Photoshop怎么设计立体渐变的设置图标?
软件云 人气:0ps中想要设计一个立体的设置图标,并给圆圈图形添加渐变色,该怎么制作呢?下面我们就来看看详细的教程。

一、用布尔运算画好外形
1.ctrl+n新建画布,像素妹建的是800*600的,大家可以随意,但要记住分辨率一定要是72DPI
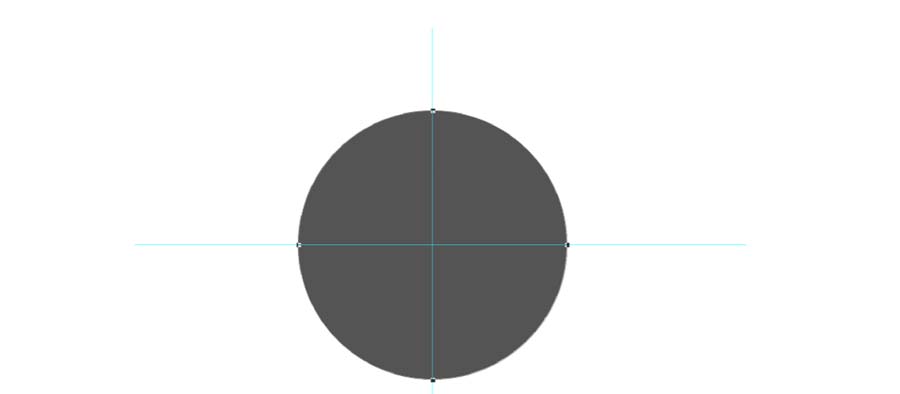
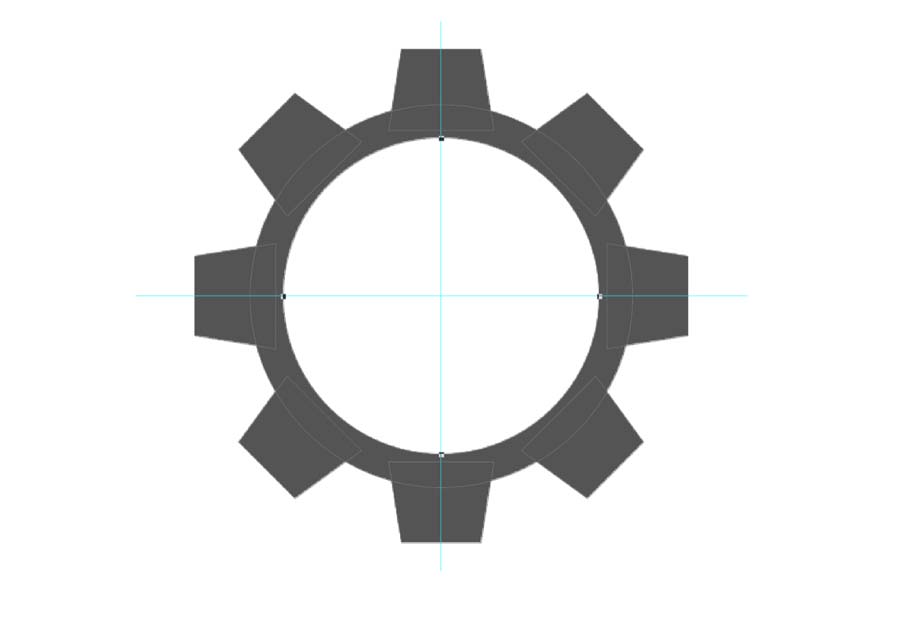
2.用椭圆工具按住shift画出一个正圆,颜色可以先随意填充一个,后期还可以再修改,并分别在锚点处拉出两条参考线,如下图;

