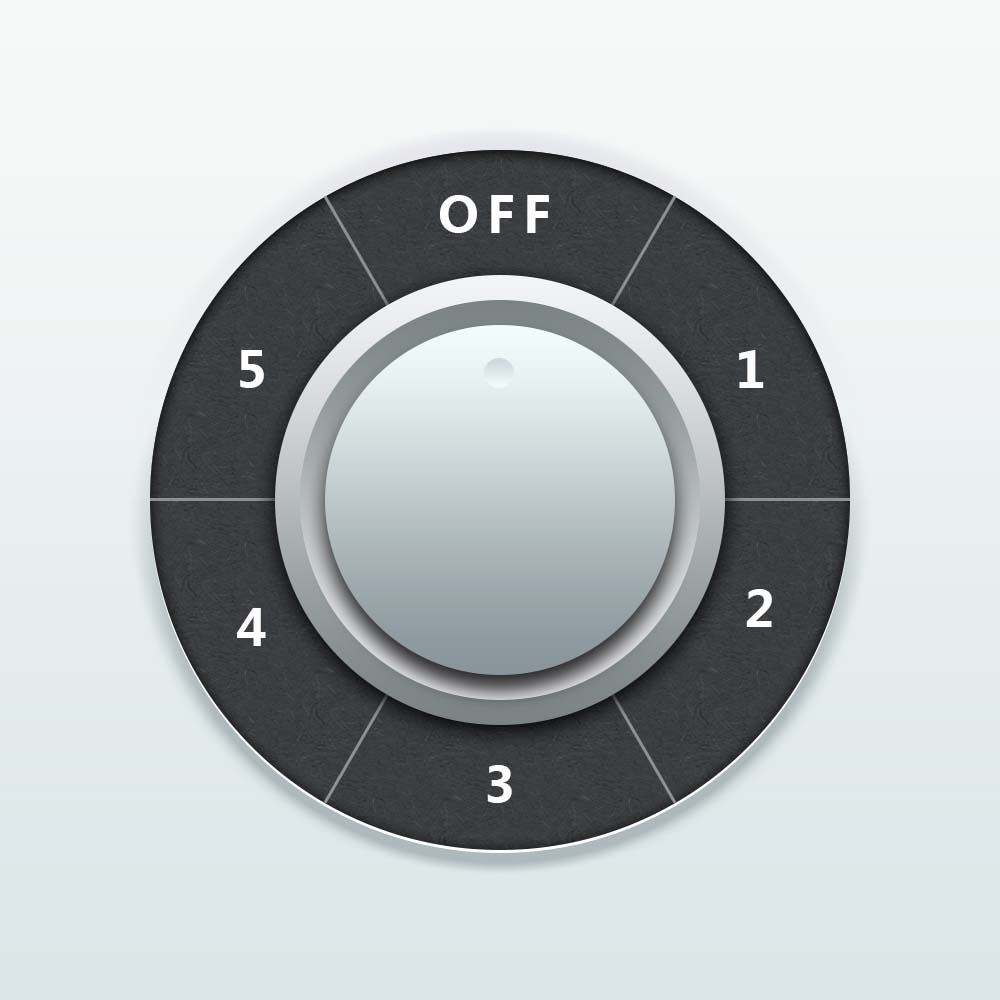
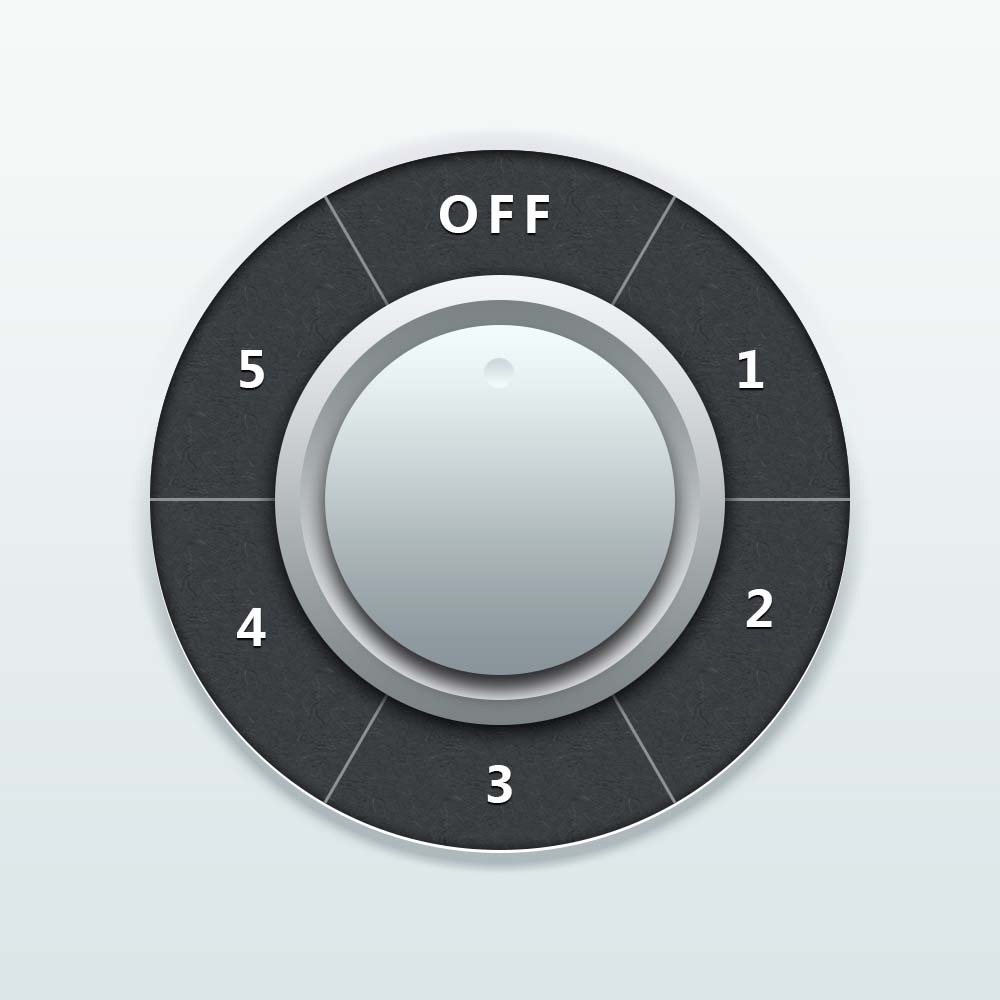
Photoshop怎么设计一款圆形带有数字的播放按钮?
