Photoshop制作简单的古典方块花纹字
上清若铭 人气:0
教程中的文字制作非常简单,文字部分并不需要太多的处理,只需在文字底部画出圆角矩形,并用图层样式等做出纹理及浮雕效果,后期再整体调色即可。
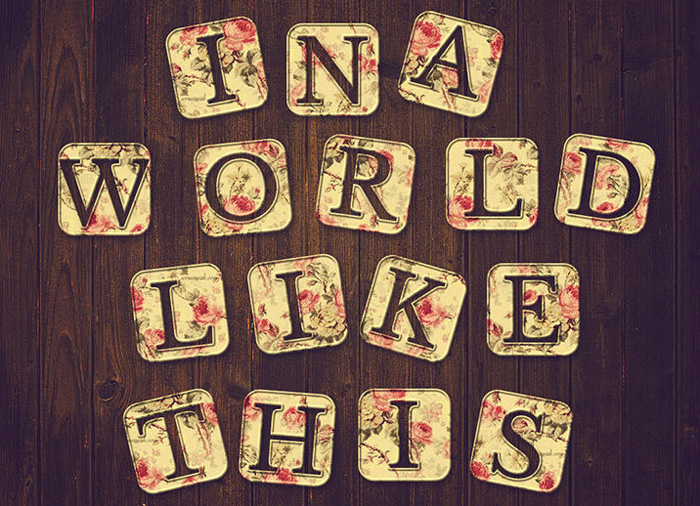
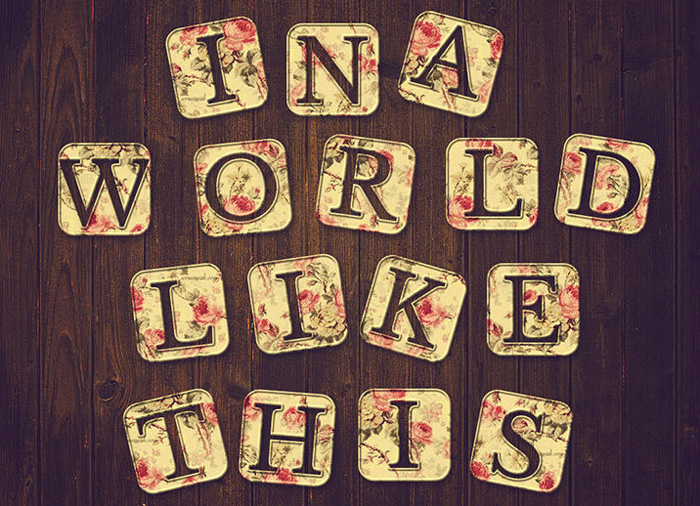
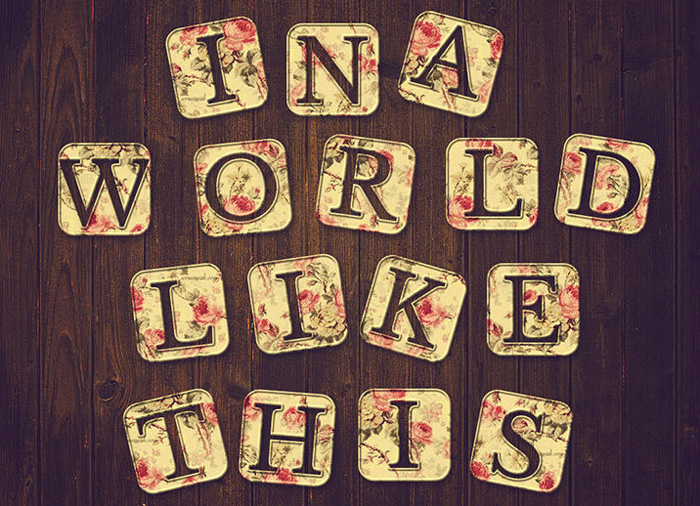
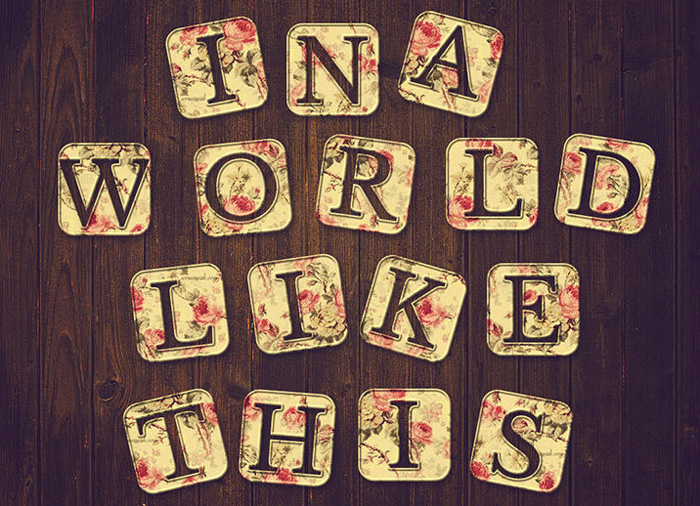
最终效果

