Photoshop结合AI绘制立体风格的UI控件开关效果
yao66298 人气:0
本教程主要使用Photoshop结合AI绘制立体质感的UI开关效果图,前半部分主要在AI里面把主要的形状绘制出来,然后到PS里面调整质感,喜欢的朋友一起来学习吧。
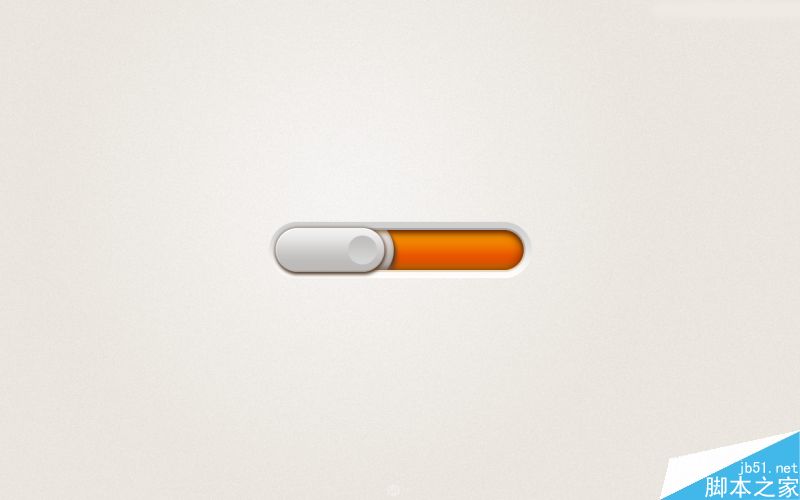
先看看效果图

在AI建1200px*800px画板

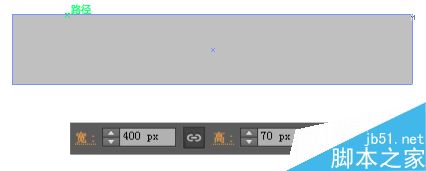
绘制一个400px*70px矩形

边角设置35px ,好像只有cc版本可以直接设置圆角

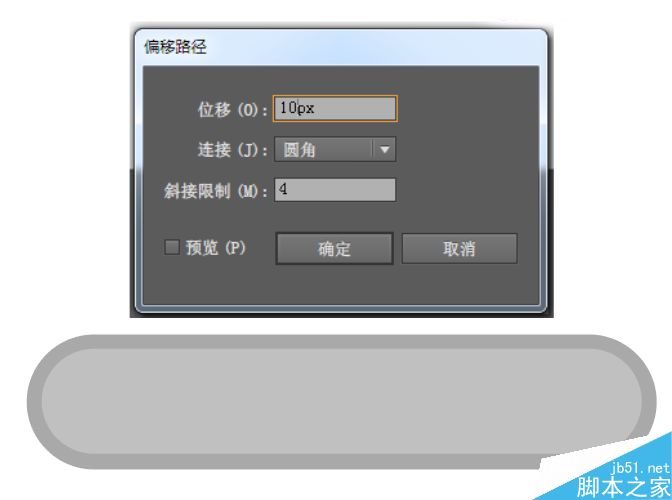
偏移一个矩形出来,在向里偏移3px的矩形(向里设置负数)

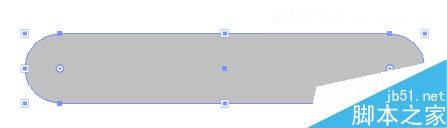
最后绘制出这样的图形

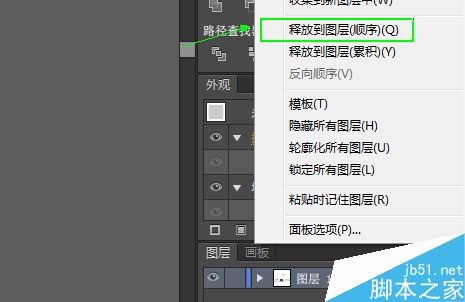
然后释放图层导出psd格式(不释放会都在一个图层)

