Photoshop 制作中秋佳节月圆人圆中秋贺卡
软件云 人气:0
下面先看一下最终效果图。

最终效果图
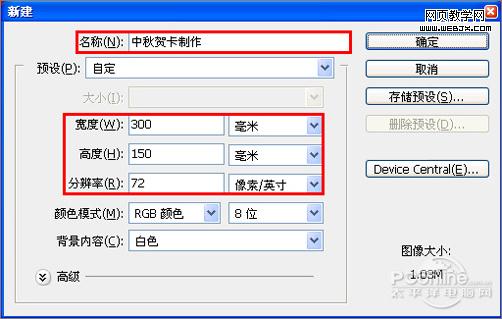
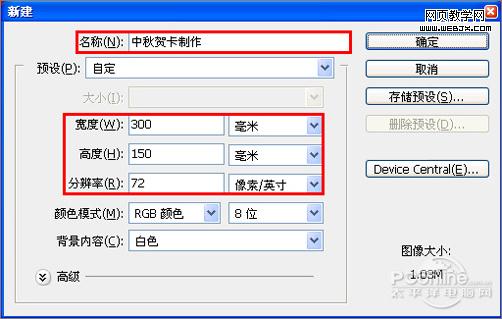
1、打开Photoshop CS4软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出“新建”对话框,命名文件为:中秋贺卡制作,宽度设置为:300毫米,高度设置为:150毫米,分辨率设置为:72像素/英寸,如图1所示,然后单击“确定”按钮 完成新建。

图1
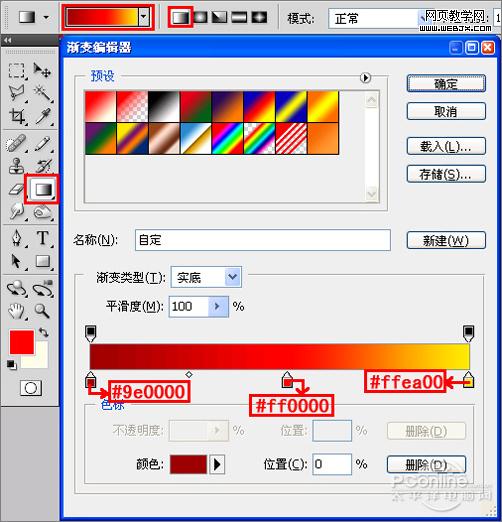
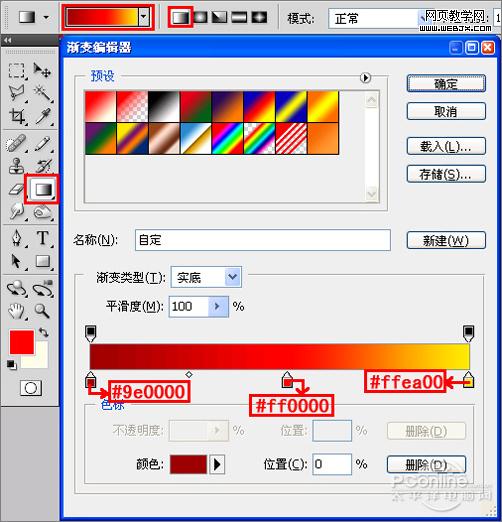
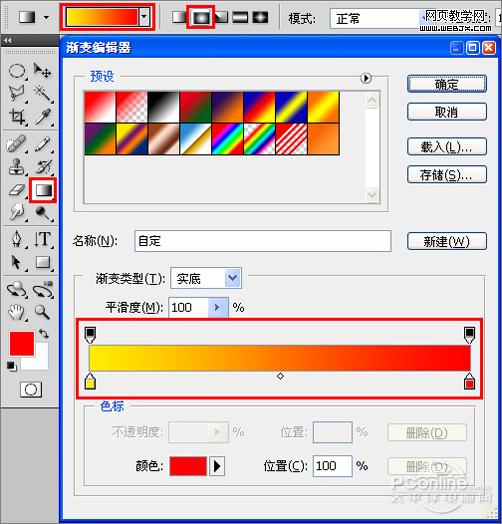
2、选择工具箱中的渐变工具,在工具选项栏上设置渐变类型为:线性渐变,单击渐变编辑器按钮,弹出“渐变编辑器”对话框,设置渐变颜色如图2所示。

图2
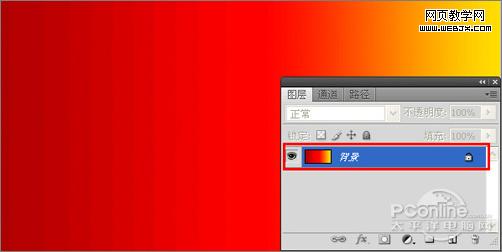
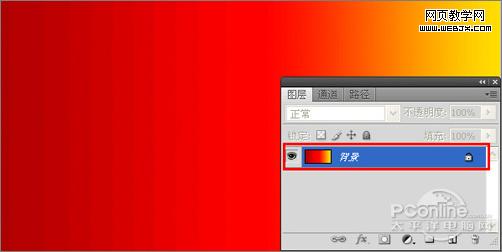
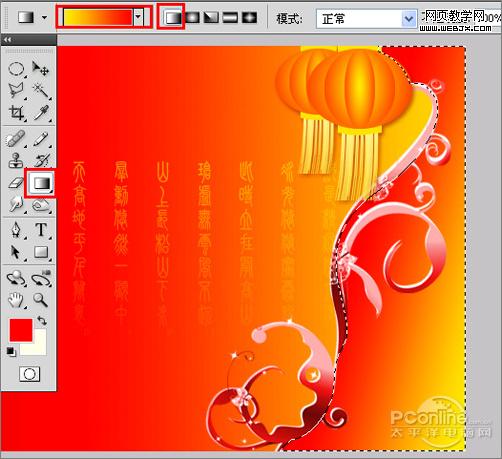
3、在选择“背景”图层的状态下,利用渐变工具从左向右拖动,填充渐变颜色效果,如图3所示。

