Photoshop设计制作出逼真的巧克力糖果立体字
老三DESIGN 人气:0
最终效果

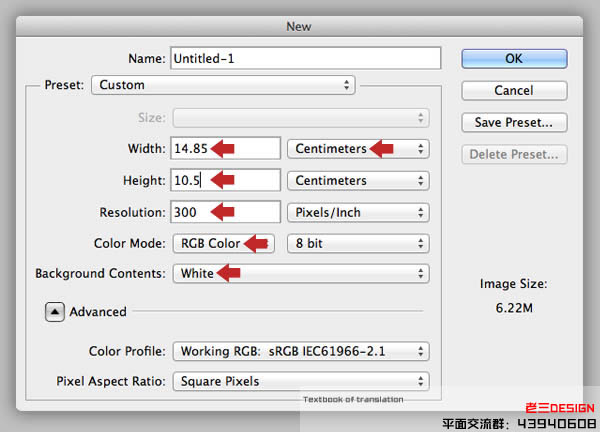
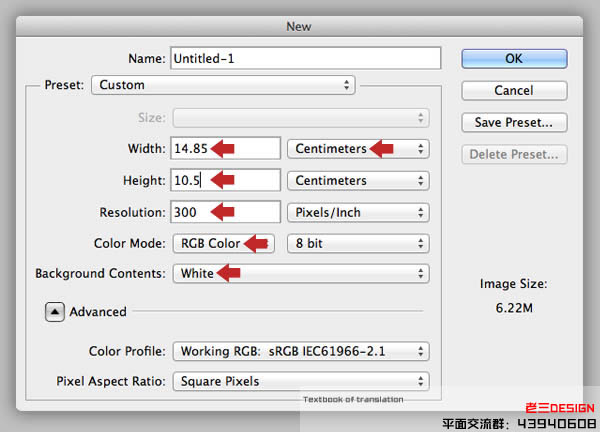
1、创建一个新的画布,在300dpi分辨率高14.85厘米宽x10.5厘米。设置颜色模式为RGB,背景内容为白色。

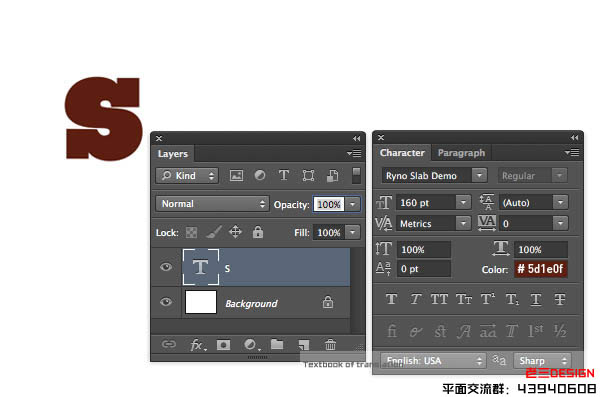
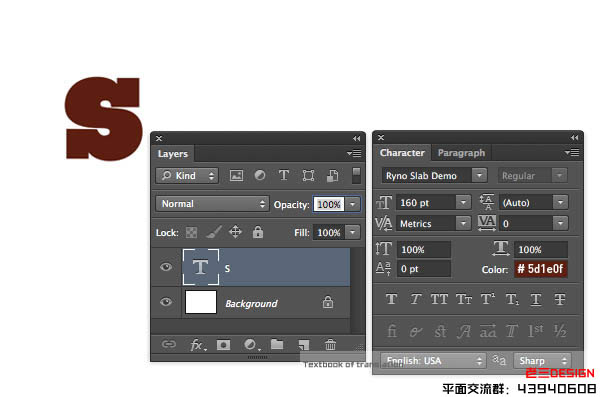
2、选择文字工具(T),输入第一个字母,字体为:Pyno Slab Demo,可以去网上下载,大小为160PT,颜色颜色为:#5d1e0f。

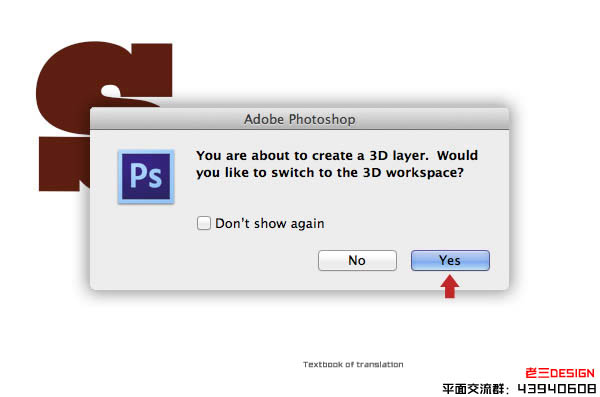
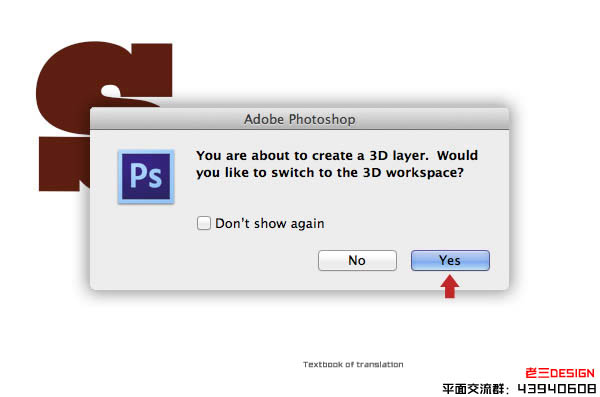
3、选择3D>从所选的层挤出。 如果你还没有得到的三维工作空间活跃,会出现以下提示。

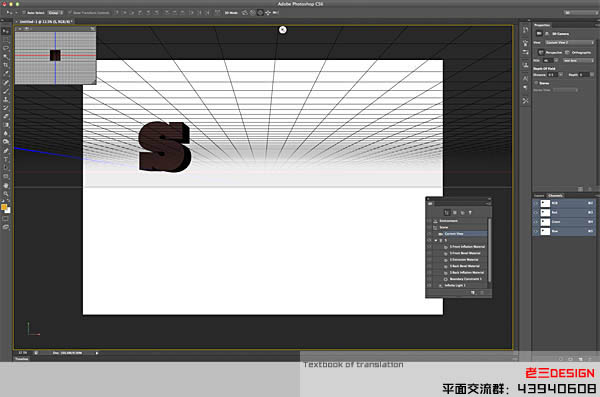
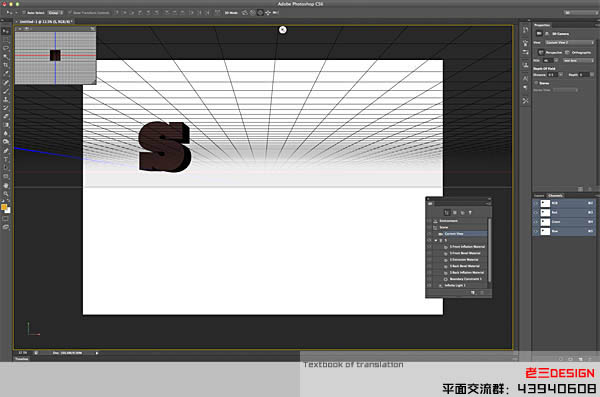
4、如果您使用过的CS5的3D凸纹工具,在CS6的3D体验已完全翻修和更直观,一切都内置到您的工作区。抓住移动工具(V),拖动来重新定位的3D平面显示。

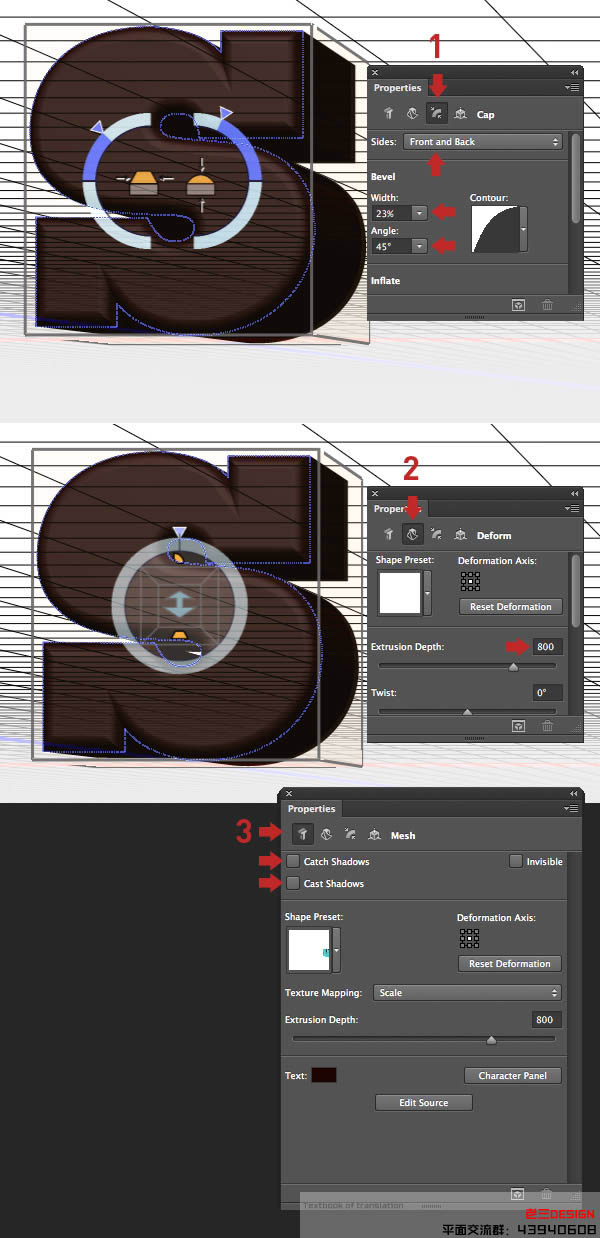
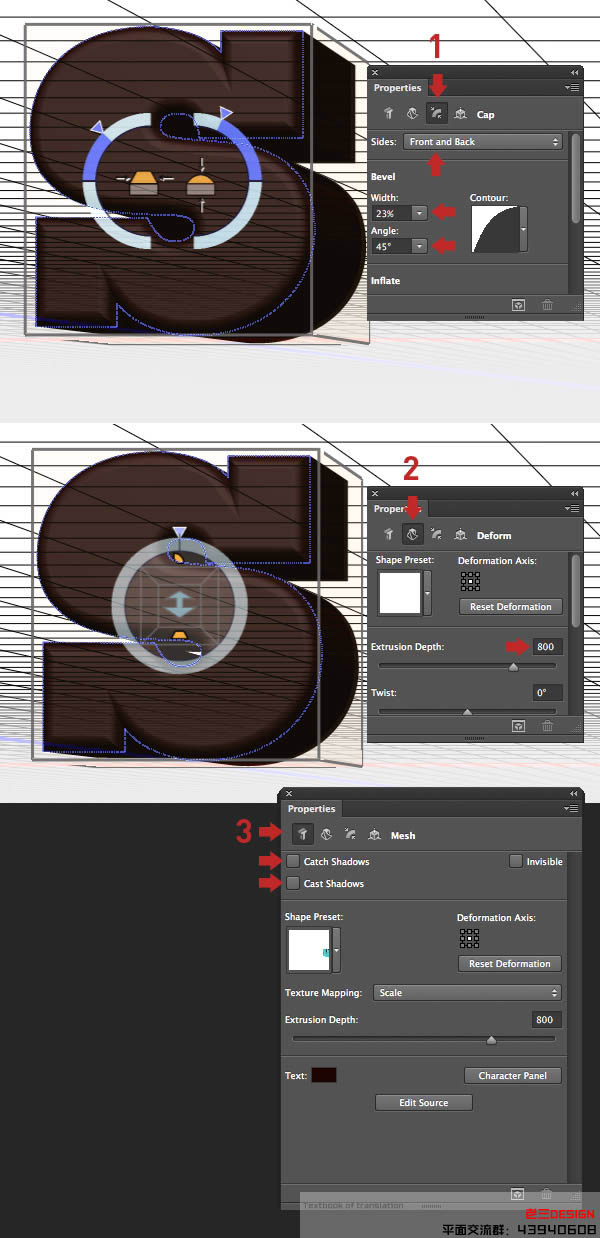
5、你会看到在右边的属性面板。点击第图示(1)和复制所示的设置。现在激活变形的图标(2)复制这些设置。 现在激活网图标和关闭两个阴影选项。

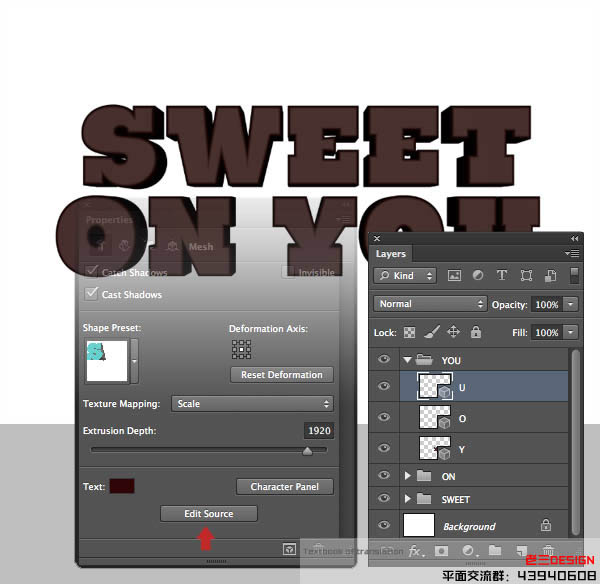
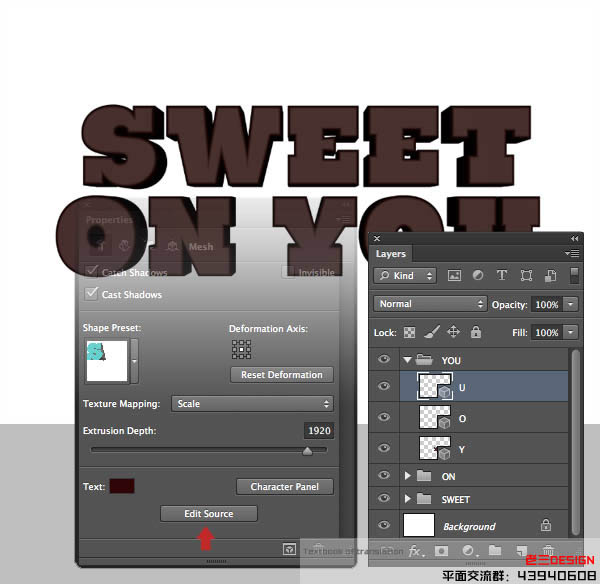
6、重复你的第一个3D文字层。修改文本,同时仍然在3D模式下,单击“属性”面板中的“编辑”源“按钮。这将打开“子文件”,编辑,保存,然后关闭你的文字会自动更新。现在将沿X轴在三维空间中重新定位的新的3D图层。
重复这个直到每个单词是完整的,然后将清楚地标记在一个单独的字文件夹,如图所示,每一个字符。

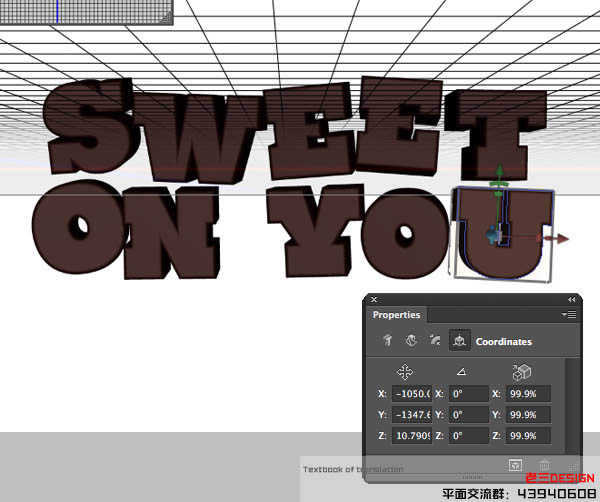
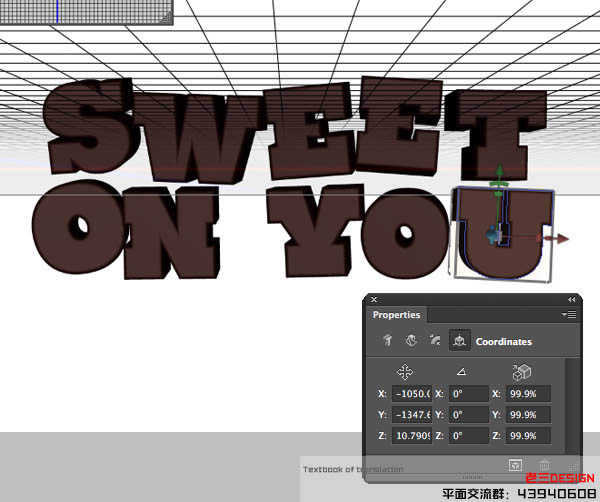
7、现在使用3D工具旋转/移动每个字符。要小心,不要使用Z轴,因为这会移动的物体靠近或远离,使它看起来更大或更小的。

8、当你快乐与刻字安排,选择“3D>渲染,然后坐在直到渲染过程是完整的,返回。

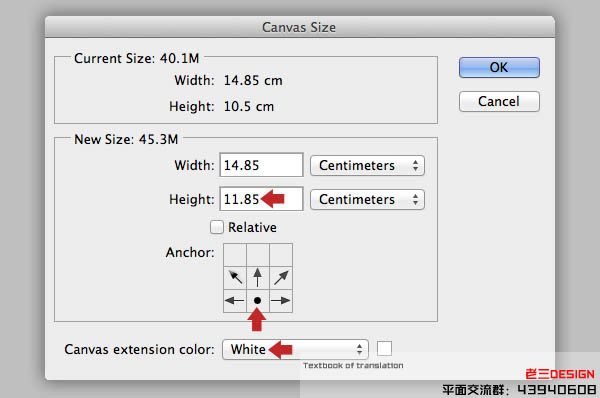
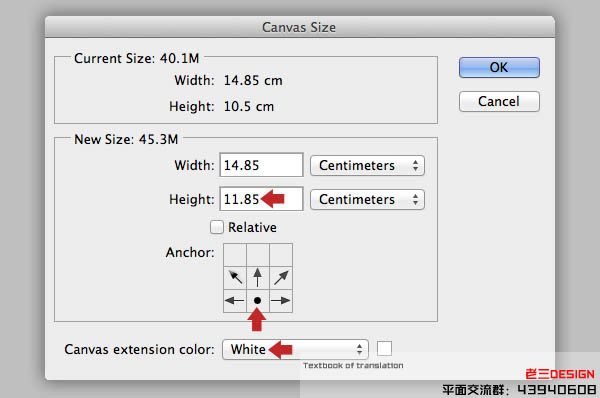
9、在这一点上,我决定,我需要更多一点的顶部空间加入手和草莓。要做到这一点,按选项:ALT +CTRL +我访问“画布大小”窗口,设置锚点,底部中心和增加的高度11.85厘米,如下图。

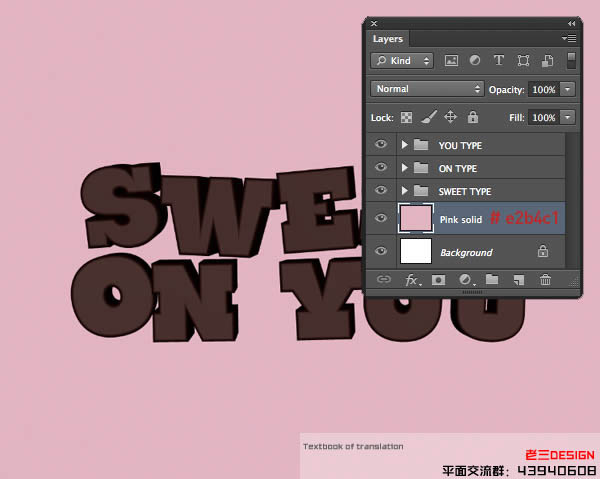
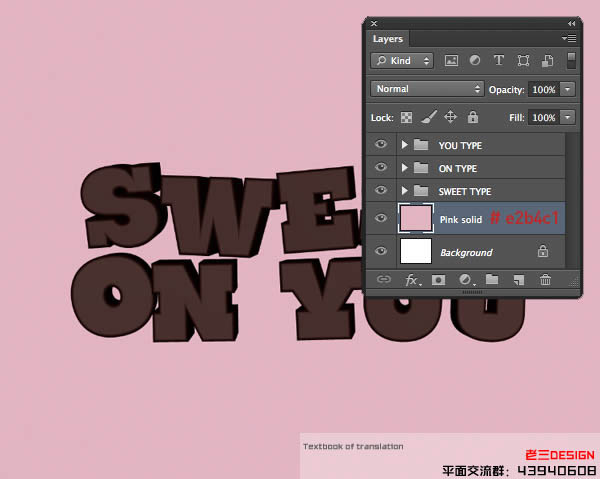
10、将一个新层名为“粉红坚实的”上面“背景”。使用拾色器设置您前景色#e2b4c1的,然后点击选项/ ALT + DELETE来填充层粉红色的。

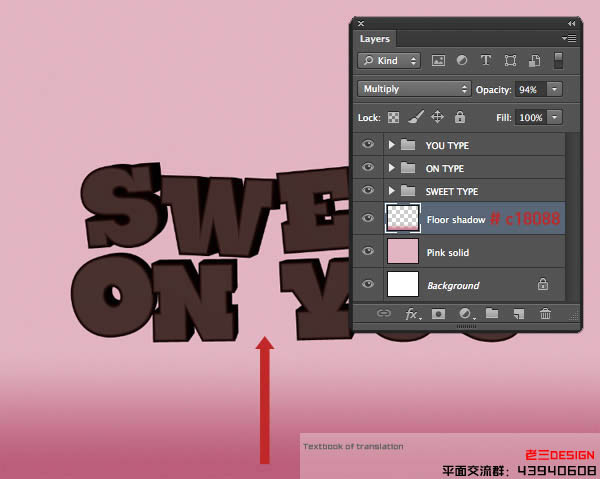
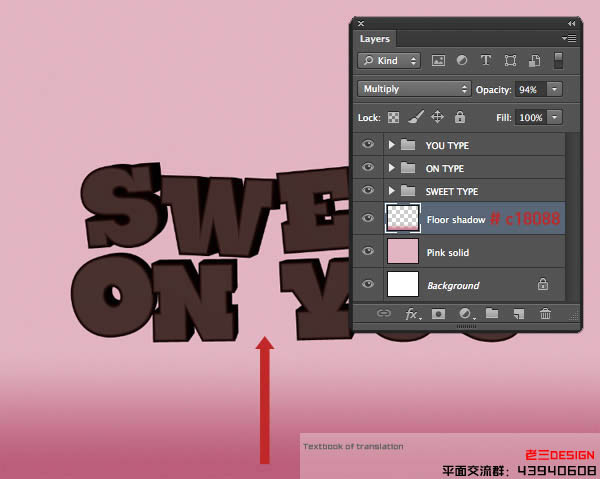
11、添加一个新层,高于前一个被称为“地板阴影”,改变混合模式为正片和降低不透明度为94%。选择渐变工具(G)和线性和前景到透明在选项栏中设置。设置前景色#c18088的粉红色稍深。现在按Shift键并拖动箭头的长度和方向。

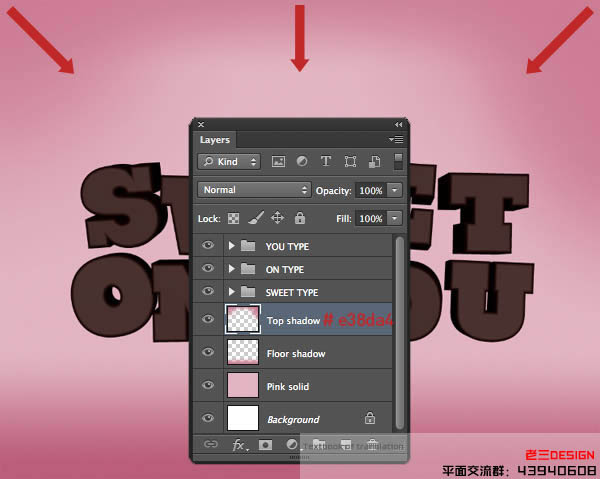
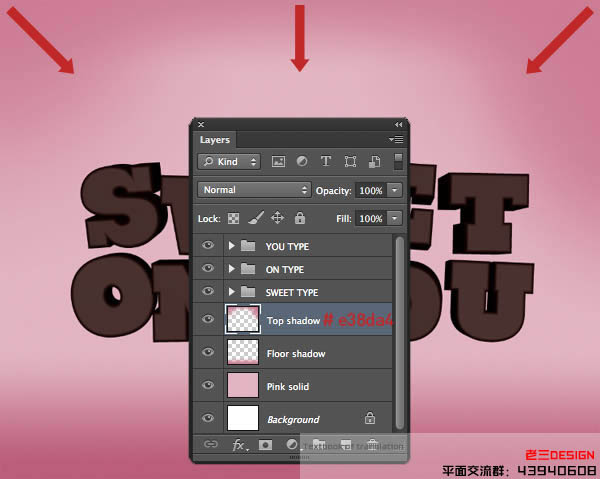
12、添加另一层称为“顶部阴影”。保持默认的混合模式,然后设置你的前景色#e38da4的。 按住Shift键拖动顶部短的线性渐变,然后改变渐变径向和两个顶部边角添加两个进一步的梯度。