1、我们来新建一个画布,大小分辨率如下图。

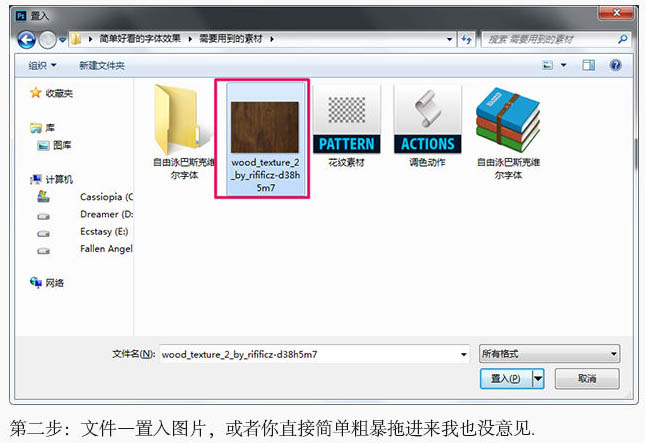
2、打开背景素材。


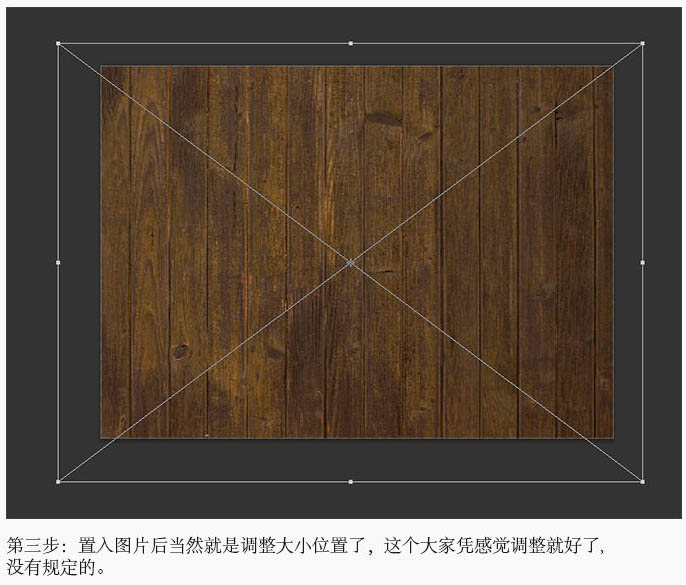
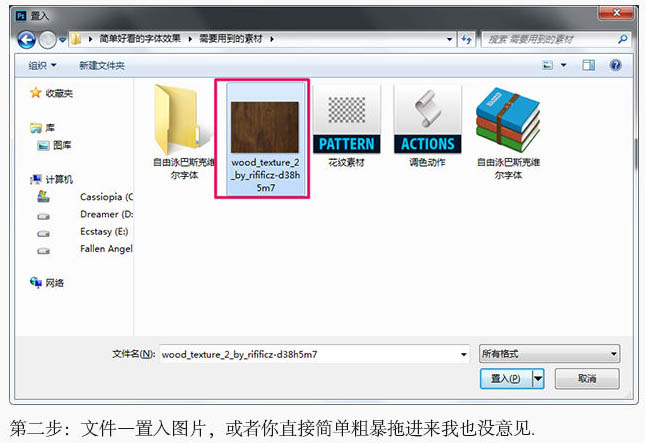
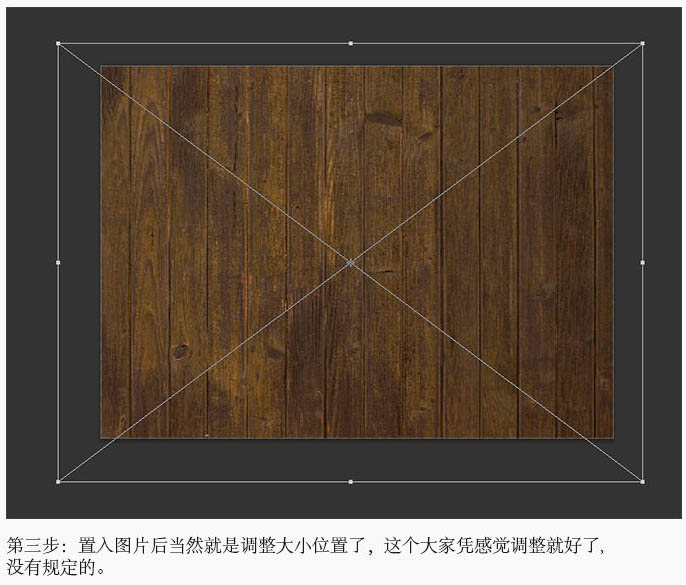
3、拖进来后调整大小位置。

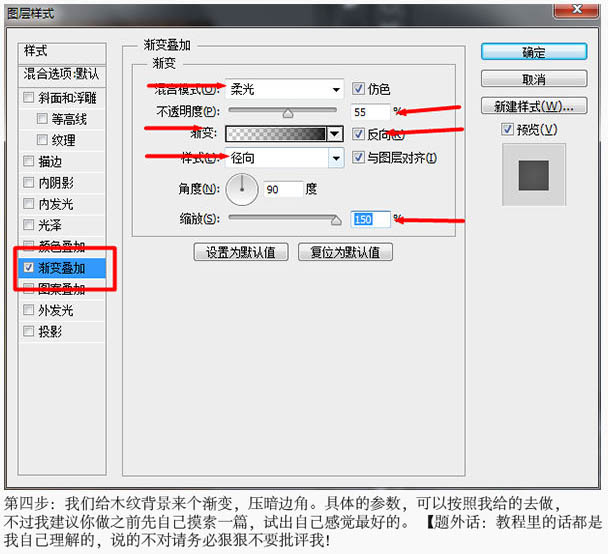
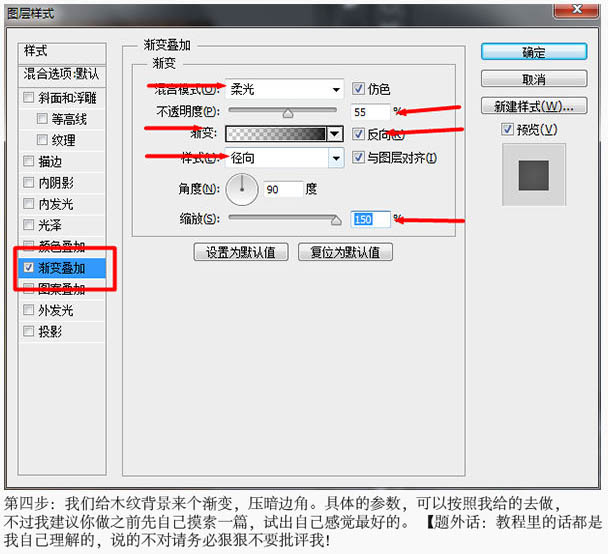
4、我们给木纹背景来个渐变,压暗边角。如下图。

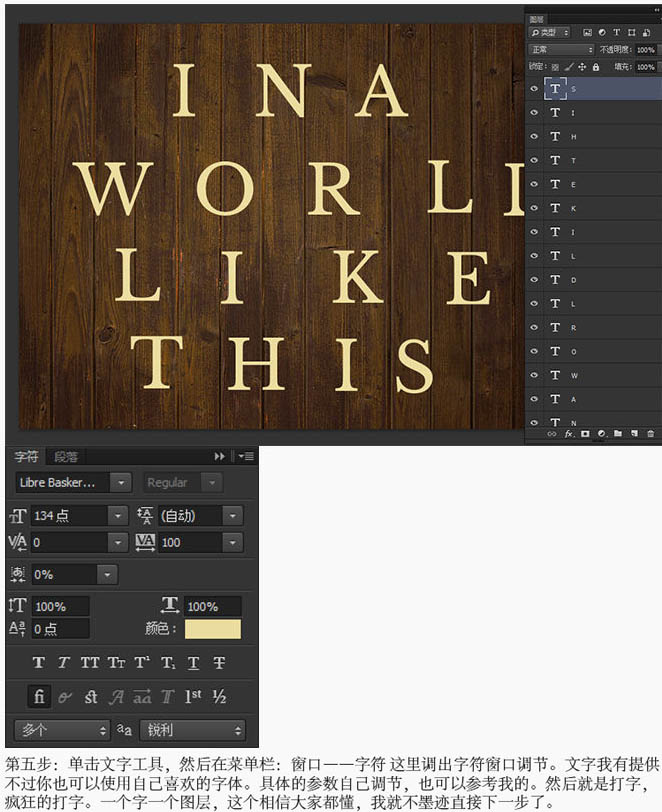
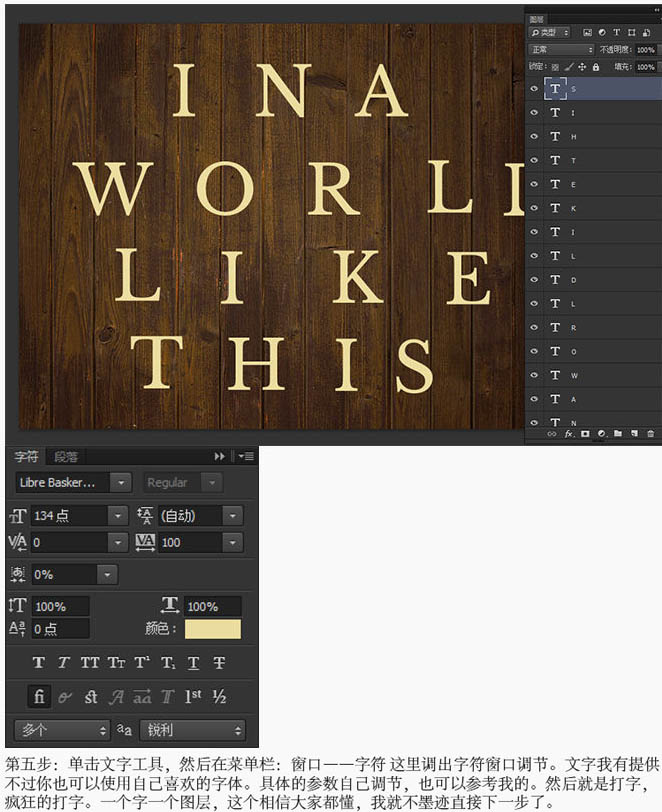
5、选择文字工具,分层输入文字。

