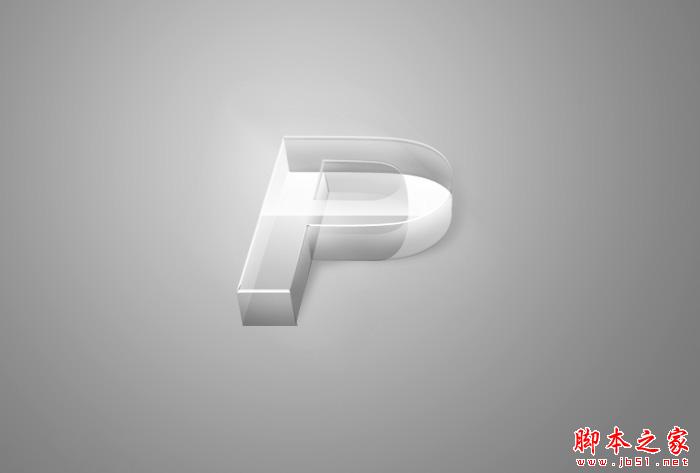
photoshop设计制作透明立体玻璃文字
软件云 人气:0玻璃立体字跟立体字制作方法不同,构成的面要多很多,而且各个面的透明度较低,要能把玻璃的透明感渲染出来。制作的时候需要认真观察,把各个面找出来,然后设定光源,再慢慢渲染高光即可。

1、制作之前先来分解一下,构成的面比较多,共有里外两层,如下图

2、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图2,由中心向边角拉出图3所示的径向渐变作为背景


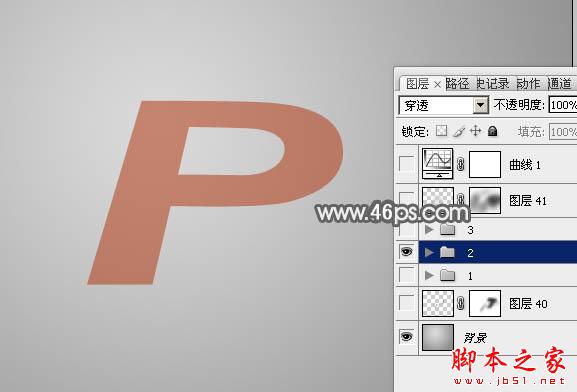
3、新建一个组,在组里新建一个图层,打上想要的文字,文字颜色用红色,栅格化图层后按Ctrl + T 简单变形,把文字透视做出来,然后把图层不透明度改为:50%,便于参照,如下图

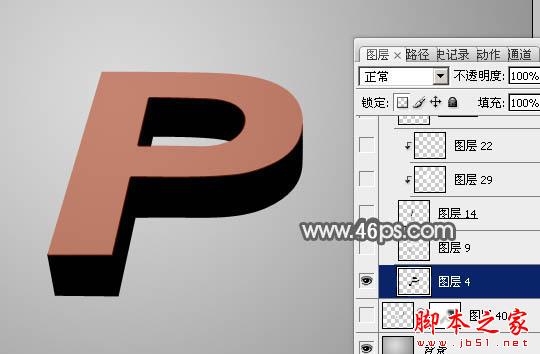
4、在文字图层下面新建一个图层,用钢笔勾出文字的立体面,转为选区后填充黑色,如下图

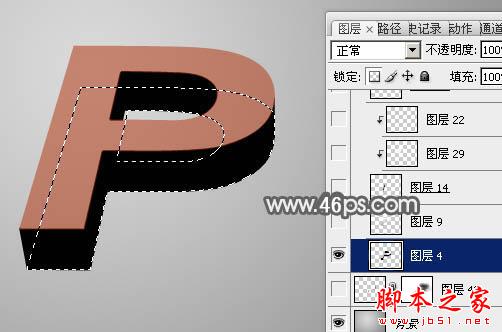
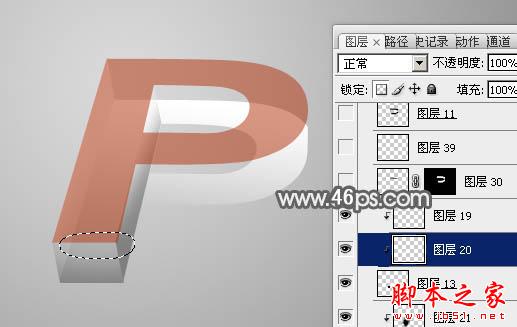
5、新建一个图层,用钢笔勾出文字底部的面,转为选区如图6,选择渐变工具,颜色设置如图7,然后由上至下拉出白色至灰色线性渐变