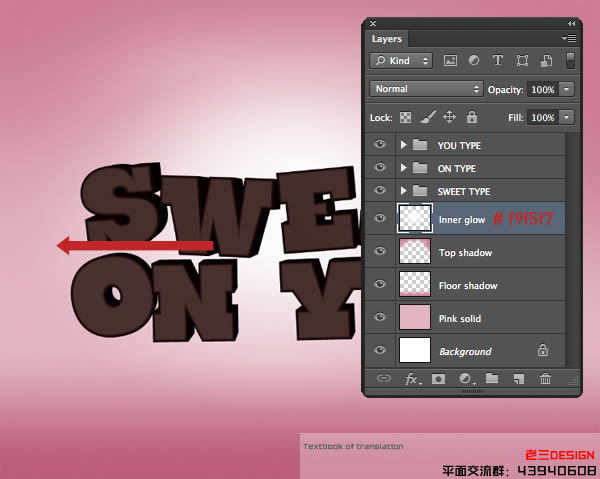
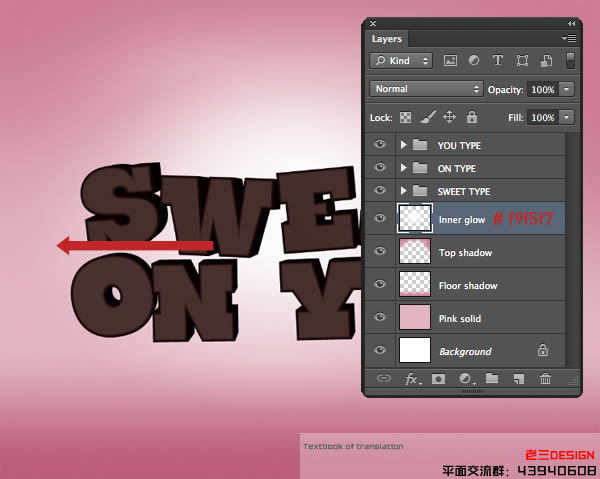
13、改变前景色为#f9f5f7和添加一个新的层称为“内发光”中央径向渐变。

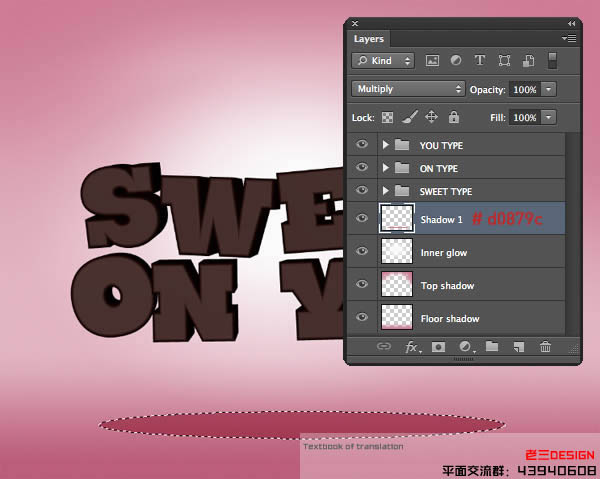
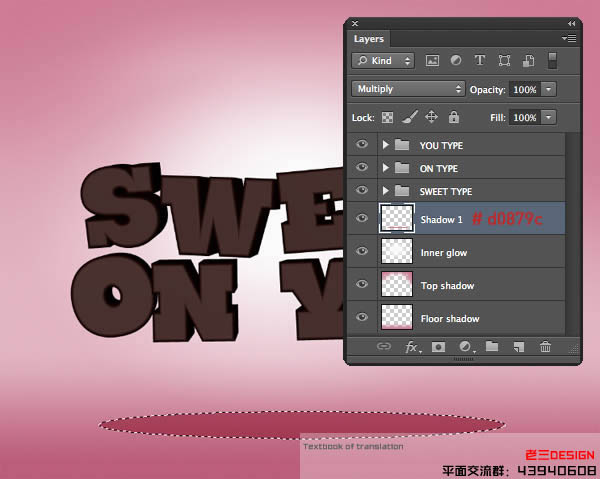
14、现在我们将添加一个地面的影子。抓住椭圆选框工具,绘制如图所示,选择下面的文字。 添加新层以上的“内发光”乘法模式,将其命名为“影子1”。设置前景色#d0879c的,填补了积极的选择。

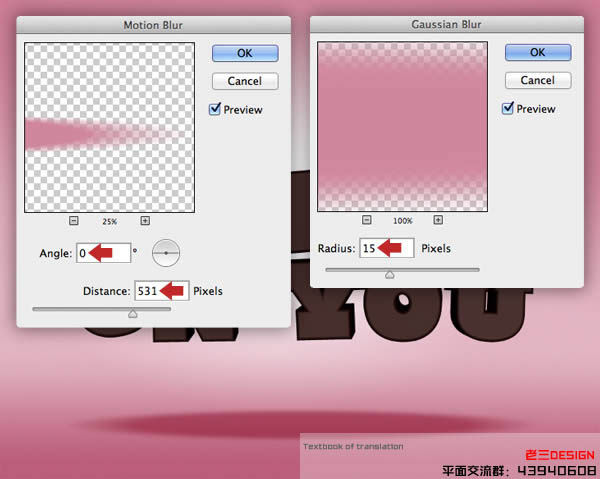
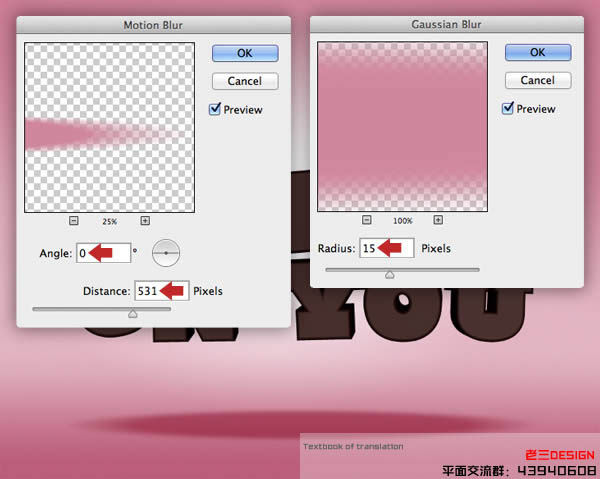
15、转到滤镜>模糊>动感模糊,设置角度为0度,并改变531px的距离。接下来,使用同样的菜单选择高斯模糊,并输入一个半径均为15px。

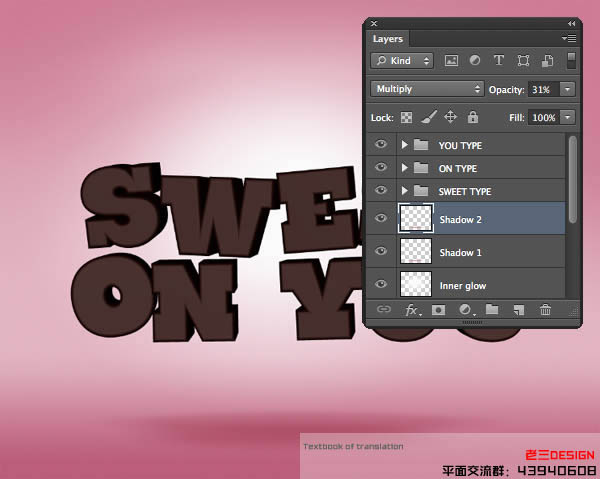
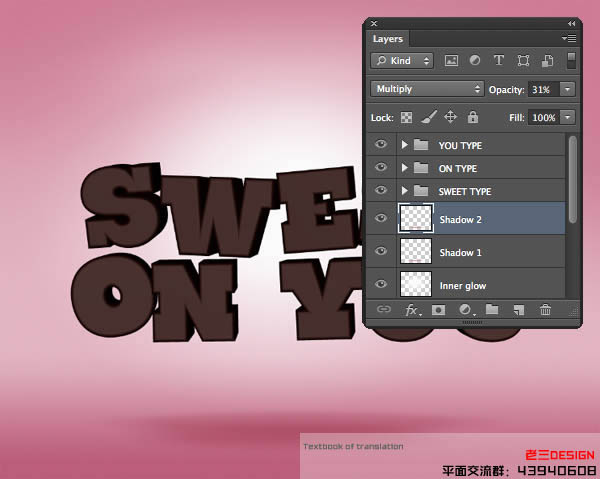
16、减少53%的不透明度的“影子”层。 立即复制并重新命名为“阴影”。微调层内容略有上升,然后按CMD / Ctrl + T键访问变换和大小以及减少。最后,删除该层的不透明度到31%。

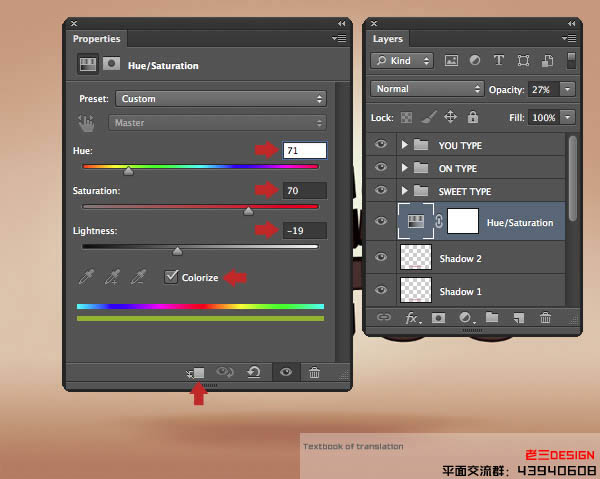
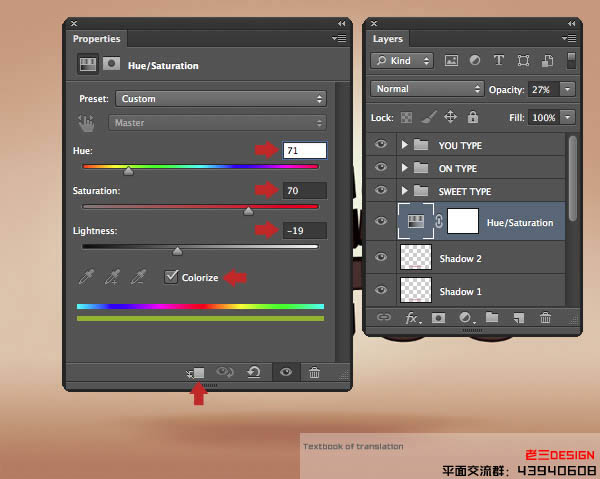
17、减少的大背景下的强度,添加别夹子色相/饱和度调整图层,复制这些设置,然后降低到27%的不透明度的调整。

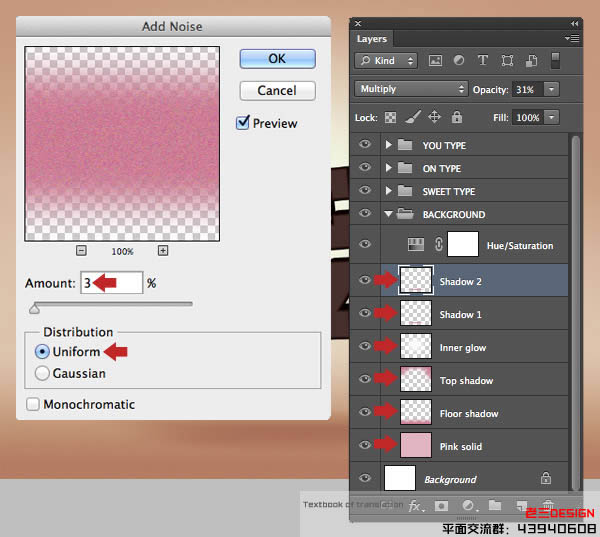
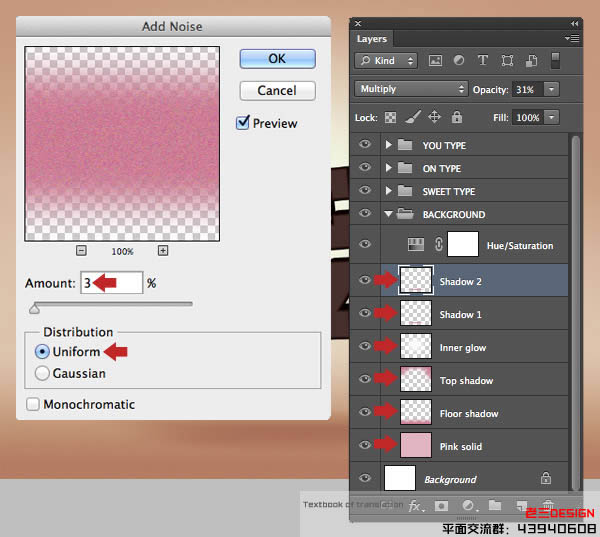
18、打破了梯度带和坚实的粉红色,针对“影子”缩略图,然后选择“滤镜>杂色>添加杂色,进入3px和激活的统一的按钮。 反过来(表明)针对其余层和打CMD / CTRL + F来重新应用筛选器。现在所谓的“背景”一组文件夹内放置所有这些层。

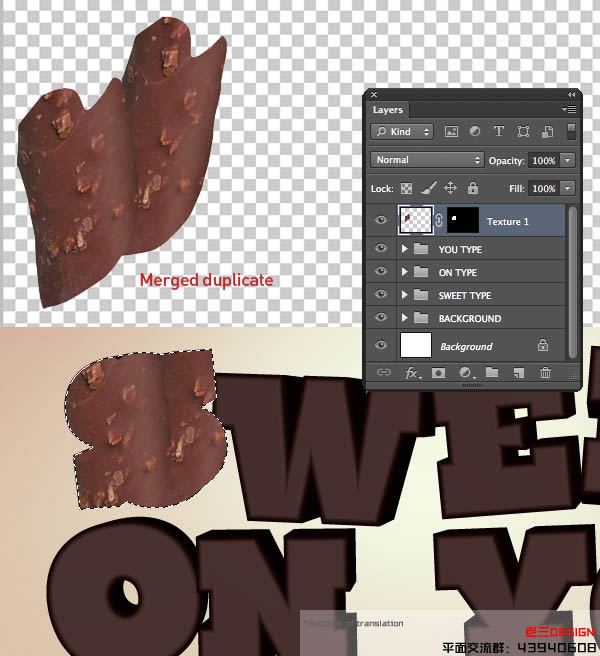
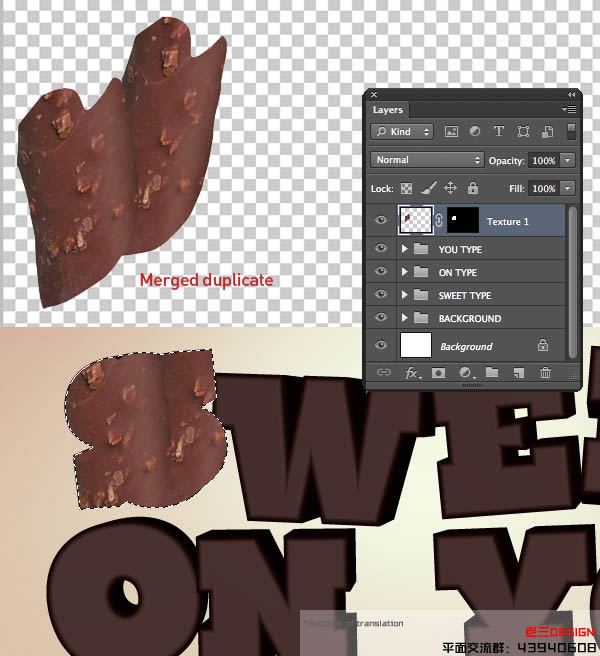
19、现在,我们将移动到纹理的第一个字母。使用套索工具(L)创建从粗选形象 。复制>粘贴为新层以上类型的文件夹,然后复制并重新定位到原来的旁边.使用软边的橡皮擦(五)融入硬边重复,然后按Cmd / Ctrl + E键向下合并,并命名纹理层“1”。 信/位置变换,然后CMD / Ctrl键单击相应的文字层,生成一个基于层的选择。确保您的新层的目标,然后按一下位于脚下的“图层”选项卡上添加图层蒙板图标。

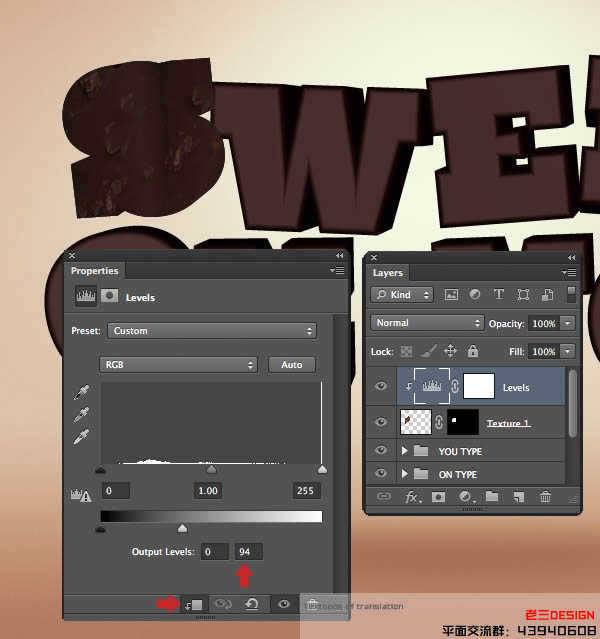
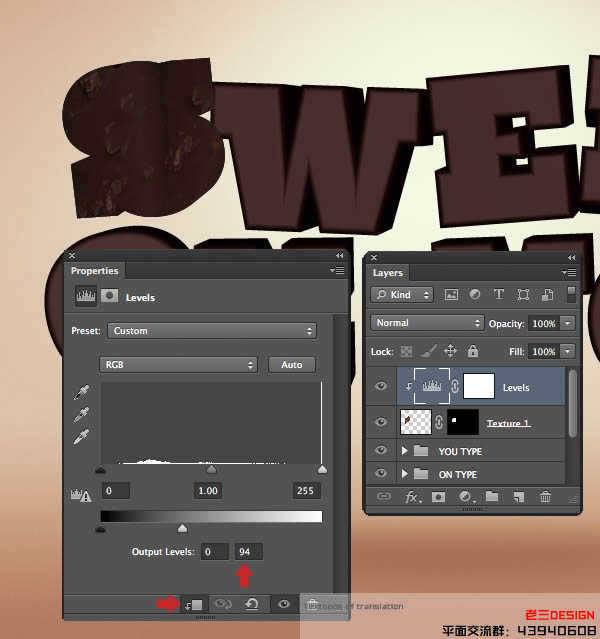
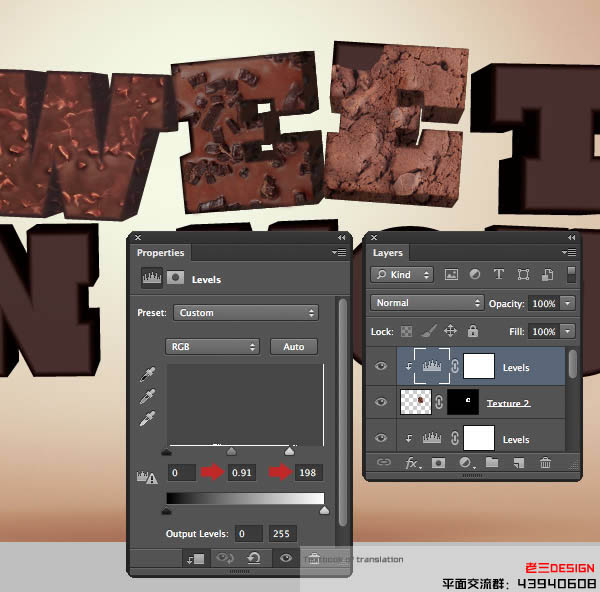
20、这第一层将出现在较深的挤压领域的信纸,所以添加裁剪(只影响到这一层)水平调整和白点输出滑块设置到94。

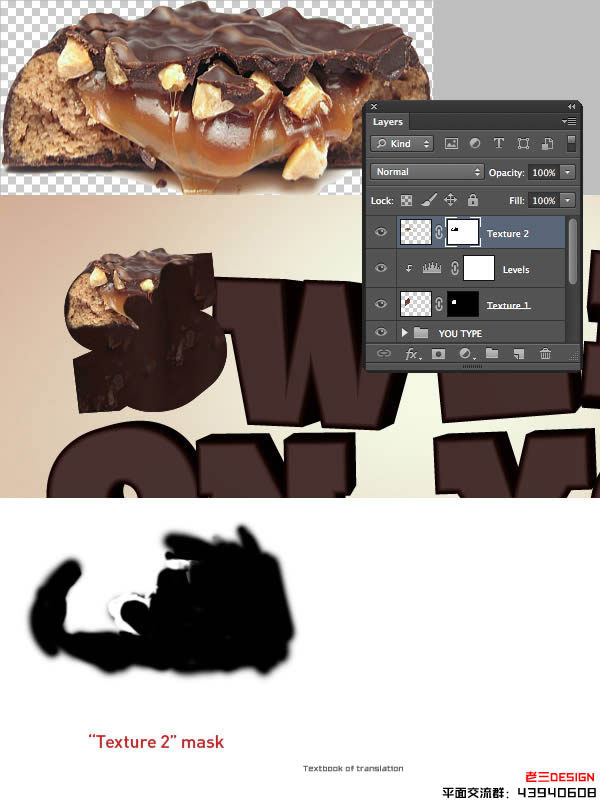
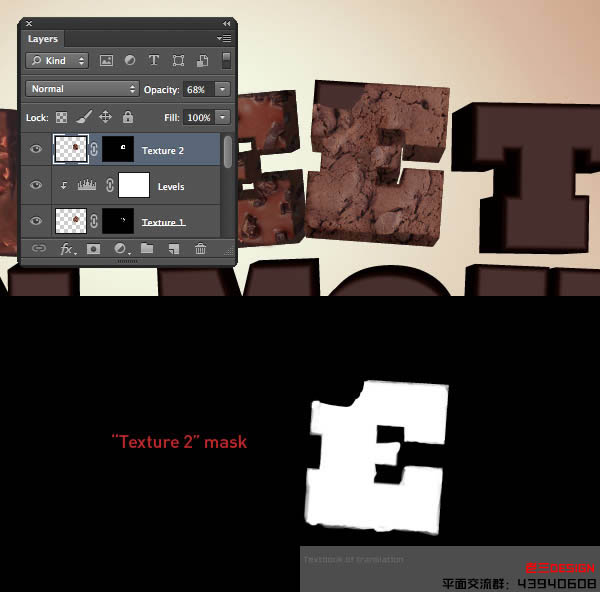
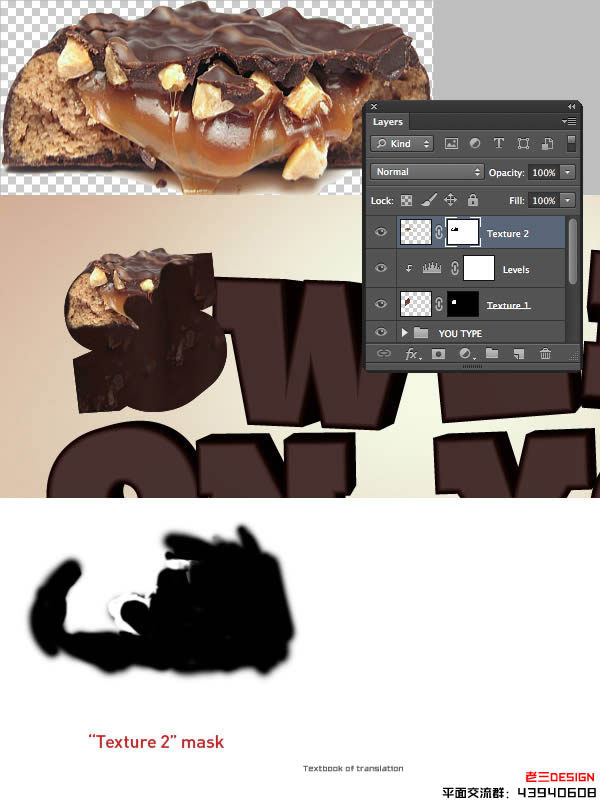
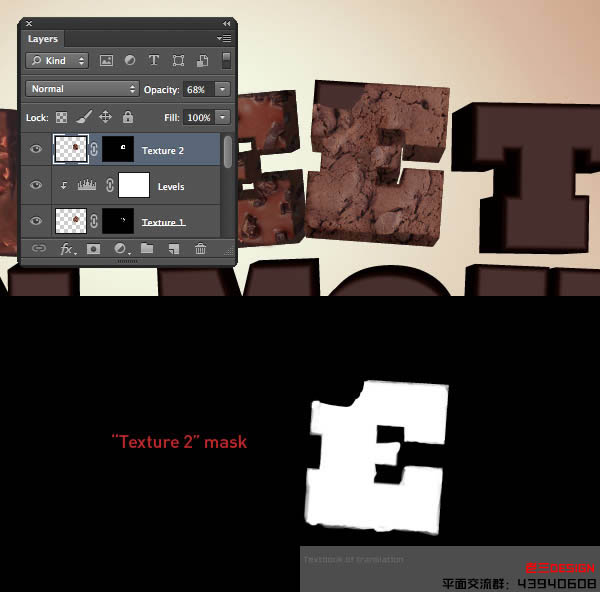
21、现在我们将添加一个奶糖和巧克力摘心。使用快速选择工具(W)提取的cookie 。作为一个新的顶层和变换/位置所示的地方。 添加一个图层蒙版,然后使用各式各样的软,硬刷,融入到顶部和正面的信纸。命名此层为“纹理2”。