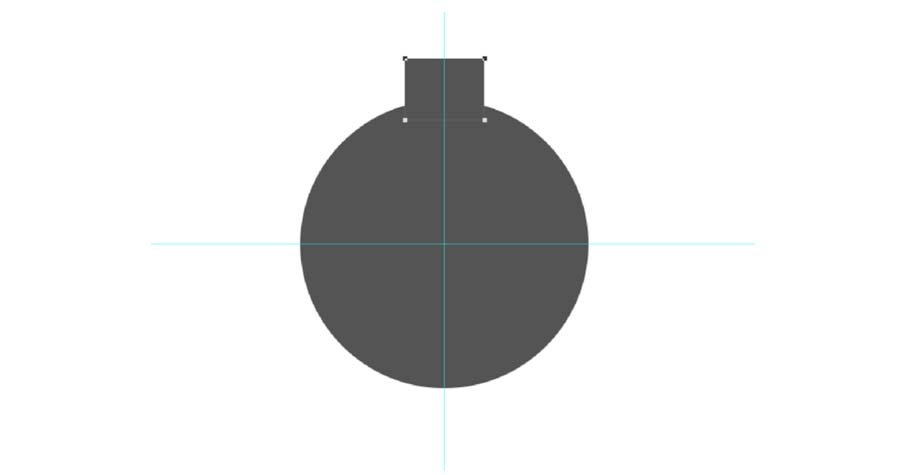
3.画一个较小的矩形,画之前按住shift,开始画之后可以松手,这样就可以和之前画好的圆在一个图层内,放在圆形的顶部,与圆形相交,并且参考线在矩形中间,如下图;

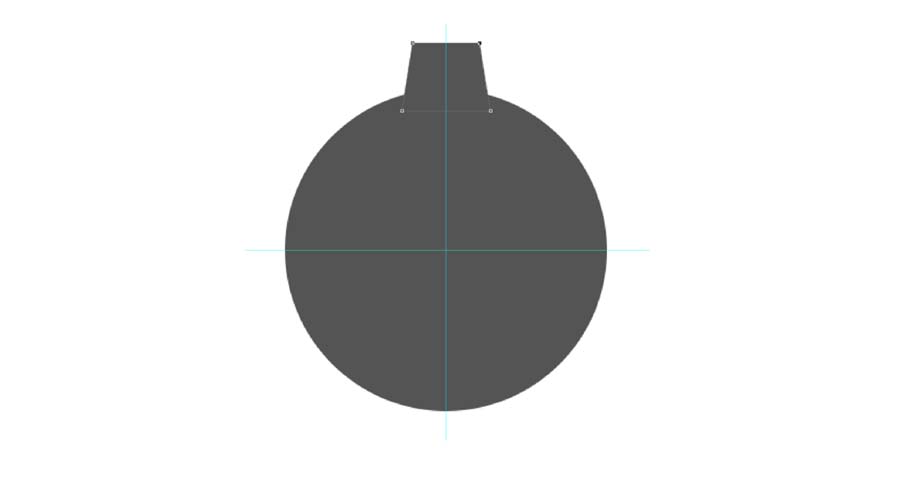
4.用小白工具水平移动矩形左上角和右上角的锚点,左右移动的距离要相等,使其成为一个梯形,如下图;

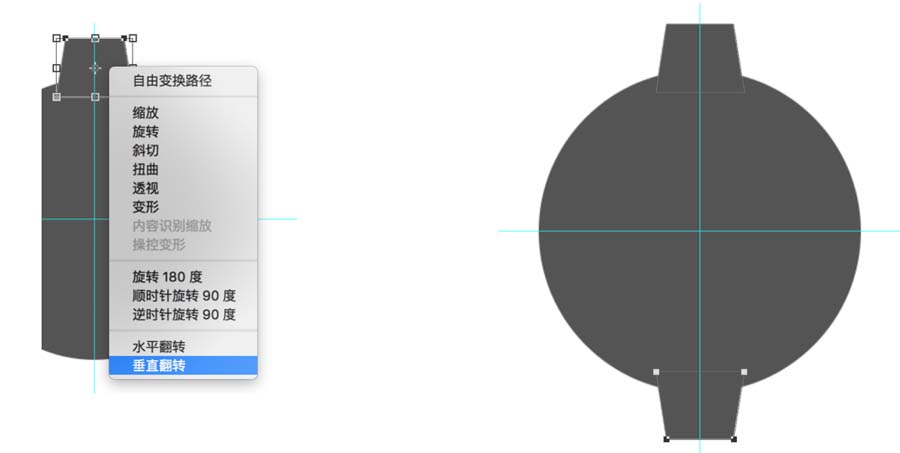
5.切换到小黑工具,ctrl+c,ctrl+v复制粘贴,然后ctrl+t自由变换,鼠标右击,选择垂直翻转,之后按enter键确定,把变换好的梯形放在之前的梯形对称的位置,如下图;