图3
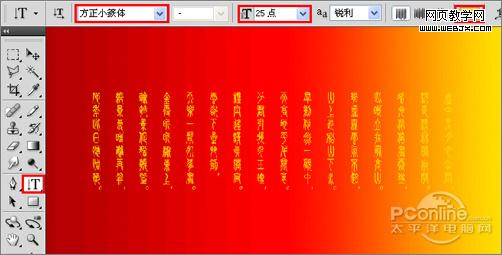
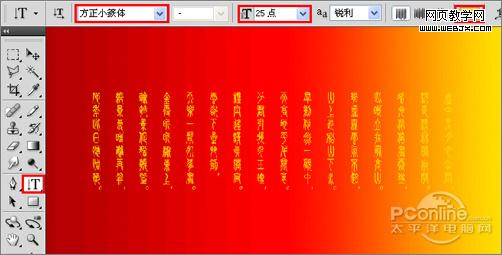
4、选择工具箱中的直排文字工具,在页面中输入诗句,设置文字字体为:方正小篆体,字号设置为:25点,文字颜色设置为:黄色,如图4所示。

图4
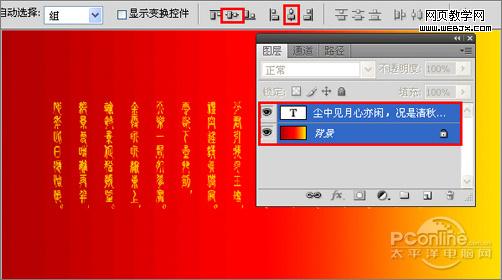
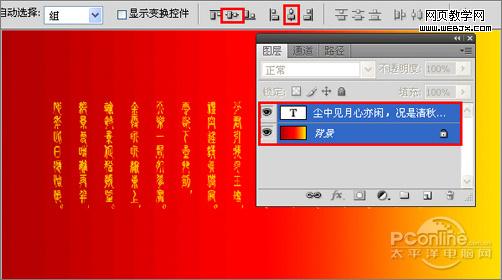
5、复选背景图层和文字图层,然后鼠标单击工具选项栏上的水平居中对齐和垂直居中对齐,将文字对齐于页面之中,如图5所示。

图5
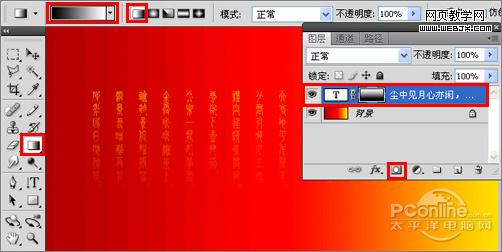
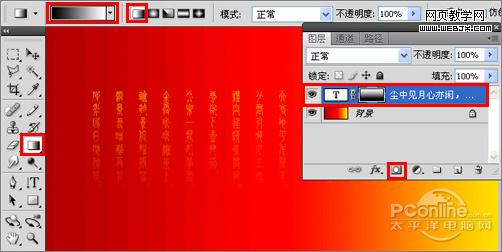
6、选择文字图层,鼠标单击图层面板下方的添加图层蒙板按钮给文字层添加蒙板。选择工具箱中的渐变工具,在工具选项栏中选择渐变为从前景色到背景色渐变,渐变类型为线性渐变,在选择图层蒙板的状态下,利用渐变工具拖曳蒙板渐变效果,如图6所示。

图6
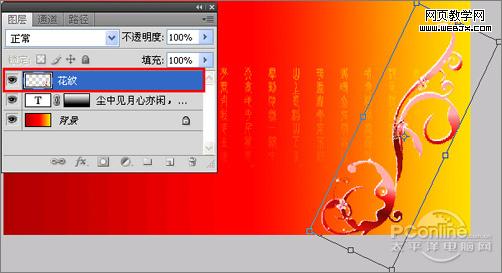
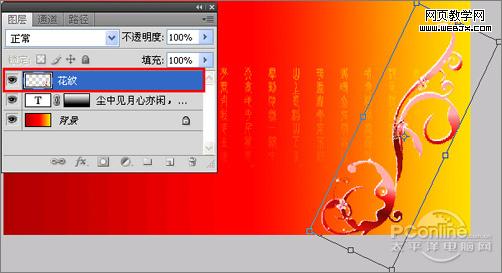
7、执行菜单:“文字”/“置入”,置入花纹素材,适当的调整花纹素材的大小与旋转角度,将花纹放置于页面的右侧,如图7所示。(完成素材调整后,需要把素材层进行栅格化)

