Photoshop鼠绘一台精巧逼真的立体投影仪教程详解
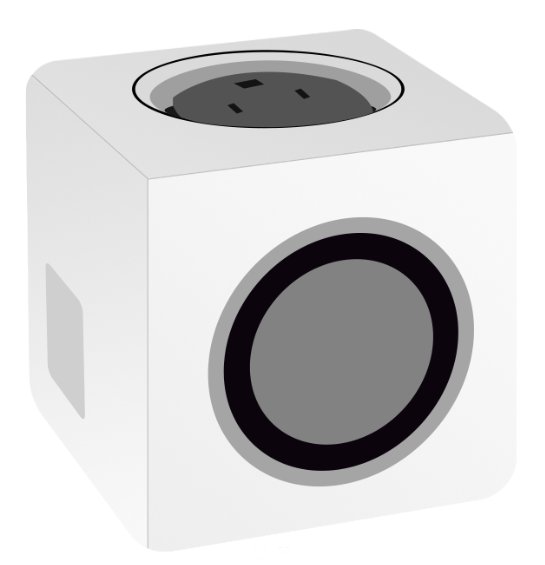
软件云 人气:0效果图:

具体的制作步骤如下:
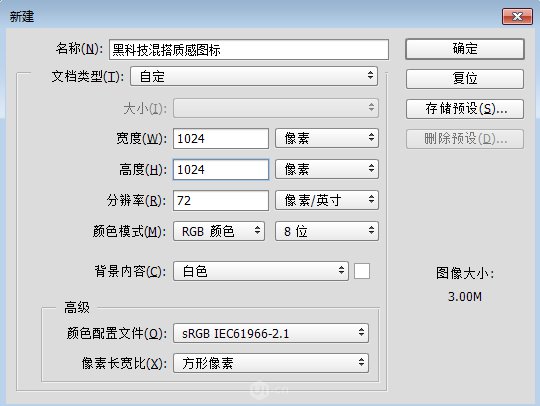
1.新建画布1024 x 1024

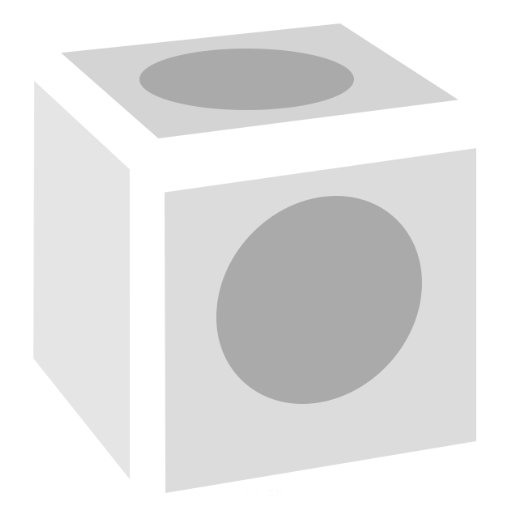
2.运用形状矩形工具绘制出三个面通过变形调整将三个面放置合适的位置


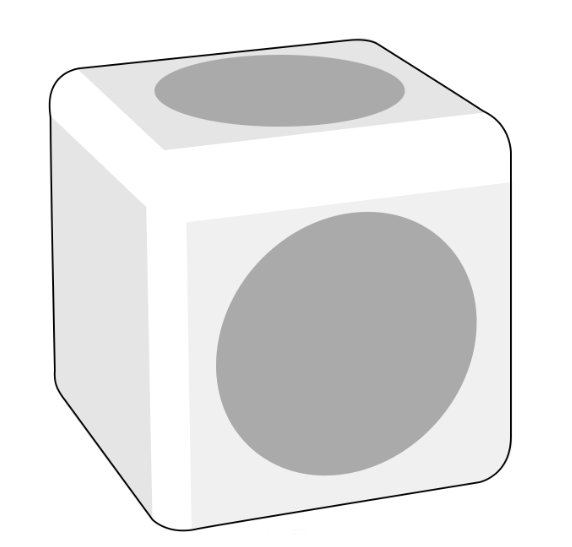
3.接着结合钢笔工具将圆角绘制出来,接着给一个颜色,在这边如果有些同学画不好的话,可以直接照着案例中的模型进行描出来