6.使用小黑工具选中画好的两个梯形,ctrl+c,ctrl+v复制粘贴,然后ctrl+t自由变换,按住shift旋转,每次旋转15度,旋转45度即可,之后按enter键确定,如下图;

7.按住ctrl+shift+alt+t,执行等距离复制变换,复制两次,如下图;

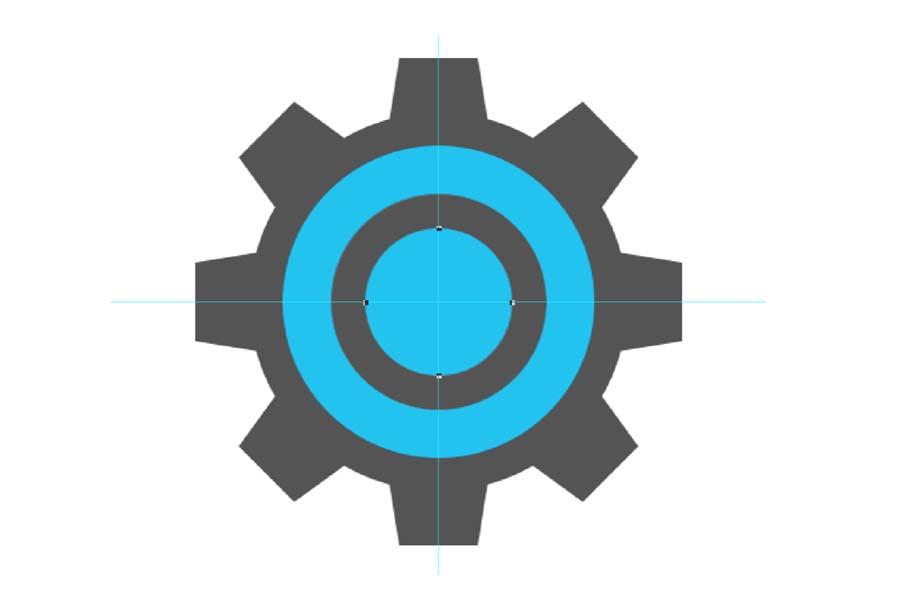
8.选中最初画好的圆形,ctrl+c,ctrl+v复制粘贴,然后ctrl+t自由变换,按住shift+alt往里缩小,就可以得到一个同心圆,只选中这个刚得到的同心圆,在工具栏中的布尔运算内,把他的属性改为“减去顶层形状”,如下图;

9.ctrl+c,ctrl+v复制粘贴这个圆,然后按住ctrl+shift+j把它从这个图层拿出来放到新的图层内,在工具栏中的布尔运算内,把他的属性从“减去顶层形状”改为“合并形状”,接着随意填充一个颜色,如下图;

10.重复第八步和第九步的操作,再次得到一个跟外面大圆是同心圆的圆环,(注意:这个圆环也是跟最初的圆环不在一个图层哦~)如下图;

