Photoshop教程:制作以美女为靶的飞刀动画
佚名 人气:0
这个实例用Photoshop制作了一个以美女为靶的飞刀动画,主要运用了裁切工具、套索工具和变换工具,操作简洁实用,适合练习……
先看下效果吧:

制作步骤:
1、打开一张素材图片,范美人的飞刀系列写真。

2、双击背景层将其改为普通层,命名为美女。
 3、选择裁切工具(快捷键为C),将红圈内调节键头向左拖动就能增加图片宽度,到合适位置后回车确认。
3、选择裁切工具(快捷键为C),将红圈内调节键头向左拖动就能增加图片宽度,到合适位置后回车确认。

4、用矩形选框工具选择一部分黑色背景。

5、Ctrl T将选区向左拉长,直到画面左边全部被黑色的背景盖住后回车确认,此时背景就做好了。

6、用磁性套索工具勾选出一把完整的飞刀,可用增加选区的方式分多次勾选。
 7、Ctrl J复制飞刀为单独的图层,命名为“飞刀1”。
7、Ctrl J复制飞刀为单独的图层,命名为“飞刀1”。

8、Ctrl T将飞刀1的角度调整为水平。

9、将飞刀1移动到如下位置。
 10、Ctrl J复制“飞刀1”并命名为“飞刀2”,将飞刀2移动到如下位置。
10、Ctrl J复制“飞刀1”并命名为“飞刀2”,将飞刀2移动到如下位置。

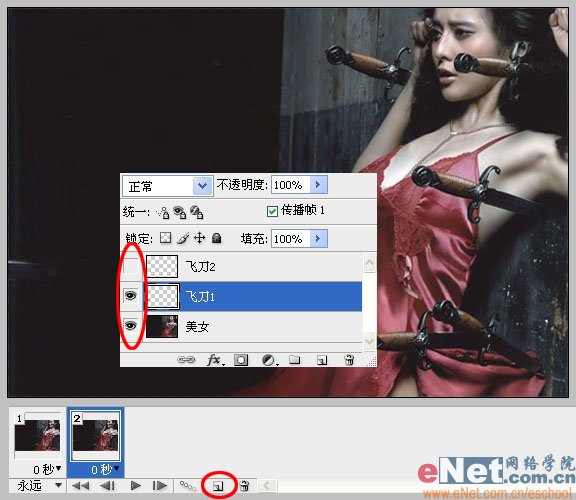
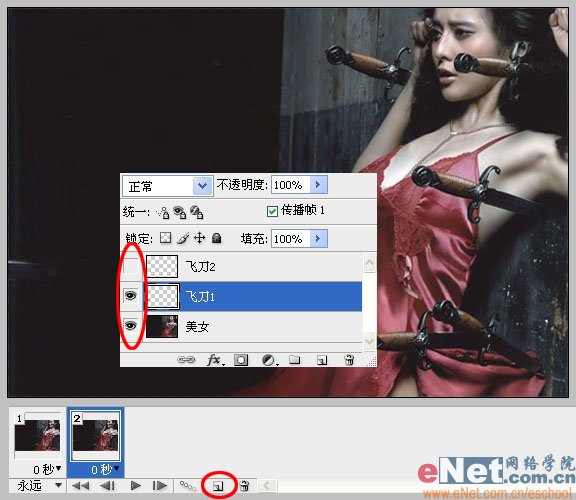
11、在窗口菜单中勾选“动画”调出动画窗口。选择第1帧,隐藏飞刀1和飞刀2(去掉红圈内眼睛图标即可隐藏),只显示美女背景,并将显示时间设为“无延迟”。
 12、点红圈内按钮复制出第2帧,显示飞刀1和美女层,隐藏飞刀2。
12、点红圈内按钮复制出第2帧,显示飞刀1和美女层,隐藏飞刀2。

13、再复制出第3帧,按住Shift键将飞刀1水平拖动到如下位置,插在美女身旁就可以了,小心不要伤到美女哦: P。
 14、再复制出第4帧,显示所有图层。
14、再复制出第4帧,显示所有图层。

15、同样的,按住Shift键将飞刀2水平拖动到如下位置,插在美女另一侧。
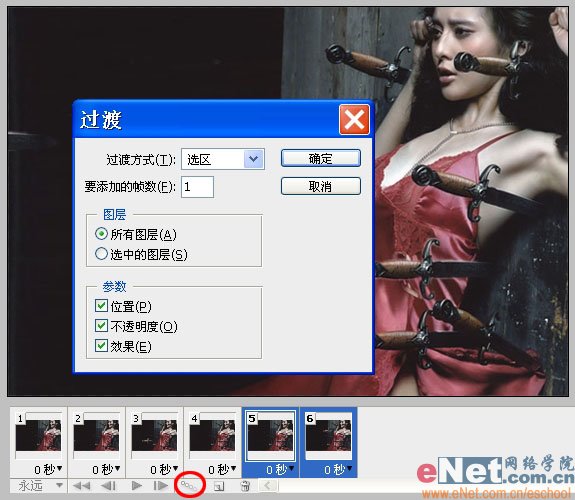
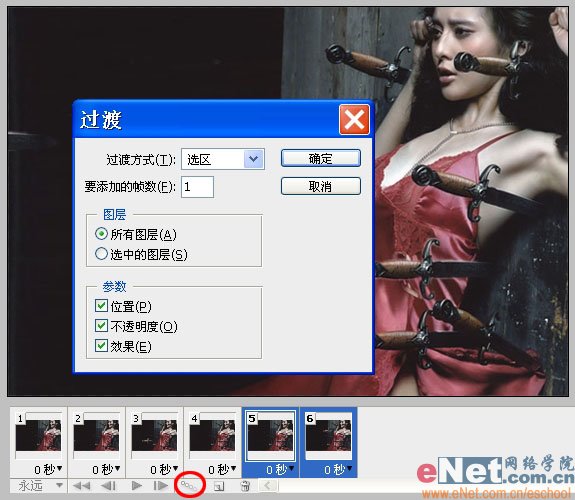
 16、按住Shift同时选中第2、3帧,点红圈内按钮设置过渡,“要添加的帧数”设为1。
16、按住Shift同时选中第2、3帧,点红圈内按钮设置过渡,“要添加的帧数”设为1。