全栈UI笔记 人气:0今天我们就来看看ps绘制一个播放按钮的方法,按钮的款式很常见,但是绘制过程也很简单。
素材下载:圆形播放按钮制作视频和源文件下载(提取密码:1fam)


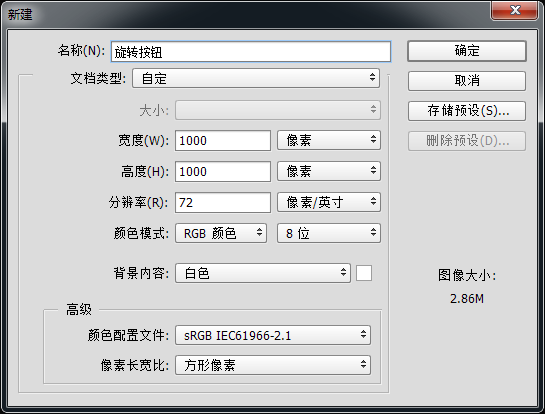
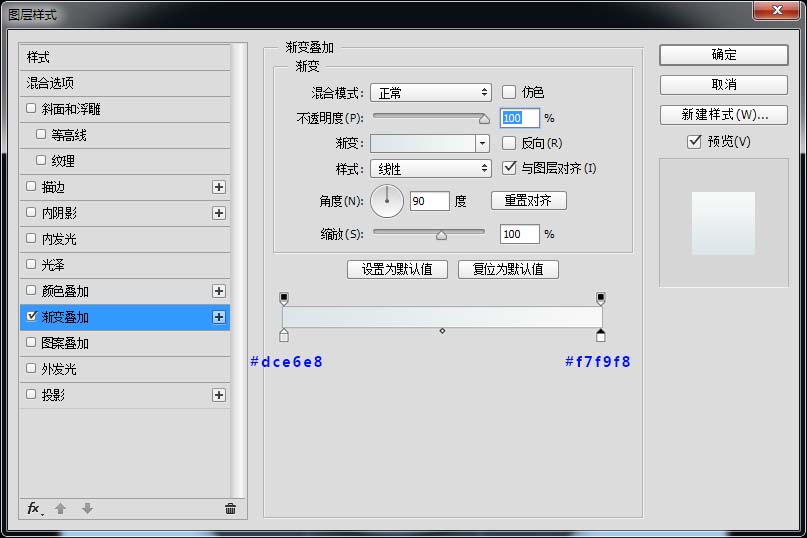
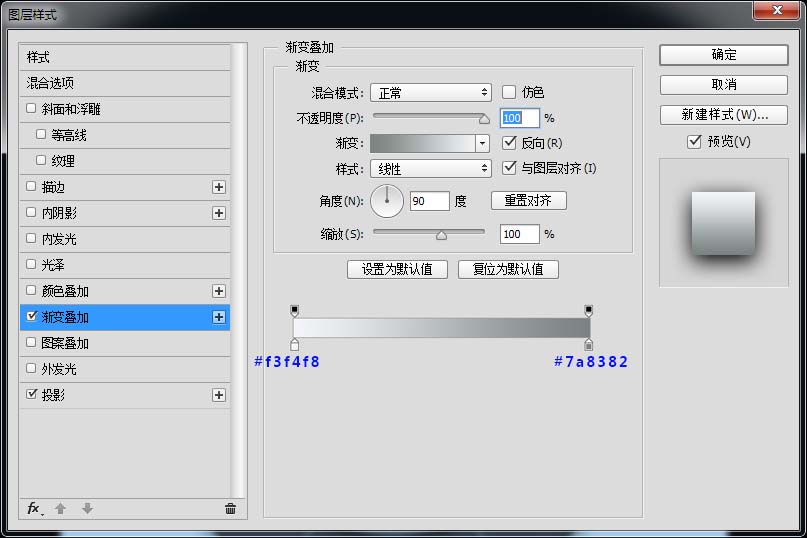
