Photoshop打造超漂亮的质感立体金属文字
南瓜飞风 人气:0
具体的制作步骤如下:
1、如何建立文本
在PS建立3D文本会出现一个提示错误,就是在文本转3D的时候会提示下图

这里使用的是Mac版的ps,大家可以试一下Win版的ps
下面先讲解正常的制作方法
然后讲出现上面问题的解决方法
第一步
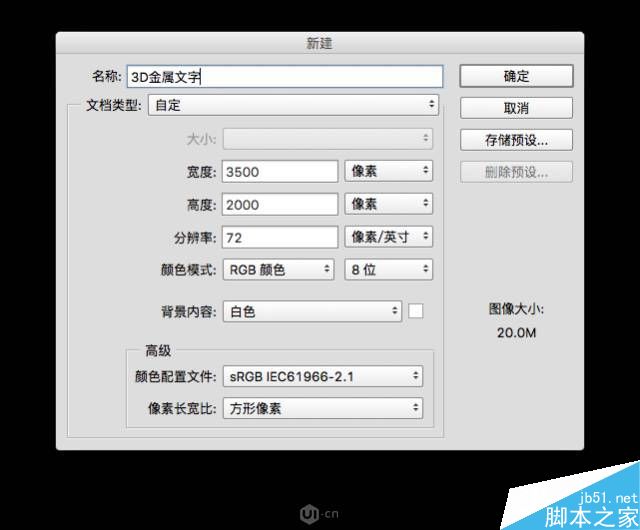
首先在PS新建一个3500*2000px的画布

第二步
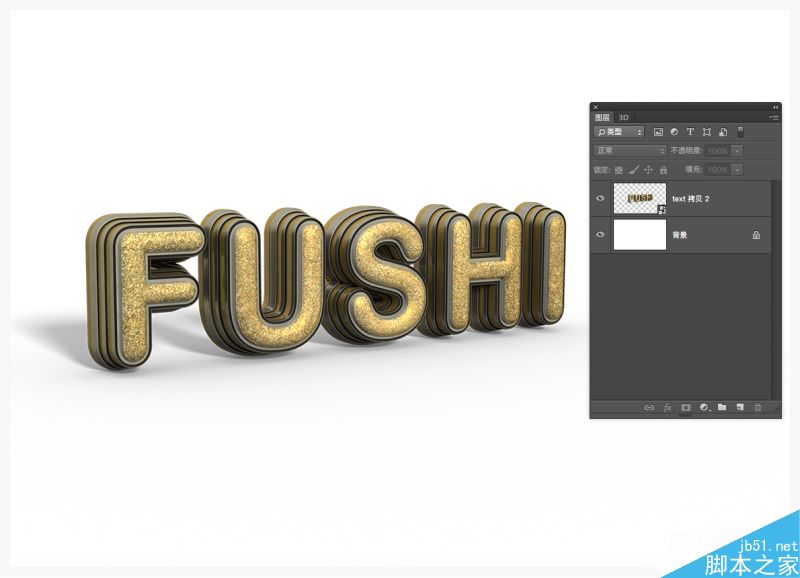
然后使用文字工具:T输入自己想要的文字
最好是使用圆角粗体文字
因为圆角文字做出来的最终效果会比较好
把文字写好之后需要调整文字大小和字符间距
字符间距要稍微宽一些
然后在图层面板的文字图层右击鼠标选择转换为形状

第三步
复制三个文字形状图层:Ctrl+J
选择直接选择工具:A
在ps上方选择添加描边
描边为路径外描边
大小分别为:25pt、35pt、50pt
然后对所有路径图层分别执行3D>从所选路径新建3D模型

第四步
到这一步的时候可能会出现开始提到的错误
下面我们就讲解这种状况的解决方法
解决方法
使用AI制作出上面的路径图层
新建一个文字
在文字上面右键选择创建轮廓
然后原位置复制出三个文字Ctrl+C,Ctrl+F
分别添加25pt、35pt、50pt点外描边
然后分别执行对象>扩展外观
最后对每个扩展后的路径分别执行路径查找器的合并
导入到PS的方法
直接Ctrl+C,Ctrl+V就可以
PS会提示粘贴为什么
这里选择粘贴为:形状图层

第五步
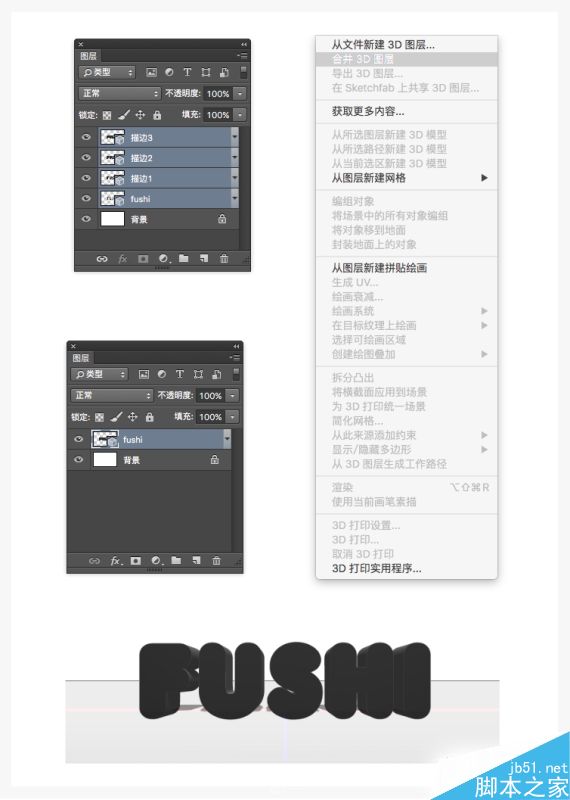
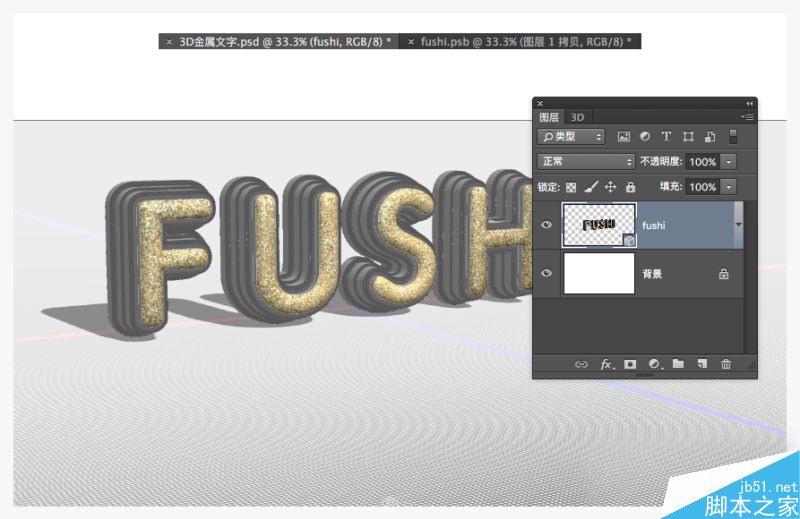
在PS分别建完3D模型后
在图层面板选中所有形状图层
选择3D>合并3D图层

