Photoshop中绘制一组精致的科学实验室小图标教程
自设计 人气:0最近,有不少同学问小编photoshop中怎么画类似烧杯一样的实验室玻璃器皿图标?今天小编就给大家带来一篇非常详细的Photoshop中绘制一组科学实验室小图标教程,教程中一个绘制了三个实验室小图标,分别是玻璃器皿、显微镜和灯检查器,效果非常精致漂亮,好了,话不多说,下面让我们一起去看看具体的制作步骤吧!
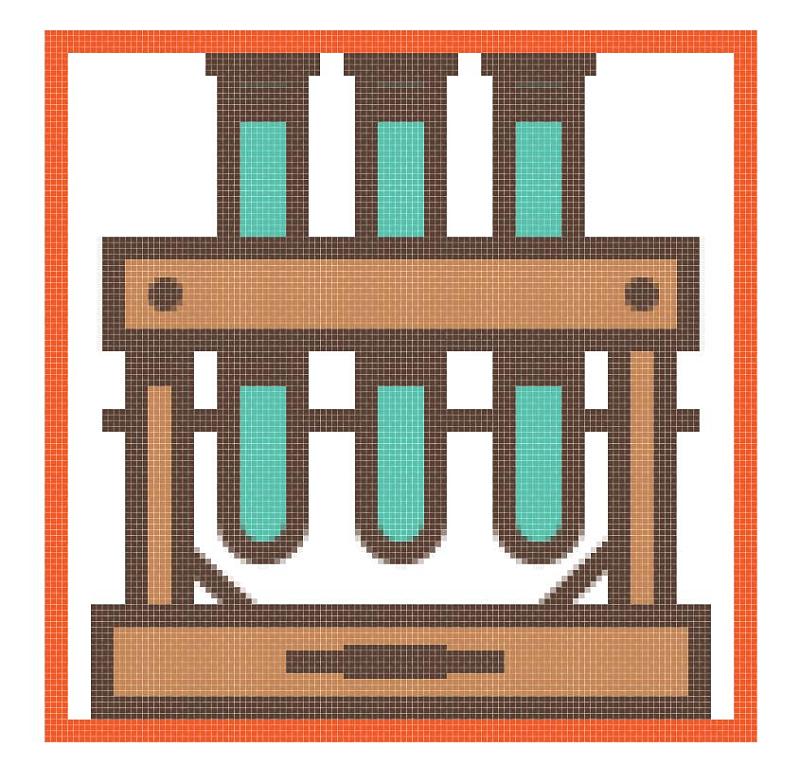
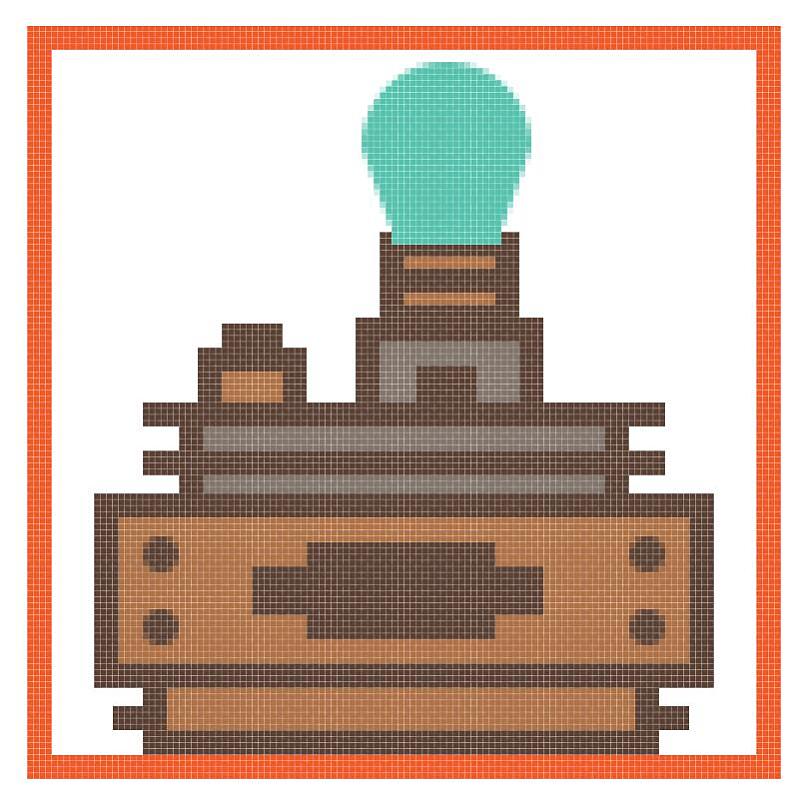
效果图:

具体步骤:
1.如何设置新文档
由于我希望您已经在后台启动并运行了Illustrator,因此请将其启动,并使用以下设置设置新文档(文件>新建或控制-N):

2.设置自定义网格
由于我们将使用像素完美的工作流程来创建图标,因此我们需要设置一个漂亮的小网格,以便我们可以完全控制图形。
步骤1
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线: 1 px
细分: 1

第2步
一旦我们设置了自定义网格,我们需要做的就是确保我们的形状看起来很清晰,可以在视图菜单下找到对齐网格选项,每当您进入像素预览时就会转换为对齐像素模式。
3.如何设置图层
在创建新文档的情况下,使用几个图层来构建项目将是一个不错的主意,因为通过这种方式,我们可以一次关注一个图标,从而保持稳定的工作流程。
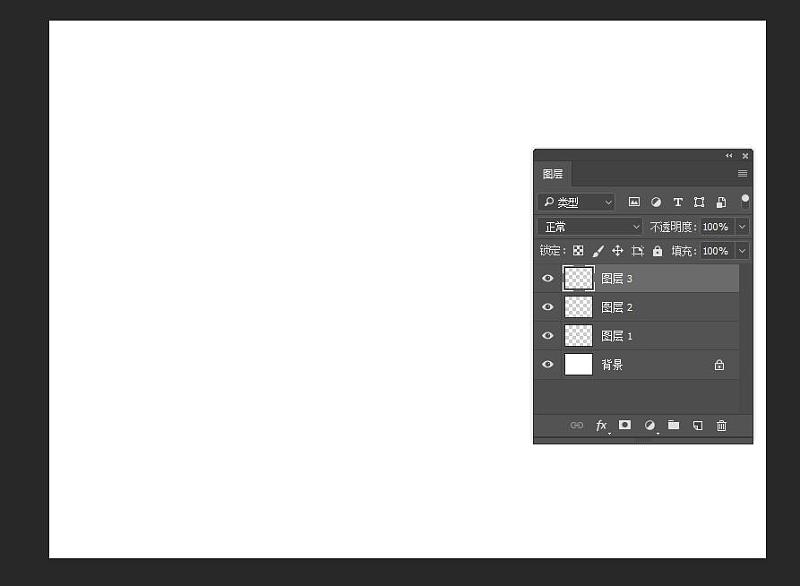
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:玻璃器皿
第2层:显微镜
第3层:灯检查器

4.如何创建参考网格
该 基准网格(或基础网格)是一组精确的界定参考面,这让我们专注于规模性和一致性,以建立我们的图标。
通常,网格的大小决定了实际图标的大小,并且它们应该始终是您在开始新项目时做出的第一个决定,因为您始终希望从最小的可能大小开始并在此基础上进行构建。
现在,在我们的例子中,我们将只使用一个尺寸创建图标包,更确切地说是128 x 128像素,这是一个相当大的尺寸。
步骤1
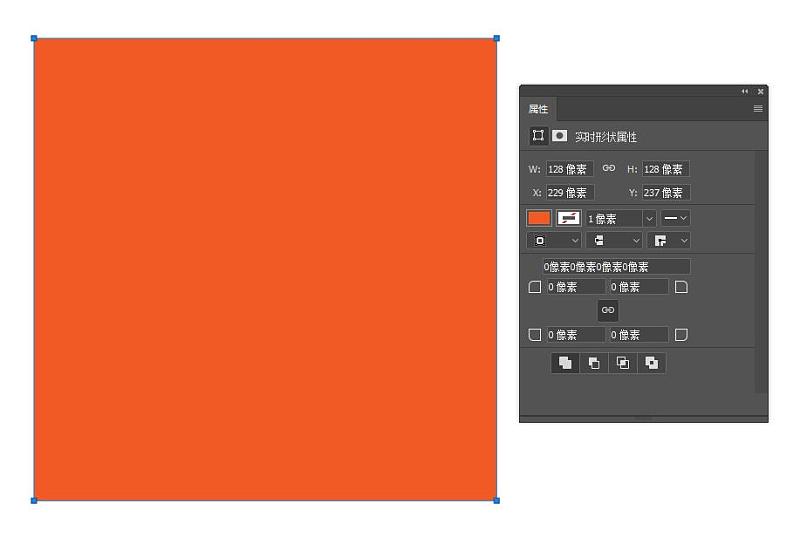
首先锁定除“参考网格”图层以外的所有图层,然后抓住矩形工具(M)并创建一个128 x 128像素的橙色(#F15A24)方形,这将有助于定义图标的整体大小。

第2步
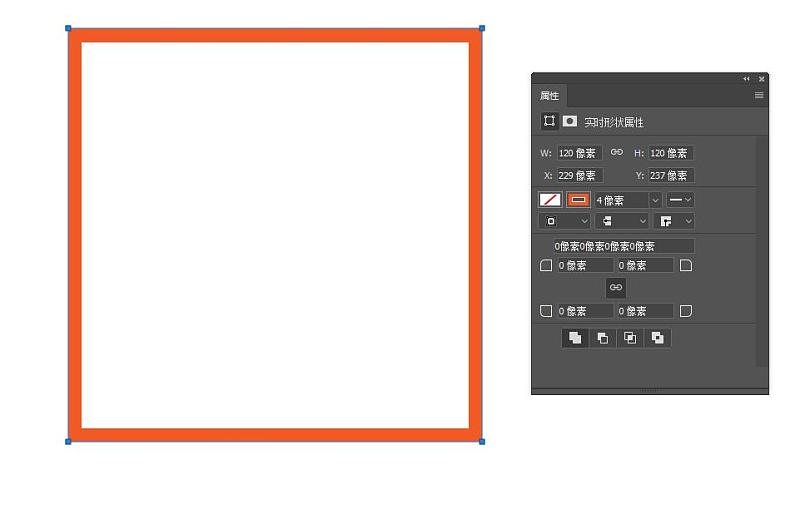
添加另一个较小的120 x 120 px one(#FFFFFF),它将作为我们的活动绘图区域,从而为我们提供全方位4 px填充。

第3步
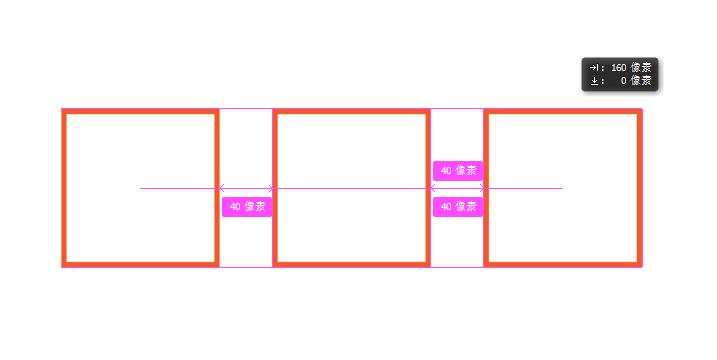
使用键盘快捷键对组成参考网格的两个方格进行分组,然后在彼此距离为40 px的位置创建三个副本,确保将它们对齐到画板的中心。
完成后,锁定当前图层并转到下一个图层,我们将开始处理第一个图标。