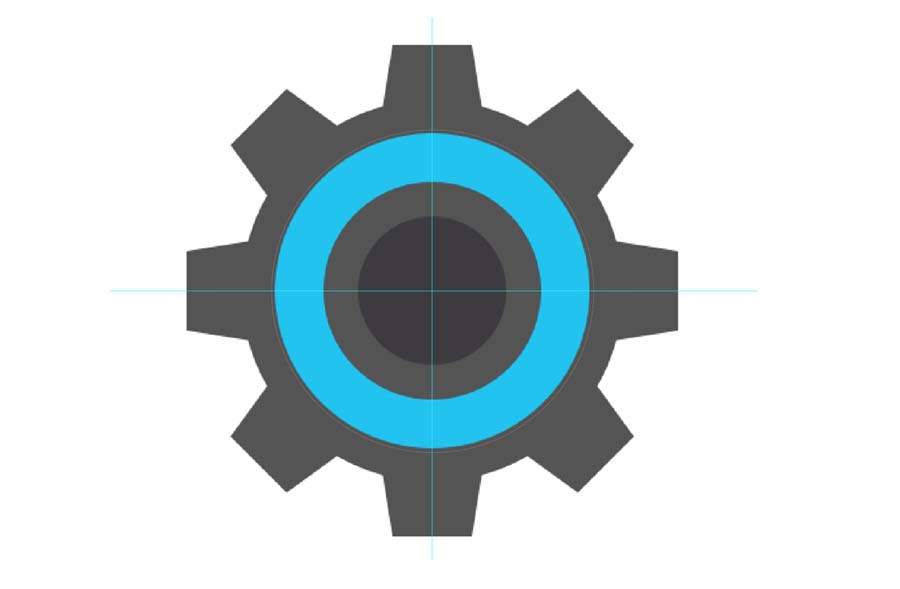
11.同第九步的操作一样,复制中心被剪掉的小圆,更改属性,并把它从这个图层拿出来放到新的图层,接着随意填充一个颜色,如下图;

