说在前面。这篇教程的英文原版有71步。这个实在有点长。而且前19步还是在AI中制作的。考虑到大家的耐心,翻译的时候把它给简化了一些。同时全部拿到PS里来完成。
下面开始。
1.先在PS里建立一个1024*768PX的画布。用渐变工具填充一个#333333到纯黑色的径向渐变。

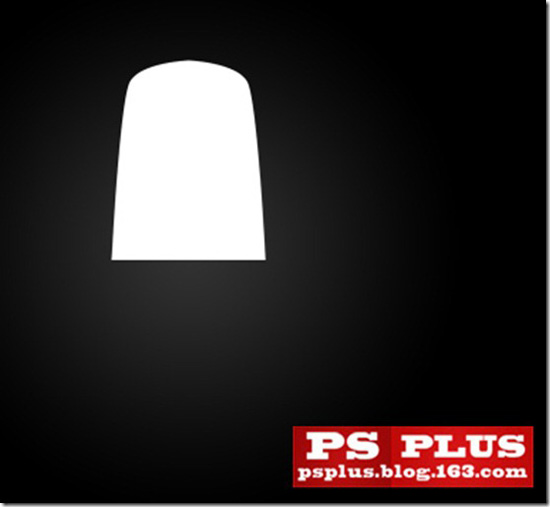
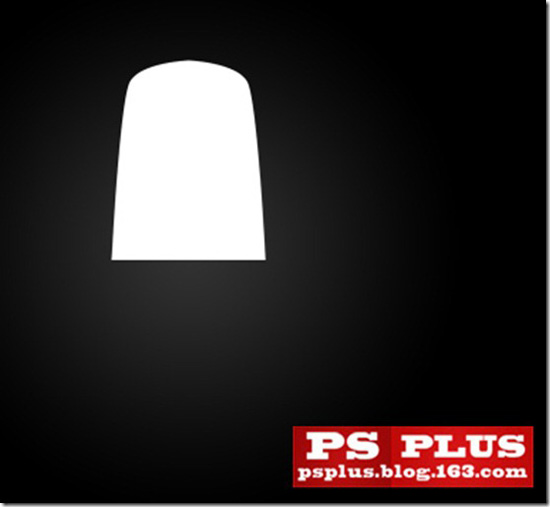
2.新建一层。用钢笔工具画如下形状。如果担心左右两边不对称。那就先画半边。然后复制这半边。水平翻转过去。然后拼到一起。(颜色不重要。以后还要改。)

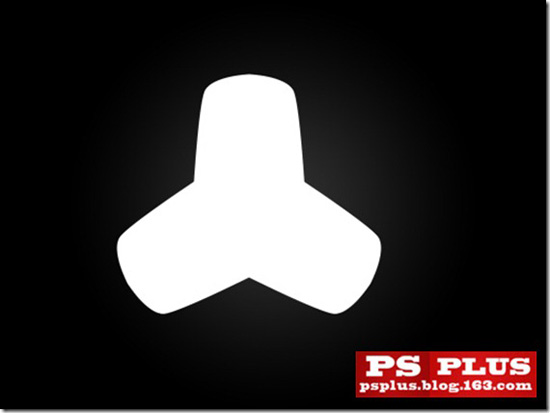
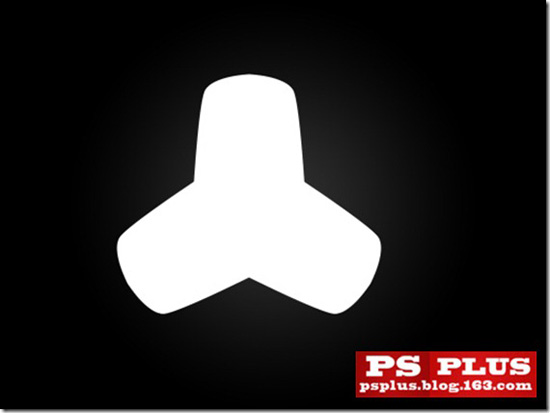
3.把这个东西再复制两份。然后3分拼成如下形状。

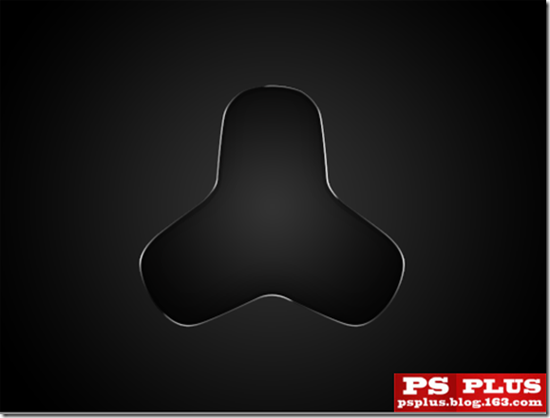
拼好之后按住CTRL键单击图层面板的这一图层的缩略图。得到图形选区。执行选择>修改>平滑。将其平滑30像素左右。新建一层。填充灰色。(什么颜色都行。以后还要改)这就得到了主按钮的基本形状。
4.把这个主按钮的图层复制一份。缩小。再平滑。填充更深色的灰。得到一个主按钮上的小按钮。基本上就是下图这样。

