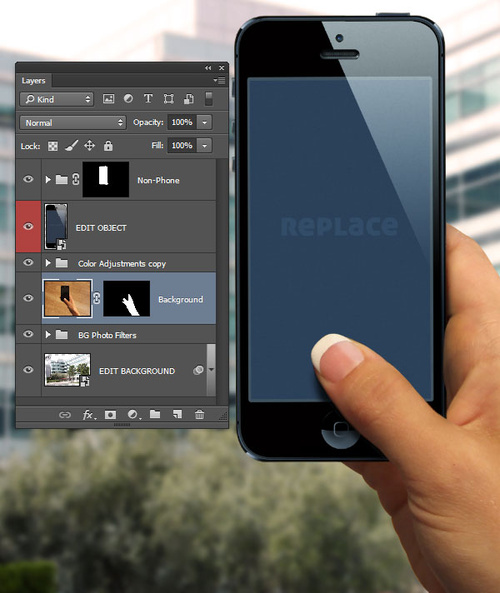
图00
1.选择模版
购买现成的模版有不少好处。一般这些模版都会比较干净,里面的文件组成也比较科学,让你很容易就能将你的图片插入进去。举个例子,如果你正在推广一款新的App,这款App主要是利用摄像头和GPS全球定位系统来提供街道方向的,那么展示使用这款App的场景,应该是用比较直观的方法比较好。
Step 1
在资源网站上有很多可供使用的场景模版,这里选择了用手拿着手机的这张模版。

图01
Step 2
下载好文件,然后将文件从压缩包中分离出来。在Photoshop中打开Hand1_Transparent.psd,需要留意到文件中已包含多个图层,让你很容易将你的图片更新到图层中。

图02
2.替换背景
Step 1
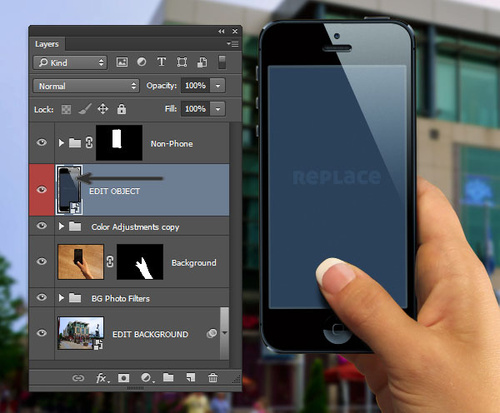
在这次假设的广告提案中,这款App可以展示手机摄像头拍摄到的场景。目前,背景图片已经以智能对象图层设置,并且标记为EDIT BACKGROUND(编辑背景)。双击图层缩略图,在它自己的文档中打开。

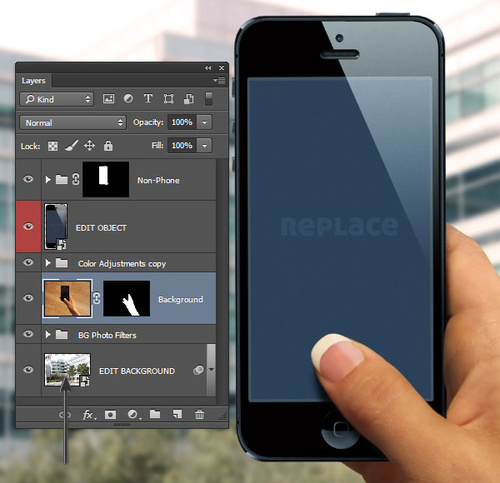
图03
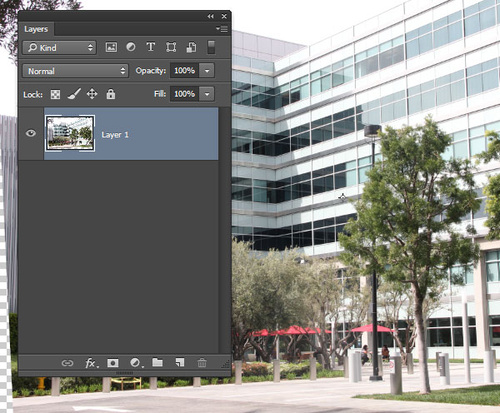
打开了背景智能对象,命名为Layer1.psb。注意当前的背景图像只是单个图层。