2、如何调整3D场景
第一步
在调整3D场景之前要先把PS的工作模式换为3D模式
这里会用到两个面板
一个是3D面板另一个是属性面板
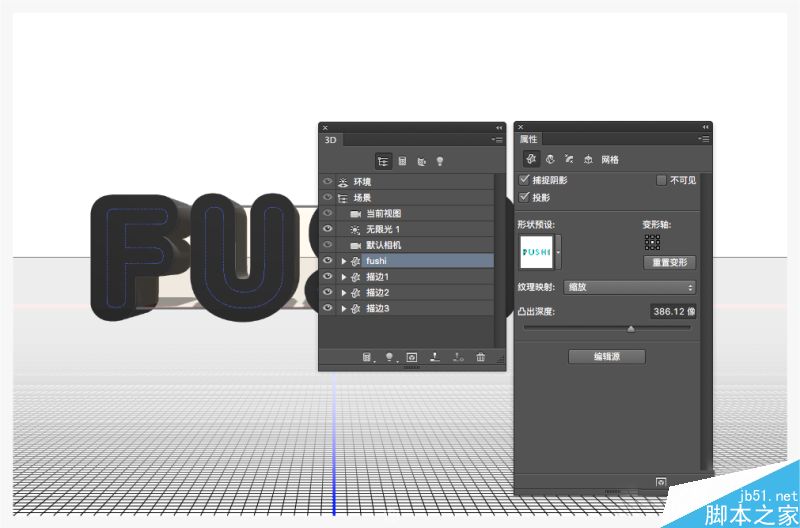
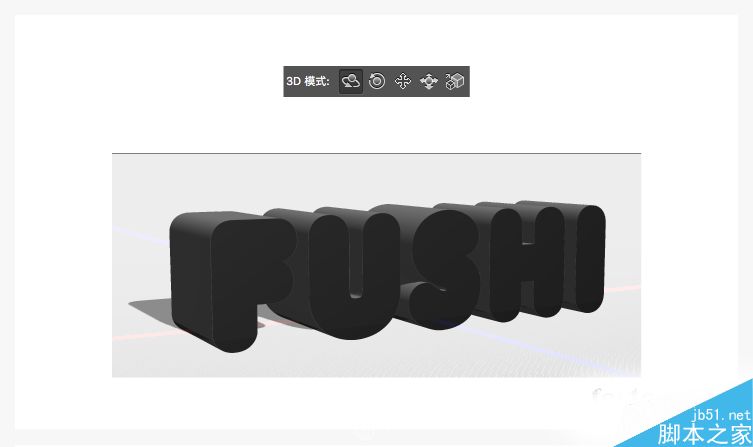
首先要做的是把文字调整到一个合适的角度
在选择移动工具的时候
PS上方会出现3D模式
选择环绕移动3D相机
然后通过挪动鼠标就可以改变文字的角度


3、如何修改模型的形状
第一步
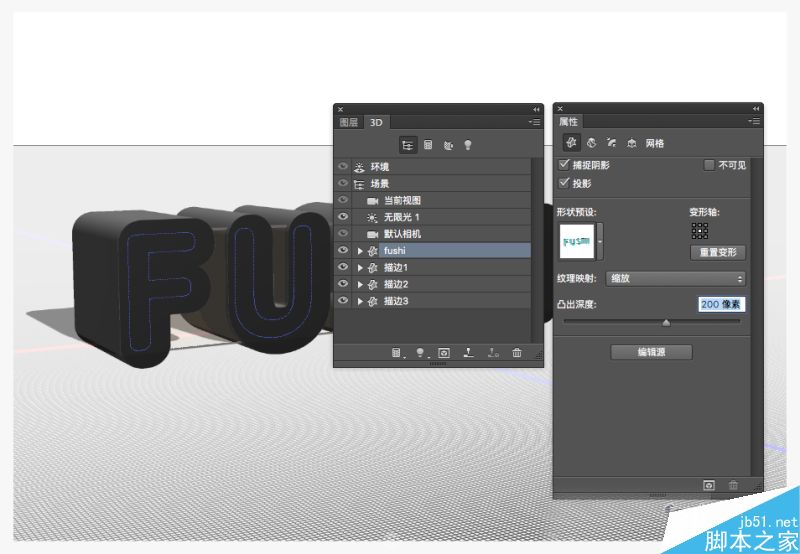
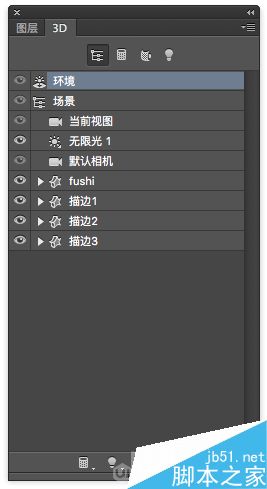
在3D面板选择"fushi"层
把属性面板的凹凸深度改为200px
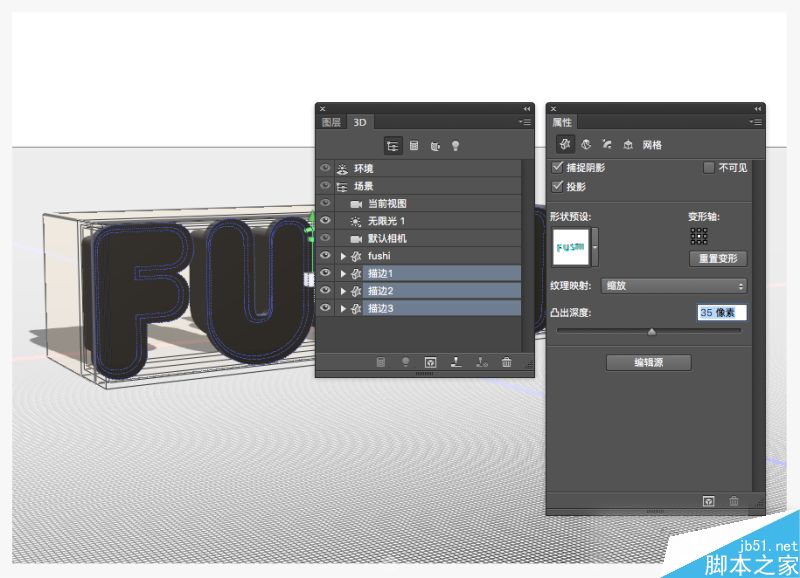
把其它3个描边层修改为35px(这里可以多选,统一修改)


第二步
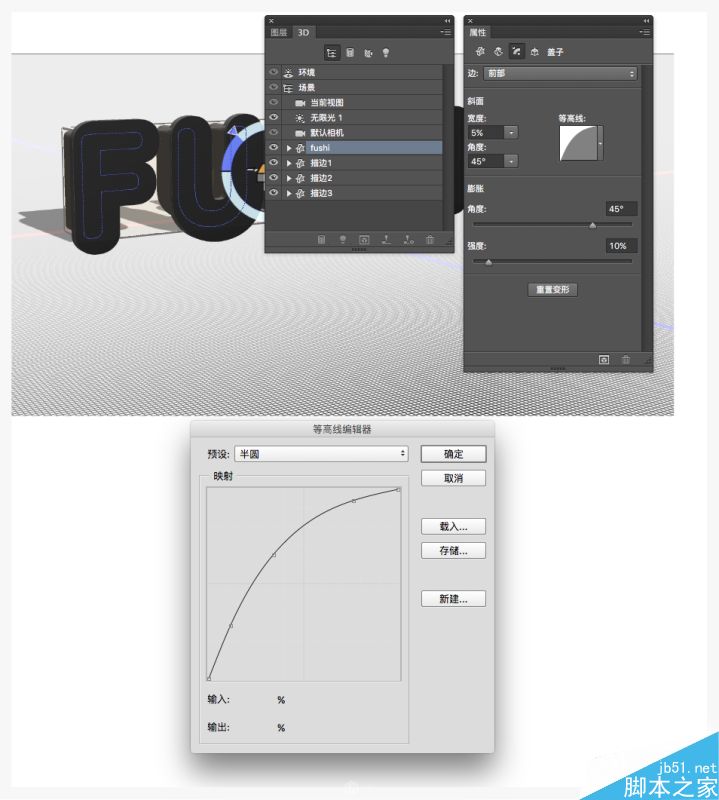
下面是调整模型棱角的弧度和形状
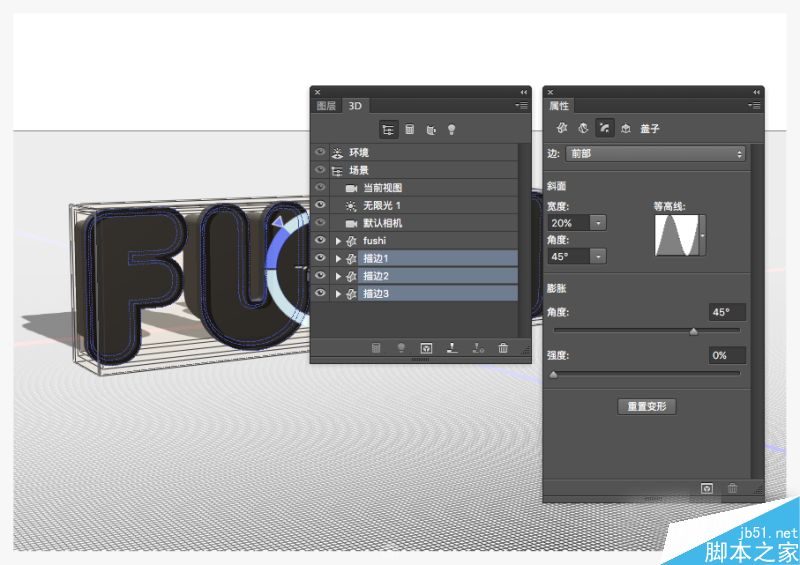
首先选择"fushi"层
在属性面板上方选择"盖子"按钮
并且调整斜面的宽度:5%、膨胀的强度:10%
调整等高线
选择等高线旁边的小三角
在弹出的窗口中选择预设为半圆
然后选择其它三个"描边图层"
调整斜面的宽度:20%、膨胀的强度:0%
等高线的预设为环形