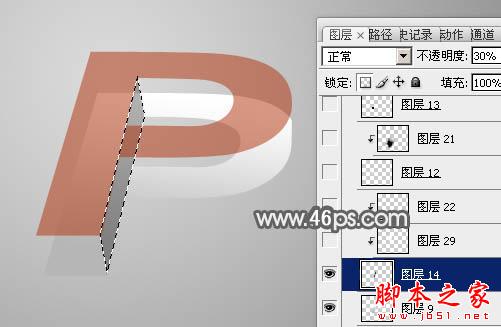
6、把黑色立体面图层隐藏。新建一个图层,用钢笔勾出左侧内侧面选区,填充黑色不透明度改为:30%,如下图

7、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出下图所示的选区,羽化8个像素后填充白色

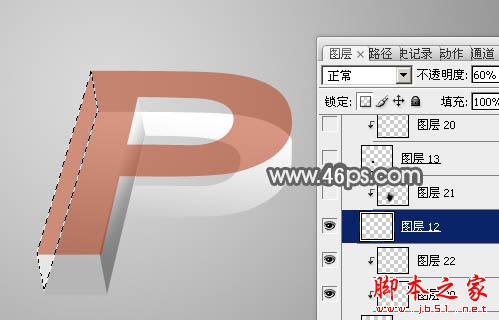
8、新建一个图层,用钢笔勾出外侧面的选区,填充白色。图层不透明度改为:60%,如下图

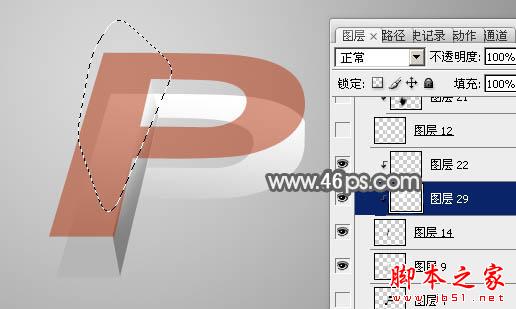
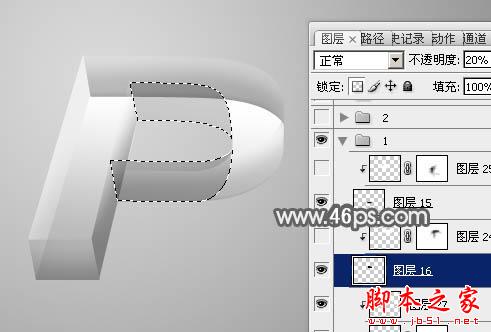
9、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出下图所示的选区,羽化15个像素后填充黑色,不透明度改为:20%,如下图

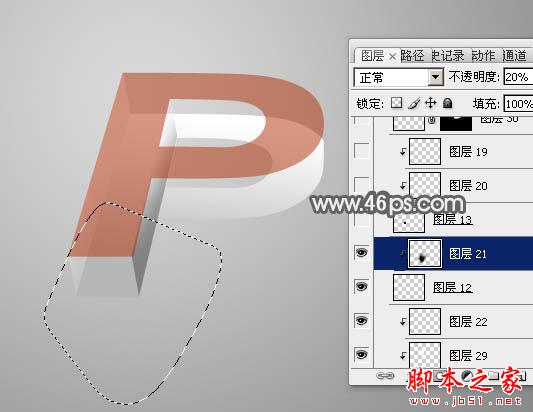
10、新建一个图层,用钢笔勾出正面选区,填充黑色,不透明度改为:30%。新建一个剪贴蒙版图层,用钢笔勾出顶部高光选区,羽化6个像素后填充白色


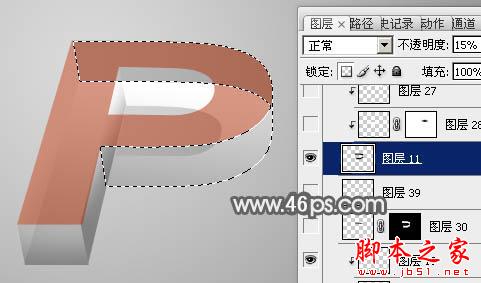
11、新建一个图层,用钢笔勾出右侧外表面选区,填充黑色,不透明度改为:15%,如下图

