Photoshop制作出清爽的ipad页面的网页制作教程
软件云 人气:0
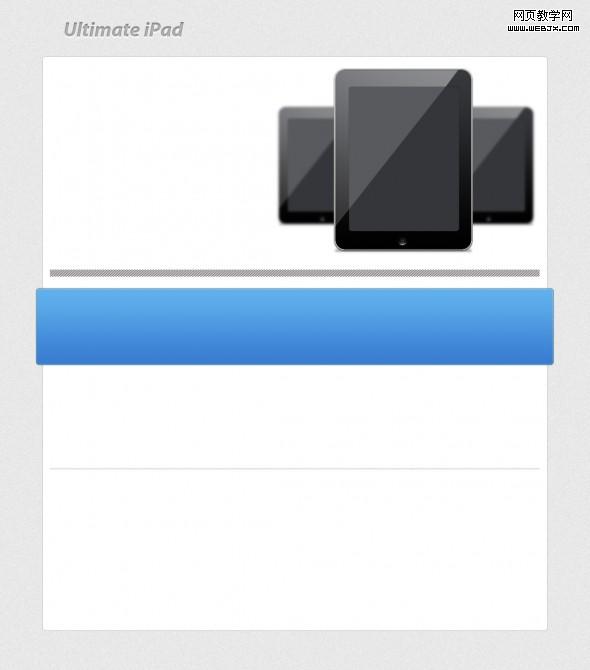
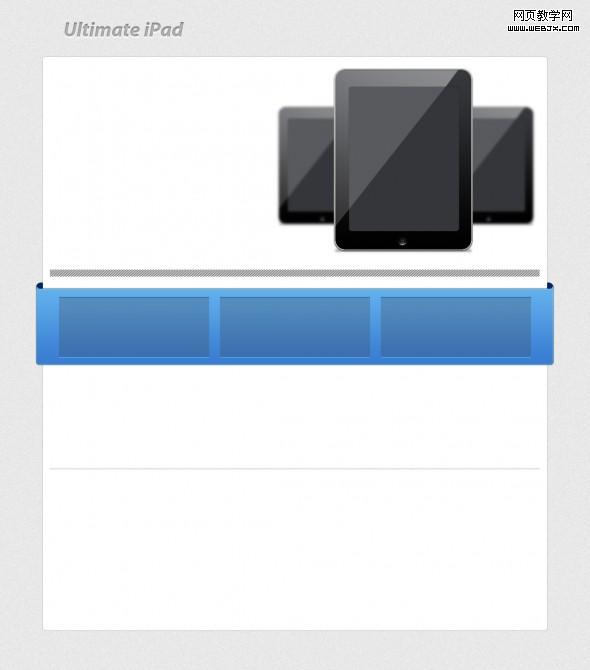
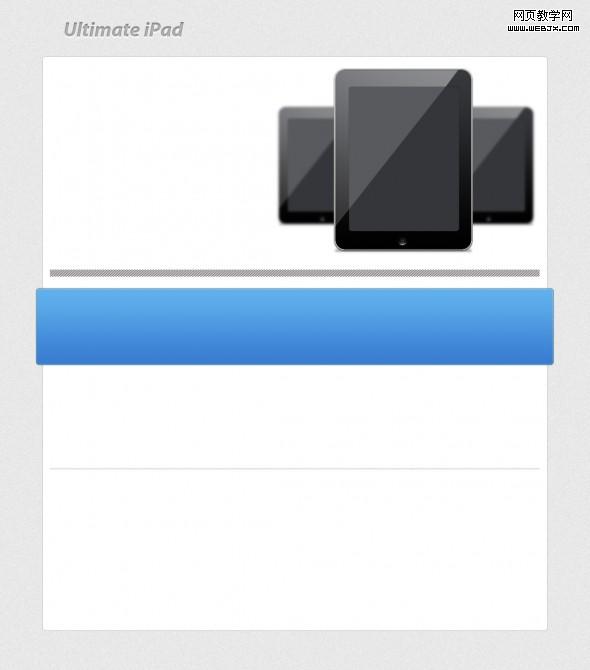
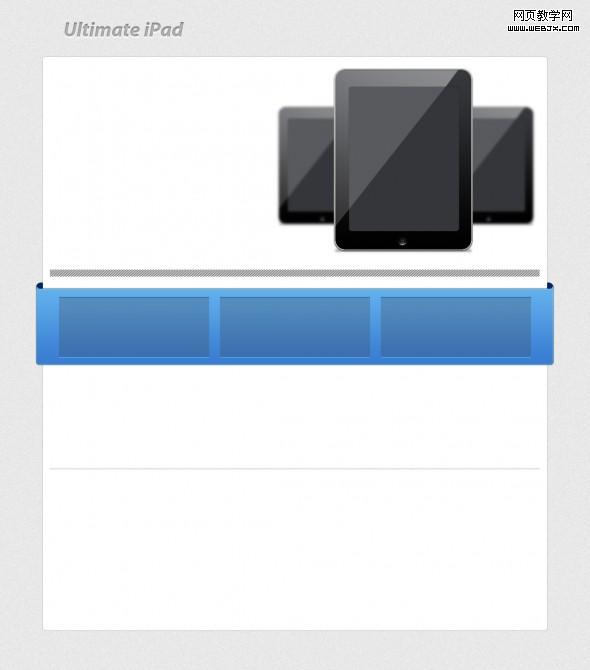
效果图:

1.创建新文件:1100 x 1250像素。 背景颜色:#e8e8e8。

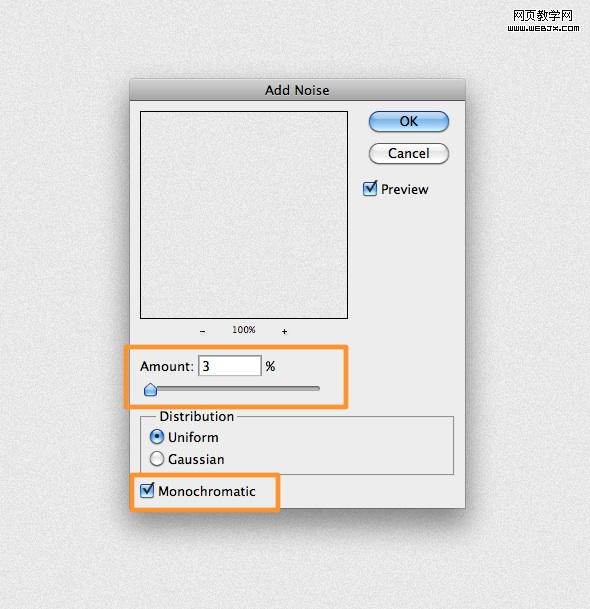
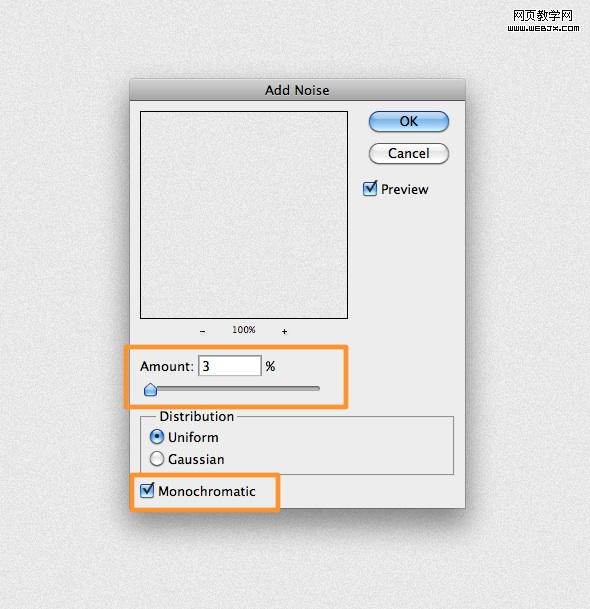
2.复制背景图层(CTRL + J),然后滤镜>杂色>添加杂色,设置如下。