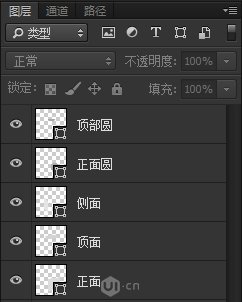
4.绘制出 三角线 方便区分出三个面,接着给三个面上个颜色,这里面大家随时结合着钢笔工具以及选区工具。再运用形状工具将顶面的插头以及正面的圆形状绘制出来


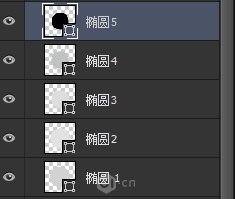
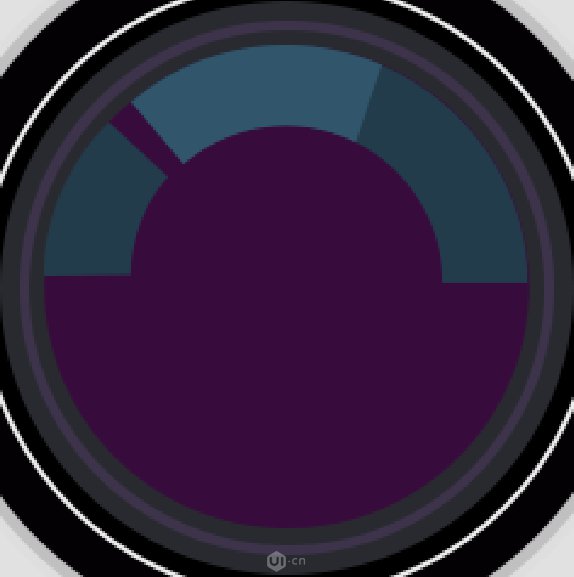
5.新建一个512 x 512 的画布,我们先做出相机镜头,运用形状工具中的椭圆工具以中心点位置绘制五个圆,填充不同的颜色。编个组命名为:郊区


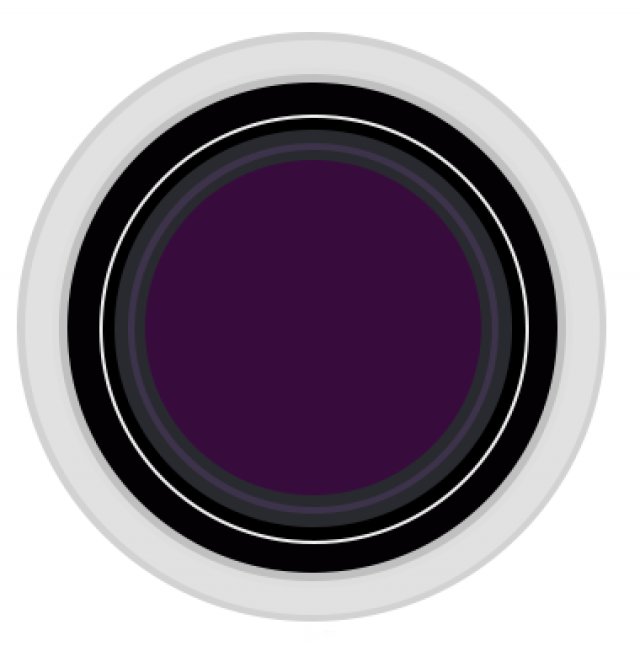
6.同样的方法以中心点位置用椭圆工具绘制五个内圆,给填充不同的颜色,这里面的椭圆9是个圆环,我们通过布尔运算可以做出来,
详细步骤可以看7当中所写,也可以将椭圆9的形状改成描边,怎么方便怎么来