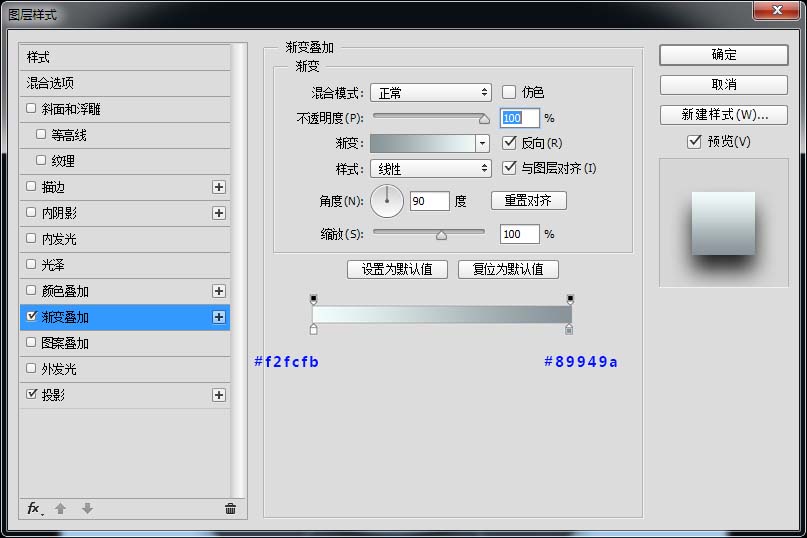
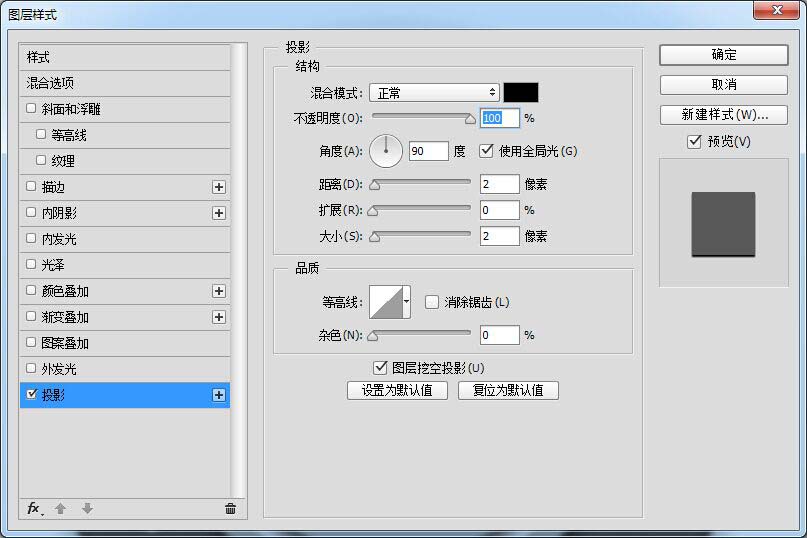
步骤一:首先新建画布1000px*1000px画布,命名为旋转按钮,为背景添加渐变叠加图层样式。



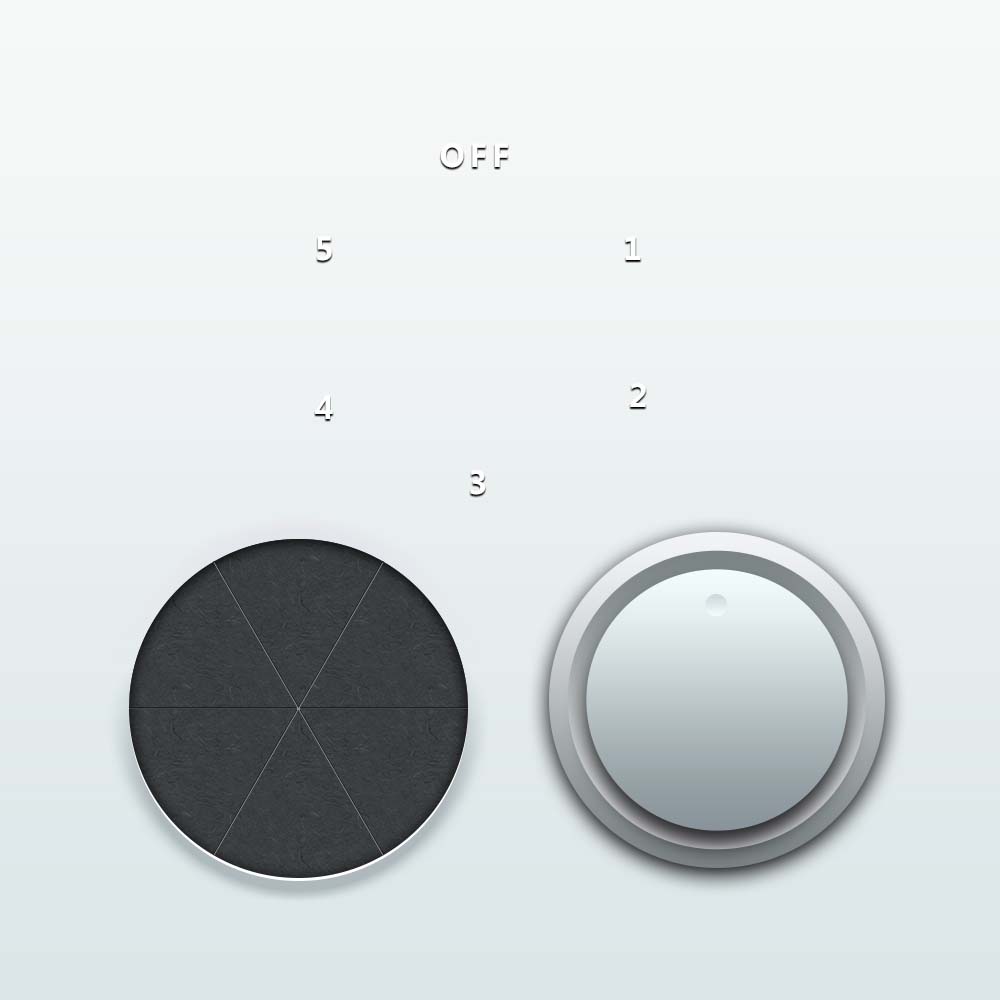
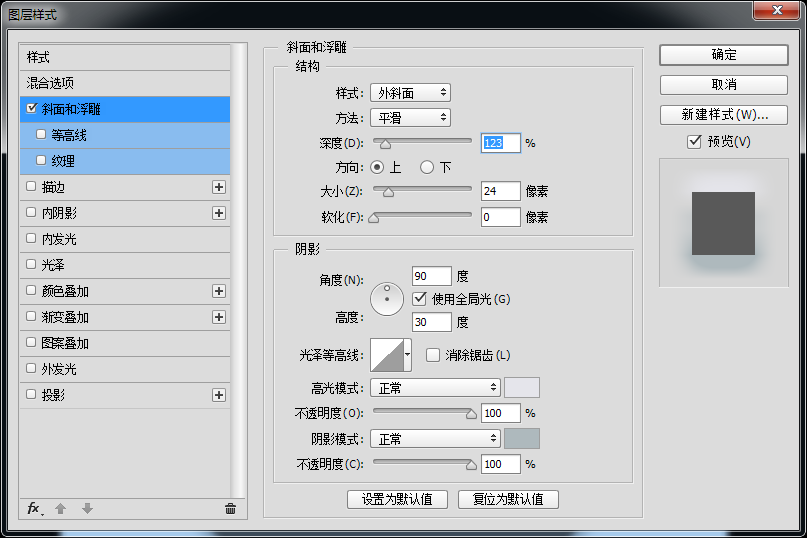
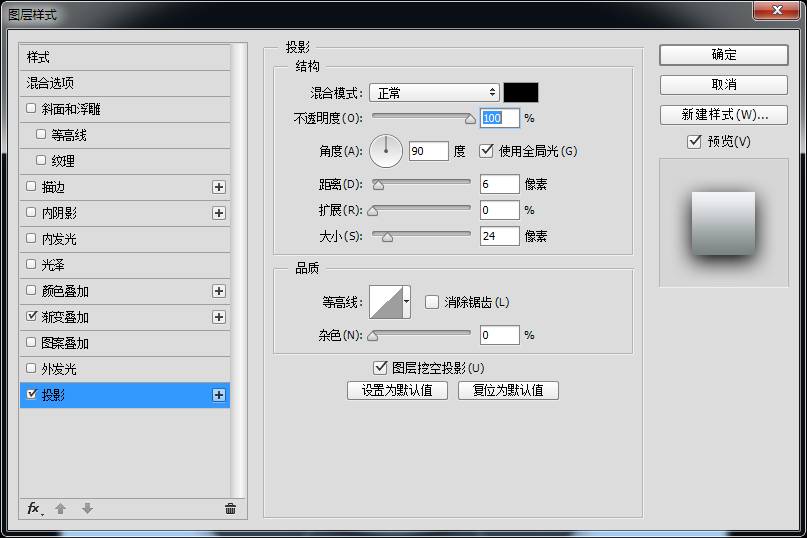