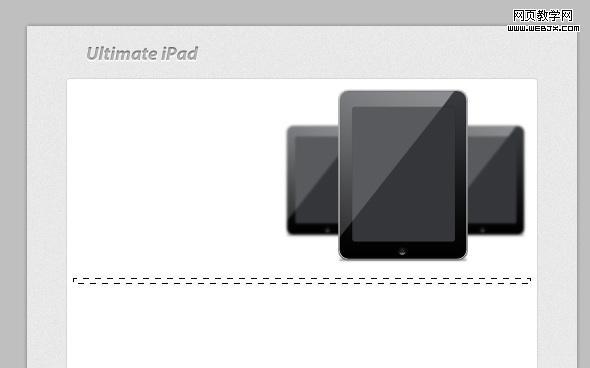
3.创建一个圆角矩形、白色的形状在中间的空间布局.

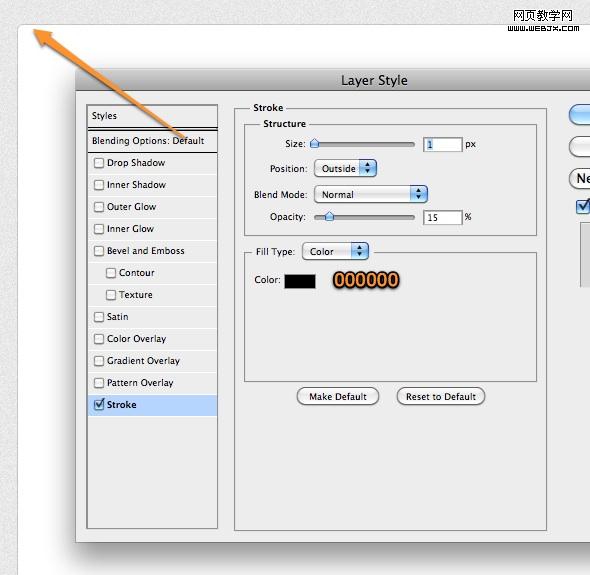
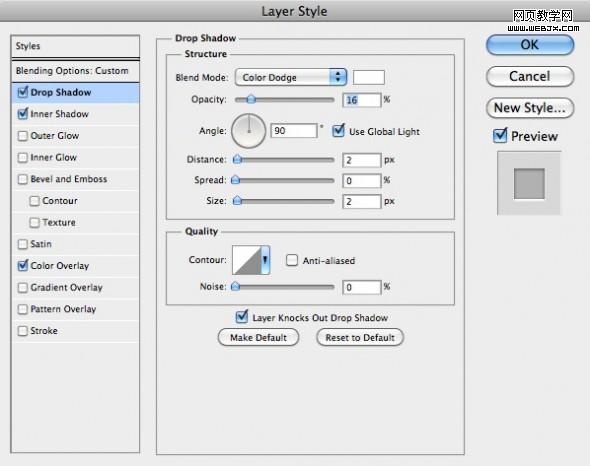
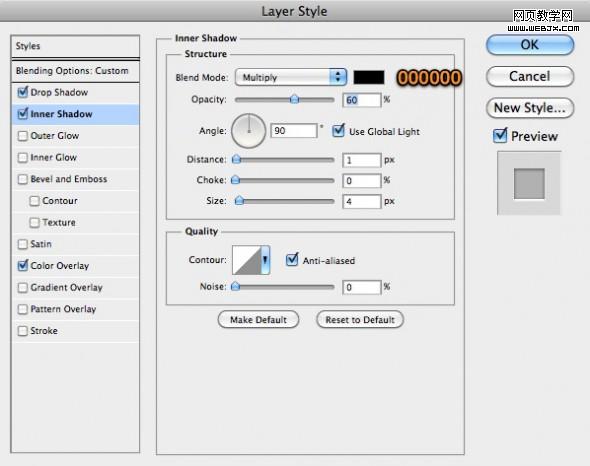
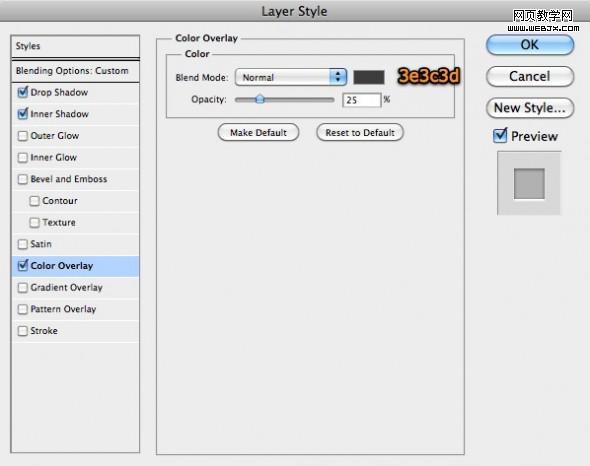
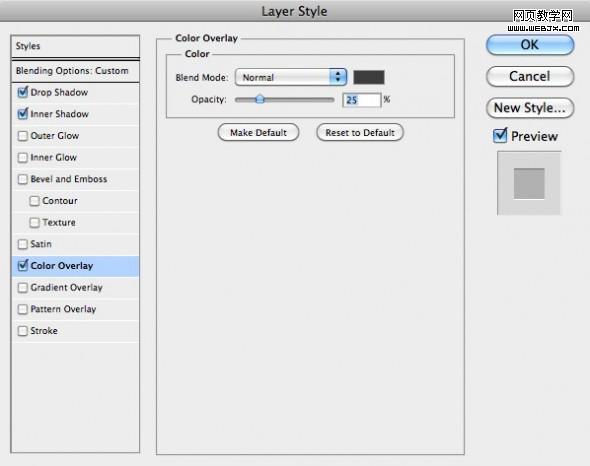
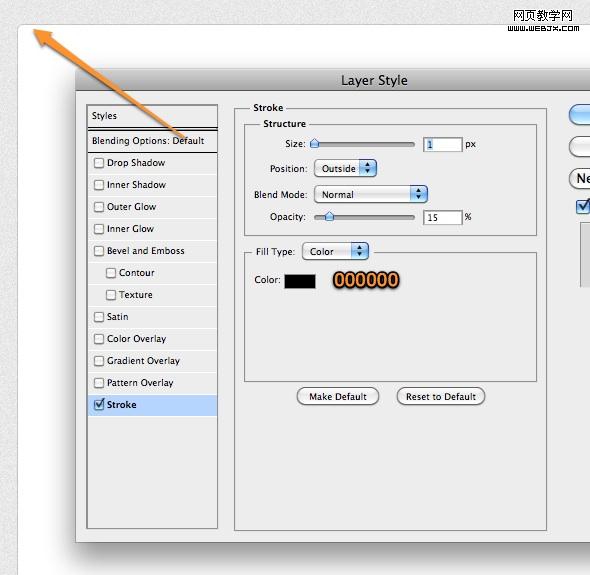
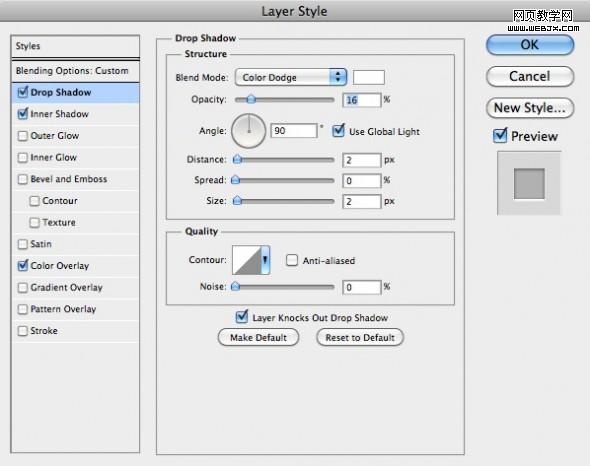
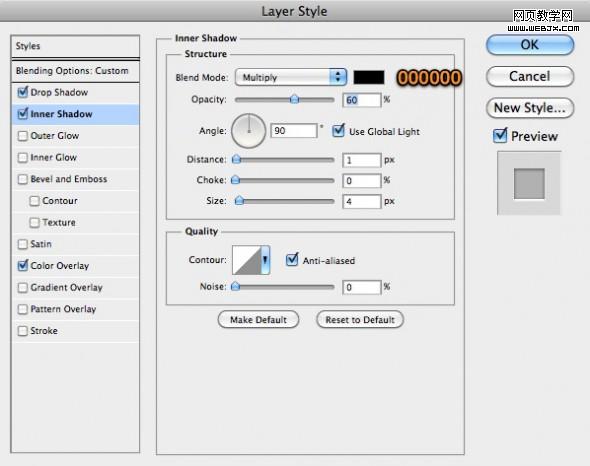
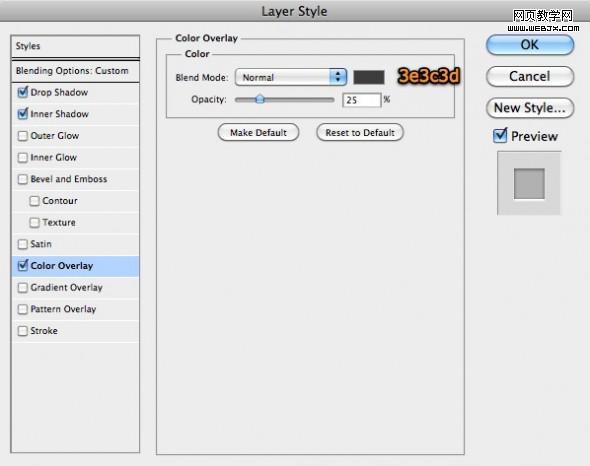
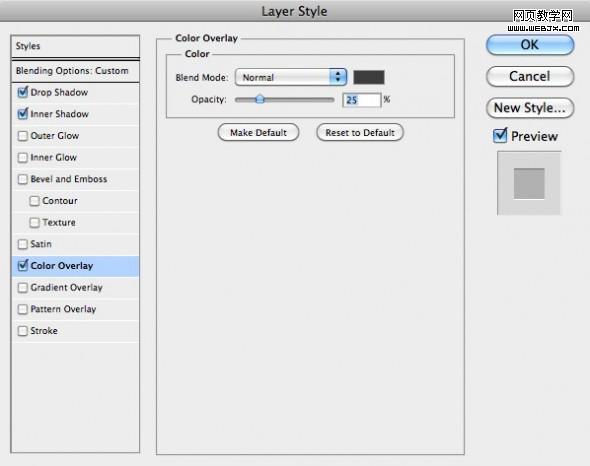
4.简单的图层样式:

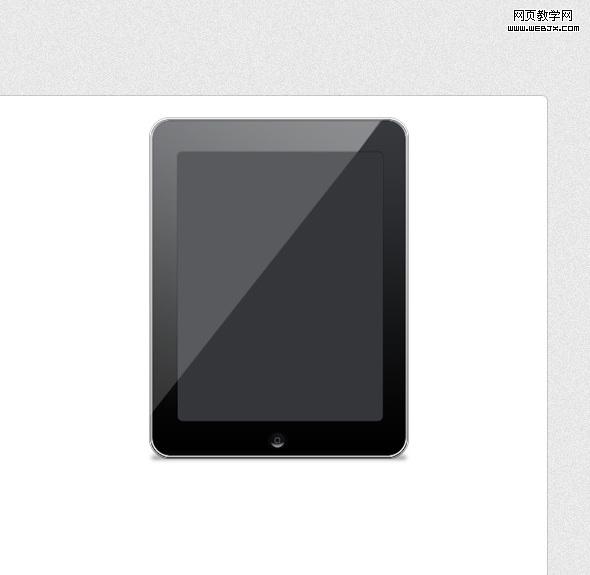
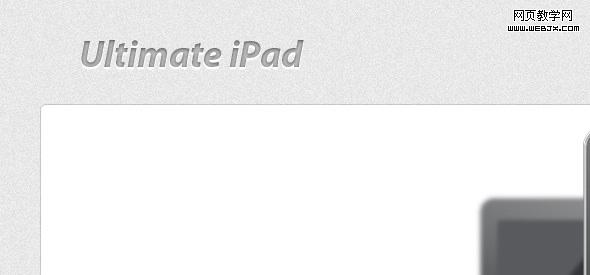
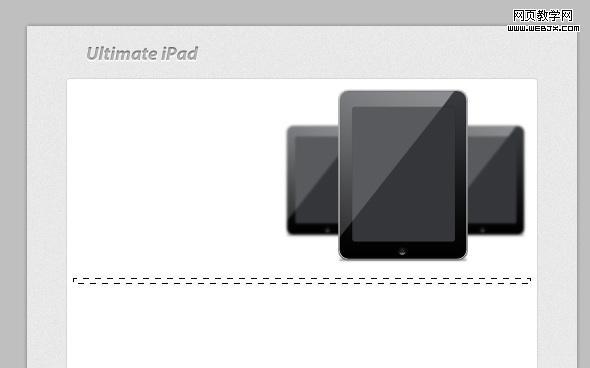
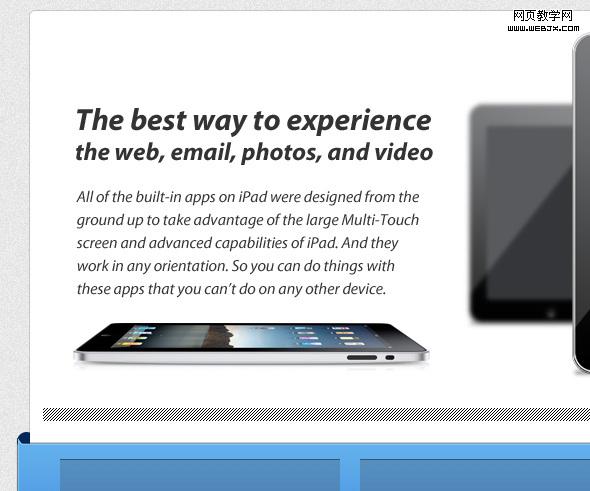
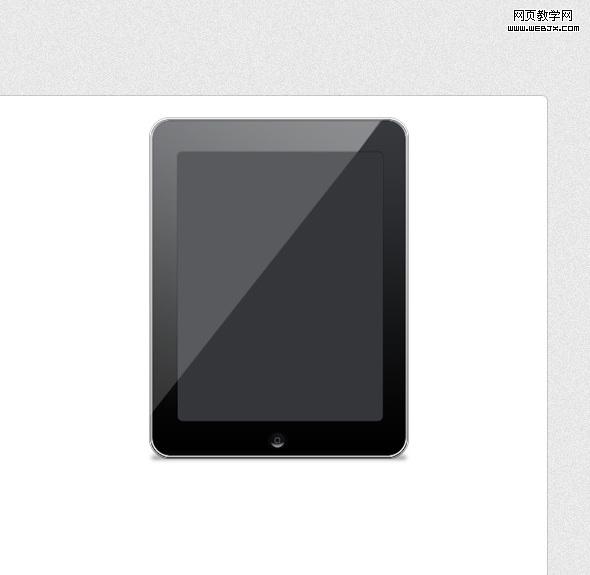
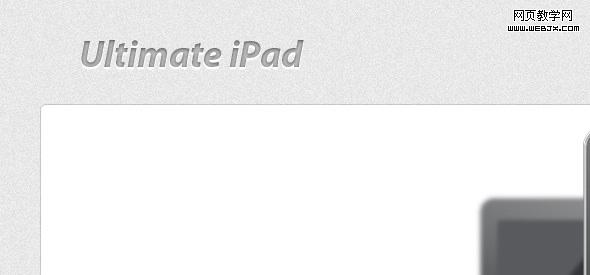
5.在右边的位置,加增iPad的图片。

6.复制两个ipadi图片,添加高斯模糊效果,移动到后方,左右分开, 产生空间感。(这里图象加载失败就省去图象)
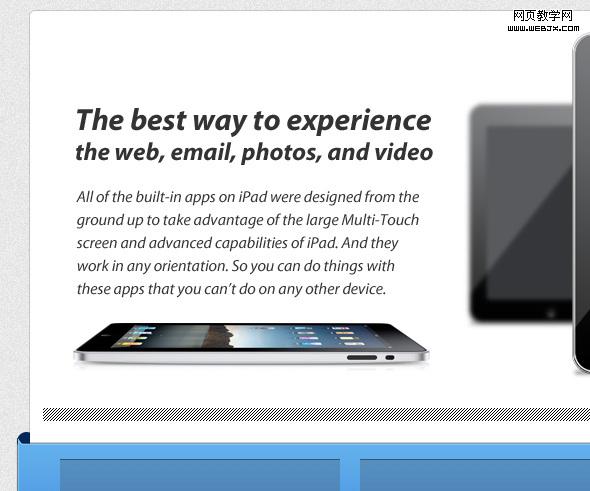
7.创建一个简单的字体效果:

8.图层样式设置:



9.新建图层,创建矩形选区。

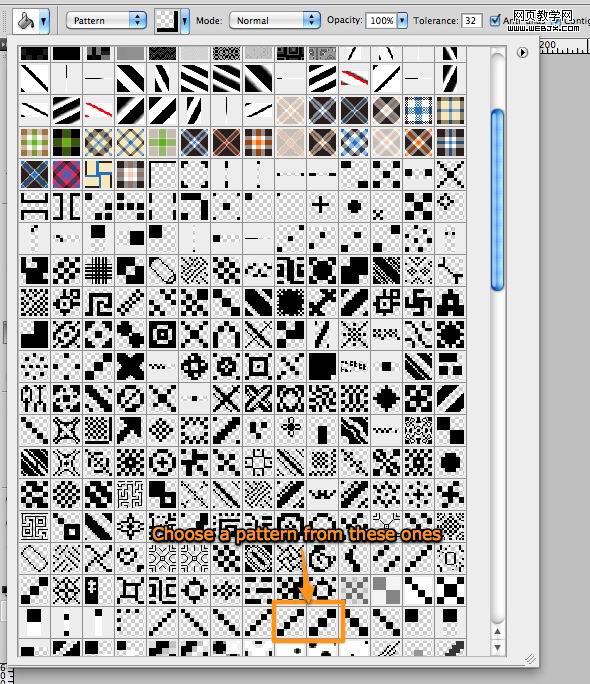
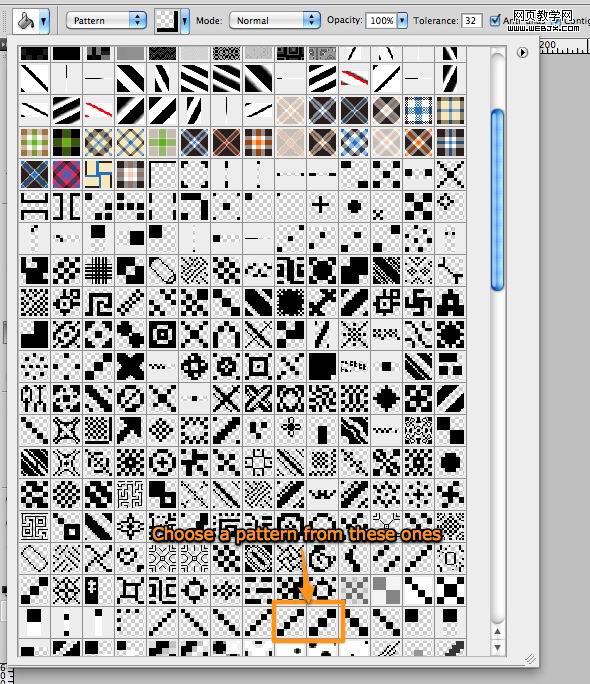
10.选择油漆桶工具>选择图案,或是选择编辑>填充>图案。图案如下,大家可以动手制作,也可以下载(点击下载)。