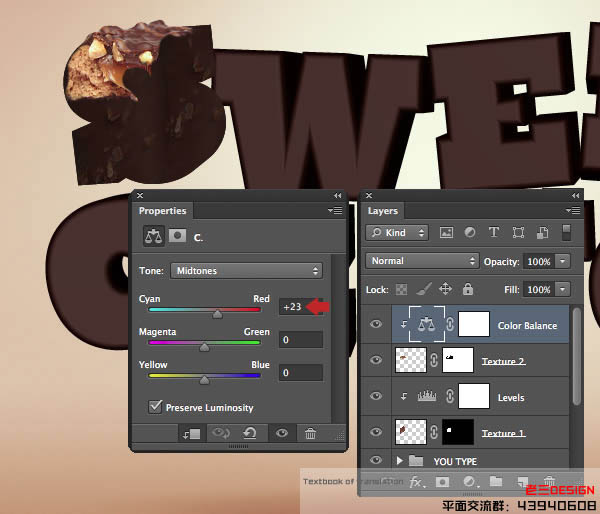
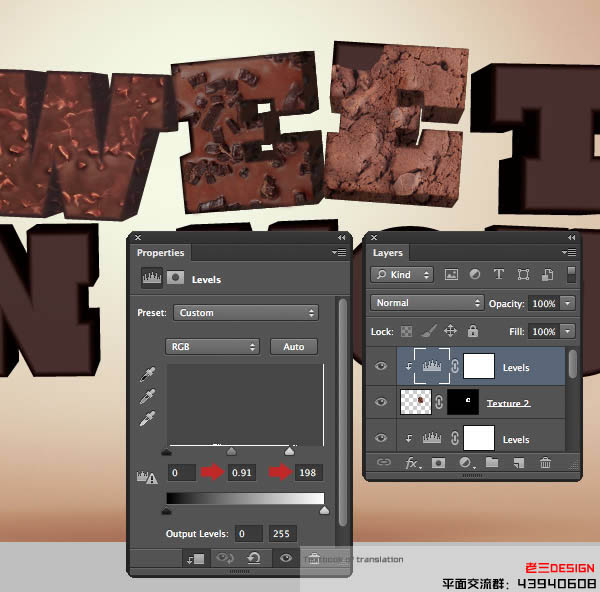
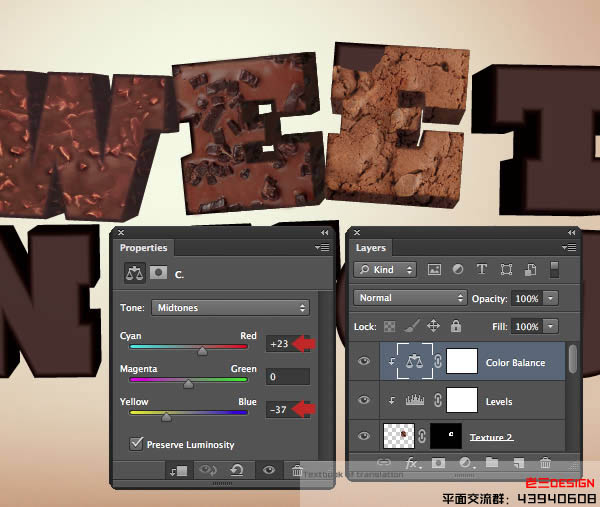
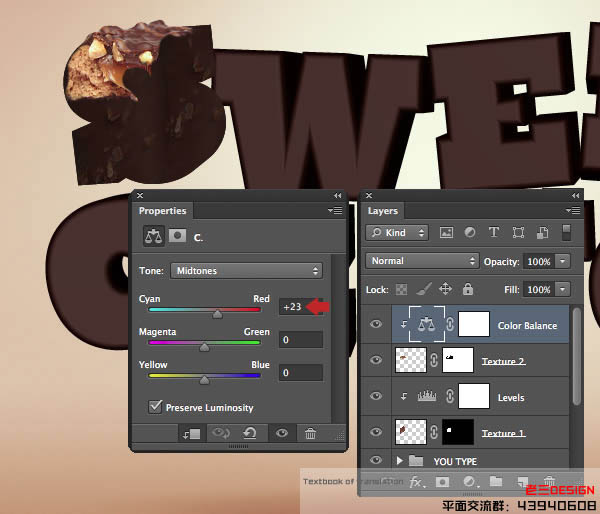
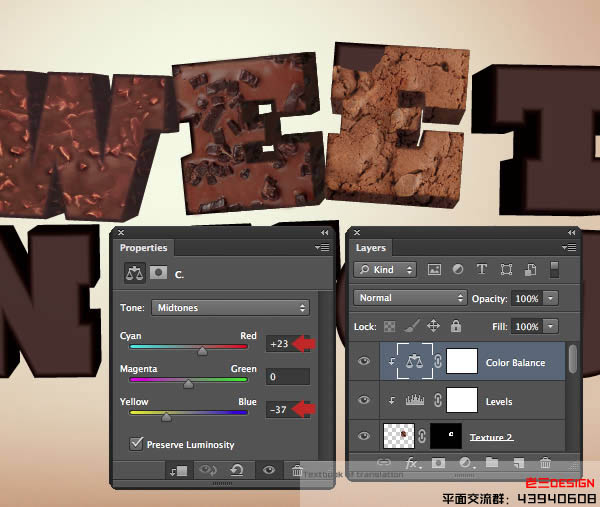
22、剪辑到“纹理2”的色彩平衡的调整和提高红军+23。

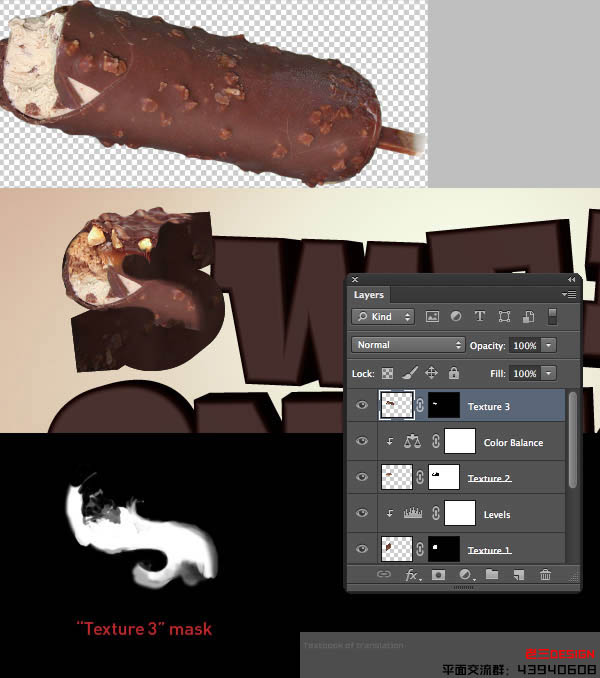
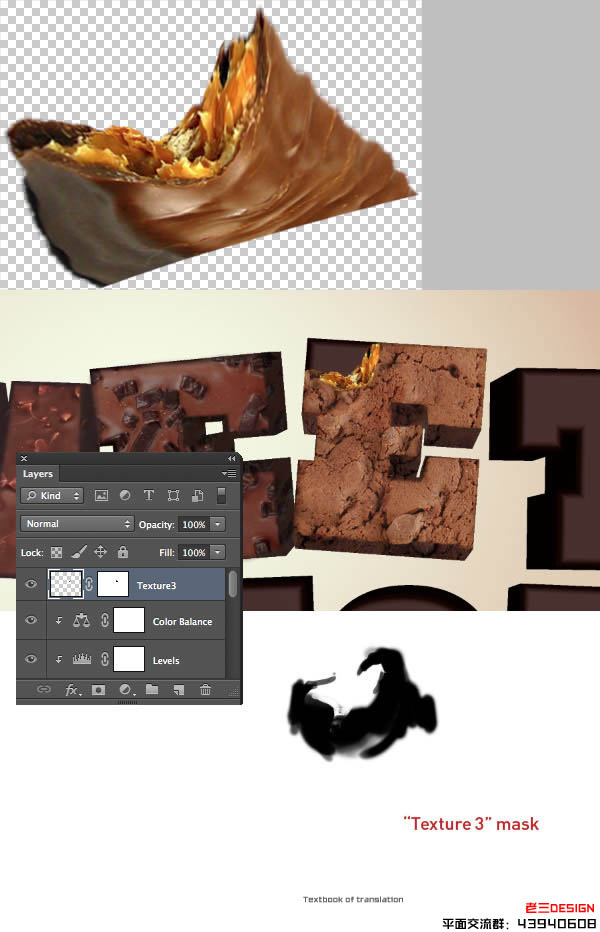
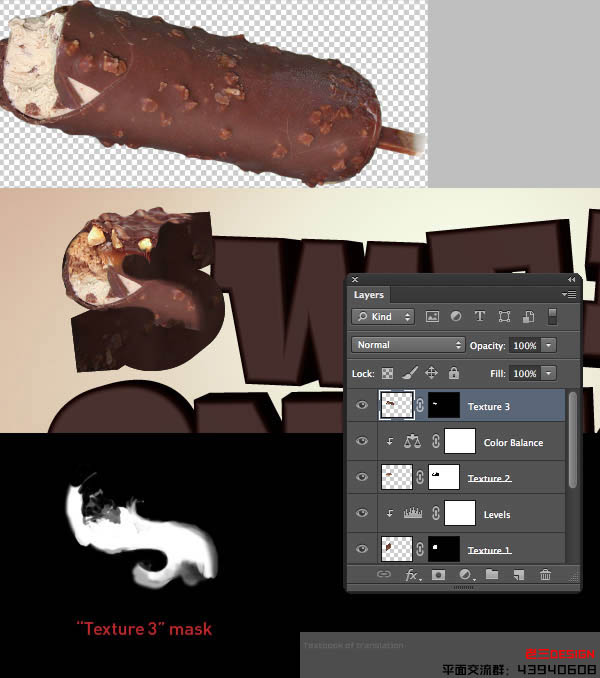
23、提取相同的整个的乔科冰(19步),然后旋转,规模和位置作为一个新的层。命名此层“纹理”,添加蒙版,然后按CMD / CTRL + I反黑色面罩。现在,用白色画笔的选择,以恢复该地区。

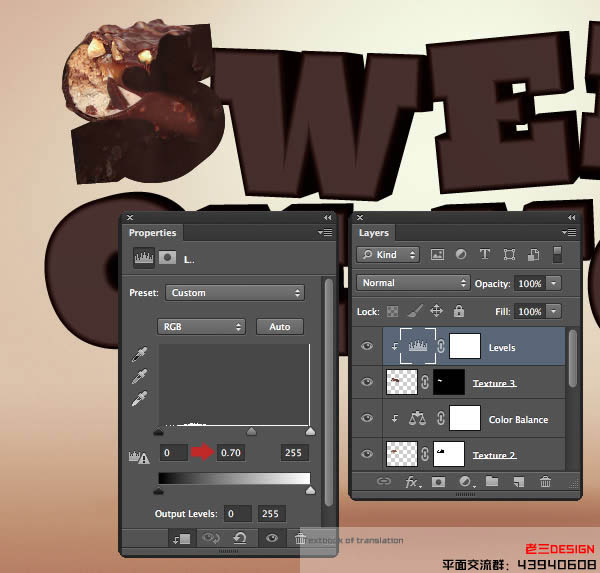
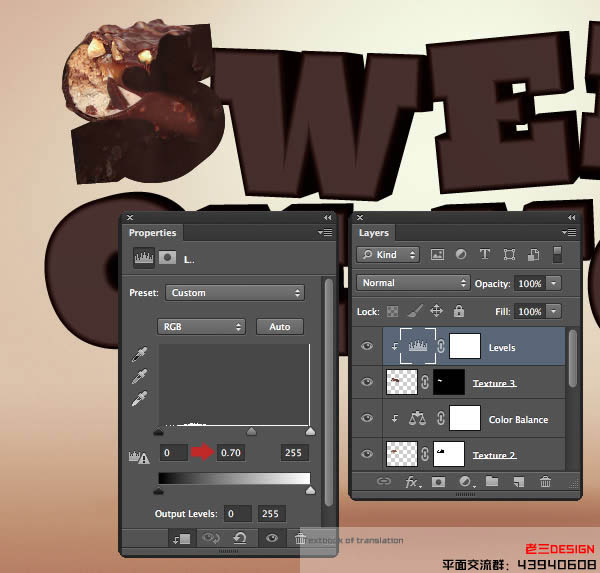
24、剪辑的“纹理”图层变暗色调与色阶调整这些设置。

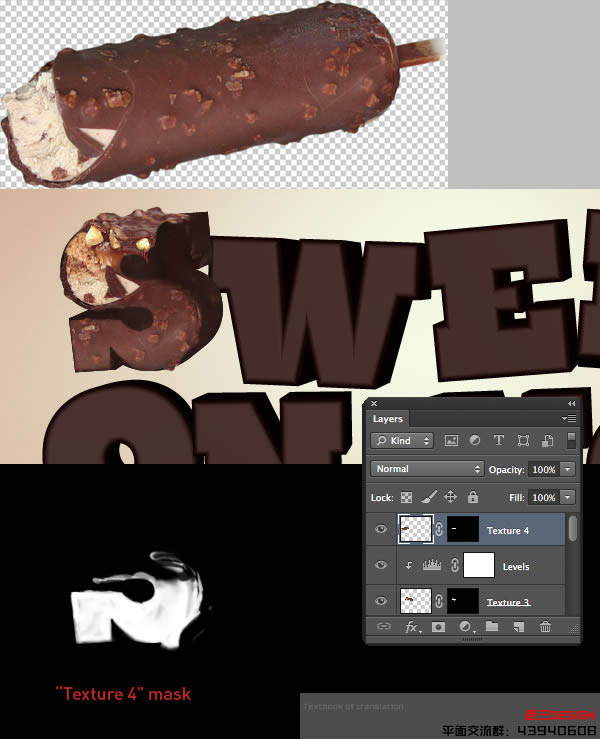
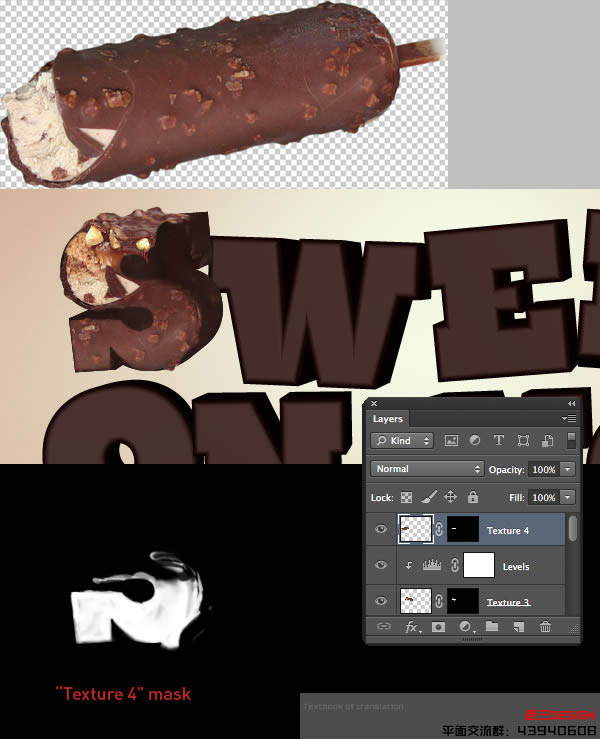
25、作为一个新的顶层和标签“纹理”再次添加相同的乔科整个冰。在信纸底部的位置,然后重复使用的上一层的屏蔽技术。

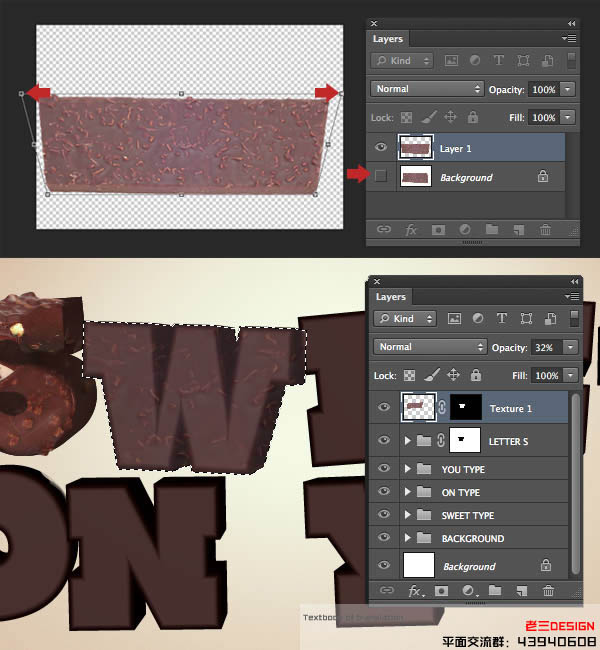
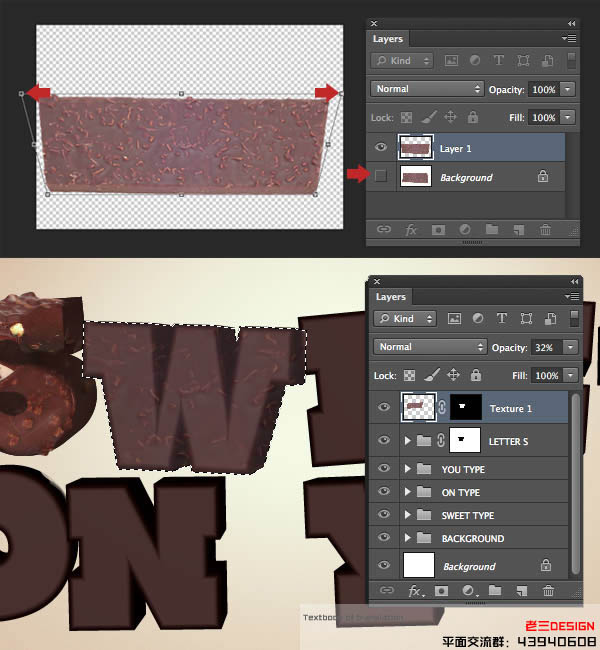
26、剪辑另一个级别的调整和增加“纹理”以及色调。

27、将“纹理”,然后面具作为最后一层和标签相同的乔科冰。

28、将所有这些浮动层,被称为“字母S”一组文件夹内,然后添加一个面具的文件夹。现在画由字母“W”内选择隐藏重叠。

29、提取此巧克力选择活动,从它的背景,打CMD /按Ctrl + J复制一个新层,并停用原层的知名度。针对新的层,激活移动工具(V),然后按住CMD / Ctrl键并拖动顶部锚点删除的角度。
加入顶级层称为第二信纸“纹理1”和调整大小/位置。 不透明度降低到32%,然后选择使用相应类型层创建一个面具。

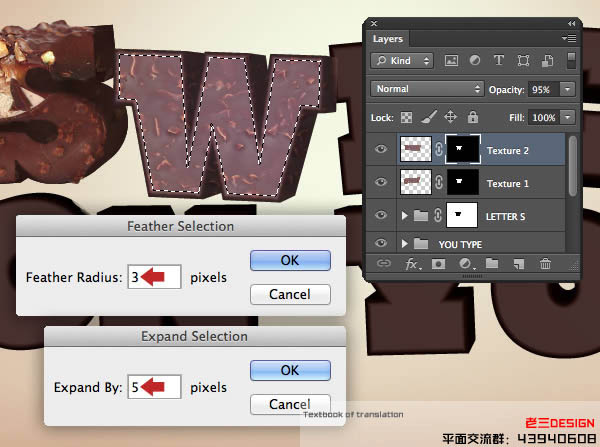
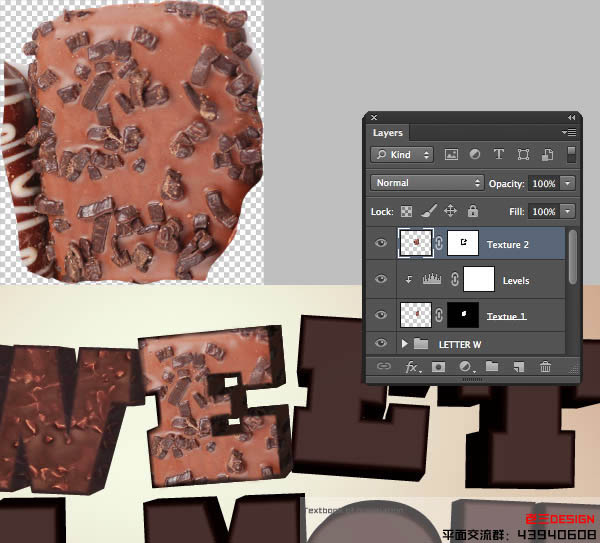
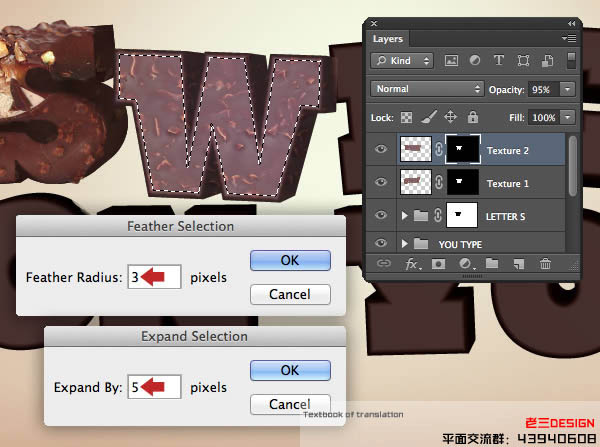
30、复制这一层,命名“纹理2”,改变不透明度为95%。拖动到垃圾桶图标的面具,并在下面的窗口中单击“删除”。暂时关闭能见度两个纹理层,然后用魔棒工具(宽),选择相应的类型层(截图行进中的蚂蚁)的前脸。 现在由3px按SHIFT + F6和羽毛,然后选择>修改>通过5PX展开。 最后,单击“添加图层蒙板”图标。

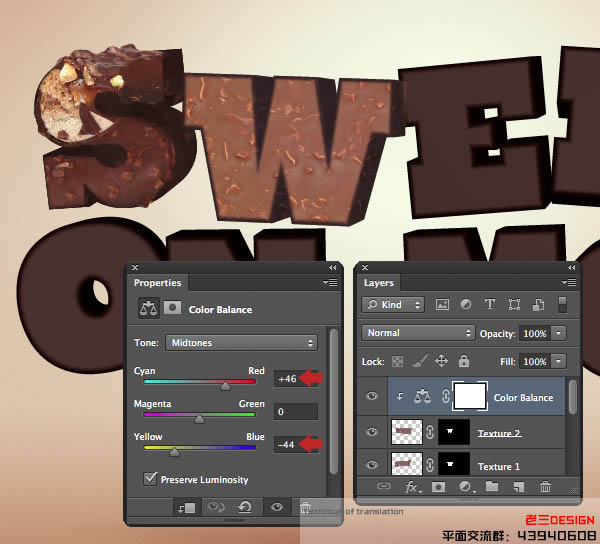
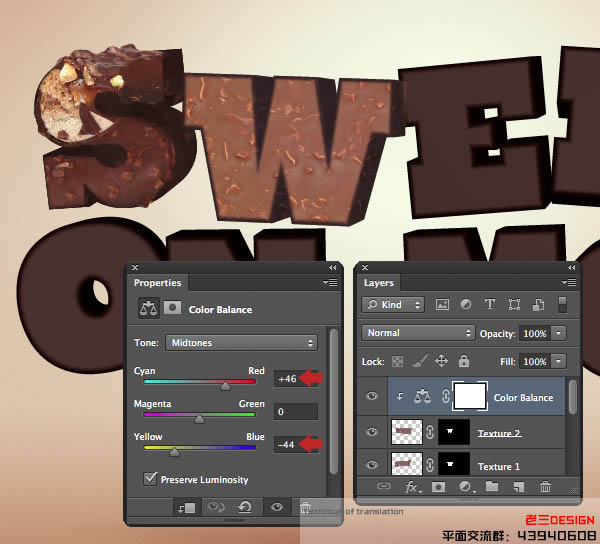
31、剪辑的色彩平衡调节到“纹理”,并增加了红色和黄色。

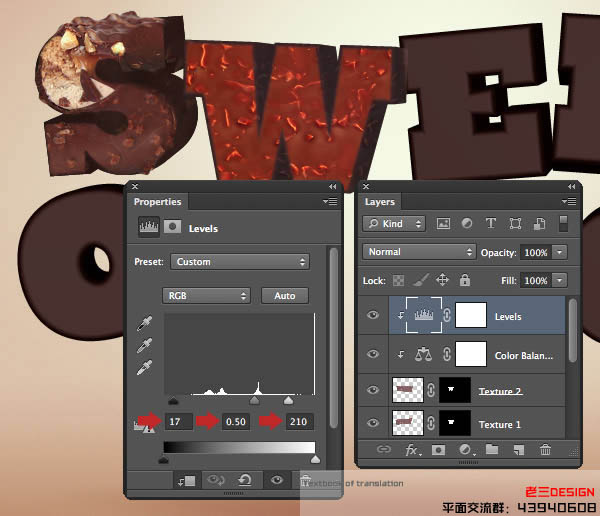
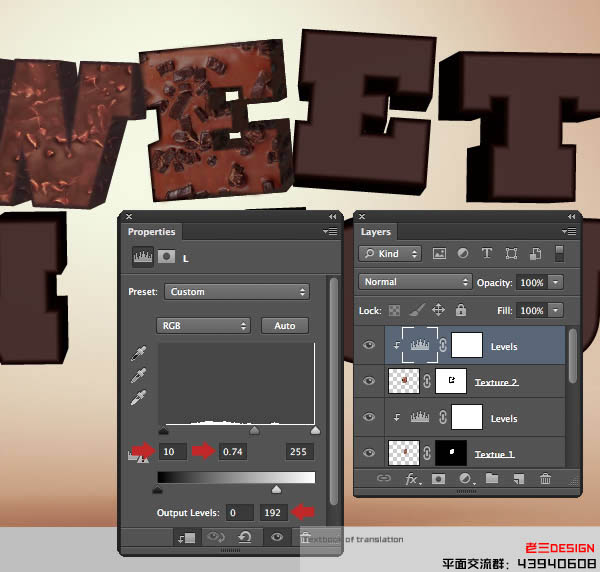
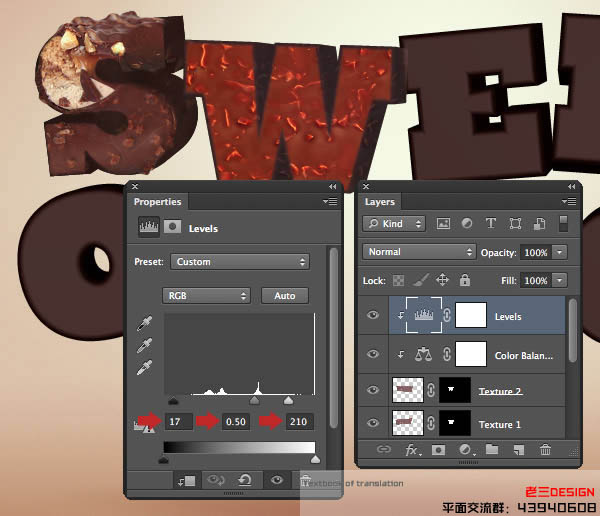
32、现在夹级别调整到同一层,以提高对比度。