最后我们编个组命名为:市区


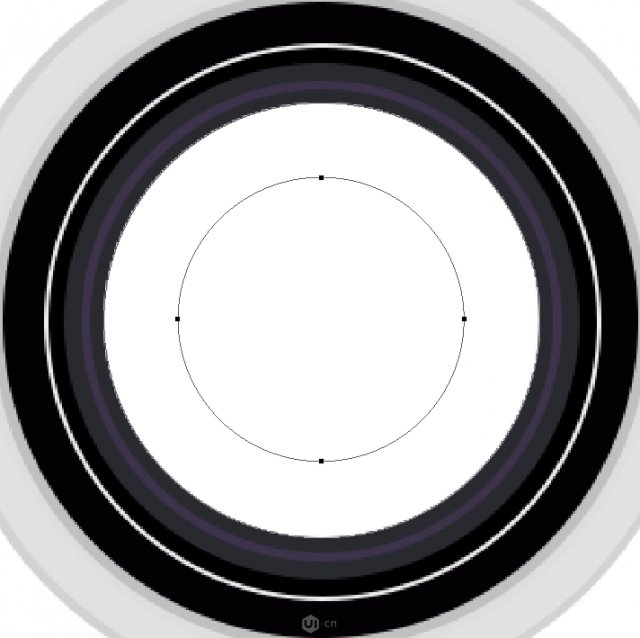
7.绘制内部的细节,结合布尔运算
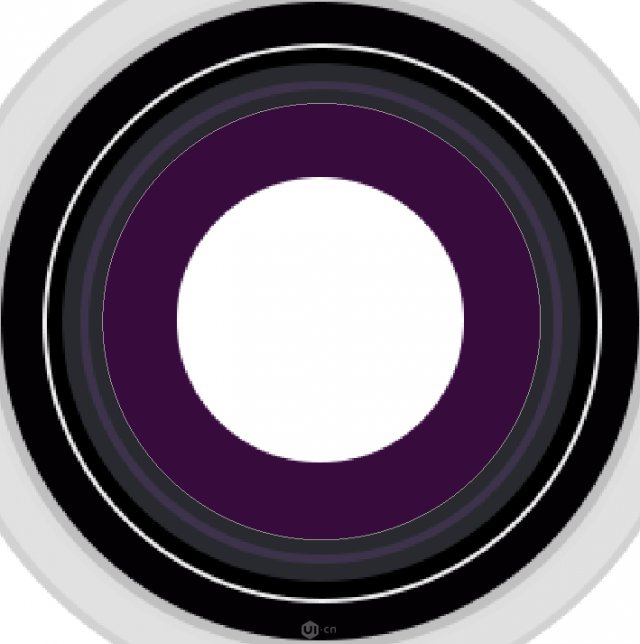
先复制椭圆10,得到椭圆 10 拷贝,再复制一个椭圆 10 拷贝,得到椭圆 10 拷贝 2,Ctrl+T将椭圆 10 拷贝 2 缩小填充一个白色区分


接着将复制出来的两个圆Ctrl+E 进行合并,运用路径选择工具点击上面的圆,就可以选中椭圆10拷贝2的锚点,

然后在工具属性栏找到路径操作(也就是我们之前说的布尔运算)选择减去顶层,就可以减去中心的原型得到一个圆环


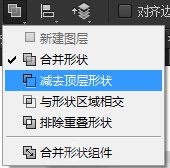
8.得到圆环后,再复制一个出来将原本的这个圆环留着备用,复制得到 椭圆 10 拷贝 3 ,接着新建图层运用钢笔工具选择形状,绘制出形状1,


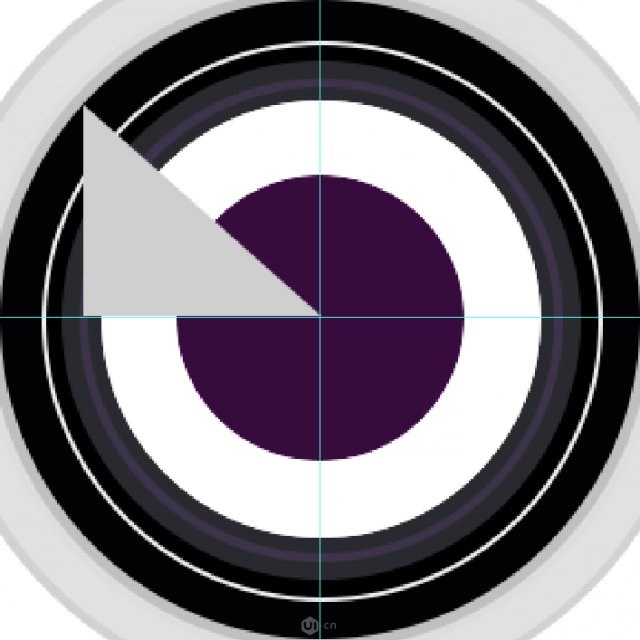
9.继续运用布尔运算,将形状1跟椭圆10拷贝3Ctrl+E进行合并
还是运用黑箭头路径选择工具,选择三角形的锚点