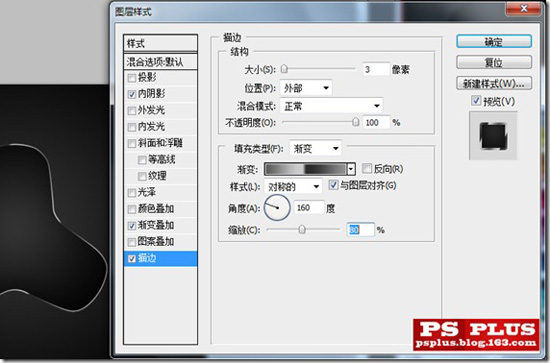
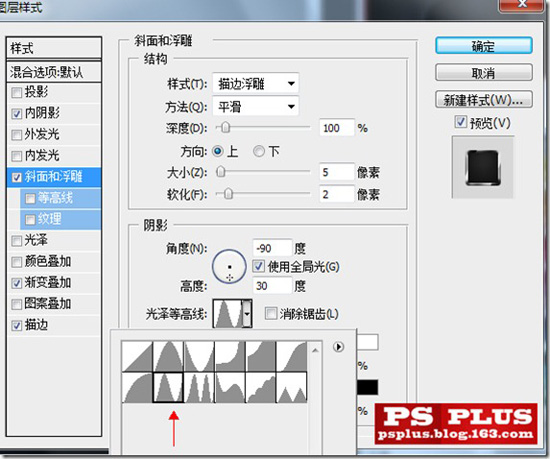
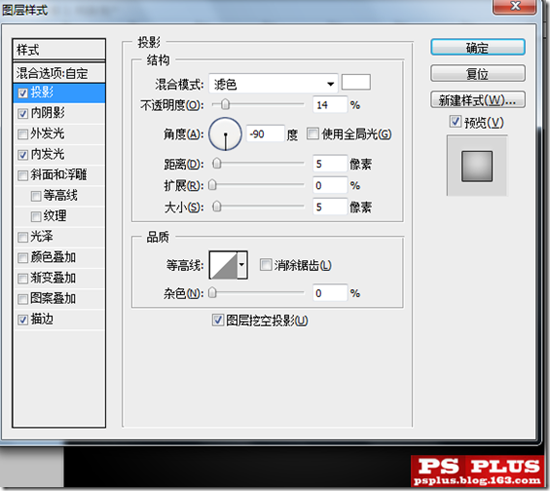
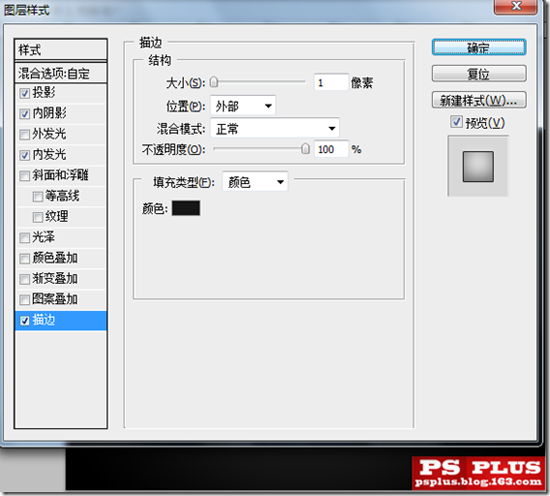
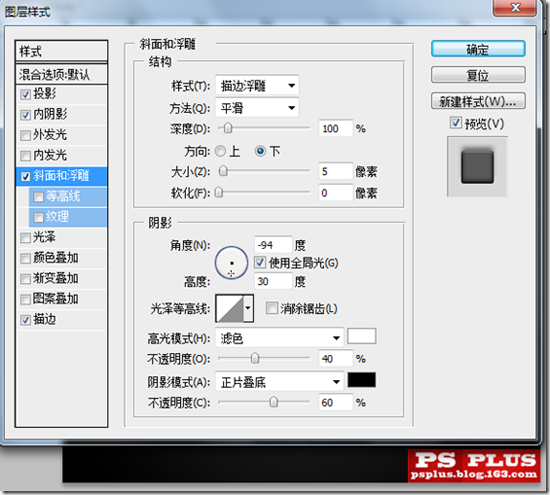
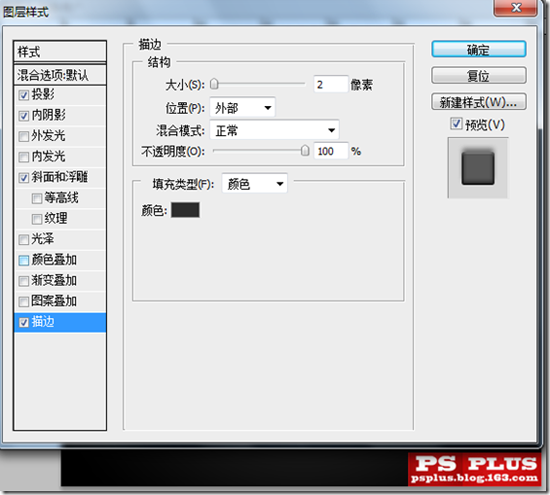
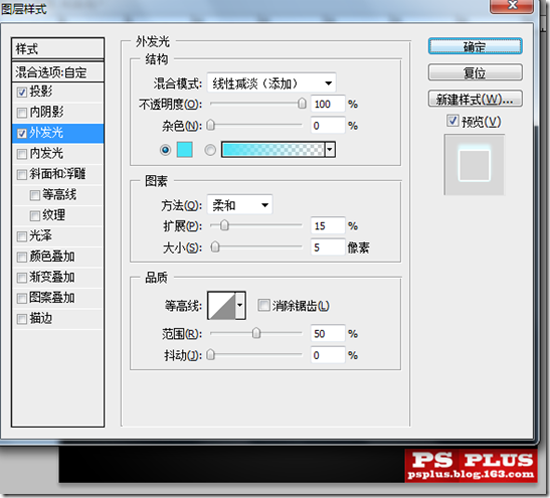
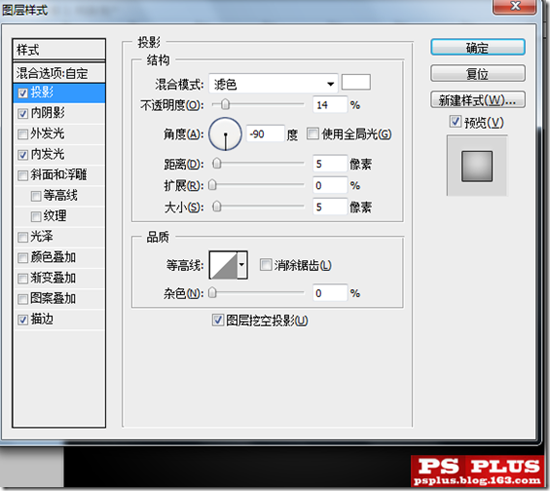
