Photoshop绘制一个逼真透明的立体玻璃球效果图
小亮亮m 人气:0今天为大家介绍Photoshop绘制一个逼真透明的立体玻璃球效果图方法,教程绘制出来的玻璃球非常漂亮,而且方法很简单,推荐到软件云,喜欢的朋友快快来学习吧!
其实做起来就是比较简单的做法,按照原图一步步添加色块、变形和调整透明度,高端合成都是需要这些基础的绘制,好设计师不怕麻烦,一步步做虽然很简单,但是需要耐心坚持。我敢说你多绘制一些东西,基础就会很扎实,做什么都心里有底,然后模仿什么都没问题,
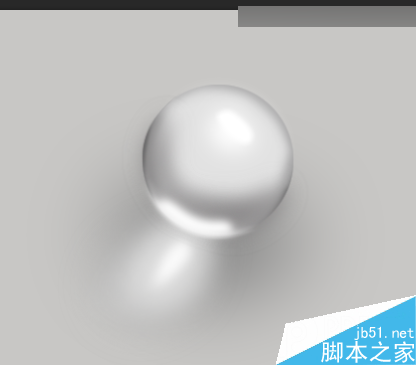
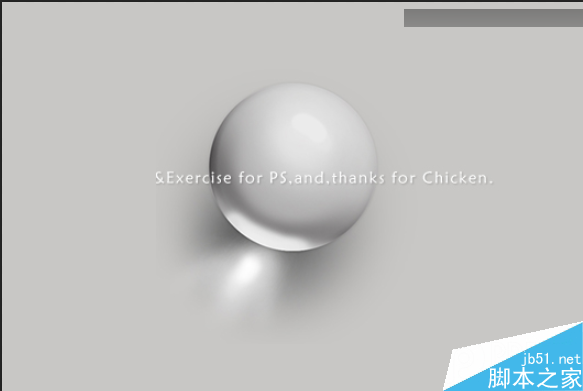
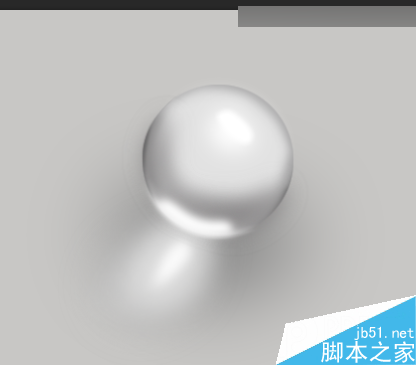
先看看效果图

我们用到的基本工具
1:钢笔
2:图形选区工具
3:蒙版
4:画笔
就这几个最基本的东西我们就可以完成很复杂的东西了,但是这些都是基础,也是组成所有作品的元素。可以不夸张的说,你把这几个东西玩的牛逼了,学什么都是坨坨的,下面那我们开始吧