步骤二:使用椭圆工具、绘制一个700px*700px底座,并为它添加图层样式。


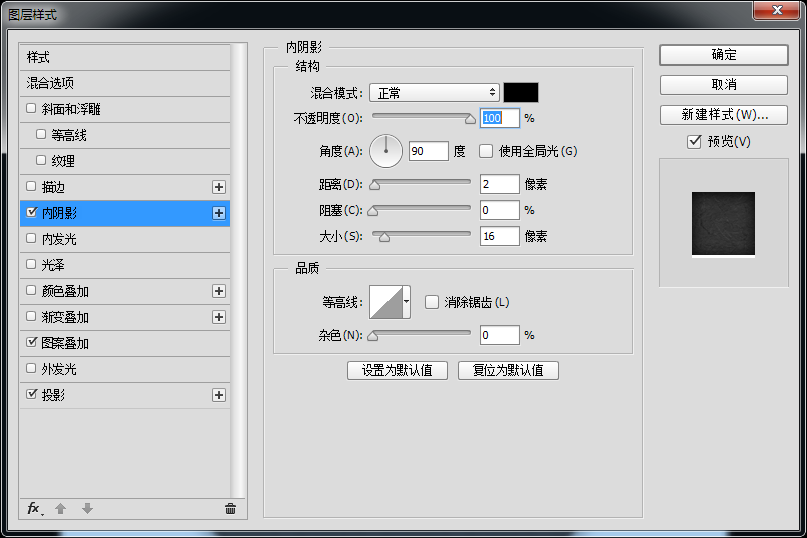
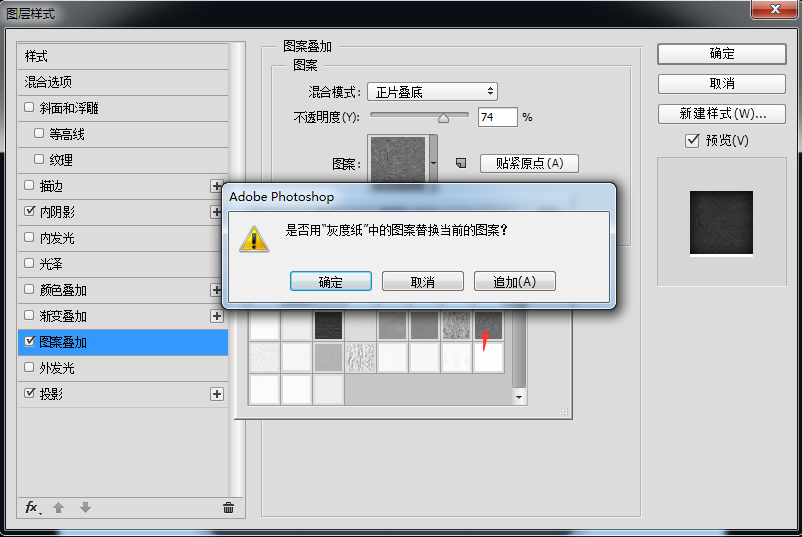
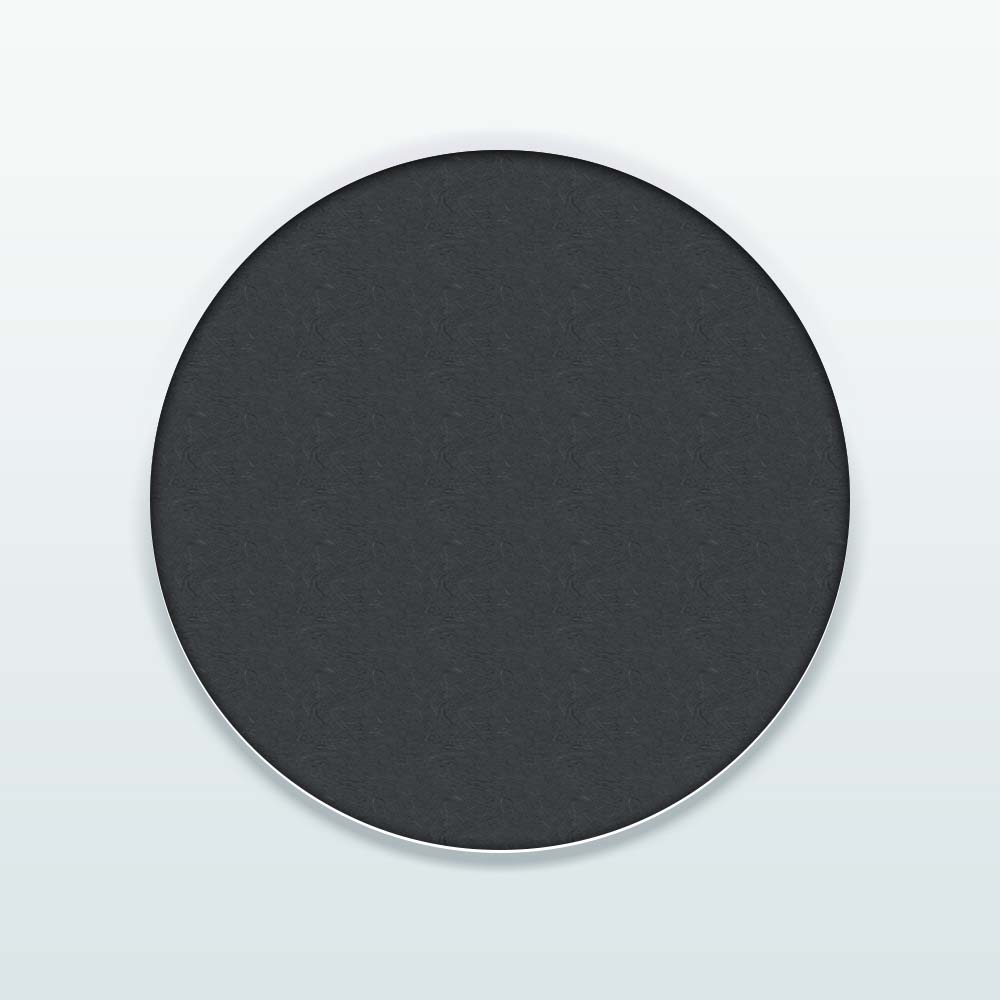
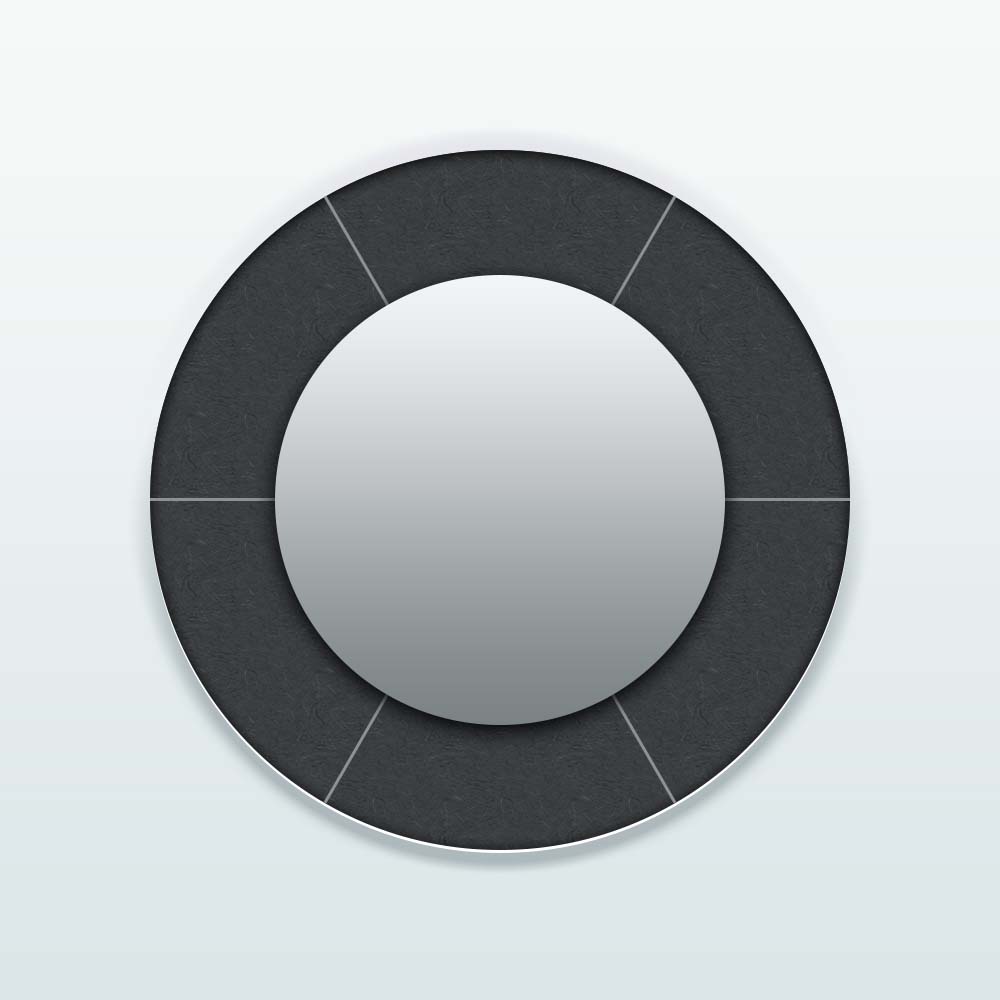