设置图标的外形到这一步就做好啦,为了让它有一点拟物的效果,我们来给它加上图层样式。
二、加图层样式
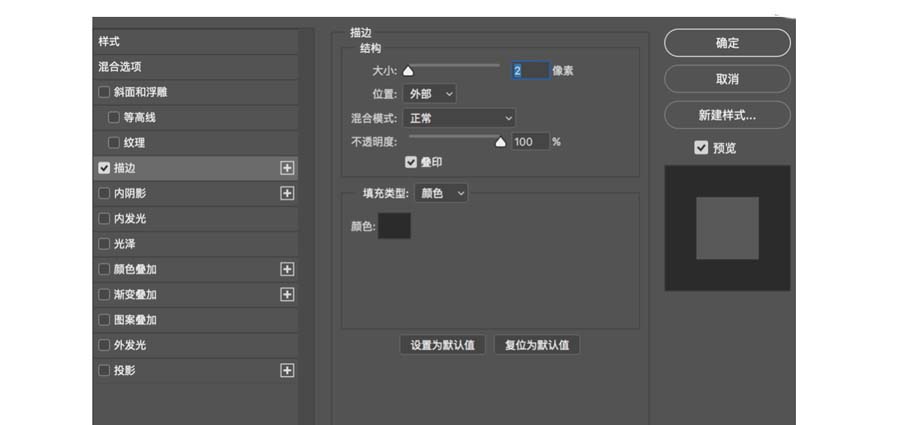
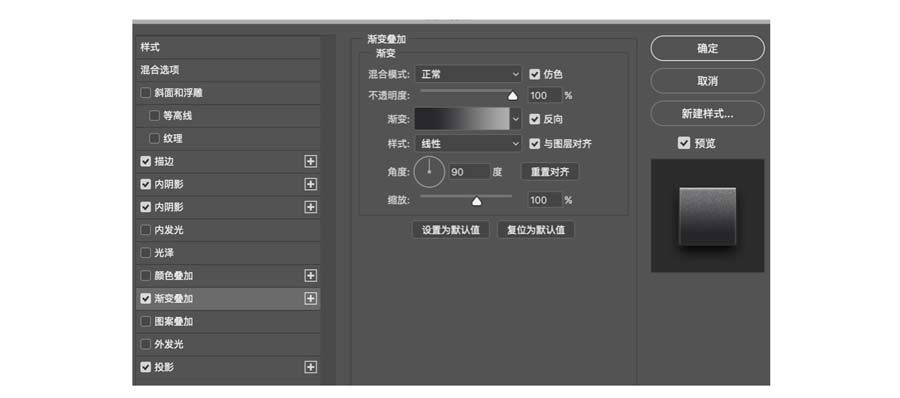
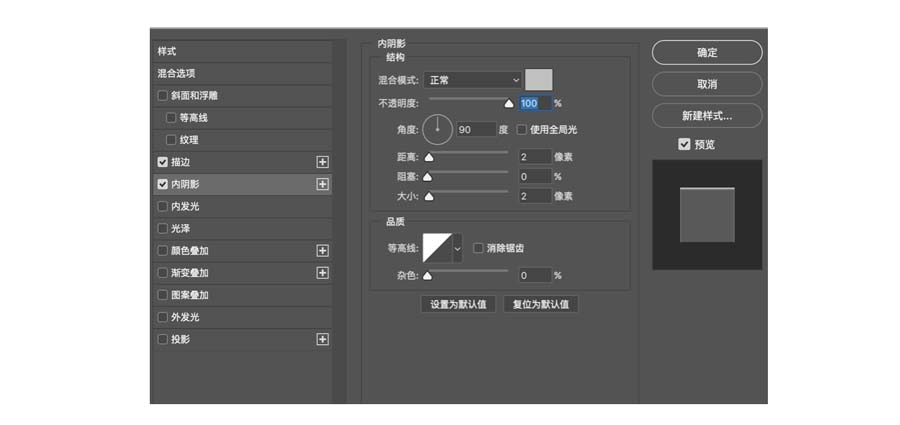
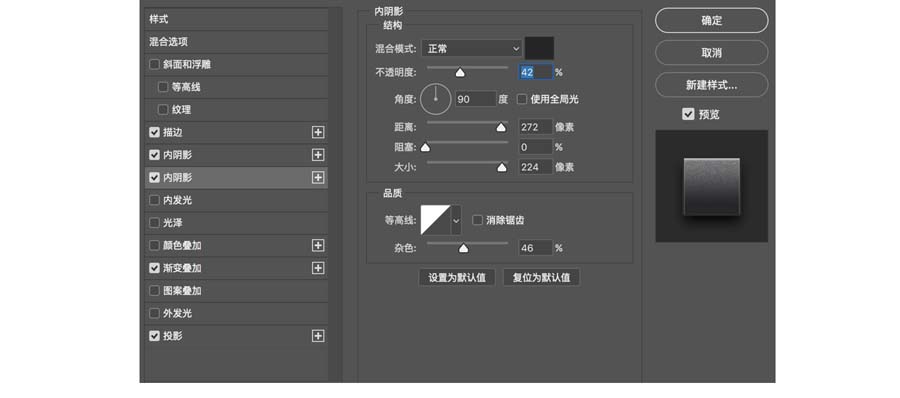
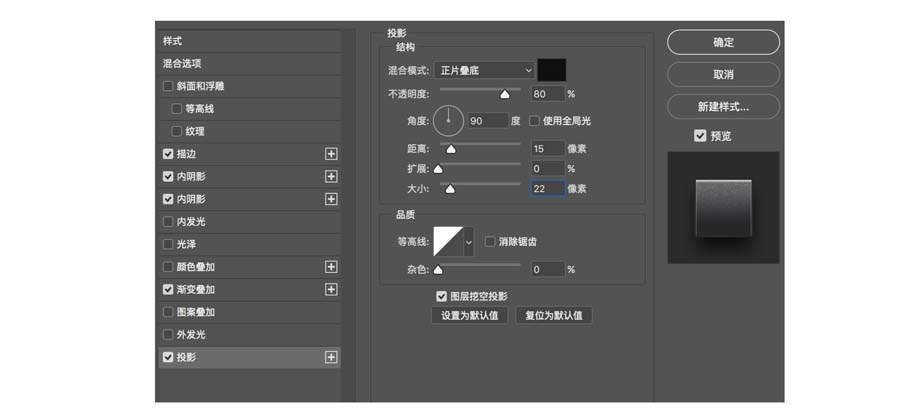