5.如何创建玻璃器皿图标
假设你已经在创建参考网格之后移动到下一层(这将是第二层),让我们通过放大我们的第一个参考网格开始项目,在那里我们将开始在玻璃小立场上工作试管。
步骤1
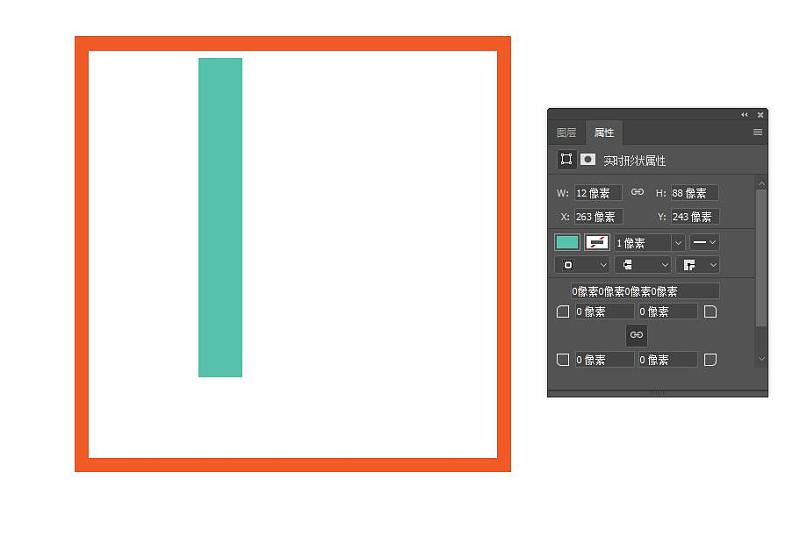
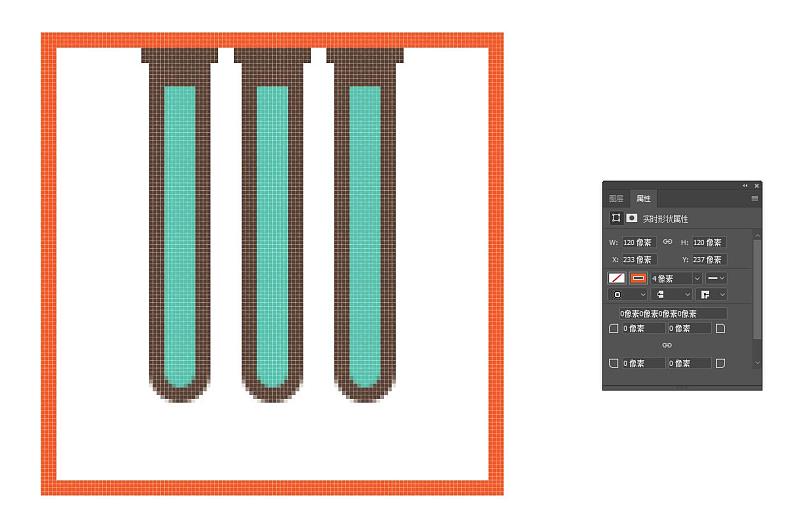
通过创建一个12 x 88 px矩形开始处理第一根管子,我们将使用该矩形进行着色#56C1AD,然后在距离活动绘图区域顶边2 px和距其左边30 px的位置进行定位。

第2步
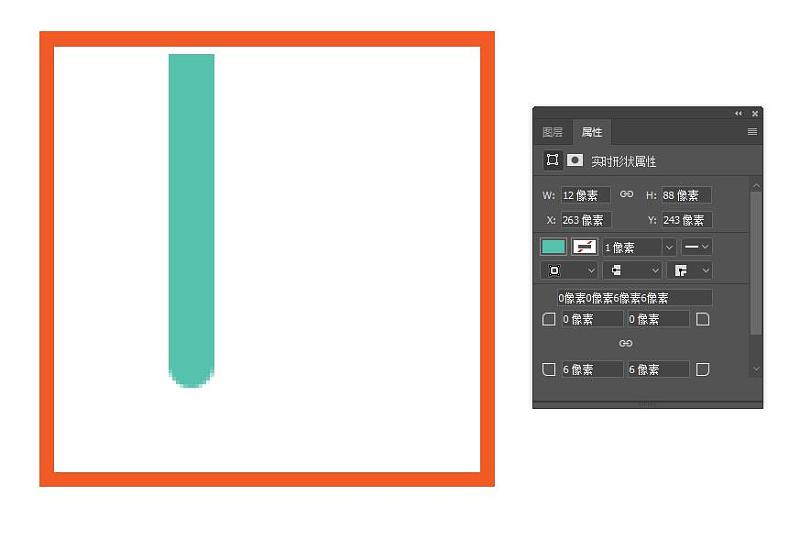
通过在“ 变形”面板的“ 矩形属性”中将其底角的半径设置为6像素,调整刚刚创建的形状。

第3步
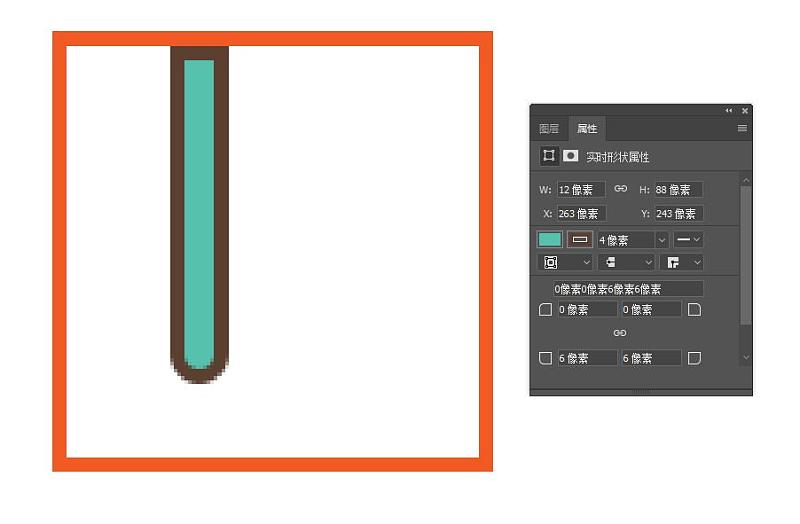
使用Stroke方法给出生成的轮廓轮廓,方法是创建一个它的副本(Control-C),我们将在前面粘贴(Control-F),然后通过首先将其颜色更改为#5B4032 ,然后使用其笔触翻转其填充(Shift-X),确保将其重量设置为4像素。

步骤4
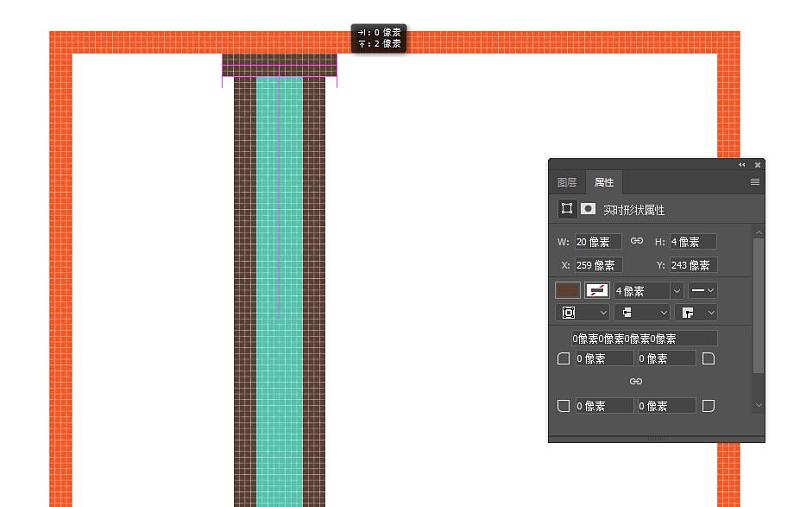
使用20 x 4 px矩形(#5B4032)添加管子的边缘,我们将其放置在其轮廓的上部分,将其与中心线对齐到之前创建的形状。

第5步
使用一个12 x 6像素矩形(#5B4032),给我们一个硬阴影,我们将中心对齐到较大的填充形状的顶部边缘。完成后,使用Control-G键盘快捷键选择并将所有四个形状组合在一起。

第6步
创建两个我们刚刚完成的管的复制(Control-C> Control-F两次),然后将它们分布在其右侧,将它们定位在距彼此4 px的距离处 。完成后,使用Control-G键盘快捷键选择并将它们全部组合在一起。

第7步
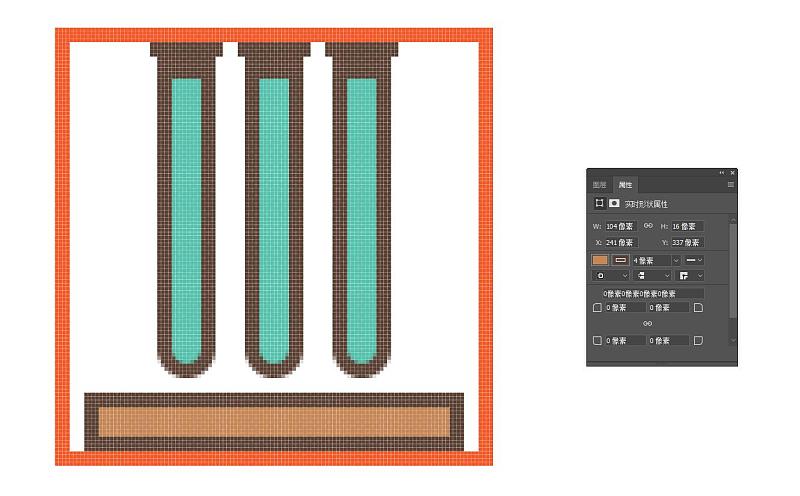
通过使用具有4 px厚轮廓()的104 x 16 px矩形(#C48755)创建底座,开始在木架上工作,我们将中心对齐到活动绘图区域的底边。#5B4032