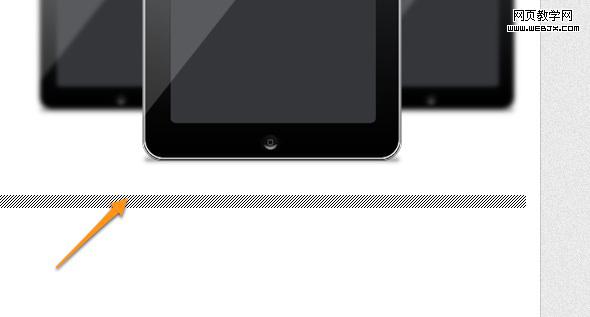
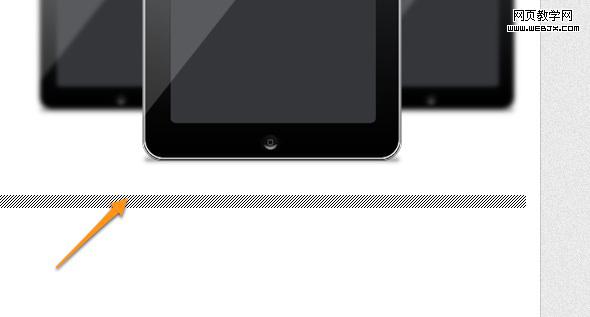
11.效果如图。

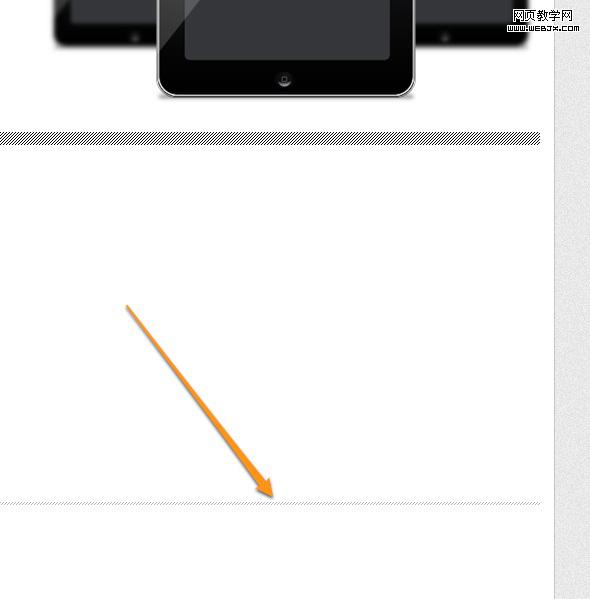
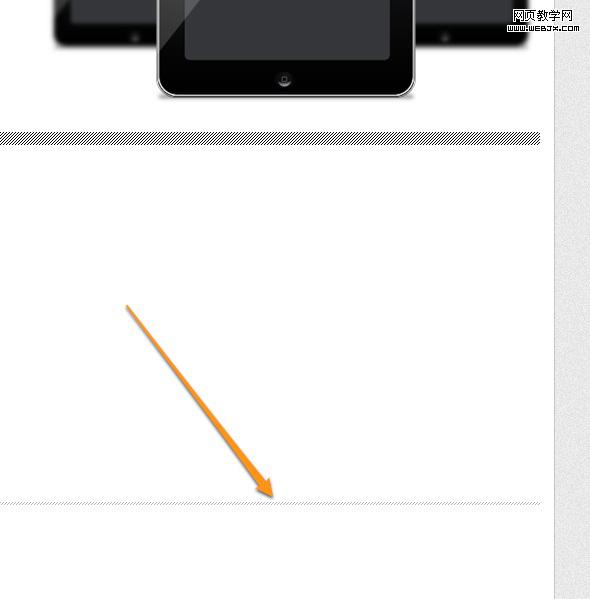
12.以相同的方式制作下边的细线。