然后点开路径操作(布尔运算),选择与形状区域相交, 然后再打开路径操作点击最下面的 合并形状组建,就可以到一小段的弧形


(猫头鹰案例中有同学觉得说布尔运算说的不详细,这个案例中我们描述的细致点,希望能够帮到大家)
10.运用相同的手法我们做出其他的环,然后编组命名为中环1并且给他们填充不同的颜色


11.复制中环1,Ctrl+T选择水平翻转再垂直翻转,得到中环2,我们再将他们编个组命名为:中环
12.运用绘制外环的手法我们再做一个内环
我们可以再绘制一个圆圈,当做市中心,这样我们的整个形体就绘制好了
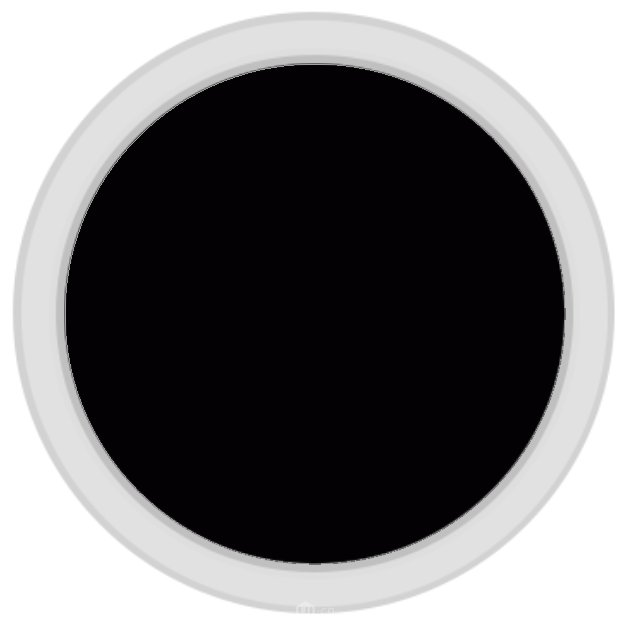
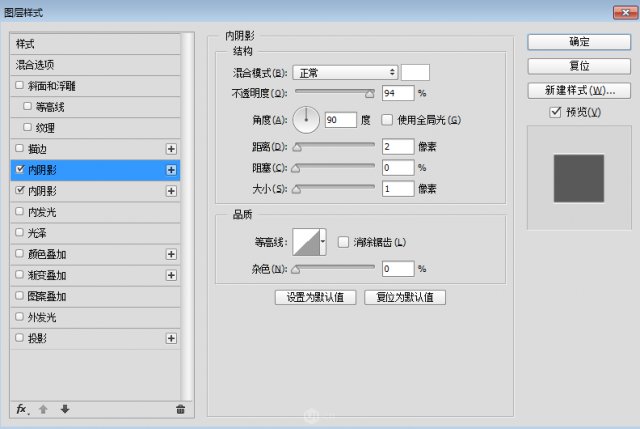
13.接下来我们给相机做效果,先选中郊区中的椭圆1,右键-混合选项就可以打开图层样式,本案例是用的是PS 2015CC版本做的,可以添加多个相同的效果,比如我这边就运用两个内阴影去做的,如果有些同学版本比较低,那么就可以用一个内阴影外加一个投影来做,只要调好数值就可以了。