图7
8、选择工具箱中的椭圆选框工具,在右上角处绘制一个椭圆形,如图8所示。

图8
9、选择工具箱中的渐变工具,设置渐变类型为:径向渐变,单击工具选项栏上的渐变编辑器弹出“渐变编辑器”对话框,设置渐变颜色如图9所示。

图9
10、利用渐变工具在椭圆选区内拖曳出渐变效果,如图10所示。

图10
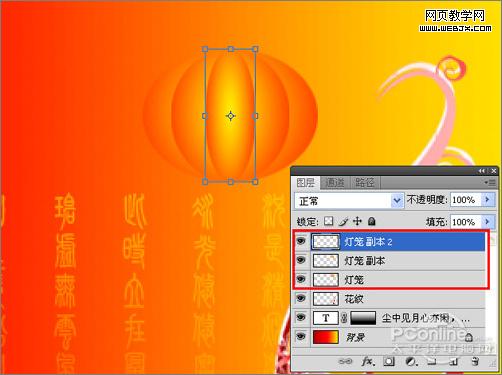
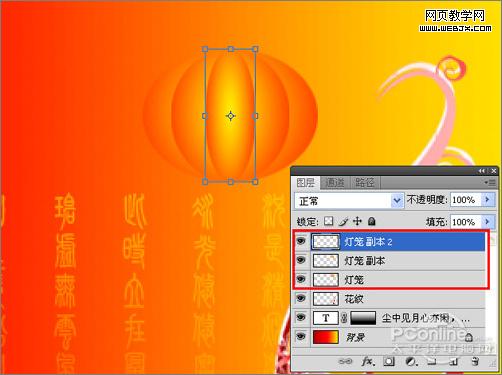
11、在选择“灯笼”图层的状态下,按组合键Ctrl+J拷贝图层,连续拷贝两次,得到“灯笼 副本”图层和“灯笼 副本2”图层,分别选择两个副本图层,按组合键Ctrl+T使图形处于自由变换状态,按住Ctrl+Alt键以鼠标拖动自由变换左侧或右侧的调节点,向图形中心拖动,得到如图11所示效果。

图11
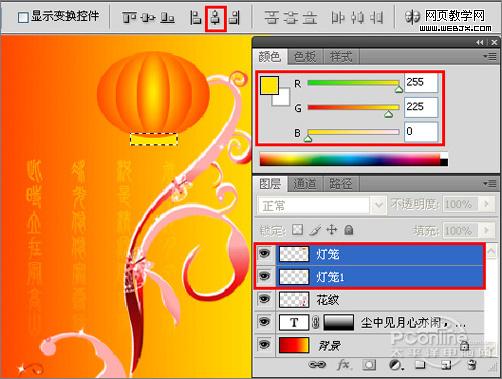
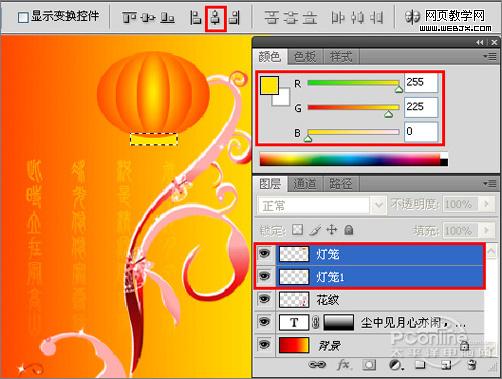
12、复选灯笼图层和灯笼副本图层,按组合键Ctrl+E键合并图层,得到“灯笼”图层。然后新建图层并命名为:灯笼1,调整“灯笼1”图层到“灯笼”图层之下,在选择“灯笼1”图层的状态下选择工具箱中的矩形选框工具,在灯笼的下方拖曳一下矩形选区,设置前景色为R:255,G:255,B:0,填充前景色到矩形选区,再复选两个灯笼图层,将两个灯笼图层垂直居中对齐,如图12所示。

图12
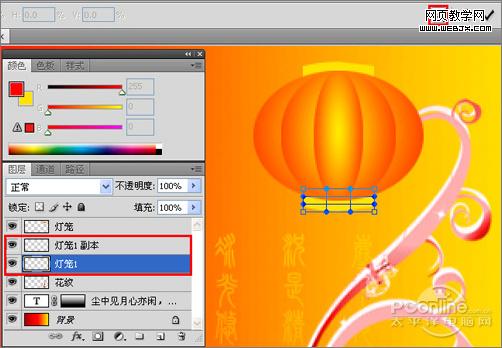
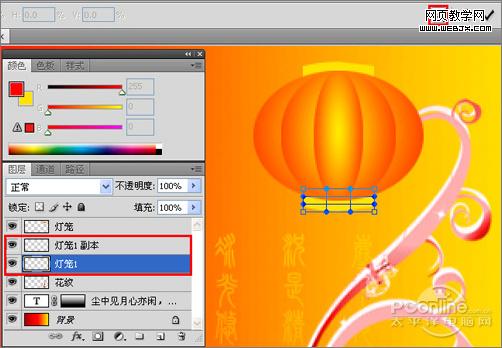
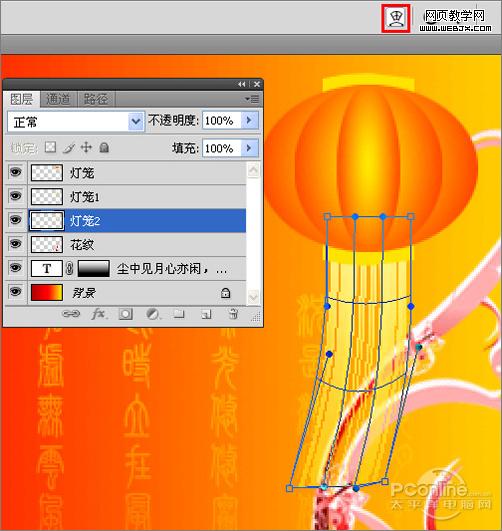
13、在选择“灯笼1”图层的状态下,按组合键Ctrl+T使图形处于自由变换状态,鼠标单击工具选项栏上的变形按钮,将图形处于变形状态,调整图形下端成弧形。按Enter键结束调整后,按组合键Ctrl+J拷贝图层,得到“灯笼1副本”,把副本图层垂直翻转,调整其位置于灯笼的上方,如图13所示。

