Photoshop精细打造雷达扫描动画教程
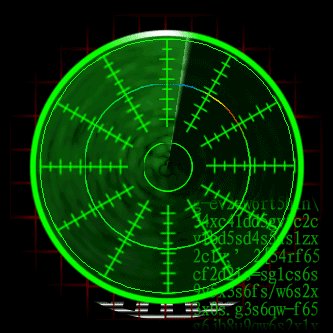
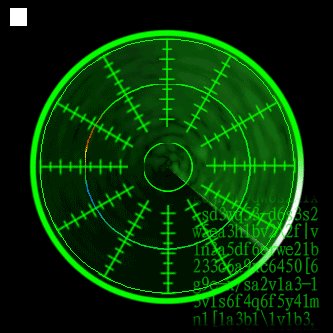
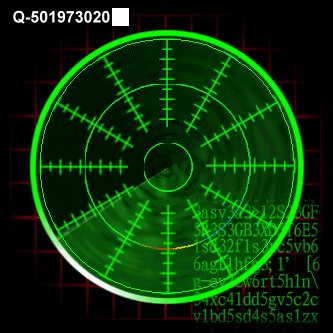
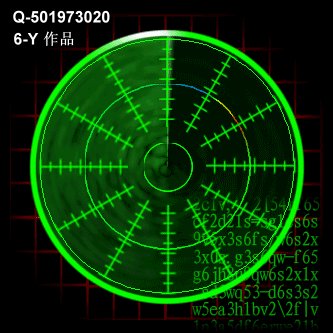
软件云 人气:0先看一下最终效果:

1,打开PS,新建一个333*333像素的文件,如图:

2,把背景色填充为黑色,(Alt+delete 填充前景色,Ctrl+delete填充背景色)
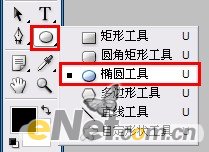
3,用椭圆工具画出我们中心的圆圈。(按住shift不放,可以画一个正圆)

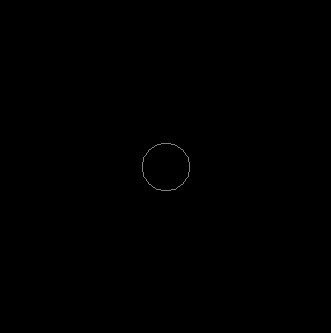
现在的文件如下:

如果你的图片不是这样的,请检查你是不是用的椭圆选框工具。

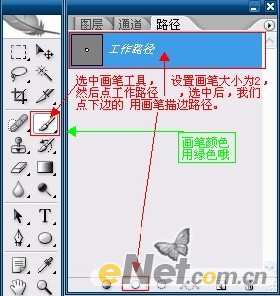
4,新建图层(快捷键Ctrl+shift+N),选中我们刚建立的图层,打开路径面板,设置如图:
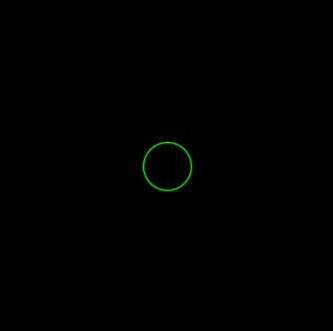
点好后我们的画面应该是这样子的,

如果圆圈里有虚线,请到路径面板在空白处单击一下,取消路径选择就好了。
5,新建图层,用上面的方法画一个大圆(最好把每个图层的名字改一下方便修改文件。)
如图:

(如果你画的圆跟你画笔设置的不一样,那我建议你在点 用画笔描边路径前,先选中你的画笔)
6,新建图层,再画一个外圆,如图:

7,新建图层,画一个圆环。画笔设置成5.,效果如下:

(如果你的圆大小不是很理想,可以Ctrl+T,自由变换调整下大小。)
8,新建图层,画出我们的线线来~怎么画?自己想办法。

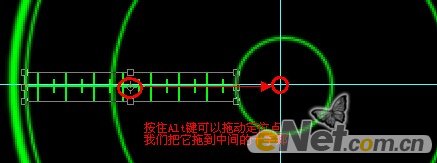
9,选中我们的线线,复制一份(ctrl+j),然后ctrl+R,打开参考线,在参考线上点右键,选中百分比。在参考线上,左键点住不放往下拖出一根参考线,拖到50%,如图:

如果你的没有50,可以按住Alt不放旋转鼠标滚轮,可以放大缩小画面。这样也可以精确对准50%。
横竖都拖出一根到50%的参考线,接着在复制了的图层上ctrl+t,

放正哦,放正后的定位点会变红的。
然后把选项栏里的角度设置为30度,设置好后按回车应用自由变换。我们的线线就按30度变换了。
如图:

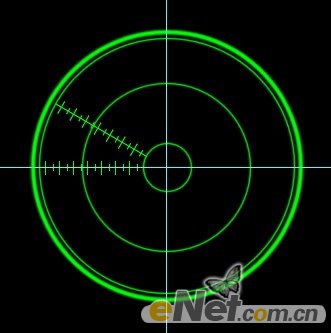
10,然后按住Ctrl+Shift+Alt再按T,按10次,让线规则的排满圆圈,效果如下:

(如果你的中心圆和横线交叉的不好,可以自由变换一下大小,变换的时候按住Alt+shift可以不变位置,不变扁的放大或缩小。
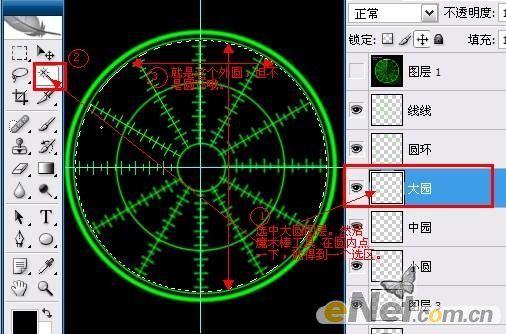
11,把所有的线线和最小的圆(就是最内部的小圆)都选中,按Ctrl+E,合并选中图层。

12,新建图层,取名为云彩,放到黑色背景层上边。然后执行滤镜》渲染》云彩,然后选中圆环里面的大圆图层,用魔术棒工具在大圆内点一下,便得到大圆内部的选区。如图:

然后,选我们的云彩图层,按住Ctrl+Shift不放按一下I键,反选,Delete键删除,于是我们得到一个圆形图层。如图:

(我们可以按Ctrl+H,隐藏掉参考线)
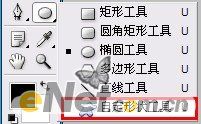
13,新建图层,这个放在背景层和云彩层中间,简单的说就是放到最下边倒数第二个。然后点自定义形状


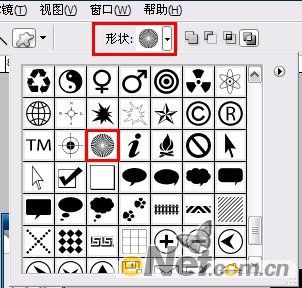
然后按住Shift键,画出一个正圆形的图案。

Ctrl+回车键,转换成选区,然后选中我们的“倒数第二个图层”,填充白色。

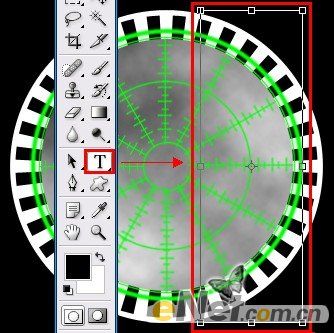
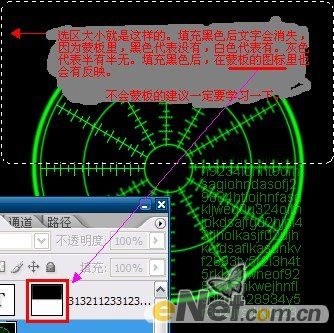
14,用文字工具画一个选区,大小如图:

然后给这个文字图层添加蒙板,并取消与蒙板的链接。

然后选择矩形选框工具,并设置羽化大小为5,

在蒙板上画出一个选区。大小如图。(必须要选中蒙板,如上图文字图层T图标后边的白色方块就是蒙板,用鼠标点一下即选择了蒙板,如果不太懂蒙板,建议到硅谷学院学习一下蒙板)。
然后给蒙板的选区填充黑色,