步骤三:高逼格的底座一下就出来了,有木有!!!接下来继续使用椭圆工具、绘制一个等大的圆,并为它添加图层样式,图案叠加追加灰度纸,选择纤维纸图案。




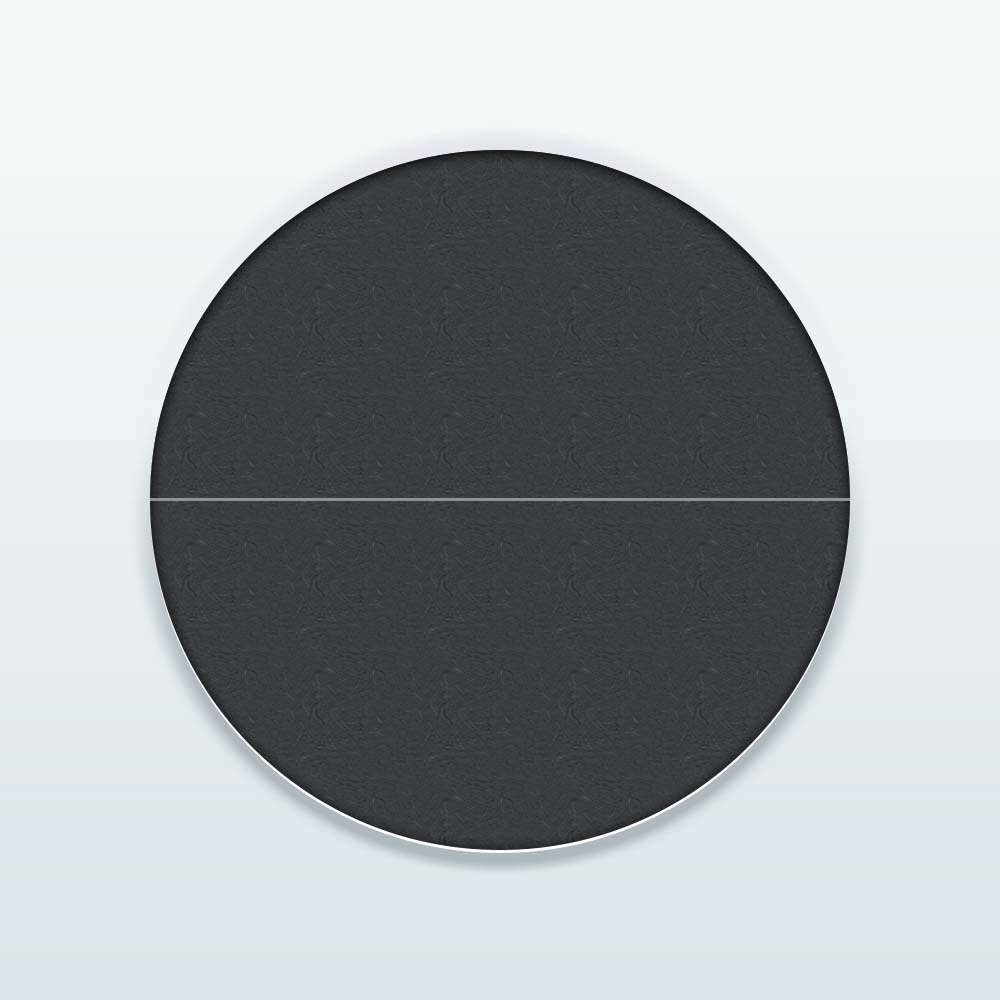
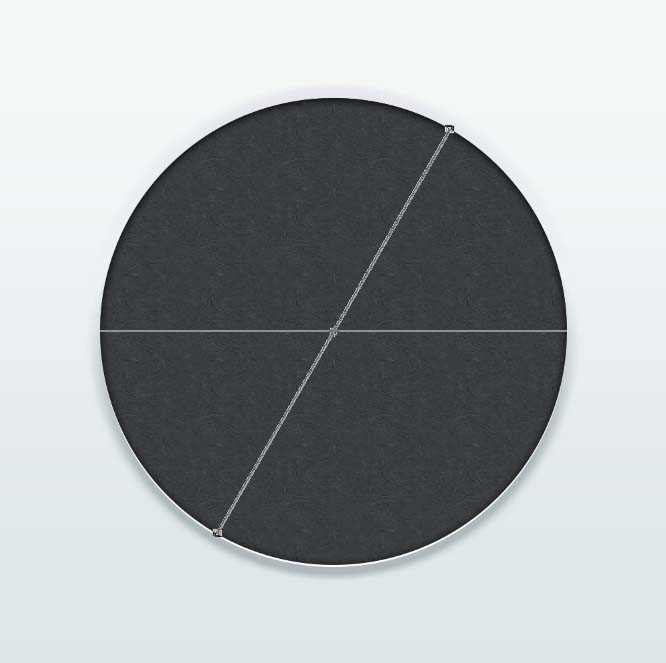
步骤四:现在绘制一下底座的线条吧,选择直线工具绘制一条长度700px粗细3px的直线吧,颜色为#909090。

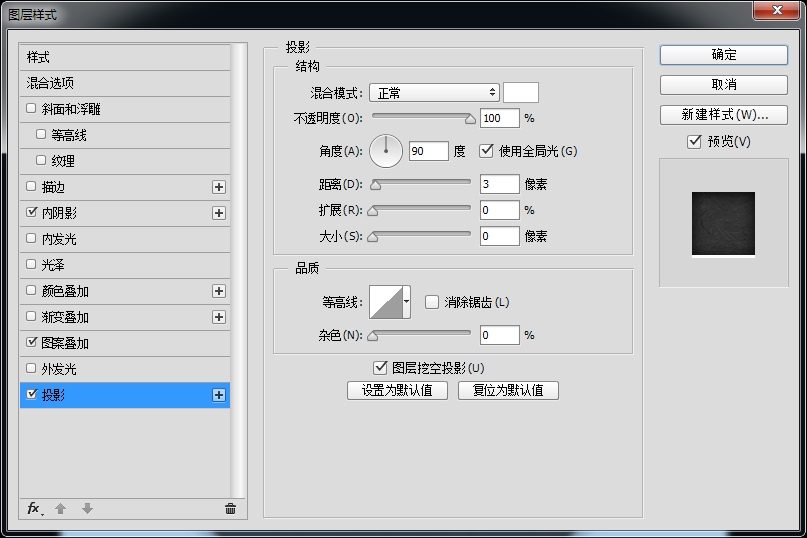