第8步
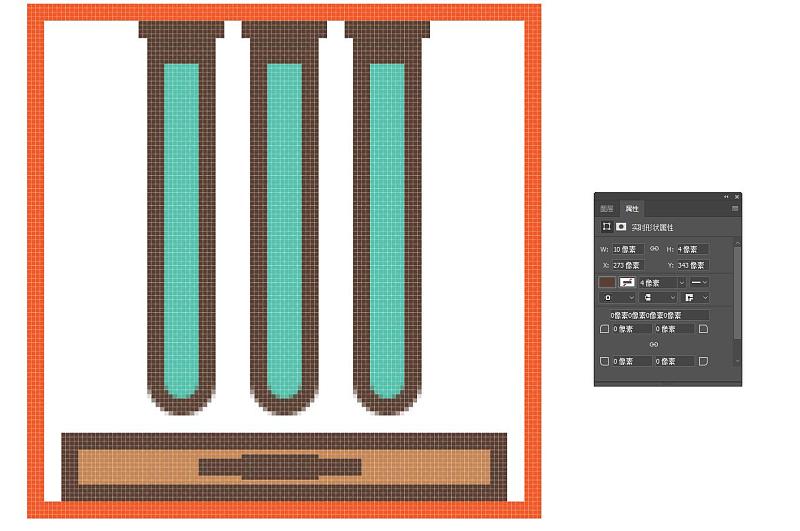
使用20 x 8 px矩形(#5B4032)添加小标签,在其两边添加两个较小的8 x 4像素(#5B4032)。选择并将所有三种形状组合在一起(Control-G),将它们对齐到较大的木质部分,确保在之后创建另一个组。

第9步
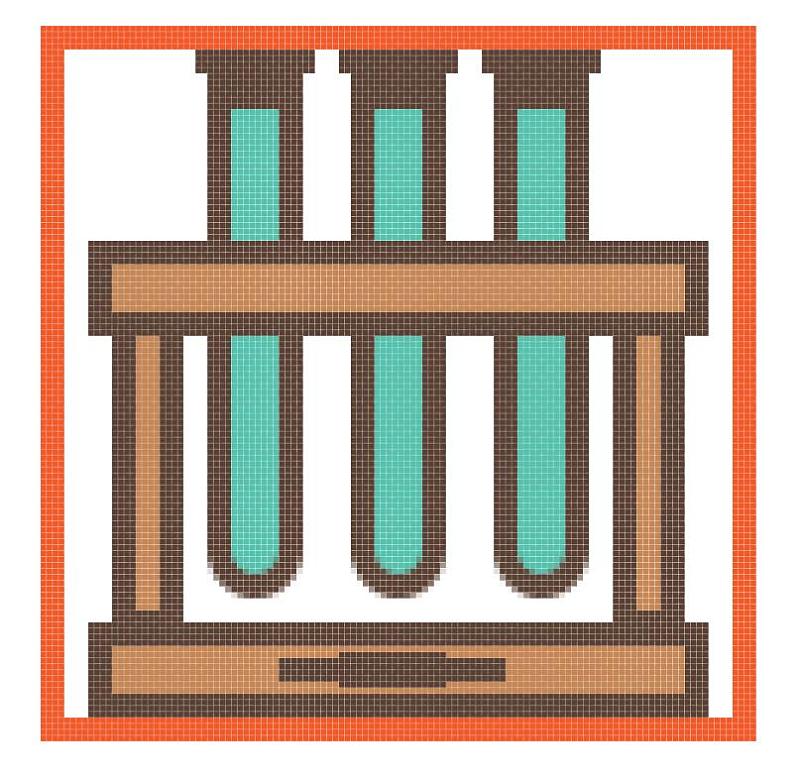
使用两个带有4 px粗轮廓()的10 x 64 px矩形(#AF7245)创建机架的侧面部分(),我们将分别对其进行分组(Control-G),然后放置在上一节的顶部,将它们对齐到其外边缘。#5B4032

第10步
使用带有4 px厚轮廓()的104 x 12 px矩形(#C48755)添加机架的上部分,我们将对其进行分组(Control-G),然后将其放置在先前创建的形状的顶部。#5B4032

第11步
使用两个4 x 4像素圆圈(#5B4032)将小螺钉添加到顶部,以便它们与机架的侧面部分对齐。一旦你有了它们,选择并将它们(Control-G)分组到底层部分。

第12步
接下来,花几分钟时间,使用两个10 x 6 px矩形(#5B4032)为木架的侧面部分添加硬阴影,然后为悬浮玻璃管添加三个12 x 6像素(#5B4032)。

步骤13
使用108 px宽4 px厚行程线(#5B4032)创建水平部分,用于固定管,我们将中心对准机架,将其定位在距离其上部20 px的距离处,确保将其送回到后部之后)。

第14步
完成了机架,并与它本身的图标本身,通过绘制在一个4 px厚行程颜色设置为小的对角结构武器#5B4032。完成后,选择并将的所有组合部分组合在一起,然后对整个图标执行相同的操作。

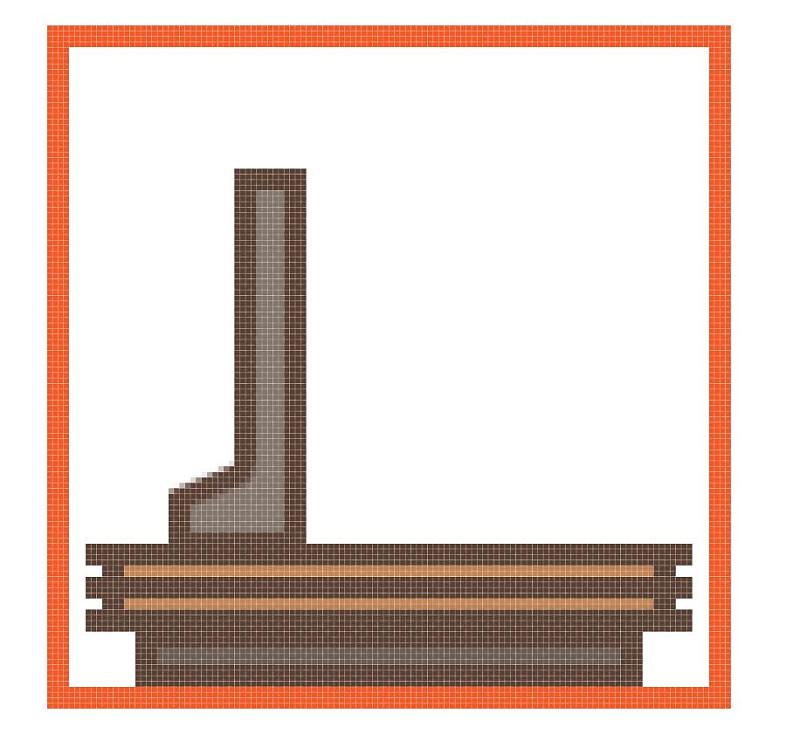
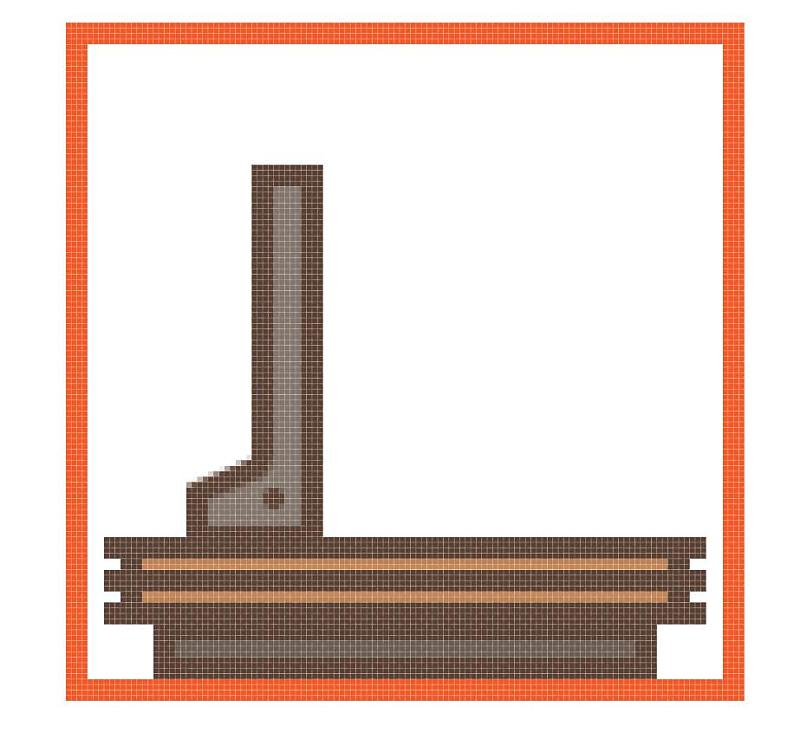
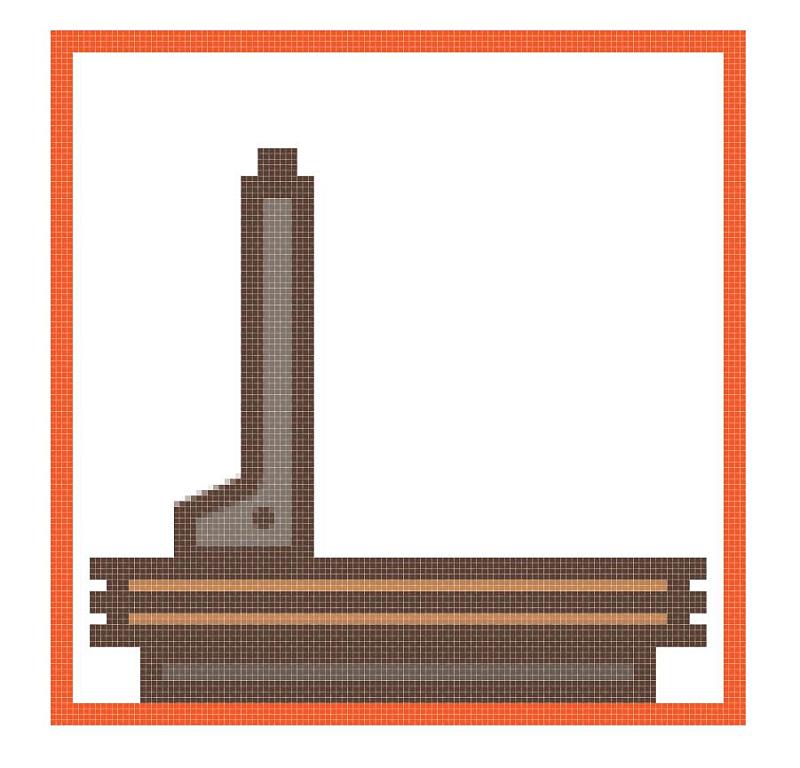
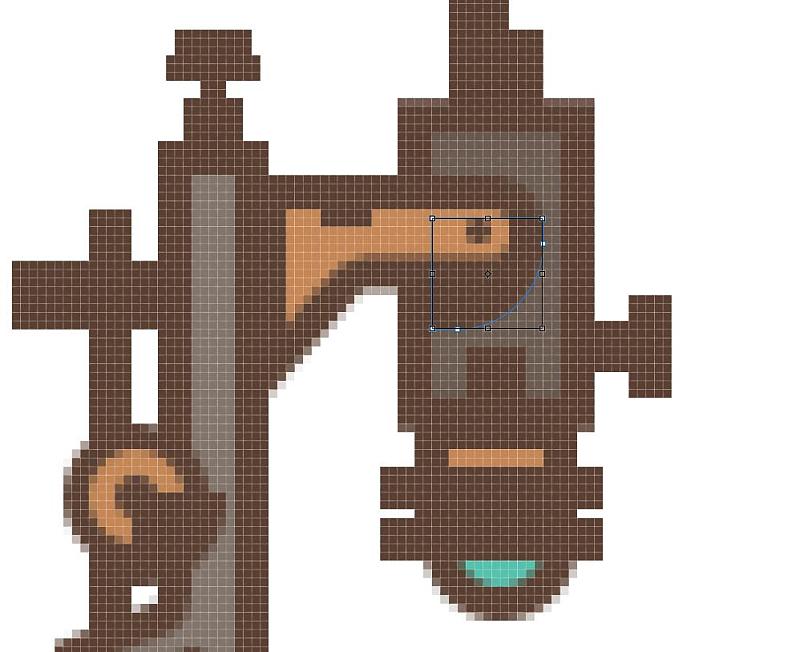
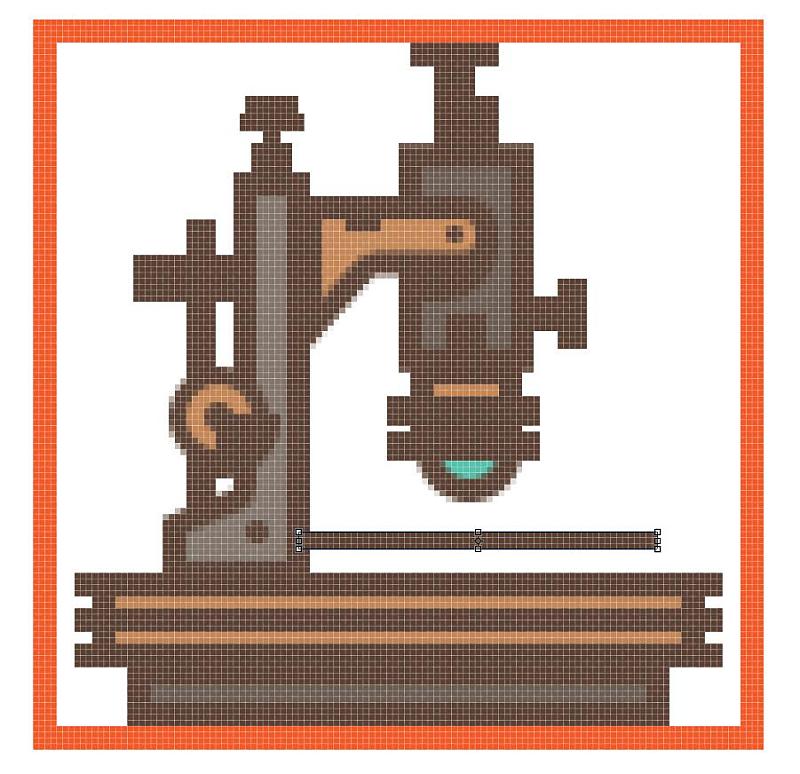
6.如何创建显微镜图标
假设你已经完成了第一个图标的工作,锁定它的图层,然后继续下一个(这将是第三个图标),我们将开始在这个小显微镜上工作。
步骤1
使用带有4 px粗轮廓()的80 x 12 px矩形(#6B5B51)创建底部的较低部分(),我们将组合(Control-G),然后居中对齐到底层活动绘图区域的底部边缘。#5B4032

