Photoshop打造超火的低多边形字体设计
软件云 人气:0
1添加云彩滤镜

图01

图02

图03

图04

图05
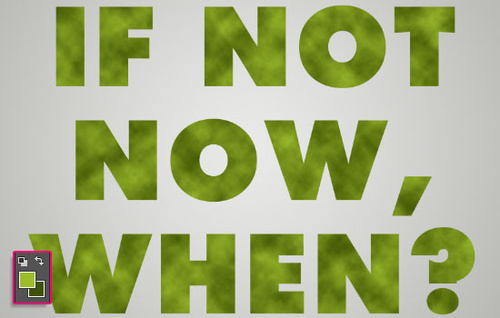
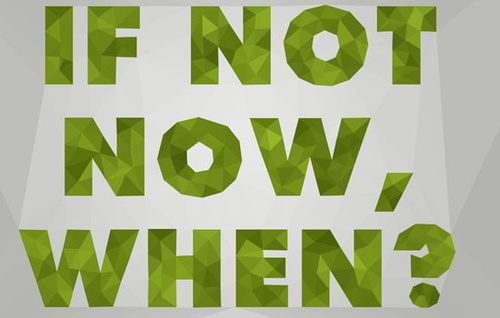
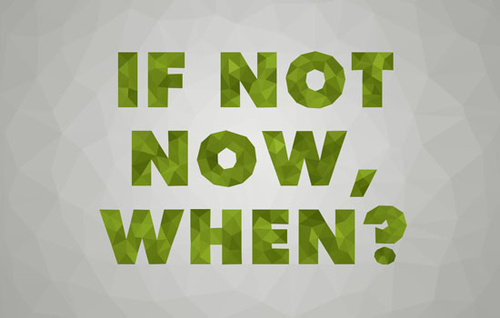
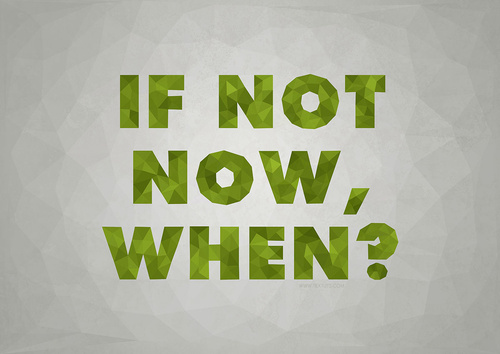
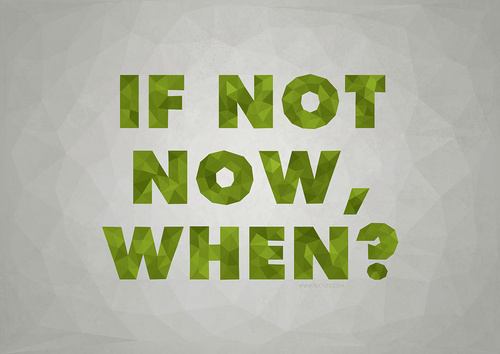
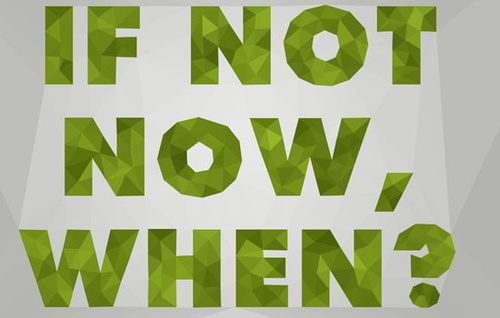
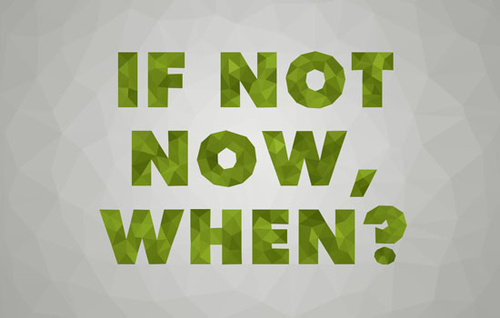
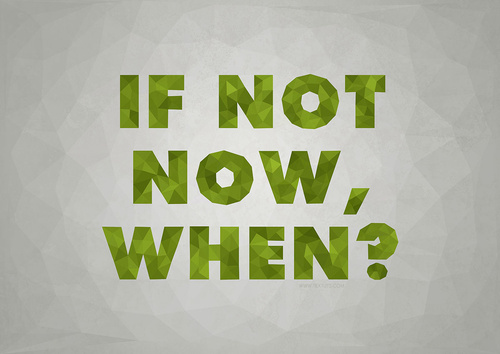
最终效果:

图06
软件版本:CC(也可以使用CS3+)

图07
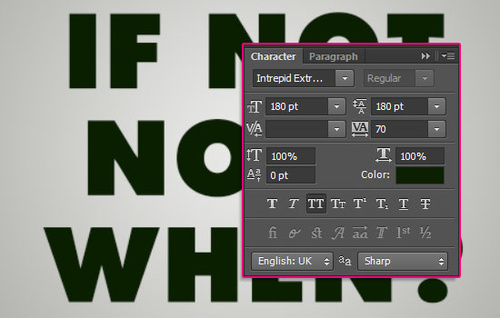
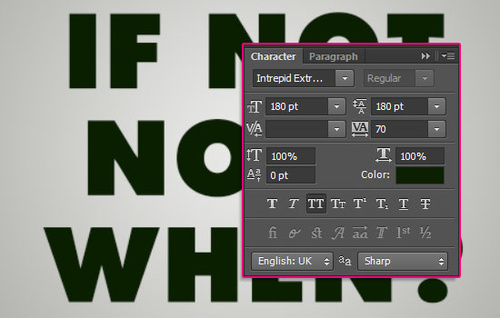
使用Intrepid ExtraBold字体创建文字成全部大写形式。文字字号为180pt,行距也设为180pt(根据文件尺寸的不同,可能要设置不同的字号和行距)。

图08
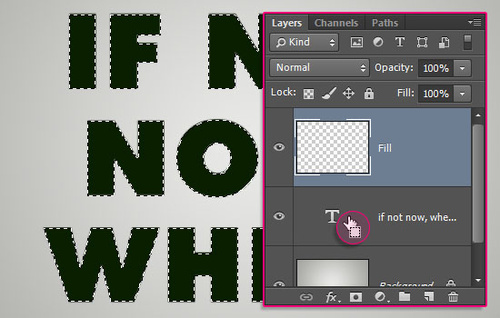
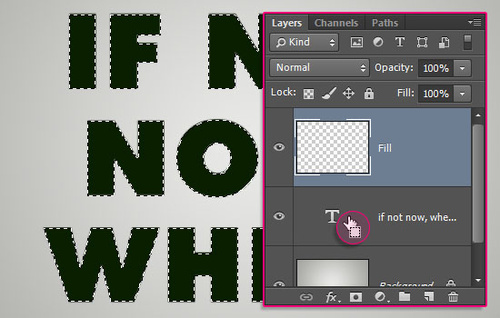
按住Ctrl键单击文字图层缩略图以创建一个选区,然后新建一个图层,命名为Fill.

图09
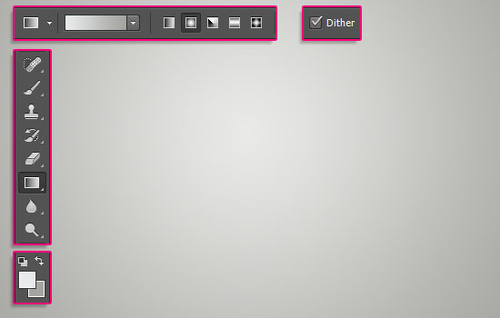
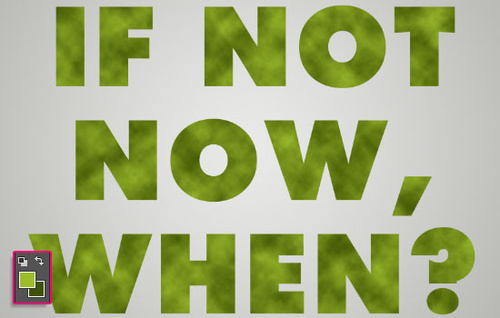
设置前景色为#9cbc2c,背景色为#405203,选择滤镜→渲染→云彩,然后选择工具栏中的选择→取消选择。