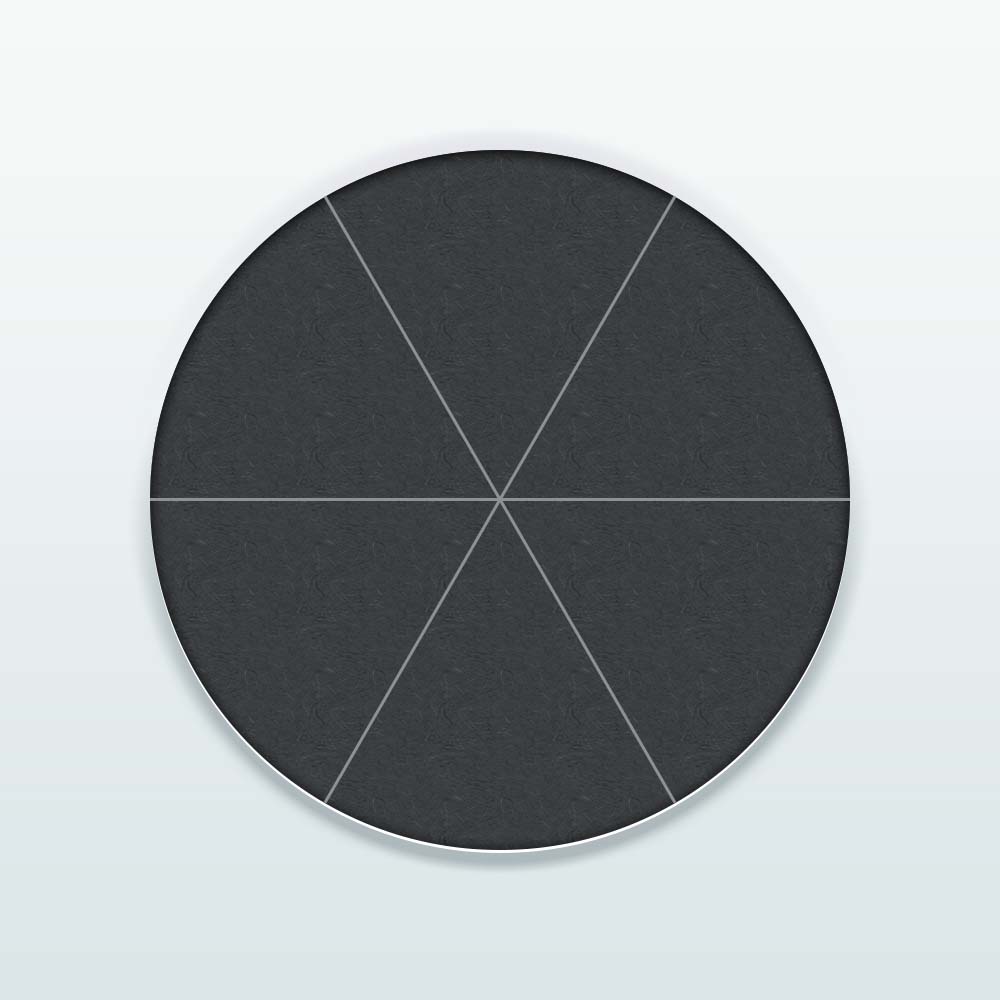
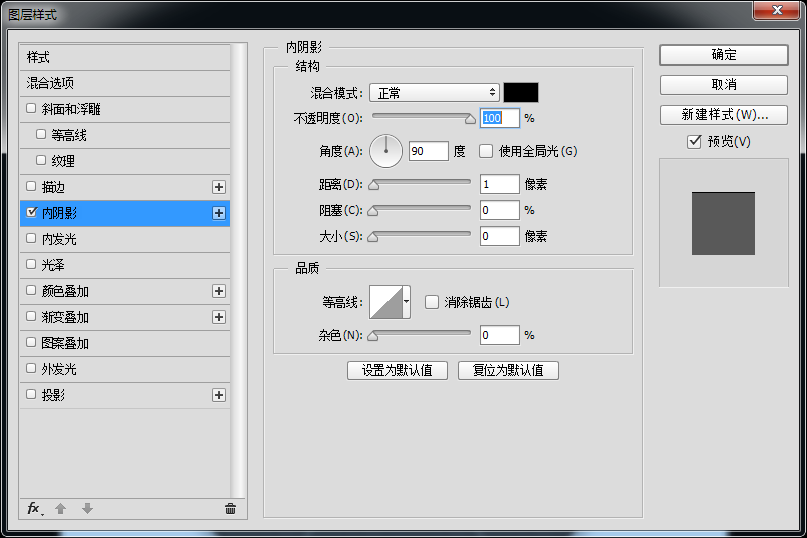
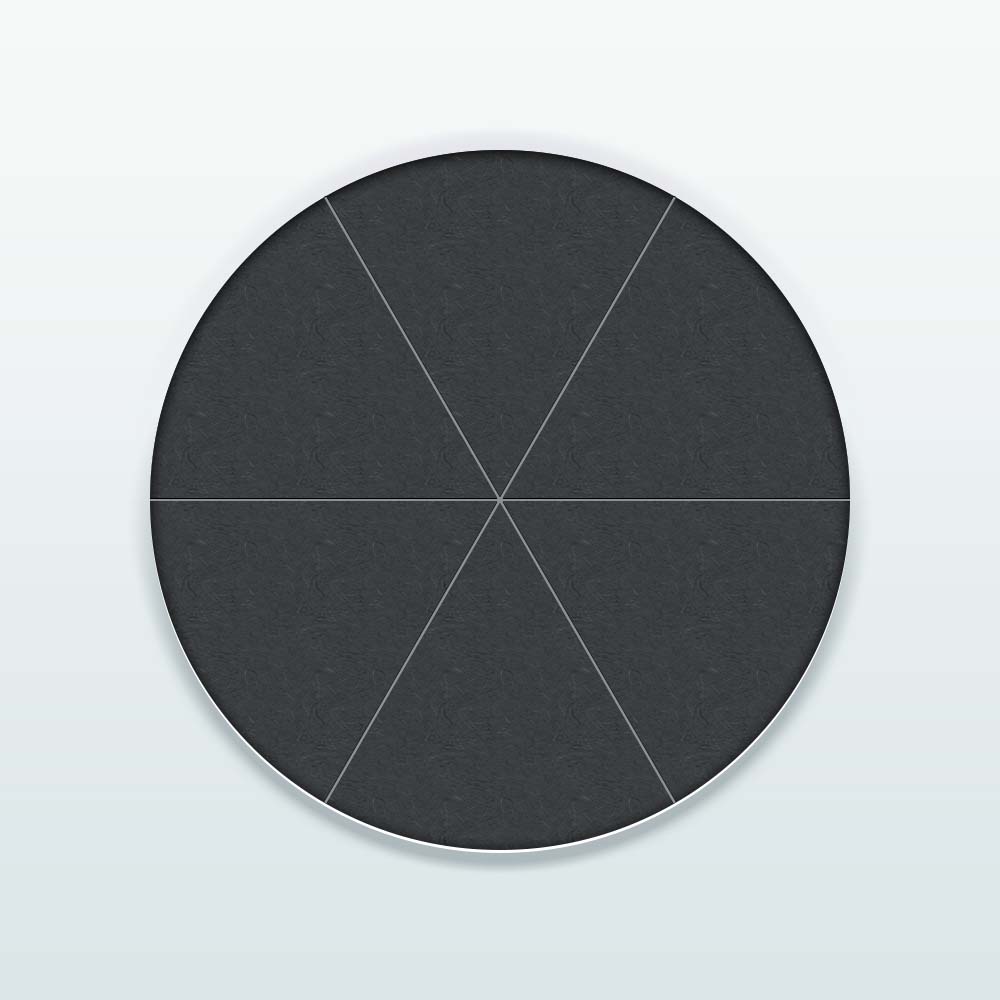
步骤五:复制直线执行自由变换命令,调整中心点至画布中心,旋转60度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外1个直线段,并添加一下图层样式吧。