图13
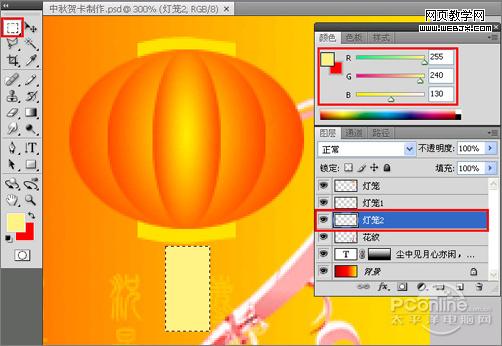
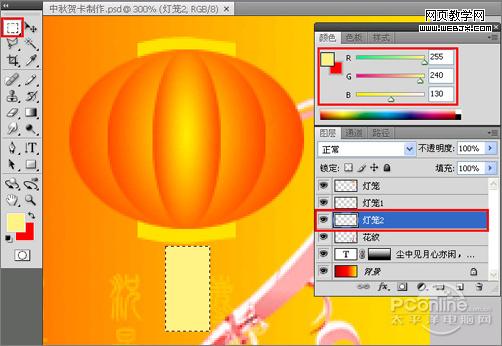
14、新建图层并命名为:灯笼2,调整“灯笼2”图层于“灯笼1”图层之下,选择工具箱中的矩形选框工具,在图层拖曳一下矩形选区,设置前景色为R:255,G:240,B:130,按组合键Alt+Delete填充前景色到选区中,如图14所示。

图14
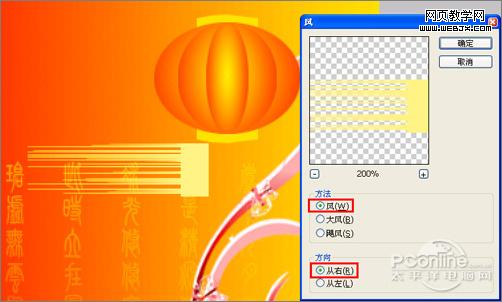
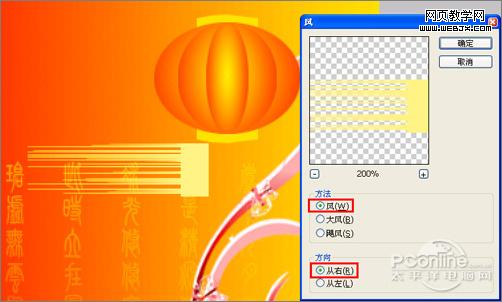
15、按组合键Ctrl+D去除选区后,执行菜单:“滤镜”/“风格化”/“风”,弹出“风”滤镜对话框,选择方法为:风,方向选择为:从右,如图15所示。单击“确定”按钮完成滤镜的添加后,按组合键Ctrl+F重复几次,重复的次数自己看效果满意即可。

图15
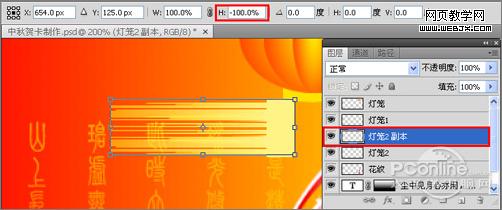
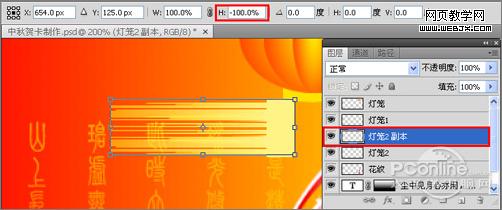
16、选择“灯笼2”图层按组合键Ctrl+J拷贝图层得到“灯笼2副本”图层,选择副本图层,再按组合键Ctrl+T使图层处于自由变换状态,将图形垂直翻转,如图16所示。(只为灯笼的吊坠更好更真实点。)

图16
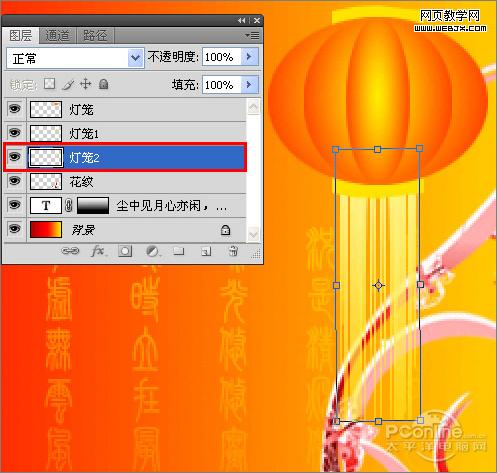
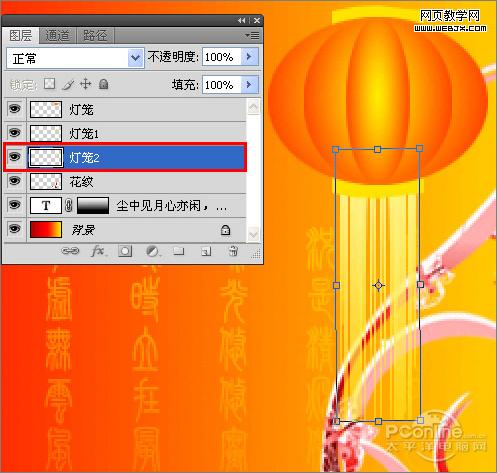
17、合并制作灯笼吊坠的图层并命名为:灯笼2。按组合键Ctrl+T使灯笼吊坠处于自由变换状态,将其旋转90度,调整位置于灯笼的下方,如图17所示。