下边用同样的办法搞定。(如果底端还有渐显的文字,就来用矩形工具往下移一点 填充黑色。)、

(图片里我为了方便大家观看,我暂时关掉了云彩图层和白色的大圆图层。)
Ok,我们要把文字移动一下,点选文字层,按住Shift键按↓,把文字移动下来,等会要做动画的。松开Shift按↓可以微调位置。15,我们的雷达基本上算是做的好了。在左上角写上几个字,雷达扫描效果。或者其他的字。并把本如层放到倒数第二层。(以前的第二层不知道成第几层了~)
16,新建图层,命名为小方块,这个图层放到倒数第三层。然后用矩形选框工具画一个小矿,大小刚好覆盖住一个文字即可。白色后边是黑色,样子如图:

我故意拉出来了两个参考线,让大家能看出来这个黑白条的长度是可以覆盖住上边整排文字的。
17.ok,接下来。。就是见证奇迹的时刻,我们开始做动画。
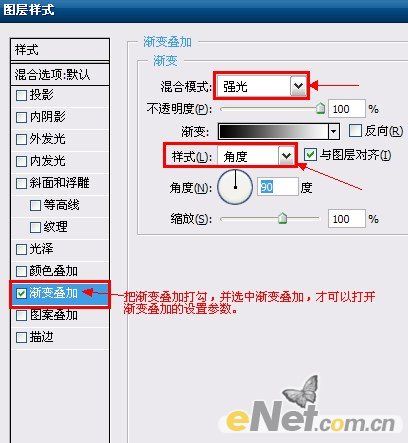
18,选择云彩图层,在本图层上点右键,选混合选项,混合选项设置如下:

然后设置渐变,点渐变条,



目前,我们的作品应该是这样的。接下来,选择这个大的白色圆圈,同选混合选项,设置渐变,


设置好后,在窗口往下拉,让渐变都下去,如图:

(图上的那句模糊的话是:鼠标在这里往下拉。)
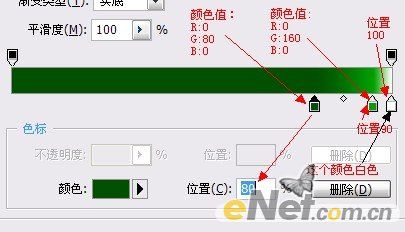
选中线线图层(实际上我们的线线图层已经和小圆合并过了),打开混合选项,添加渐变,渐变参数如下:

渐变条的参数:

19,把黑白条覆盖到文字上边,并关闭文字和黑白条的显示,一会做动画时我们有操作。
20,打开动画面板(窗口,动画),然后点复制帧。

21,选云彩图层,打开混合选项面板,然后选择渐变参数,我们把之前90度的角度设置为-30度,点确定。然后把乱码数字选中,注意不要点住蒙板,按住Shift键,按↑,按5次。让他上去一些。选白色的大圆层(自定义形状的那个大圆),同样打开混合选项,然后选中渐变(必须选中渐变,让渐变选项有选中的蓝色才可以的),选中渐变后,在我们的图层里往上拉,让渐变到最上边去,一直看不到为止。
22,再复制一帧,然后把乱码数字选中,按住Shift键,继续按↑,按5次。接着,选云彩图层,打开混合选项面板,然后选择渐变参数,我们把之前-30度的角度设置为-150度,
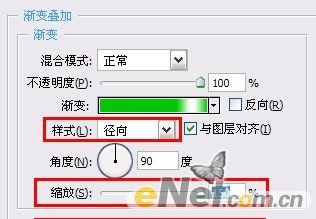
选中线线层,打开混合选项》渐变叠加,把缩放由之前的150改为10.
23,Ok,
选中第一帧,点过渡,过渡设置如下:

现在我们的动画窗口有27帧动画了,我们选第27帧,点复制,然后选中第28帧,在图层窗口选云彩图层,打开混合选项》渐变叠加,把-150的角度设置成90,然后确定。
选择第27帧,点过渡,添加过度帧,

然后删除最后一帧,以为最后一帧和第一帧是一样的,不删除的话播放的时候你会看到有一下的停顿。
点播放,看一下效果。
Ok,效果不错。停止,选中第十帧,把黑白条显示出来,
11帧 关闭黑白条
12帧 打开黑白条
13帧,打开文字显示,并把黑白条向右移动,让文字露出一个来。

14帧 继续向右移动黑白条露出第二个字

一次类推。。直到第18帧漏出全部文字

第19帧,我们关闭黑白条,
20帧 显示,但是不透明度设置为50%


加载全部内容