13.选择圆角矩形工具,创建一个蓝色形状。

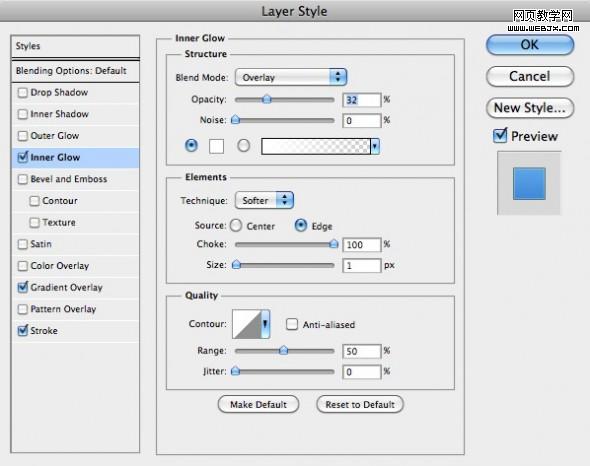
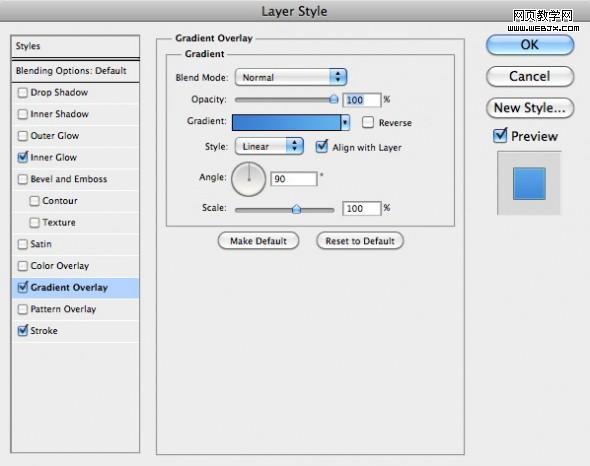
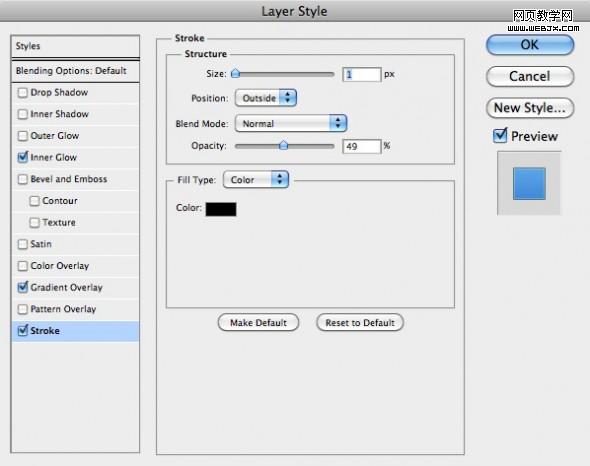
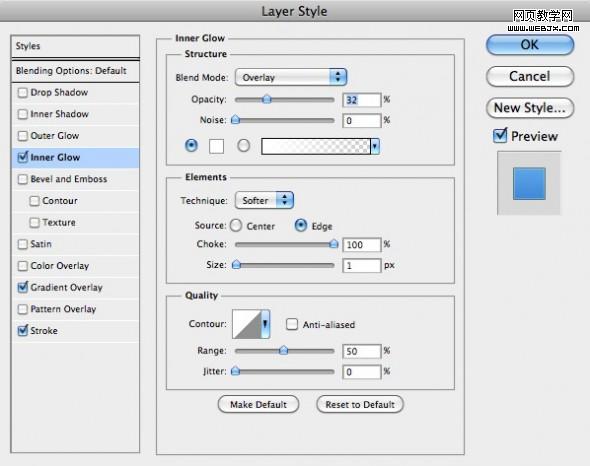
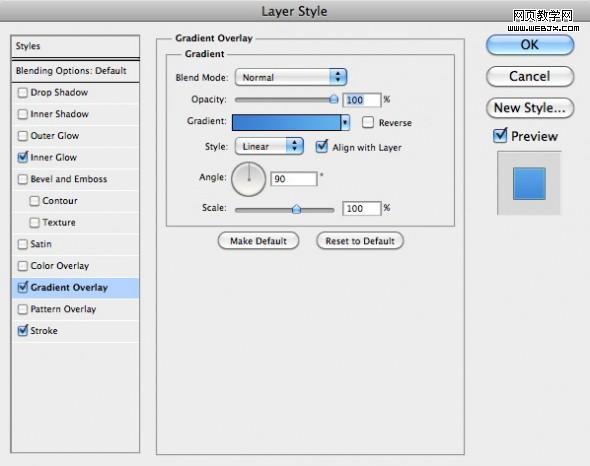
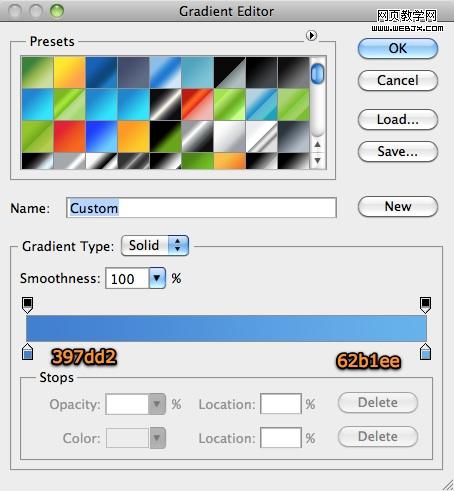
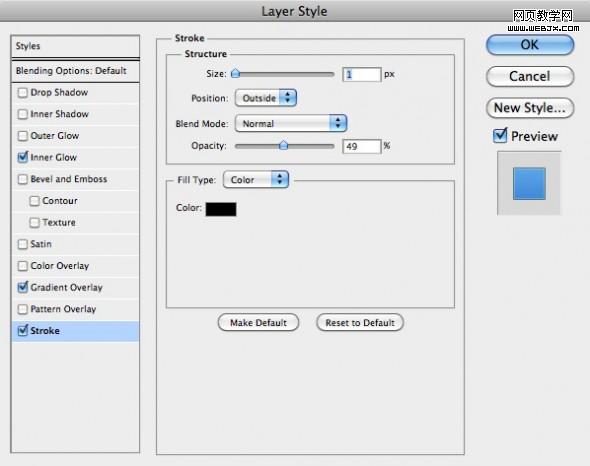
14.蓝色形状的设置:


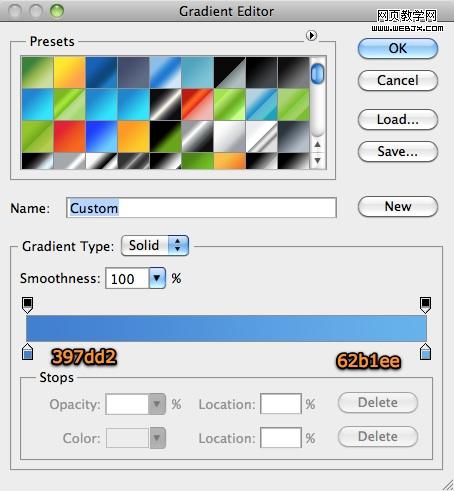
你可以使用自己喜欢的颜色,也可以去下载(点击下载)。


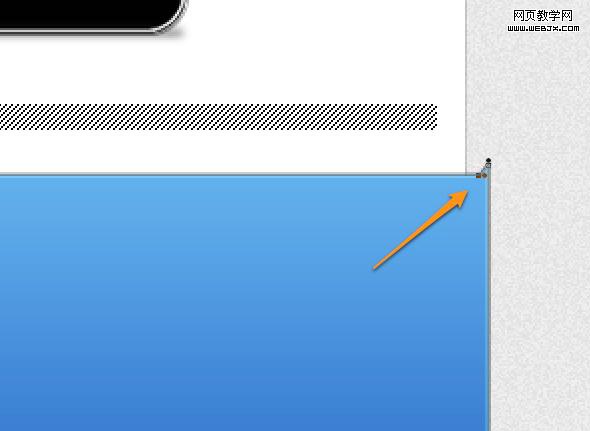
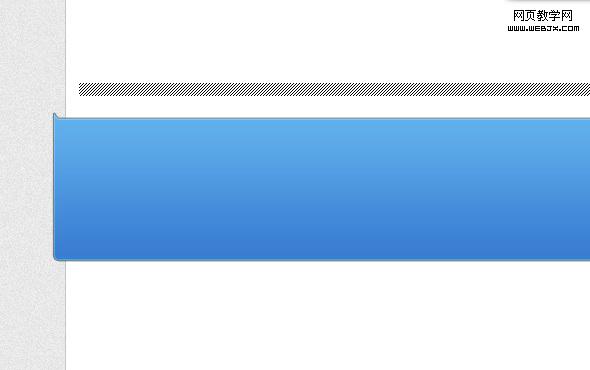
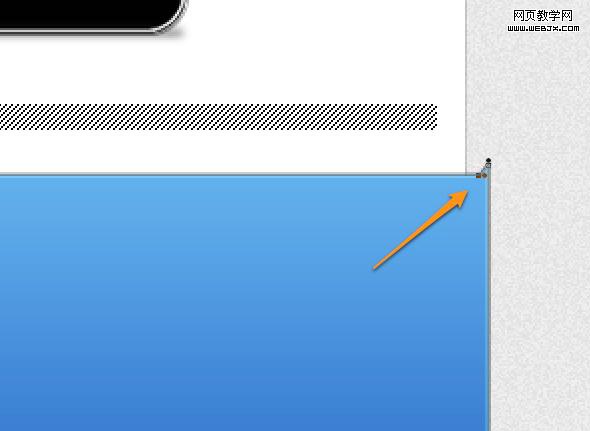
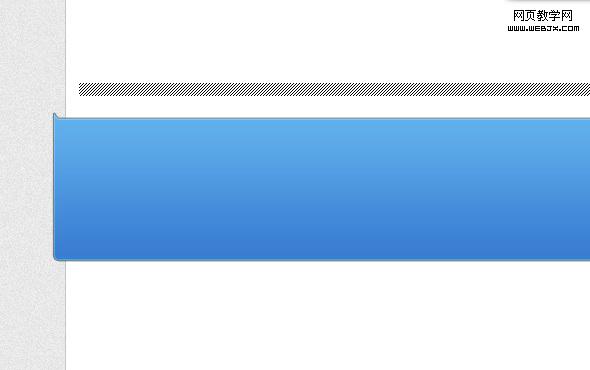
15.选择钢笔工具,按形状的边界。 然后修改下面的图片的形状。

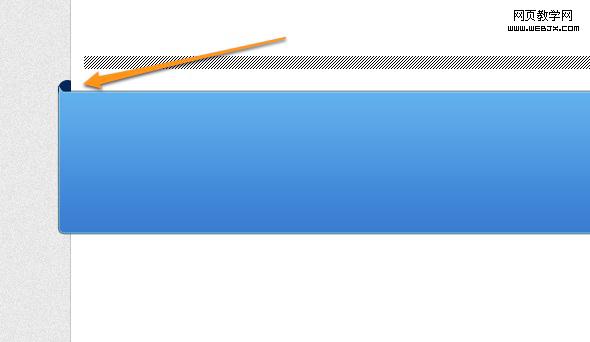
左边也是一样的。