第2步
使用具有4 px厚轮廓()的96 x 12 px矩形(#C48755)添加基底的上部分,我们将对其进行分组(Control-G),然后将其放置在先前创建的形状的顶部。#5B4032

第3步
创建两个108 px宽4 px厚的描边线(#5B4032),我们将在轮廓的顶部和底部边缘上放置两个粗线,之后再向填充形状的中心添加一个。完成后,使用Control-G 键盘快捷键选择并将所有上半部分的形状组合在一起。

步骤4
使用80 x 6像素的矩形(#5B4032)在底部的底部投射出一个硬阴影,我们将对齐它的上边缘。一旦你完成了,将(影子-G)阴影分组到它的部分,然后对整个基地做同样的事情。

第5步
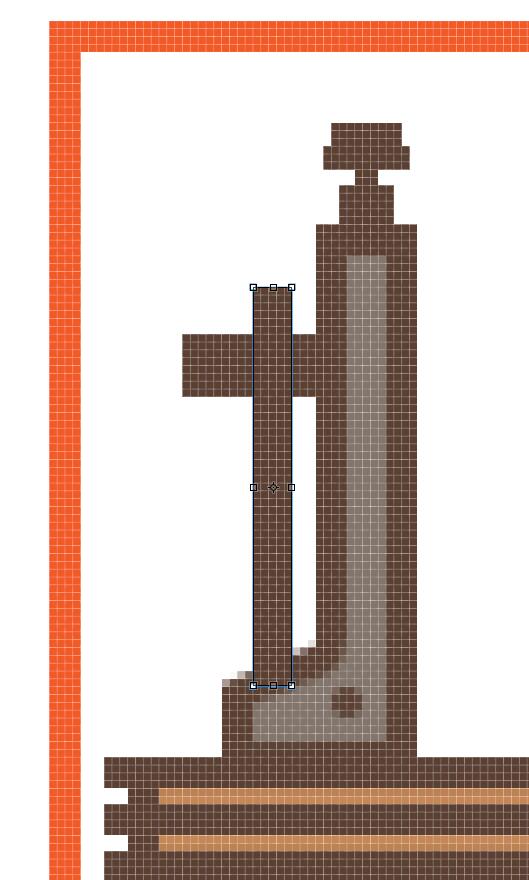
通过创建一个12 x 72 px的矩形开始在手臂上工作,我们将使用该矩形进行着色#82756C ,然后将其放置在距离其左边缘30像素距离的基座上。

第6步
创建一个更小的12 x 14 px矩形(#82756C),并将其放置在上一步较高的左侧,并使用探路者的团结形状模式将它们合并成一个更大的形状。

第7步
使用直接选择工具(A)选择下半部分的左上角定位点 ,然后使用移动工具(右键单击>变换>移动>垂直> 6像素)将其下移6 px的距离。

第8步
使用Stroke 方法 给出生成的形状4 px厚的轮廓,确保将其颜色设置为。#5B4032

第9步
使用4 x 4像素圆圈(#5B4032)添加小螺钉,我们将位于手臂底部,并在其周围留下4 px间隙。完成后,选择全部三种形状,并使用Control-G键盘快捷键将它们组合在一起。

第10步
通过创建一个8 x 8 px矩形(#5B4032),开始在上紧螺丝上工作,我们将把它放在显微镜的手臂上。

第11步
使用4 x 2 px矩形(#5B4032)(2)创建螺丝的较薄部分,在其上面我们将添加一个16 x 4 px矩形(#5B4032)(3),然后稍微变窄12 x 4 px one(#5B4032)(4) )。将所有三个形状定位在上一步的矩形顶部,之后选择并将它们分组。

第12步
创建一个16 x 8像素矩形(#5B4032),我们将把它放置在显微镜手臂的左侧,距离其上边缘12像素。

步骤13
使用4 x 68 px长方形(#5B4032)添加支撑杆,我们也将它放置在手臂的左侧,确保将其发送到所有其他形状的后面(右键单击>排列>发送到后面)。

第14步
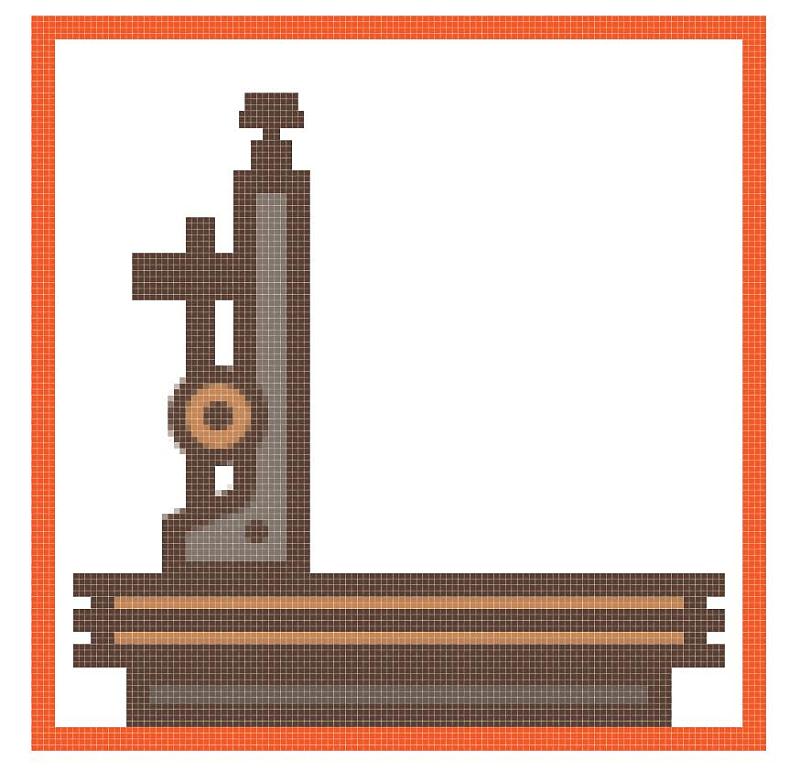
使用16 x 16像素圆(#C48755)以及4像素厚轮廓(#5B4032)添加小调整轮,在其上我们将添加更小的 4 x 4像素圆(#5B4032)。Group(Control-G)将所有三种形状组合在一起,然后将它们放置在显微镜臂的中央,距离较大的基座22像素。

第15步
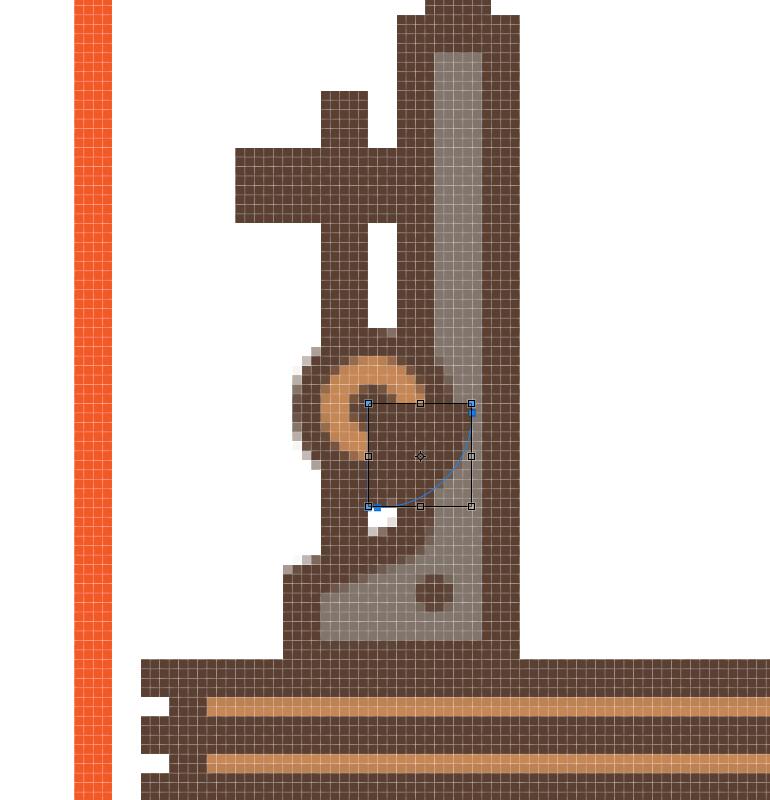
通过创建一个14 x 14像素的正方形(#5B4032),通过在“ 变形”面板的“ 矩形属性”中将其右下角的半径设置为14像素来调整轮子的硬阴影。将产生的形状定位在车轮的下半部分上,确保将其对准右侧。

