Photoshop制作一个独特的塑料文本字效果
软件云 人气:0
在这个Photoshop教程里,我们将创造一个独特的文本效果,这很简单,有光泽的文本效果可应用简单的图层效果来实现。大家也可以在此基础上开动脑筋,更改出更多其它风格。
先看看效果图:

首先在PS中创建一个新文件,尺寸大约设置在1000×600之间最为合适。用黑色/渐变色填充背景(#2b2e2c & #1a1a1a)。现在看起来只有一点效果,创建一个新层,把一些笔刷的形状放到你的画布上,使用你之前用过的渐变色,降低该图层20%的不透明度。

2、文本
好了,现在是时候开始写文本了。使用水平式工具(这是普通的文本工具)在你的画布上写些字母,使用相对大的字体,颜色最好明亮、有趣。

文本设置你可以参照上面的图像。
字体:NeoTech (commercial)
颜色:#b0cc00
尺寸:182pt
所以,你需要找一个好的字体!拜访一下Urban Fonts和DaFont寻找更好的免费字体。(这两个网站是寻找英文字体的好地方)
3、文本风格
是时候添加一些效果在我们的文本上了!右击图层面板上的文本图层,进入混合选项,应用下列层风格(点击设置)。
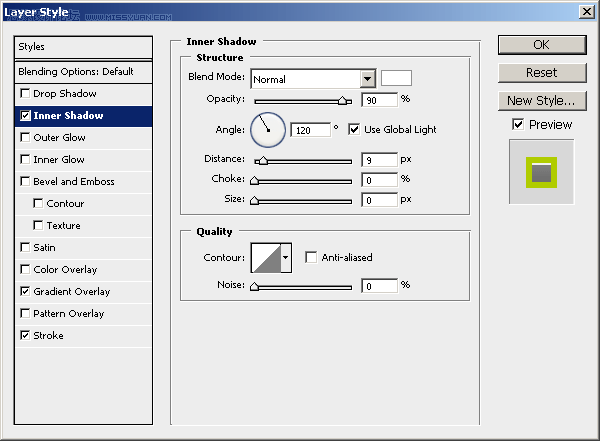
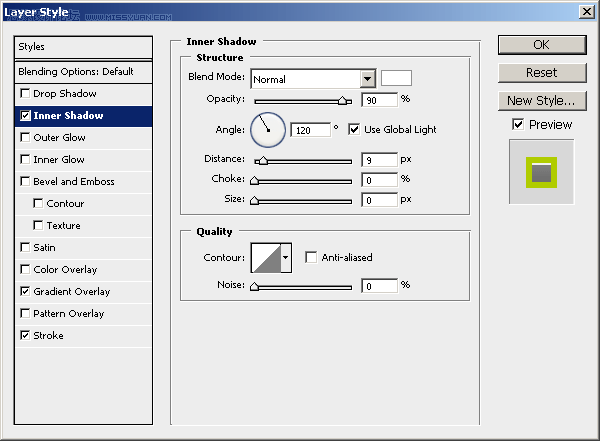
1)内阴影
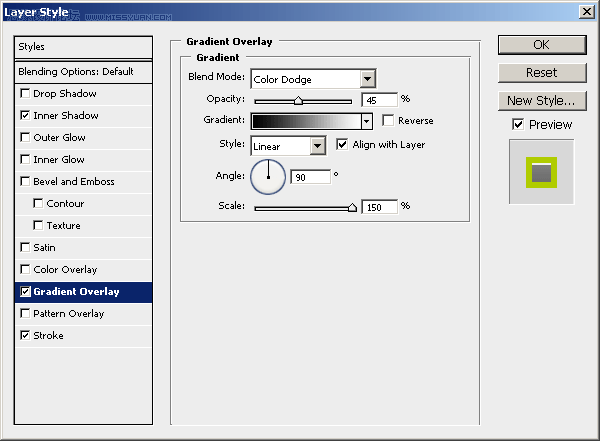
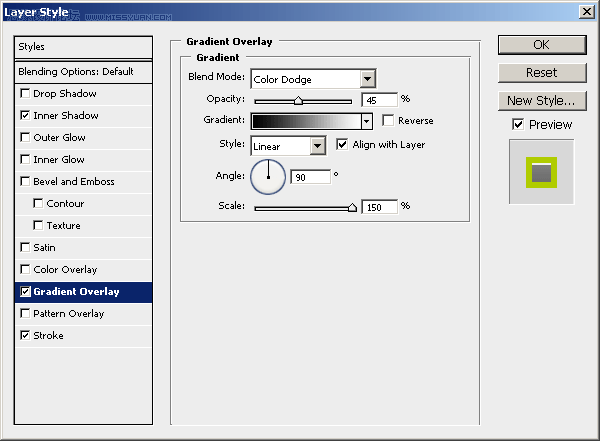
2)渐变叠加
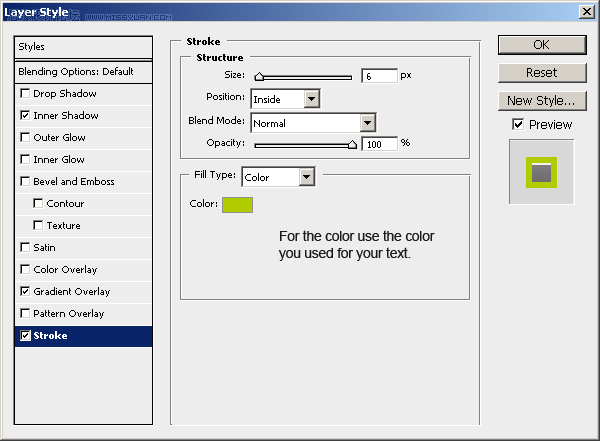
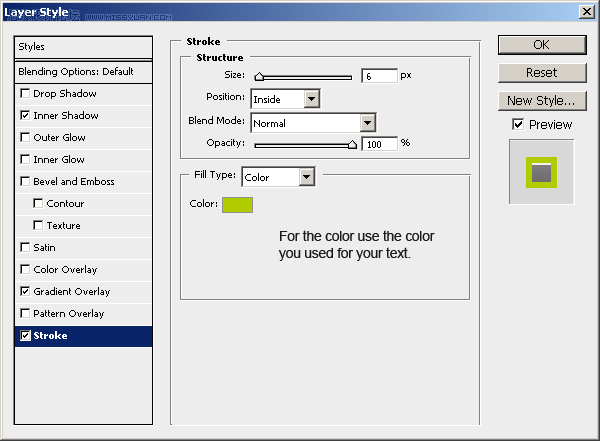
3)描边