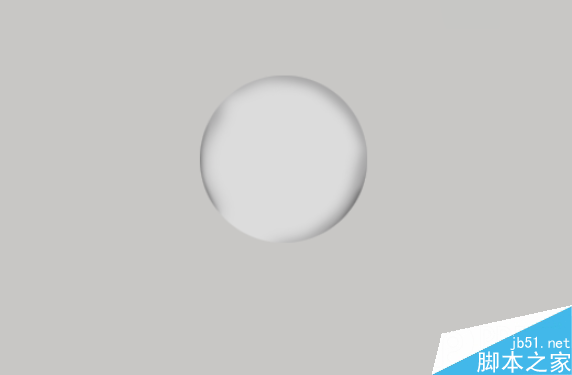
我在网上随便找一个球,我们仔细观察发现其实这个球很漂亮。下面我们先画个轮廓

相信这个很简单

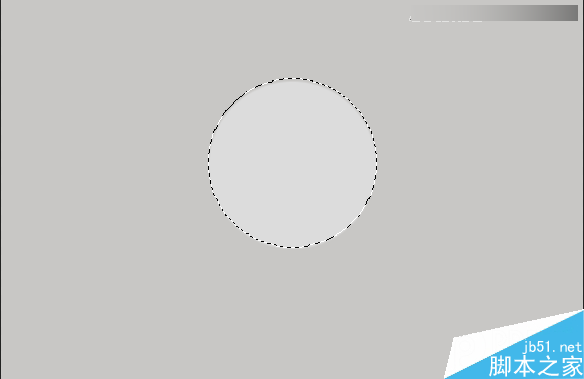
还是截图一下吧,就按照原来的球,画个轮廓

做的详细点,然后填色。

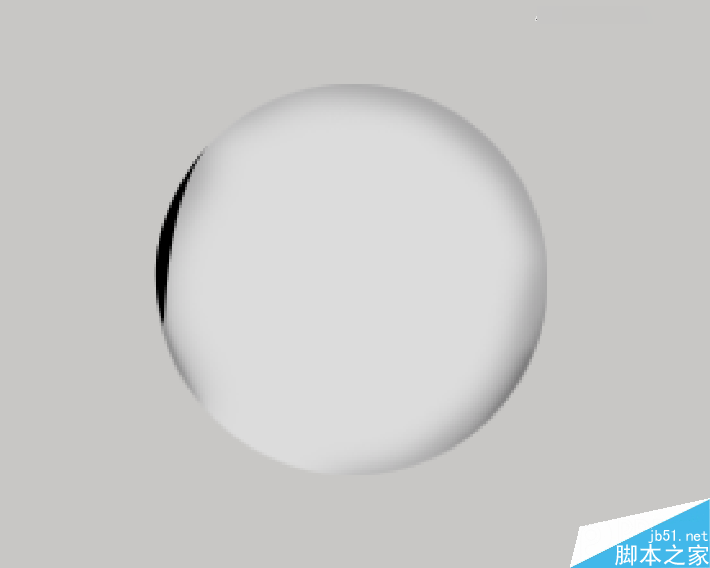
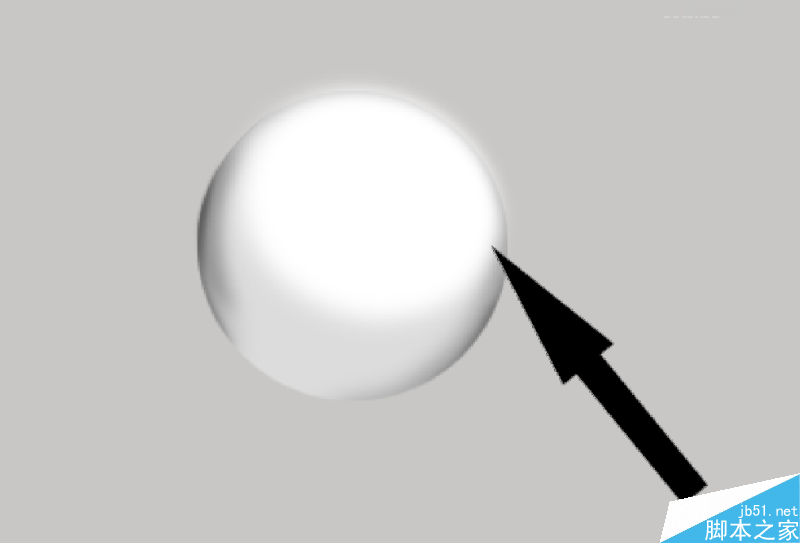
有选区的情况下,我们用画笔调整颜色深一点(记住是有选区的情况下),在圆的图层上在新建一个图层,画笔的硬度调整为0,沿着边缘画一下阴影