4、如何调整模型的位置
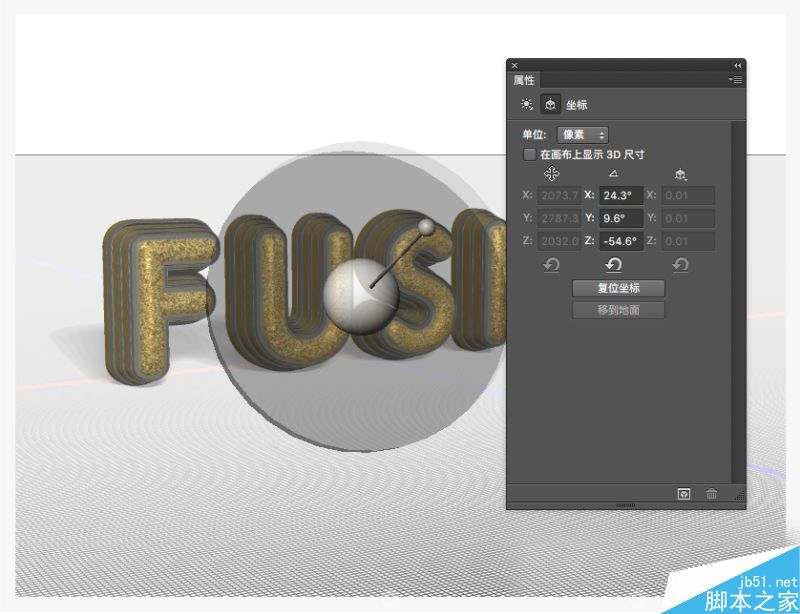
第一步
调整模型的位置是使用窗口中的三维坐标
选择移动工具
这个三维坐标每个轴上都有三个功能
分别是移动、旋转、缩放
鼠标放在各个坐标轴上的不同位置会有提示
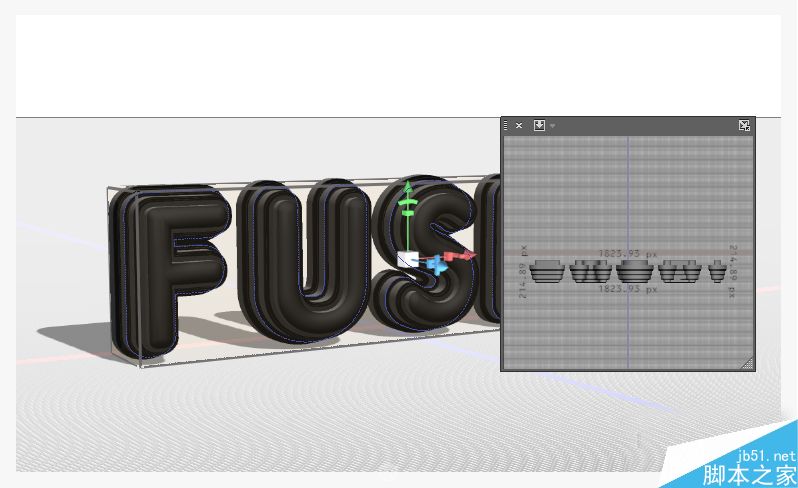
这里我们只用到"在z轴上移动"
为了提高移动准确率和方便
我们可以配合"俯视图"来调整模型位置
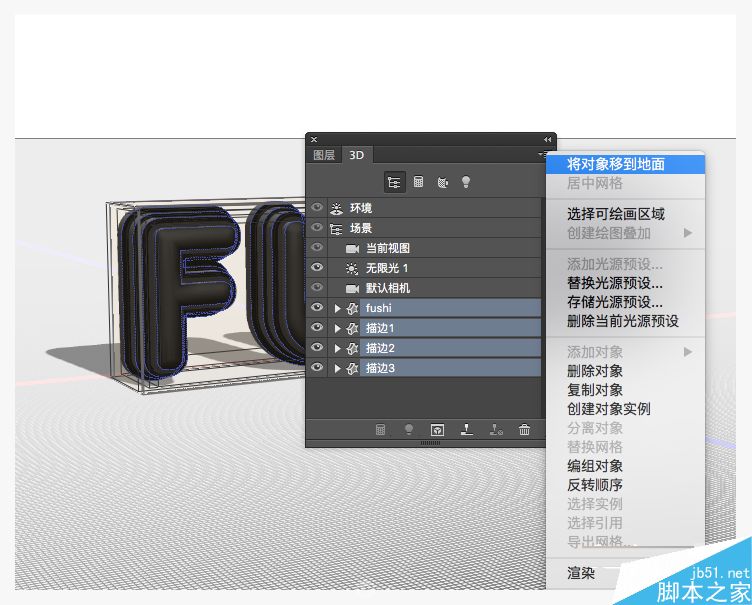
最后选择所有图层
在3D面板选项里选择"将对象移动到地面"


5、如何创建模型的材质
第一步
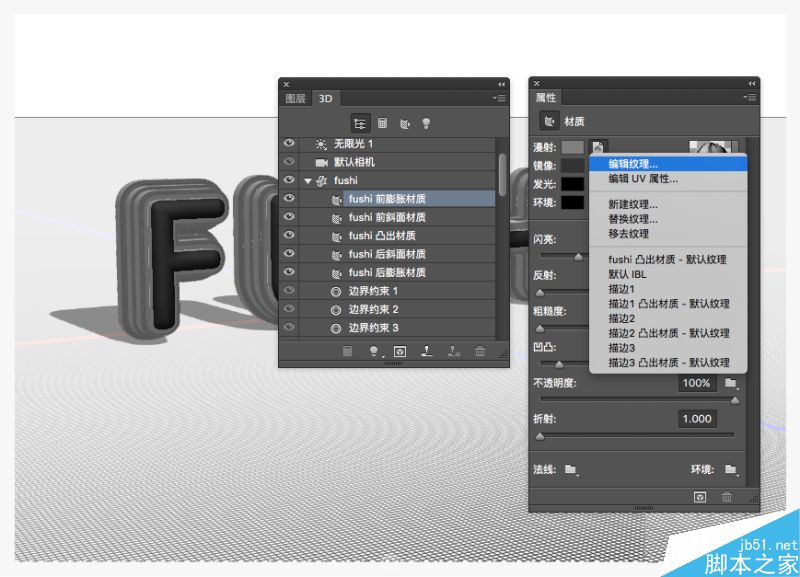
在3D面板选择"fushi前膨胀材质"
然后在属性面板点击漫射右边的选项卡
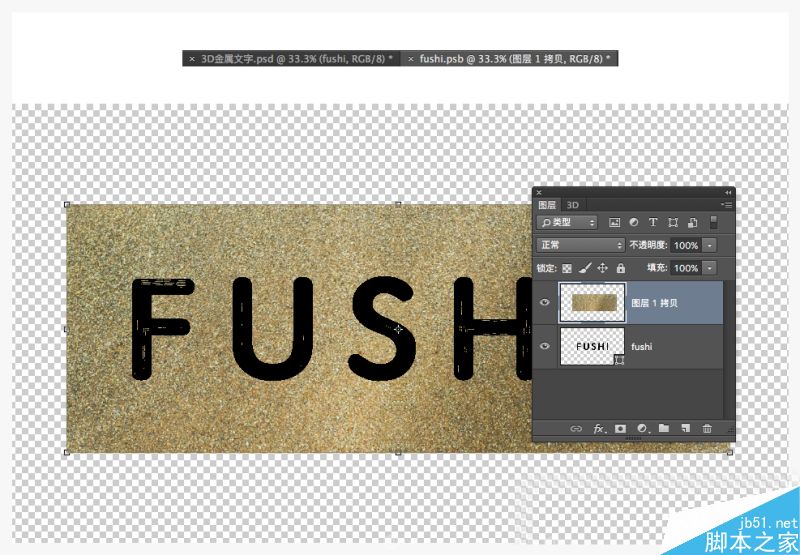
在选项卡中选择"编辑纹理"
点击"编辑纹理"后PS会自动打开一个PS文件窗口
在这个窗口添加一张沙粒的图片
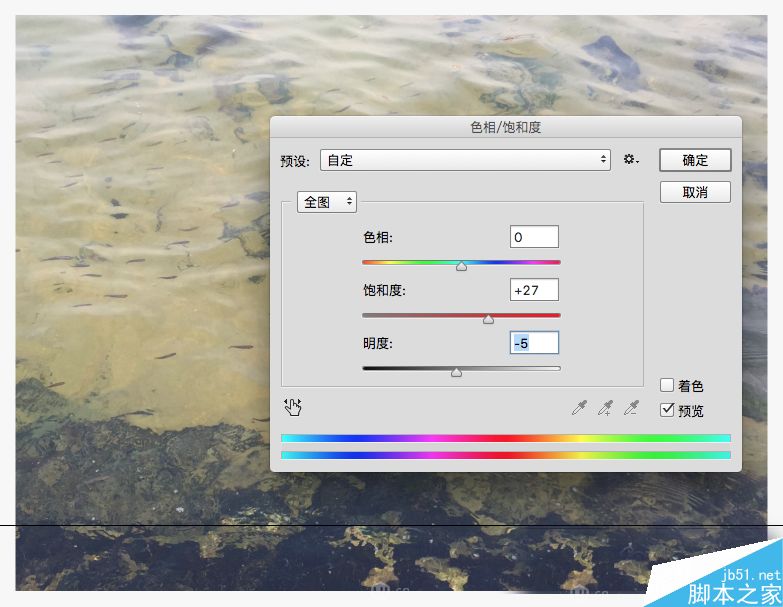
并调整图片的色相\饱和度
最后保存这个文件回到"3D金属文字"文件