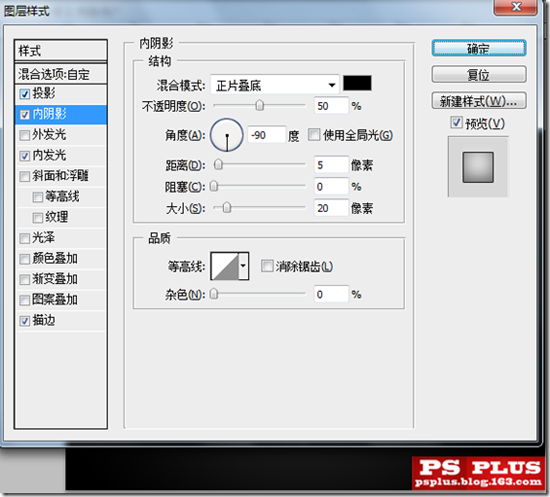
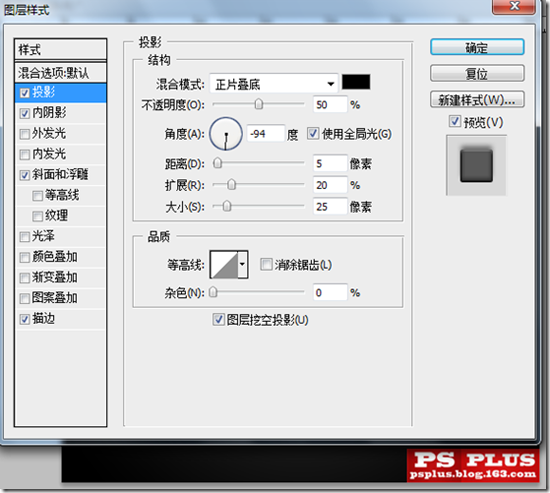
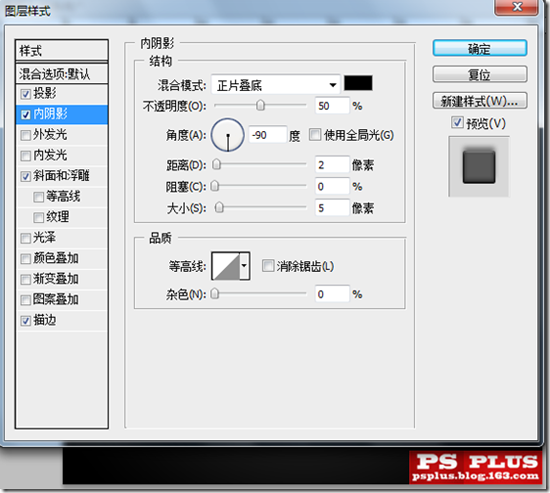
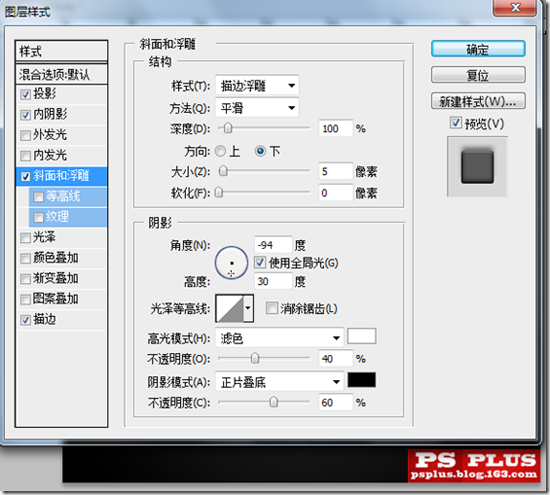
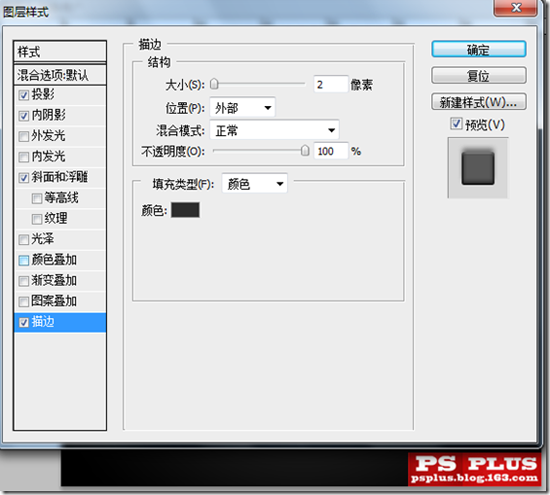
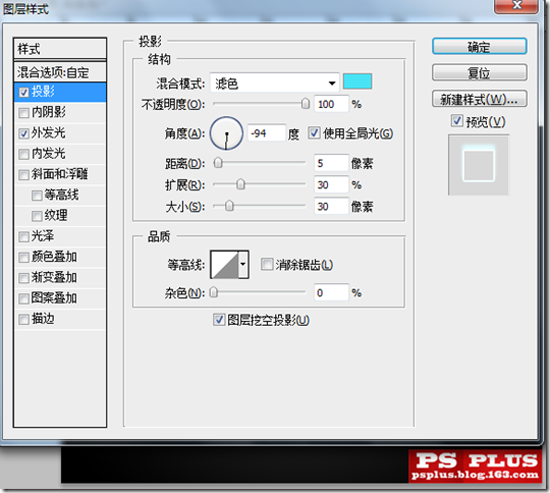
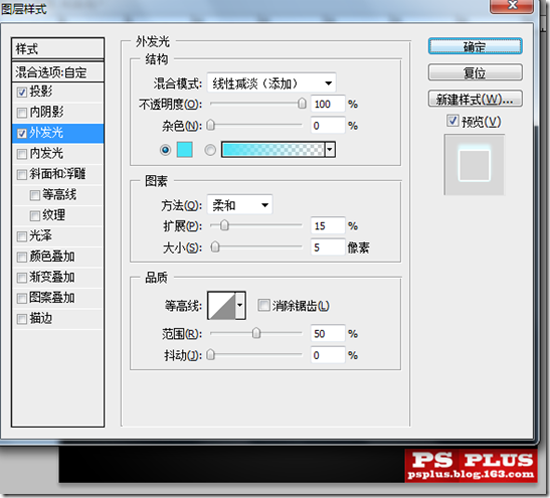
5.返回主按钮图层。双击图层打开图层样式面板。进行如下设置。

