Photoshop渲染真实光影的3D火柴盒
佚名 人气:0本篇教程主要讲述如何在Photoshop中画出一个火柴盒的数码图像。我们还会讲述火柴盒面的设计,包括封面图案的设计和侧面扑克牌材质的制作。记住,整个火柴盒是一个3D环境下制作出来的。
在正式开始制作之前,我们先来看看最终成品的样子,让大家设计的时候建立一个大致的概念。

效果图
Step 1
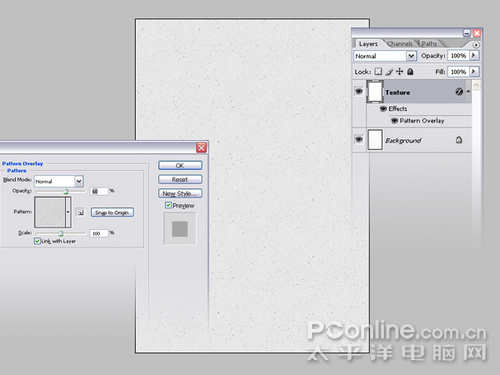
新建一个宽度525像素高度750像素的空白文档,分辨率设置为300 dpi。接着新建一个层并命名为“材质”,填充纯白色。添加一个调整图层,设置如下:混合模式正常,透明度60%,图案样式为木炭皱纹纸(在灰度纸纹理中)。

图1
Step 2
新建一个图层命名为“边缘”,为它增加一个“描边”图层样式:大小为10像素,位置是内部,色彩为白色。接下来我们需要把这个带样式的图层,要完成这个步骤,要先新建一个图层,把描边图层和新建图层都选择上,使用CTRL+E合拼图层命令。然后把这个图层的混合模式改为正片叠底。
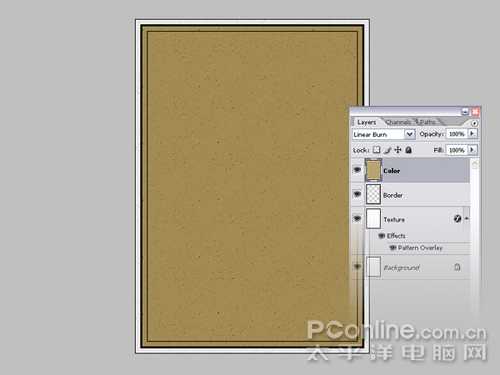
现在使用魔术棒工具点击黑色的区域,因为正片叠底的缘故,现在可以选出一个新的区域,填充颜色“baa36d”,命名图层为“颜色”。暂时把“颜色”图层隐藏起来,我们迟点才用到。现在回到“边缘”图层,使用选择>修改>收缩,收缩5像素后按“DELETE”键删除。再次收缩10像素,使用黑色填充选区。再次收缩2像素和删除。现在火柴盒边已经基本完成。返回到“颜色“图层,设置为可见,混合模式设置为”线性加深“。

图2
Step 3
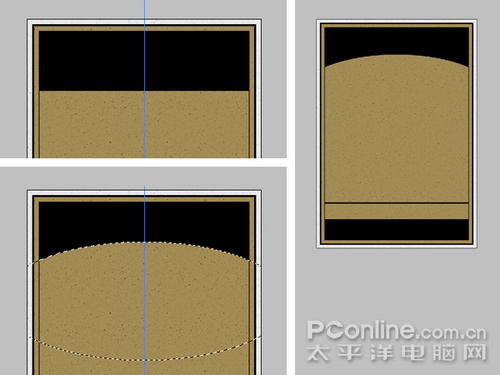
新建一个图层,使用矩形工具建立一个区域并填充黑色。在画面中央增加一条垂直辅助线。使用椭圆选择工具,按住“alt“键从辅助线开始创建选区(如图),然后删除部分黑色。在同一层上再建两个黑色的矩形(如图,分别是底部和偏下位置的黑线)。