下面这张图是我自己拍的一张照片
可以截取合适的部分用作材质
大家也可以在网上搜一些沙粒的图片



6、如何调整模型材质外观
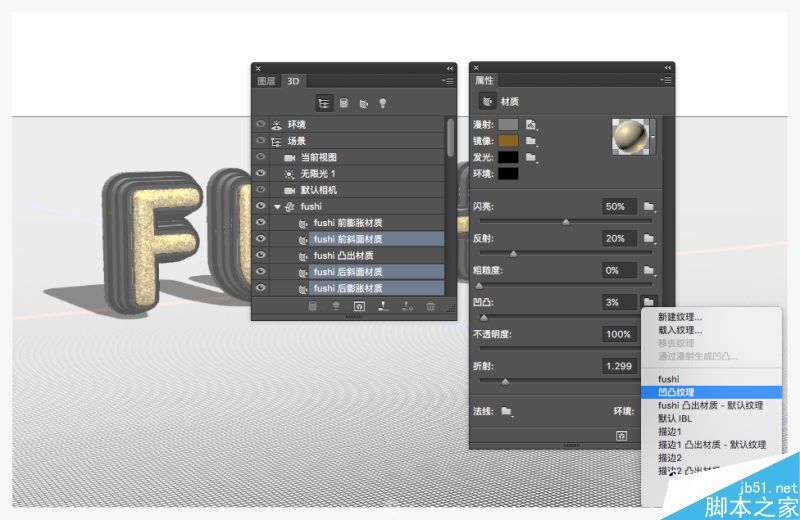
第一步
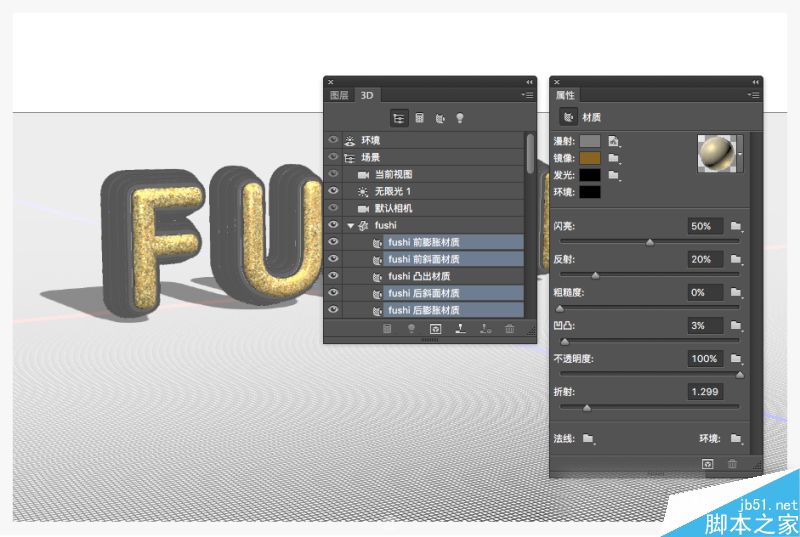
在3D面板同时选择"fushi前膨胀、前斜面、后膨胀、后斜面材质"
然后在属性面板调整属性
镜像:RGB (139、101、9)
闪亮:50%
反射:20%
凹凸:3%
折射:1.3

第二步
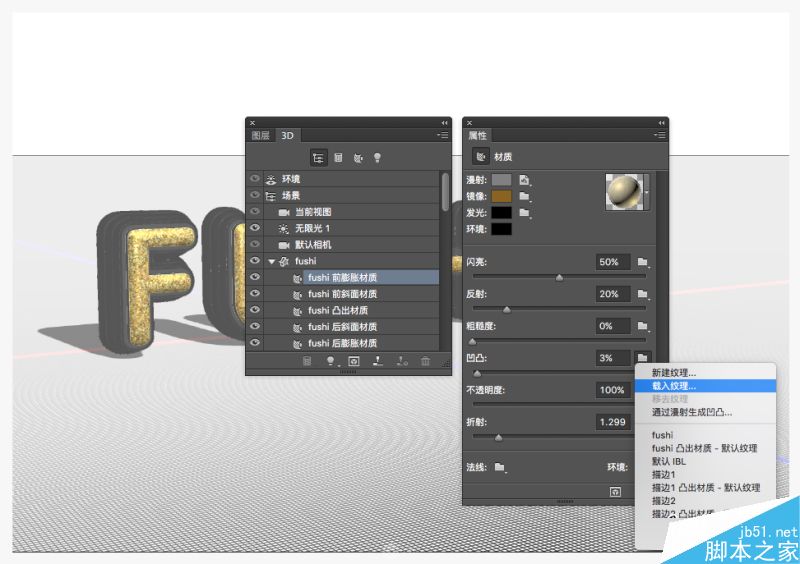
在3D面板选择"fushi前材质"
然后在属性面板选择凹凸右侧的文件图标
在弹出的窗口选择载入纹理
载入名称"凹凸纹理.jpg"的图片

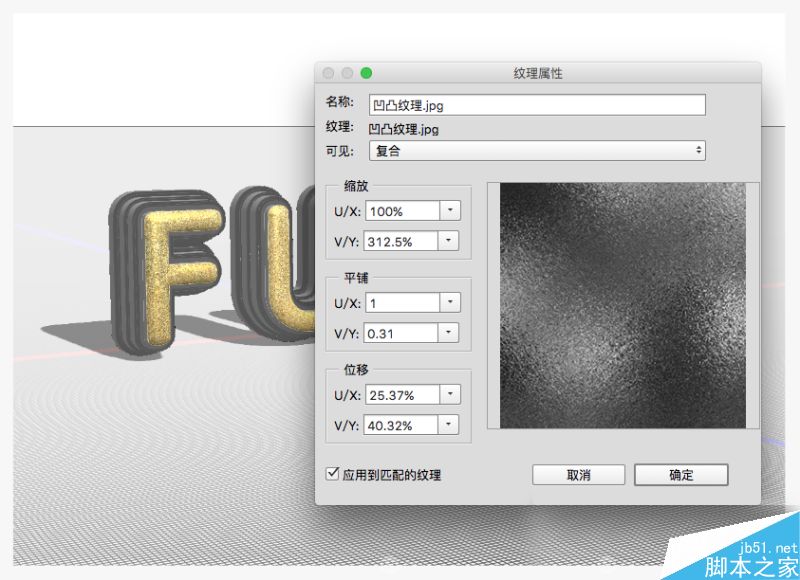
第三步
再一次选择凹凸右侧的文件图标
接着选择编辑UV属性
然后在弹出的窗口调整平铺的数值
U\X:1
U\Y:0.31