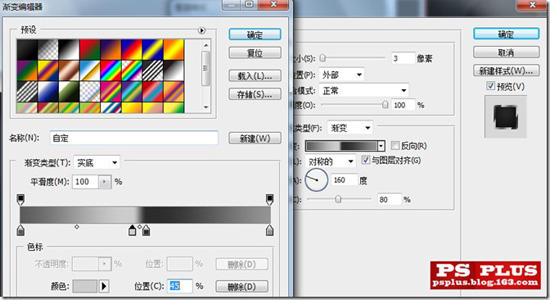
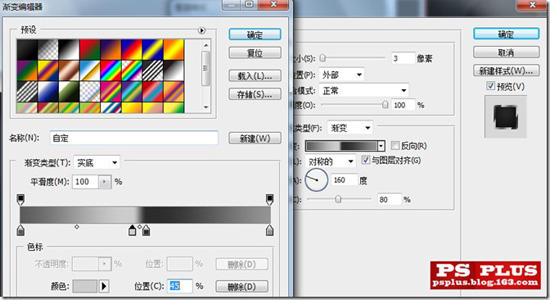
下图是描边所用的渐变设置。从左到右的4个色标的颜色和位置分别是
5B5B5B 0%
CCCCCC 45%
2C2C2C 50%
949494 100%