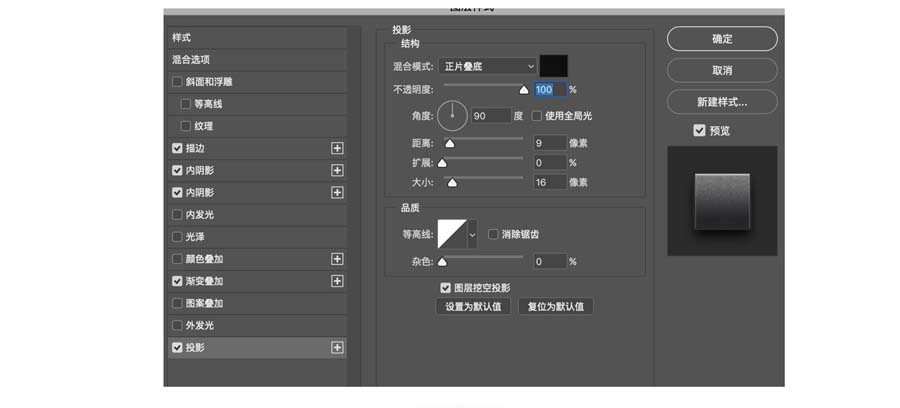
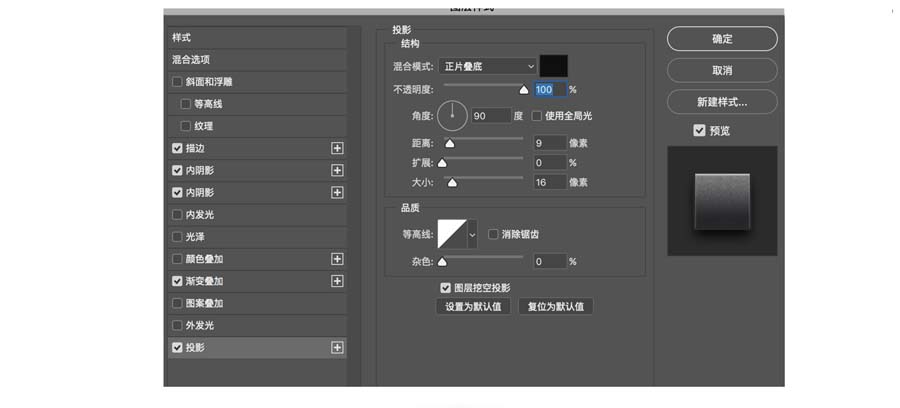
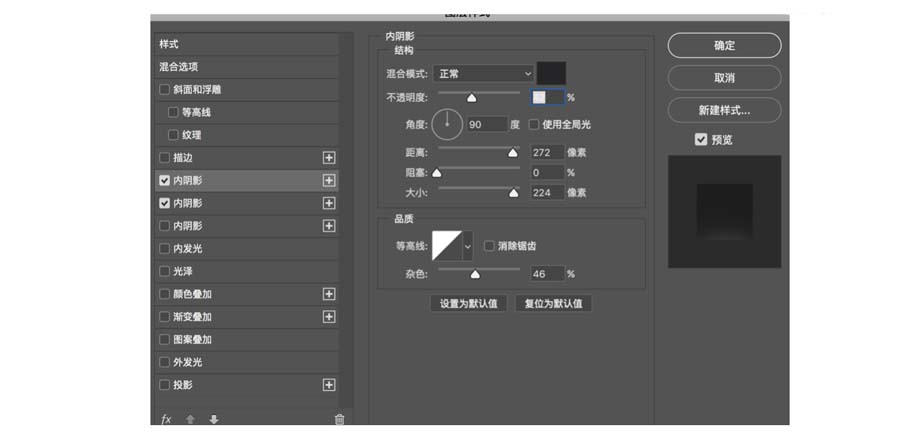
1.选择齿轮这个图层,双击打开图层样式面板,分别为它加上渐变叠加,杂色,内阴影,描边和投影。有同学会问,杂色在哪里加呢?杂色其实就藏在内阴影这个样式里面哦~大家可以看下图的具体数值;