图3
Step 4
使用文字工具添加适合的文字,记得选择你喜欢的字体样式。为使文字符合画面,可以在编辑>自由变换>扭曲来进行变形。

图4
Step 5
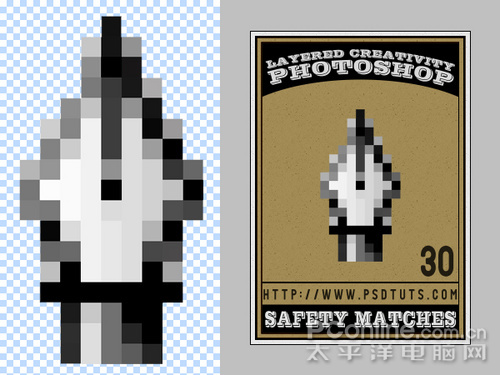
因为这个火柴盒的牌子是“PHOTOSHOP”,因此我们将使用PS工具栏上的钢笔工具图标作为封面。你可以跟从以下步骤,或者直接下载文件而跳过接下来的步骤。点此下载该文件:pentool.png。
使用PrintScreen按键截取整个屏幕,在PHOTOSHOP中新建一个空白文档,选择编辑>粘贴。放大1600%查看PS工具栏位置,靠近看钢笔工具的图标。
接着使用ALT+PRINTSCREEN组合键对工作窗口进行截图,同样在PS中新建空白文档并粘贴。使用图像>调整>色阶对图像的对比度进行调整。使用魔术棒或者选区工具清理钢笔图案的背景(抠图)。然后把抠出的钢笔图案复制到火柴盒面设计文档上。觉得满意后,合并所有可见图层,保存为“design.jpg”。

图5
Step 6
新建一个宽度35像素高度42像素的文档,分辨率为300dpi。使用CTRL+A选择整张画布,在四边和中央如图添加辅助线,使用CTRL+D删除选区。
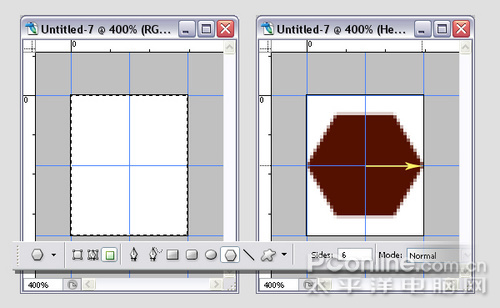
设置前景色为#551100,使用多边形工具画一个6边形。以十字形辅助线为中心,使六边形左右两端顶住画布两侧,并命名为“六边形”。

图6
Step 7
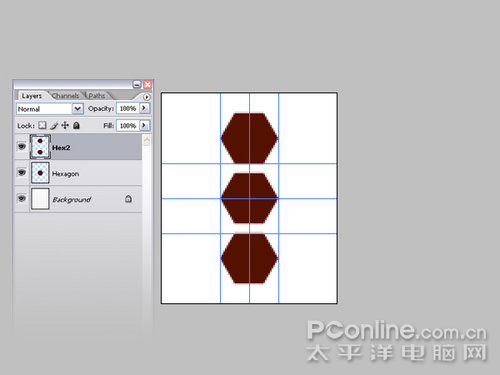
编辑>画布大小,把长和宽度都扩展为原来的200%。复制“六边形”图层。沿着中央的垂直辅助线向上移动六边形到另一条平行辅助线。重复这个步骤向下生成多一个六边形。合并两个新做的图层,并命名为“六边形2”。

图7
Step 8
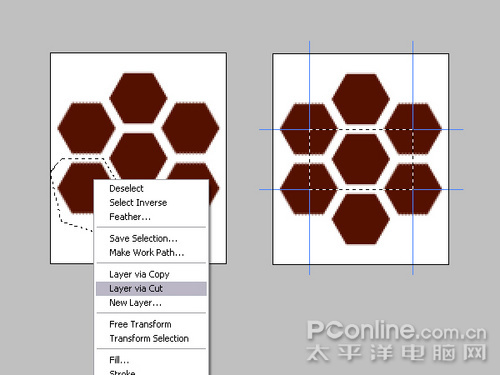
复制“六边形2”图层一次并旋转-60度。再次复制“六边形2”并旋转60度,命名为“六边形60”。视图>清除辅助线。现在使用多边形套索工具圈选出左下角的六边形图案。
在选区范围内点击鼠标右键,选择“通过剪切的图层”,被选区域会出现在新的图层中。以这个六边形为中心,添加垂直和平行的辅助线。回到“六边形60”,对右上方的六边形同样处理,最终结果如图。合并两个图层,使用矩形选区工具选出中心长方形区域,使用编辑>定义图案,起名“六边形”然后选OK。

图8
Step 9
新建一个宽度750像素高度210像素的空白文档,分辨率同样为300 dpi。新建一个名为“侧面”的图层,填充任意的颜色。把这个新层放在原图层之下。