第四步
在3D面板同时选择"fush前斜面、后膨胀、后斜面材质"
然后在属性面板选择凹凸右侧的文件图标
接着选择图片名称"凹凸纹理"纹理

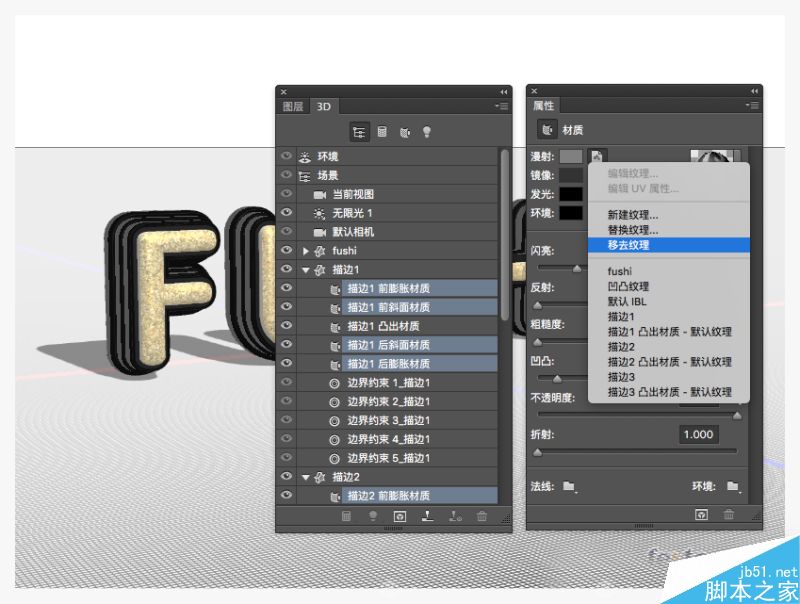
7、如何创建模型挤压面的材质
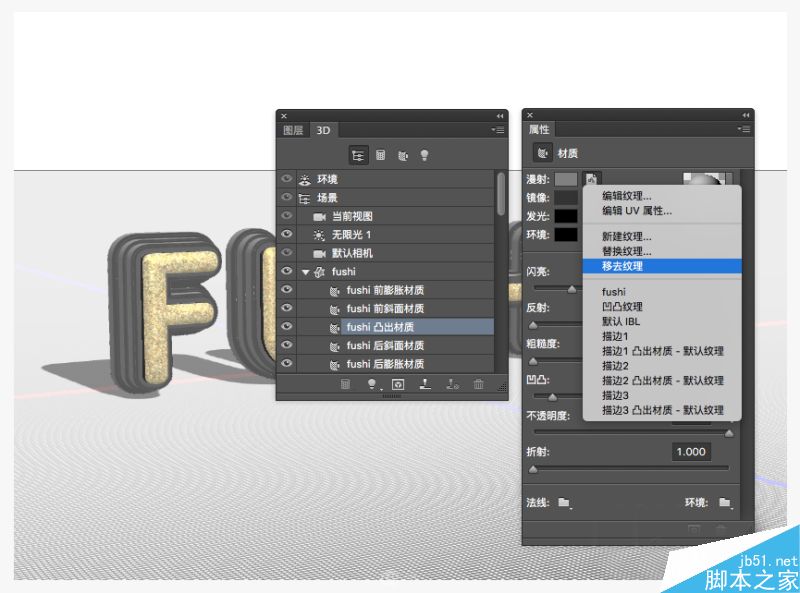
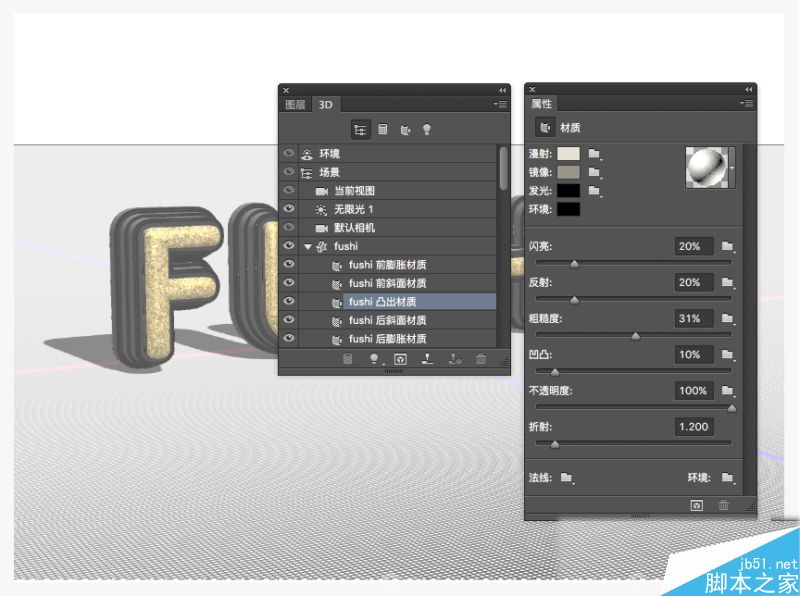
第一步
在3D面板选择"fushi凸出材质"
在属性面板选择漫射右侧的图标
接着选择移去纹理
并调整下列数值
漫射:RGB(232、226、211)
镜像:RGB(153、151、137)
闪亮:20%
反射:20%
粗糙度:31%
凹凸:10%
折射:1.2


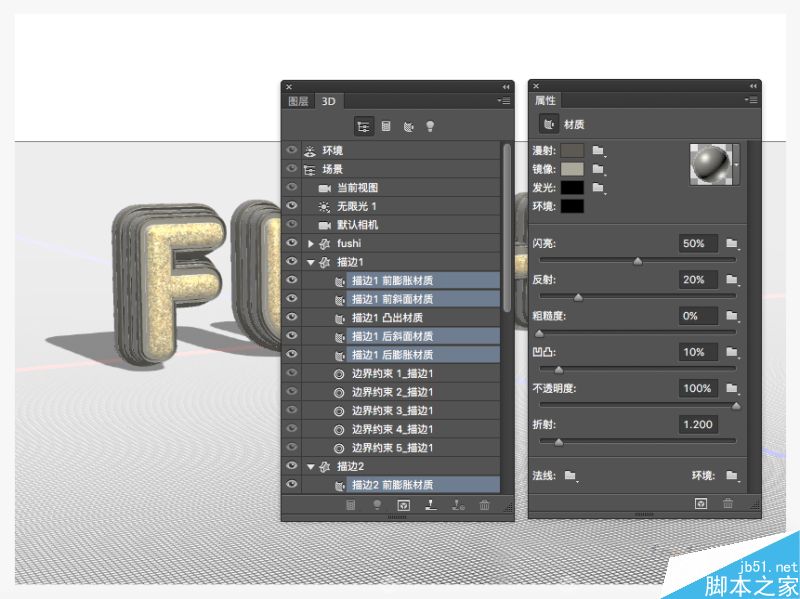
8、如何创建其它模型的材质
第一步
在3D面板同时选择其它模型的"前膨胀、前斜面、后膨胀、后斜面材质"
然后在属性面板选择漫射右侧的图标
接着选择移去纹理
改变下列数值
漫射:RGB(92、90、83)
镜像:RGB(170、168、152)
闪亮:50%
反射:20%
粗糙度:0%
凹凸:10%
折射:1.2