为了等会加上背景的效果,描边的颜色大家可以选一个比较重的,接近黑色的颜色。

渐变叠加的颜色像素妹用的是从#afafaf#到#171717#,总的来说就是下面暗,上面亮。

内阴影的颜色要亮一点,要比刚才渐变叠加最浅的颜色更亮一些,像素妹用的是#c0c0c0#。

这个就是加杂色的参数,距离和大小都给到最大,然后杂色的百分比越大,杂色就越多,大家给一个适当的数值即可,像素妹用到的颜色是#252427#

像素妹用到的投影颜色是#0f0f0f#
图层样式加好后的效果如下图;

2.按住alt键,拖动图层后面“fx”的字样到小圆环的图层松手,这样就把刚才加好的图层样式原样复制到了小圆环的图层,然后把投影稍微改小一点就可以啦,如下图;


改好后的效果~复制图层样式是不是很方便呢,就不用再一个个重新加啦
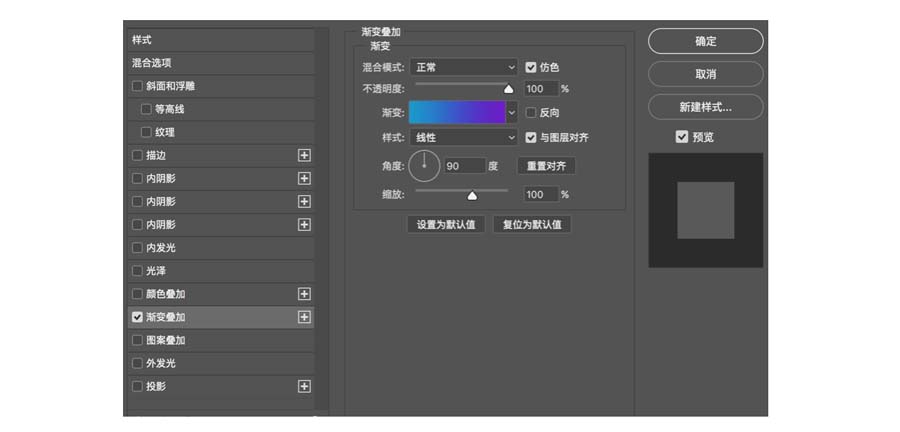
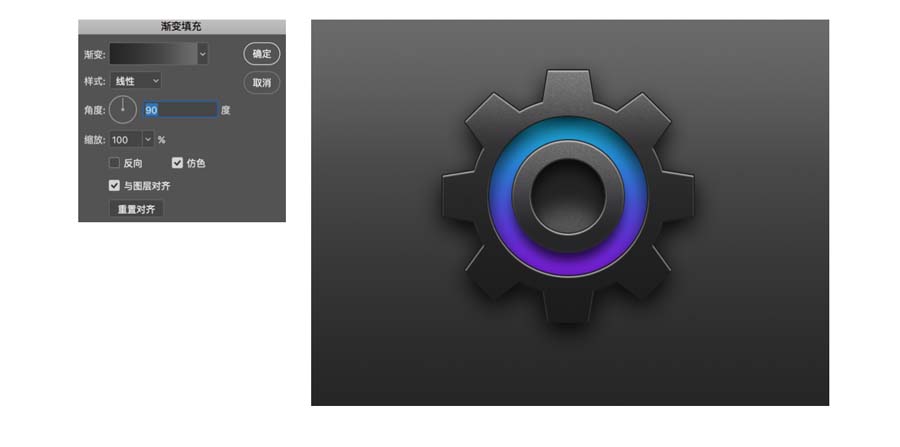
3.为了让效果更炫一些,像素妹给齿轮和小圆环中间的这个大圆加上一个渐变叠加,大家也可以根据自己的喜好选择颜色或者不加,如下图;

像素妹用到的渐变色值是从#8701ef#到#01c3ef#

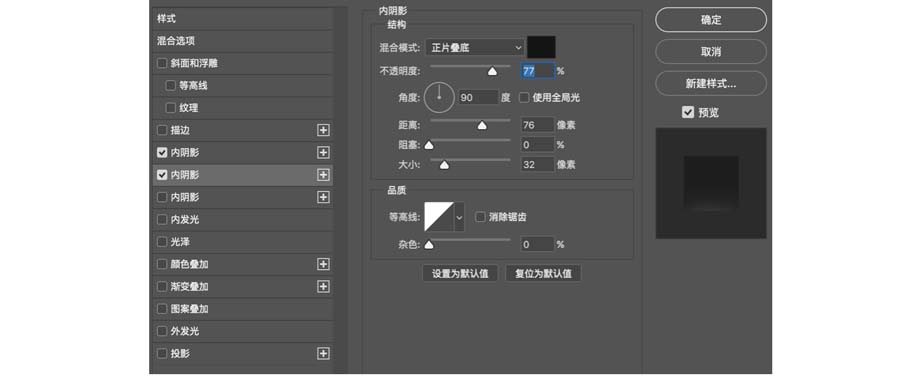
4.选中中心的小圆,分别为它加上内阴影和杂色,参数如下图;