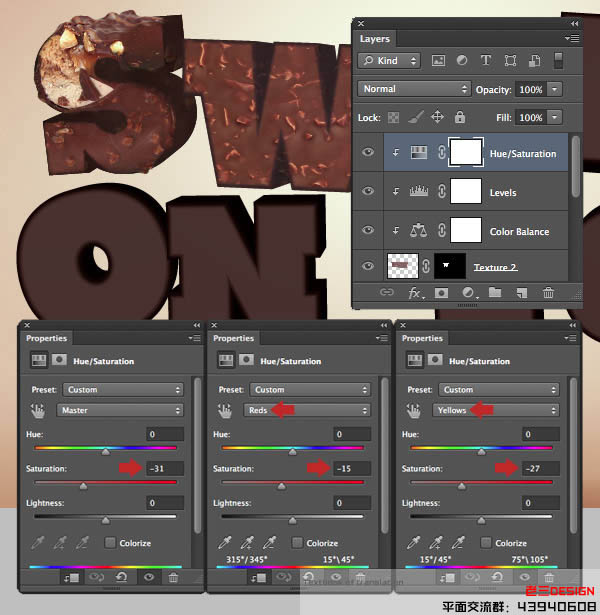
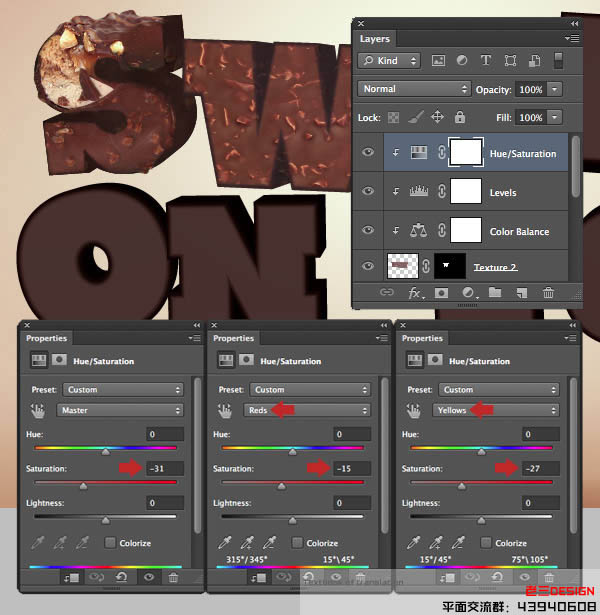
33、现在夹色相/饱和度调整到同一层和调整的主人,然后所示的红色和黄色。

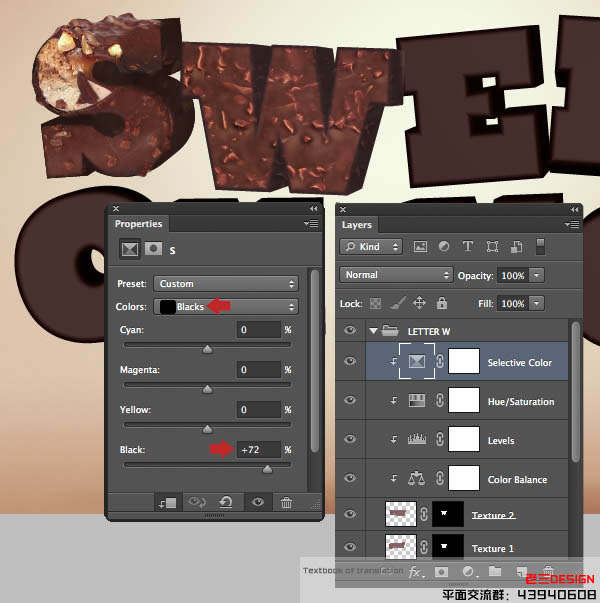
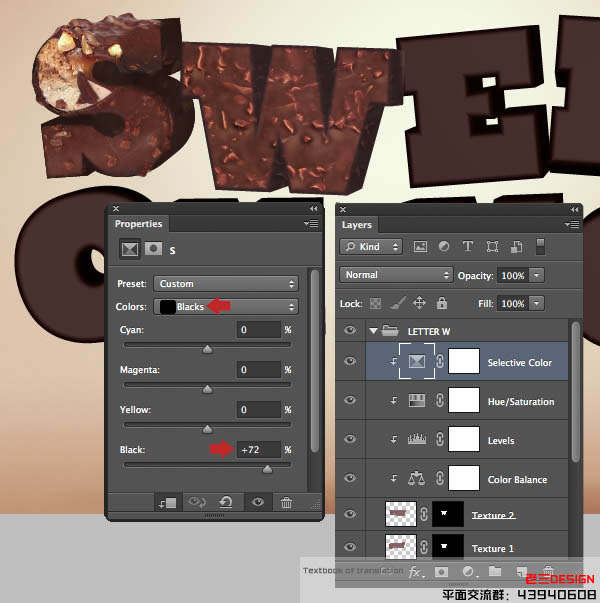
34、作为最后的修改,剪辑选择性颜色调整到同一层和增加黑人+72。 所有这些浮动层添加到一组文件夹称为“字母W”。

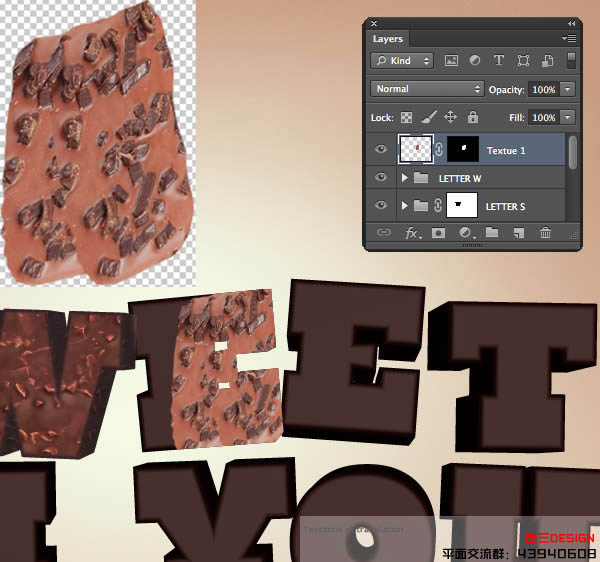
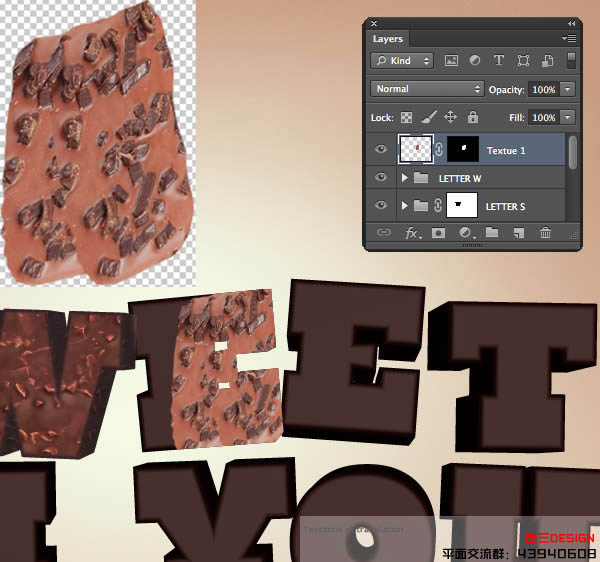
35、重复步骤19的详细过程,添加和掩盖这一形象 。这个纹理只需要覆盖挤压的地区,所以不要担心,如果它落在左侧。 命名此层为“纹理1”。

36、剪辑一个色阶调整层“纹理1”,并设置输出的白点值至59变暗。

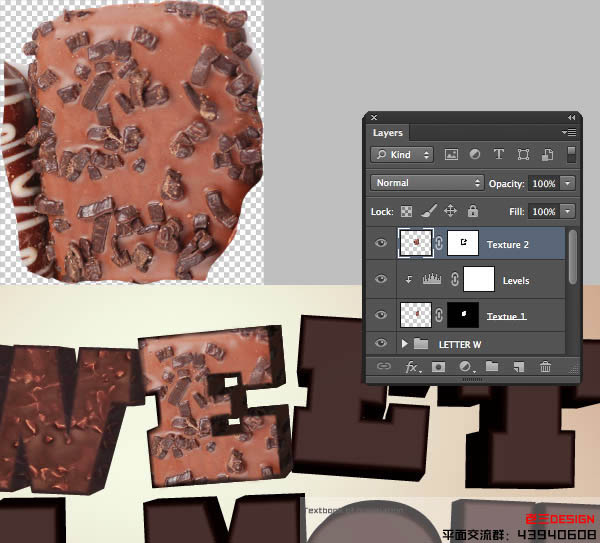
37、再次添加相同的图像,并将其命名为“纹理2”。现在申请相同的屏蔽技术,详细步骤30。

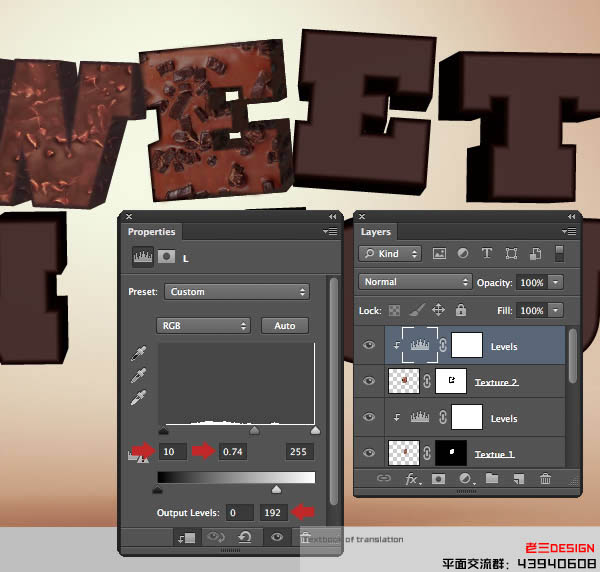
38、夹级别调整到“纹理”,并复制这些设置。 将这些层,称为“信素E1”一组文件夹内。

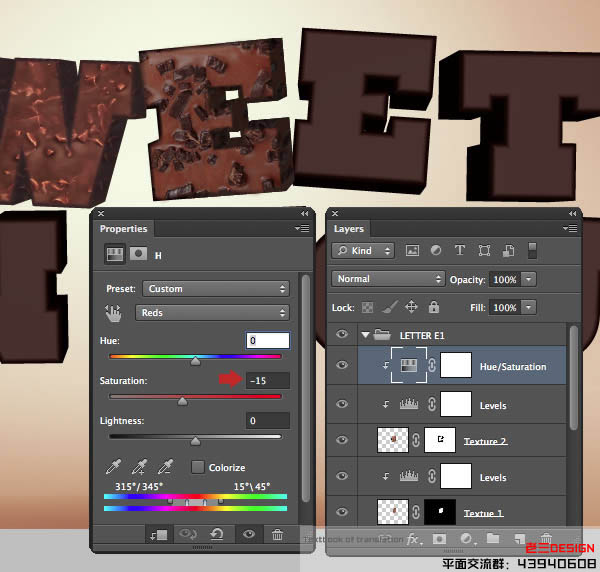
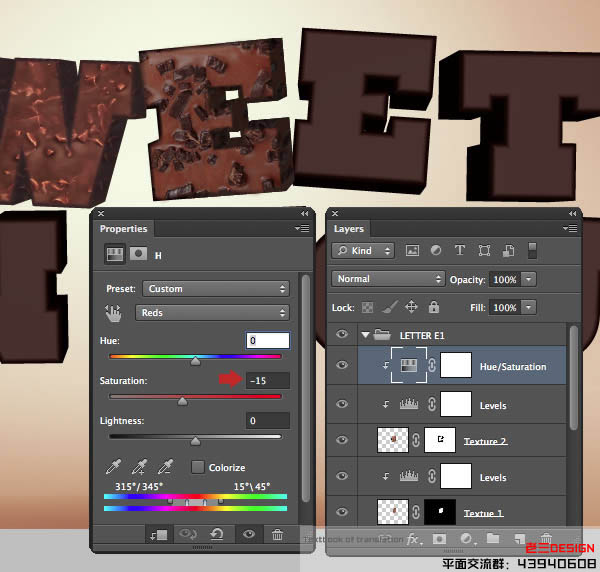
39、现在夹色相/饱和度调整到同一层,并减少红色饱和度到-15。

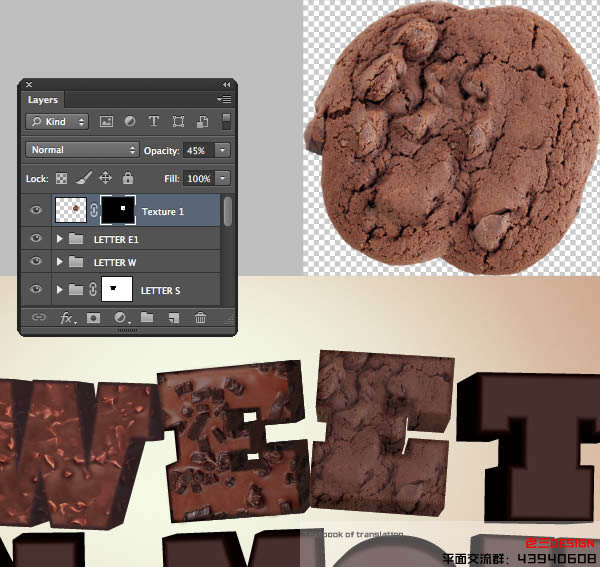
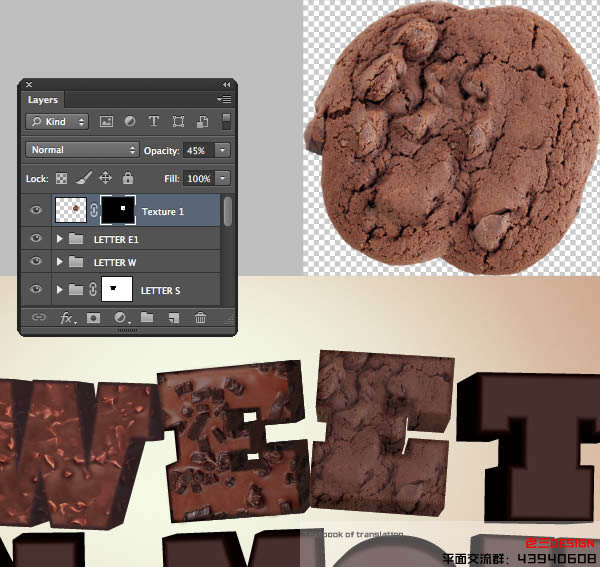
40、提取并把这个形象在未来的信纸。面膜,然后降低不透明度到45%,并将其命名为“纹理1”。

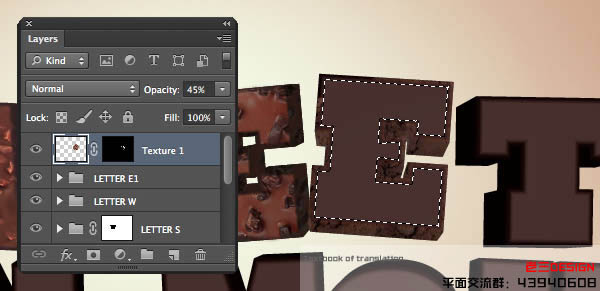
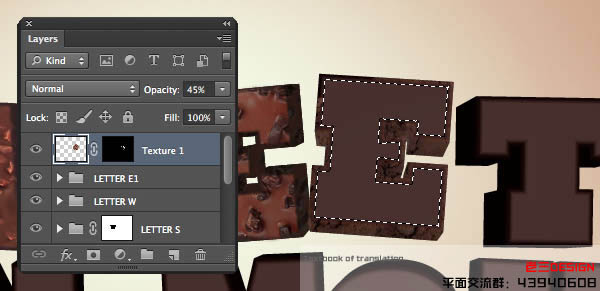
41、修改的面具,面对相应的文本层,由黑色填充选择。

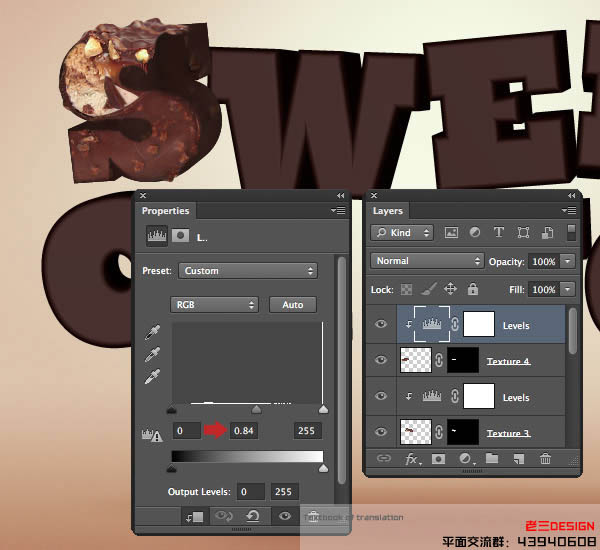
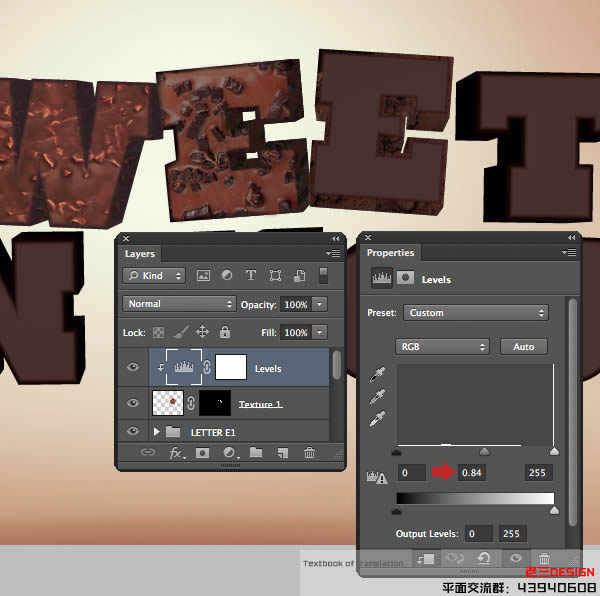
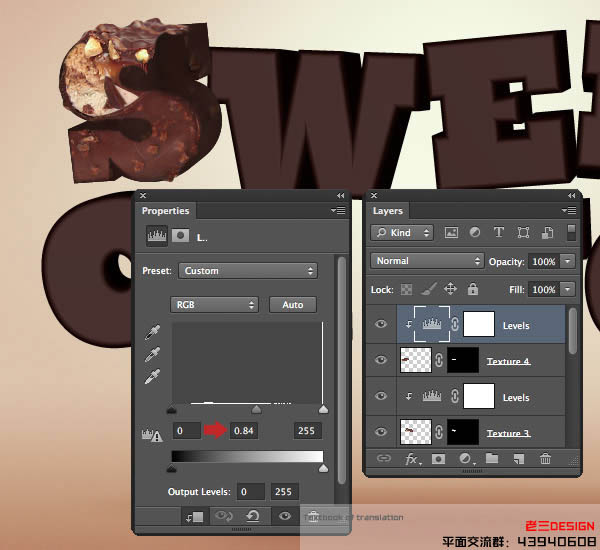
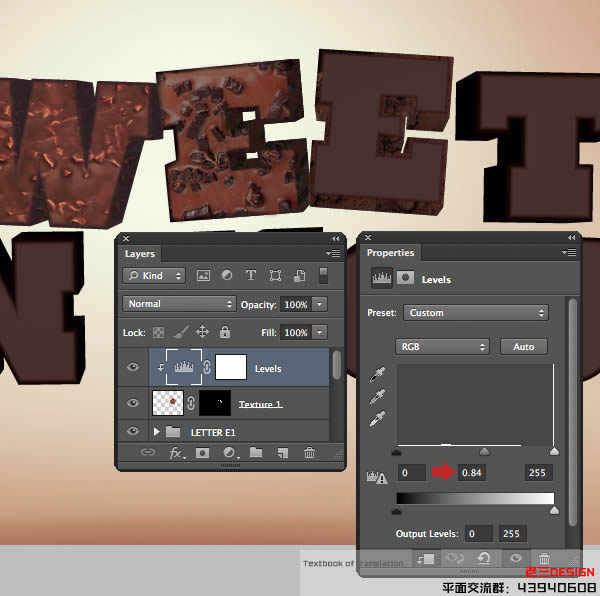
42、剪辑一个色阶调整层“纹理1”和中点滑块调整到0.84。

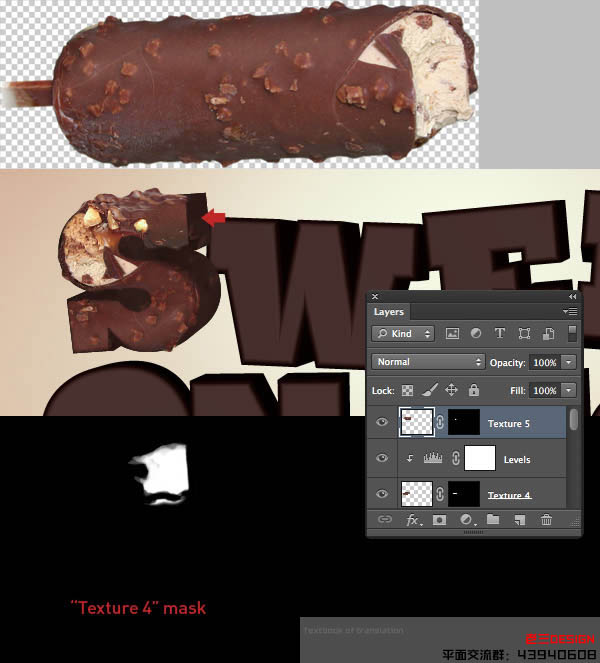
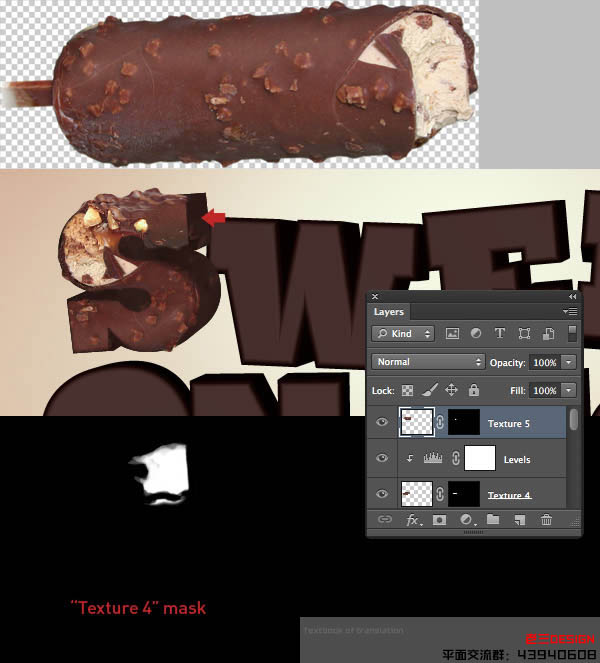
43、作为一个新层,添加相同的纹理,标注“纹理2”和掩码如下所示,其中包括顶端的咬痕。