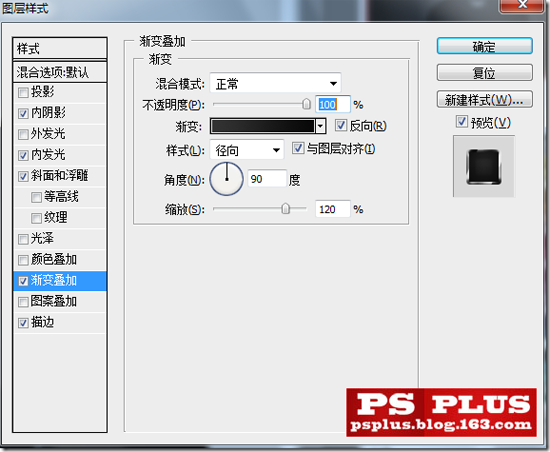
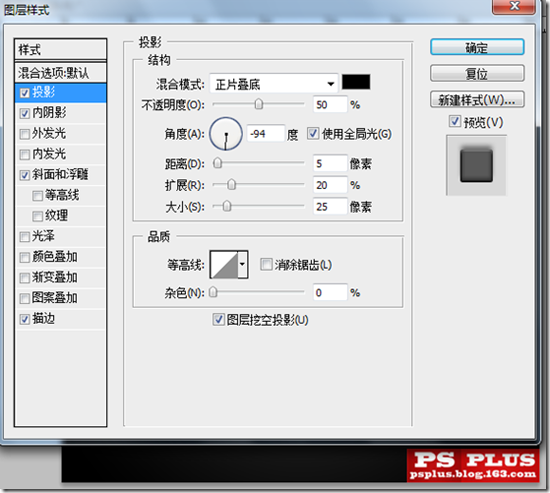
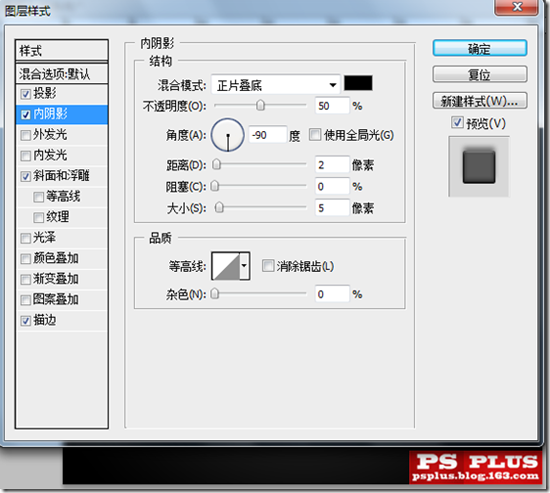
下面是这一层的其他样式设置。