步骤16
使用手臂填充形状的副本(Control-C)作为剪贴蒙版来遮罩阴影,我们将在前面粘贴(Control-F),然后右键单击>制作剪贴蒙版。完成后,使用“ 排列”>“向后发送”将阴影发送到轮子的后部,将所有手臂的组合部分选择并分组(Control-G)。

步骤17
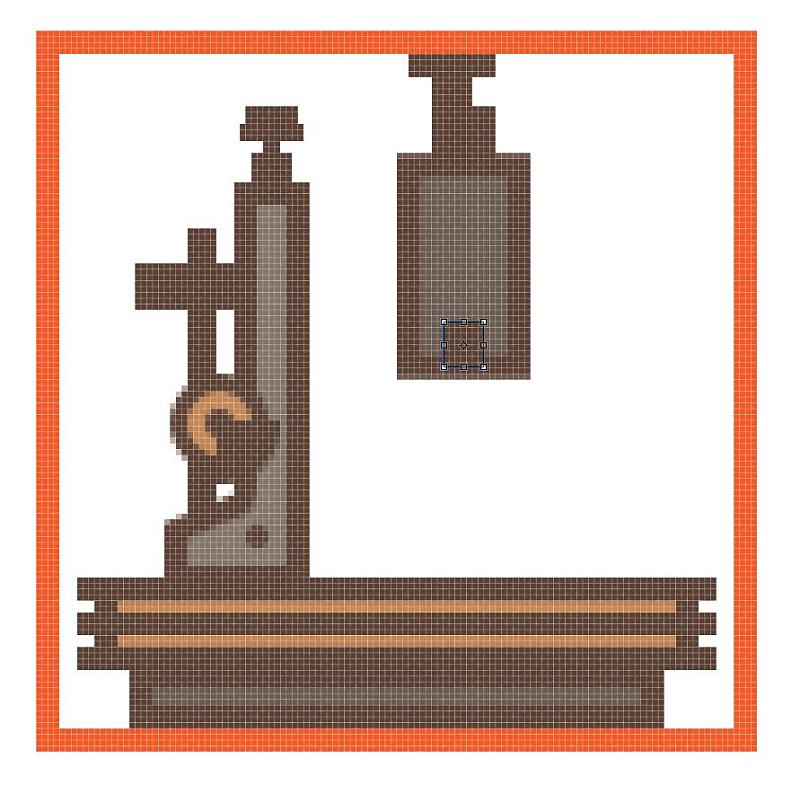
通过创建一个具有4 px厚轮廓()的18 x 40 px矩形(#6B5B51),开始在显微镜的主体上工作,我们将组合(Control-G),然后放置在距手臂16 px的距离处,并将36 px来自更大的基地。#5B4032

步骤18
使用10 x 10 px正方形(#5B4032)创建观察管,在其上面我们将添加一个较小的6 x 4 px矩形(#5B4032),然后是稍微更宽的14 x 4 px矩形(#5B4032)。Group(Control-G)将所有三种形状组合在一起,将它们放置在管的较大主体的顶部。

步骤19
通过创建一个6 x 6 px正方形(#5B4032)我们将中心对齐其底部边缘,从而为较大的主体提供小插入。

步骤20
使用10 x 10 px正方形(#D8A466)和4 px厚的轮廓(#5B4032)创建物镜的上半部分,底部将添加一个稍宽的18 x 4 px矩形(#5B4032),然后是10 x 6 px硬度顶部的阴影(#5B4032)。将所有四种形状组合(Control-G),然后将它们放在显微镜较大的机身底部。

步骤21
使用10 x 2 px矩形(#5B4032)添加客观的底部部分,在其下面我们将添加一个更宽的22 x 4像素一(#5B4032)。组(Control-G)两者一起形成,然后将它们放置在前一部分的下方。

步骤22
使用具有4 px 厚轮廓()的10 x 8像素椭圆(#56C1AD)创建实际的镜头(),我们将它组合(Control-G),然后定位到前一个部分,以使其上半部分与其重叠。一旦你有了它,一定要把它发送到更宽的部分后面,通过右击>排列>发送到后面,选择和分组(Control-G)所有显微镜的下部分。#5B4032

步骤23
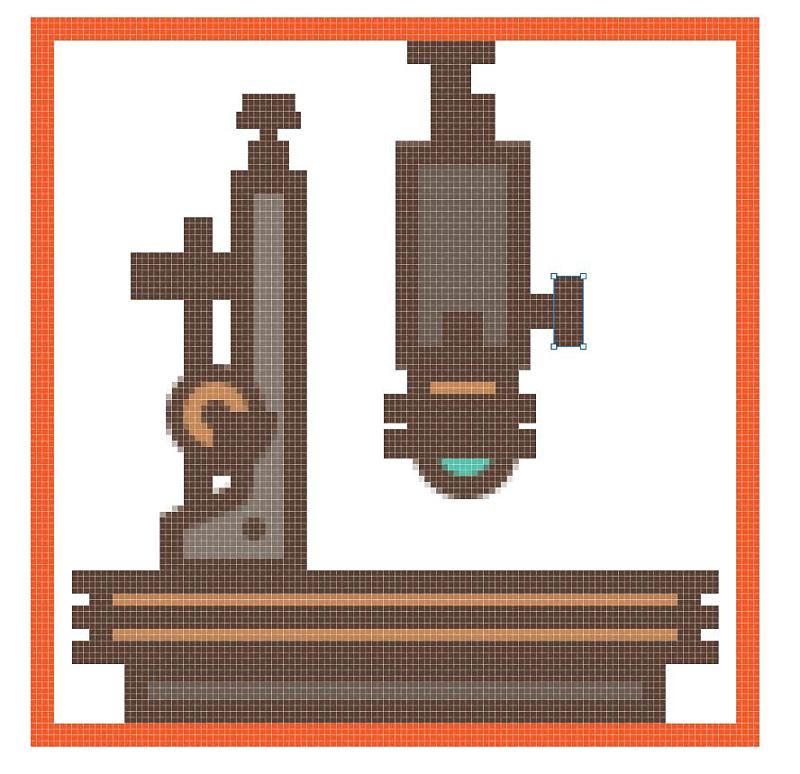
使用4 x 4 px正方形(#5B4032)添加小调整轮,在其旁边添加4 x 8 px矩形(#5B4032)。组(Control-G)并将两个形状放置在显微镜较大主体的右下侧,之后选择并分组(Control-G)所有组成部分。

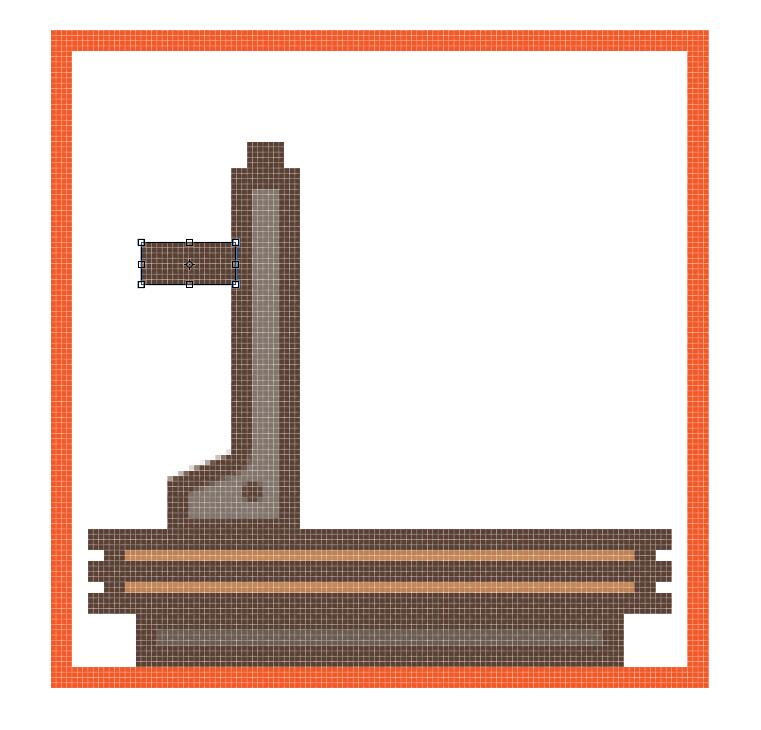
步骤24
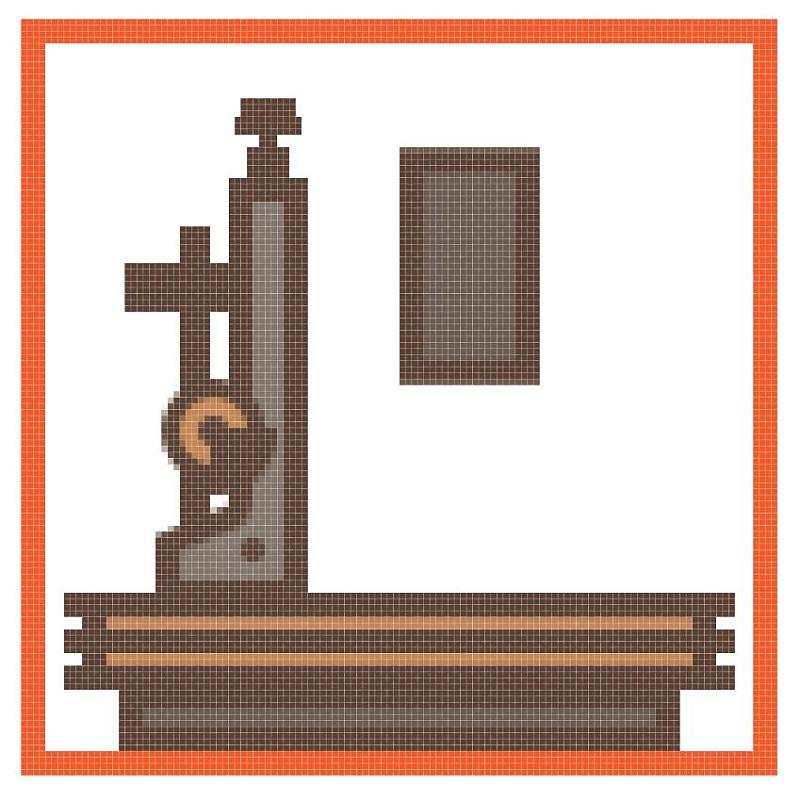
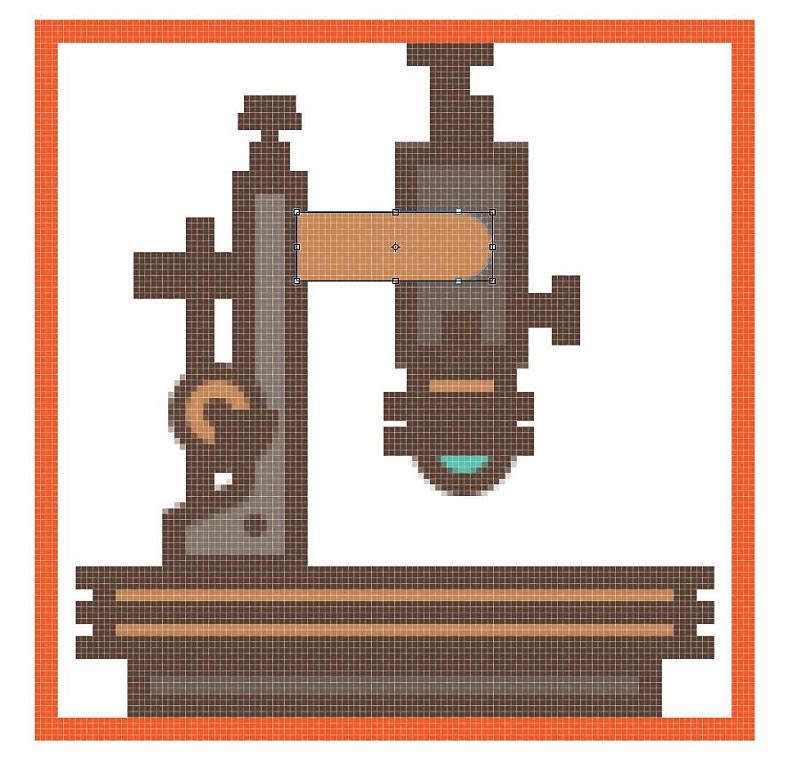
通过创建一个32 x 12 px矩形(#C48755),开始在手臂的右侧部分工作,我们将通过在“ 变形”面板的“ 矩形属性”中将其右角的半径设置为6像素来进行调整。完成后,将所得的形状放置在距显微镜底座52 px的距离处。