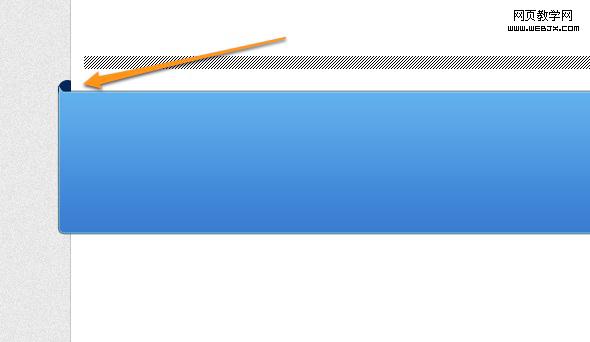
16.下一步是创建两个小圆圈。 放置在背景层上方的图层。

17.在这个蓝色的形状中添加3个形状。

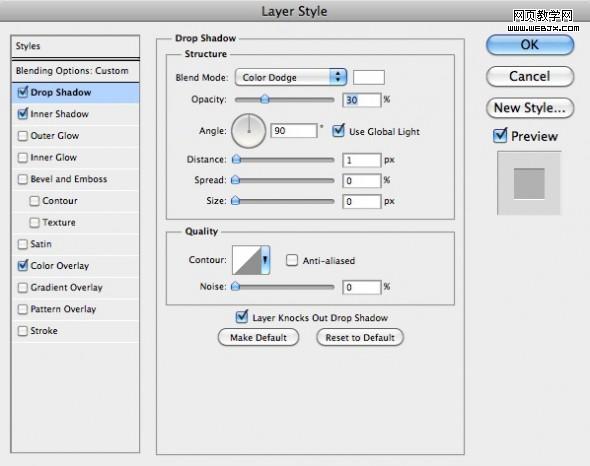
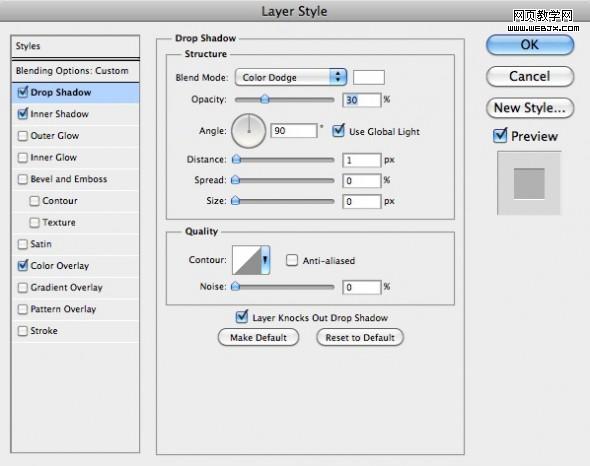
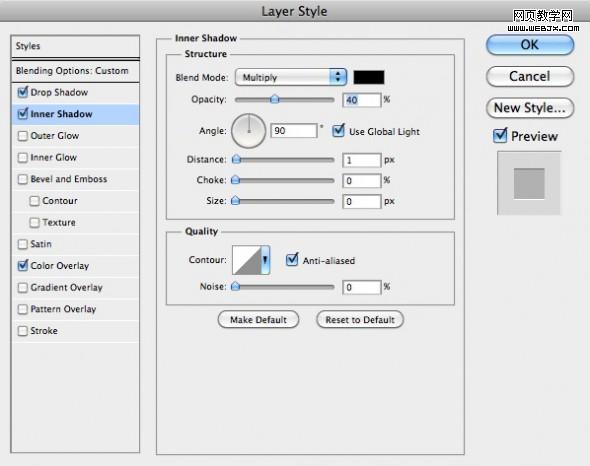
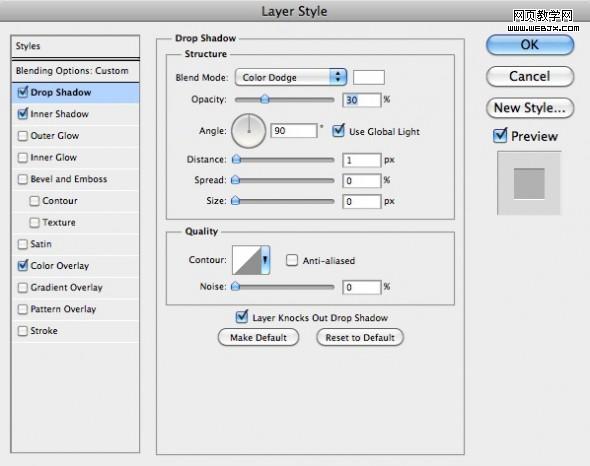
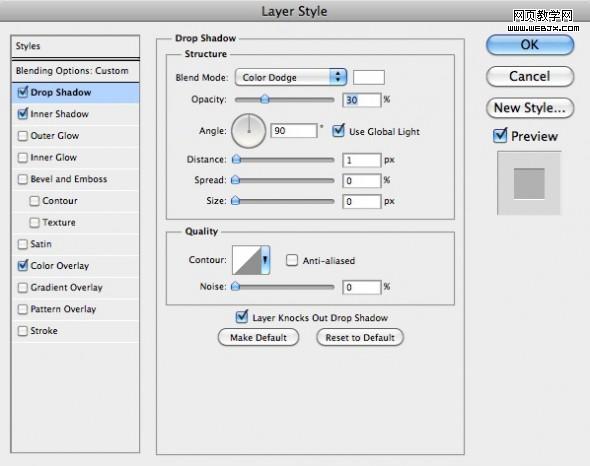
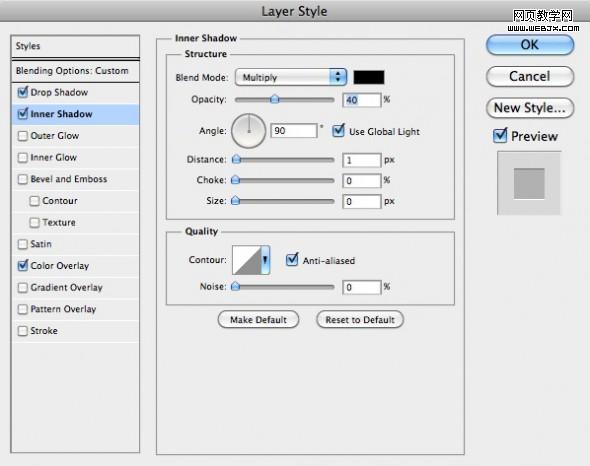
18.三个形状使用的图层样式。