补充一下。渐变叠加是用的渐变是从#333333到纯黑色。
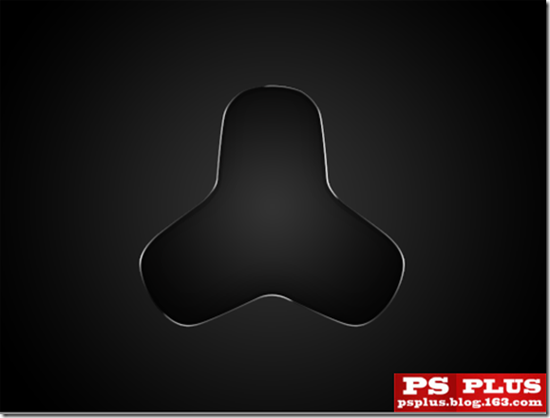
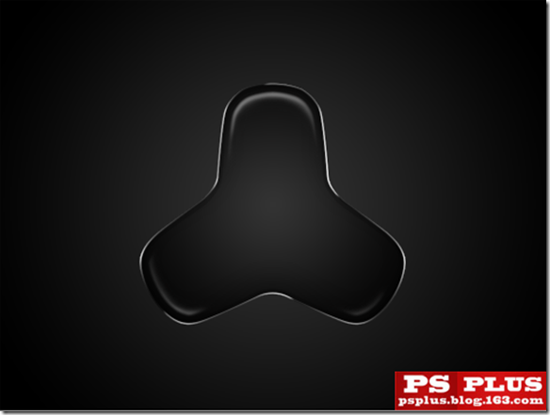
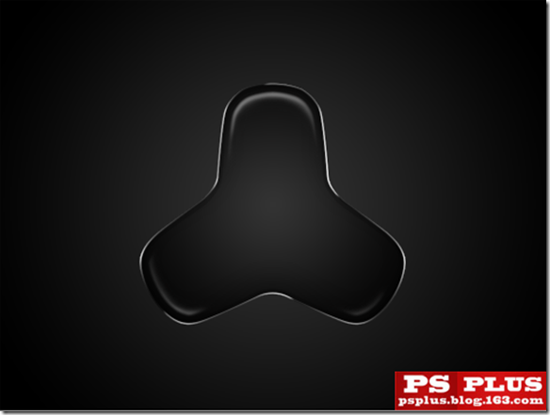
到目前为止。我们得到效果如下。