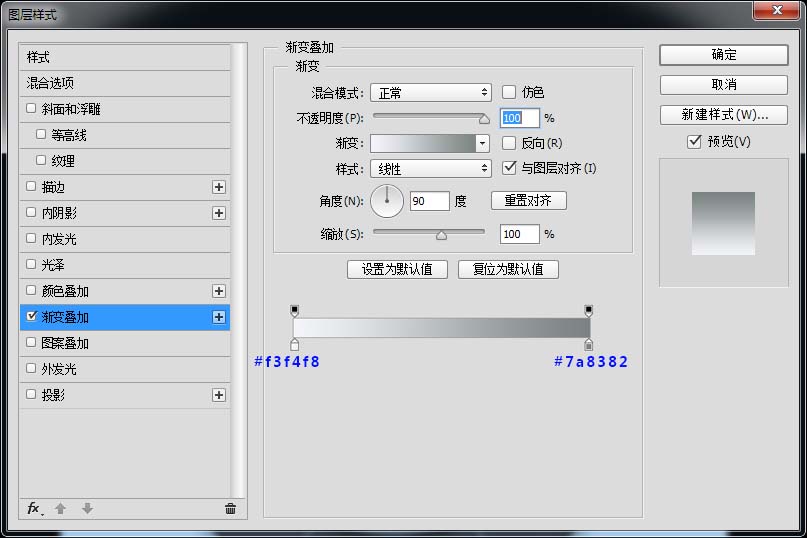
步骤六:接下来使用椭圆工具、绘制一个450px*450px的正圆,并为它添加图层样式。



步骤七:继续使用椭圆工具、绘制一个400px*400px的正圆,并为它添加图层样式。


步骤八:我们继续使用椭圆工具、绘制一个350px*350px的正圆,并为它添加图层样式。



步骤九:现在我们赶紧来绘制最后一个圆吧,使用椭圆工具绘制一个30px*30px正圆,给它起名叫小内圆吧,并为它添加图层样式。