接着我们再选择椭圆2同样打开图层样式,然后给添加效果,这里面的效果添加的比较多,这个没办法一个一个的都把数值给大家展示,而且我们在做临摹的时候一定要自己去尝试调数值,不然按照我的这个数值你就只会做我这一个案例,其他的还是不会,这个我不是找借口,大家可以看着效果自己去调,做出差不多的效果就可以。
同样的方式我们给其他几个椭圆也添加效果,这边我把图层展示给大家看看,大家可以跟着我的图层给相同的图层样式自己调整
那么最终的效果如下
14.接着再选择组:市区,然后进行编辑,这里面同样给大家展示所用的那些图层样式,不全部展示了,强调的一点是在做椭圆9的时候因为下半部分我需要给它遮住,所以给它添加一个蒙版然后用黑色到透明色的渐变去擦除多余的地方
最终展示图:
(为了方便大家看效果我们把内环跟中环的图层先关掉)

15.我们打开组:中环,给图层添加渐变,颜色的话大家可以参考我的,也可以自己调节,不太会的同学可以直接吸取,为了使中环跟背景融合,我们给图层添加蒙版然后同样运用黑色到透明色渐变去擦除将其跟背景融合(也可以用黑色画笔进行融合)
16.内环我们直接给添加蒙版进行融合就可以
17.为了是中环跟内环区分开,我们以中心点绘制一个黑色的放于二者之间,命名为:中心环
接着进一步丰富画面,给外环上面加一道线,区分出成双车道,给市中心的点周围加一圈绿化带
做完这一切我们的整个形体就完成了,如下图:
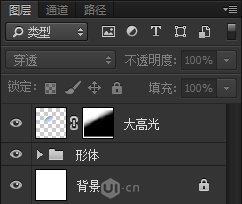
18.接着我们开始给它添加光效,新建图层命名为大高光,用选区工具绘制出一个椭圆区域,给其填充渐变色,然后给图层添加蒙版用黑色到透明色擦除



19.新建图层命名为:右边侧光,选择颜色运用径向渐变绘制颜色
再新建图层命名为:左边侧光,同样的方法绘制颜色

最终得到如下图:
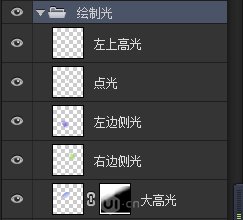
然后再新建图层命名为:点光
新建图层命名为:左上高光
给其添加高光,将绘制的光编组命名为:

如图:
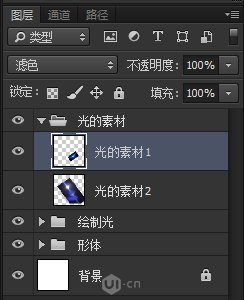
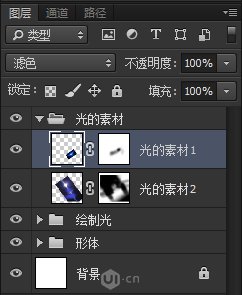
20.接着给导入光的素材:光的素材1、光的素材


这边直接给大家保存出来了角度也调整过了,可以直接使用
导入素材后将混合模式调成滤色

给两个图层添加蒙版,用黑色画笔将其跟背景融入到一起

如图:
21,为了使光效更好,可以给内部添加一些的线条,运用椭圆工具绘制圆,将填充去掉改成描边

添加好蒙版将其跟背景融入到一起

外部线因为收到光的影响,所以我们可以再新建一个图层然后Ctrl+Alt+G 剪切蒙版绘制一些光的颜色
最终我们得到如下图:
22.添加文字,我们这边运用的是路径文字,选择郊区中的椭圆5然后复制移动顶层,去掉它的图层样式,并且将填充改成描边,接着Ctrl+T,以中心点(结合Alt+Shift)缩小,接着给复制出来的椭圆5的锚点删除一个(防止有些同学做不出围绕字体的效果