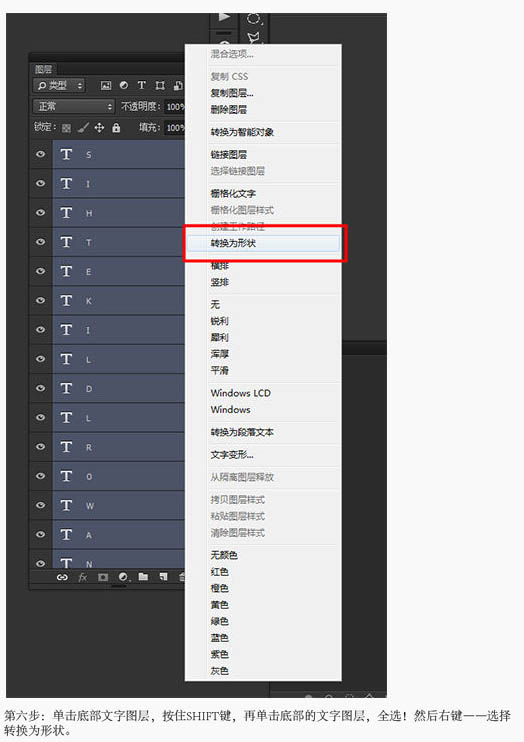
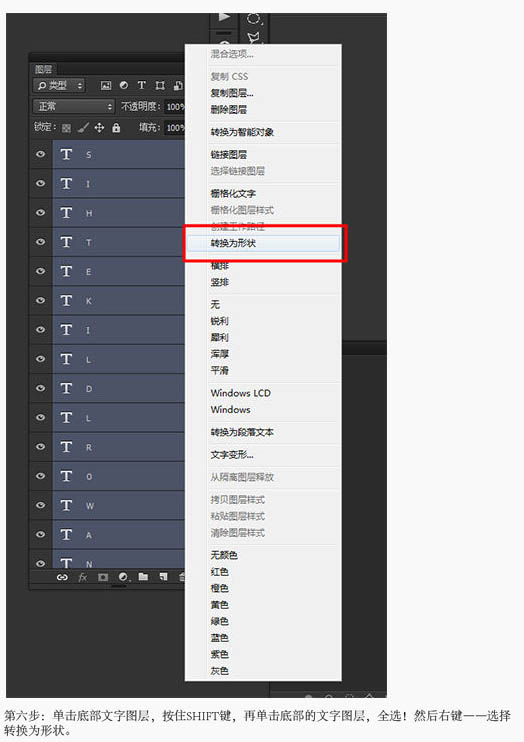
6、单击底部文字图层,按住Shift键,再单击底部的文字图层,全选,然后右键选择转换为形状。

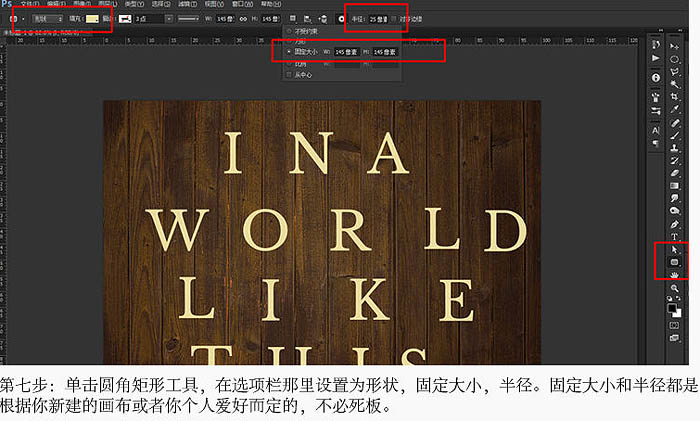
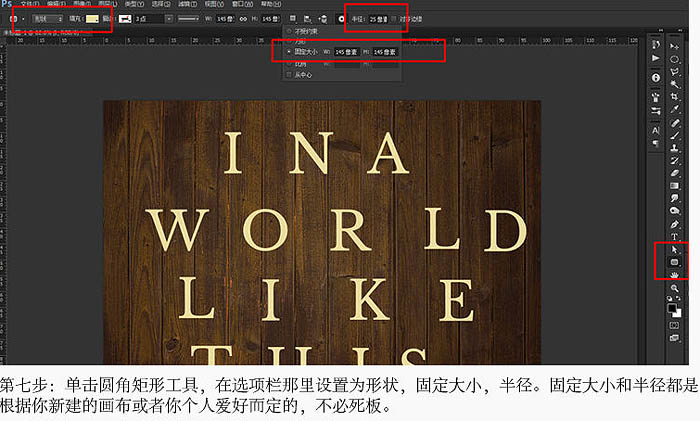
7、单击圆角矩形工具,在选项栏那里设置为形状,固定大小,半径。

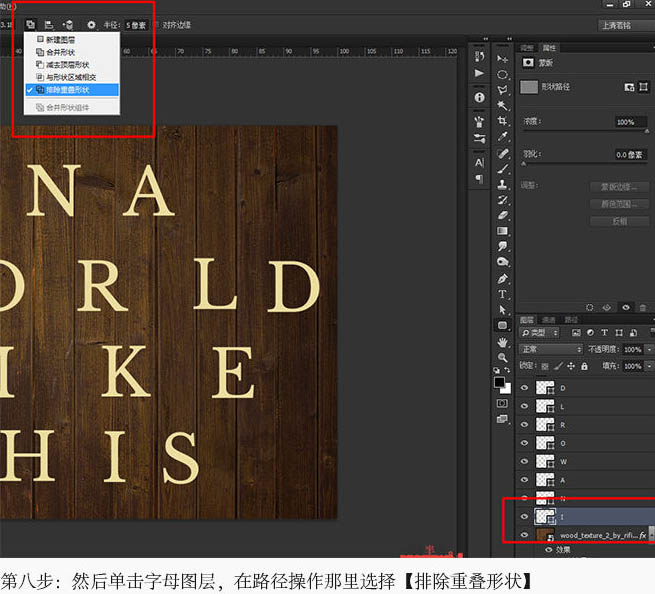
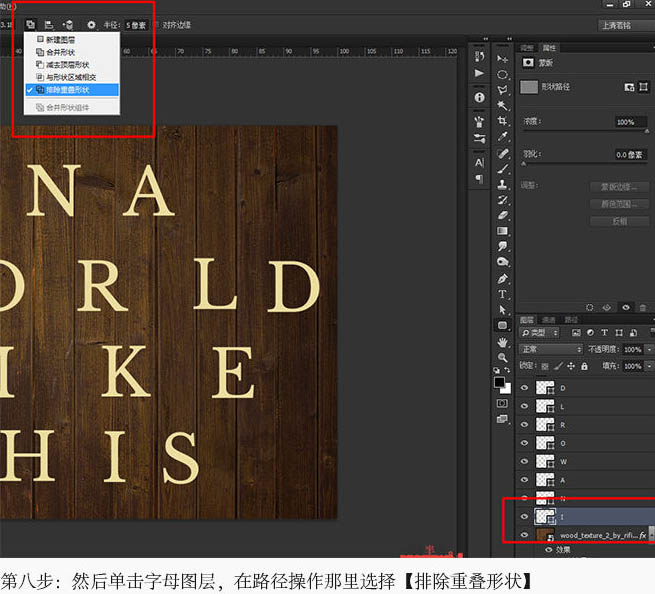
8、然后单击字母图层,在路径操作那里选择“排除重叠形状”。

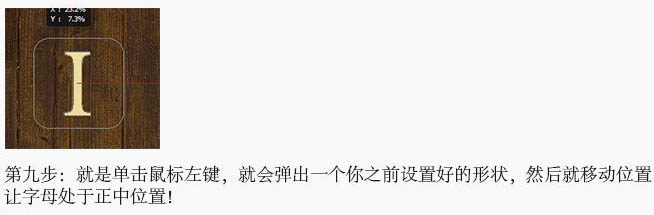
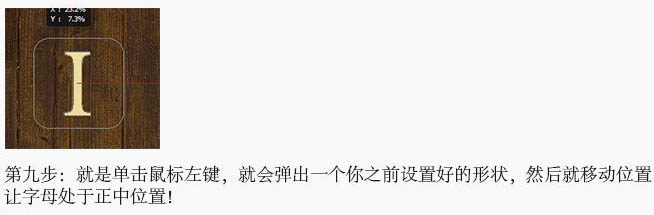
9、单击鼠标左键,就会弹出一个你之前设置好的形状,然后就移动位置,让文字处于正中位置。