步骤十:就剩文字部分了哦,选择文字工具微软雅黑,字体大小50点,颜色白色,输入文字放到合适的位置,并添加图层样式。



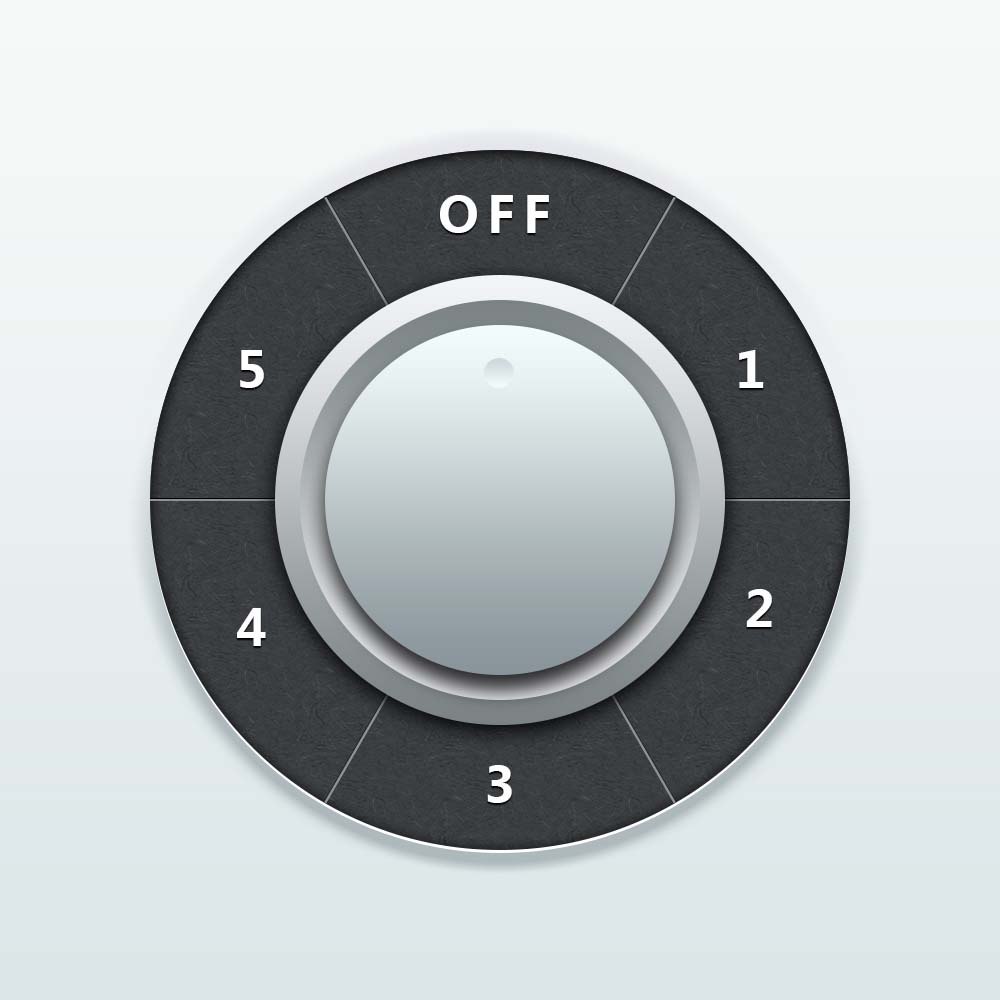
以上就是ps设计按钮图标的详细过程,主要绘制底座、内圆、文字,其它问题都不大,主要是内圆部分、需要用到多个图层及图层样式,来表现图标的立体感,之前我们也介绍过很多相关的文章,感兴趣的朋友可以继续关注软件云。
加载全部内容