图10
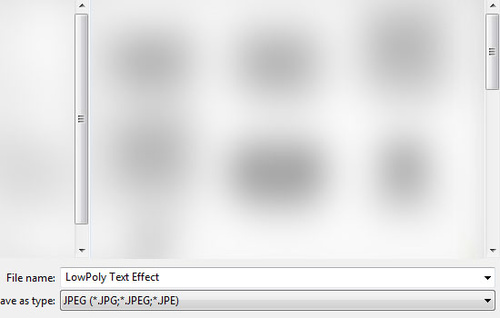
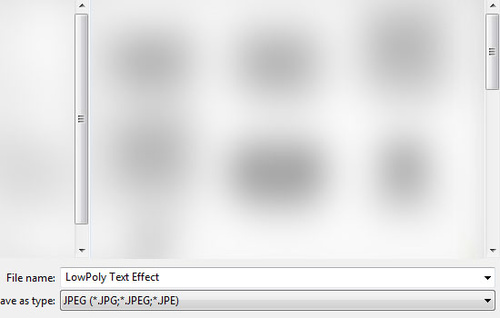
单击文件>存储为,将该文件保存为jpeg图片格式。

图11
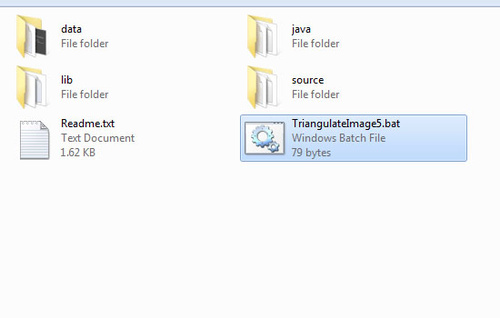
第二步

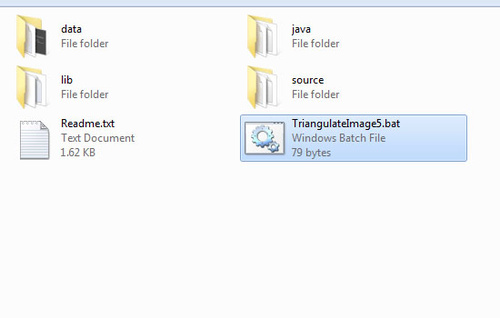
图12
相关阅读:

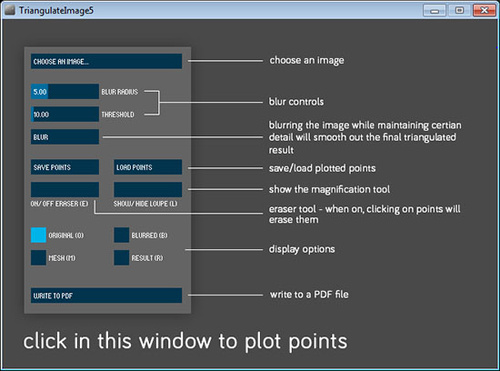
图13
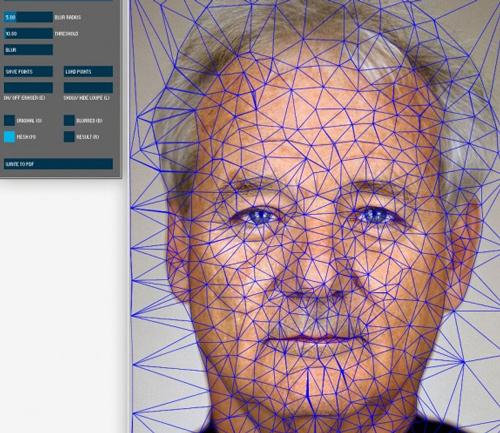
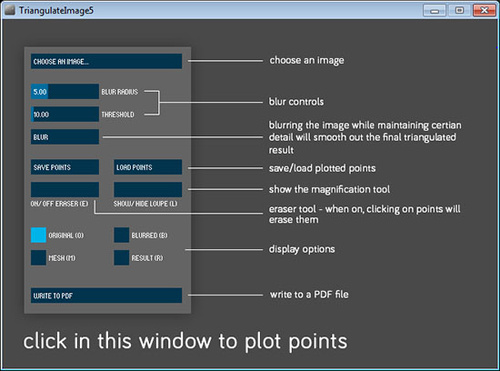
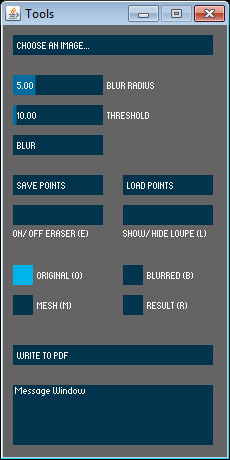
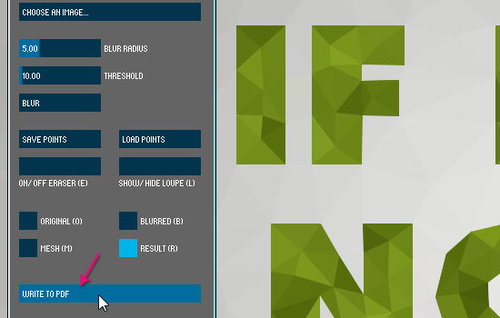
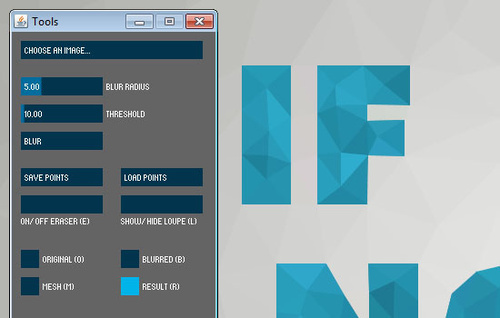
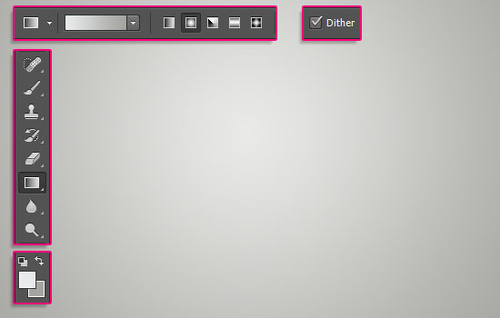
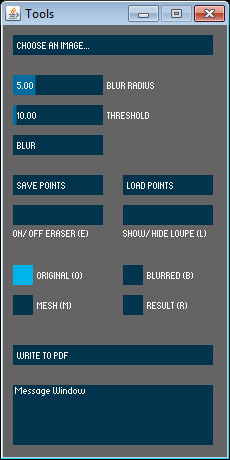
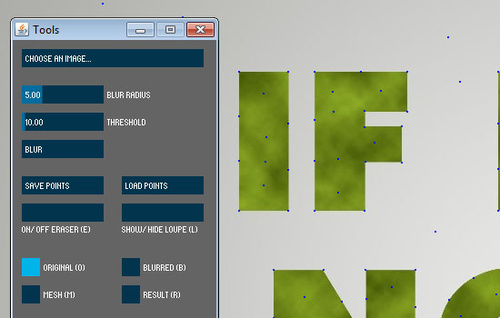
另一个窗口是工具窗口,我们将使用这个窗口设计低多边形字体。