图9
Step 10
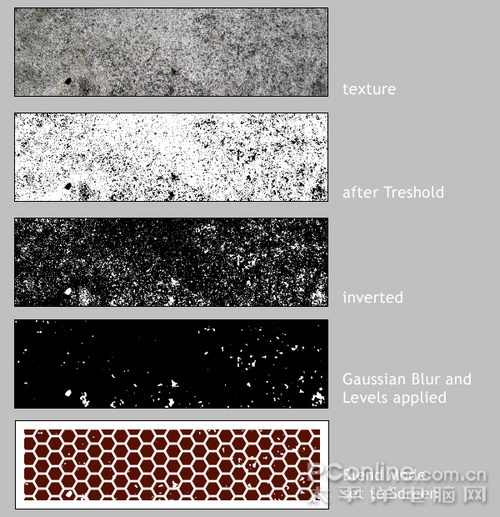
现在我们需要添加一些材质,我试用这个免费的材质文件texture.jpg。在PHOTOSHOP中打开,并移动到“侧面”图层之上。
使用图像>调整>阈值,通过调整数值直到得到如图的效果。通过反相(CTRL+I)命令把颜色反转。然后使用滤镜>模糊>高斯模糊,输入数值为1.5。
使用图像>调整>色阶,同样是通过滑动色块令图像效果接近示例图。把图层混合样式改为滤色。如同你觉得这个效果令人满意,把所有图层合并,并存储为“striker.jpg”。

图10
Step 11
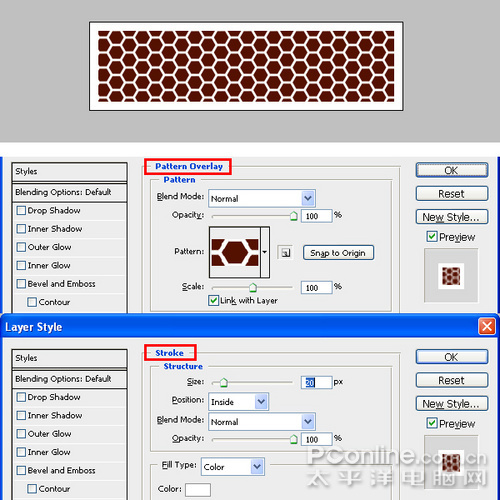
现在让我们开始制作纸盒的材质。新建一个空白文档,750像素宽度210像素高度,300 dpi分辨率。新建一个图层并以白色填充。使用图层样式工具增加一个“图案叠加”效果,选择“木炭皱纹纸”效果。合并所有图层。
使用CTRL+U命令开启色相/饱和度工具,设置如下:色相30,饱和度20,亮度0。如果觉得令人满意,保存为“caredboard.jpg”

图11
Step 12
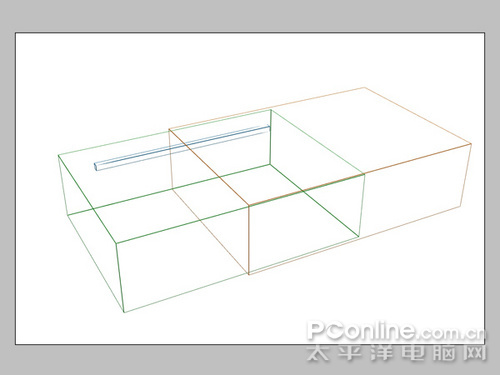
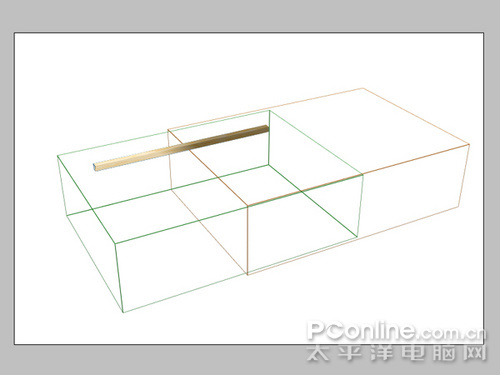
现在我们把制作火柴盒所需要的素材都准备好了。因为我们要创建的是一个3D空间的火柴盒,使用参考照片是一个很好的方法。你可以使用一张火柴盒照片,或者使用3D工具建立一个简单的模型用做参考。作者制作了3个盒子模型并渲染出线框,可以点此下载参考文件。在PS中打开参考图,复制“背景”图层,改名为“3D渲染”,并把“背景”填充为纯白。