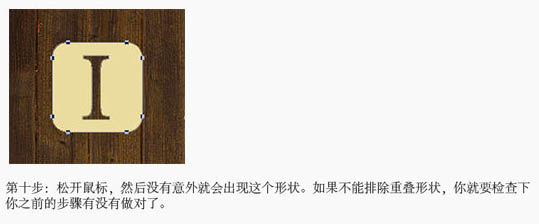
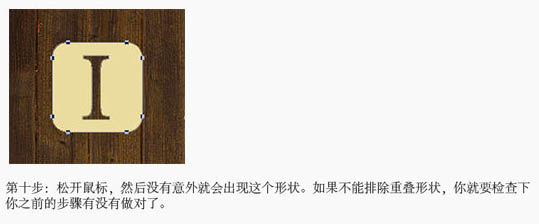
10、松开鼠标,然后没有意外就会出现这个形状。

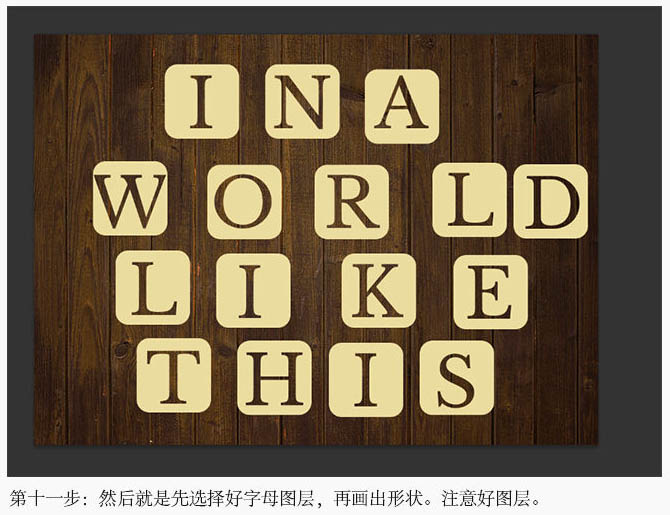
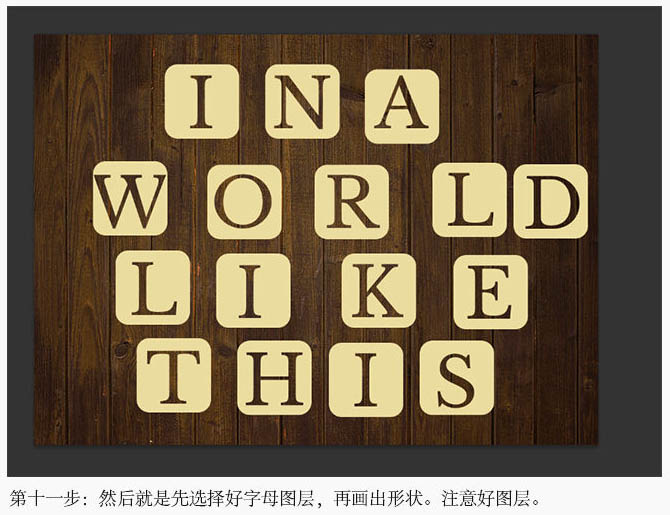
11、然后就是先选择好字母图层,再画出形状。注意好图层。

12、然后用路径选择工具或直接选择工具拖选好字母形状。然后Ctrl + T 自由变换,改变方向,位置。

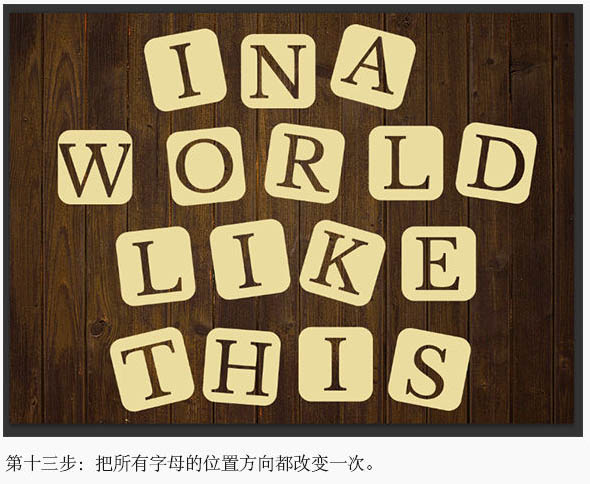
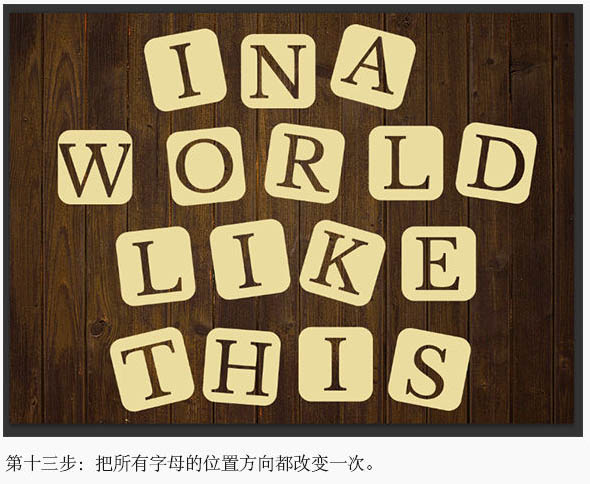
13、把所有字母的位置方向都改变一次。