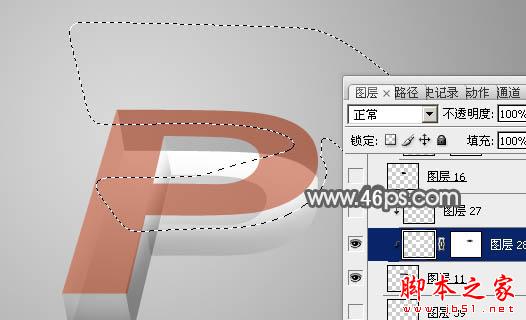
12、新建一个剪贴蒙版图层,用钢笔勾出高光部分的选区,羽化8个像素后填充白色

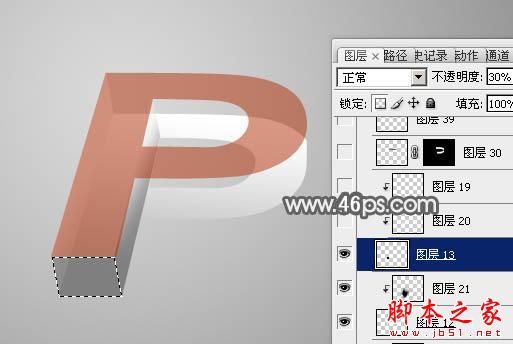
13、新建一个图层,适当给外表面的底部加上一点暗部,如下图

14、新建一个图层,同上的方法制作里面的面,过程如图17,18


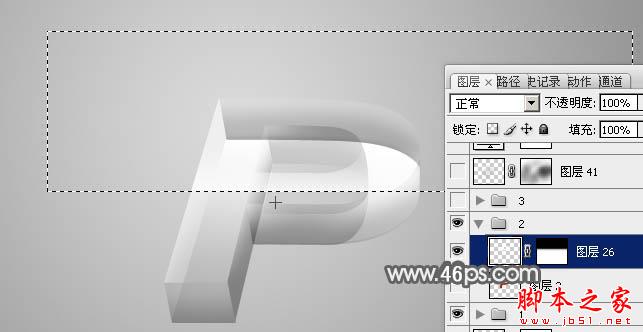
15、回到最上面的文字图层,调出文字选区,新建一个图层填充白色,删除下半部分,取消选区后添加图层蒙版,用黑色画笔把顶部过渡擦出来,如下图。到这一步各个面基本完成,后面还需要增加边线

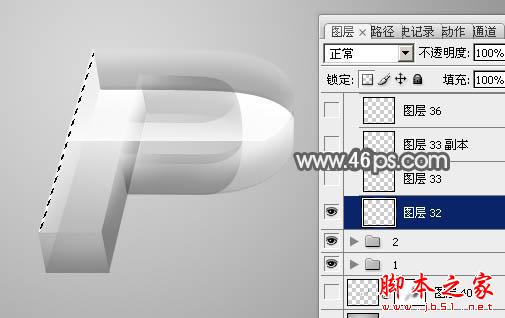
16、在图层的最上面新建一个图层,用钢笔勾出左边顶部的边线,填充白色

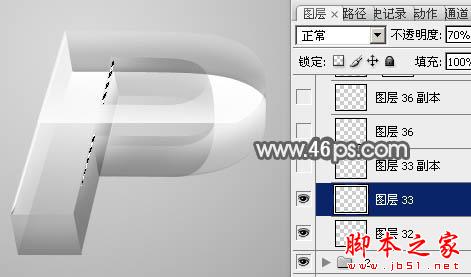
17、新建图层,其它边线的制作方法相同,如图21,22

18、加上投影,效果如下图


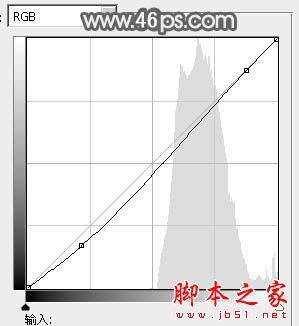
19、创建曲线调整图层,把整体稍微压暗一点,如下图


最后微调一下细节,完成最终效果

加载全部内容