杂色同样可以复制刚才加好的

这样设置图标就做好啦,是不是觉得效果还少点什么?
三、制作背景,烘托氛围
1.用矩形工具画一个比画布大小更大一点的矩形,放在设置图标的最下面,背景图层的上面,填充一个渐变,下面颜色稍重,上面颜色较浅,像素妹用到的色号是从#252525#到#6c6c6c#,大家也可以自行选择,效果如下图;

2.给这个背景加上一个杂色,可以直接复制刚才加好的,效果如下图;

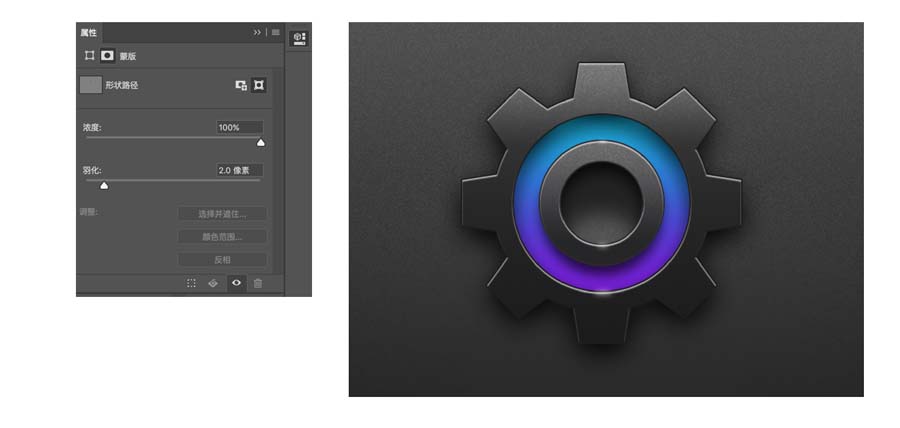
3.用椭圆工具画几个小椭圆,加一点羽化,放在小圆环高光的位置,如下图;

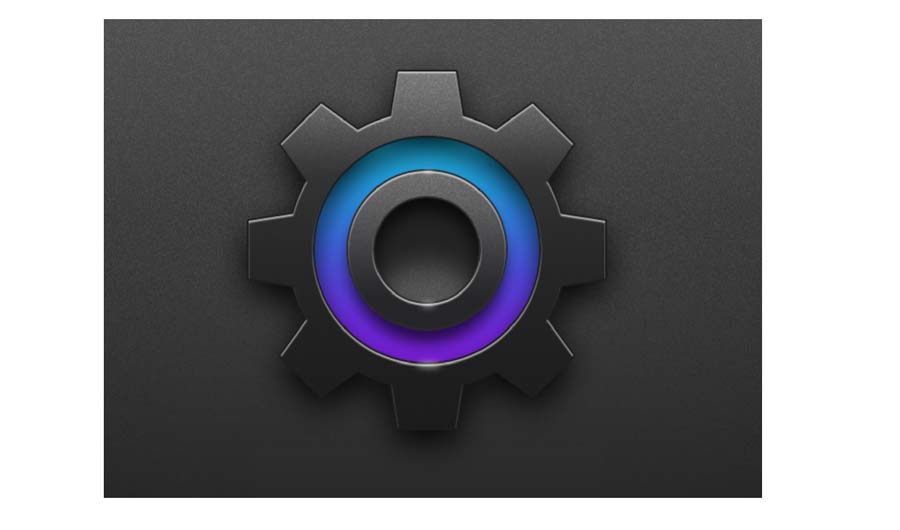
这样就完成啦。大家是不是也发现,最后的背景和氛围的烘托其实很重要,背景和高光加上之后,整个图标的完成度和精致程度都变得更加完善了,所以大家在自己练习的时候也要注意背景这些小细节,也许是简简单单的几步,出来的效果就很不一样。
最终效果图:

以上就是ps设计齿轮设置图标的教程,希望大家喜欢,请继续关注软件云。
加载全部内容