这边阴影很深,我们继续加强,按照原来的办法画

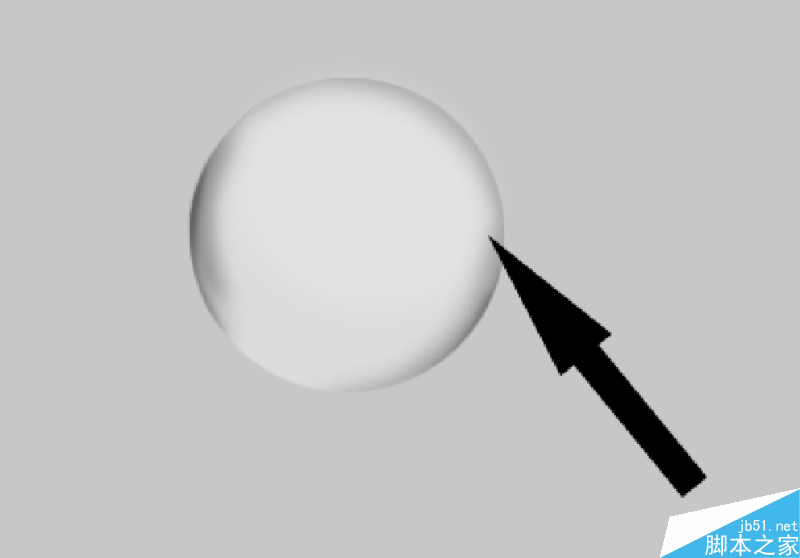
画完以后

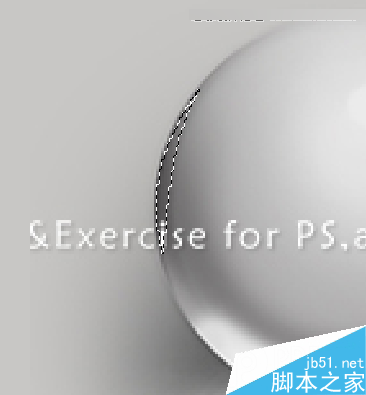
钢笔勾出大的阴影

如图我们按住ctrl+回车变成选区

然后填充黑色


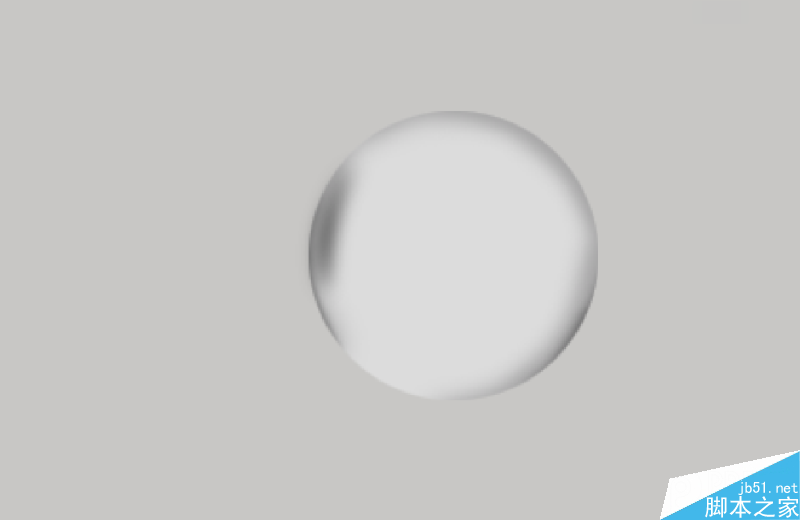
高斯模糊一下

移动位置

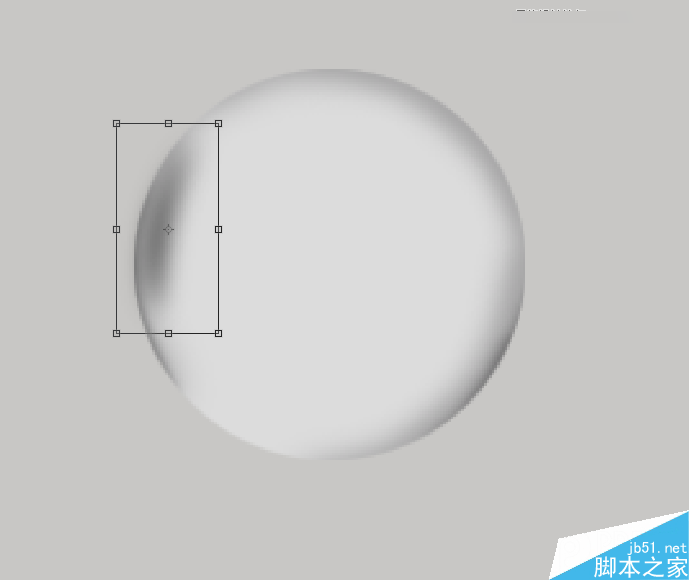
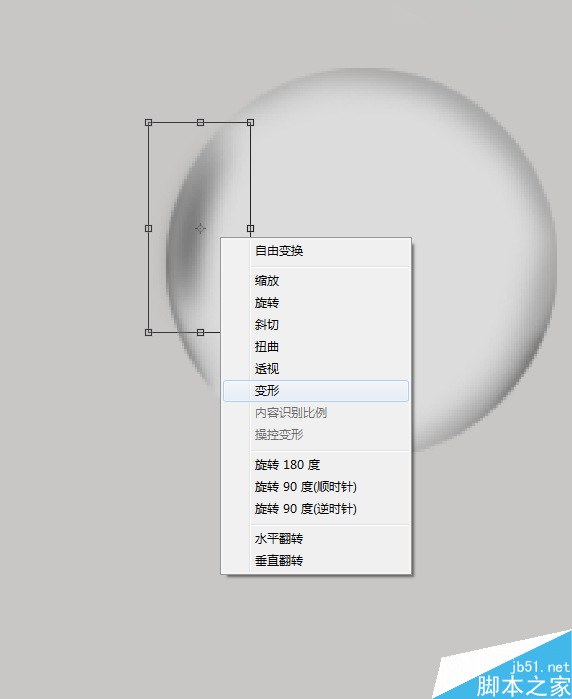
适当变换形状,快捷键Ctrl+T