图17
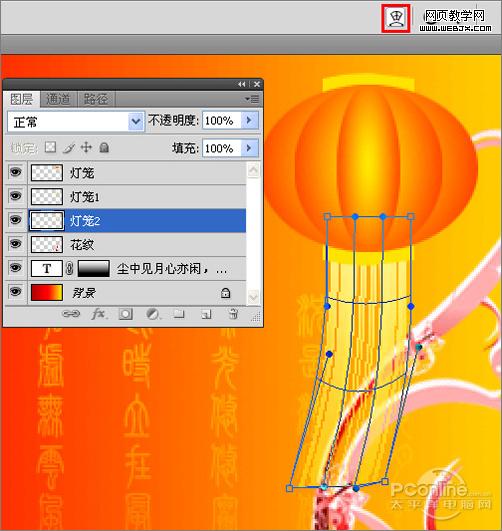
18、在吊坠处于自由变换状态下,鼠标单击工具选项栏上的变换按钮,使吊坠处于变换状态,将吊坠调整如图18所示。

图18
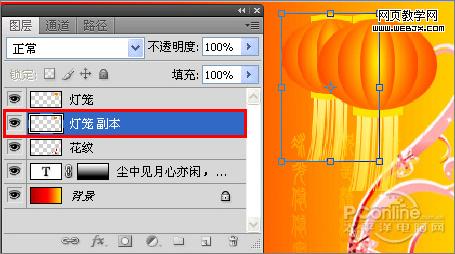
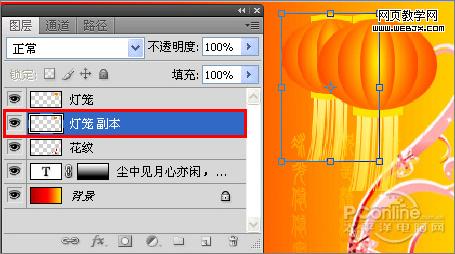
19、将制作灯笼的图层合并后,按组合键Ctrl+J拷贝图层,得到“灯笼 副本”图层,调整副本图层于“灯笼”图层之下,按组合键Ctrl+T使副本图层处于自由变换状态,按住Alt键拖动自由变换边角上的调节点,以中心缩小灯笼,并调整副本灯笼稍微靠后位置,如图19所示。

图19
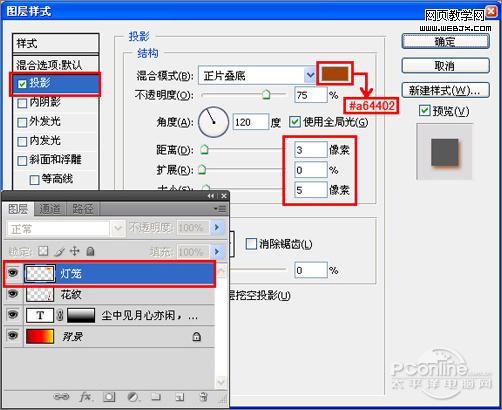
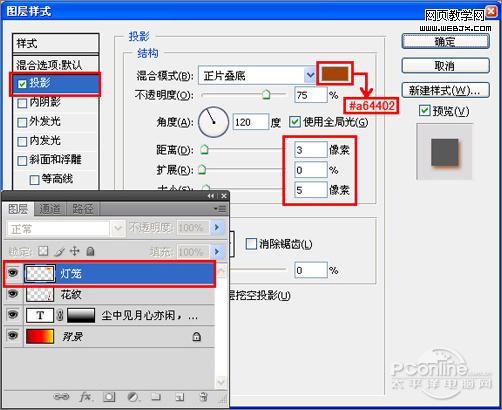
20、合并两个灯笼图层后,鼠标双击灯笼图层的图层缩览图,弹出“图层样式”对话框,勾选其中的投影选项,设置投影的颜色为:#a64402,距离设置为:3像素,扩展设置为:0%,大小设置为:5像素,如图20所示。

图20
21、单击“确定”按钮给灯笼添加图层样式效果后,得到的效果如图21所示。

图21
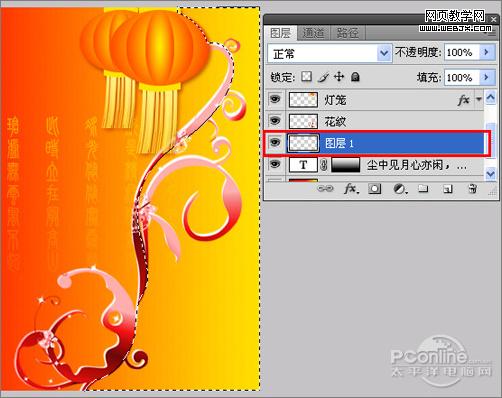
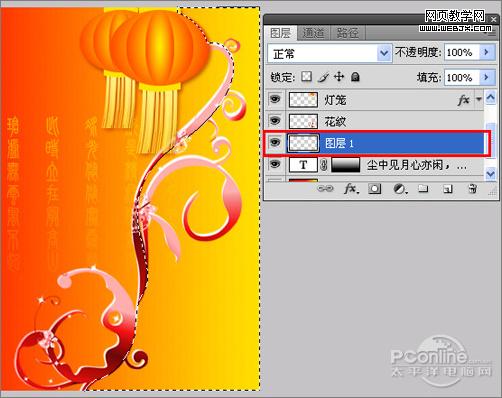
22、新建“图层 1 ”,并调整到“花纹 ”图层的下方,然后选择工具箱中的套索工具,沿花纹和灯笼的边缘勾勒出选区,如图22所示。