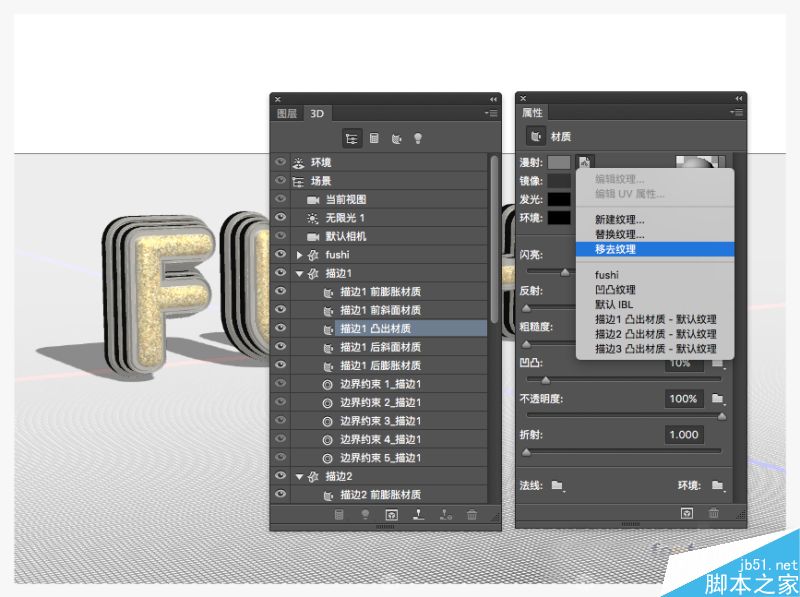
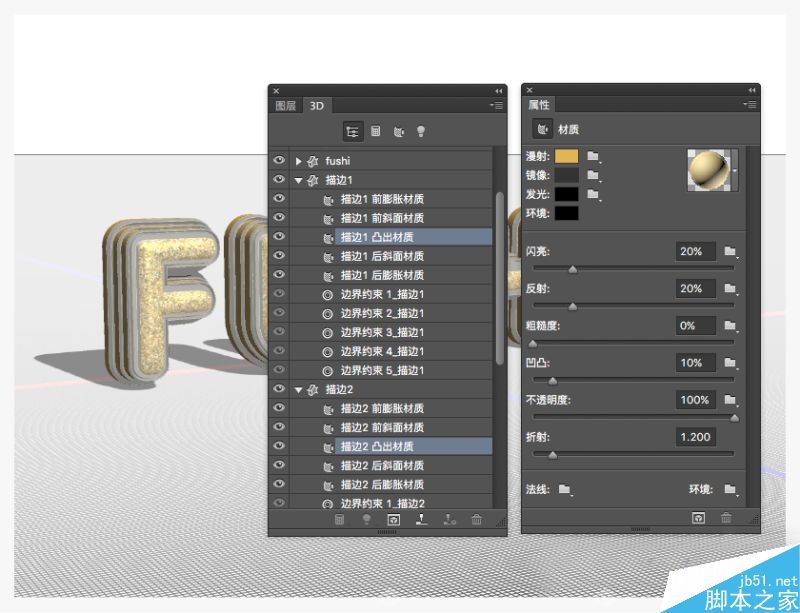
第二步
在3D面板同时选择描边模型的"凸出材质"
然后移去漫射的纹理
接着改变下列数值
漫射:RGB(228、183、63)
镜像:RGB(51、51、51)
闪亮:20%
反射:20%
粗糙度:0%
凹凸:10%
折射:1.2


9、如何设置场景灯光
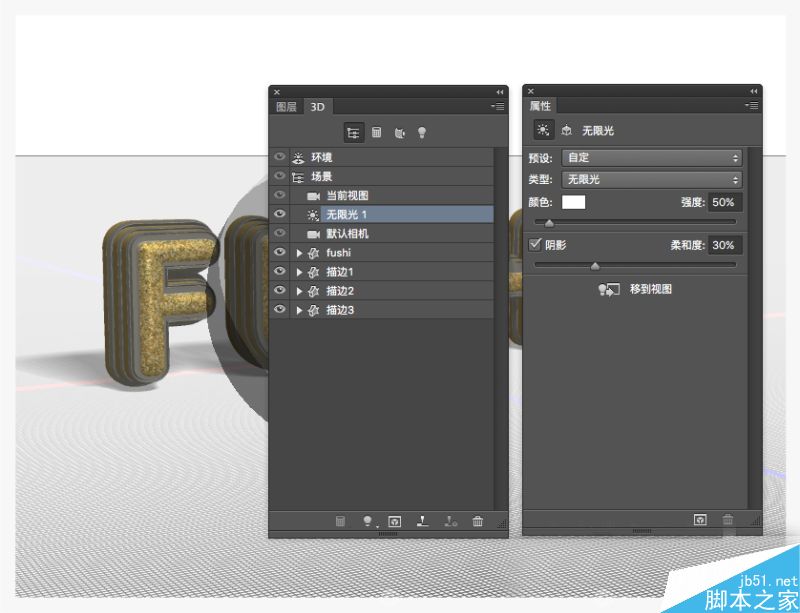
第一步
在3D面板选择无限光1
在属性面板调整参数
强度:50%
柔和度:30%
可以通过移动工具调整灯光的照射方向
也可以通过属性面板调整数值来改变灯光方向


10、如何设置场景环境影响
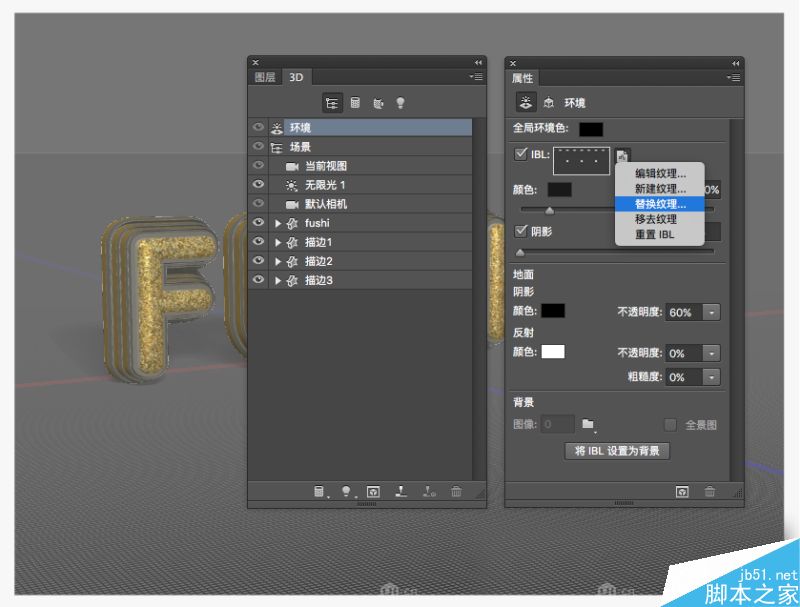
第一步
在3D面板选择环境
在属性面板选择IBL右侧小图标
接着选择替换纹理
选取名称为"釜势-环境纹理"的图片
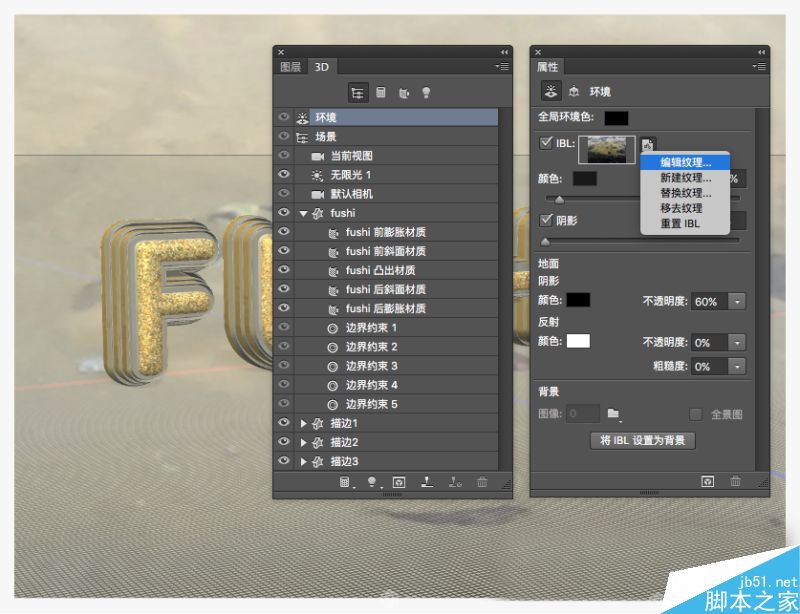
选取之后再次选择IBL右侧小图标
选择编辑纹理
在新打开的PS窗口调整色相\饱和度,然后保存文件>关闭文件
最后调整IBL光的强度为50%
您可以使用移动工具移动环境纹理