图12
Step 13
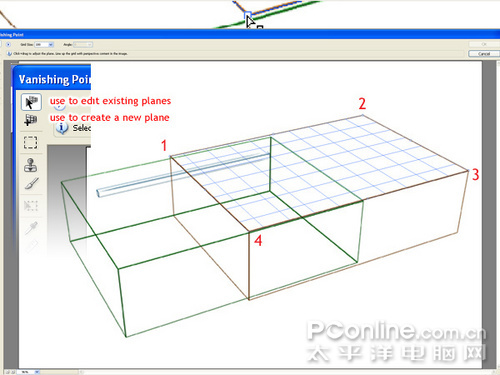
打开“design.jpg”,使用CTRL+A选择全部图像,然后按下CTRL+C进行复制。接下来作者使用了WINDOWS XP的放大镜工具协助作业。
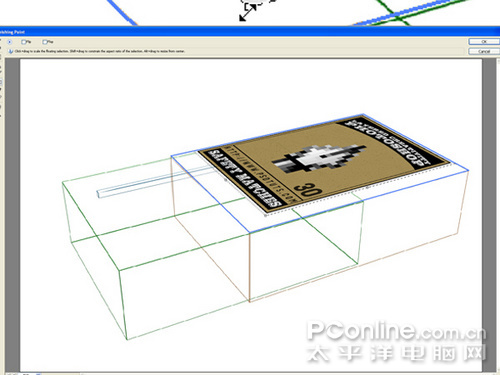
新建一个图层取名“design”。现在使用滤镜>消失点(此工具自PS CS2开始提供),点击如图的4个点建立一个空间中的平面,使用CTRL+V粘贴图像,接着使用CTRL+T对图像进行自由变换,让它稍稍变大一点,并旋转90度,把它置于平面之中。

图13
Step 14
通过调整位置和放大,让封面刚好覆盖平面。确定后,把图层的透明度设置为50,这样就能继续根据参考图进行操作,我们将会重复类似的步骤好几次。

图14
Step 15
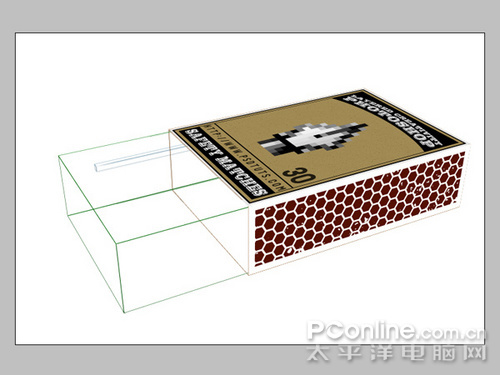
现在我们对盒面侧面进行类似的操作。新建一个图层名为“striker.jpg”。打开strkier.jpg,CTRL+A选取全部并CTRL+C复制。返回3D图,使用滤镜>消失点,在盒子的侧面新建立一个平面。粘贴图片并进行调整。

图15
Step 16
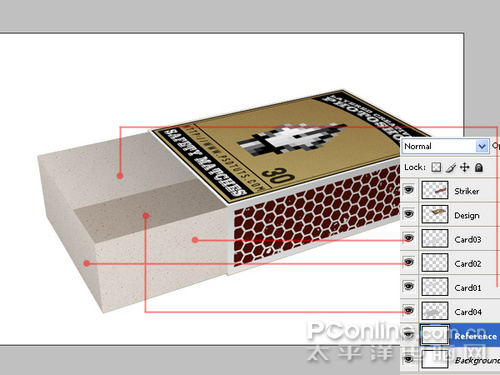
对“cardboard.jpg”重复刚才的步骤,贴上火柴盒的4个内侧。注意图层的顺序会有很大的影响。
现在所有的侧面看起来都不太有立体感,我们需要为他们增加一定的立体感,这里可以通过添加渐变叠加而生成。对所有图层都添加一个黑色到白色的线性渐变效果,各图层设置如下:
•对“striker”层,混合模式为正片叠底,透明度30,渐变角度为-95。
•对“design”层,混合模式为正片叠底,透明度30,渐变角度为-95。
•对“card03”层,混合模式为正片叠底,透明度10,渐变角度为180
•对“card02”层,混合模式为正片叠底,透明度25,渐变角度为180
•对“card01”层,混合模式为正片叠底,透明度40,渐变角度为-145
•对“card04”层,混合模式为正片叠底,透明度40,渐变角度为-125
•选择“card04”图层,使用图像>调整>色相/饱和度,把亮度设置为-15。

