Photoshop图层样式制作另类鼠标
佚名 人气:0
本教程介绍另类鼠标的制作方法,制作的时候主要是使用图层样式来调出透明鼠标的透明质感,也可以根据个人喜好调成各种颜色效果。
最终效果

真实苹果鼠标

1、打开Photoshop后,发现开错了版本而且是英文版,机器动作慢的原因,我就懒得重新开Photoshop cs3了,将就一下。新建尺寸为500*300大小的画布,利用圆角矩形工具,设置边角半径为100px,画出如下形状。

2、为图层添加图层样式:投影,参数如下。

3、外发光

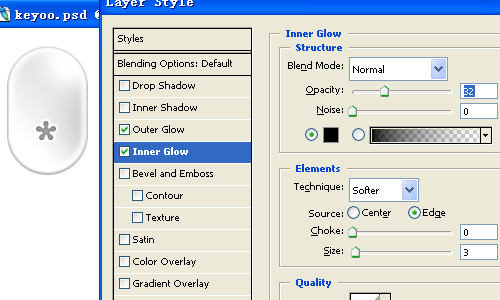
4、内发光,白色

5、继续设置图层样式,渐变叠加,白色到透明

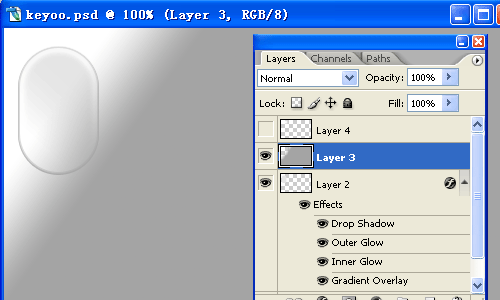
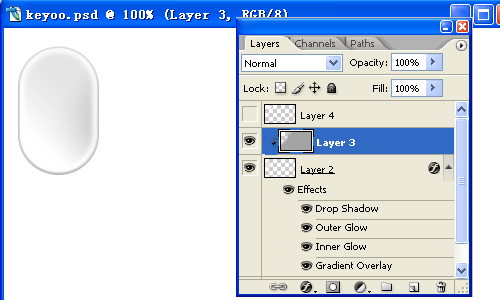
6、这里需要新建一个图层,然后使用渐变填充工具,填充透明到灰色的渐变。

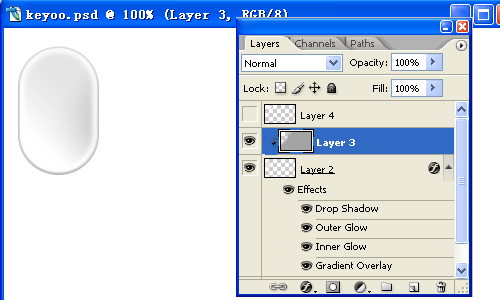
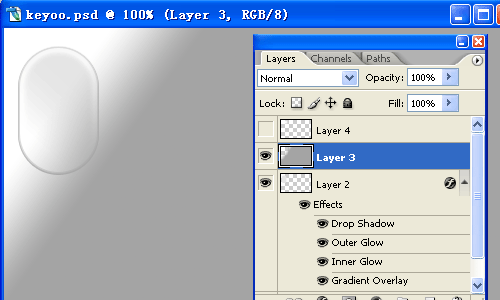
7、保持选择新建的图层,按下Ctrl Alt G,得到以下效果,你会发现原图层的样式部分并不受影响。
8、理解上面步骤后,继续为图形右上角添加白色高光。都没有问题,那就新建图层,在鼠标中间偏下的地方,利用自定义形状工具,画出特殊的图案,并继续添加外发光图层样式。

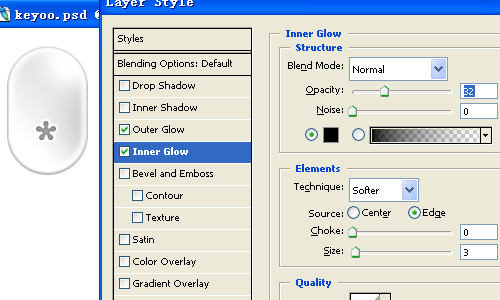
9、添加内发光

10、使用椭圆工具,在鼠标图形层的下层位置建立新图层,并画上如下黑点:

11、进行一次动感模糊,再进行一次高斯模糊,产生了如下漂亮的投影。选择画布一个合适的位置,添加两条参考线,出现交点,作为圆心依据。椭圆选择工具,shift画正圆,alt以起点作为圆心,描边选框。

12、重复几次画圆与描边后,再添加几行字,整个效果就出来了。

最终效果

真实苹果鼠标

1、打开Photoshop后,发现开错了版本而且是英文版,机器动作慢的原因,我就懒得重新开Photoshop cs3了,将就一下。新建尺寸为500*300大小的画布,利用圆角矩形工具,设置边角半径为100px,画出如下形状。

2、为图层添加图层样式:投影,参数如下。

3、外发光

4、内发光,白色

5、继续设置图层样式,渐变叠加,白色到透明

6、这里需要新建一个图层,然后使用渐变填充工具,填充透明到灰色的渐变。

7、保持选择新建的图层,按下Ctrl Alt G,得到以下效果,你会发现原图层的样式部分并不受影响。

8、理解上面步骤后,继续为图形右上角添加白色高光。都没有问题,那就新建图层,在鼠标中间偏下的地方,利用自定义形状工具,画出特殊的图案,并继续添加外发光图层样式。

9、添加内发光

10、使用椭圆工具,在鼠标图形层的下层位置建立新图层,并画上如下黑点:

11、进行一次动感模糊,再进行一次高斯模糊,产生了如下漂亮的投影。选择画布一个合适的位置,添加两条参考线,出现交点,作为圆心依据。椭圆选择工具,shift画正圆,alt以起点作为圆心,描边选框。

12、重复几次画圆与描边后,再添加几行字,整个效果就出来了。

加载全部内容