选择变形


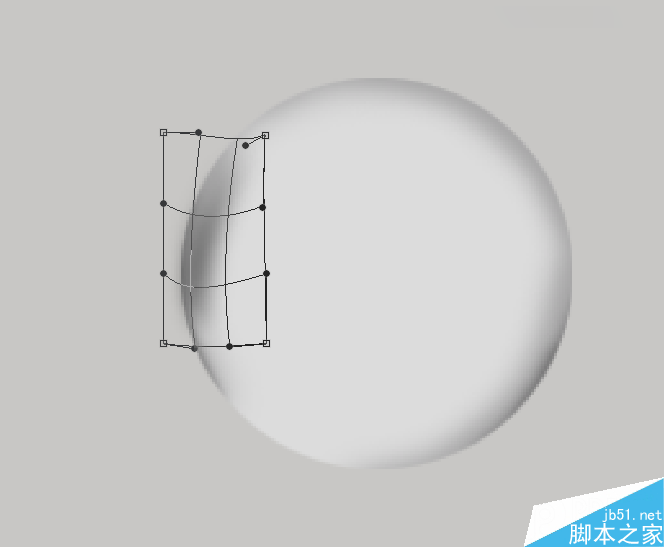
然后按回车键

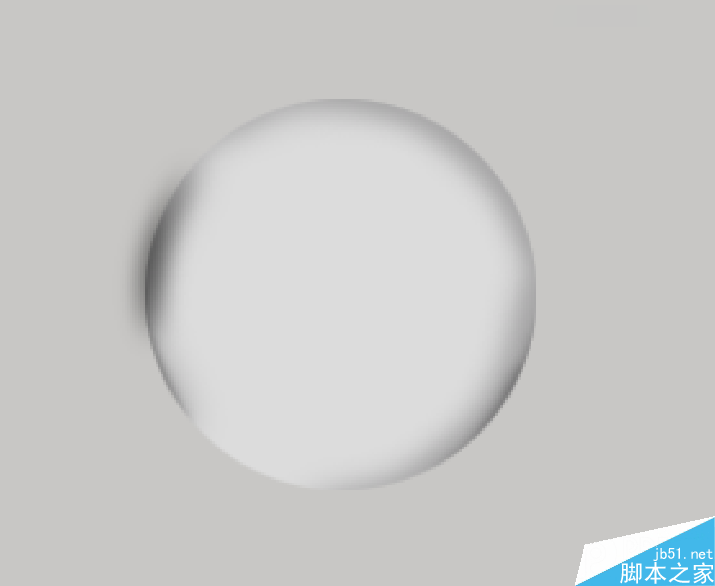
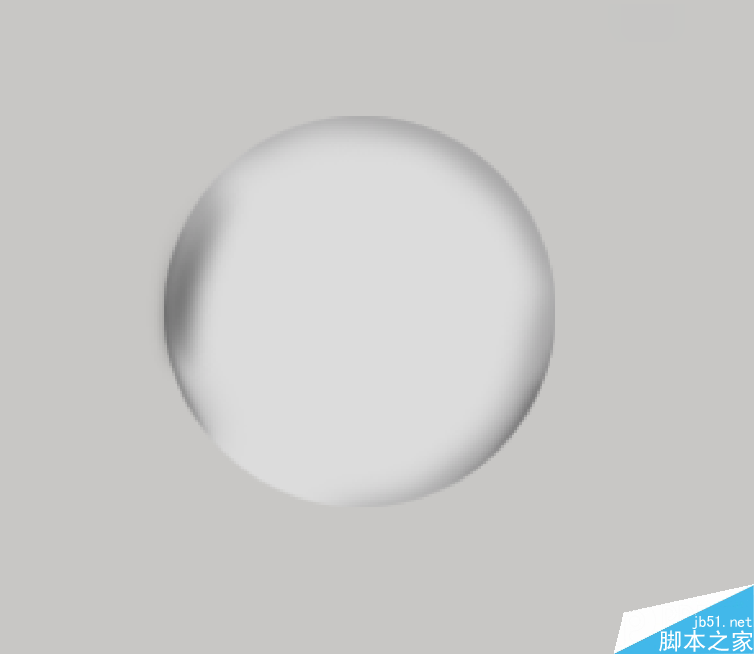
这样色块做好了,同样的办法添加一个更加暗的色块