44、剪辑一个色阶调整层“纹理”,并复制这些设置。

45、现在剪辑的色彩平衡调节到同一层。

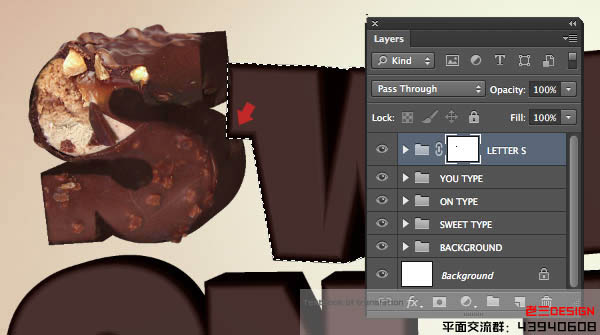
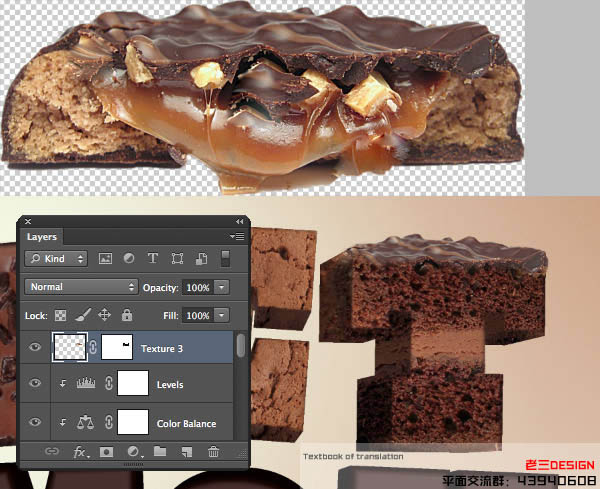
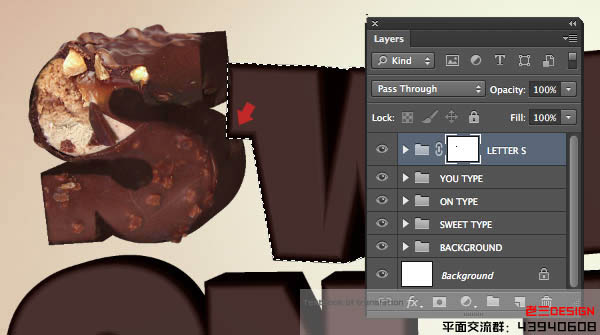
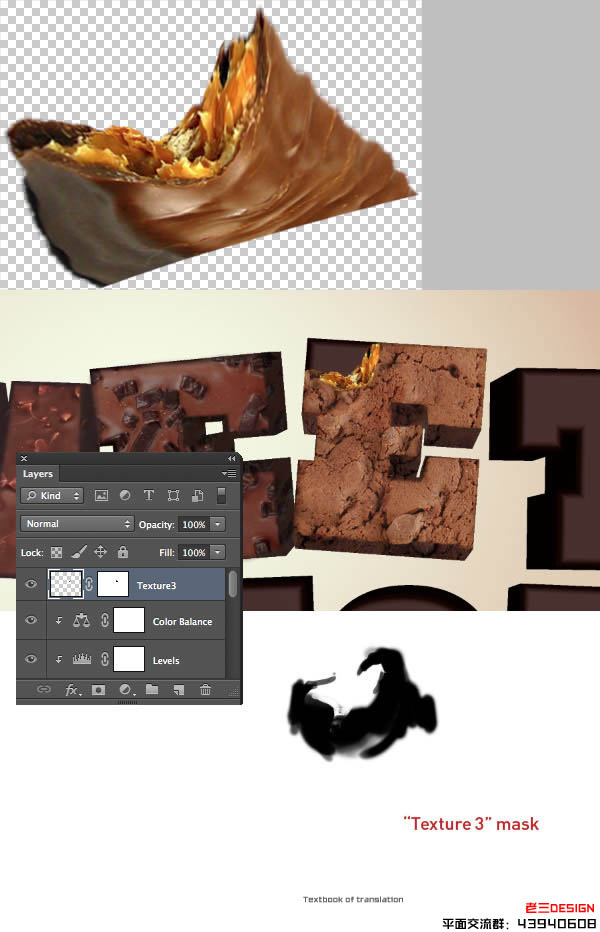
46、右手断部分提取图像 。 在咬的位置,然后访问经线通过变换菜单,它弯曲的形状。添加一个口罩,并轻轻地融入底层纹理的边缘。命名此层为“纹理3”。

47、剪辑到这层的色相/饱和度调整和修改所示的红色和黄色。现在所有的浮动层放置到一组文件夹名为“信素E2” 。

48、最后,添加一个面具原始类型层隐藏干扰咬痕的面积。

49、这个图像提取和添加一个新层,并将其命名为“纹理1”。使用相同的屏蔽技术,所以只能挤出领域是可见的,然后降低不透明度到90%。

50、夹一个色阶调整层,复制这些设置。

51、添加另一层蛋糕质地,并标注“纹理2”。 现在的面具,只是前脸可见。

52、剪辑的色彩平衡调节到“纹理”层和应用以下设置。

53、现在,剪辑水平的调整,以在同一层。

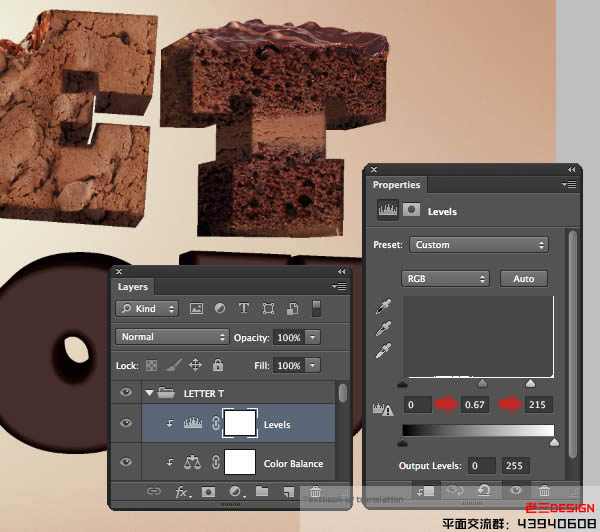
54、质地非常字体,并将其命名为“纹理3”使用添加相同的所示的位置,然后带着面具融合。

55、剪辑色彩平衡调整到这一层,然后增加至+17红色和黄色至+7。现在同一层夹色阶调整和改变的中点0.67和白点,至215。现在,您可以放入一组被称为“字母T”文件夹,这些层。

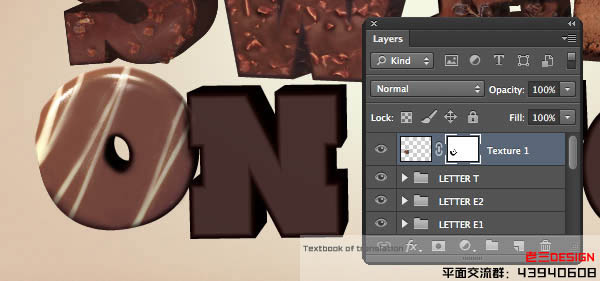
56、字母“O”将会更加简单。提取并把这个形象作为一个新的层。调整包括字体和标注“纹理1”。选择使用相应的文本层创建一个面具,然后取消选择,并精心绘制了周围的外缘和中心孔的要求。

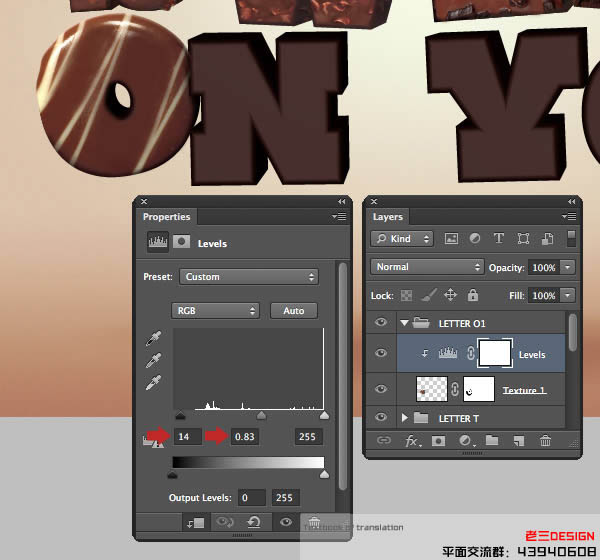
57、夹一个色阶调整层,这些设置复制到纹理变暗。\放入一组文件夹名为“信弧菌”这两个层。

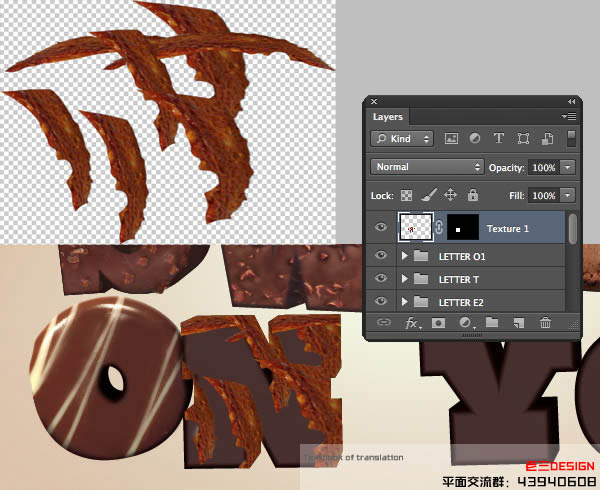
58、套索选择从这个黑暗的边缘粗糙的形象 。复制>粘贴数次超过下信纸挤压领域的地位。当你很高兴将它们合并,并将其命名为纹理层“1”。现在使用原始类型的层创建一个面具。

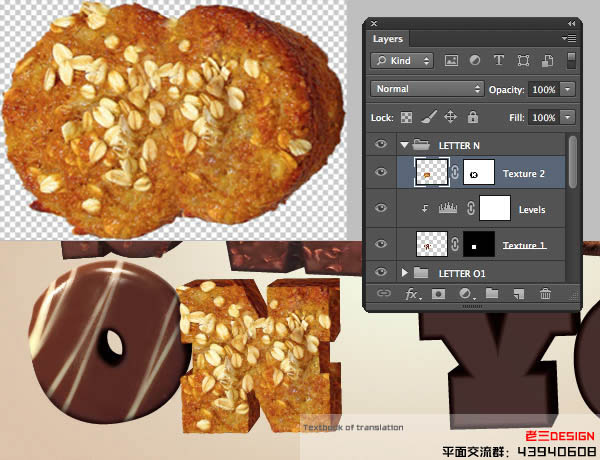
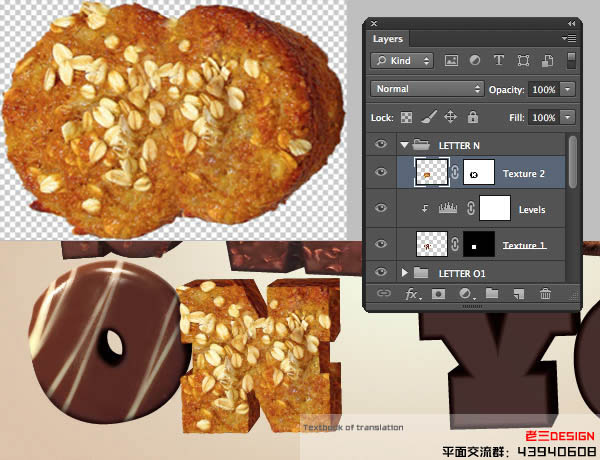
59、辑一个色阶调整层“纹理1”和0.86和白点的中点设置为236。从它的背景中提取相同的蛋糕图像,然后将其复制,偏移和合并,作为你第一信纸质地。添加一个新层,然后所示的位置和面罩。 命名此层为“纹理2”。放入一组被称为“字母N”文件夹中的所有这些层。

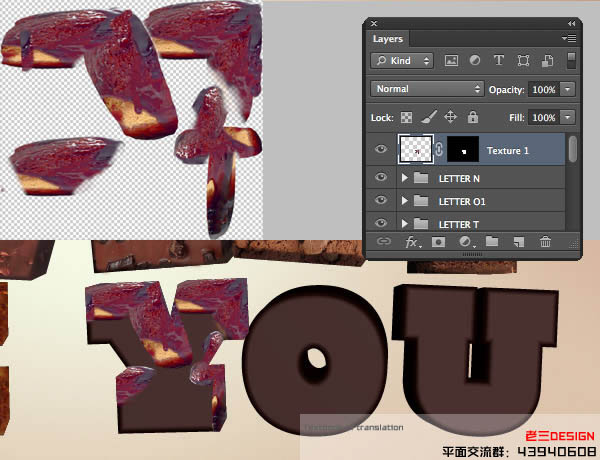
60、从这个重复的过程中,添加合并段的形象作为一个在未来的信纸新层。面具中,然后将其命名此层为“纹理1”。

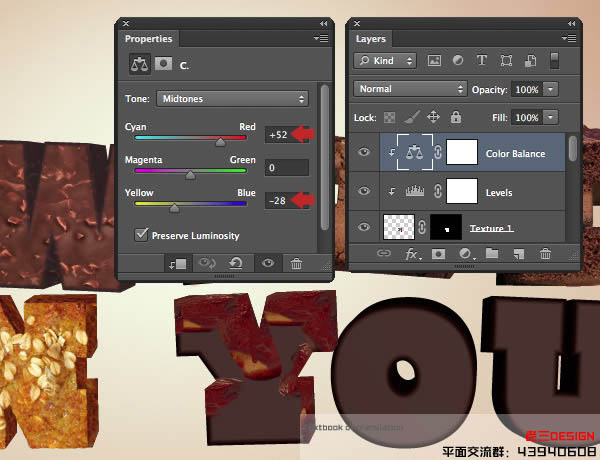
61、剪辑一个色阶调整层,白点输出滑块设置到148。下一步,夹到同一层的色彩平衡调节和复制这些设置。

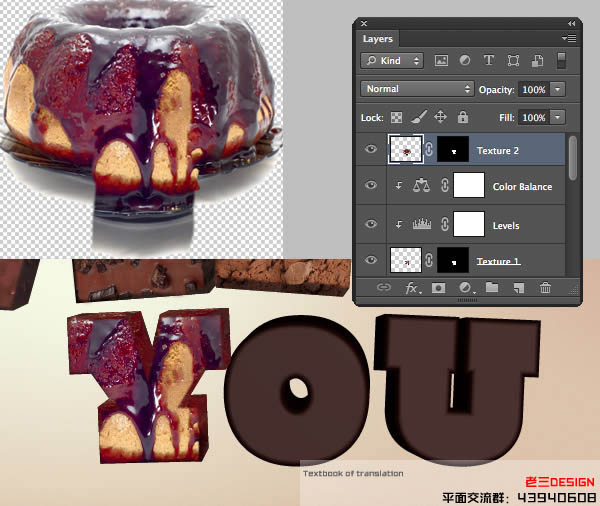
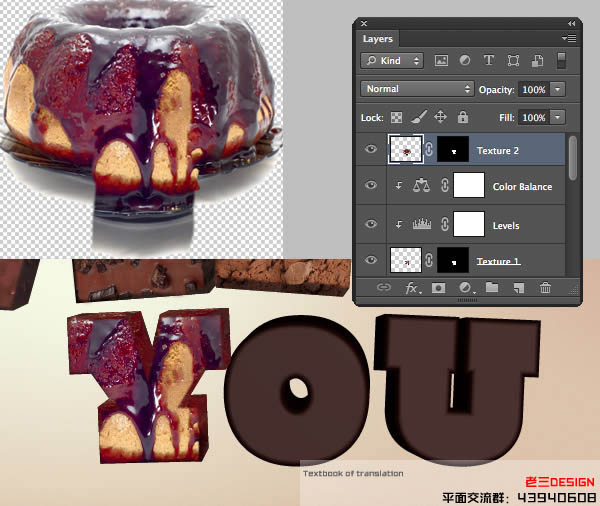
62、大约从它的背景和地方提取相同的蛋糕,作为一个新的层。复制一个羽毛的中央部分和放大/伸展所示。 合并两个图层,然后掩盖,所以只有正面可见。命名此层为“纹理2”。

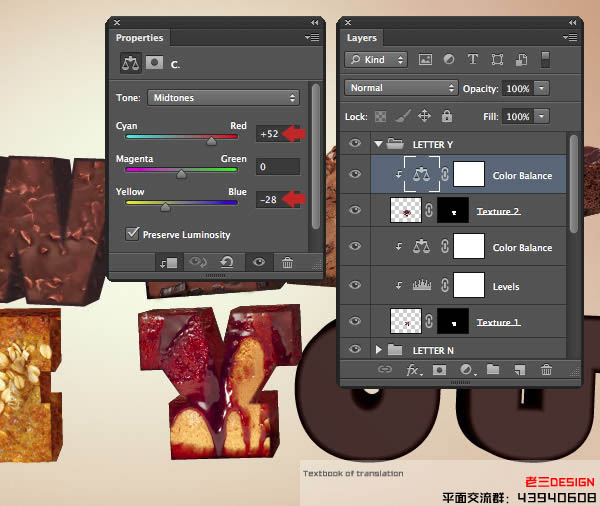
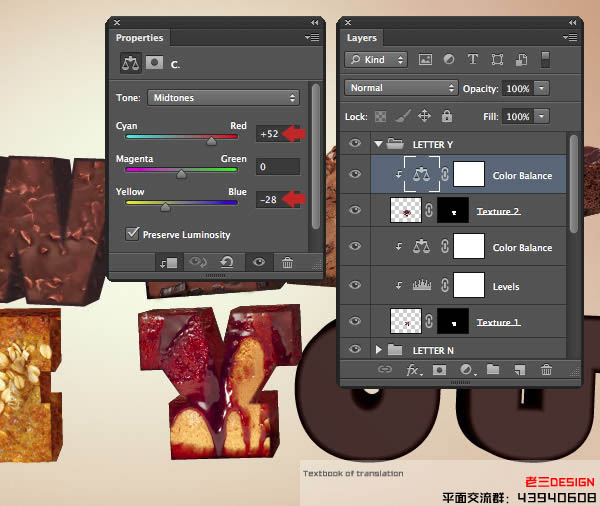
63、剪辑的色彩平衡调节到这一层,并适用于以下设置。添加到自己的小组被称为“字母Y”的文件夹,这些层。

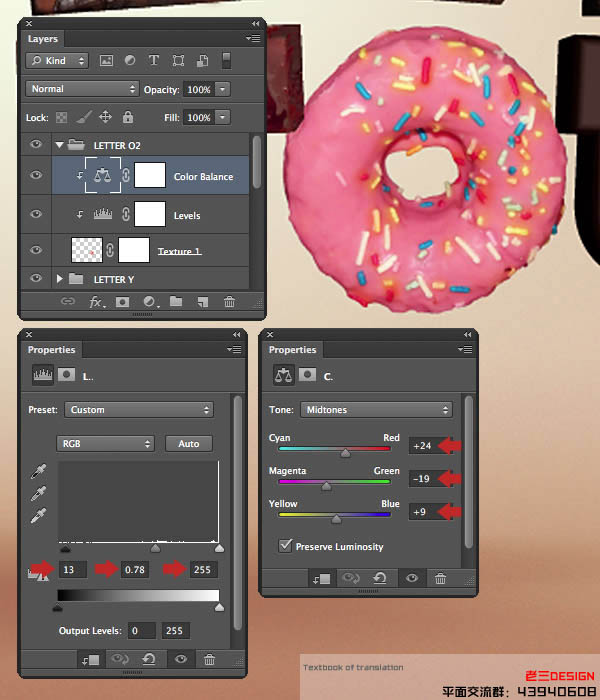
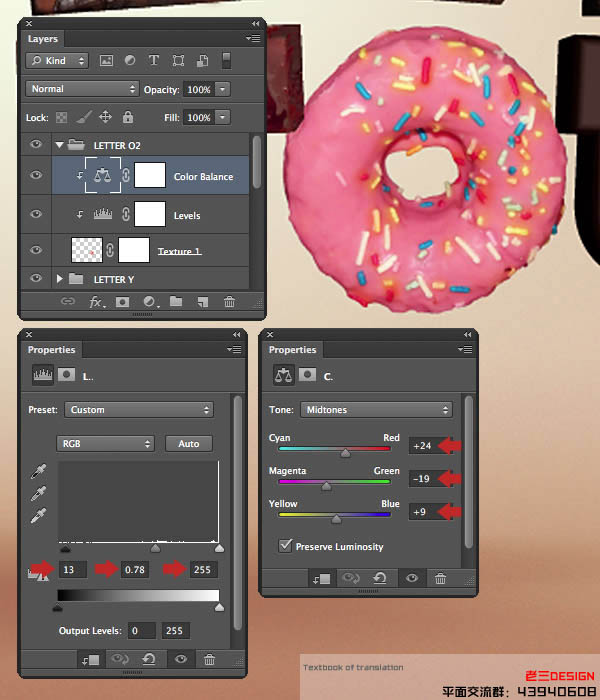
64、未来的信纸将是很容易创建。从“源”文件夹打开“Donut.jpg”,并提取其背景。 将作为一个新层,然后变换,以适应。命名此层“纹理1”,然后禁用的原始类型层的知名度。 现在剪辑两项调整:这一层 - 以下设置的层次和色彩平衡。将这些层,被称为“信氧气”一组文件夹内。

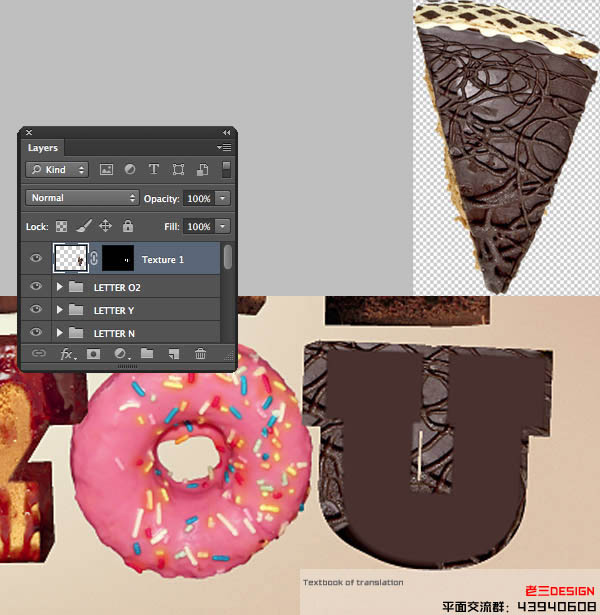
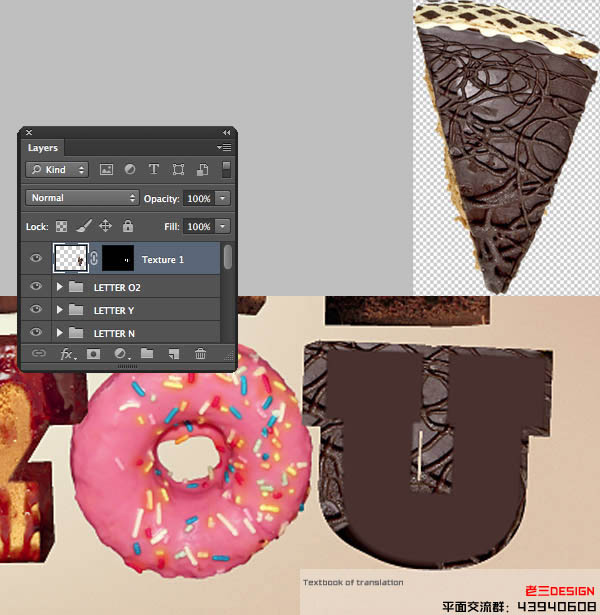
65、提取和添加这个图片的位置,并在最后的信纸。改造和面具显露挤压型区域,然后将其命名纹理层“1”。

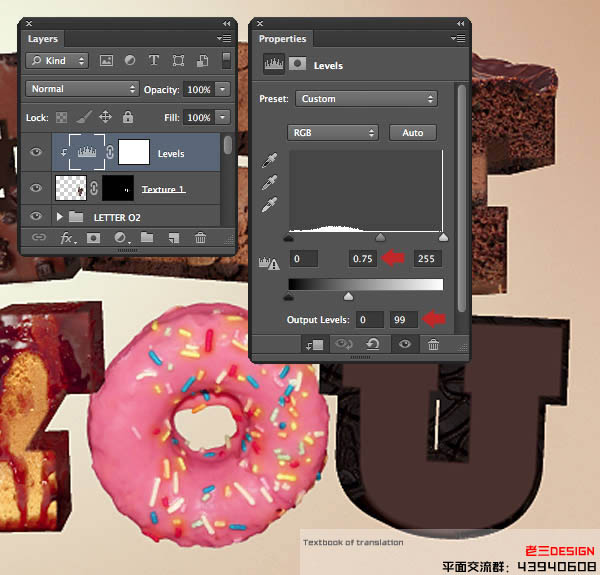
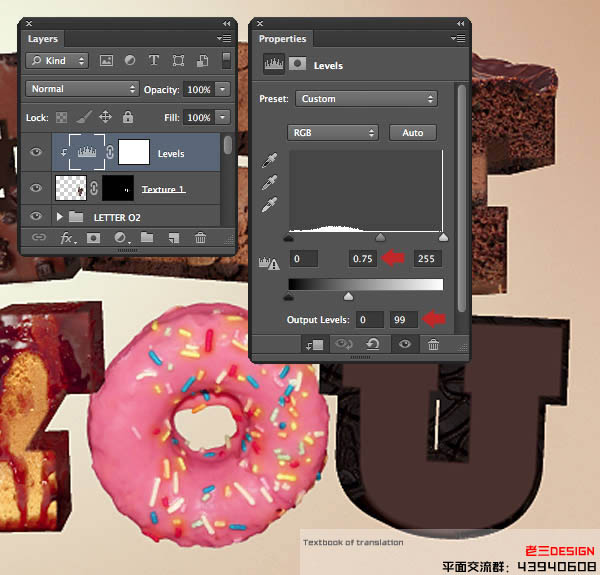
66、夹一个色阶调整层,将这些设置复制变暗它。

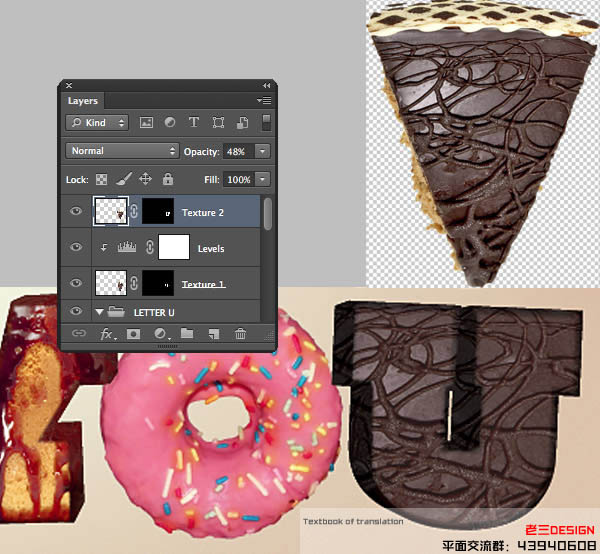
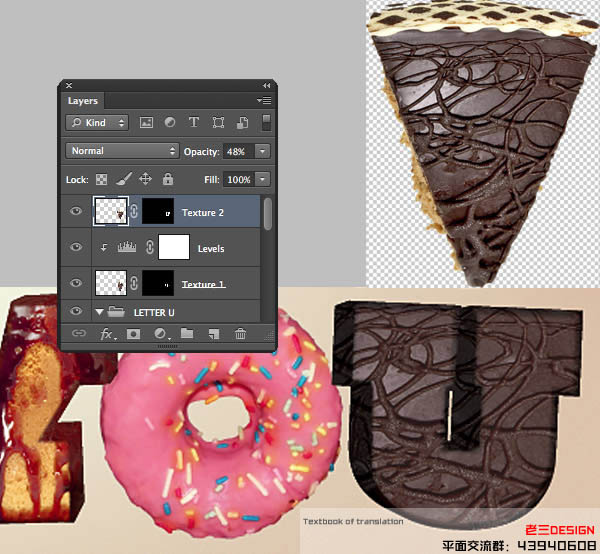
67、另一层放置在相同的蛋糕质地和“纹理”标签。 调整大小和位置,然后降低不透明度到48%。现在掩盖,只是前脸可见。