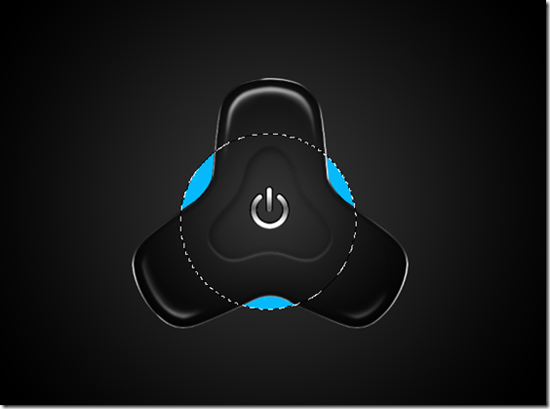
下面我们重新拿到主按钮图层的选区。将选区收缩15像素所有。然后羽化2个像素左右。在主按钮图层上面新建一层。选择直径在30左右的软头画笔。用白色在这个选区内的3个顶端的边缘。画上一些白色。这是给主按钮添加一些高光效果。补充一点。画笔的流量要小。10%左右就可以了。然后慢慢的。反复涂画。另外一点是。3个顶端的高光要有主次。不要画的都一样。
下面是我做的效果。

6.下面我们开始搞主按钮上面的小按钮。设置图层样式之前我修改了下这个小按钮的形状。具体方法就是平滑和CTRL+T。这一步我就略过了。
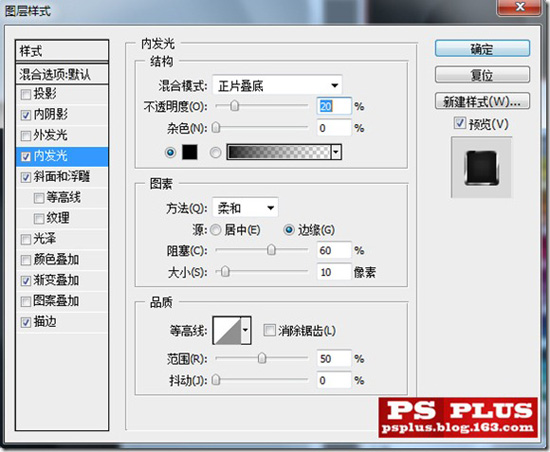
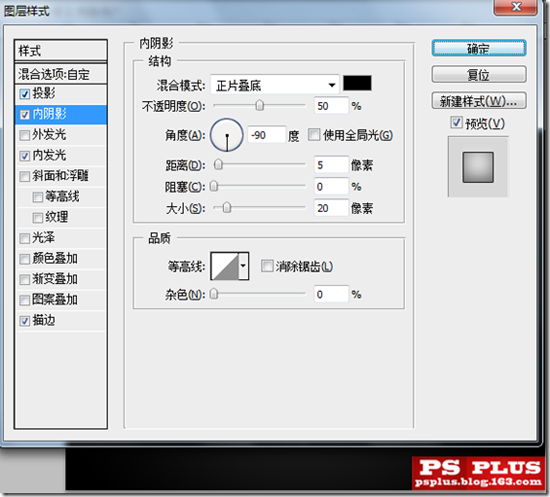
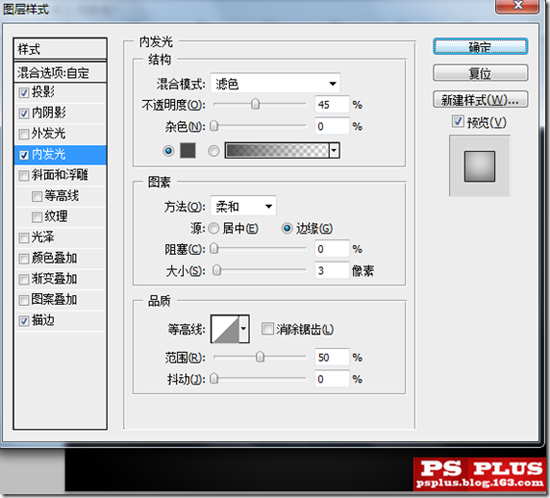
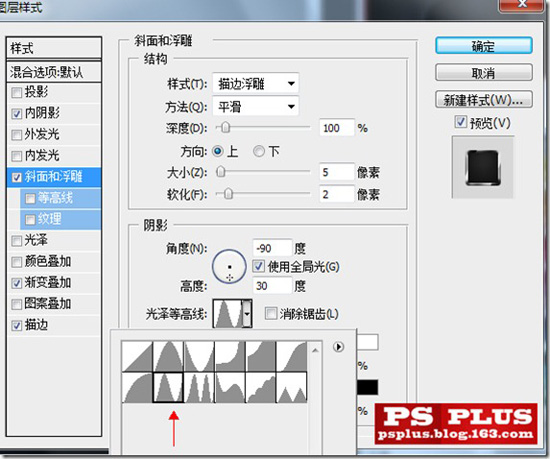
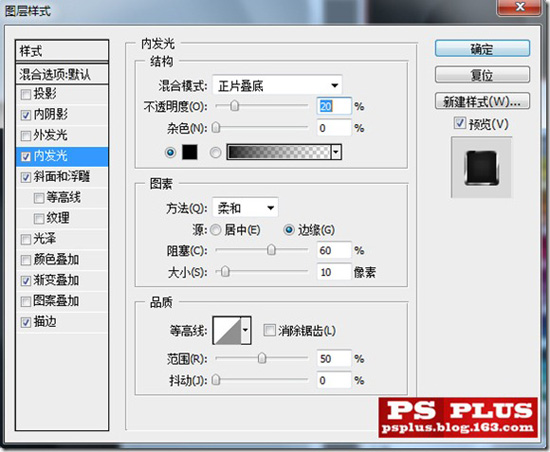
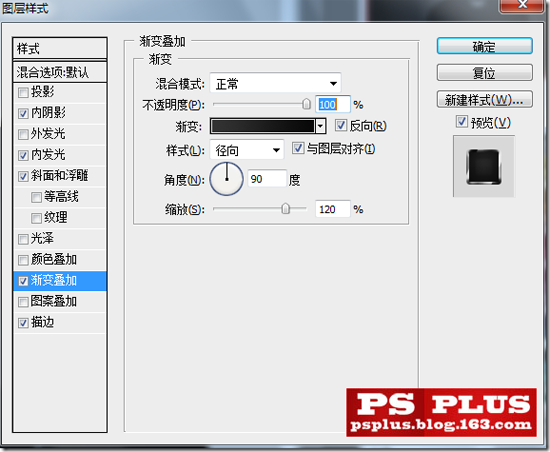
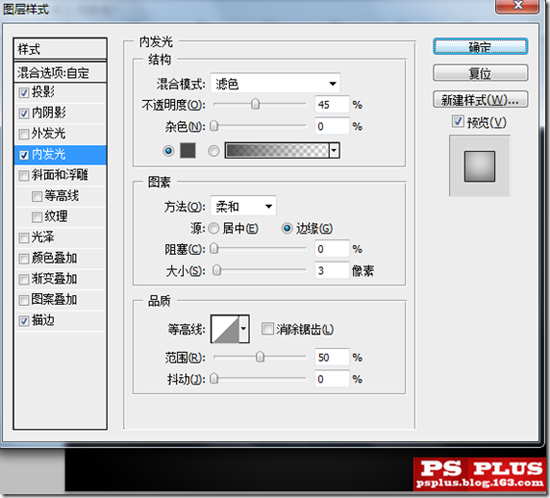
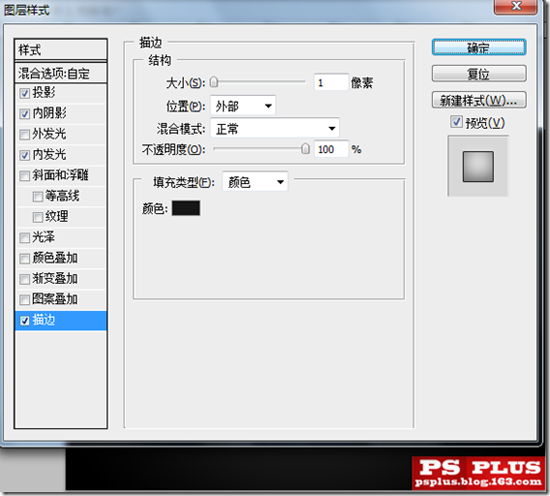
好。选定小按钮图层。进行如下图层样式设置。



补充。内发光使用的灰色是#333333

经过如上设置。效果基本如下。

7.下面我们在小按钮的中央加上一个电源ICON。这个小东西你可以在这里下载到。这是一个字体文件。安装好以后在PS中调出。按Q键。就得到这个ICON了。实际上这很麻烦。我是在那个下载页面直接把这个ICON截图了。
然后最这个ICON层也运用一些图层样式。比如投影啦。渐变叠加啦。斜面浮雕等等吧。具体设置我就略过了。大家自己来吧。下图是我所做的效果。