图22
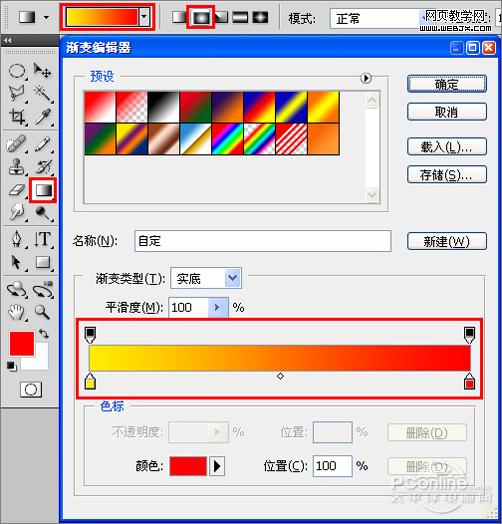
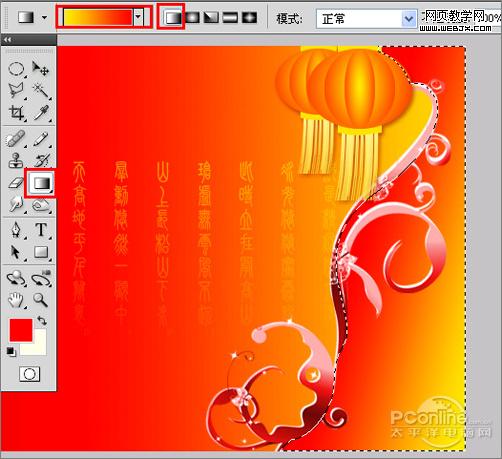
23、选择工具箱中的渐变工具,设置渐变颜色为黄色到红色的渐变,渐变类型选择为:线性渐变,利用渐变工具在选区内拖曳出渐变效果,如图23所示。

图23
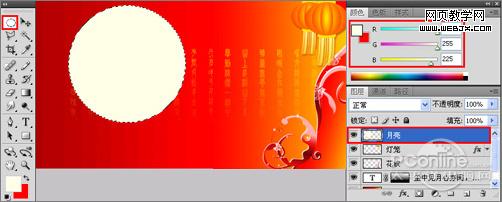
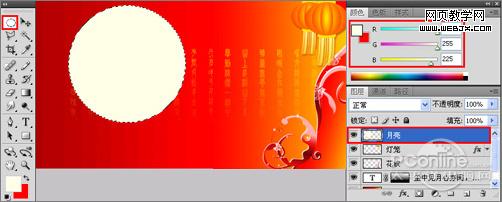
24、创建新图层并命名为:月亮,选择工具箱中的椭圆选框工具,设置前景色为R:255,G:255,B:225,按住键盘上的Shift键利用椭圆选框工具拖曳一个正圆形选区,然后按组合键Ctrl+Delete填充前景色到选区中,如图24所示。

图24
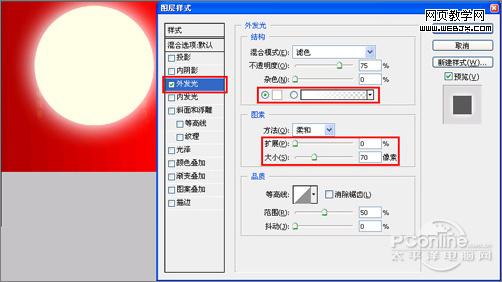
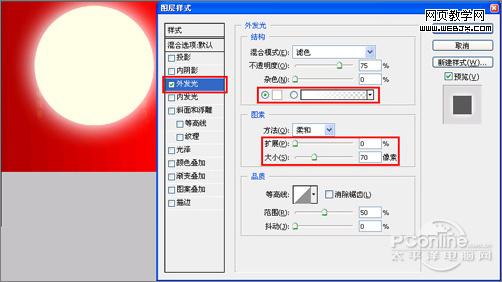
25、按组合键Ctrl+D去除选区后,鼠标双击“月亮”图层的图层缩览图,弹出“图层样式”对话框,勾选其中的“外发光”选项,设置外发光的颜色为:白色,扩展设置为:0%,大小设置为:70像素,如图25所示。

图25
26、完成外发光设置后,选择工具箱中的加深工具,在工具选项栏上设置笔尖为柔角笔尖,笔尖的大小可结合左右中括号键来调整,不透明度设置为:50%,利用加深工具对月亮进行调整,如图26所示。

图26
27、执行菜单:“文件”/“置入”,导入“嫦娥”素材图片,调整其大小与位置,并对素材层进行栅格化,如图27所示。

图27
28、选择工具箱中的文字工具,分别输入“贺”、“中”和“秋”三个字,每个字生成单独的文字图层,设置字体为:方正流行简体,字号设置为:50点,文字颜色设置为:红色,将文字分布于月亮中,如图28所示。

图28
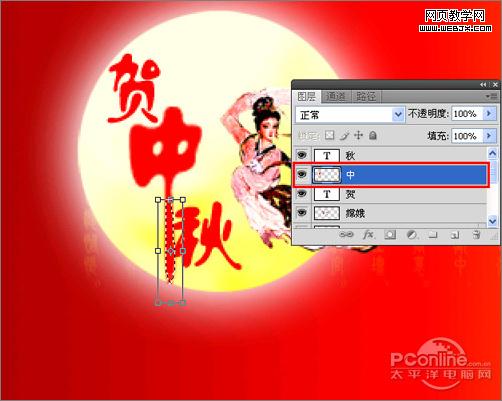
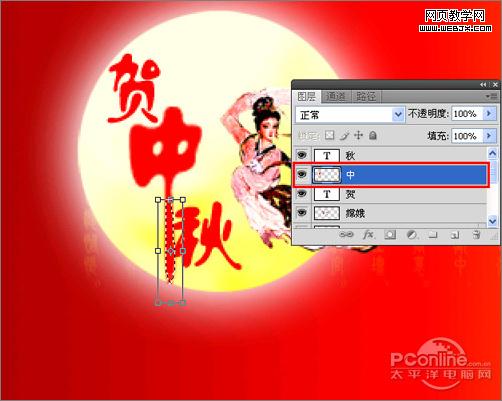
29、选择“中”字层,鼠标右键点击图层,在弹出的右键菜单中选择“栅格化文字”,将“中”字文字层栅格化,按Ctrl+T自由变换将“中”字放大,然后再利用矩形选框工具框先“中”字下方的位置,再按组合键Ctrl+T使选区位置处于自由变换状态,最后利用鼠标拖动自由变换下方的调节点,拉长选区内的内容,如图29所示。