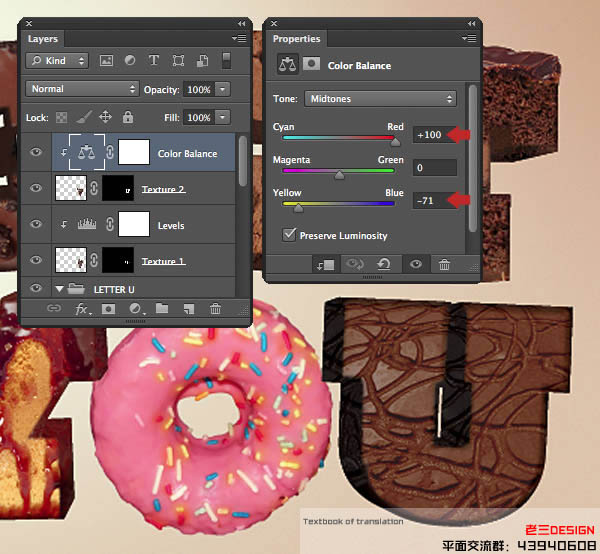
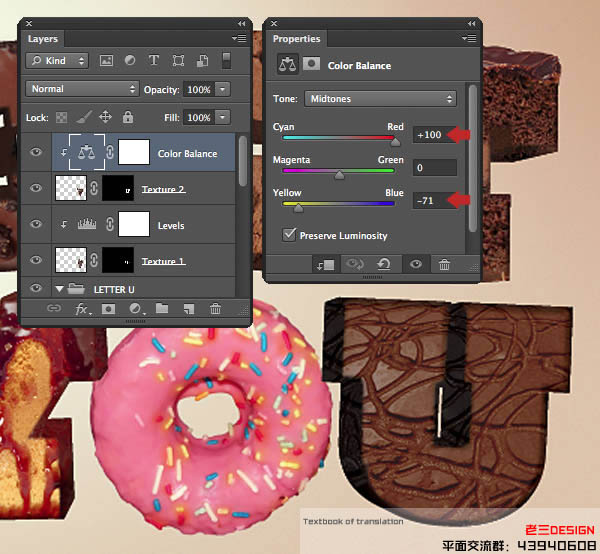
68、剪辑的色彩平衡调节到这一层,并复制以下设置。

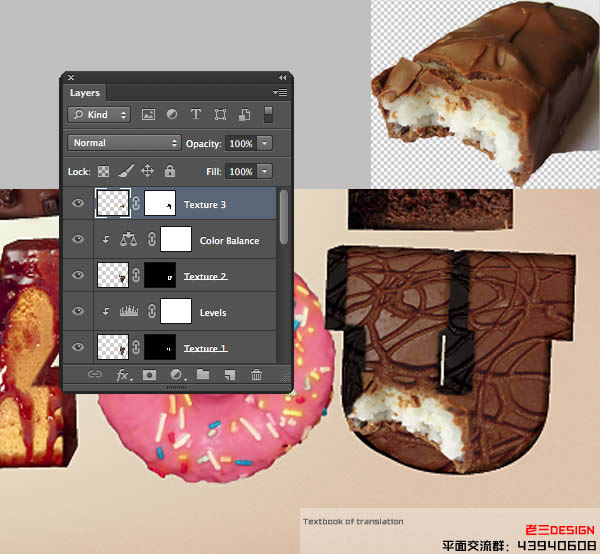
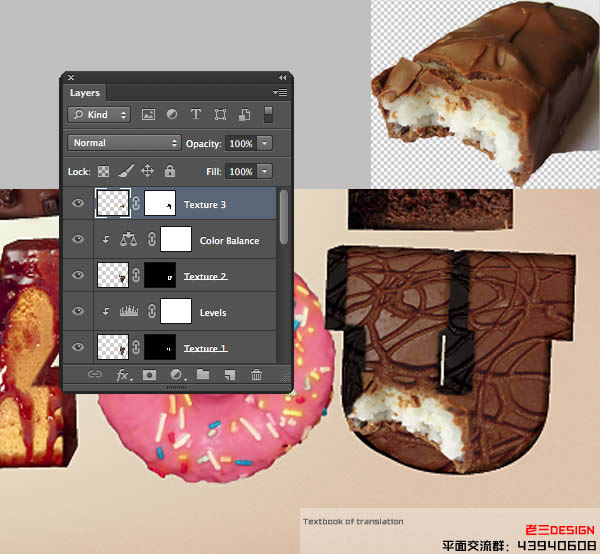
69、提取形象 ,并把这个作为一个新层,并标注“纹理3”。 水平翻转,旋转,调整大小和位置,如图所示,然后融入口罩。

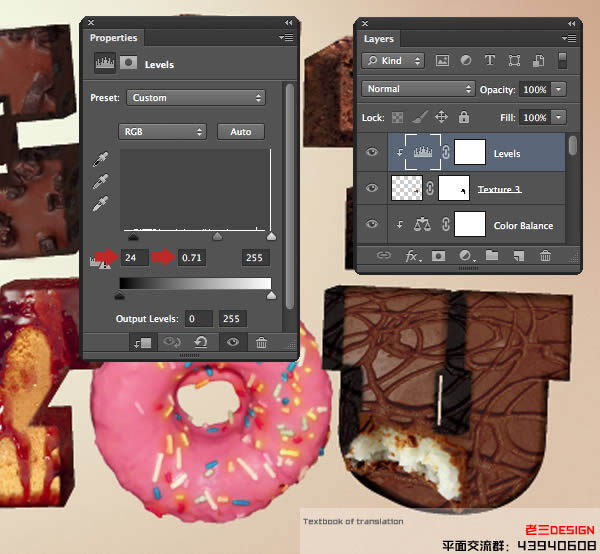
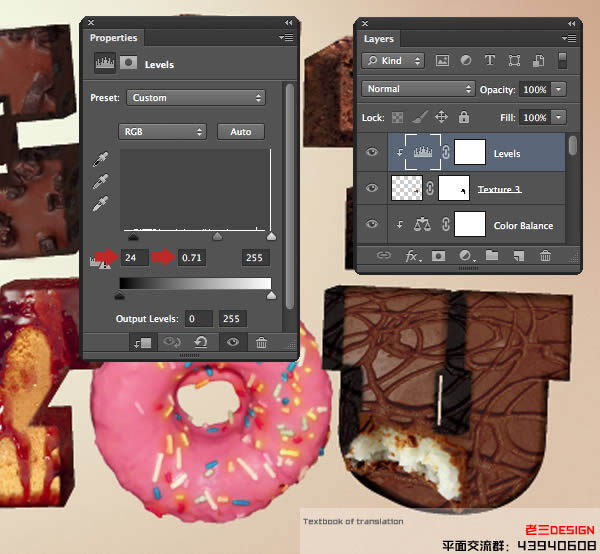
70、夹一个色阶调整层,将这些设置复制变暗它。

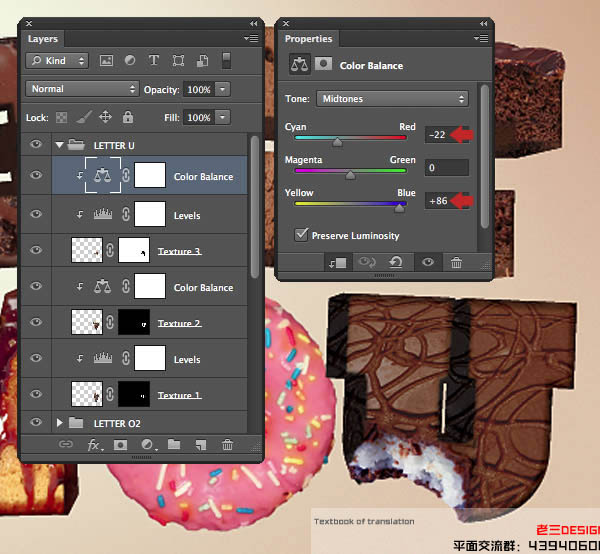
71、剪辑色彩平衡调整到同一层,然后屏蔽层揭示了咬痕的原始类型。最后,一??组被称为“字母U”文件夹添加到所有这些层。

72、下一步,我们将走上创造的手/草莓分层文件。打开手的形象和作物(三)过剩的背景。


73、对于这个形象,我们需要一个正确的选择,所以抓住快速选择工具(W),并选择白色背景。

74、按下Shift + CMD / Ctrl + I组合逆选择,然后在选项栏中的“调整边缘”按钮。在接下来的窗口层(L),从视图模式“下拉菜单选择,复制这些设置,并单击确定。

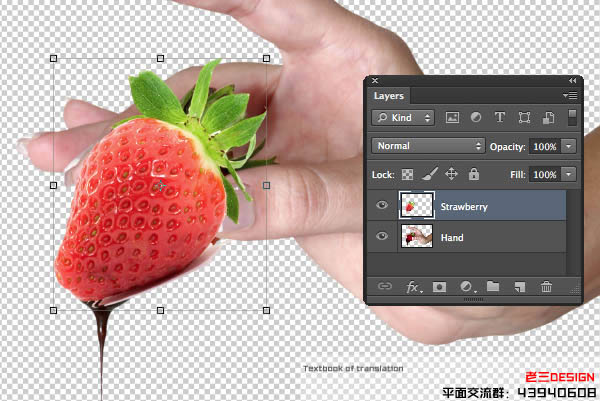
75、现在,你会看到一个蒙面的重复层的出现和原禁用层的知名度。 拖动到垃圾桶图标的面具,并在接下来的窗口中单击“应用”,然后删除原始层。 现有的草莓比上相少,幸运的是,这是很容易解决的。打开这个图像,并使用相同的选择/调整边缘提取它的工作流程。 删除/面具,然后添加一个新层,调整大小,位置在手。

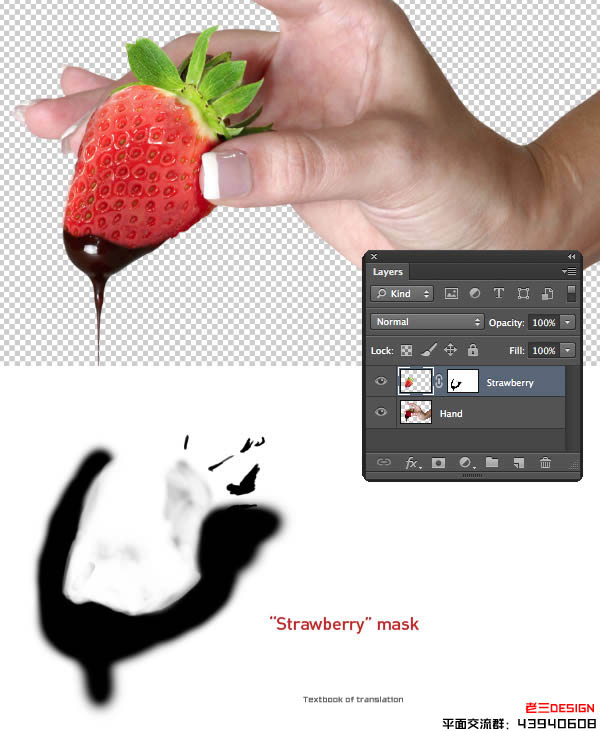
76、现在添加一个口罩,并仔细地融入新的草莓成手。

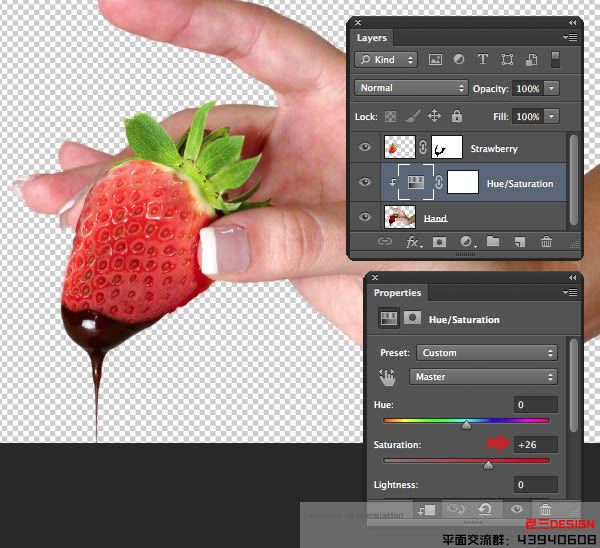
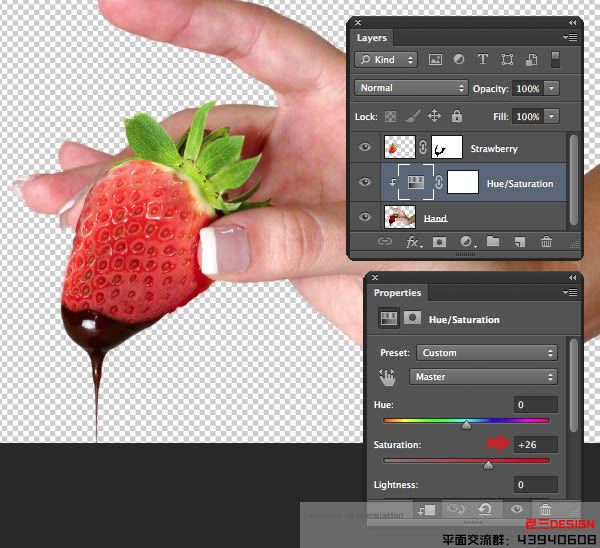
77、剪辑色相/饱和度调整,以“手”层和饱和度略有增加。

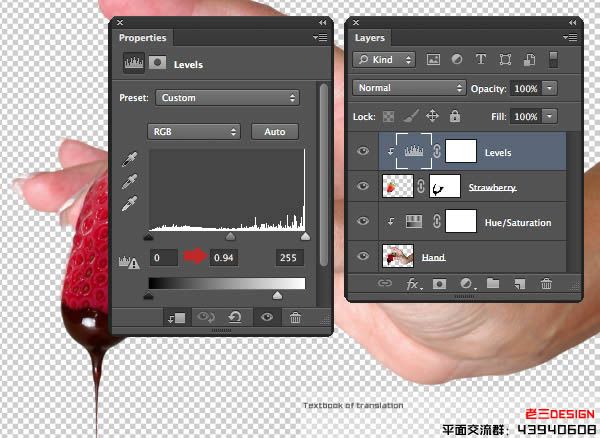
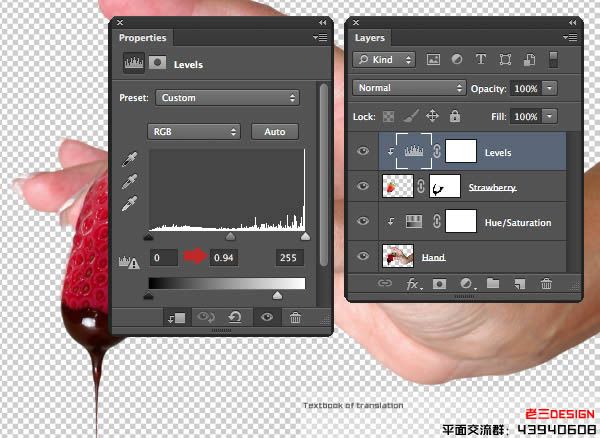
78、现在夹色阶调整“草莓”层,以提高对比度。

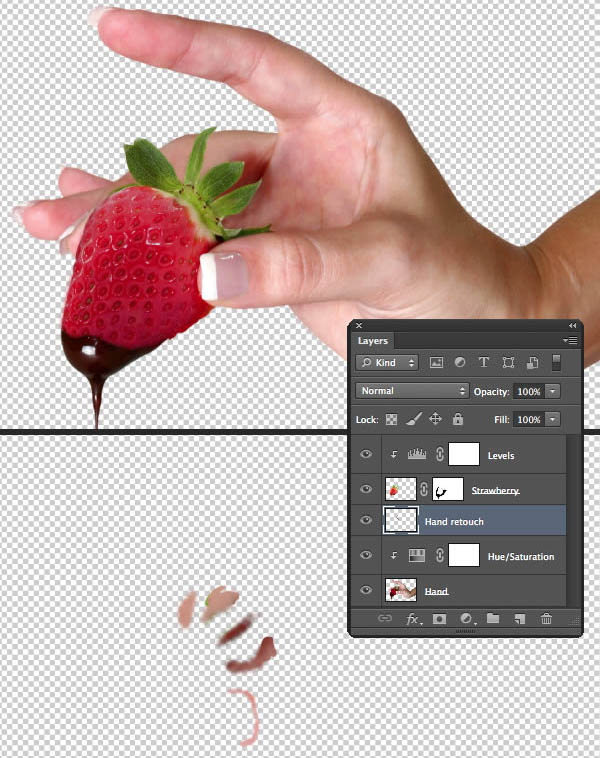
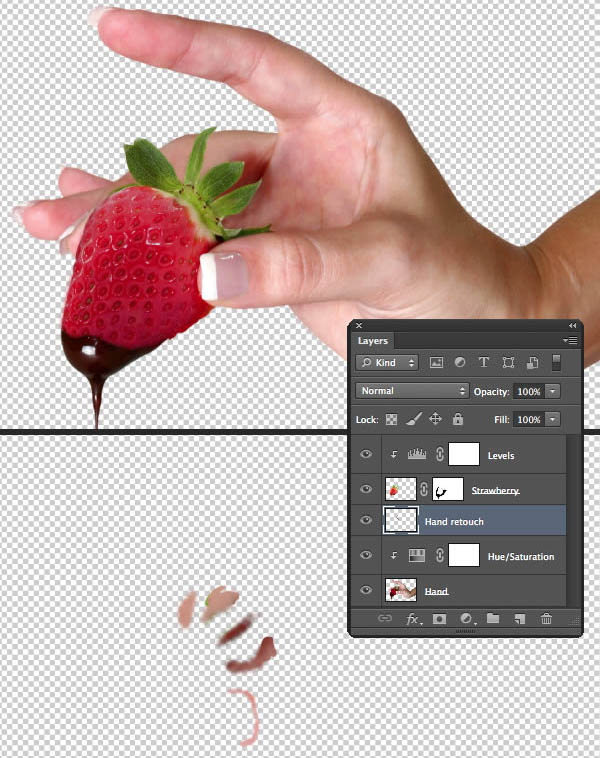
79、当前及以下设置仿制图章工具(S),然后固定在手,任何轻微的缺陷,在新层以上的色相/饱和度调整层。

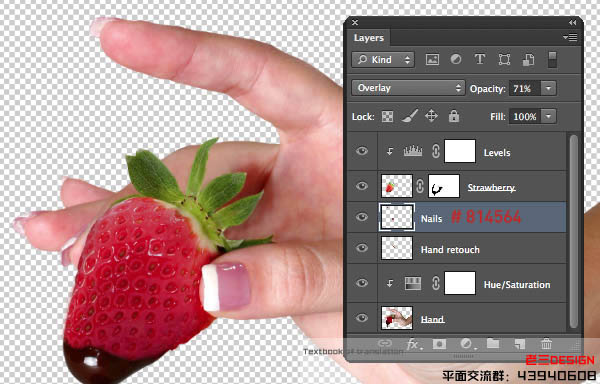
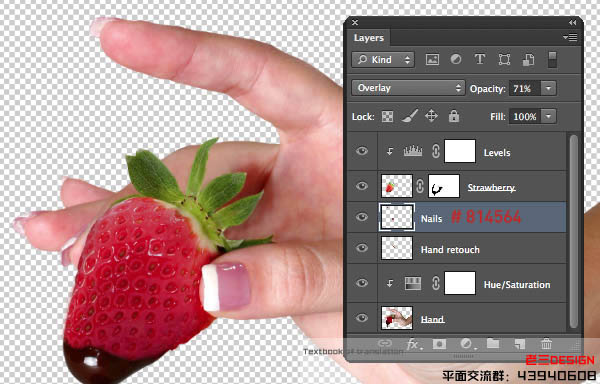
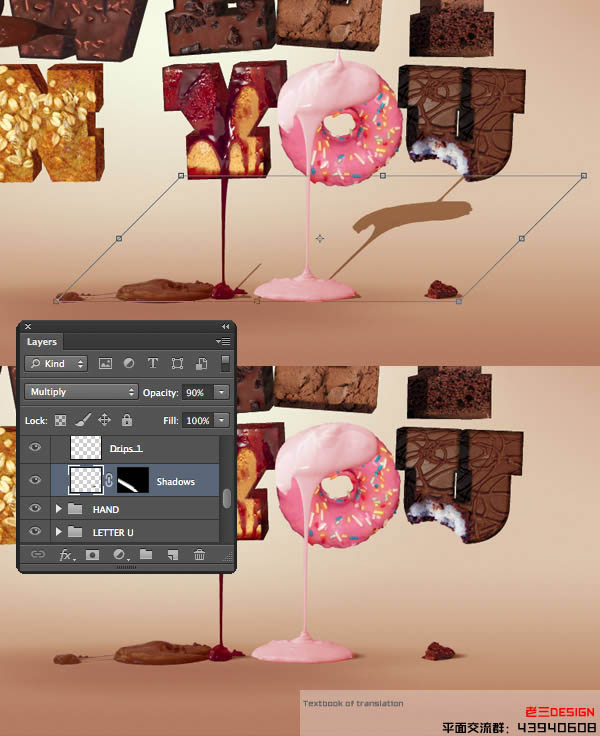
80、加入“手润饰”层的叠加模式在另一个层以上。 品尝从指甲油(我用#8145??64),并强调他们在指甲油漆的颜色。 要删除任何overpainting,创建一个从“手”,逆层的选择和打新层上删除。

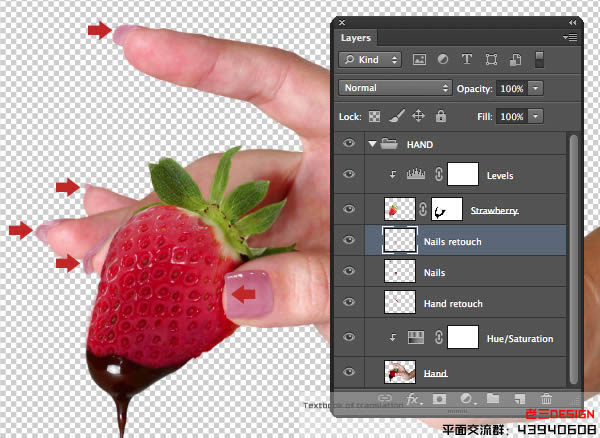
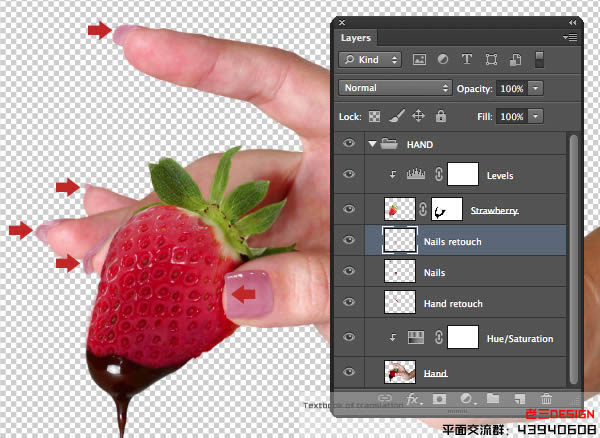
81、克隆了白边的指甲上一个新层(“钉子户润饰”),并使用同样的方法,如前面的步骤,删除任何多余的。现在放到称为“手”的一组文件夹中的所有这些层。

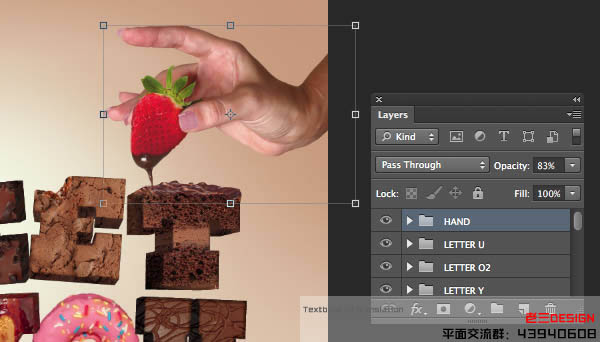
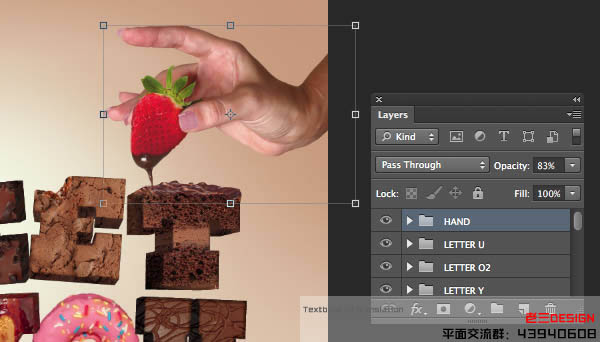
82、拖动到您的项目文件,并调整大小/位置如下所示的文件夹的缩略图。 如果你发现任何“手”层边缘的光晕,目标和去层>垫> Defringe输入一个或两个像素。 在这个阶段,你可能想剪辑一些调整,以“手”和“草莓”层,使他们坐更舒适的组成。