图14
第三步

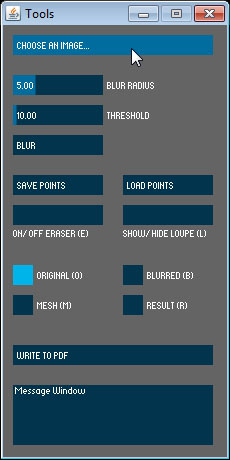
图15
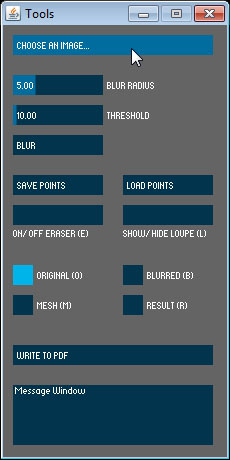
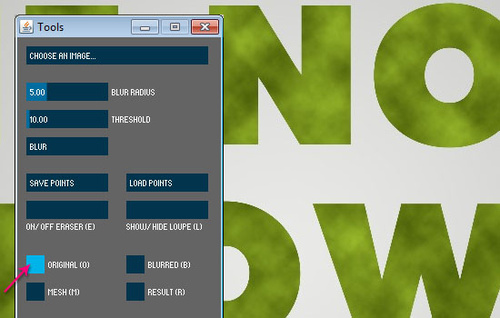
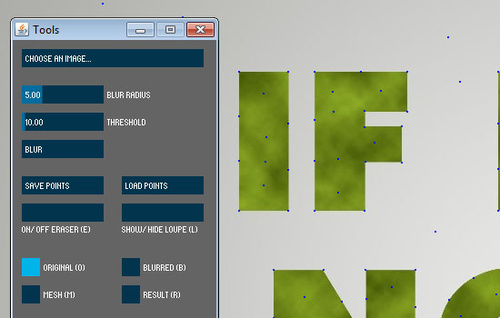
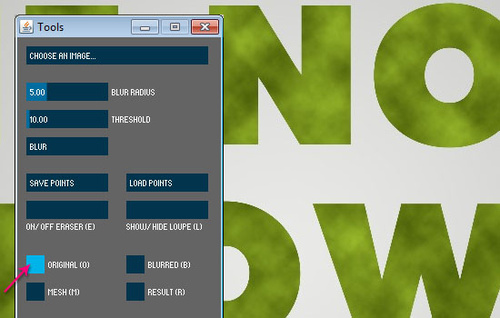
确保显示选项为ORIGINAL (O) 。

图16
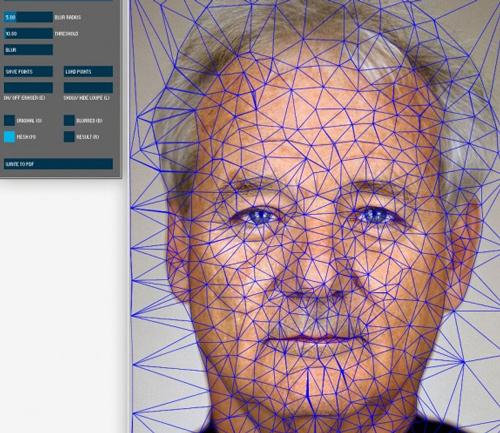
接下来要做的是,尽可能准确地在字体的角部和边缘处点击添加点,保持点的对齐非常重要,这样做出的效果会更好。

图17
另外一个需要注意的是,每个字母的边缘至少要添加1-2个点,短边至少添加一个点,长边至少添加两个点。这样,可使在字母中心添加多边形效果更为简便。

图18
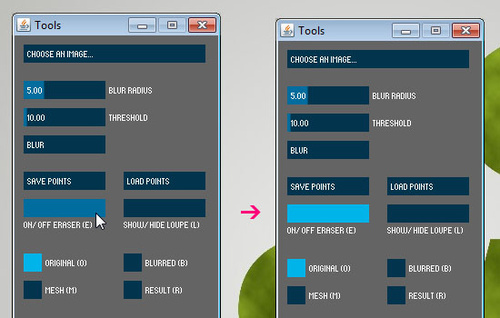
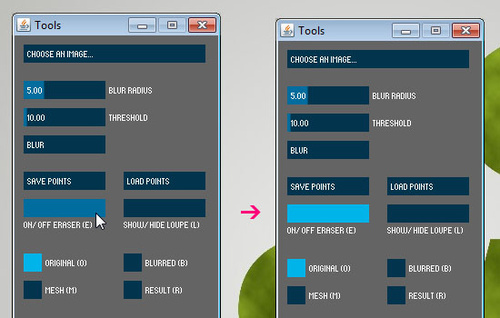
点击ON/OFF ERASER (E)按钮可删除或修改已添加的点。

图19
选择橡皮擦工具(E)后,鼠标图形会变成圆形。这样,就可以点击任何已添加的点并删除,然后将橡皮擦工具(E)切换为关闭状态,重新添加需要的点。使用橡皮擦工具(E)切换开启/关闭模式可大大提高工作效率。