图29
30、利用上述的方法,将“中”字上面部分拉伸,如图30所示。

图30
31、选择工具箱中的文字工具,在页面的左下角处输入文字“明月千里”,设置文字属性如图31所示。

图31
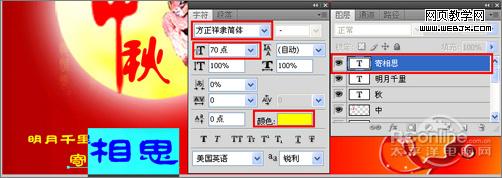
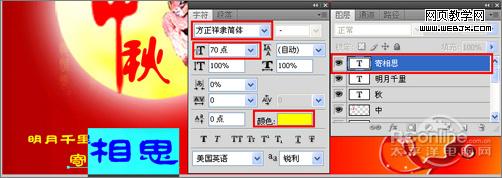
32、继续输入文字“寄相思”,“寄”字的字号设置与上述相同,“相思”二字的字号更改设置为:70点,如图32所示。

图32
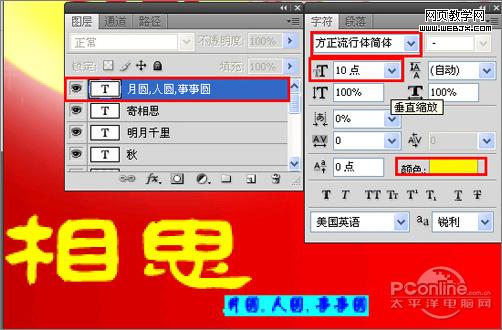
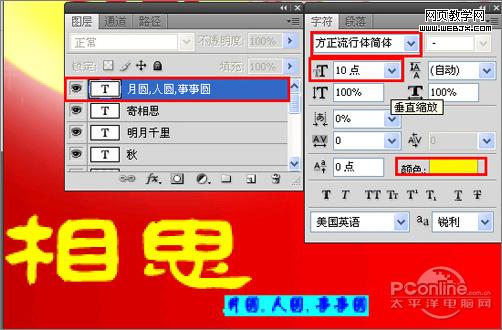
33、选择工具箱中的文字工具,在“相思”三字的右下角处输入文字“月圆,人圆,事事圆”,设置文字为:方正流行简体,大小设置为:10点,颜色设置为:黄色,如图33所示。

图33
34、完成所有的设置后,得到的最终效果如图34所示。

图34

最终效果图
1、打开Photoshop CS4软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出“新建”对话框,命名文件为:中秋贺卡制作,宽度设置为:300毫米,高度设置为:150毫米,分辨率设置为:72像素/英寸,如图1所示,然后单击“确定”按钮 完成新建。

图1
2、选择工具箱中的渐变工具,在工具选项栏上设置渐变类型为:线性渐变,单击渐变编辑器按钮,弹出“渐变编辑器”对话框,设置渐变颜色如图2所示。

图2
3、在选择“背景”图层的状态下,利用渐变工具从左向右拖动,填充渐变颜色效果,如图3所示。

图3
4、选择工具箱中的直排文字工具,在页面中输入诗句,设置文字字体为:方正小篆体,字号设置为:25点,文字颜色设置为:黄色,如图4所示。

图4
5、复选背景图层和文字图层,然后鼠标单击工具选项栏上的水平居中对齐和垂直居中对齐,将文字对齐于页面之中,如图5所示。

图5
6、选择文字图层,鼠标单击图层面板下方的添加图层蒙板按钮给文字层添加蒙板。选择工具箱中的渐变工具,在工具选项栏中选择渐变为从前景色到背景色渐变,渐变类型为线性渐变,在选择图层蒙板的状态下,利用渐变工具拖曳蒙板渐变效果,如图6所示。

图6
7、执行菜单:“文字”/“置入”,置入花纹素材,适当的调整花纹素材的大小与旋转角度,将花纹放置于页面的右侧,如图7所示。(完成素材调整后,需要把素材层进行栅格化)

图7
8、选择工具箱中的椭圆选框工具,在右上角处绘制一个椭圆形,如图8所示。

图8
9、选择工具箱中的渐变工具,设置渐变类型为:径向渐变,单击工具选项栏上的渐变编辑器弹出“渐变编辑器”对话框,设置渐变颜色如图9所示。

图9
10、利用渐变工具在椭圆选区内拖曳出渐变效果,如图10所示。

图10
11、在选择“灯笼”图层的状态下,按组合键Ctrl+J拷贝图层,连续拷贝两次,得到“灯笼 副本”图层和“灯笼 副本2”图层,分别选择两个副本图层,按组合键Ctrl+T使图形处于自由变换状态,按住Ctrl+Alt键以鼠标拖动自由变换左侧或右侧的调节点,向图形中心拖动,得到如图11所示效果。