17、同样的,按住Shift同时选中第5、6帧,设置同样过渡。
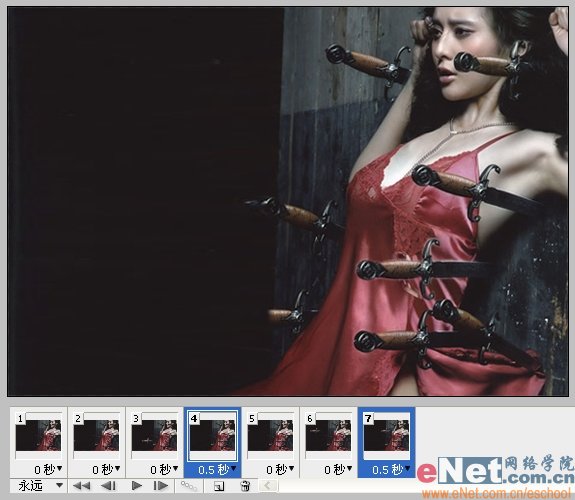
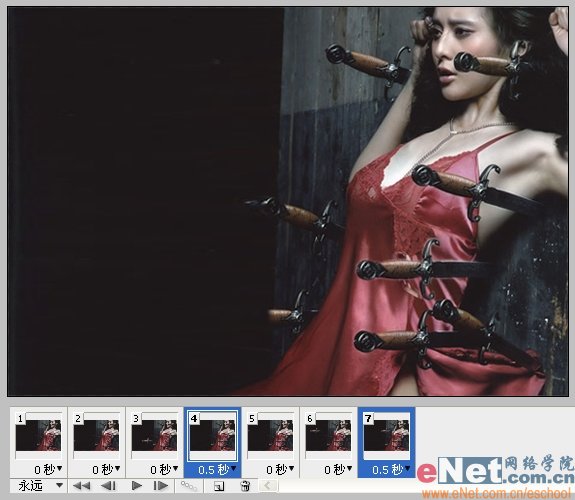
 18、按住Ctrl键同时选中第4帧和第7帧,将显示时间设为0.5秒。
18、按住Ctrl键同时选中第4帧和第7帧,将显示时间设为0.5秒。

19、执行文件/存储为Web和设备所用格式。

20、在弹出对话框中,一般无需修改默认参数,直接点击“存储”按钮,即可保存Gif动态图。
 21、最终效果:
21、最终效果:

先看下效果吧:

制作步骤:
1、打开一张素材图片,范美人的飞刀系列写真。

2、双击背景层将其改为普通层,命名为美女。
 3、选择裁切工具(快捷键为C),将红圈内调节键头向左拖动就能增加图片宽度,到合适位置后回车确认。
3、选择裁切工具(快捷键为C),将红圈内调节键头向左拖动就能增加图片宽度,到合适位置后回车确认。 
4、用矩形选框工具选择一部分黑色背景。

5、Ctrl T将选区向左拉长,直到画面左边全部被黑色的背景盖住后回车确认,此时背景就做好了。

6、用磁性套索工具勾选出一把完整的飞刀,可用增加选区的方式分多次勾选。
 7、Ctrl J复制飞刀为单独的图层,命名为“飞刀1”。
7、Ctrl J复制飞刀为单独的图层,命名为“飞刀1”。 
8、Ctrl T将飞刀1的角度调整为水平。

9、将飞刀1移动到如下位置。
 10、Ctrl J复制“飞刀1”并命名为“飞刀2”,将飞刀2移动到如下位置。
10、Ctrl J复制“飞刀1”并命名为“飞刀2”,将飞刀2移动到如下位置。 
11、在窗口菜单中勾选“动画”调出动画窗口。选择第1帧,隐藏飞刀1和飞刀2(去掉红圈内眼睛图标即可隐藏),只显示美女背景,并将显示时间设为“无延迟”。
 12、点红圈内按钮复制出第2帧,显示飞刀1和美女层,隐藏飞刀2。
12、点红圈内按钮复制出第2帧,显示飞刀1和美女层,隐藏飞刀2。 
13、再复制出第3帧,按住Shift键将飞刀1水平拖动到如下位置,插在美女身旁就可以了,小心不要伤到美女哦: P。
 14、再复制出第4帧,显示所有图层。
14、再复制出第4帧,显示所有图层。 
15、同样的,按住Shift键将飞刀2水平拖动到如下位置,插在美女另一侧。
 16、按住Shift同时选中第2、3帧,点红圈内按钮设置过渡,“要添加的帧数”设为1。
16、按住Shift同时选中第2、3帧,点红圈内按钮设置过渡,“要添加的帧数”设为1。 
17、同样的,按住Shift同时选中第5、6帧,设置同样过渡。
 18、按住Ctrl键同时选中第4帧和第7帧,将显示时间设为0.5秒。
18、按住Ctrl键同时选中第4帧和第7帧,将显示时间设为0.5秒。 
19、执行文件/存储为Web和设备所用格式。

20、在弹出对话框中,一般无需修改默认参数,直接点击“存储”按钮,即可保存Gif动态图。
 21、最终效果:
21、最终效果: 
加载全部内容