步骤25
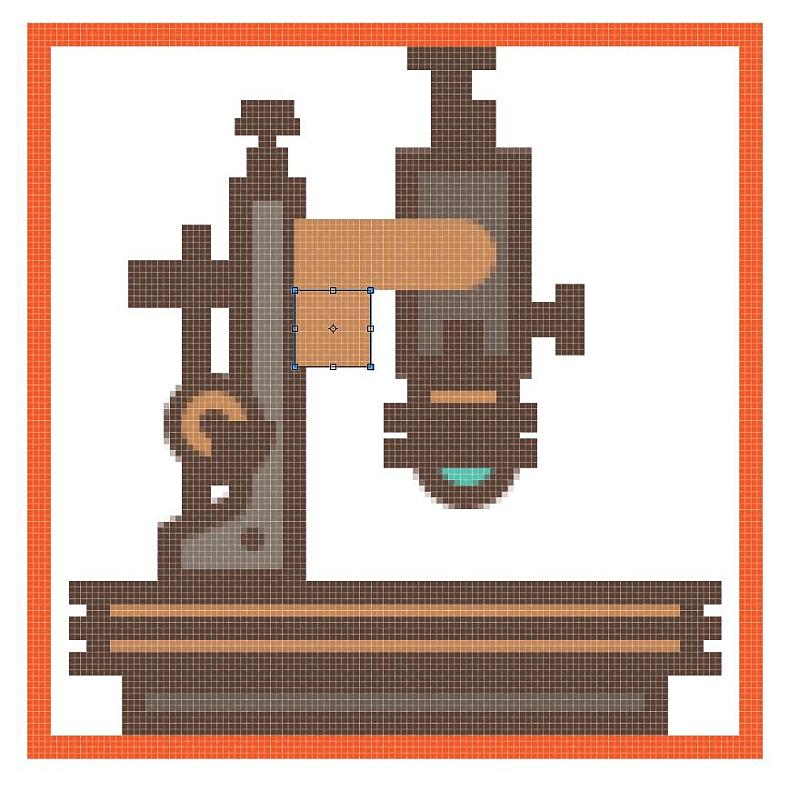
创建一个较小的14 x 12 px矩形(#C48755),并将其放置在之前创建的部分下方,使用探路者的 统一形状模式将两者合并为一个较大的形状。

步骤26
首先使用直接选择工具(A)选择其右下角,然后按删除将其删除,以调整生成的形状。按下Control-J关闭结果路径,然后给它一个4 px厚的轮廓(#5B4032),确保在之后一起选择和分组(Control-G)。

步骤27
使用4 x 4像素圆(#5B4032)添加小螺丝,然后再按8 x 4像素矩形插入(#5B4032),完成延伸臂。完成后,选择并将(Control-G)的所有组合形状组合在一起。

步骤28
使用14 x 12 px矩形(#5B4032)将硬阴影投射到显微镜上,我们将通过在“ 变形”面板的“ 矩形属性”中将其右下角的半径设置为12像素进行调整。将产生的形状定位到延伸臂的下半部分,确保通过选择它和较大的显微镜将其发送到后面,然后右键单击>排列>发送到后面。

步骤29
完成显微镜和图标本身,通过使用48 x 4 px矩形(#5B4032)将舞台添加到显微镜的手臂右侧,与其较大的基座相距4 px。完成后,在继续下一步之前,选择并分组(Control-G)所有图标的组成部分。

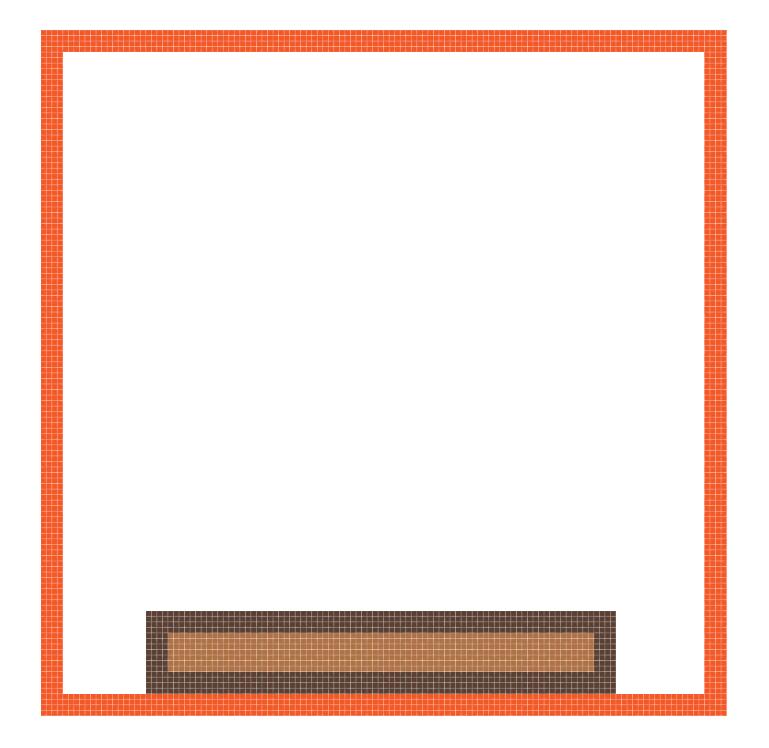
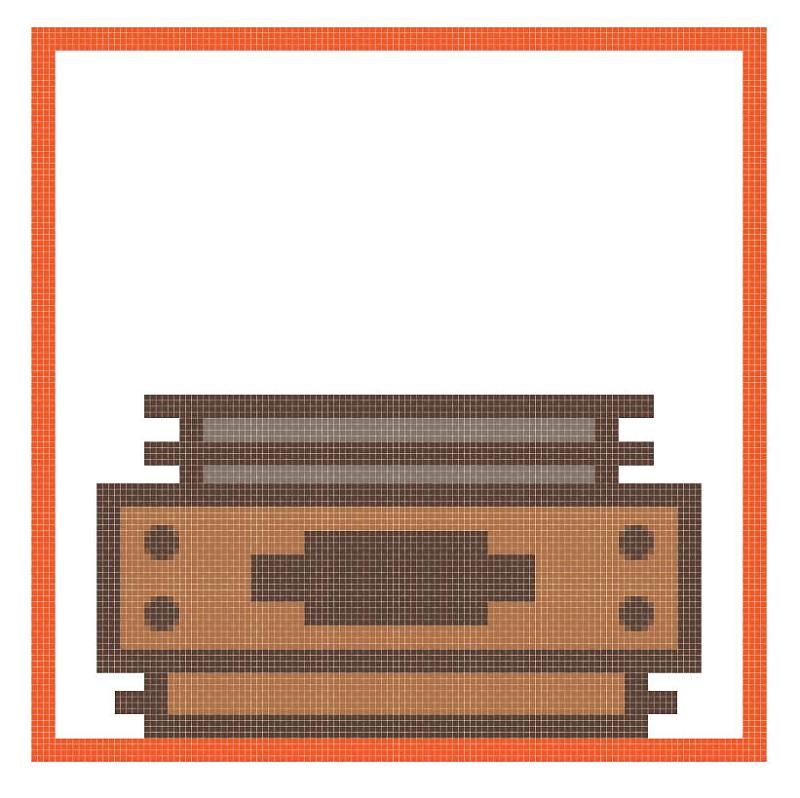
7.如何创建灯检查器图标
我们现在转到第三个也是最后一个图标,所以假设你已经进入下一层,放大它的参考网格,让我们把它包装起来!
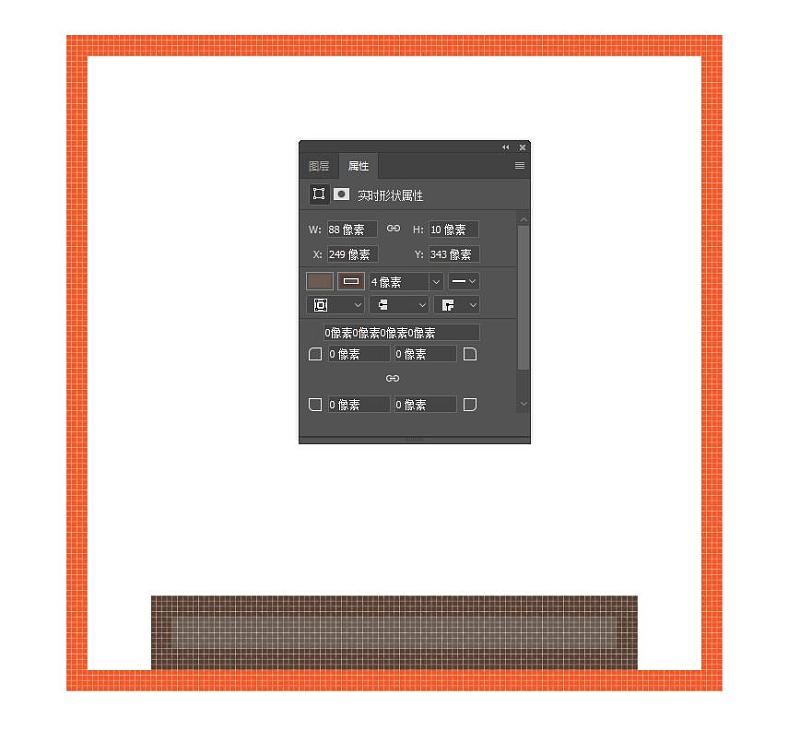
步骤1
使用具有4 px厚轮廓()的88 x 12 px矩形(#AF7245)创建设备底部的下部分,我们将中心对齐到活动绘图区域的底部边缘。#5B4032