图20
第四步

图21
现在,单击文字内部,沿着文字中心添加更多的多边形。

图22
如果一些边缘一直移动的话,要么不要将鼠标停留在字母内部,要么在该字母边缘添加更多的点以固定它们的位置。

图23
文字部分的多边形设计完成后,按照同样的方法为文字周围的背景添加多边形效果。

图24
相关阅读:

图25
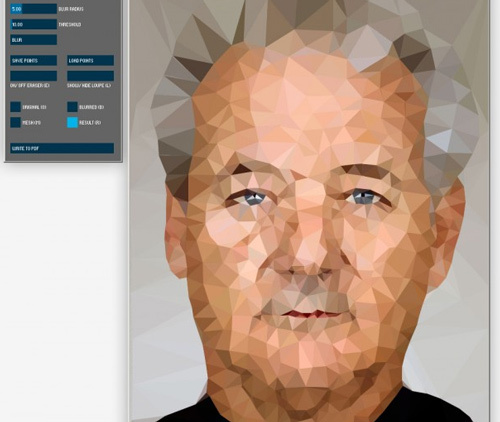
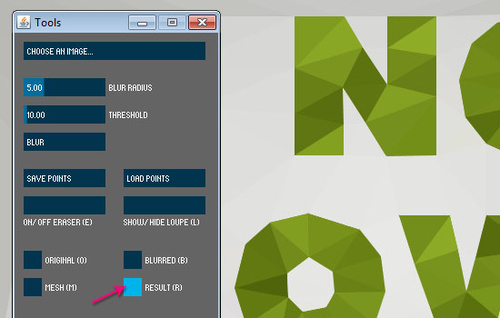
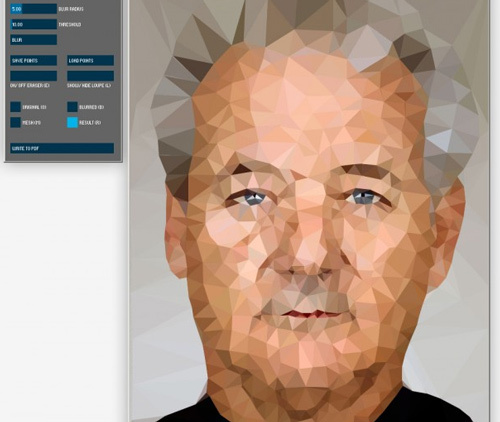
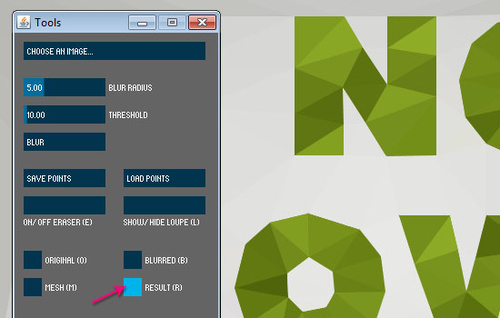
记得随时切换RESULT(R)显示效果选项查看效果,以确保每部分都很好的完成了。

图26
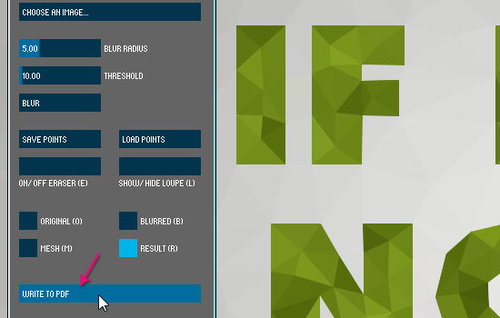
第五步

图27
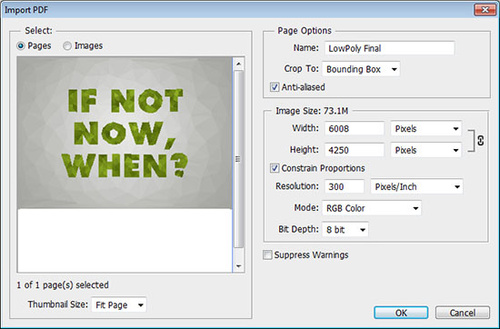
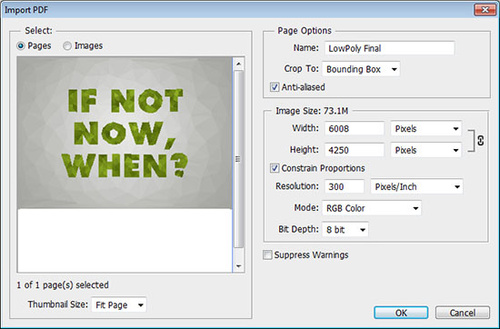
可以在PS中打开该文件,并做进一步的修饰,或另存为其他格式。