19.选择自定义形状工具添加一个箭头。

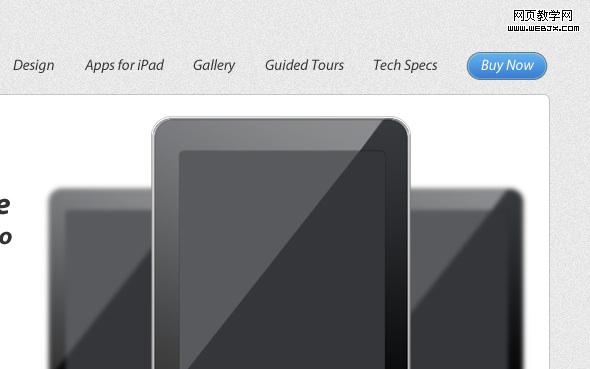
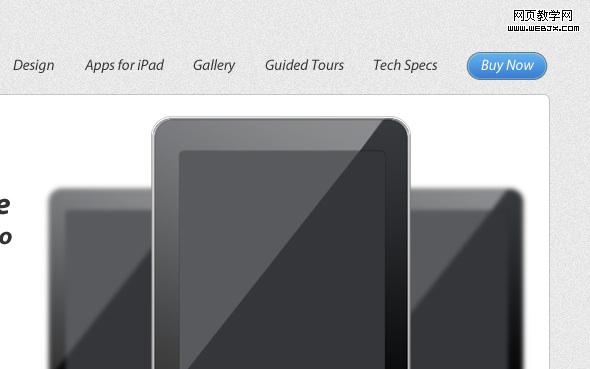
20.添加一些文字,另加一个ipad公司的形象。

21.创建一个简单的导航, 此按钮层使用的样式是与大的蓝色形状使用的相同。

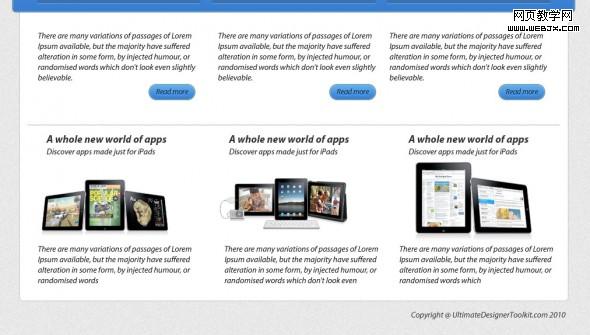
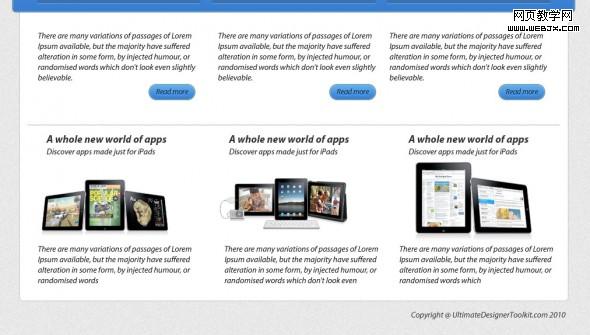
22.内容部分增加一些文字和按钮。

23.最终的效果。


1.创建新文件:1100 x 1250像素。 背景颜色:#e8e8e8。

2.复制背景图层(CTRL + J),然后滤镜>杂色>添加杂色,设置如下。

3.创建一个圆角矩形、白色的形状在中间的空间布局.

4.简单的图层样式:

5.在右边的位置,加增iPad的图片。

6.复制两个ipadi图片,添加高斯模糊效果,移动到后方,左右分开, 产生空间感。(这里图象加载失败就省去图象)
7.创建一个简单的字体效果:

8.图层样式设置:



9.新建图层,创建矩形选区。

10.选择油漆桶工具>选择图案,或是选择编辑>填充>图案。图案如下,大家可以动手制作,也可以下载(点击下载)。

11.效果如图。

12.以相同的方式制作下边的细线。

13.选择圆角矩形工具,创建一个蓝色形状。

14.蓝色形状的设置:


你可以使用自己喜欢的颜色,也可以去下载(点击下载)。


15.选择钢笔工具,按形状的边界。 然后修改下面的图片的形状。

左边也是一样的。

16.下一步是创建两个小圆圈。 放置在背景层上方的图层。

17.在这个蓝色的形状中添加3个形状。

18.三个形状使用的图层样式。




19.选择自定义形状工具添加一个箭头。

20.添加一些文字,另加一个ipad公司的形象。

21.创建一个简单的导航, 此按钮层使用的样式是与大的蓝色形状使用的相同。

22.内容部分增加一些文字和按钮。

23.最终的效果。

加载全部内容