我们都是按照原图去操作

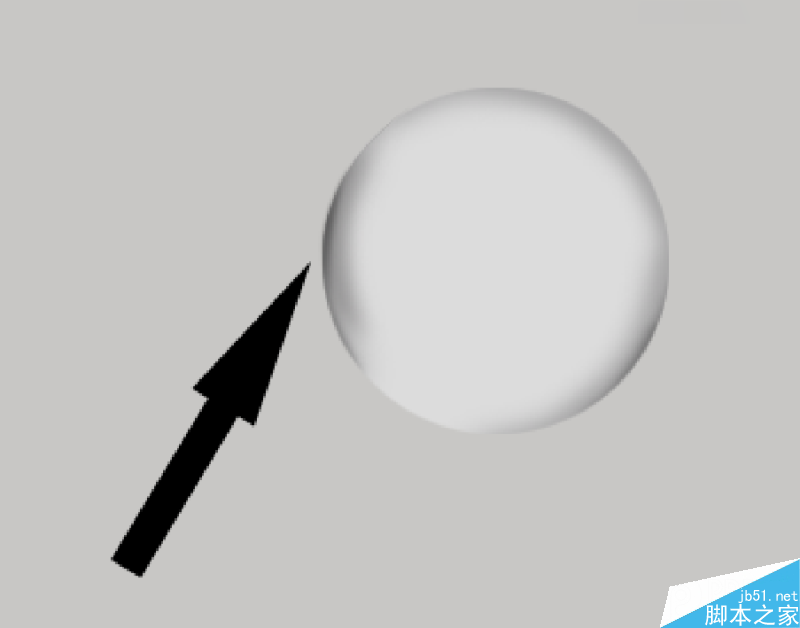
画个高光,高斯模糊,调低透明度

钢笔抠出过渡区域,素描好像叫明暗线吧

填充黑色,高斯模糊,透明度调整(不合适再变形)。步骤就是这样的

效果是这样,基本操作都差不多,色块组成,然后画高光

依然是钢笔抠图填白色,高斯模糊,变形,效果好变形可以免去

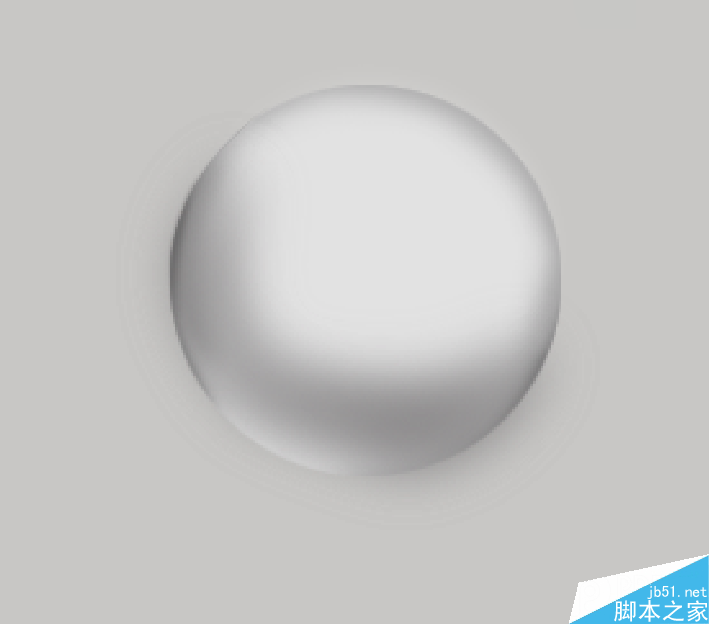