图28
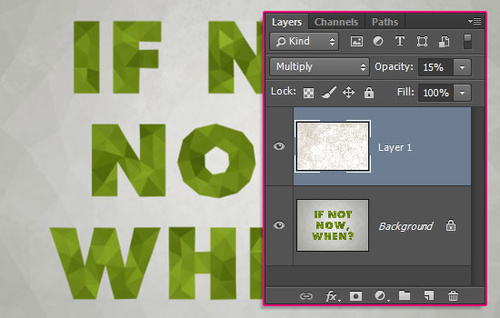
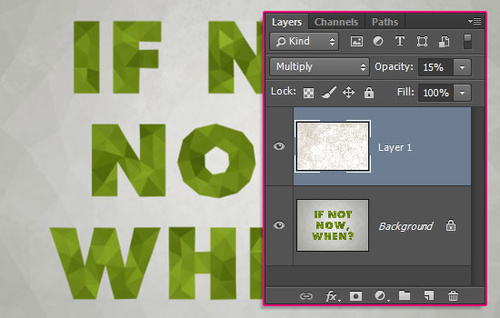
在PS中,打开OTF_Light_Grunge_12纹理,将其添加到已打开图像图层的上面,将图层混合模式设为叠加,并调整不透明度为15%。这样可以对最终作品做一点点装饰。

图29
另外,还可以保存已创建的点,单击SAVE POINTS按钮,并为该文件命名。这些点的坐标将会被保存为txt文件,以后需要时可进行加载。

图30
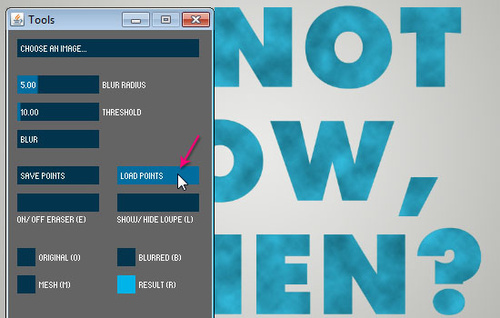
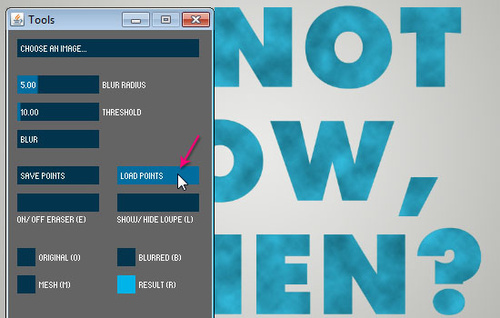
因此,如果在PS中使用不同的颜色样式创建文字,同时需要创建低多边形样式, 只需使用Image Triangulator App打开图像,并单击 LOAD POINTS按钮,打开之前保存的坐标文件即可。

图31
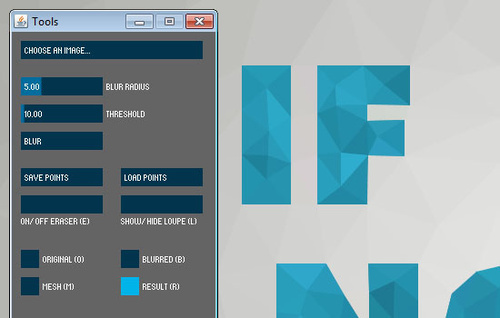
坐标文件加载完成后,切换RESULT(R)显示效果选项可查看新颜色样式应用效果。

图32
同样,可继续编辑点的位置,或者添加、删除点操作。

图33
这样,所有的步骤就完成了。

图34


































加载全部内容