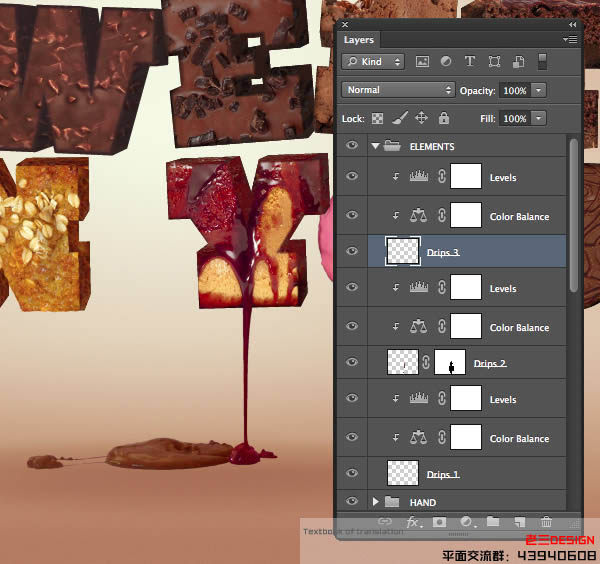
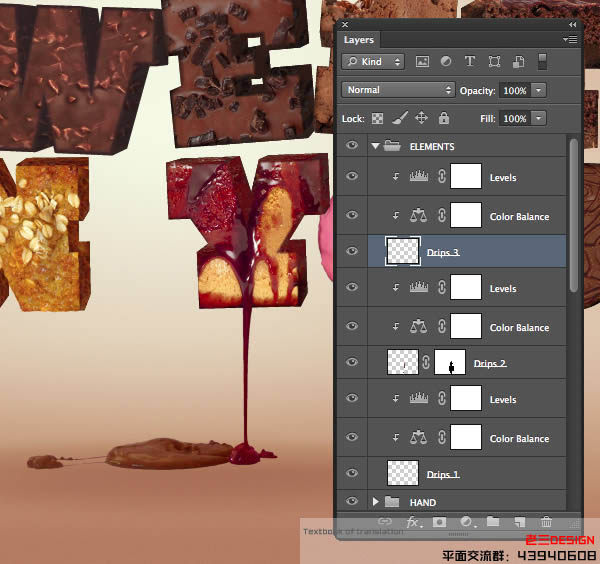
83、使用选择/缩小边缘提取工作流程上的“Choc_1.jpg”和的“Choc_2.jpg”(在“源”文件夹中找到),添加一些巧克力水坑。使用的技术,你已经学会夹相关的调整图层,并重新着色一些类似软糖。 这些层内放置一个新的顶级称为“元素”的文件夹。

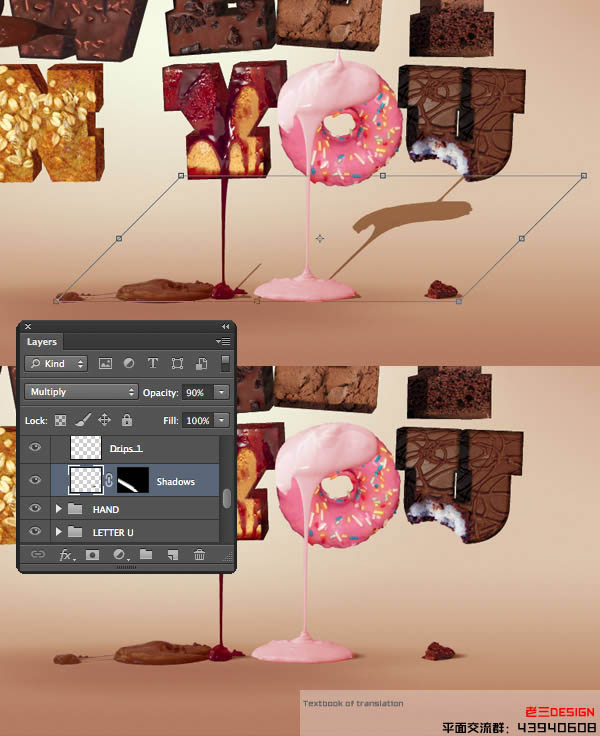
84、提取和添加“White_choc.jpg”,然后经超过甜甜圈和相应的面具。夹级别的调整,以提高对比度和色相/饱和度调整,重新着色粉红色。下一步,选择从这个AA小面积的形象和作为一个“元素”文件夹内的小饼干屑的地方。 添加一个空白层在堆栈的底部在同一文件夹内的乘法模式。现在,填补从所有打点滴和深棕色屑选择。变换所示,然后申请相同的模糊和噪音,为您在主要的阴影教程开始做。最后,降低不透明度为90%和口罩,一些黑色到透明的渐变。

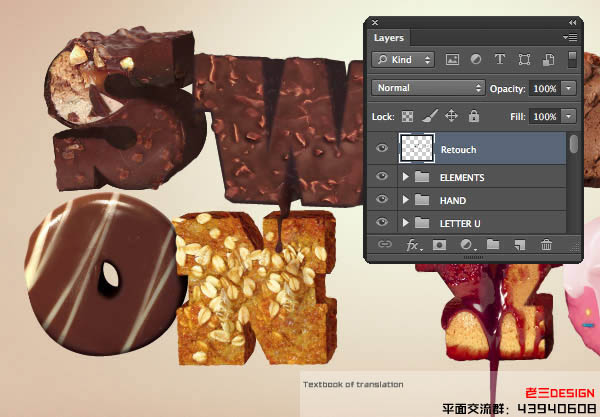
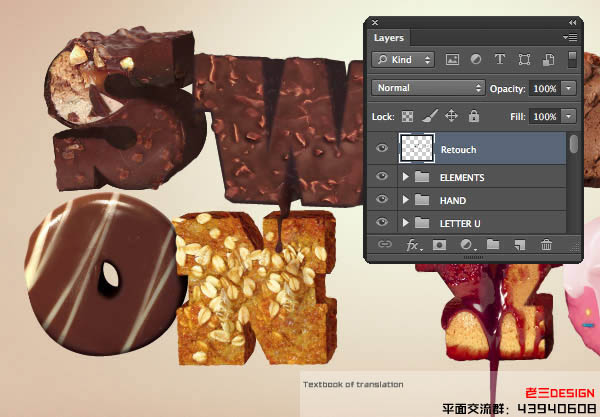
85、以上所有的组文件夹放置一个新的图层并命名为“修饰”。现在抓住仿制图章工具(S)和使用小刷子,在大约50%的硬度克隆周围的刻字,使其不太均匀的边缘。

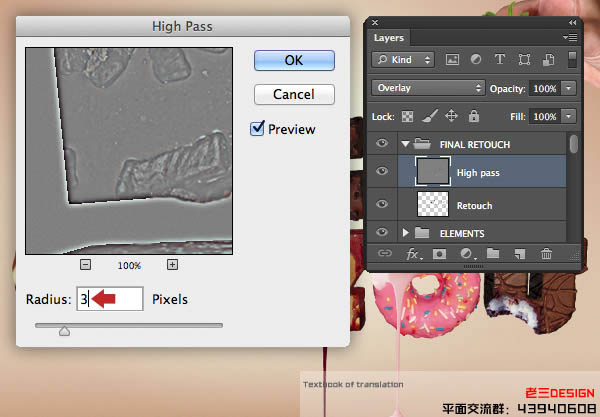
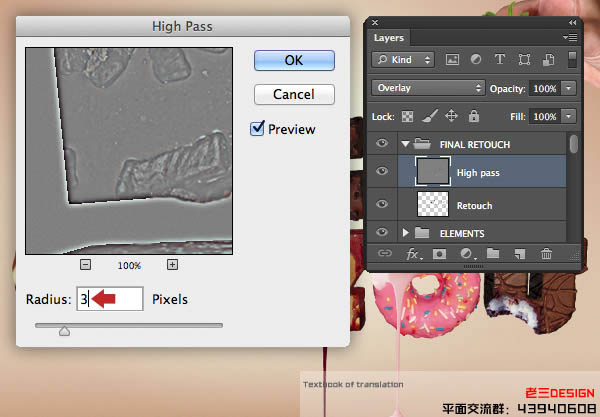
86、包裹起来,我们将添加一些整体锐化。放置在顶部的空层,然后去图像>应用图像。 设置在下面的窗口,点击OK(此命令创建一个从所有可见图层复合)混合到正常。命名此层为“高通”。选择滤镜>其它>高通,进入改变混合模式为叠加,呈现灰色隐形,然后放入一组文件夹都被称为“最后的润饰”浮动层。

最终效果:


1、创建一个新的画布,在300dpi分辨率高14.85厘米宽x10.5厘米。设置颜色模式为RGB,背景内容为白色。

2、选择文字工具(T),输入第一个字母,字体为:Pyno Slab Demo,可以去网上下载,大小为160PT,颜色颜色为:#5d1e0f。

3、选择3D>从所选的层挤出。 如果你还没有得到的三维工作空间活跃,会出现以下提示。

4、如果您使用过的CS5的3D凸纹工具,在CS6的3D体验已完全翻修和更直观,一切都内置到您的工作区。抓住移动工具(V),拖动来重新定位的3D平面显示。

5、你会看到在右边的属性面板。点击第图示(1)和复制所示的设置。现在激活变形的图标(2)复制这些设置。 现在激活网图标和关闭两个阴影选项。

6、重复你的第一个3D文字层。修改文本,同时仍然在3D模式下,单击“属性”面板中的“编辑”源“按钮。这将打开“子文件”,编辑,保存,然后关闭你的文字会自动更新。现在将沿X轴在三维空间中重新定位的新的3D图层。
重复这个直到每个单词是完整的,然后将清楚地标记在一个单独的字文件夹,如图所示,每一个字符。

7、现在使用3D工具旋转/移动每个字符。要小心,不要使用Z轴,因为这会移动的物体靠近或远离,使它看起来更大或更小的。

8、当你快乐与刻字安排,选择“3D>渲染,然后坐在直到渲染过程是完整的,返回。

9、在这一点上,我决定,我需要更多一点的顶部空间加入手和草莓。要做到这一点,按选项:ALT +CTRL +我访问“画布大小”窗口,设置锚点,底部中心和增加的高度11.85厘米,如下图。

10、将一个新层名为“粉红坚实的”上面“背景”。使用拾色器设置您前景色#e2b4c1的,然后点击选项/ ALT + DELETE来填充层粉红色的。

11、添加一个新层,高于前一个被称为“地板阴影”,改变混合模式为正片和降低不透明度为94%。选择渐变工具(G)和线性和前景到透明在选项栏中设置。设置前景色#c18088的粉红色稍深。现在按Shift键并拖动箭头的长度和方向。

12、添加另一层称为“顶部阴影”。保持默认的混合模式,然后设置你的前景色#e38da4的。 按住Shift键拖动顶部短的线性渐变,然后改变渐变径向和两个顶部边角添加两个进一步的梯度。

13、改变前景色为#f9f5f7和添加一个新的层称为“内发光”中央径向渐变。

14、现在我们将添加一个地面的影子。抓住椭圆选框工具,绘制如图所示,选择下面的文字。 添加新层以上的“内发光”乘法模式,将其命名为“影子1”。设置前景色#d0879c的,填补了积极的选择。

15、转到滤镜>模糊>动感模糊,设置角度为0度,并改变531px的距离。接下来,使用同样的菜单选择高斯模糊,并输入一个半径均为15px。

16、减少53%的不透明度的“影子”层。 立即复制并重新命名为“阴影”。微调层内容略有上升,然后按CMD / Ctrl + T键访问变换和大小以及减少。最后,删除该层的不透明度到31%。

17、减少的大背景下的强度,添加别夹子色相/饱和度调整图层,复制这些设置,然后降低到27%的不透明度的调整。

18、打破了梯度带和坚实的粉红色,针对“影子”缩略图,然后选择“滤镜>杂色>添加杂色,进入3px和激活的统一的按钮。 反过来(表明)针对其余层和打CMD / CTRL + F来重新应用筛选器。现在所谓的“背景”一组文件夹内放置所有这些层。

19、现在,我们将移动到纹理的第一个字母。使用套索工具(L)创建从粗选形象 。复制>粘贴为新层以上类型的文件夹,然后复制并重新定位到原来的旁边.使用软边的橡皮擦(五)融入硬边重复,然后按Cmd / Ctrl + E键向下合并,并命名纹理层“1”。 信/位置变换,然后CMD / Ctrl键单击相应的文字层,生成一个基于层的选择。确保您的新层的目标,然后按一下位于脚下的“图层”选项卡上添加图层蒙板图标。

20、这第一层将出现在较深的挤压领域的信纸,所以添加裁剪(只影响到这一层)水平调整和白点输出滑块设置到94。

21、现在我们将添加一个奶糖和巧克力摘心。使用快速选择工具(W)提取的cookie 。作为一个新的顶层和变换/位置所示的地方。 添加一个图层蒙版,然后使用各式各样的软,硬刷,融入到顶部和正面的信纸。命名此层为“纹理2”。

22、剪辑到“纹理2”的色彩平衡的调整和提高红军+23。

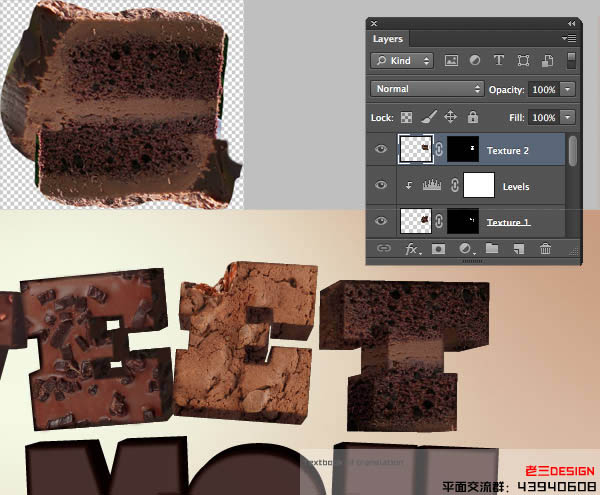
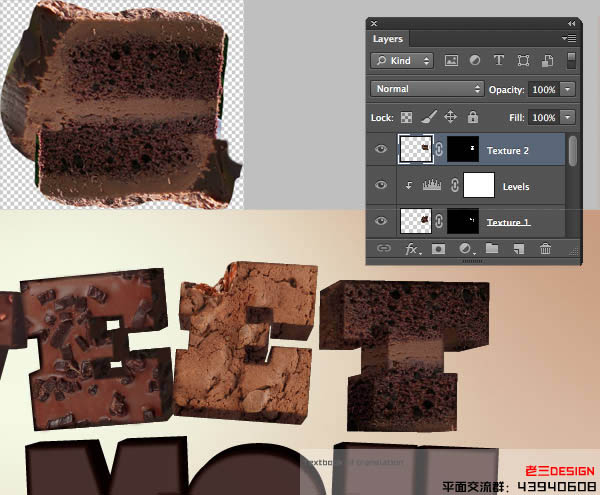
23、提取相同的整个的乔科冰(19步),然后旋转,规模和位置作为一个新的层。命名此层“纹理”,添加蒙版,然后按CMD / CTRL + I反黑色面罩。现在,用白色画笔的选择,以恢复该地区。

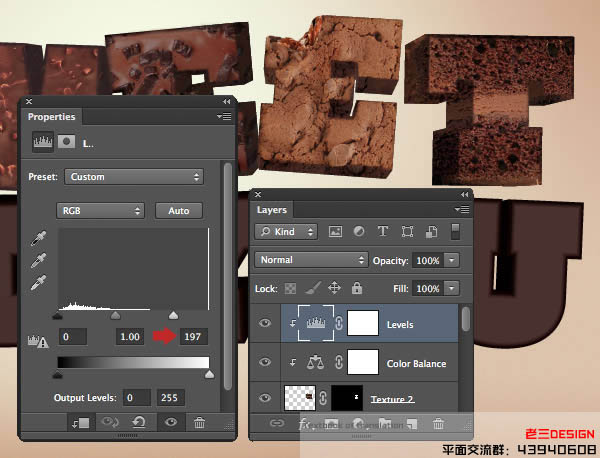
24、剪辑的“纹理”图层变暗色调与色阶调整这些设置。

25、作为一个新的顶层和标签“纹理”再次添加相同的乔科整个冰。在信纸底部的位置,然后重复使用的上一层的屏蔽技术。

26、剪辑另一个级别的调整和增加“纹理”以及色调。

27、将“纹理”,然后面具作为最后一层和标签相同的乔科冰。

28、将所有这些浮动层,被称为“字母S”一组文件夹内,然后添加一个面具的文件夹。现在画由字母“W”内选择隐藏重叠。

29、提取此巧克力选择活动,从它的背景,打CMD /按Ctrl + J复制一个新层,并停用原层的知名度。针对新的层,激活移动工具(V),然后按住CMD / Ctrl键并拖动顶部锚点删除的角度。
加入顶级层称为第二信纸“纹理1”和调整大小/位置。 不透明度降低到32%,然后选择使用相应类型层创建一个面具。

30、复制这一层,命名“纹理2”,改变不透明度为95%。拖动到垃圾桶图标的面具,并在下面的窗口中单击“删除”。暂时关闭能见度两个纹理层,然后用魔棒工具(宽),选择相应的类型层(截图行进中的蚂蚁)的前脸。 现在由3px按SHIFT + F6和羽毛,然后选择>修改>通过5PX展开。 最后,单击“添加图层蒙板”图标。

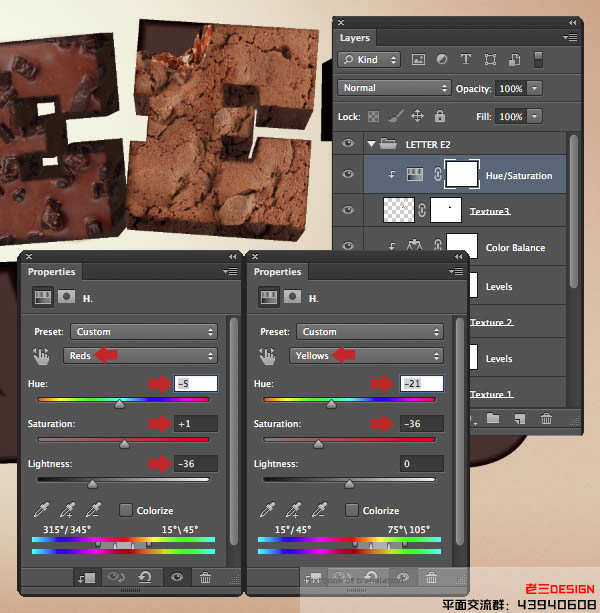
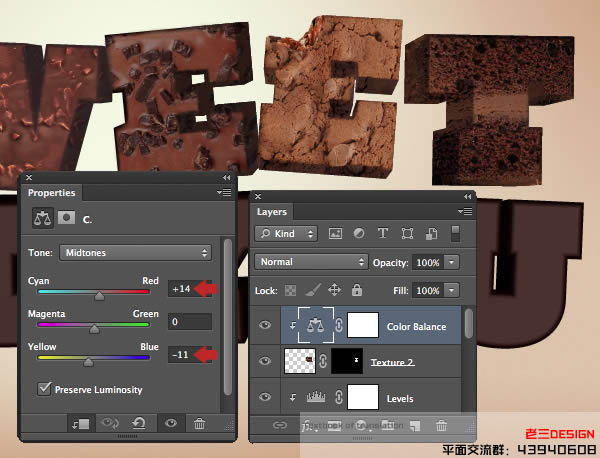
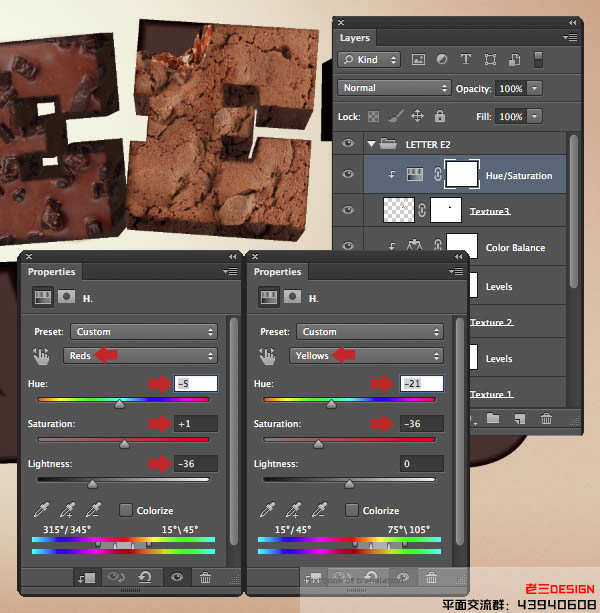
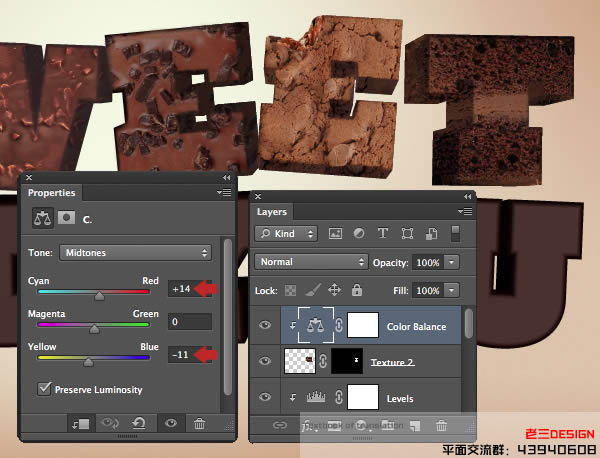
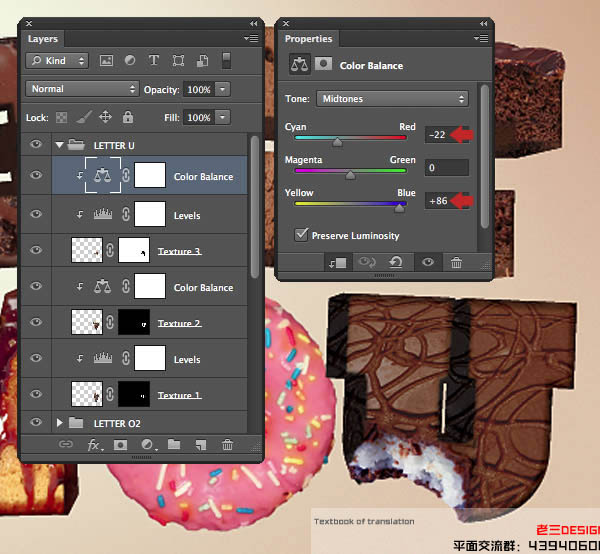
31、剪辑的色彩平衡调节到“纹理”,并增加了红色和黄色。

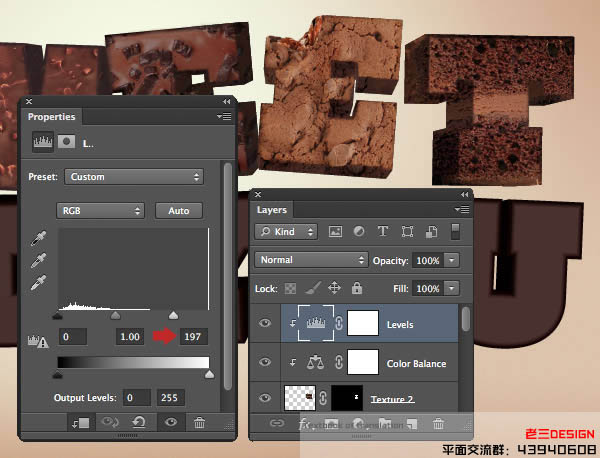
32、现在夹级别调整到同一层,以提高对比度。

33、现在夹色相/饱和度调整到同一层和调整的主人,然后所示的红色和黄色。

34、作为最后的修改,剪辑选择性颜色调整到同一层和增加黑人+72。 所有这些浮动层添加到一组文件夹称为“字母W”。

35、重复步骤19的详细过程,添加和掩盖这一形象 。这个纹理只需要覆盖挤压的地区,所以不要担心,如果它落在左侧。 命名此层为“纹理1”。

36、剪辑一个色阶调整层“纹理1”,并设置输出的白点值至59变暗。

37、再次添加相同的图像,并将其命名为“纹理2”。现在申请相同的屏蔽技术,详细步骤30。

38、夹级别调整到“纹理”,并复制这些设置。 将这些层,称为“信素E1”一组文件夹内。

39、现在夹色相/饱和度调整到同一层,并减少红色饱和度到-15。

40、提取并把这个形象在未来的信纸。面膜,然后降低不透明度到45%,并将其命名为“纹理1”。

41、修改的面具,面对相应的文本层,由黑色填充选择。

42、剪辑一个色阶调整层“纹理1”和中点滑块调整到0.84。

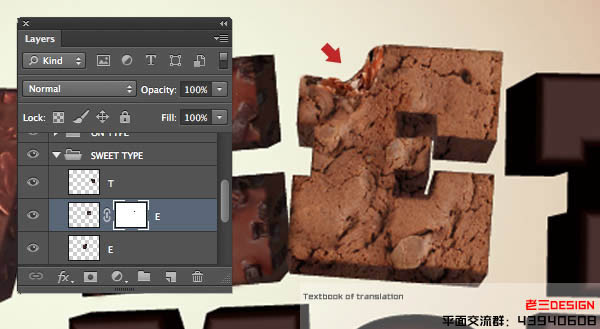
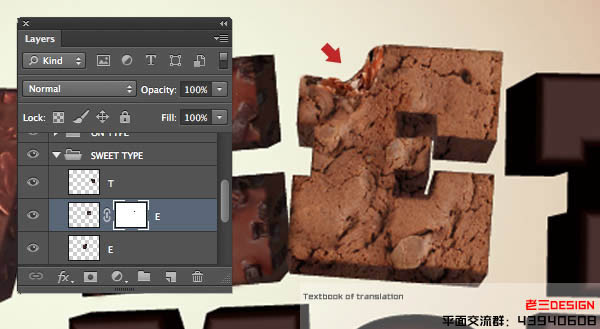
43、作为一个新层,添加相同的纹理,标注“纹理2”和掩码如下所示,其中包括顶端的咬痕。