背景拉个渐变e7e3dc到f7f5f3

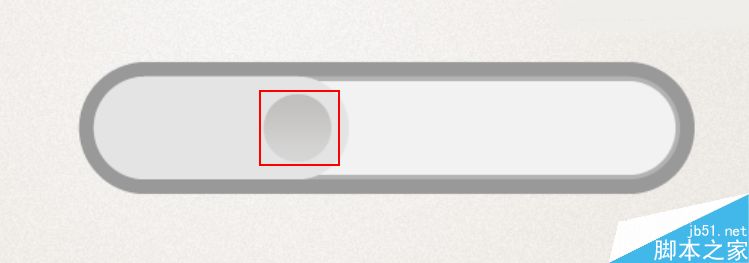
小圆拉个c2c0be到d6d6d6

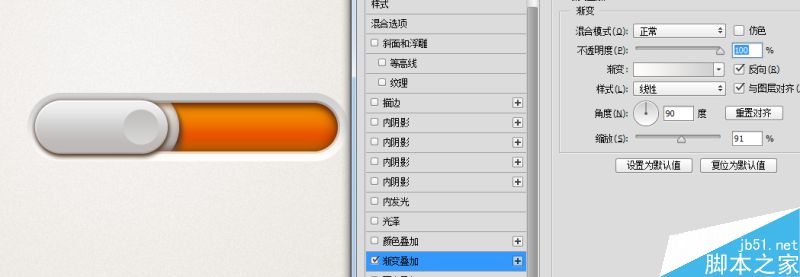
按钮做描边渐变叠加投影的处理


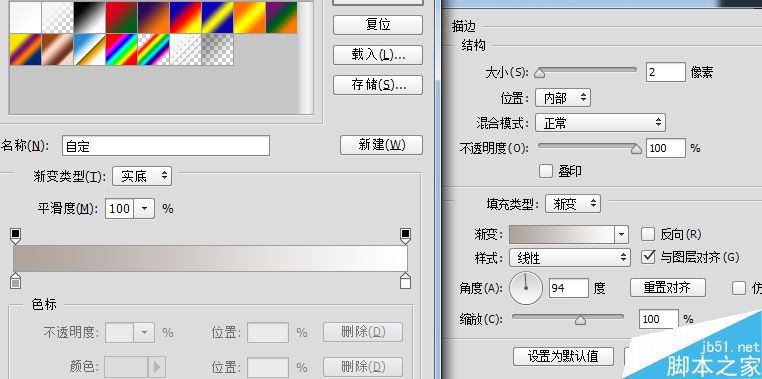
描边

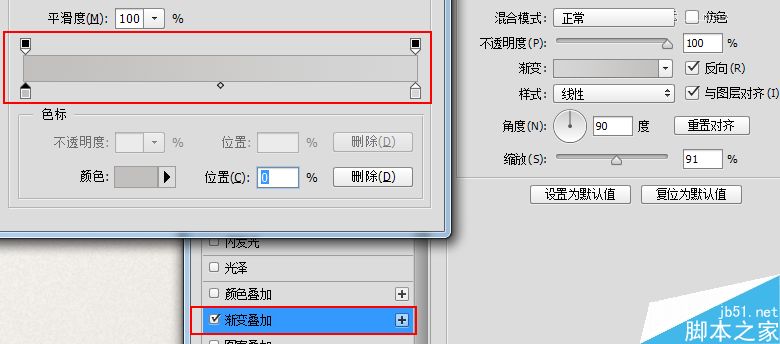
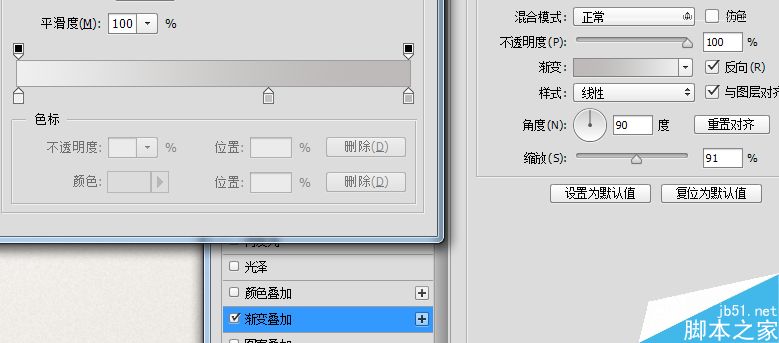
渐变叠加

