Photoshop创建简单的苹果IOS7系统中的倒数计时器图片
软件云 人气:0在这个PS教程当中,我们来教大家如何用PS软件来制作一张类似于苹果IOS7系统中的倒数计时器图片,具体的方法比较简单,做出来的效果还是比较漂亮的,当然了,下图的背景是可以根据自己的喜好来改变。

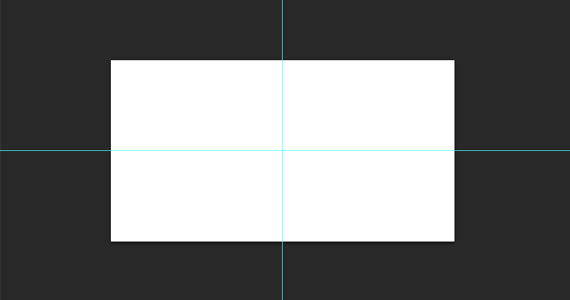
一、打开photoshop软件创建一730px * 410px的文档,在中心部分添加水平和垂直的辅助线:

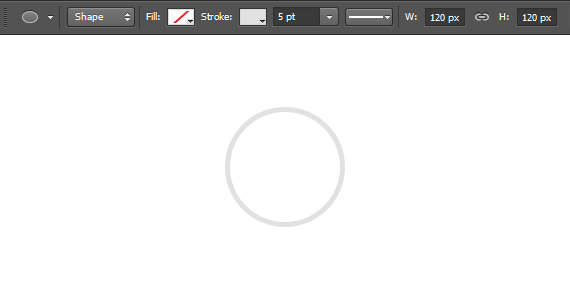
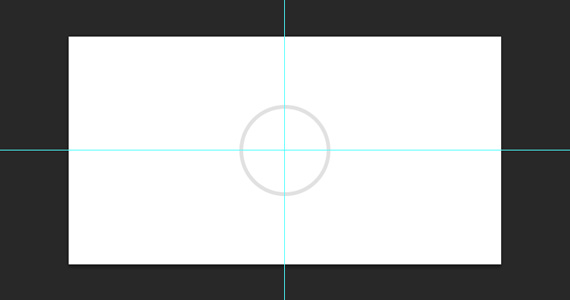
二、使用椭圆工具Ellipse Tool (U)绘制一120px * 120px的原型,不填充颜色,描边为5px的#e1e1e1,放在画布的中央:


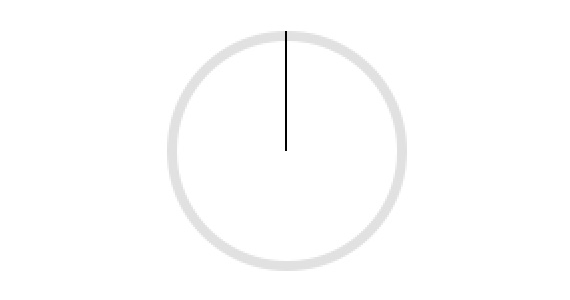
三、将画布放大到1200%左右,然后使用直线工具Line Tool (U)从圆圈的顶部到中心点绘制一条1px的直线:

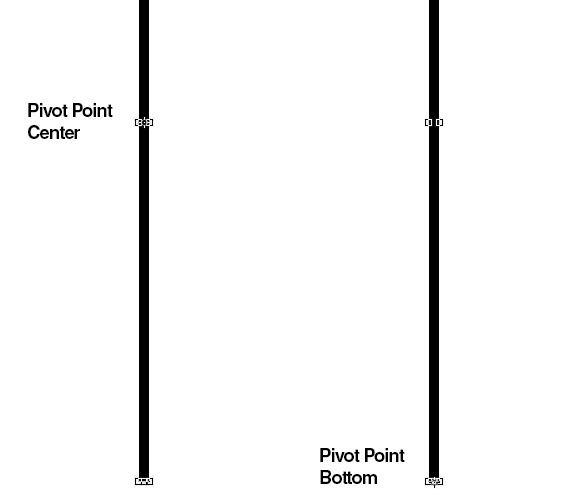
四、Ctrl + Alt + T出现自由变换该直线外框,看到直线中心点木有?按住shift+Alt,鼠标拖动中心点移到直线的最下方(记住拖到下方的中心时先不要着急按回车键哦):

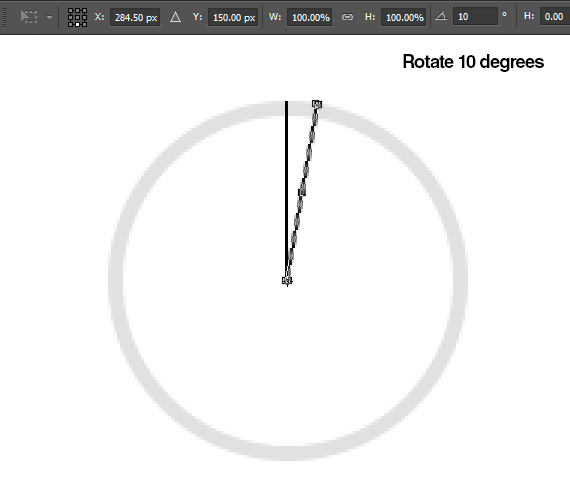
五、嗯,现在把旋转角度值改为10°,然后按enter键两次:

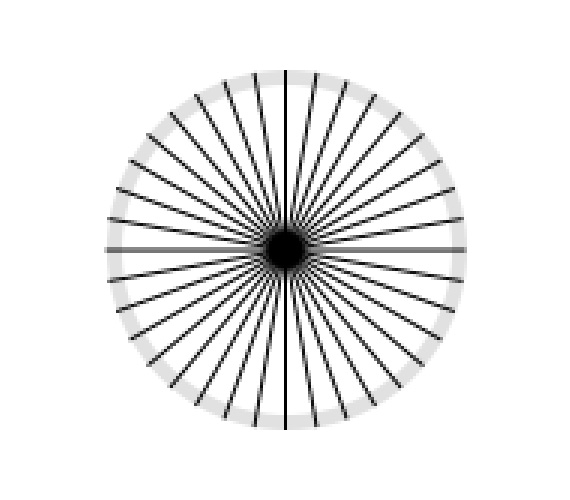
六、现在按下Shift + Ctrl + Alt + T复制该直线,直到得到一个完整的螺旋线形状:

改变填充颜色为白色:

七、复制一层最原始的的圆圈,放在所有图层的上方,我们要在这个圆圈上做渐变处理:

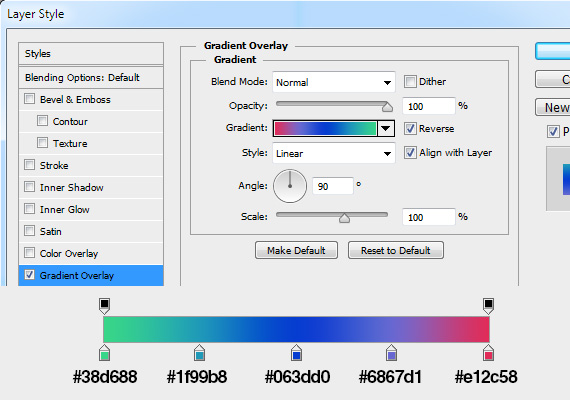
八、为该圆圈添加如下渐变叠加样式:

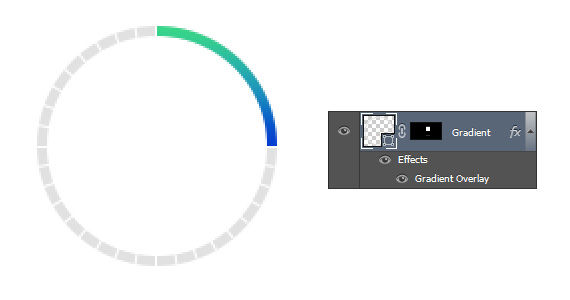
九、蒙版处理掉四分之一不显示的区域:

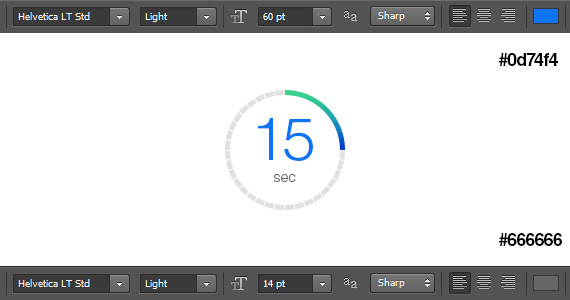
十、使用文字工具Text Tool (T)添加日期、时、分、秒,注意数字和标签以及渐变颜色的一一对应:

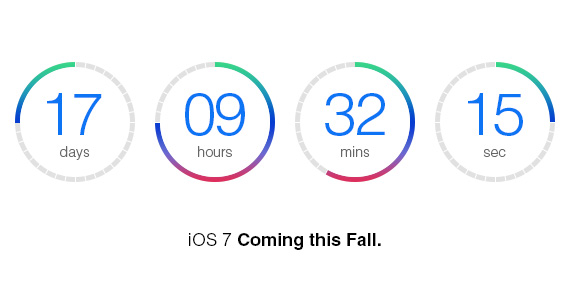
十一、为刚才所创建的所有图层编组,然后复制出另外3个编组,4个编组之间的水平间距是20px,分别调整相应的内容,使之形成完整的ios7倒数计时器:

然后我又不甘于白色的背景了。Ios7不是有很多壁纸么?我把一张图片设置15%的模糊度作为该计时器的背景了,看看最终效果吧:

教程结束,以上就是PS创建简单的苹果IOS7系统中的倒数计时器图片过程,希望大家喜欢!
加载全部内容