图11
12、复选灯笼图层和灯笼副本图层,按组合键Ctrl+E键合并图层,得到“灯笼”图层。然后新建图层并命名为:灯笼1,调整“灯笼1”图层到“灯笼”图层之下,在选择“灯笼1”图层的状态下选择工具箱中的矩形选框工具,在灯笼的下方拖曳一下矩形选区,设置前景色为R:255,G:255,B:0,填充前景色到矩形选区,再复选两个灯笼图层,将两个灯笼图层垂直居中对齐,如图12所示。

图12
13、在选择“灯笼1”图层的状态下,按组合键Ctrl+T使图形处于自由变换状态,鼠标单击工具选项栏上的变形按钮,将图形处于变形状态,调整图形下端成弧形。按Enter键结束调整后,按组合键Ctrl+J拷贝图层,得到“灯笼1副本”,把副本图层垂直翻转,调整其位置于灯笼的上方,如图13所示。

图13
14、新建图层并命名为:灯笼2,调整“灯笼2”图层于“灯笼1”图层之下,选择工具箱中的矩形选框工具,在图层拖曳一下矩形选区,设置前景色为R:255,G:240,B:130,按组合键Alt+Delete填充前景色到选区中,如图14所示。

图14
15、按组合键Ctrl+D去除选区后,执行菜单:“滤镜”/“风格化”/“风”,弹出“风”滤镜对话框,选择方法为:风,方向选择为:从右,如图15所示。单击“确定”按钮完成滤镜的添加后,按组合键Ctrl+F重复几次,重复的次数自己看效果满意即可。

图15
16、选择“灯笼2”图层按组合键Ctrl+J拷贝图层得到“灯笼2副本”图层,选择副本图层,再按组合键Ctrl+T使图层处于自由变换状态,将图形垂直翻转,如图16所示。(只为灯笼的吊坠更好更真实点。)

图16
17、合并制作灯笼吊坠的图层并命名为:灯笼2。按组合键Ctrl+T使灯笼吊坠处于自由变换状态,将其旋转90度,调整位置于灯笼的下方,如图17所示。

图17
18、在吊坠处于自由变换状态下,鼠标单击工具选项栏上的变换按钮,使吊坠处于变换状态,将吊坠调整如图18所示。

图18
19、将制作灯笼的图层合并后,按组合键Ctrl+J拷贝图层,得到“灯笼 副本”图层,调整副本图层于“灯笼”图层之下,按组合键Ctrl+T使副本图层处于自由变换状态,按住Alt键拖动自由变换边角上的调节点,以中心缩小灯笼,并调整副本灯笼稍微靠后位置,如图19所示。

图19
20、合并两个灯笼图层后,鼠标双击灯笼图层的图层缩览图,弹出“图层样式”对话框,勾选其中的投影选项,设置投影的颜色为:#a64402,距离设置为:3像素,扩展设置为:0%,大小设置为:5像素,如图20所示。

图20
21、单击“确定”按钮给灯笼添加图层样式效果后,得到的效果如图21所示。

图21
22、新建“图层 1 ”,并调整到“花纹 ”图层的下方,然后选择工具箱中的套索工具,沿花纹和灯笼的边缘勾勒出选区,如图22所示。

图22
23、选择工具箱中的渐变工具,设置渐变颜色为黄色到红色的渐变,渐变类型选择为:线性渐变,利用渐变工具在选区内拖曳出渐变效果,如图23所示。

图23
24、创建新图层并命名为:月亮,选择工具箱中的椭圆选框工具,设置前景色为R:255,G:255,B:225,按住键盘上的Shift键利用椭圆选框工具拖曳一个正圆形选区,然后按组合键Ctrl+Delete填充前景色到选区中,如图24所示。

图24
25、按组合键Ctrl+D去除选区后,鼠标双击“月亮”图层的图层缩览图,弹出“图层样式”对话框,勾选其中的“外发光”选项,设置外发光的颜色为:白色,扩展设置为:0%,大小设置为:70像素,如图25所示。

图25
26、完成外发光设置后,选择工具箱中的加深工具,在工具选项栏上设置笔尖为柔角笔尖,笔尖的大小可结合左右中括号键来调整,不透明度设置为:50%,利用加深工具对月亮进行调整,如图26所示。

图26
27、执行菜单:“文件”/“置入”,导入“嫦娥”素材图片,调整其大小与位置,并对素材层进行栅格化,如图27所示。

图27
28、选择工具箱中的文字工具,分别输入“贺”、“中”和“秋”三个字,每个字生成单独的文字图层,设置字体为:方正流行简体,字号设置为:50点,文字颜色设置为:红色,将文字分布于月亮中,如图28所示。

图28
29、选择“中”字层,鼠标右键点击图层,在弹出的右键菜单中选择“栅格化文字”,将“中”字文字层栅格化,按Ctrl+T自由变换将“中”字放大,然后再利用矩形选框工具框先“中”字下方的位置,再按组合键Ctrl+T使选区位置处于自由变换状态,最后利用鼠标拖动自由变换下方的调节点,拉长选区内的内容,如图29所示。

图29
30、利用上述的方法,将“中”字上面部分拉伸,如图30所示。

图30
31、选择工具箱中的文字工具,在页面的左下角处输入文字“明月千里”,设置文字属性如图31所示。

图31
32、继续输入文字“寄相思”,“寄”字的字号设置与上述相同,“相思”二字的字号更改设置为:70点,如图32所示。

图32
33、选择工具箱中的文字工具,在“相思”三字的右下角处输入文字“月圆,人圆,事事圆”,设置文字为:方正流行简体,大小设置为:10点,颜色设置为:黄色,如图33所示。

图33
34、完成所有的设置后,得到的最终效果如图34所示。

图34
加载全部内容