8.到目前为止。这个按钮基本上定型了。我们接下来要添加一下装饰。
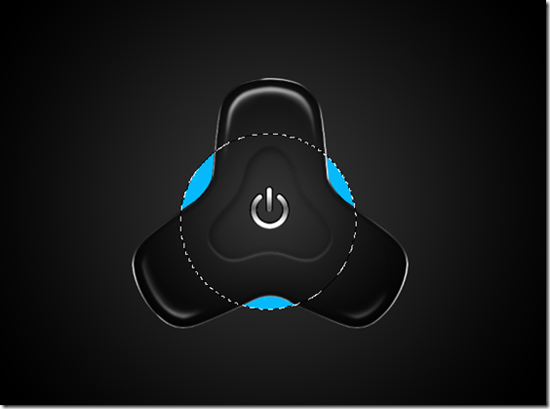
我们在主按钮图层下面新建一层。画一个蓝色的圆形。大小和位置如下图所示。

画好以后我们重新拿到主按钮的选区。然后给蓝色圆的图层加上蒙版。点击图层面板下面的“添加图层蒙版”按钮就行了。这样我们就把蓝色圆和主按钮重叠的部分隐藏了。
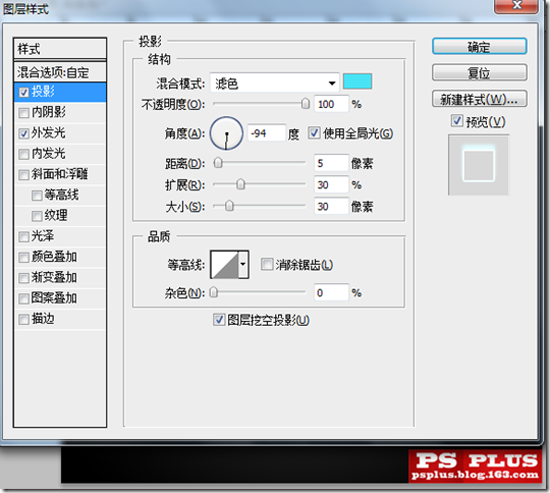
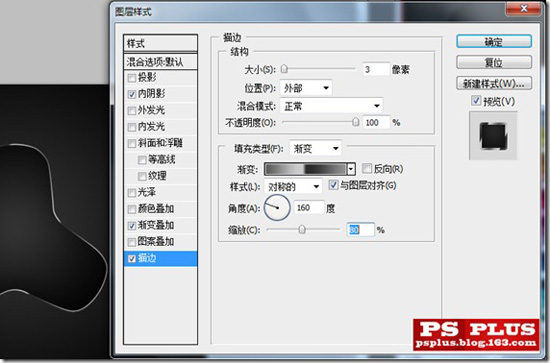
接下来我们给蓝色圆这一层设置图层样式。




效果如下。

下面我们把蓝色层复制一份。将这一层的蓝色部分填充成白色。同时将这一层混合模式设置为浅色。重新设置图层样式如下。


补充一下。以上两项设置使用的蓝色要比之前那个蓝色层的蓝色亮一点浅一点。这样我们得到效果如下。

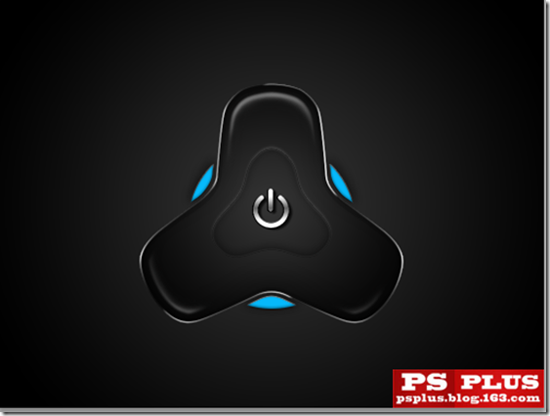
9.继续往下进行。
进行到这里。我发现背景层拉的渐变似乎看不见了。于是我在背景层上方新建了一层。画了一个灰色的圆上去。效果如下。

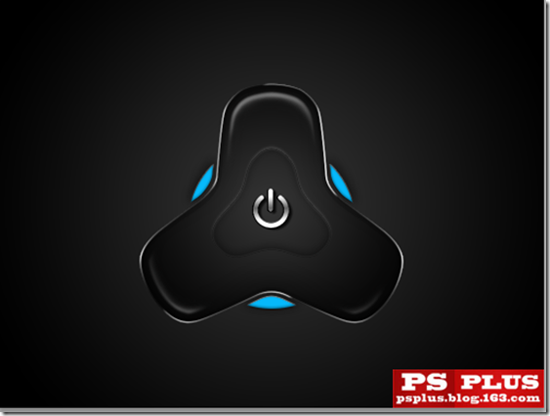
10.到目前为止。这个按钮已经很有型了。下面所做的事情就是添加一些修饰了。比如我给按钮边缘添加了一个小光芒。另外给背景添加了一个纹理。这些事情大家自愿做吧。我做的最终效果如下。