11、如何渲染3D场景
第一步
在3D面板选择渲染按钮就可以渲染了
不过渲染时间比较长
如果在渲染过程中发现有的地方不对
可以直接按Esc键中止渲染
渲染完成后
在图层面板右击3D图层选择转换为智能对象
然后选择图像>调整图像大小
把图像调小一些


12、如何使用PS里面的调整图层
第一步
在PS里的调整图层是比较方便和实用的一种功能
因为在调整图像颜色的时候
如果直接添加效果不使用调整图层
那就会对原图造成改变
而且这种改变在关闭文件之后不能恢复
使用调整图层就不会对原图造成不可恢复的影响
而且可以保留调整的数值参数
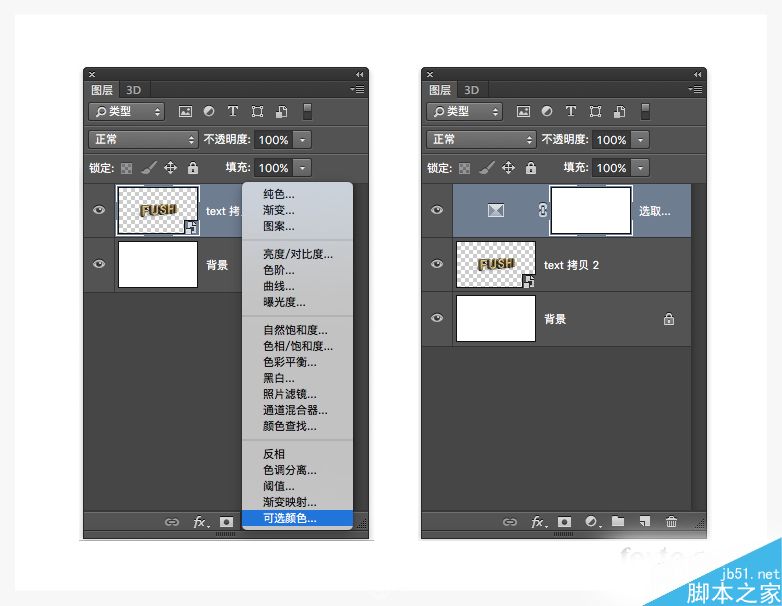
首先在图层面板的下方
选择创建新的填充或调整图层
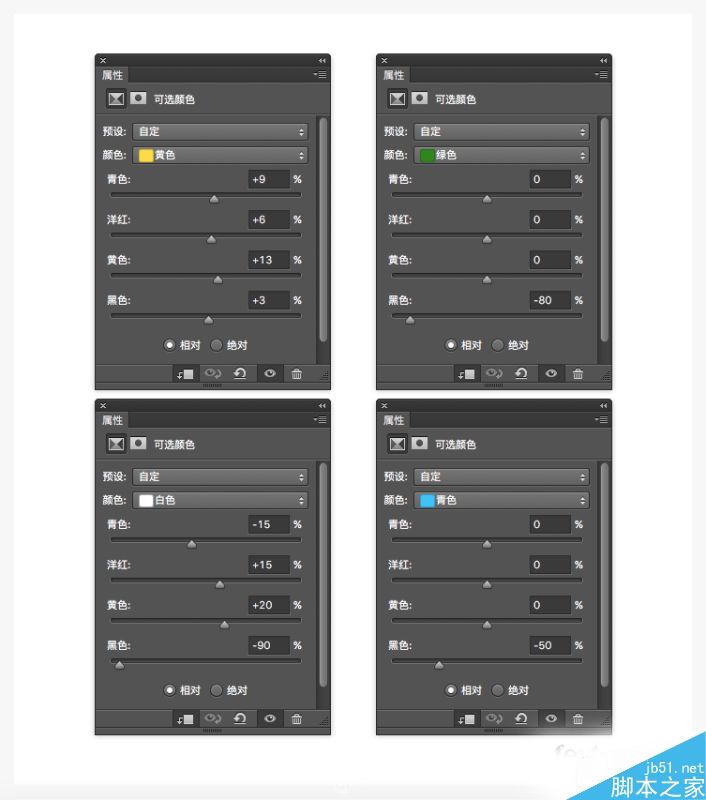
接着选择可选颜色
然后在属性面板调整下列数值
黄色
青色:9
洋红:6
黄色:13
黑色:3
绿色
青色:0
洋红:0
黄色:0
黑色:-80
青色
青色:0
洋红:0
黄色:0
黑色:-50
白色
青色:-15
洋红:15
黄色:20
黑色:-90
中性色
青色:-2
洋红:0
黄色:5
黑色:0
黑色
青色:-5
洋红:5
黄色:-20
黑色:5




第二步
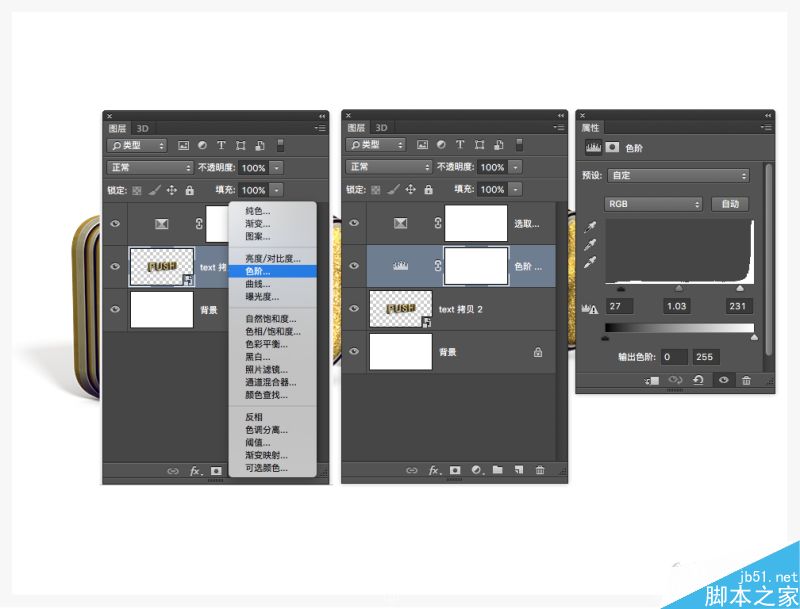
下面在文字图层上面添加一个色阶调整层
并调整其属性值(27、1.03、231)达到提高对比度的效果


13、如何创建背景
第一步
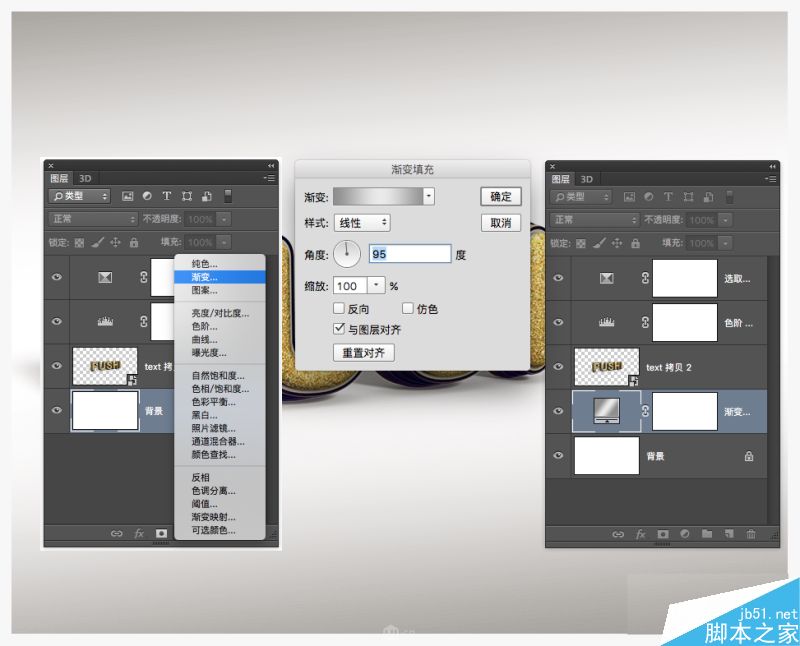
在文字图层下面添加一个渐变填充层
调整渐变颜色
左:8f8e8e 中:ebeaea 右:8f8e8e
并调整渐变的角度