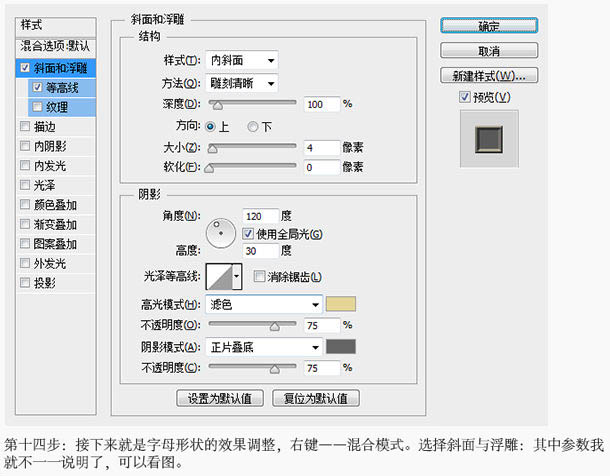
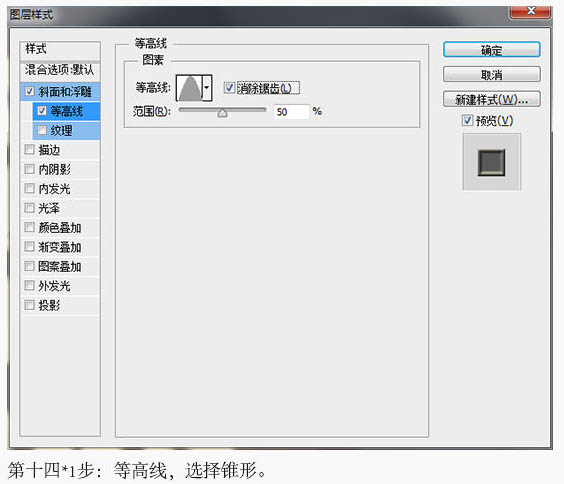
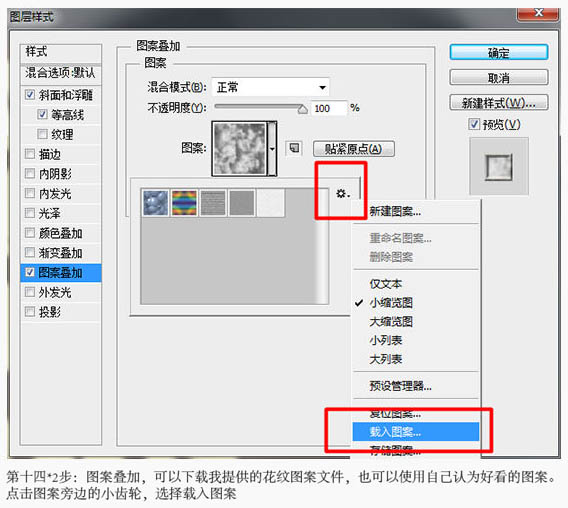
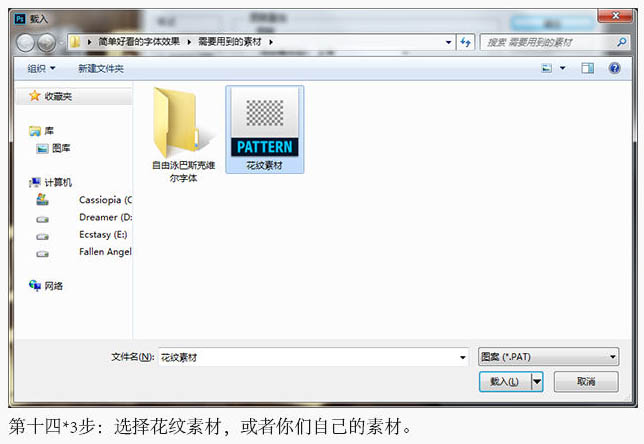
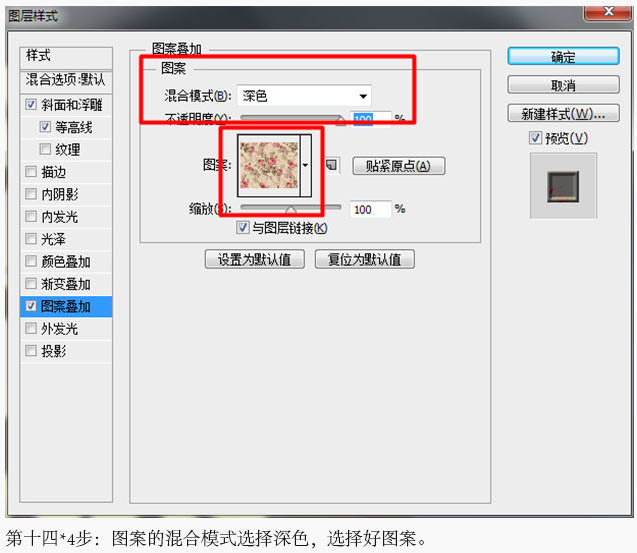
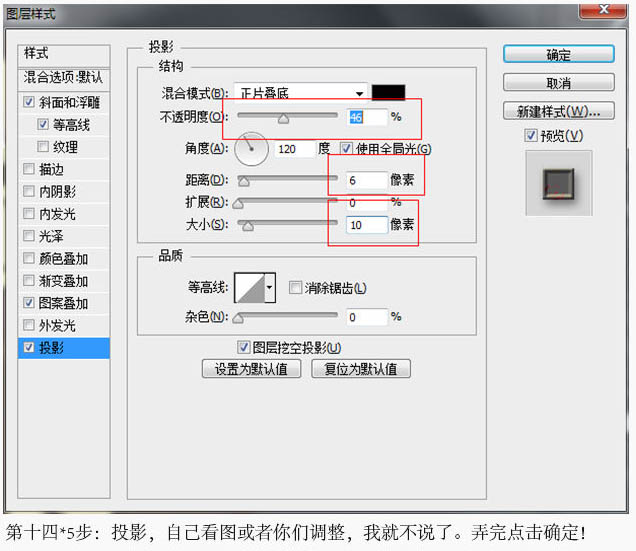
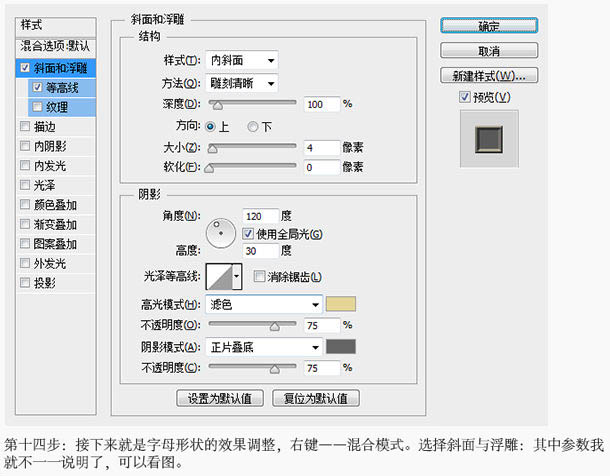
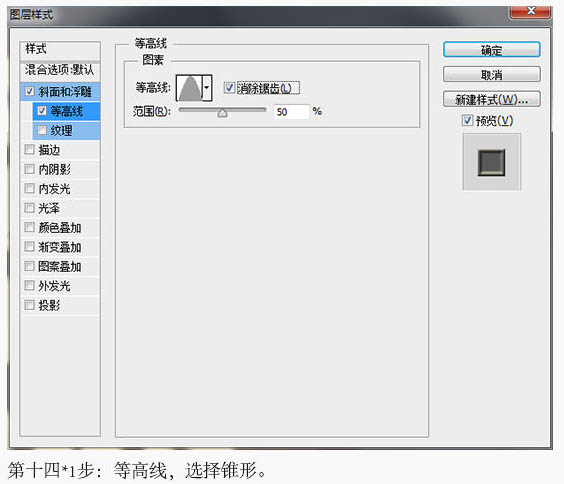
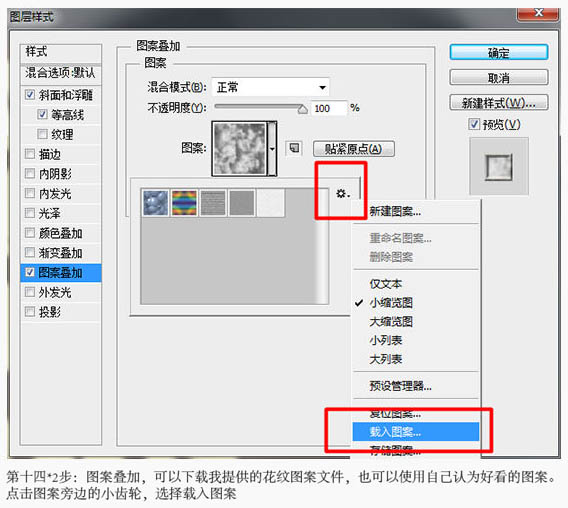
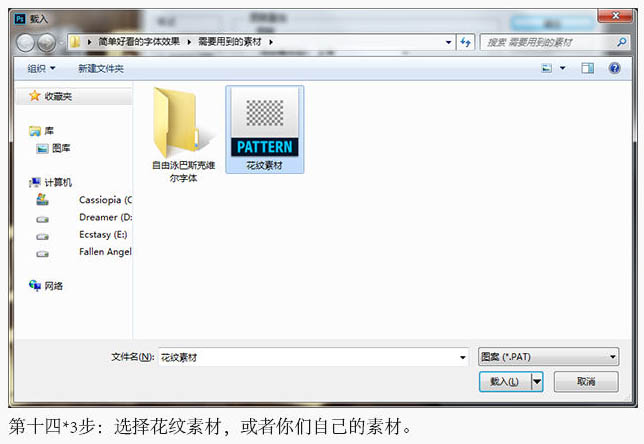
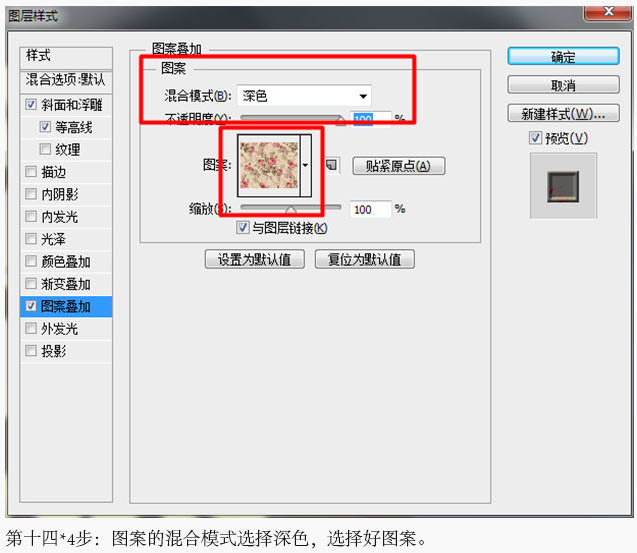
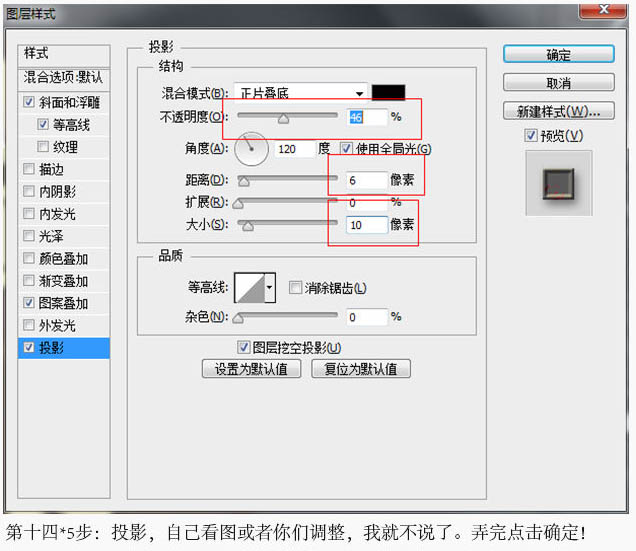
14、接下来就是字母形状的效果调整,右键“混合选项”,参数如下图。设置参数之前点这里下载图案。