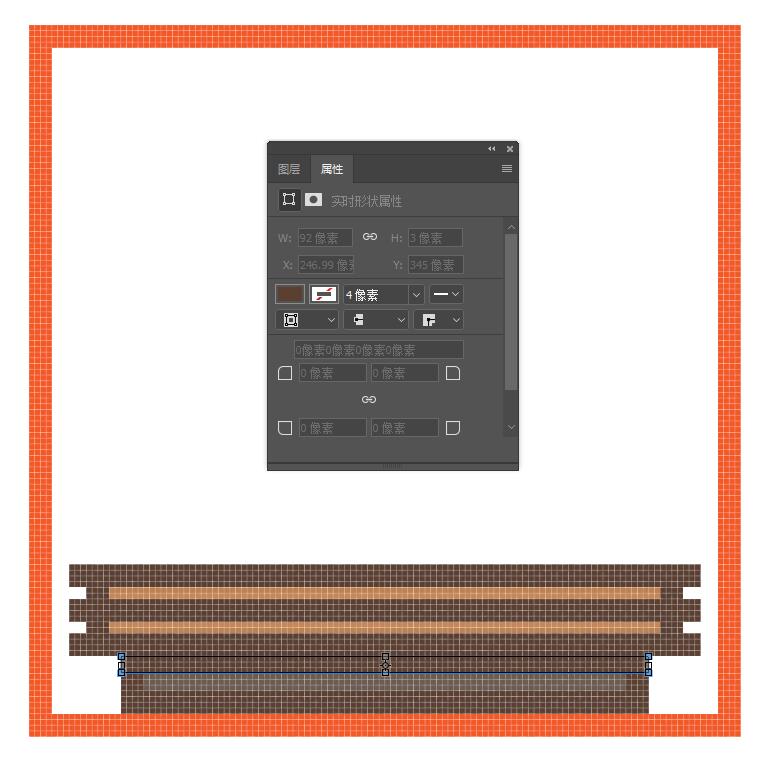
第2步
使用两个6 x 4 px矩形(#5B4032)添加小侧面片段,我们将底部对齐填充形状的可视部分。完成后,使用Control-G 键盘快捷键选择并将所有四个形状组合在一起。

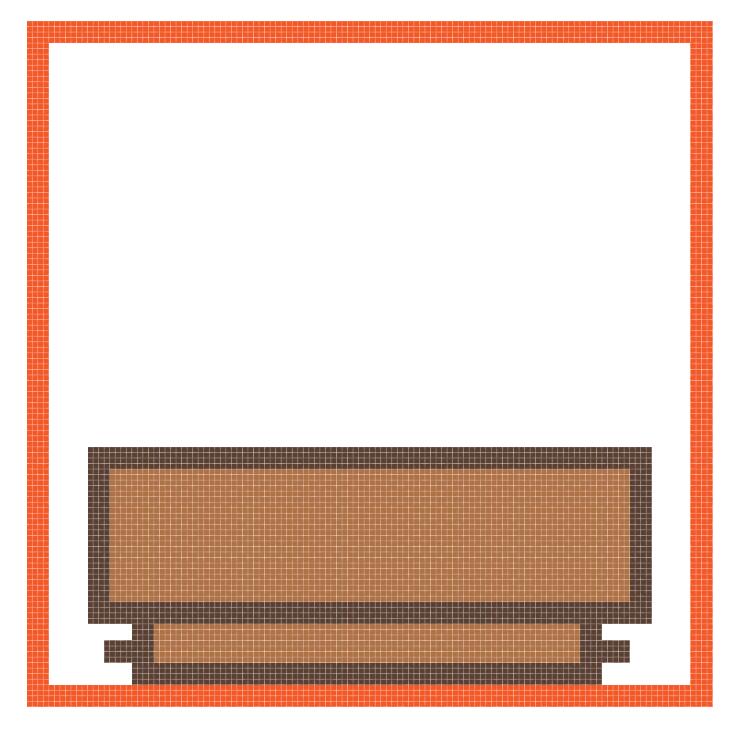
第3步
使用具有4 px厚轮廓()的104 x 28 px矩形(#C48755)创建基底的上半部分(),我们将分组(Control-G),然后放置在先前形状的顶部。#5B4032

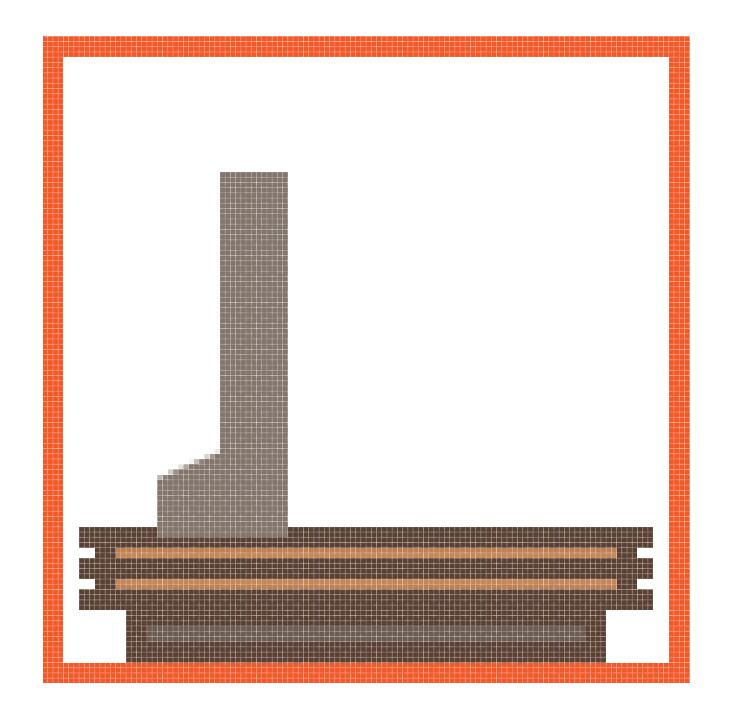
步骤4
使用四个4 x 4 px圆(#5B4032)来添加小螺丝,我们将从每个较大部分的角落以4 px的距离定位。

第5步
使用28 x 16 px rectangle(#5B4032)添加标签,在其两边添加两个较小的8 x 8 px正方形(#5B4032)。Group(Control-G)将所有三种形状组合在一起,然后将它们居中对齐到较大的部分,同时选择和分组(Control-G)其所有组成形状。

第6步
使用88 x 6 px矩形(#5B4032)将硬阴影添加到底部的底部,我们将居中对齐其顶部边缘。完成后,使用Control-G键盘快捷键选择并组合我们目前为止所有的形状。

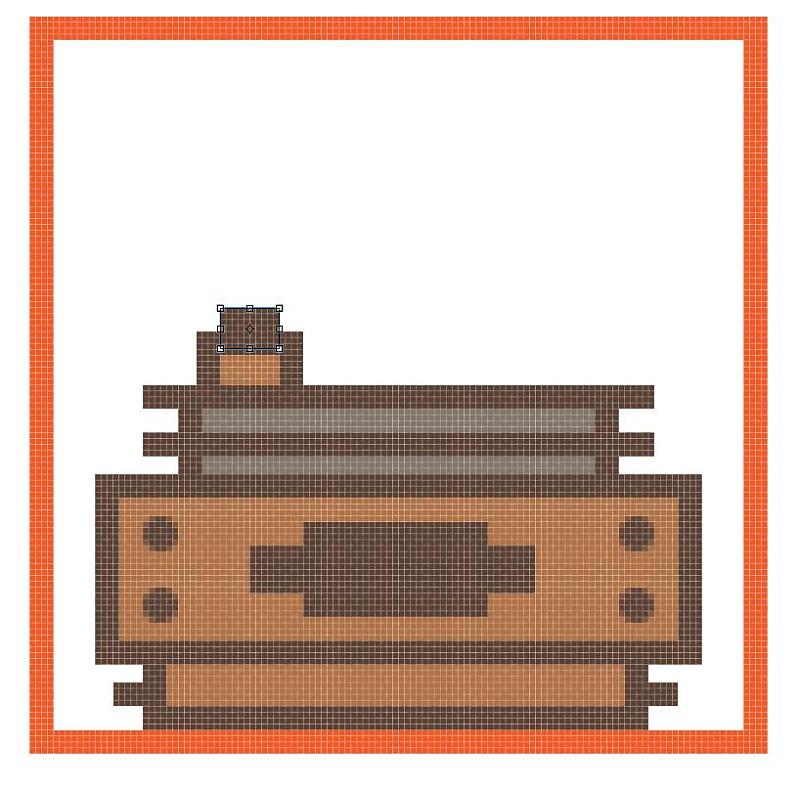
第7步
通过创建一个带有4 px粗轮廓()的72 x 12 px矩形(#82756C),开始在设备的上半身进行工作(),我们将对其进行分组(Control-G),然后再放置在较大的基座上。#5B4032

第8步
添加使用两个水平的细节线84像素宽4 PX厚行程线(#5B4032),我们将定位到部分的轮廓的顶部和中间部分。一旦你有了它们,在进入下一步之前,选择并将它们和更大的矩形组合在一起(Control-G)。

第9步
使用12 x 6像素矩形(#C48755)和4像素粗轮廓(#5B4032)创建小按钮,在其上我们将添加另一个稍微更窄的8 x 6像素矩形(#5B4032)。Group(Control-G)将所有三种形状组合在一起,然后将它们放置在上一节的顶部,距离其左边缘12 px。

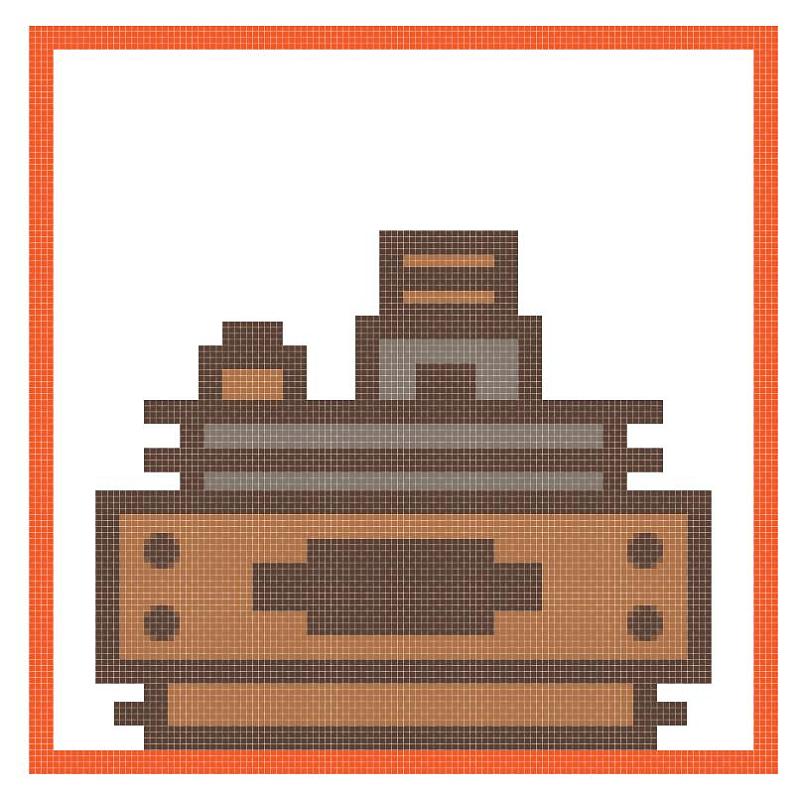
第10步
使用带有4 px粗轮廓()的24 x 12 px矩形(#6B5B51)添加设备的插槽,在其底部我们将添加一个较小的8 x 6 px矩形()。Group(Control-G)将所有三种形状组合在一起,然后将它们放置在按钮的右侧,距离它的距离为12px。#5B4032#5B4032