接着输入文字
删除复制出来的椭圆5,给文字添加蒙版运用黑色画笔稍微擦拭一下,将文字与背景融合
最终相机镜头就完成了
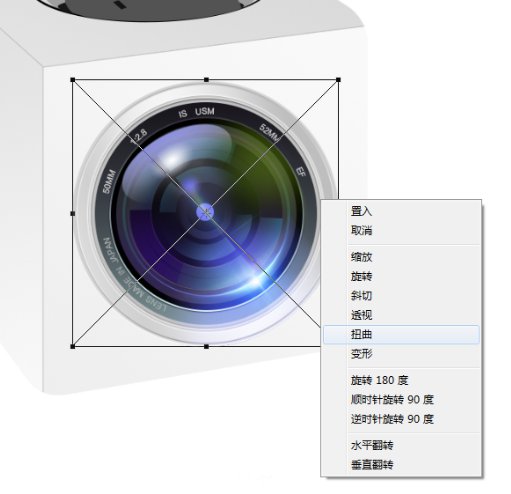
23.将绘制的相机镜头编组命名为:相机镜头,接着复制一个出来右键转换成智能对象
然后拖拽到整体的画布当中,Ctrl+T,右键扭曲,将它变成到合适的位置

24.接下来绘制顶部的插头,通过同样运用椭圆工具,将大致的形状绘制出来,填充颜色区分开,插座是不规则形状,可以通过钢笔以及结合布尔绘制,方法跟之前的差不多,这边就不再演示了

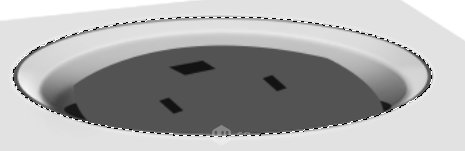
25.给最外围的顶部圆添加外发光,再添加一个蒙版,用黑色画笔将中间的部分擦除一些


在顶部圆1上面新建三个图层,分别绘制两边以及上面的亮的部分
26.在顶部圆2的上面新建图层,结合Ctrl+鼠标左键 可以调出顶部圆2的选区
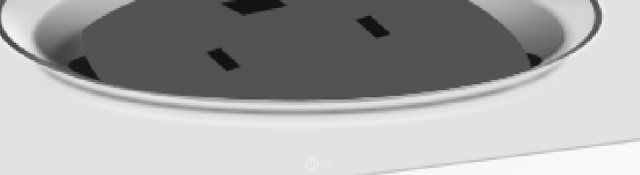
然后运用画笔工具以及渐变工具进行绘色,绘制好后给图层添加蒙版结合黑色画笔进一步调整得到如下图效果:
再新建图层命名为:描边,然后同样先调出选区,鼠标右键描边
再用选区选中下半部分删除掉
然后给一个高斯模糊后添加蒙版用黑色画笔将其跟背景融合
27.选择顶部圆用同样的方法调出选区,给下半部分做描边

这边我们拿出来给大家看清楚,总共两道,一到深色的一到白色的

主要目的是为了将质感体现的更好点,图层很多,大家一定要给每个图层命名编组,细心点去绘制。
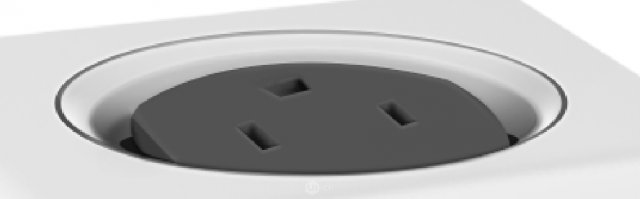
28.绘制插头部分,先将插孔部分隐藏,然后复制插座图层得到插座拷贝,通过调整锚点以及大小将插座的厚度做出来
接下来还是新建图层运用相同的办法对擦头部分进行绘制阴影高光等地方

29.绘制插孔给插孔添加图层样式如图所示(参数大家自己调试)
然后再新建图层对一些细节的地方进行绘制,绘制的时候同样要结合选区

最终得到如图所示:

30.在做侧面的USB借口可以直接采用图层样式做,具体运用的还是给大家看看,数值还是自己去调,要学会逼自己。通过图层样式将侧面的里外两层的厚度做出来。

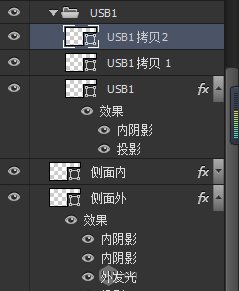
接着再来做USB借口,我们分为三个图层去做USB1图层添加了图层样式,另外两个只要通过调整大小颜色就可以了