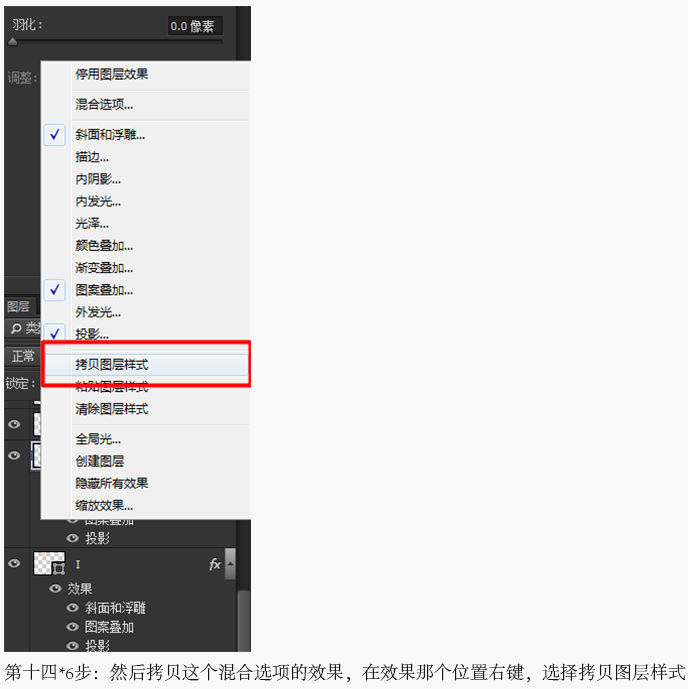
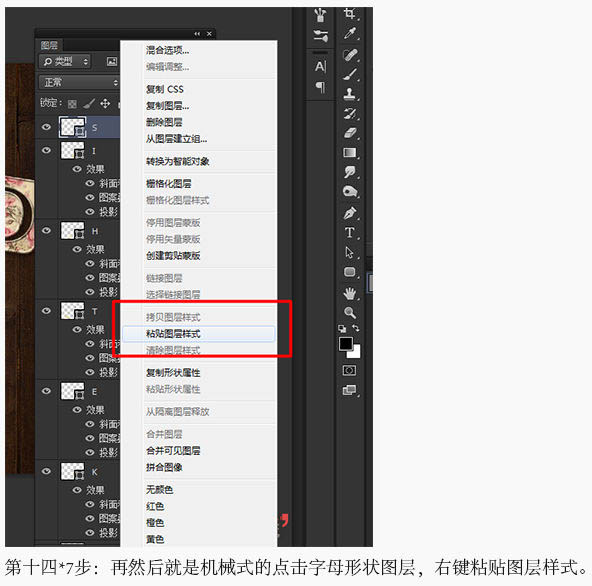
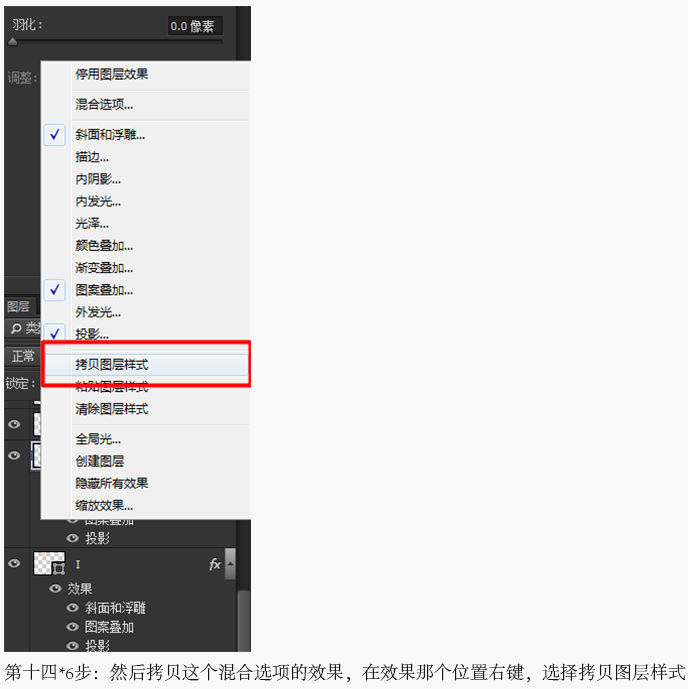
拷贝这个混合选项,在效果那个位置右键,选择拷贝图层样式。