第二步
下面导入"闪光沙粒.jpg"放在文字图层的下方
并且调整图片的叠加模式为柔光
根据需要调整一下图片的颜色

第三步
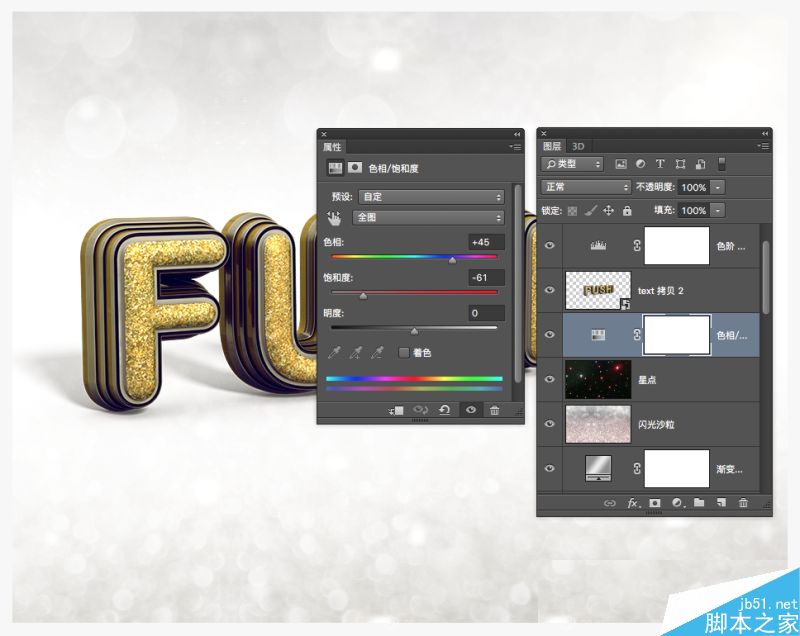
再导入"星点.jpg"放在文字图层下方
并且调整图片的叠加模式为滤色
然后在图层上方添加一个色相\饱和度调整图层
调整参数
色相:45 饱和度:-61

第四步
导入"溅射火花.jpg"放在文字图层下方
并且调整图片的叠加模式为滤色
透明度降低到62%
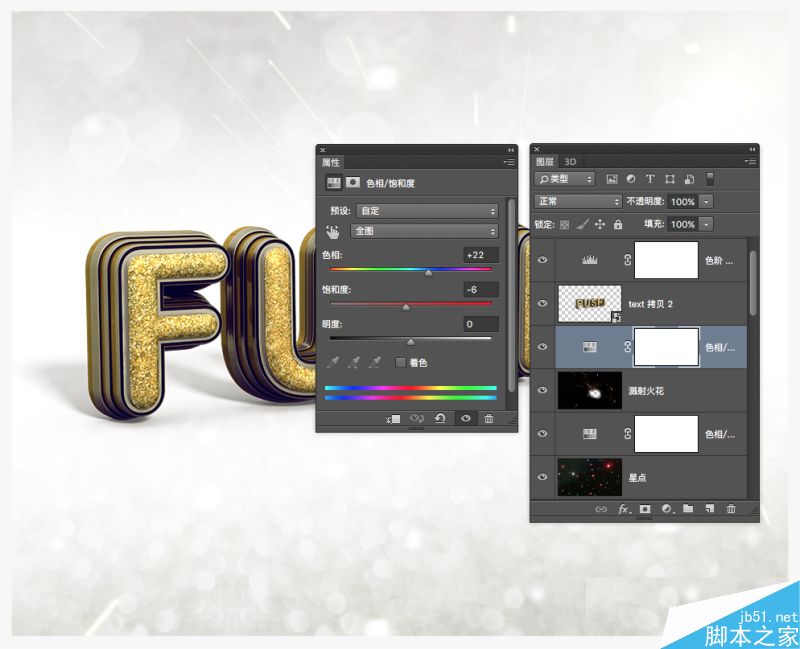
然后在图层上方添加一个色相\饱和度调整图层
调整参数
色相:22 饱和度:-6

14、如何创建反射点光
第一步
选择画笔工具,在笔刷库里选择想要的笔刷样式
打开画笔面板:F5
调整画笔笔尖形状>间距:17%
形状动态>大小抖动:24% 角度抖动:50%
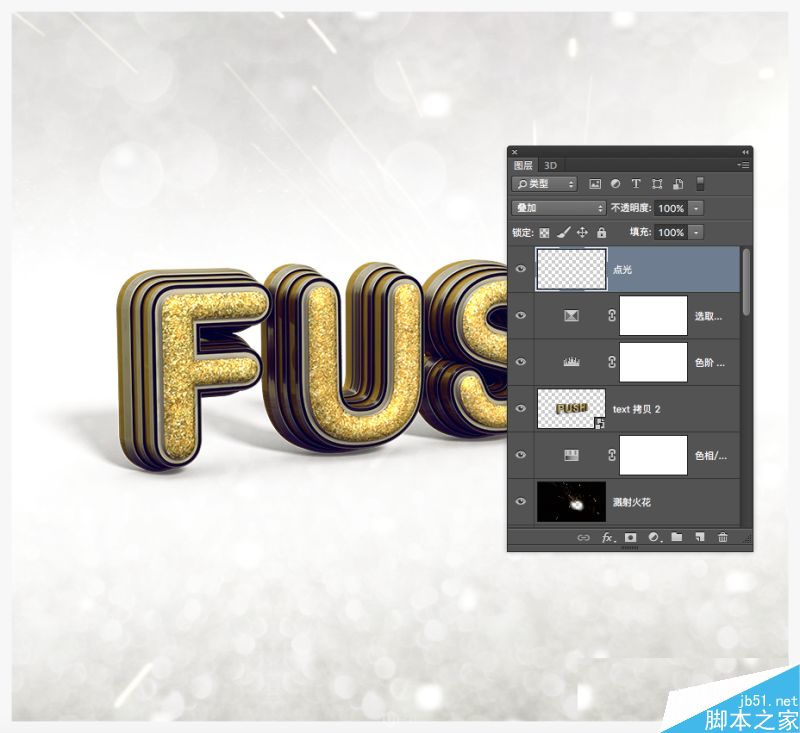
然后新建一个图层在所有图层之上
改变叠加模式为叠加
调整前景色为#d6d6d6
最后在文字比较亮的部分添加点光


第二步
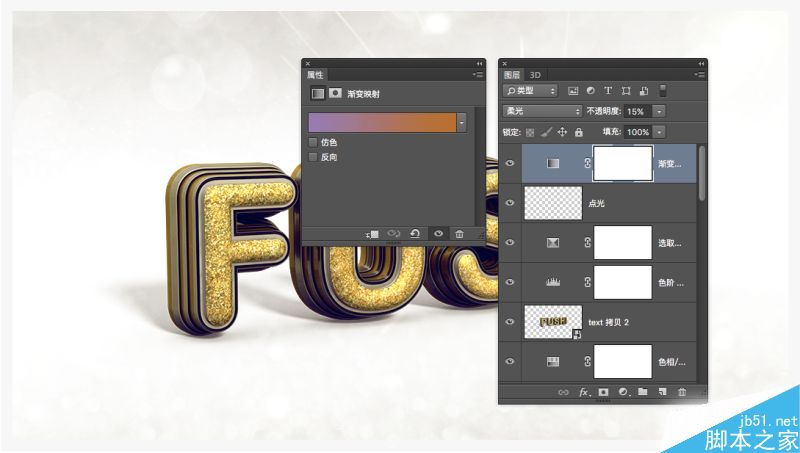
下面添加一个渐变映射调整图层
调整图层的叠加模式为柔光
透明度降低到15%
在属性面板调整渐变颜色
左:997ab5 右:be6e16
大家可以试着使用其他颜色


到这里这期的教程就讲完了,大家有没有收获呢?
加载全部内容