图04
Step 2
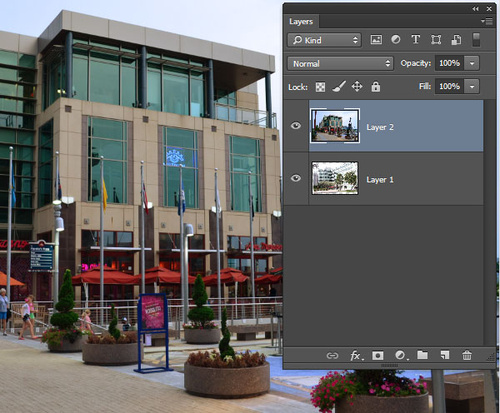
在主菜单栏中选择"文件>置入关联",选择新图片作为广告的新背景。这里选择了一张街景图。

图05
Step 3
选择"文件>保存",然后关闭智能对象文档。这时,原来模版的背景就会自动更新为刚才保存的背景啦,这个时候同样会为新背景添加原有的模糊和着色效果的。

图06
3.替换App界面
Step 1
App操作界面的更新方法跟前面一样。双击EDIT OBJECT图层的缩略图,打开智能对象。

图07
Step 2
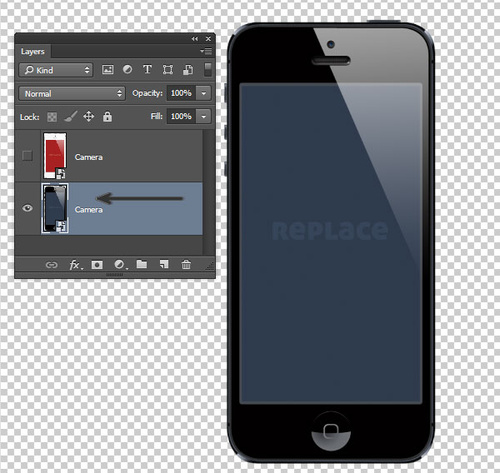
打开的文件叫Camera.psb,包含两个图层。隐藏的图层是白色手机,而现在显示的是黑色手机。两个图层都是智能对象,就是智能对象里面的智能对象。双击深颜色的手机模版的缩略图,进入它的文件里。

图08
Step 3
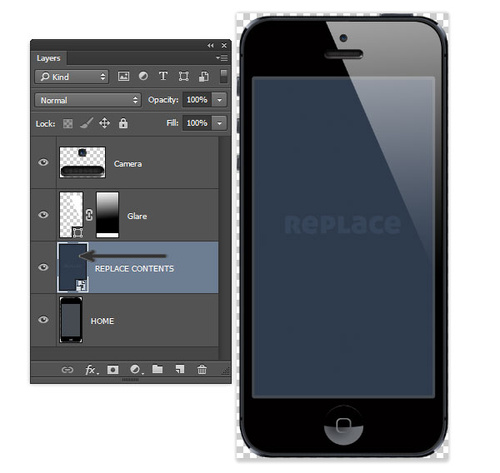
黑色手机的文档名称为Camera1.psb,包括构成手机的不同图层,其中REPLACE CONTENTS的智能对象图层就是我们要找的。继续双击打开智能对象。

图09
Step 4
进入的智能对象名称为Screen11.psb,包括屏幕图像。选择"文件>置入关联",插入App界面图像。
Step 5
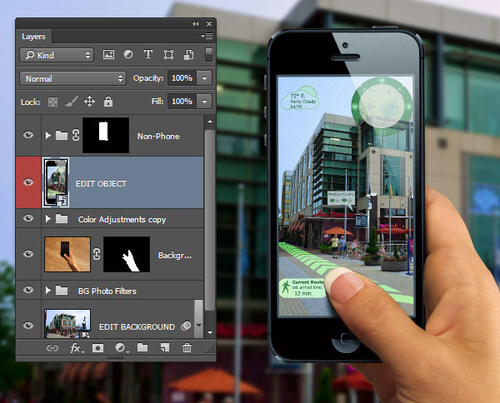
依次保存并关闭Screen11.psb、Camera1.psb和Camera.psb。然后模版就会自动更新到App操作界面。

图11
小结
是不是很简单?只需要替换智能对象中的图片就能实现图片更新,同时应用到自己的市场推广中。并且这些文件都是可以编辑,可以根据需要进行适当的调整。

图12
教程结束,以上就是使用PS智能对象制作手机展示模板方法介绍,操作很简单的,你学会了吗?希望能对大家有所帮助!
加载全部内容