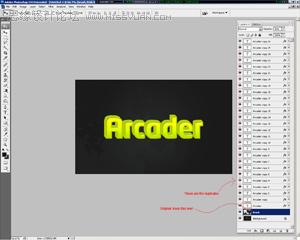
4、3D阴影
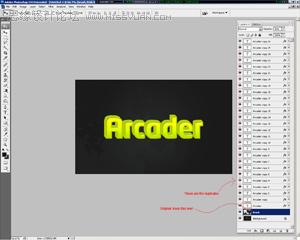
最后,我们要给文本添加一个硬朗的阴影。我想大家能很容易应用这个图层风格(阴影效果),但它将要变得更具有3D效果。
先选择文本图层(图层调色板),现在,按下alt键,按一次“向下键”,然后再按“向右键”。重复这个过程将会复制你的文本图层,能把它向下以及向后移动。


5、收尾工作
首先我要复制文本图层,然后把它与空白图层合并(这将一起合并了图层样式和像素)。现在你可以添加层蒙版,用图层蒙版里的笔刷,或者你可以用橡皮擦工具去擦除一点文本层。我通常使用层蒙版:添加一个(图层>图层蒙版>显示全部)。
现在你需要在图层蒙版中使用一个好的笔刷。(笔刷站有很多大家可以去搜索一下)。找到之后把它下载到Photoshop中,再添加到层蒙版里,最后的效果像下图这样:

先看看效果图:

首先在PS中创建一个新文件,尺寸大约设置在1000×600之间最为合适。用黑色/渐变色填充背景(#2b2e2c & #1a1a1a)。现在看起来只有一点效果,创建一个新层,把一些笔刷的形状放到你的画布上,使用你之前用过的渐变色,降低该图层20%的不透明度。

2、文本
好了,现在是时候开始写文本了。使用水平式工具(这是普通的文本工具)在你的画布上写些字母,使用相对大的字体,颜色最好明亮、有趣。

文本设置你可以参照上面的图像。
字体:NeoTech (commercial)
颜色:#b0cc00
尺寸:182pt
所以,你需要找一个好的字体!拜访一下Urban Fonts和DaFont寻找更好的免费字体。(这两个网站是寻找英文字体的好地方)
3、文本风格
是时候添加一些效果在我们的文本上了!右击图层面板上的文本图层,进入混合选项,应用下列层风格(点击设置)。
1)内阴影
2)渐变叠加
3)描边




4、3D阴影
最后,我们要给文本添加一个硬朗的阴影。我想大家能很容易应用这个图层风格(阴影效果),但它将要变得更具有3D效果。
先选择文本图层(图层调色板),现在,按下alt键,按一次“向下键”,然后再按“向右键”。重复这个过程将会复制你的文本图层,能把它向下以及向后移动。


5、收尾工作
首先我要复制文本图层,然后把它与空白图层合并(这将一起合并了图层样式和像素)。现在你可以添加层蒙版,用图层蒙版里的笔刷,或者你可以用橡皮擦工具去擦除一点文本层。我通常使用层蒙版:添加一个(图层>图层蒙版>显示全部)。
现在你需要在图层蒙版中使用一个好的笔刷。(笔刷站有很多大家可以去搜索一下)。找到之后把它下载到Photoshop中,再添加到层蒙版里,最后的效果像下图这样:

加载全部内容