顶部的高光,最初始圆的图层下面我们开始做阴影,先做个高光在圆图层的下面

然后做阴影

做法是一样的,就是高斯模糊力度很大罢了,继续画

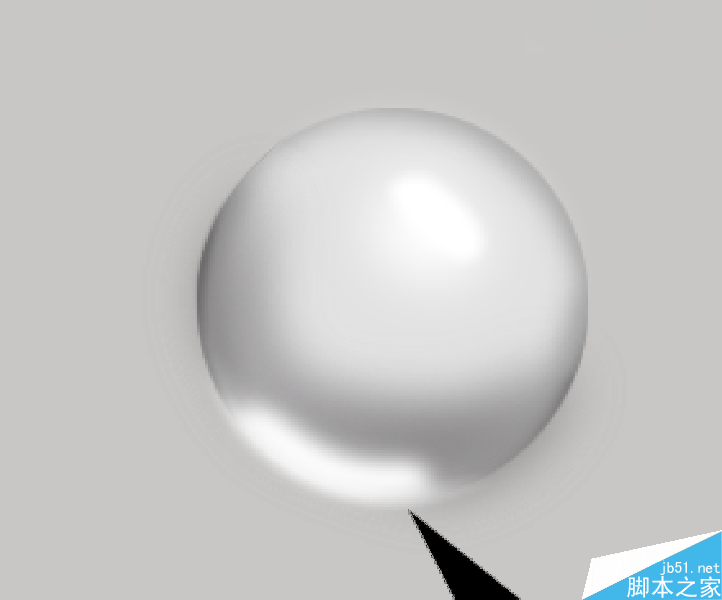
画这个高光


后面在加点阴影

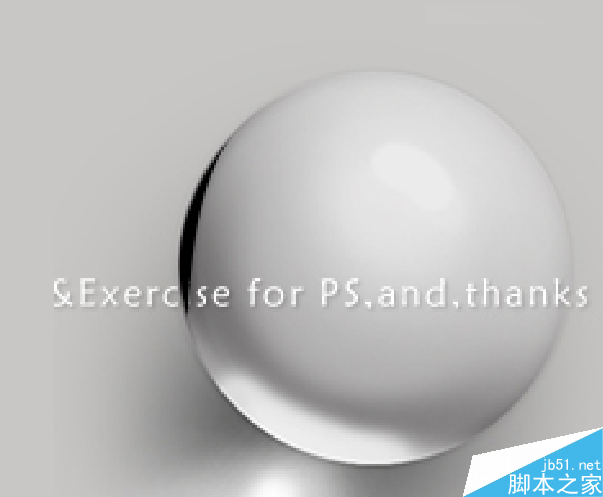
这样基本是做好了

调整到百分百比例,效果还是不错的

教程结束,以上就是Photoshop绘制一个逼真透明的立体玻璃球效果图方法,希望大家喜欢!
加载全部内容