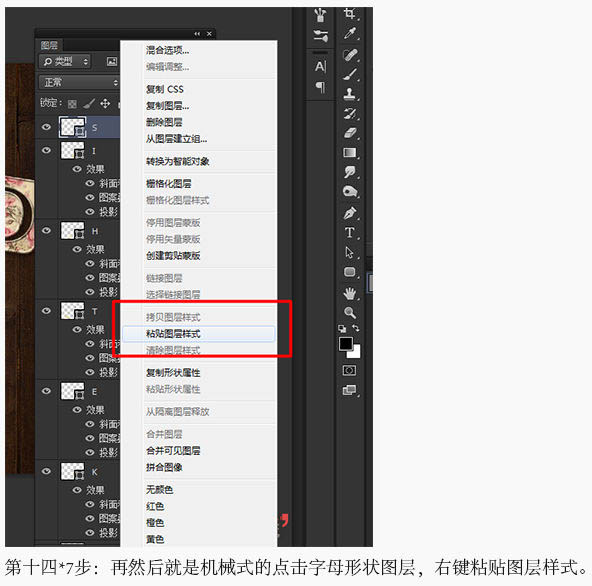
然后选择其他文字图层,右键粘贴图层样式。

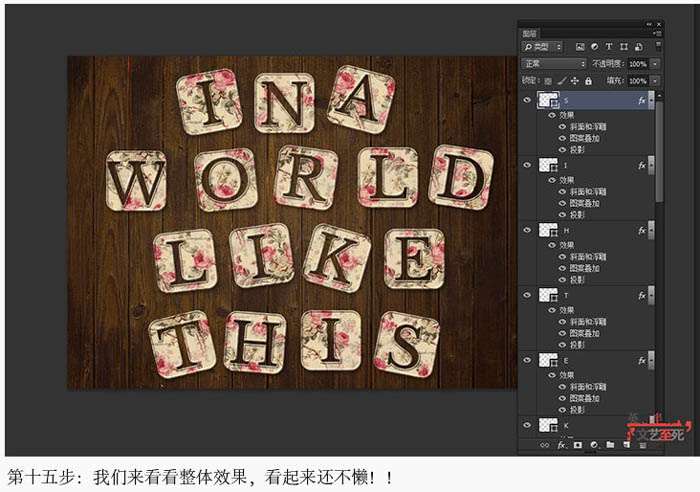
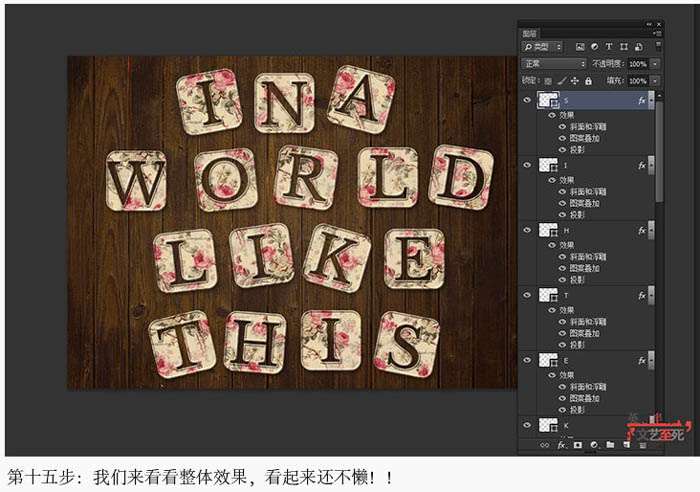
15、我们来看看整体效果。

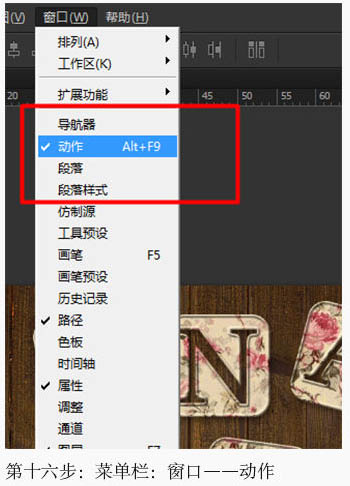
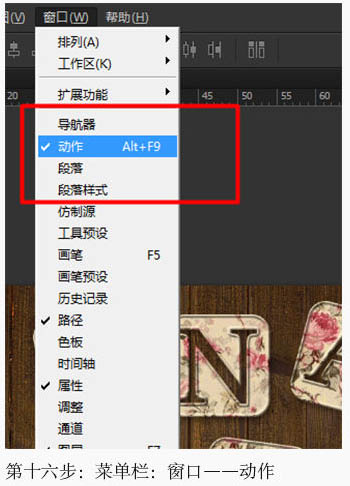
16、选择菜单:窗口 > 动作。点这里下载动作。

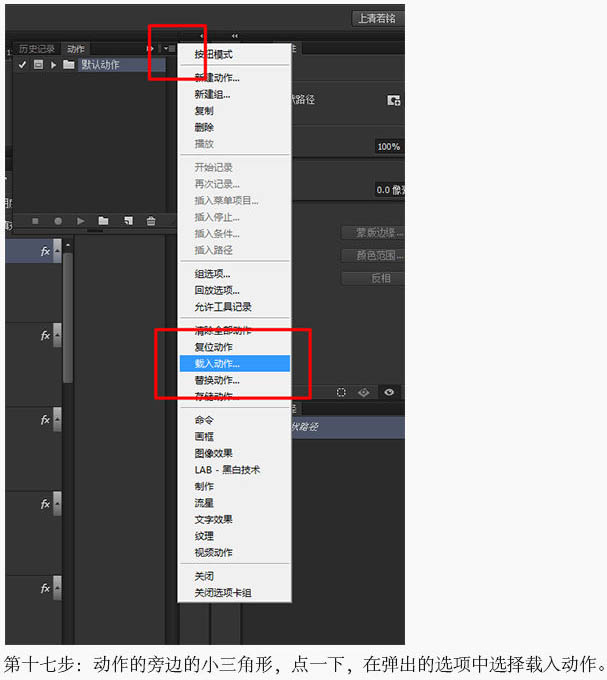
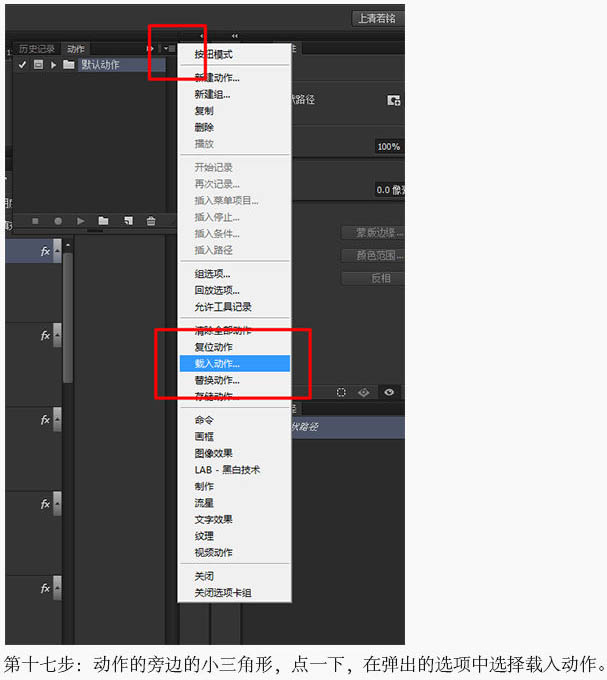
17、动作的旁边有个三角形,点一下在弹出的菜单选择“载入动作”。

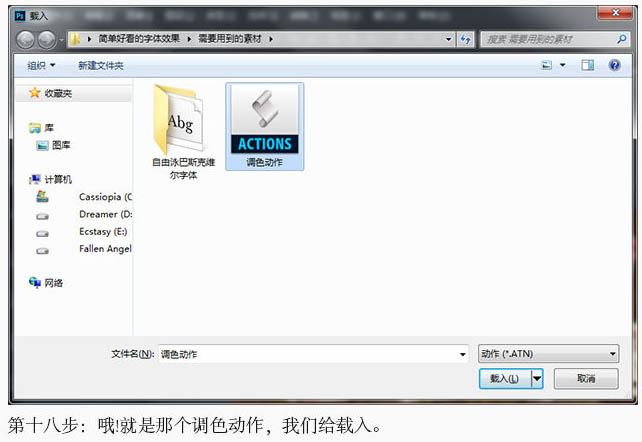
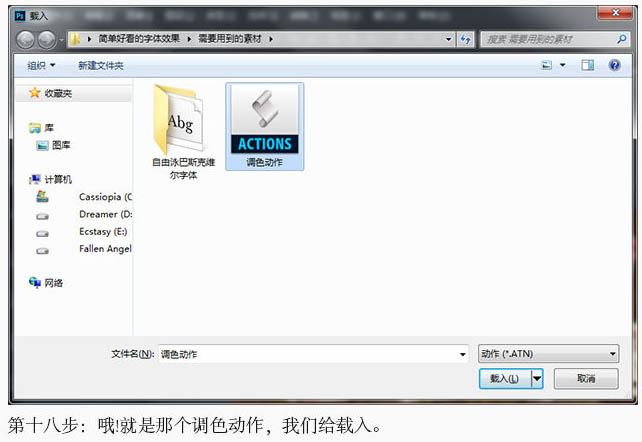
18、载入刚才下载的动作。