然后将USB1三个图层编组命名为 USB1,接着复制组,往下移动得到USB2,在做的时候要考虑到透视,两个USB接口 还是有点区别的虽然区别不大。
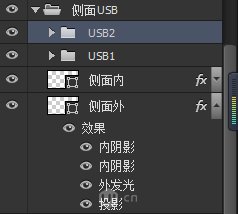
最后将所有图层整理一下编个组命名为侧面USB


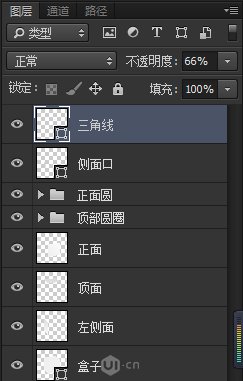
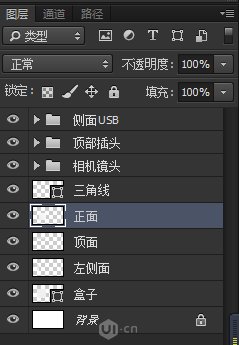
31.接着我们给整体上色,复制最初的整体图层-盒子 并将其栅格化得到盒子拷贝,将之前的三角线隐藏掉,已经用不到了,将之前的三个面也隐藏掉,然后我们通过Ctrl+鼠标左键分别调出三个面然后在盒子拷贝图层进行上色,上色的时候运用渐变填充

得到如下图:

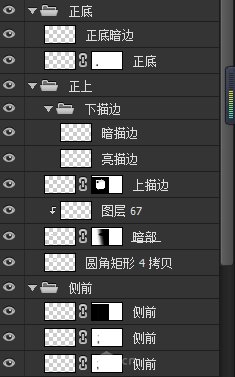
32.接下来开始绘制转折点,先绘制一个圆角矩形通过旋转后放置合适的位置,然后调出它的选区后新建图层填充白色再给高斯模糊


然后调出盒子的选区再Ctrl+I反相选择,将超出去的地方删除掉,接着再给高光的边上做个暗部,让其跟其他顶面以及侧面融合,有亮部有暗部,效果就出来了


33.运用相同的方法分别作出其他几个面的转角,做的时候一定要注意转角处的明暗,因为材质的问题,所以用的都是灰色,所以该亮的地方要亮,暗部要暗下去,在绘制的同样结合选区以及蒙版等工具,最终效果如图:


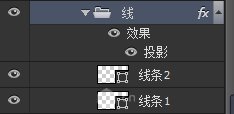
34.接下来运用钢笔工具沿着轮廓绘制出两条线,编组后命名为线,然后给组添加一个投影的图层样式,颜色为白色

35.输入文字,然后Ctrl+T 将文字的旋转后放置合适的角度,然后给文字也同样添加投影的图层样式,颜色为白色,做到这边我们整个物体就已经做完了

36.绘制投影,我们图层最底层新建图层命名为投影1,运用钢笔工具绘制出选区,然后运用渐变填充给选区上色,上完色后再给图层添加蒙版去除多余的部分

接着再新建图层命名为投影2,运用同样的方法给物体底座部分绘制深色投影

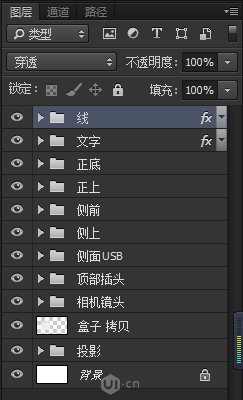
现在整个案例就已经结束了,我们看一下整体造型,以及所以图层


总结:本案例当中涉及到的知识点比较多,大致有:图层样式、混合模式、布尔运算、形状编辑等,用的最多的还是鼠标绘制,也是最费心的地方,大家在做的时候一定耐心去做,慢慢摸索,注意黑白灰的关系,注意对比以及透视等,图层一定要整理,思维一定要清晰,这样才能做出好的作品。
教程结束,以上就是PS鼠绘一台精巧逼真的立体投影仪教程详解的全部内容,希望大家喜欢!
相关教程推荐:
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说