第11步
使用一个16 x 12像素的矩形(#D8A466)以及一个4像素厚的轮廓(#5B4032)来创建灯泡的底部,在该像素的中心我们将添加另一个16 x 4像素的矩形(#5B4032)。将所有三种形状组合(Control-G),然后将它们放在先前创建的部分上。

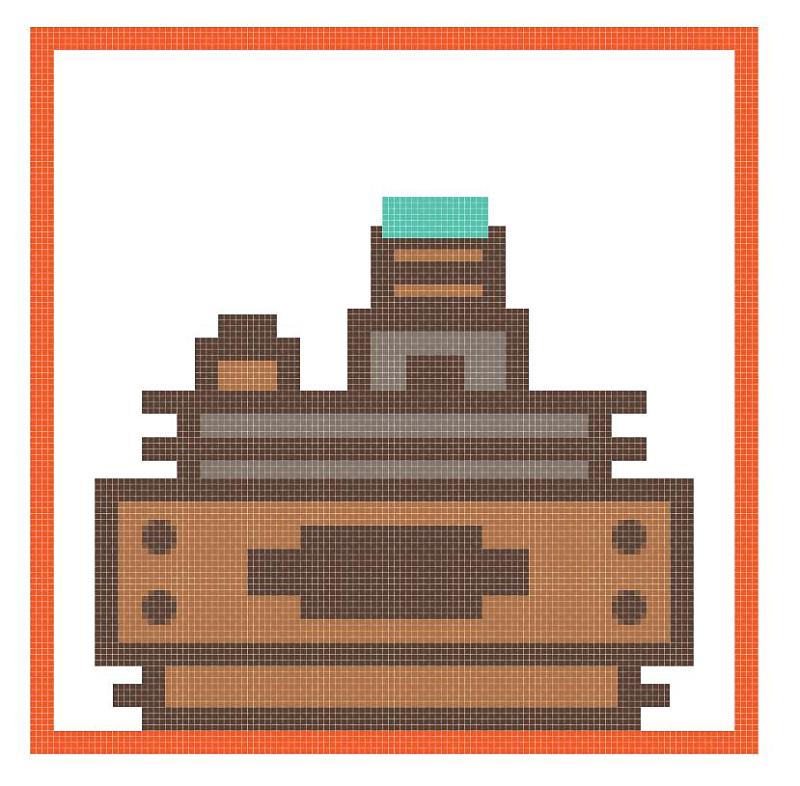
第12步
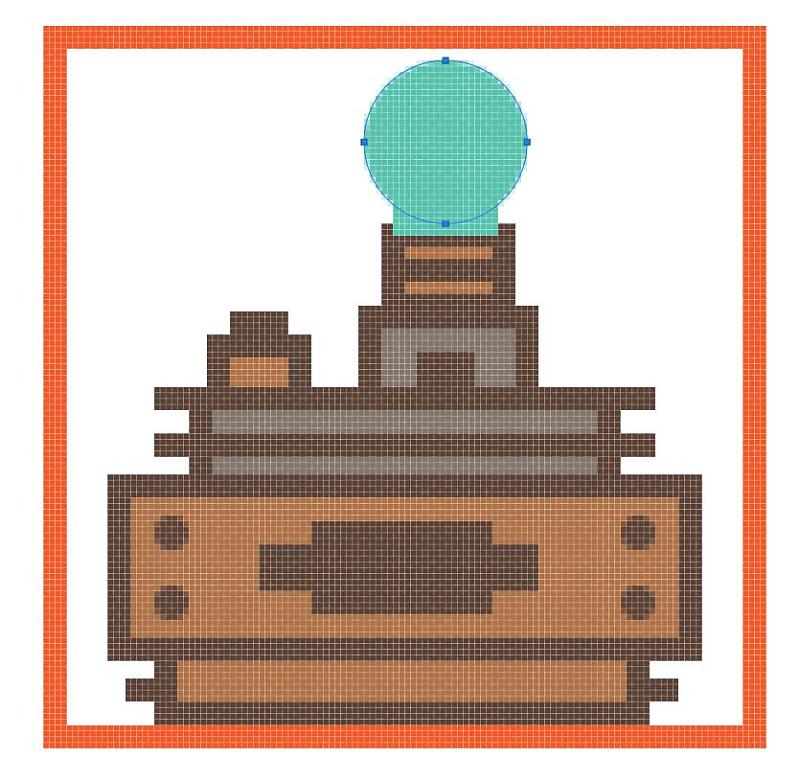
通过创建一个16 x 4 px矩形(#56C1AD),开始在灯泡的玻璃部分上工作,我们将在上一步中放置在基座的顶部。

步骤13
接下来,创建一个32 x 32像素的圆圈(#56C1AD),我们将位于较小的矩形上方,距离其顶边4 px 。

第14步
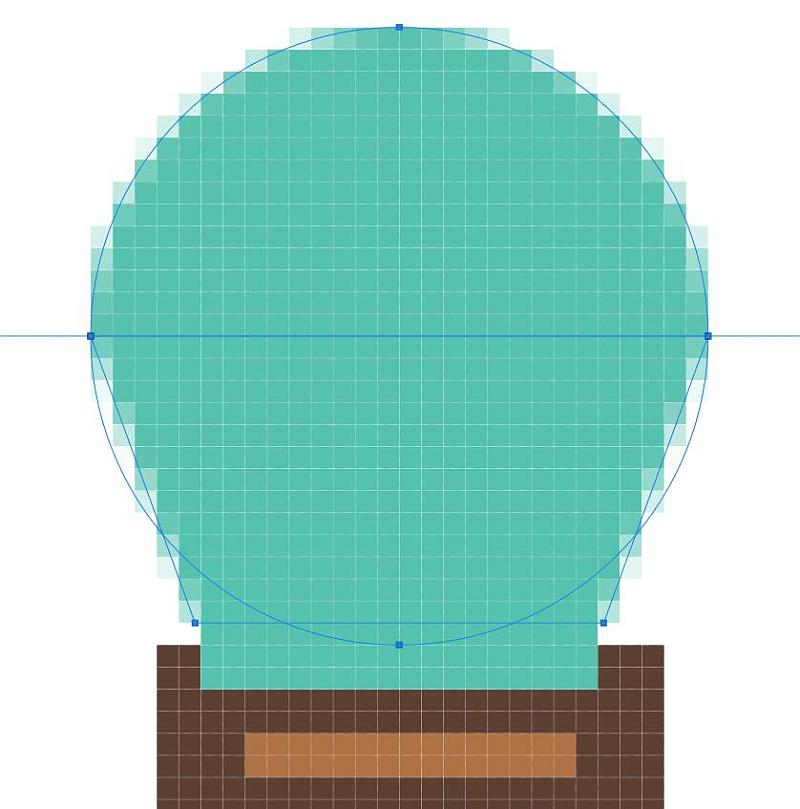
使用直接选择工具(A)选择底部锚点,然后按Delete键打开圆的路径。通过在添加锚点工具(+)的帮助下向其顶部边缘的中心添加新的锚点,然后通过按Delete删除它,对矩形执行相同的操作。

第15步
将两条路径合并成一个较大的形状,方法是将两条路径选中,然后 按两下Control-J。

步骤16
在像素预览模式(Alt-Control-Y)中,借助其锚点手柄调整其曲面,从而平滑生成的形状转场 。慢慢来,一旦完成,继续下一步。

步骤17
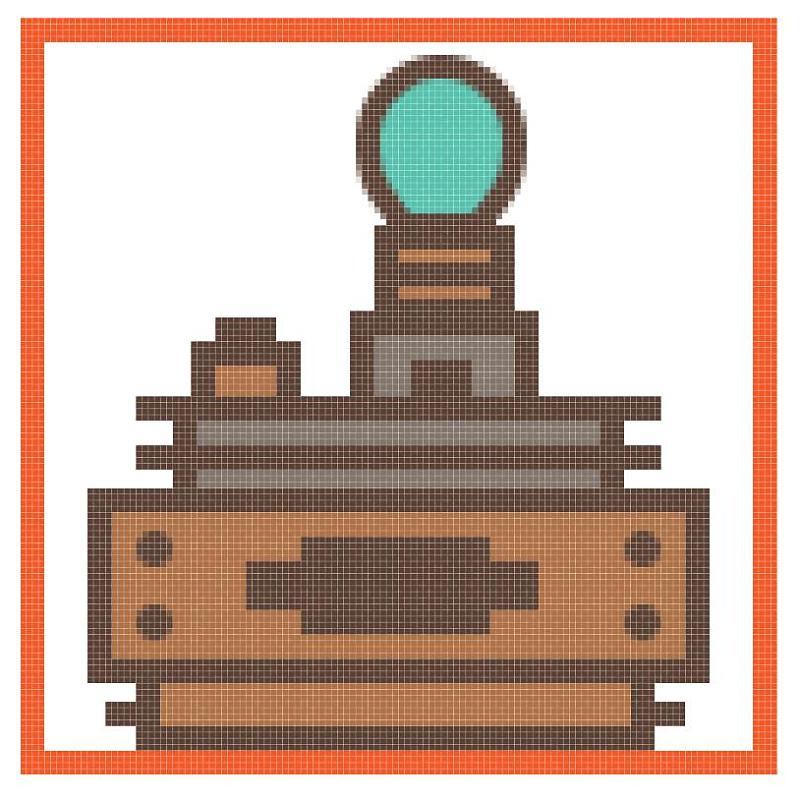
使用Stroke方法 为生成的形状绘制4 px厚的轮廓(#5B4032),然后将它和底层填充形状选择并分组(Control-G)。

步骤18
开始通过创建两个灯丝工作的8×8像素用圆圈4 PX 厚中风 (#5B4032在的水平距离) 2像素彼此,这我们将在灯泡的中心位置,在距离为10像素从它的上边缘。

步骤19
通过使用添加锚点工具(+)添加新锚点来打开每个圆的路径的内底部分,然后通过选择并按删除来删除它。

步骤20
通过使用Control-J 键盘快捷键选择并合并底部锚点,使用钢笔工具(P)绘制垂直部分,完成细丝并使用图标本身。完成后,选择并分组所有灯泡的组成形状,然后对整个图标执行相同的操作。

OK完!
做得好!我希望你已经发现这篇教程足够有趣,足以让它直到最后 - 因为它很长 - 最重要的是学到了一些新的有用的东西。

教程结束,以上就是关于Photoshop中绘制一组精致的科学实验室小图标教程的全部内容,文章来源于 站酷,感谢作者 自设计 给我们带来经精彩的文章!
相关教程推荐:
加载全部内容