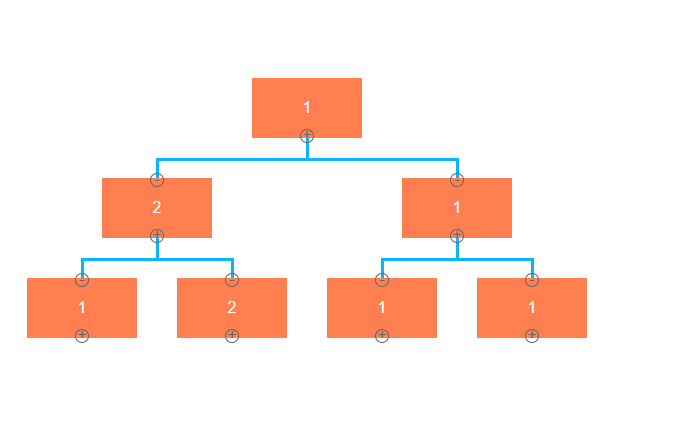
vue自定义树状结构图的实现方法
雨中 人气:5vue 实现自定义树状结构图
- 可动态添加、删除
- 可整体拖拽
- 如需内容也为动态,把组件内容使用input、select等组件替换
- 数据结构
treeData: [{
name: '1',
child: [
{ name: '2',
child: [{ name: '1' }, { name: '2' }]
},
{ name: '1',
child: [{ name: '1' }, { name: '2' }]
}
]
}]

思路:
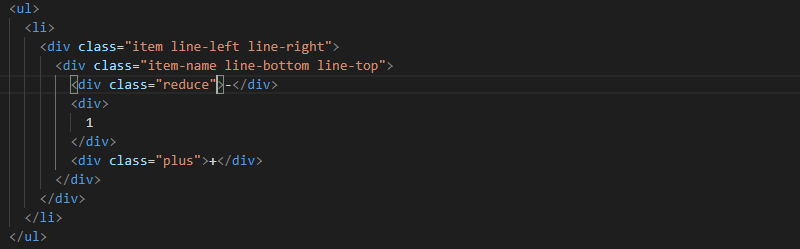
1、先写好一个公共的组件TreeItem


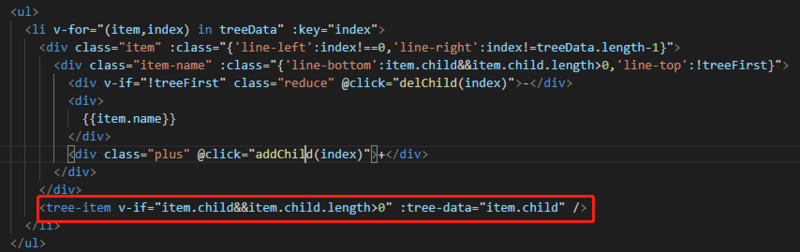
2、加上条件判断

3、然后递归调用自身组件

4、最后直接调用组件就完成了

gitHub地址链接 https://github.com/hellozdq/customTree
总结
加载全部内容