图16
Step 17
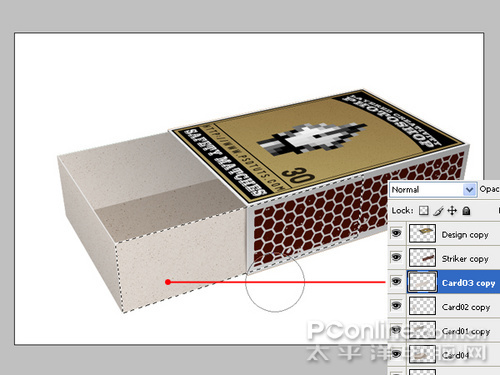
现在火柴盒的每一块看起来没有厚度感,我们现在进行修正。选择“card03”层,复制图层一次,把原图层向上移动1个像素。CTRL+U增加亮度直到让你觉得边缘足够厚了。
对了除了盒底的“card04”外的火柴盒图层都重复这个步骤。
按住ctrl+鼠标左键选择“crad03复制层”载入选区,选择画笔工具,记得选一个柔性笔刷,把边缘涂黑一点。

图17
Step 18
最后,CTRL+鼠标左键载入“3D参考图”层。新建一个图层,并把选区填充深灰色。现在我们终于把火柴盒做好了,保存为“matchbox.psd”吧。

图18
Step 19
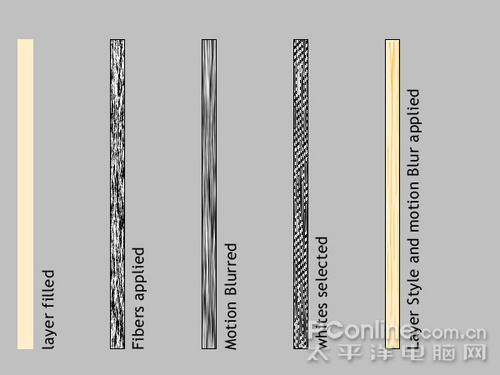
新建一个空白文档,宽度32像素高度750像素,分辨率300 dpi。使用颜色“ffeecc”填充背景图层。 按下键盘的“D”把颜色设置为默认的黑白。新建一个图层并填充黑色。
使用滤镜>渲染>纤维,设置差异为55,强度40,确定。使用滤镜>模糊>高斯模糊,设置角度为90、距离40。使用选择>色彩范围,把指针选择空白的地方,并把颜色容差设置为200。
新建一个图层并对选区填充“ffeecc”颜色。添加图层样式“斜面和浮雕”,样式为内斜面,方向为下,大小1,高度510,暗调模式为颜色加深。
删除“纤维”图层,合并所有可见图层。使用CTRL+A全选并CTRL+C复制。如果你不希望所有的火柴看起来都是一个样自,那么你可以重复这些步骤数次。在纤维滤镜的时候,你可以按下“随机化”,这样每次产生的纹理都会不一样。

图19
Step 20
现在回到“matchbox.psd”文档,把“3D参考图”图层移到所有图层之上。使用CTRL+V粘贴刚才我们做好的火柴棍。到“视图”把“对齐”功能关闭,这样有利于下几步的操作。使用编辑>变换>扭曲,把火柴棍以合适的透视放置在火柴盒中。
首先做出上部的火柴。再次用CTRL+V粘贴。这次我们要营造出被遮住的火柴棍的阴影。使用CTRL+U降低亮度,添加一个渐变叠加到两个火柴棍层上:混合模式是线性加深,透明度40,角度为-140。

图20
Step 21
选择并合并两个火柴棍图层,命名为“火柴棍”。隐藏“3D参考图”层。把“火柴棍”层移动到“card02”之下。新建一个名为“火柴头”的图层,使用椭圆选区工具建立一个火柴头形状,使用#410000颜色填充选区。使用滤镜>杂色>添加杂色,设置为数量22%,平均分布,单色。
使用滤镜>扭曲>极坐标,使用以下设置:数量100%,模式正常。接着添加一个渐变叠加图层样式:混合模式柔光,透明度75%,黑到白渐变,反向,150%大小。
现在把椭圆形移动到火柴棍顶端,使用编辑>变换>斜切调整大小和位置。最后,选择“火柴棍”和“火柴头”两个图层,把它们合并为一个。

图21
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说