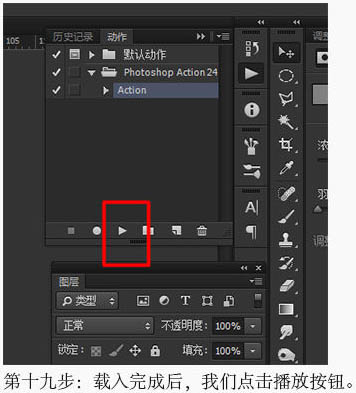
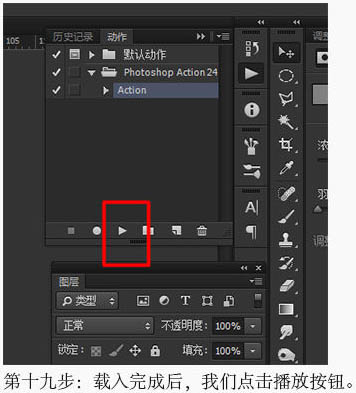
19、载入完成后,我们点击播放按钮。

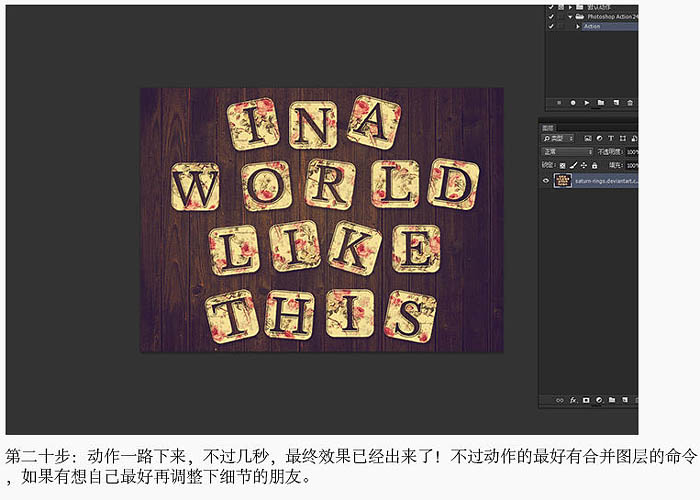
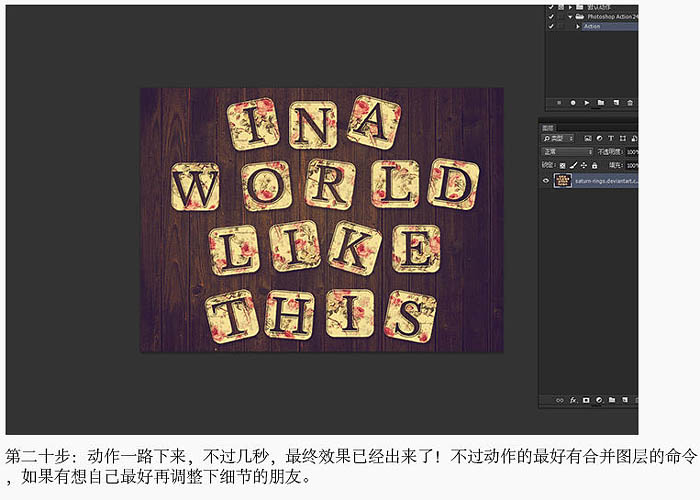
20、动作一路下来,不过几秒,最终效果已经出来了。

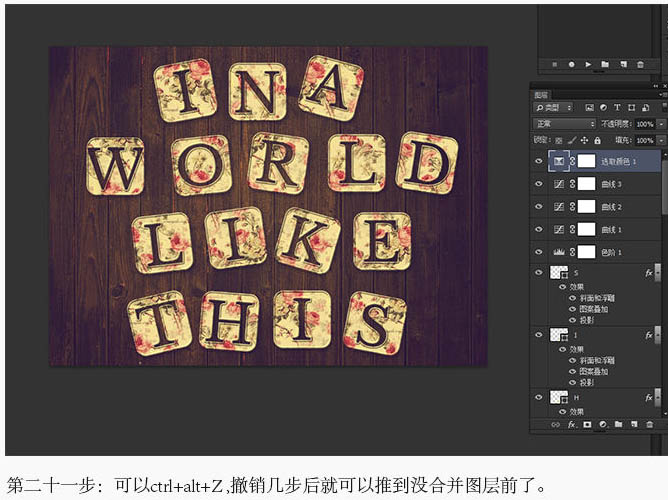
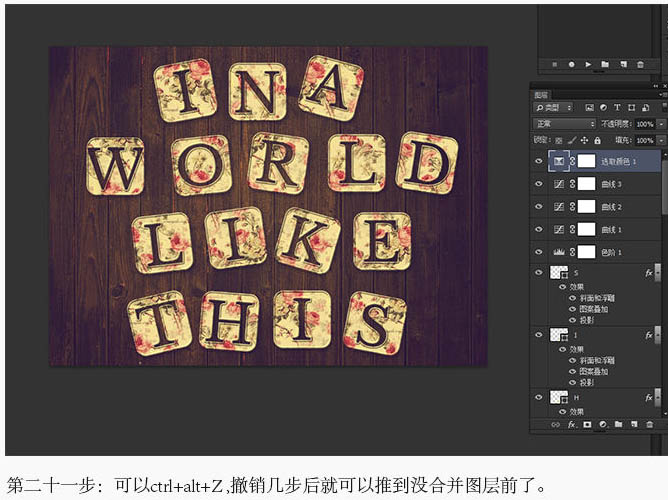
21、可以按Ctrl + Alt + Z 撤销几步后就可以退到没有合并图层前了。

最终效果:

最终效果

1、我们来新建一个画布,大小分辨率如下图。

2、打开背景素材。


3、拖进来后调整大小位置。

4、我们给木纹背景来个渐变,压暗边角。如下图。

5、选择文字工具,分层输入文字。

6、单击底部文字图层,按住Shift键,再单击底部的文字图层,全选,然后右键选择转换为形状。

7、单击圆角矩形工具,在选项栏那里设置为形状,固定大小,半径。

8、然后单击字母图层,在路径操作那里选择“排除重叠形状”。

9、单击鼠标左键,就会弹出一个你之前设置好的形状,然后就移动位置,让文字处于正中位置。

10、松开鼠标,然后没有意外就会出现这个形状。

11、然后就是先选择好字母图层,再画出形状。注意好图层。

12、然后用路径选择工具或直接选择工具拖选好字母形状。然后Ctrl + T 自由变换,改变方向,位置。

13、把所有字母的位置方向都改变一次。

14、接下来就是字母形状的效果调整,右键“混合选项”,参数如下图。设置参数之前点这里下载图案。






拷贝这个混合选项,在效果那个位置右键,选择拷贝图层样式。

然后选择其他文字图层,右键粘贴图层样式。

15、我们来看看整体效果。

16、选择菜单:窗口 > 动作。点这里下载动作。

17、动作的旁边有个三角形,点一下在弹出的菜单选择“载入动作”。

18、载入刚才下载的动作。

19、载入完成后,我们点击播放按钮。

20、动作一路下来,不过几秒,最终效果已经出来了。

21、可以按Ctrl + Alt + Z 撤销几步后就可以退到没有合并图层前了。

最终效果:

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说