44、剪辑一个色阶调整层“纹理”,并复制这些设置。

45、现在剪辑的色彩平衡调节到同一层。

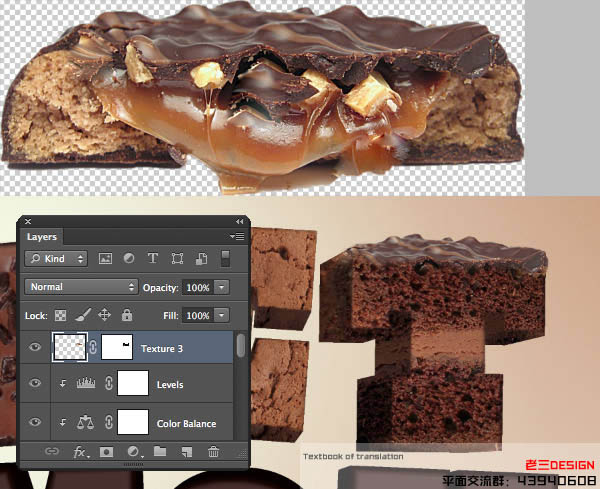
46、右手断部分提取图像 。 在咬的位置,然后访问经线通过变换菜单,它弯曲的形状。添加一个口罩,并轻轻地融入底层纹理的边缘。命名此层为“纹理3”。

47、剪辑到这层的色相/饱和度调整和修改所示的红色和黄色。现在所有的浮动层放置到一组文件夹名为“信素E2” 。

48、最后,添加一个面具原始类型层隐藏干扰咬痕的面积。

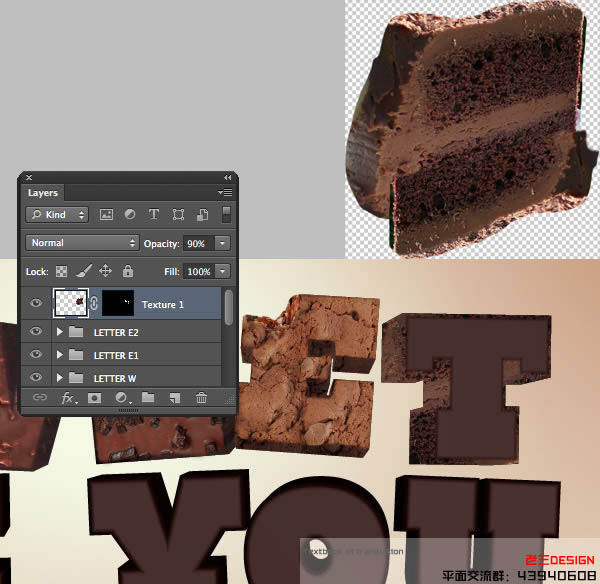
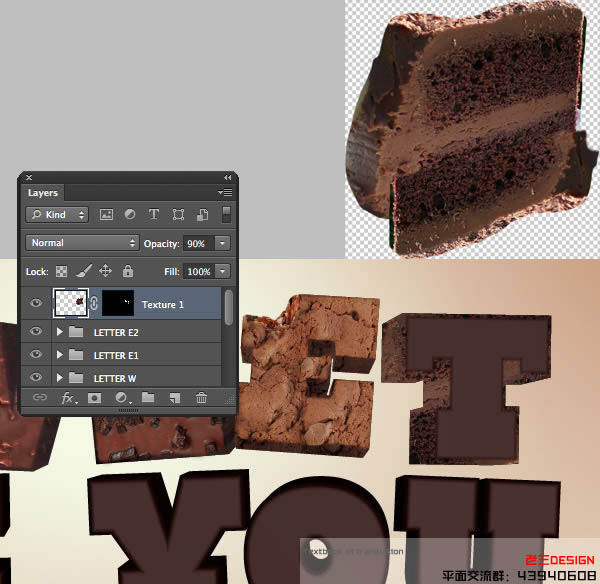
49、这个图像提取和添加一个新层,并将其命名为“纹理1”。使用相同的屏蔽技术,所以只能挤出领域是可见的,然后降低不透明度到90%。

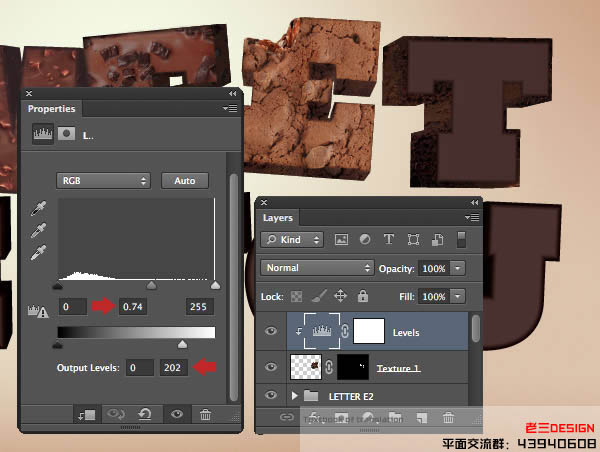
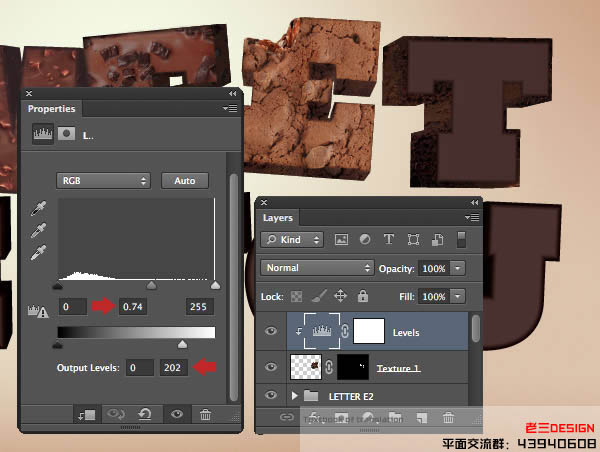
50、夹一个色阶调整层,复制这些设置。

51、添加另一层蛋糕质地,并标注“纹理2”。 现在的面具,只是前脸可见。

52、剪辑的色彩平衡调节到“纹理”层和应用以下设置。

53、现在,剪辑水平的调整,以在同一层。

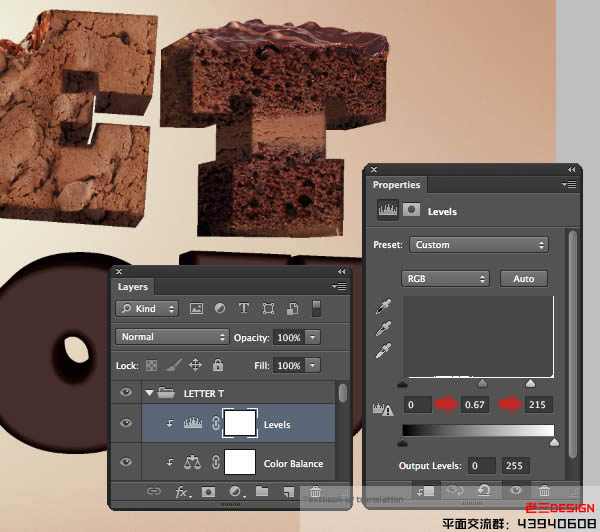
54、质地非常字体,并将其命名为“纹理3”使用添加相同的所示的位置,然后带着面具融合。

55、剪辑色彩平衡调整到这一层,然后增加至+17红色和黄色至+7。现在同一层夹色阶调整和改变的中点0.67和白点,至215。现在,您可以放入一组被称为“字母T”文件夹,这些层。

56、字母“O”将会更加简单。提取并把这个形象作为一个新的层。调整包括字体和标注“纹理1”。选择使用相应的文本层创建一个面具,然后取消选择,并精心绘制了周围的外缘和中心孔的要求。

57、夹一个色阶调整层,这些设置复制到纹理变暗。\放入一组文件夹名为“信弧菌”这两个层。

58、套索选择从这个黑暗的边缘粗糙的形象 。复制>粘贴数次超过下信纸挤压领域的地位。当你很高兴将它们合并,并将其命名为纹理层“1”。现在使用原始类型的层创建一个面具。

59、辑一个色阶调整层“纹理1”和0.86和白点的中点设置为236。从它的背景中提取相同的蛋糕图像,然后将其复制,偏移和合并,作为你第一信纸质地。添加一个新层,然后所示的位置和面罩。 命名此层为“纹理2”。放入一组被称为“字母N”文件夹中的所有这些层。

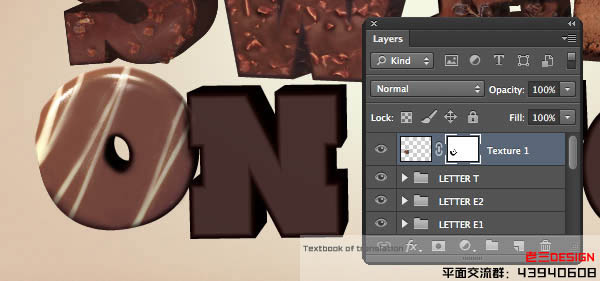
60、从这个重复的过程中,添加合并段的形象作为一个在未来的信纸新层。面具中,然后将其命名此层为“纹理1”。

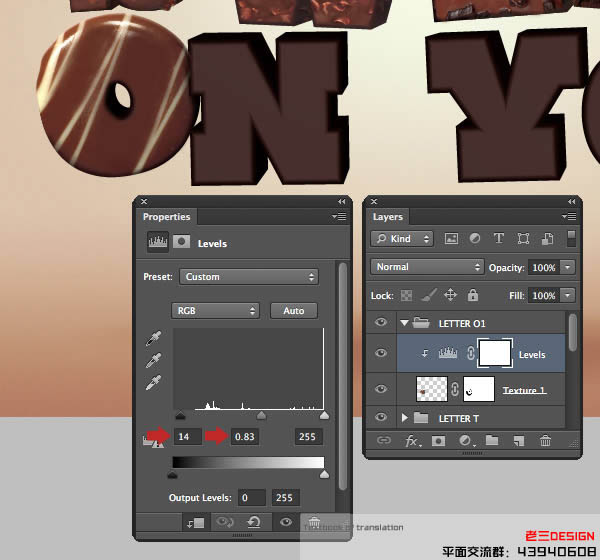
61、剪辑一个色阶调整层,白点输出滑块设置到148。下一步,夹到同一层的色彩平衡调节和复制这些设置。

62、大约从它的背景和地方提取相同的蛋糕,作为一个新的层。复制一个羽毛的中央部分和放大/伸展所示。 合并两个图层,然后掩盖,所以只有正面可见。命名此层为“纹理2”。

63、剪辑的色彩平衡调节到这一层,并适用于以下设置。添加到自己的小组被称为“字母Y”的文件夹,这些层。

64、未来的信纸将是很容易创建。从“源”文件夹打开“Donut.jpg”,并提取其背景。 将作为一个新层,然后变换,以适应。命名此层“纹理1”,然后禁用的原始类型层的知名度。 现在剪辑两项调整:这一层 - 以下设置的层次和色彩平衡。将这些层,被称为“信氧气”一组文件夹内。

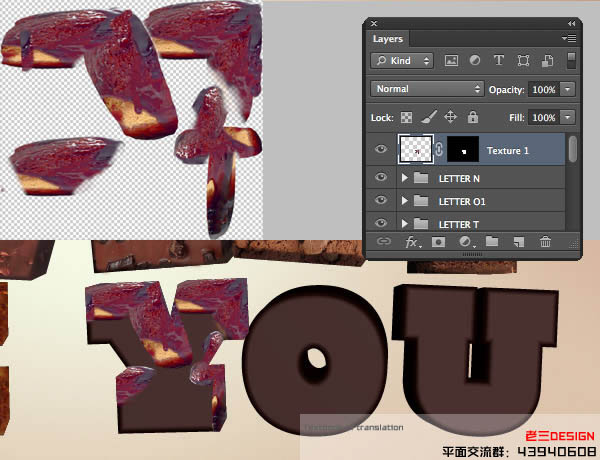
65、提取和添加这个图片的位置,并在最后的信纸。改造和面具显露挤压型区域,然后将其命名纹理层“1”。

66、夹一个色阶调整层,将这些设置复制变暗它。

67、另一层放置在相同的蛋糕质地和“纹理”标签。 调整大小和位置,然后降低不透明度到48%。现在掩盖,只是前脸可见。

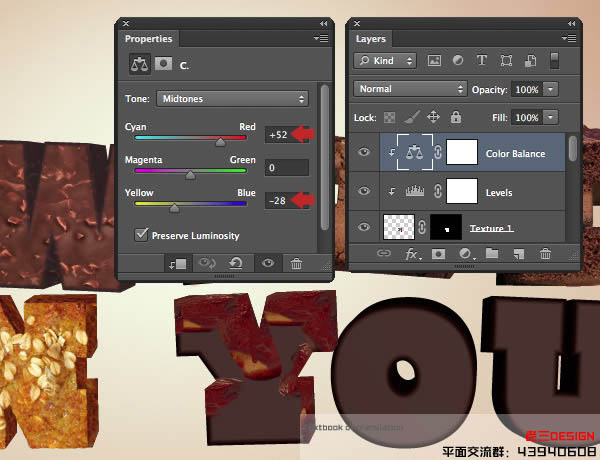
68、剪辑的色彩平衡调节到这一层,并复制以下设置。

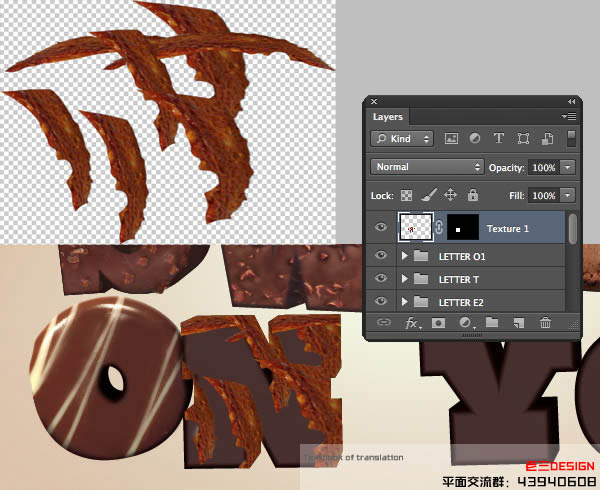
69、提取形象 ,并把这个作为一个新层,并标注“纹理3”。 水平翻转,旋转,调整大小和位置,如图所示,然后融入口罩。

70、夹一个色阶调整层,将这些设置复制变暗它。

71、剪辑色彩平衡调整到同一层,然后屏蔽层揭示了咬痕的原始类型。最后,一??组被称为“字母U”文件夹添加到所有这些层。

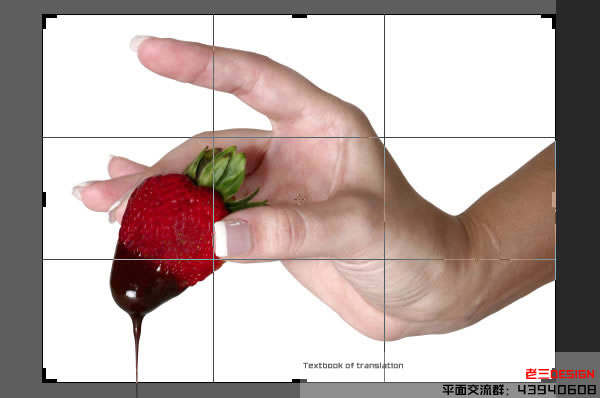
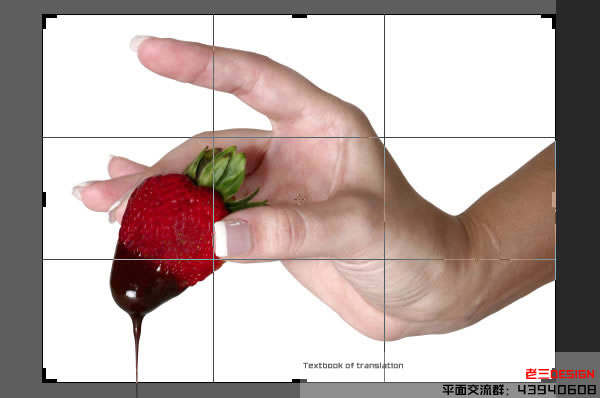
72、下一步,我们将走上创造的手/草莓分层文件。打开手的形象和作物(三)过剩的背景。


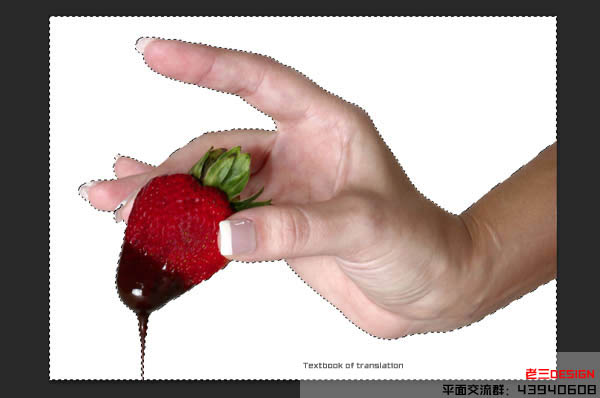
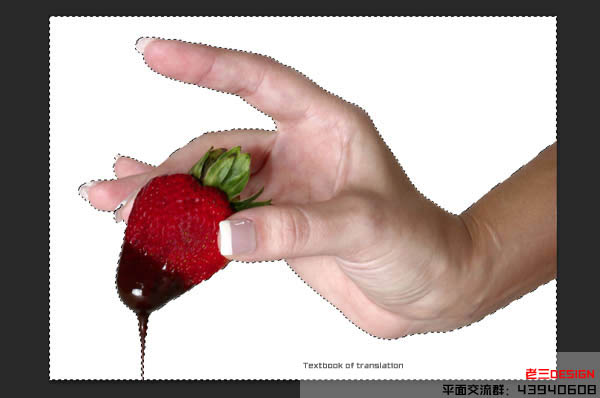
73、对于这个形象,我们需要一个正确的选择,所以抓住快速选择工具(W),并选择白色背景。

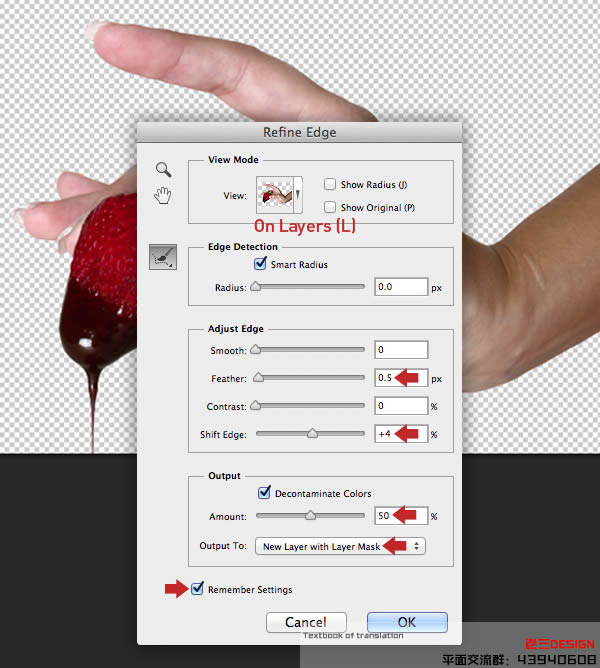
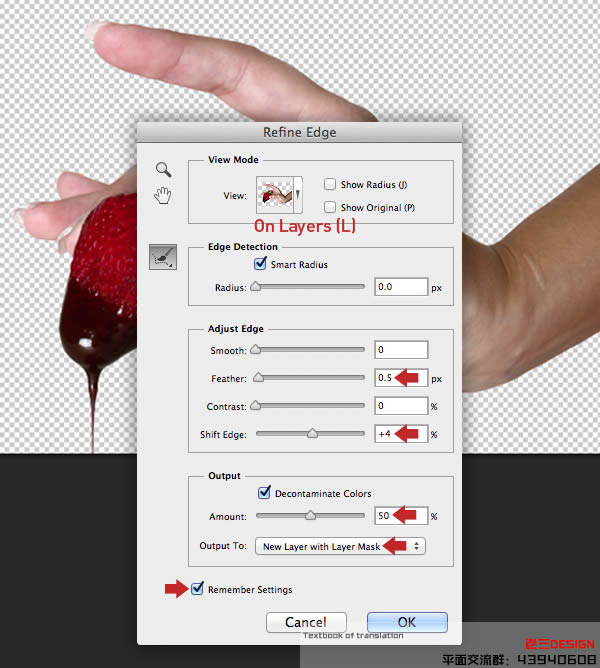
74、按下Shift + CMD / Ctrl + I组合逆选择,然后在选项栏中的“调整边缘”按钮。在接下来的窗口层(L),从视图模式“下拉菜单选择,复制这些设置,并单击确定。

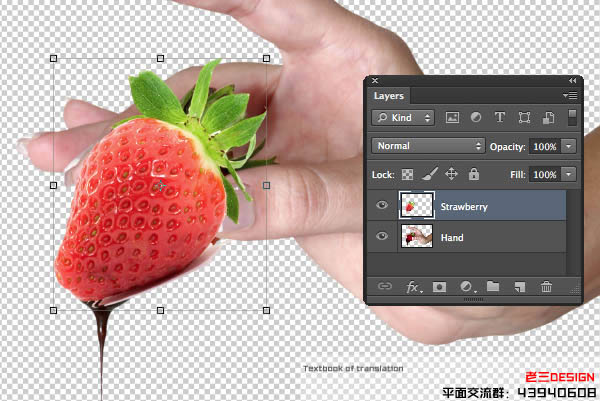
75、现在,你会看到一个蒙面的重复层的出现和原禁用层的知名度。 拖动到垃圾桶图标的面具,并在接下来的窗口中单击“应用”,然后删除原始层。 现有的草莓比上相少,幸运的是,这是很容易解决的。打开这个图像,并使用相同的选择/调整边缘提取它的工作流程。 删除/面具,然后添加一个新层,调整大小,位置在手。

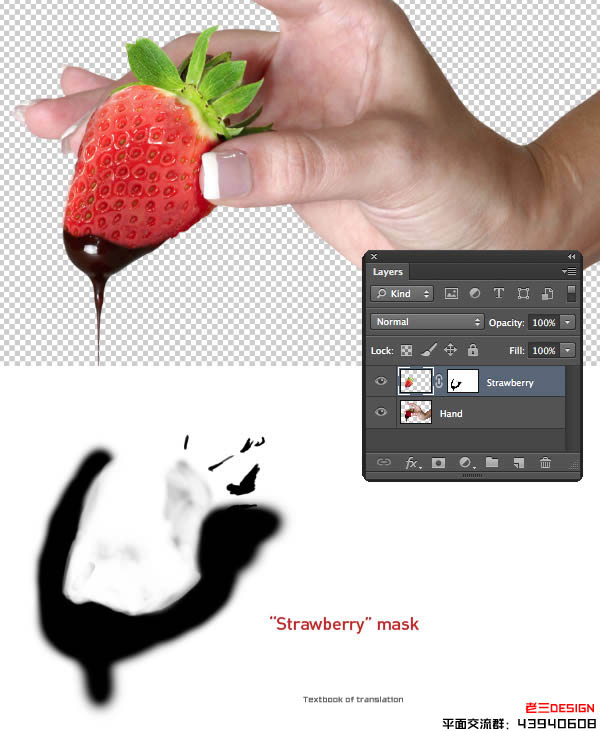
76、现在添加一个口罩,并仔细地融入新的草莓成手。

77、剪辑色相/饱和度调整,以“手”层和饱和度略有增加。

78、现在夹色阶调整“草莓”层,以提高对比度。

79、当前及以下设置仿制图章工具(S),然后固定在手,任何轻微的缺陷,在新层以上的色相/饱和度调整层。

80、加入“手润饰”层的叠加模式在另一个层以上。 品尝从指甲油(我用#8145??64),并强调他们在指甲油漆的颜色。 要删除任何overpainting,创建一个从“手”,逆层的选择和打新层上删除。

81、克隆了白边的指甲上一个新层(“钉子户润饰”),并使用同样的方法,如前面的步骤,删除任何多余的。现在放到称为“手”的一组文件夹中的所有这些层。

82、拖动到您的项目文件,并调整大小/位置如下所示的文件夹的缩略图。 如果你发现任何“手”层边缘的光晕,目标和去层>垫> Defringe输入一个或两个像素。 在这个阶段,你可能想剪辑一些调整,以“手”和“草莓”层,使他们坐更舒适的组成。

83、使用选择/缩小边缘提取工作流程上的“Choc_1.jpg”和的“Choc_2.jpg”(在“源”文件夹中找到),添加一些巧克力水坑。使用的技术,你已经学会夹相关的调整图层,并重新着色一些类似软糖。 这些层内放置一个新的顶级称为“元素”的文件夹。

84、提取和添加“White_choc.jpg”,然后经超过甜甜圈和相应的面具。夹级别的调整,以提高对比度和色相/饱和度调整,重新着色粉红色。下一步,选择从这个AA小面积的形象和作为一个“元素”文件夹内的小饼干屑的地方。 添加一个空白层在堆栈的底部在同一文件夹内的乘法模式。现在,填补从所有打点滴和深棕色屑选择。变换所示,然后申请相同的模糊和噪音,为您在主要的阴影教程开始做。最后,降低不透明度为90%和口罩,一些黑色到透明的渐变。

85、以上所有的组文件夹放置一个新的图层并命名为“修饰”。现在抓住仿制图章工具(S)和使用小刷子,在大约50%的硬度克隆周围的刻字,使其不太均匀的边缘。

86、包裹起来,我们将添加一些整体锐化。放置在顶部的空层,然后去图像>应用图像。 设置在下面的窗口,点击OK(此命令创建一个从所有可见图层复合)混合到正常。命名此层为“高通”。选择滤镜>其它>高通,进入改变混合模式为叠加,呈现灰色隐形,然后放入一组文件夹都被称为“最后的润饰”浮动层。

最终效果:

加载全部内容