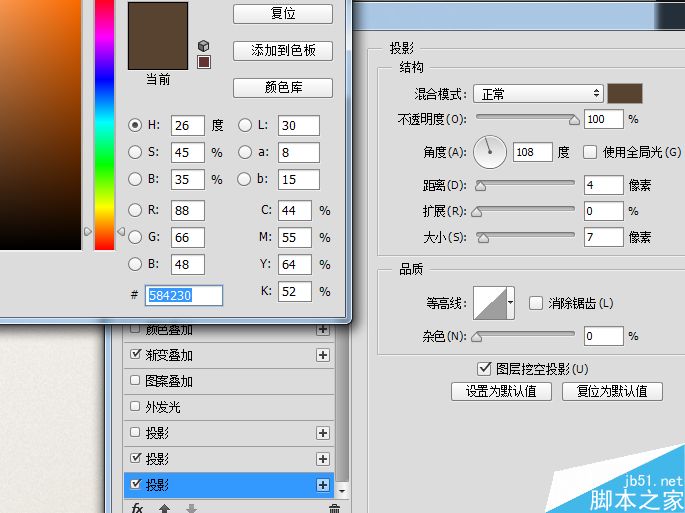
投影
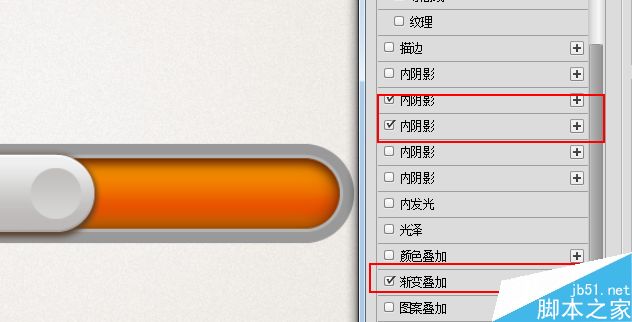
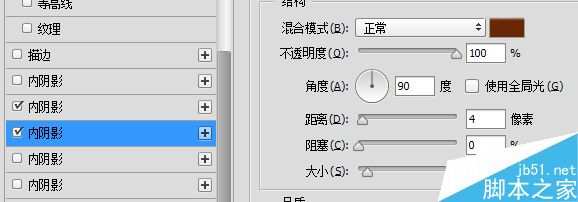
里面的样式


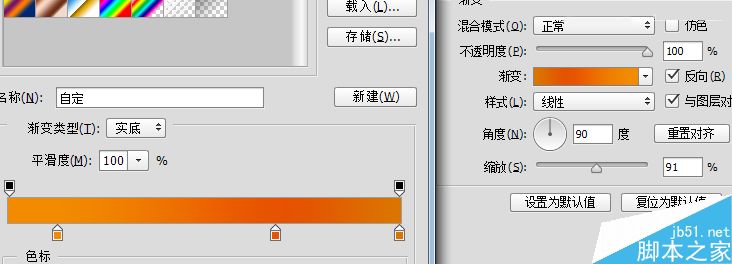
渐变叠加f28b00,e75300,db7500

内发光
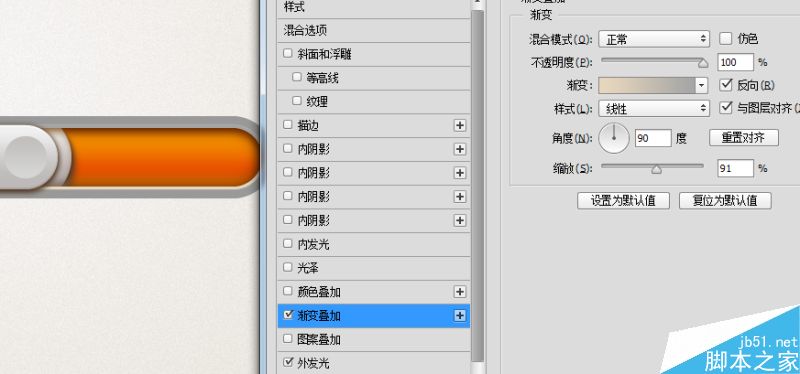
里面的一圈a4a4a4到e8d7be

最外层的渐变d0d0d0到ffffff

方法都差不多 细节要处理好
最好完成图

教程结束,以上就是Photoshop结合AI绘制立体风格的UI控件开关效果方法,教程真的很不错,值得大家学习,推荐到软件云,一起来学习吧!
加载全部内容